
资料下载

+:和-:符号,Verilog标准文档中的一个语法资料下载
动态截取固定长度数据语法,即+:和-:的使用,这两个叫什么符号呢?运算符吗?
Verilog比较方便的一个特点就是数据的截取和拼接功能了,截取使用方括号[],拼接使用大括号{},例如
reg [7:0] vect; wire a; wire [3:0] b, wire [5:0] c; assign a = vect[1]; //取其中1Bit assign b[3:0] = vect[7:4];//截取4Bit assing c[5:0] = {a, b[3:0], 1'b1}; //拼接
于是举一反三(zi zuo cong ming),为了实现动态截取固定长度数据的功能,使用软件编程的思维写了如下语句,功能很好理解,根据cnt的值,每次截取vect的5Bit数据。:
reg [7:0] vect; reg [1:0] cnt; wire [4:0] out; assign out = vect[cnt+4:cnt];
一顿操作猛如虎,编译一看傻如狗。使用ModelSim编译之后,提示有如下语法错误:
** Error: test.v(10): Range must be bounded by constant expressions.
提示vect的范围必须为常量表达式。也就是必须为,vect[6:2]或vect[7:4],不能是vect[a:0],vect[4:b],或vect[a:b]。额,这该怎么办呢?
既然有这个使用场景,那Verilog在设计之初就应该会考虑到这个应用吧!于是就去翻IEEE的Verilog标准文档,在5.2.1章节发现了一个用法可以实现我这个需求,那就是+:和-:符号,这个用法很少,在大部分关于FPGA和Verilog书籍中都没有提到。

(获取IEEE官方Verilog标准文档IEEE_Verilog_1364_2005.pdf下载,公众号(ID:电子威廉希尔官方网站 开发学习)后台回复【Verilog标准】)
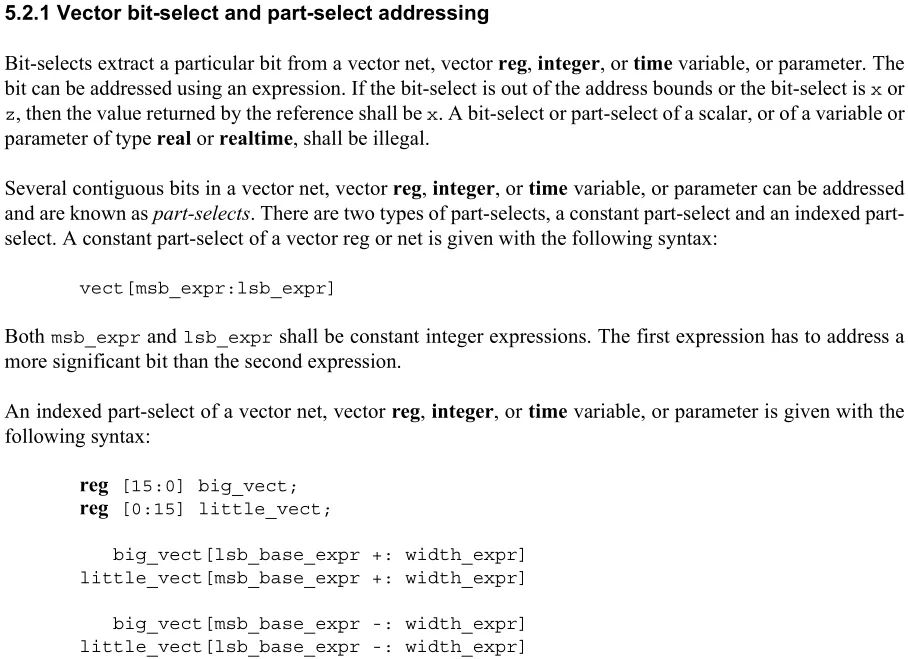
大致意思就是,可以实现动态截取固定长度的数据,基本语法为:
vect[base+:width]或[base-:width]
其中base可以为变量,width必须为常量。
下面来举几个例子来理解这个符号。
有如下定义:
reg [7:0] vect_1; reg [0:7] vect_2; wire [2:0] out;
以下写法分别表示什么呢?
vect_1[4+:3]; vect_1[4-:3]; vect_2[4+:3]; vect_2[4-:3];
分为三步:
1.先看定义。
vect_1[7:0]定义是大端模式,则vect_1[4+:3]和vect_1[4-:3]转换后也一定为大端模式;vect_2[0:7]定义是小端模式,则vect_2[4+:3]和vect_2[4-:3]转换后也一定为小端模式。
2.再看升降序。
其中+:表示升序,-:表示降序
3.看宽度转换。
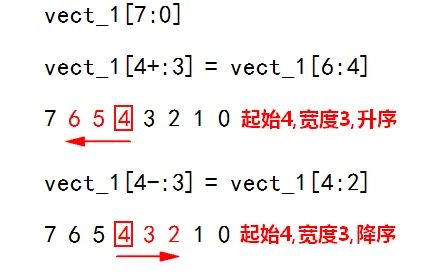
vect_1[4+:3]表示,起始位为4,宽度为3,**升序**,则vect_1[4+:3] = vect_1[6:4] vect_1[4-:3]表示,起始位为4,宽度为3,**降序**,则vect_1[4-:3] = vect_1[4:2]

同理,
vect_2[4+:3]表示,起始位为4,宽度为3,升序,则vect_2[4+:3] = vect_2[4:6] vect_2[4-:3]表示,起始位为4,宽度为3,降序,则vect_2[4-:3] = vect_2[2:4]
ModelSim仿真验证,新建test.v文件:
module test; reg [7:0] vect_1; reg [0:7] vect_2; initial begin vect_1 = 'b0101_1010; vect_2 = 'b0101_1010; $display("vect_1[7:0] = %b, vect_2[0:7] = %b", vect_1, vect_2); $display("vect_1[4+:3] = %b, vect_1[4-:3] = %b", vect_1[4+:3], vect_1[4-:3]); $display("vect_2[4+:3] = %b, vect_2[4-:3] = %b", vect_2[4+:3], vect_2[4-:3]); $stop; end endmodule
在ModelSim命令窗口输入:
//进入到源文件所在文件夹 cd c:/users/whik/desktop/verilog //编译 vlog test.v //仿真 vsim work.test //运行 run -all //运行结果 # vect_1[7:0] = 01011010, vect_2[0:7] = 01011010 # vect_1[4+:3] = 101, vect_1[4-:3] = 110 # vect_2[4+:3] = 101, vect_2[4-:3] = 011 # ** Note: $stop : test.v(15) # Time: 0 ps Iteration: 0 Instance: /test # Break in Module test at test.v line 15
这种语法表示需要注意,前者起始位可以是变量,后者的宽度必须是常量,即vect[idx+:cnt]不符合语法标准,vect[idx+:4]或vect[idx-:4]才符合。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






