
资料下载

对比:独立电压源和独立电流源,受控电源与独立电源资料下载
我们在电子威廉希尔官方网站 中,电源是不可缺少的,电源能为威廉希尔官方网站 提供源源不断的能量,在电源的提供能量的作用下,威廉希尔官方网站 才能正常进行工作。
独立电源是实际电源的理想化威廉希尔官方网站 元件模型,能够主动对外威廉希尔官方网站 提供能量或电信号的有源元件,独立电源包括独立电压源和独立电流源。
1、独立电压源
如果一个二端元件接到任意威廉希尔官方网站 中,无论流经它的电流是多少,其两端电压始终保持给定的时间函数us(t)或定值Us,则该二端元件称为独立电压源,简称电压源。
u(t)=us(t)电压源特性方程也就是说电压源的两端的电压与外威廉希尔官方网站 无关,电压源的两端电压是由它本身确定的,与流过它的电流也无关。
电压源为恒电压输出,其输出电压不随负载的变化而变化(理论上的定义)。而输出电流,随负载变化而变化。
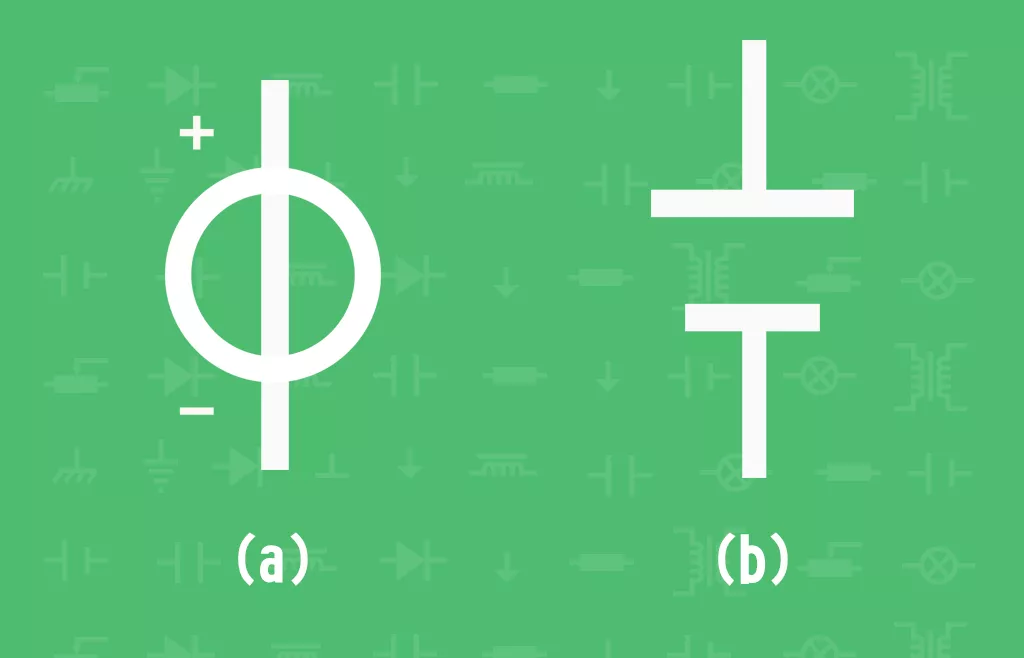
 电压源图形符号
电压源图形符号
电压源符号如图(a)所示,符号中的 、-表示电压的参考极性。直流电压源也可以用图(b)所示图形符号表示,长横线表示电压参考正极性,短横线表示电压的参考负极性。
电压源是实际电压源忽略内阻后的理想化模型。常见的干电池、蓄电池、发电机等实际电压源在一定的电流范围内可以近似地看成是一个电压源。

我们家里常用的交流电,就是电压源。电压源的内部阻抗要远远小于负载的阻抗。所以你不管如何用电,只要在他功率允许的范围内,电压基本保持不变。
电压源的内阻是串联的,内阻无穷小,负载阻抗波动不会改变电压源两端电压大小。
由于流经电压源的电流由外威廉希尔官方网站 决定,电流可以从不同方向流经电压源,所以电压源可能对外威廉希尔官方网站 提供能量,也可能从外威廉希尔官方网站 吸收能量。
独立电流源
如果一个二端元件接到任意威廉希尔官方网站 中,无论其两端电压是多少,流经它的电流始终保持给定的时间函数is(t)或 Is,则该二端元件称为独立电流源,简称电流源。
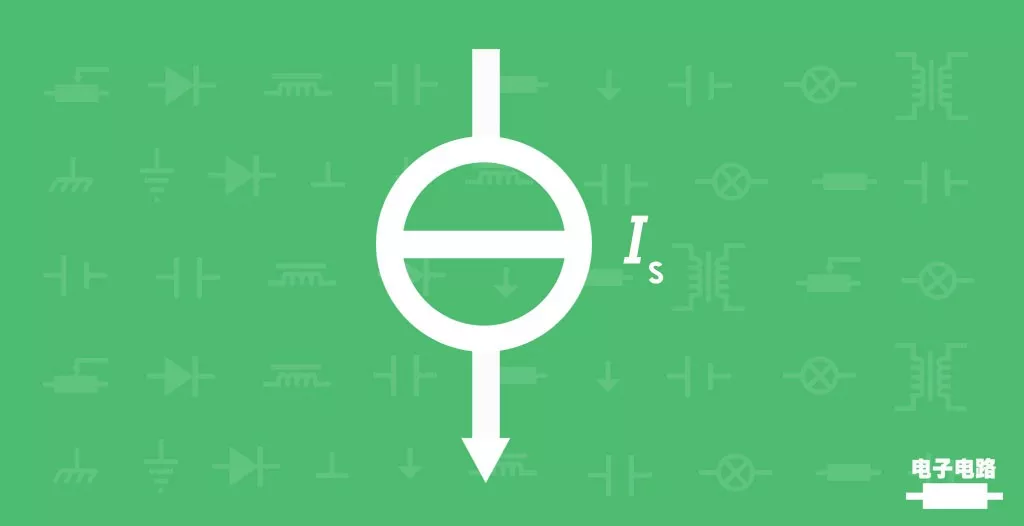
 电流源图形符号
电流源图形符号
电流源在威廉希尔官方网站 图中的符号如图所示,符号中的箭头表示电流的参考方向。
电流源是将实际电流源内阻视为无穷大后的理想化模型,电流源的电流由它本身确定,与它两端电压无关,电流源的两端电压由该具体威廉希尔官方网站 确定。
电流源为恒电流输出,其输出电流不随负载的变化而变化(也是理论上的定义)。而输出电压会随负载变化而变化。
电流源的内阻是并联的,内阻无穷大,负载阻抗波动不会改变电流大小。在电流源回路中串联电阻无意义,因为它不会改变负载的电流,也不会改变负载上的电压。在原理图上这类电阻应简化掉。负载阻抗只有并联在电流源上才有意义,与内阻是分流关系。
这种电源往往用在实验室和电子系统中(比如通信、LED灯驱动威廉希尔官方网站 上)。
由于电流源的两端电压由外威廉希尔官方网站 决定,其端电压可以具有不同的真实极性,所以电流源可能对外威廉希尔官方网站 提供能量,也可能从外威廉希尔官方网站 吸收能量。
受控电源
前面两种威廉希尔官方网站 元件均为二端元件,在威廉希尔官方网站 理论中还存在另外一类元件,它们有四个端子,受控源就是四端元件。
受控电源是从电子器件中抽象出来的一种威廉希尔官方网站 模型。有些电子器件具有输出端电压或者电流受输入端电压或电流控制的特性。例如晶体管的集电极电流受基极电流的控制、场效应管的漏极电流受栅极电压的控制等。
受控电源虽然不能独立地为威廉希尔官方网站 提供能量,但在其他信号控制下,可以提供一定的电压或电流。这类元件对应的威廉希尔官方网站 模型就是受控电源。
受控电源有4种基本形式:

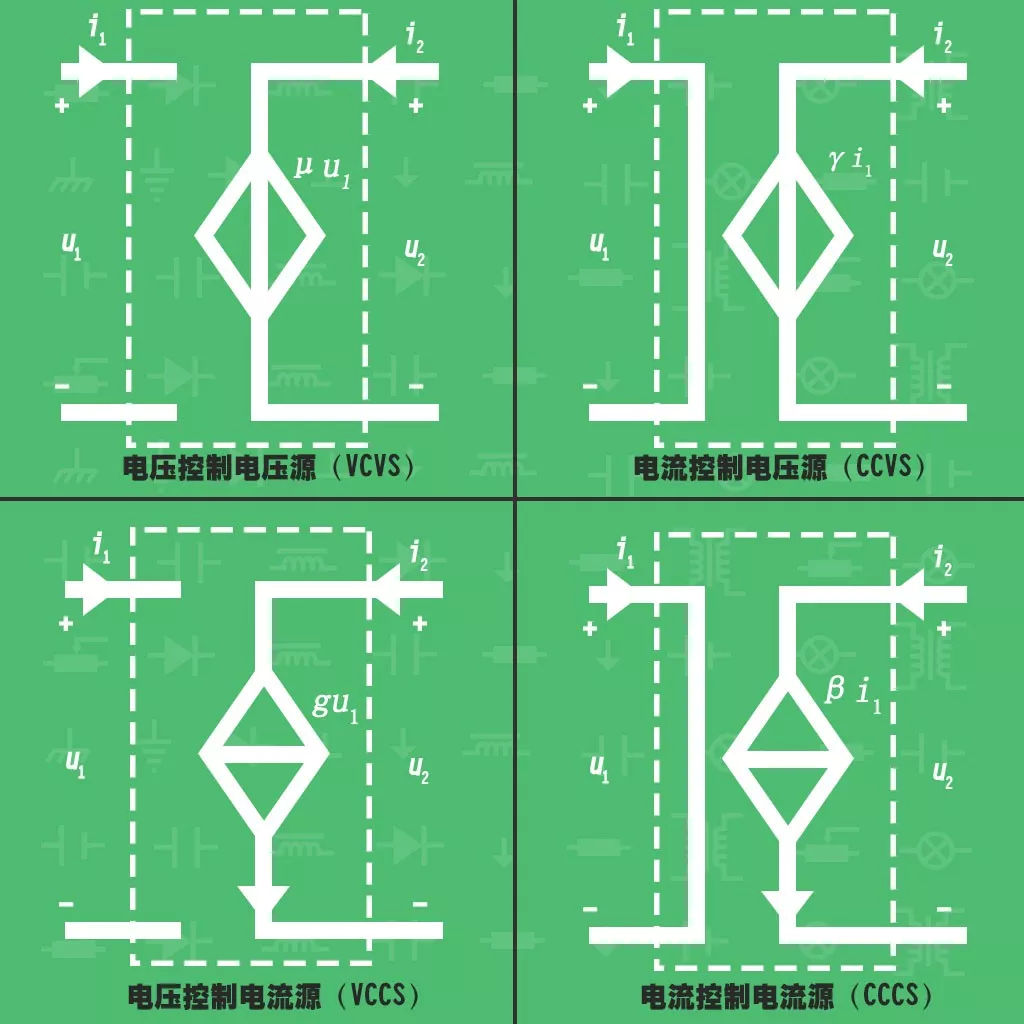
受控电源是一个具有两条支路的元件,其中一条支路是电压源或电流源,另一条支路是开路或短路;

电压源的电压值或电流源的电流值受另一条支路的开路电压或短路电流控制。换句话说,受控电源的电压或电流值是另一条支路的电压或电流参数的函数。
为了区别独立电源,受控电源用菱形符号表示。μ、γ、g、β 是控制参数,其中μ称为电压增益,γ称为转移电阻,g称为转移电导,β 称为电流增益。
受控电源与独立电源的相似之处是具有“有源性”,在威廉希尔官方网站 中可以对外产生功率。当控制量一定时:受控电压源的电压也一定,与流过它的电流无关;受控电流源的电流也就一定,与它的端电压无关。
受控电源与独立电源不同之处是:受控电压源的电压、受控电流源的电流要受到威廉希尔官方网站 中某部分电压或电流的控制,当这些控制电压或电流为0时,受控电压源的电压、受控电流源的电流也为0。
本文转载自:电子威廉希尔官方网站
免责声明:本文为转载文章,转载此文目的在于传递更多信息,版权归原作者所有。本文所用视频、图片、文字如涉及作品版权问题,请联系小编进行处理。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






