
资料下载

多源受控USB灯开源分享
描述
获取零件和材料!
您将需要以下部件来通过 Arduino 刷新 ATtiny:

- 阿杜诺
- 面包板
- 阁楼85(或阁楼45)
- 10uF电解电容
- 跳线
您将需要以下部件来构建最终威廉希尔官方网站 :

- 阁楼85
- 麦克风声音传感器
- 引领
- 220欧姆电阻
- 集成威廉希尔官方网站 插座
- 穿孔板
- USB电缆
笔记:
与 LED 串联的电阻值可能与 220 ohm 不同,LED 也会亮起,值高达 1k ohm。
其他工具和材料

- 胶枪
- 工具刀
- 瓶盖
- 一张白皮书
- 烙铁
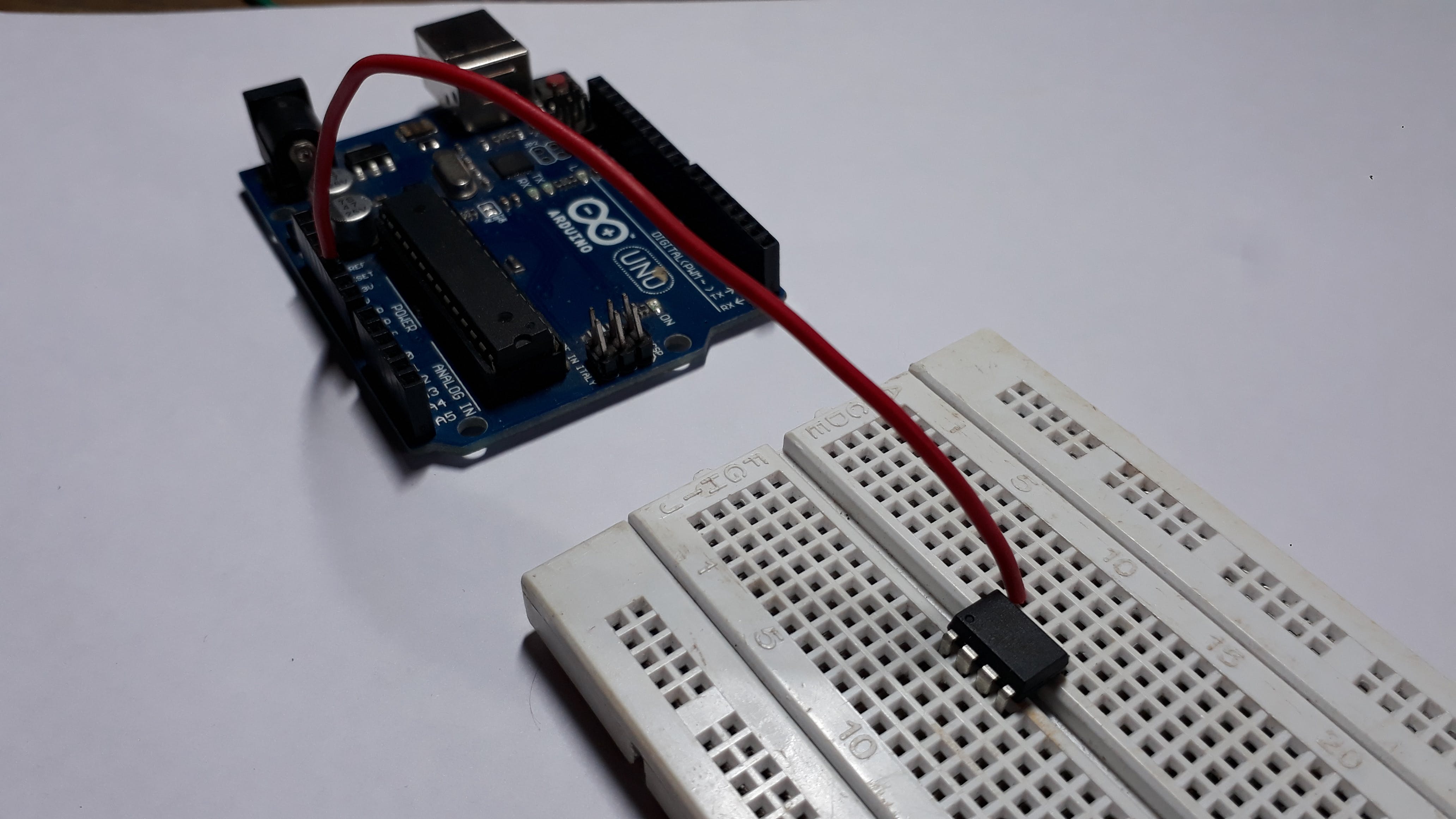
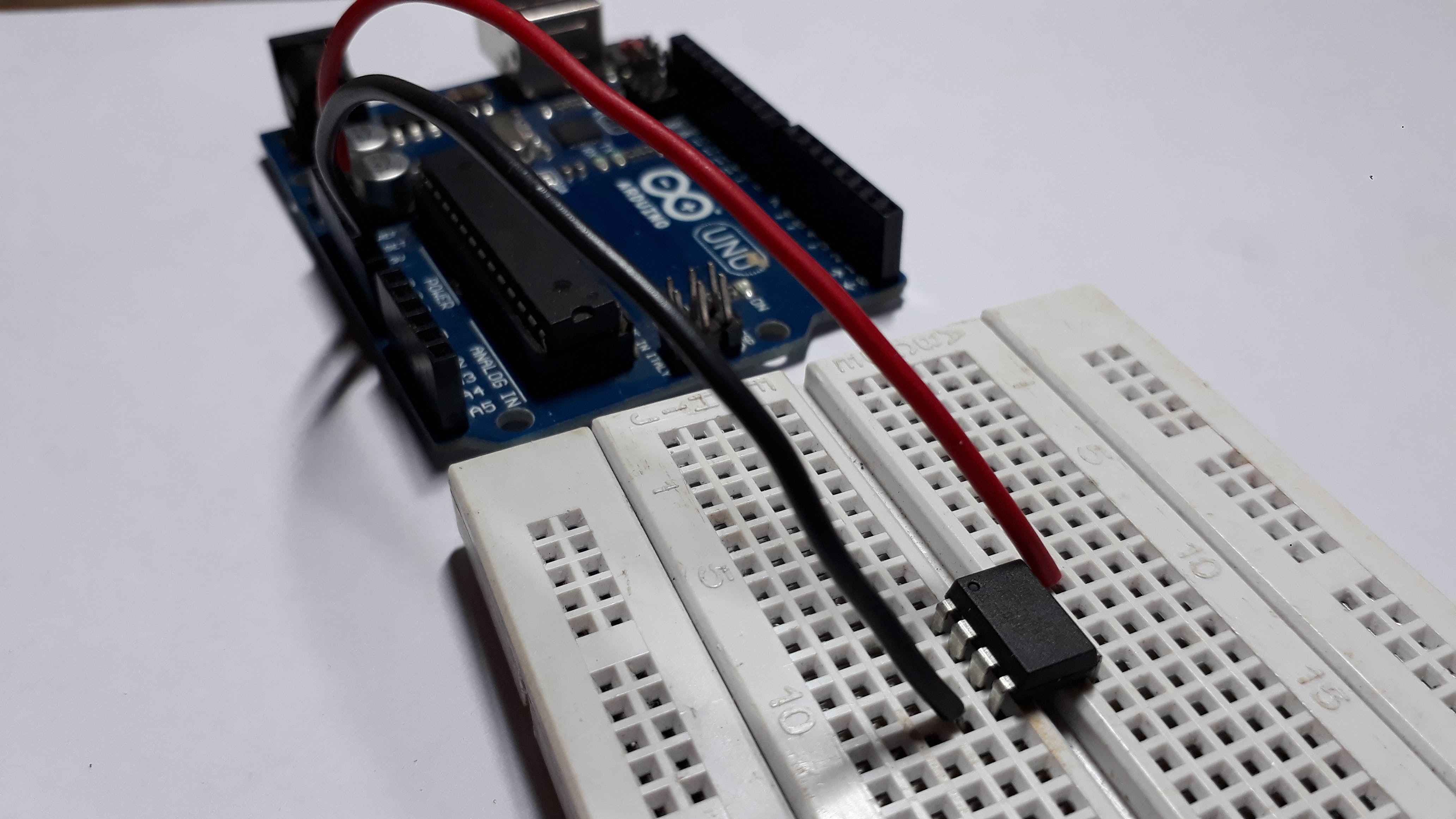
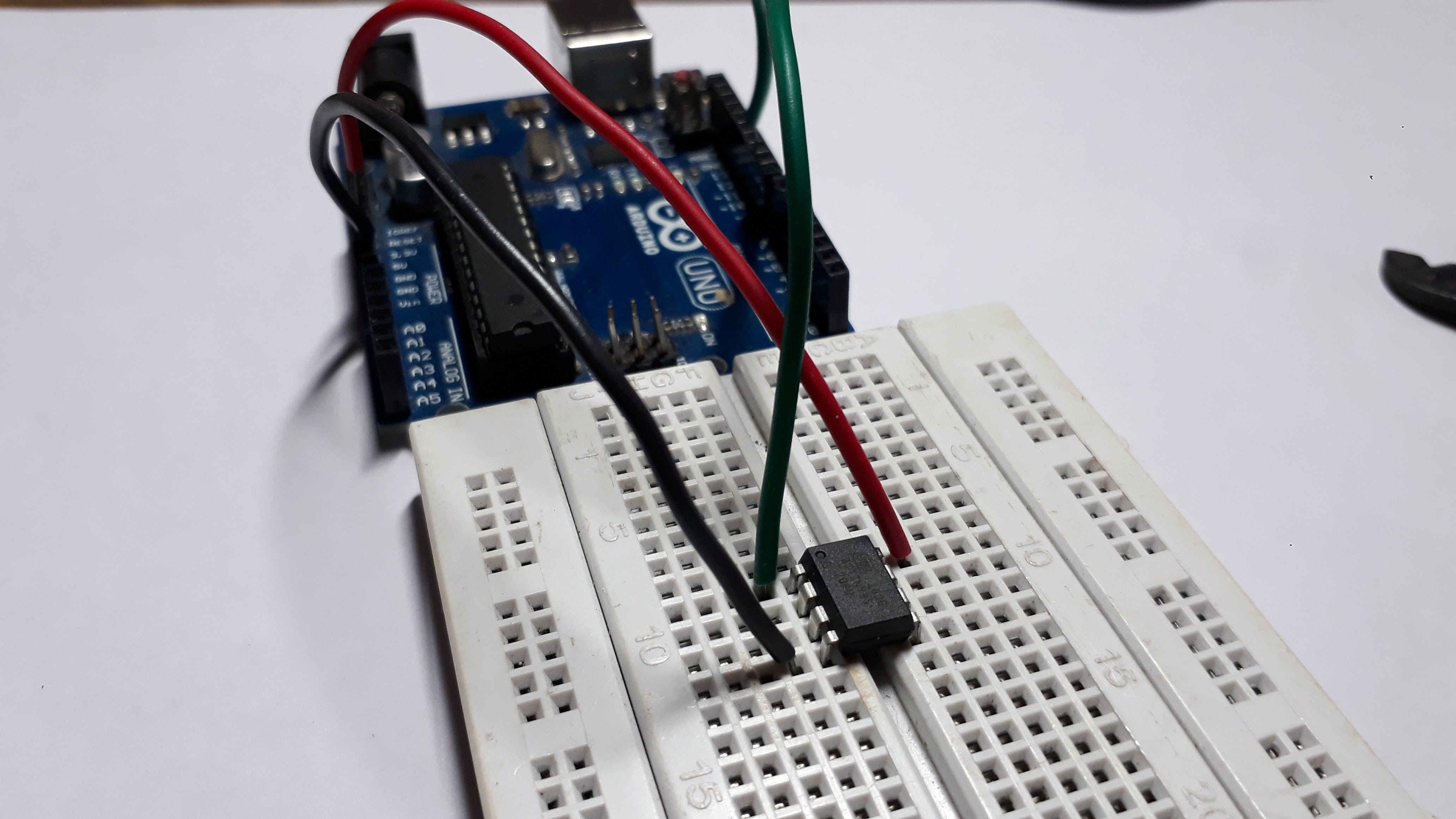
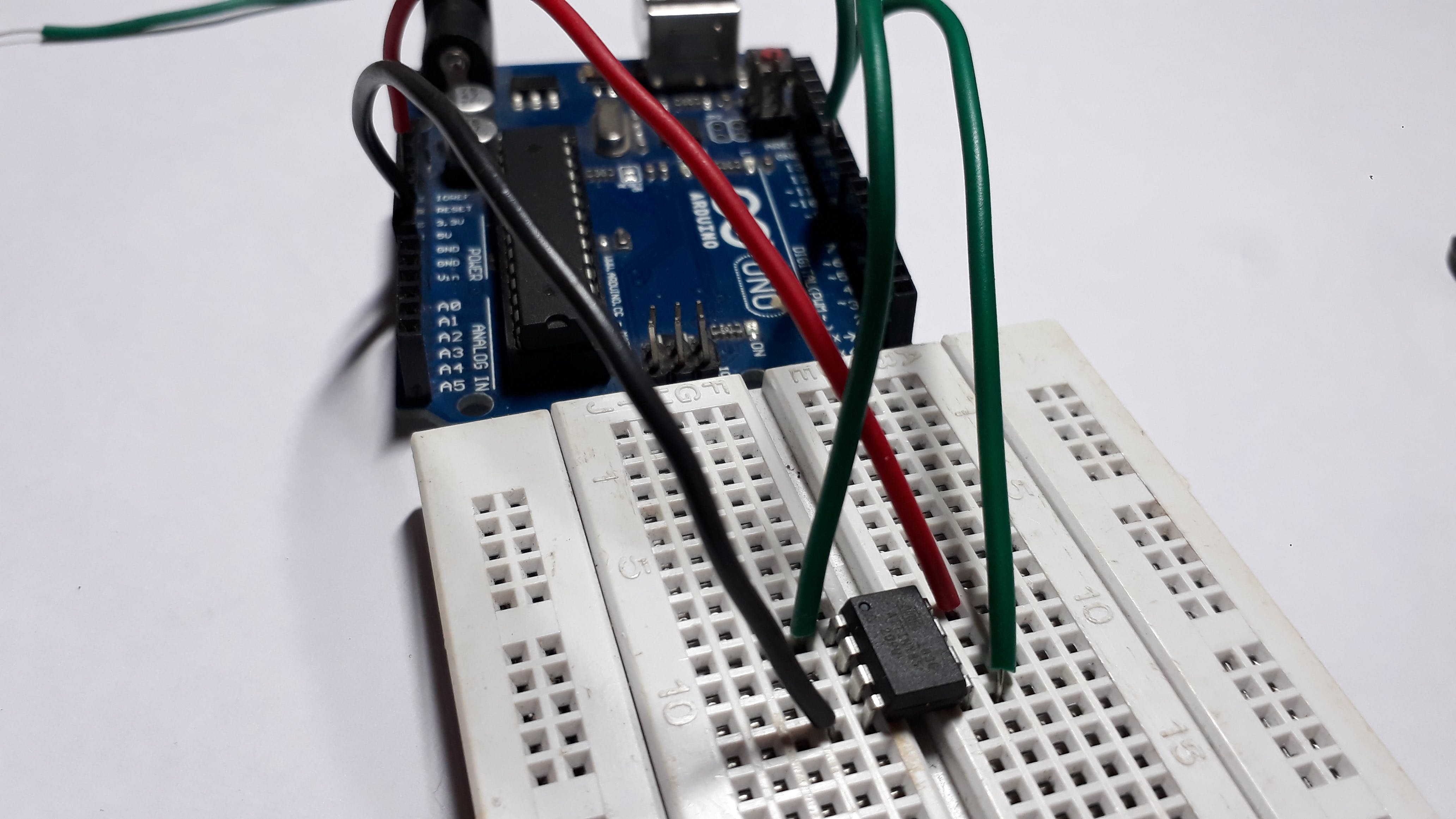
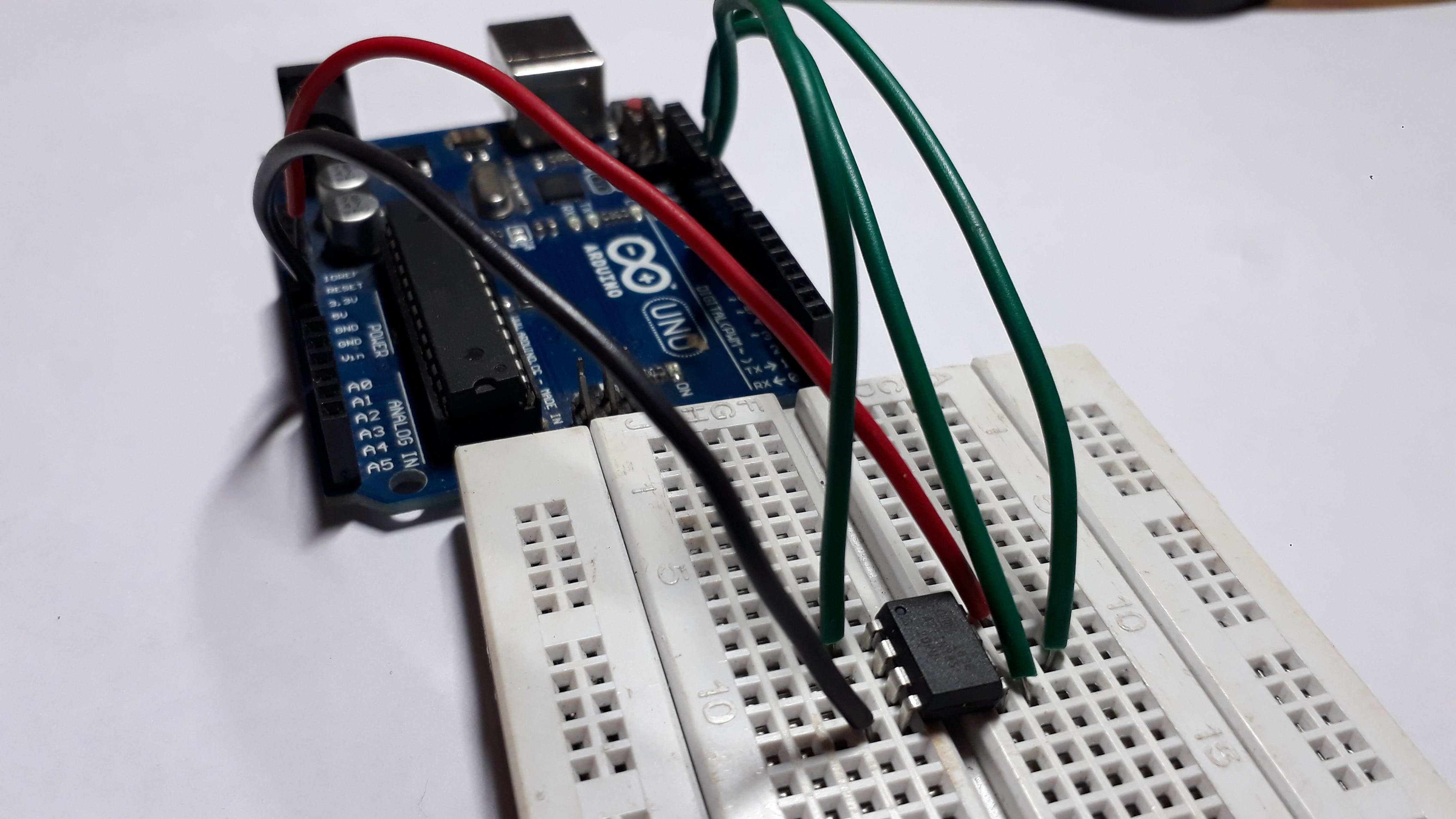
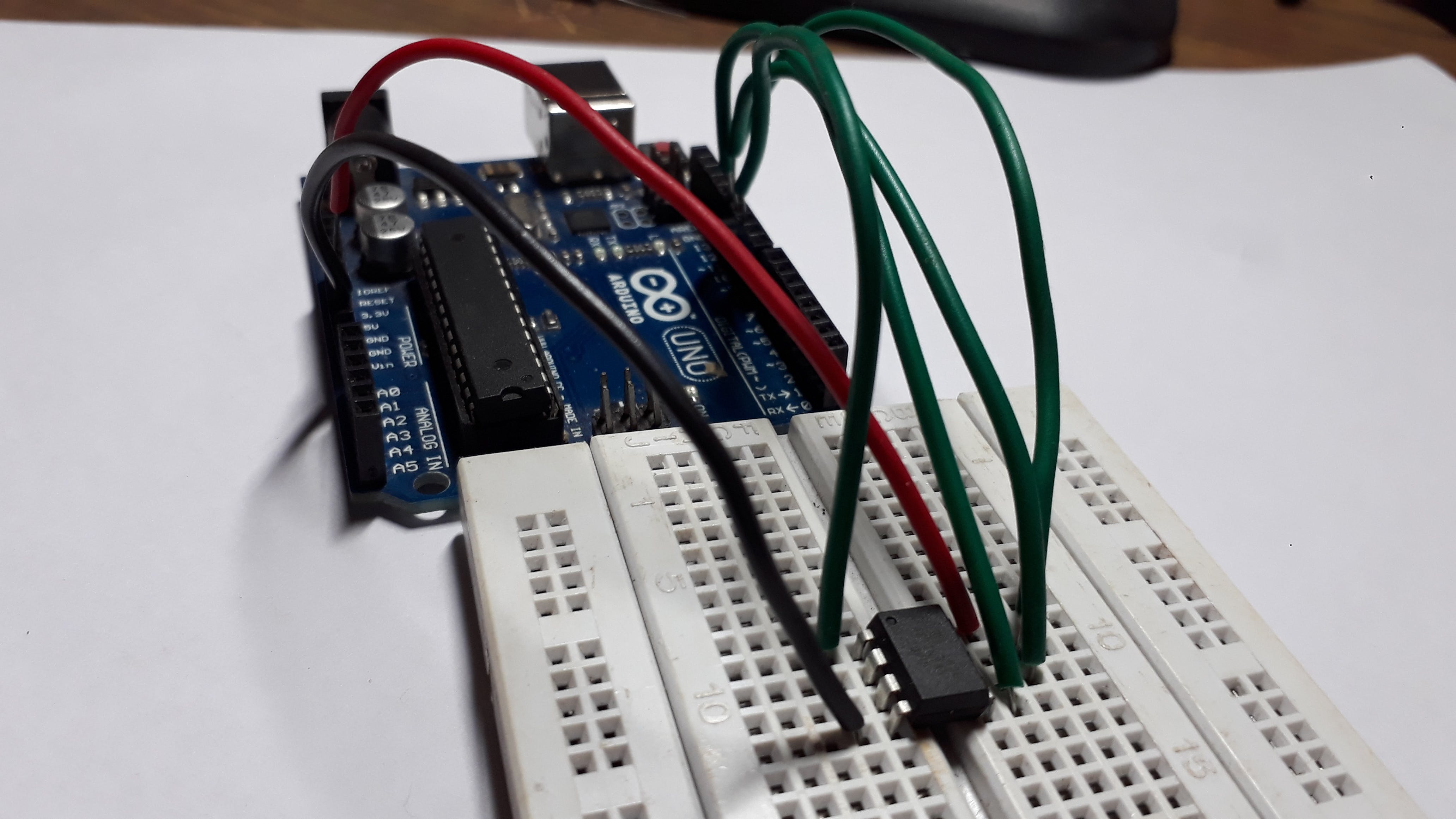
将威廉希尔官方网站 连接到 Flash ATtiny
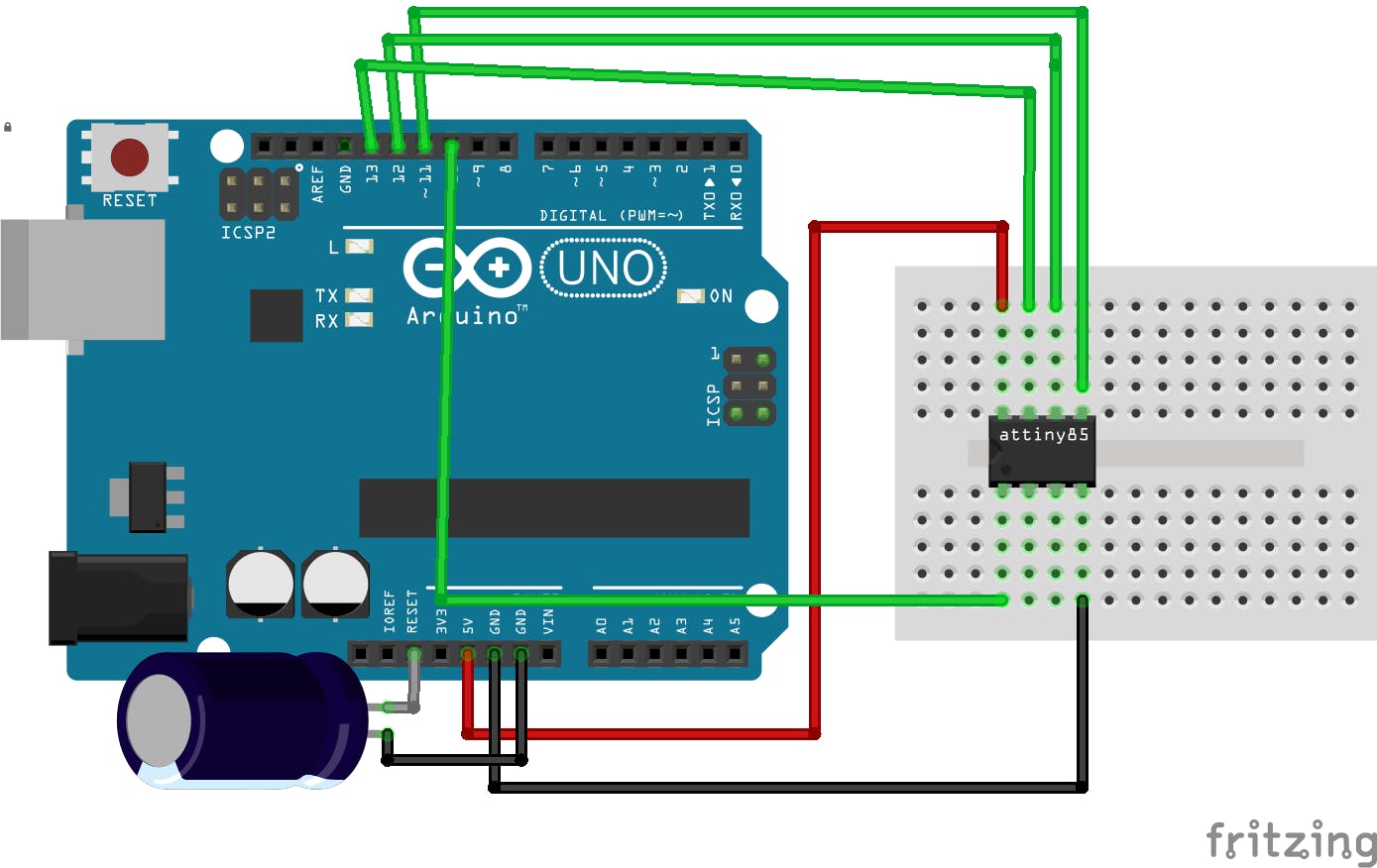
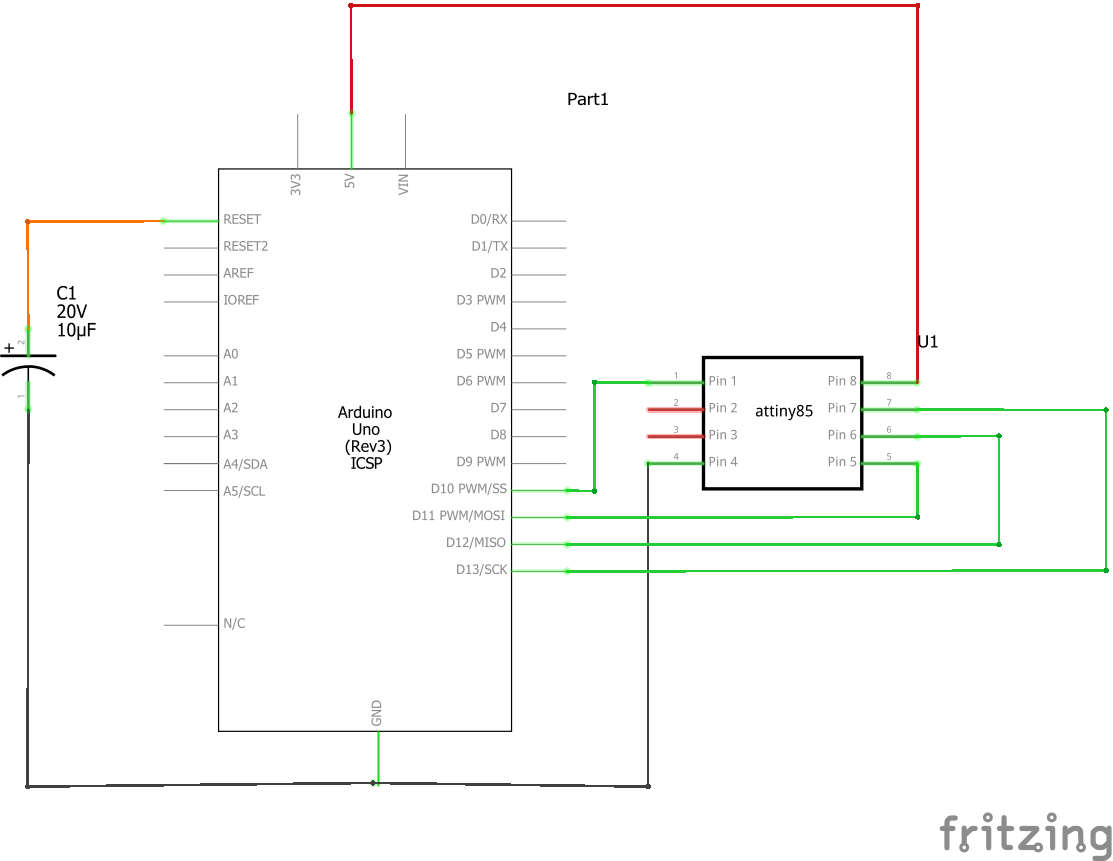
将 Arduino 连接到 ATtiny,如下所示:
- Arduino +5V ---> ATtiny Pin 8

- Arduino Ground ---> ATtiny Pin 4

- Arduino 引脚 10 ---> 阁楼引脚 1

- Arduino 引脚 11 ---> 阁楼引脚 5

- Arduino 引脚 12 ---> 阁楼引脚 6

- Arduino 引脚 13 ---> 阁楼引脚 7

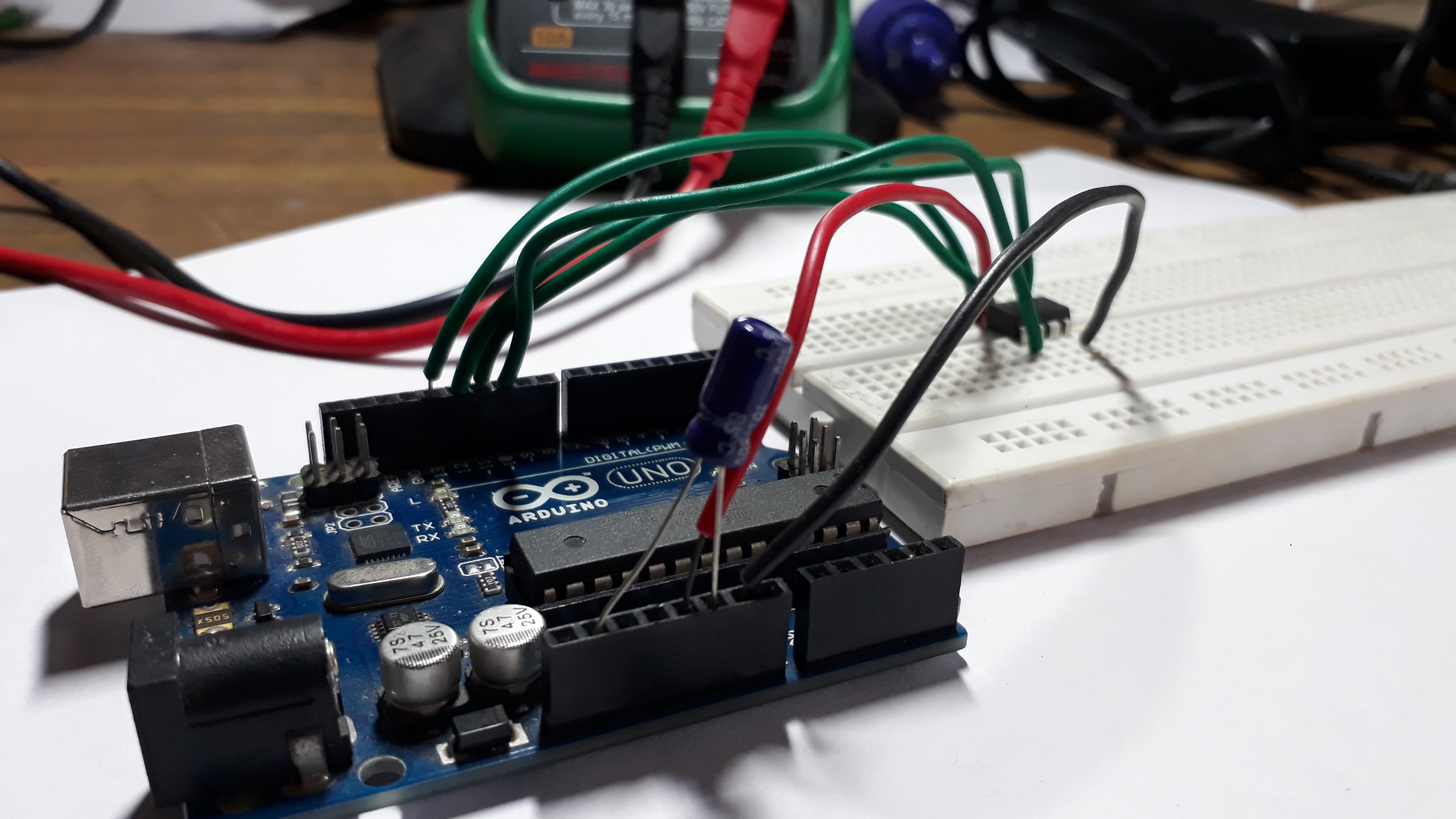
将 10uF 电容放在地和 Arduino 复位引脚之间。确保留意电容器的极性(地对地!)。



当 Arduino 软件开始对您的部件进行编程时,该电容器有效地过滤掉来自您的 PC 的输入复位脉冲。因为您想在下游对零件进行编程,所以您过滤进入 Arduino 的复位脉冲。否则,您将调用 Arduino 的引导加载程序并对该 Arduino 进行编程,而这根本不是您想要的;);
设置 Arduino IDE
- 连接你的Arduino,打开IDE,上传Example> ArduinoISP sketch;
这个 Arduino 提供的示例草图将您的 Arduino 变成 ISP(系统内编程)
再次 ;
- 打开 Arduino IDE
- File > Preferences 和 Additional Board Manager URLs: 并复制/粘贴:
- 点击确定
- Tools > Board > Manager,安装:ATTiny 并关闭 Arduino IDE。
配置 Arduino IDE 工具菜单
打开 Arduino IDE,
(1)板:ATtiny25/45/85
(2)处理器:ATtiny85
(3) 时钟:内部 1 MHz
(4)端口:COMXX(Arduino Uno)
(5)程序员:Arduino作为ISP
上传以下给定代码:
int led =0;
int sensor=1;
int state1=HIGH;
boolean value=0;
int state2=LOW;
void setup()
{
pinMode(led,OUTPUT);
pinMode(sensor,INPUT);
}
void loop()
{
value=digitalRead(sensor);
if(value==HIGH && state2==LOW)
{
if(state1==HIGH)
state1=LOW;
else
state1=HIGH;
}
digitalWrite(0,state1);
state2=value;
}
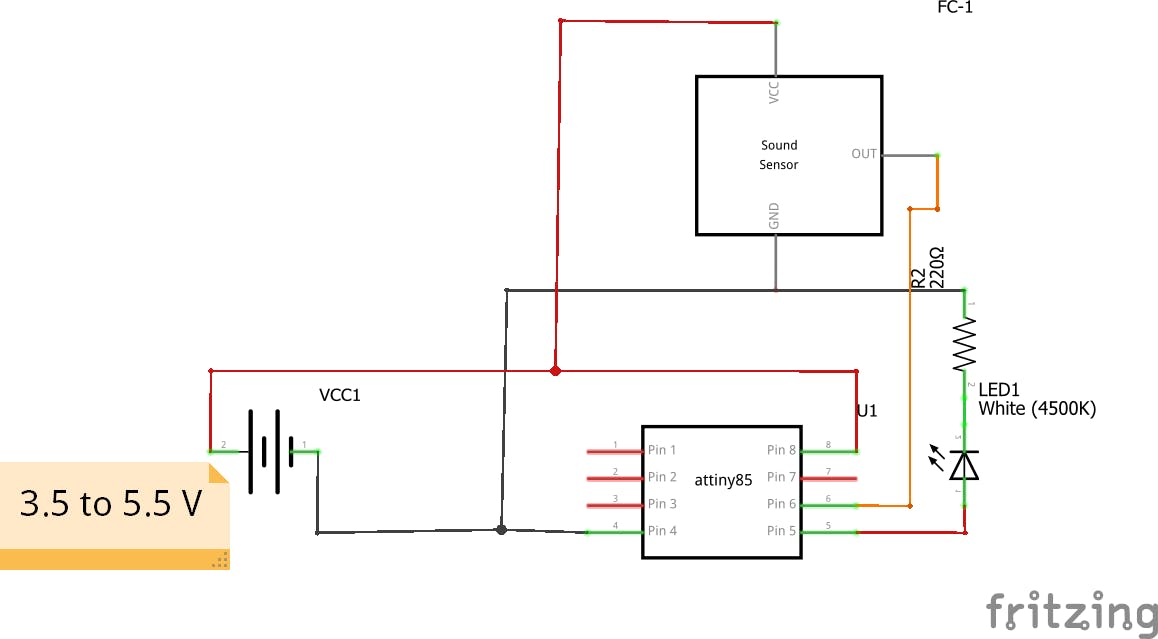
您也可以从我的Github页面获取代码和威廉希尔官方网站 图。
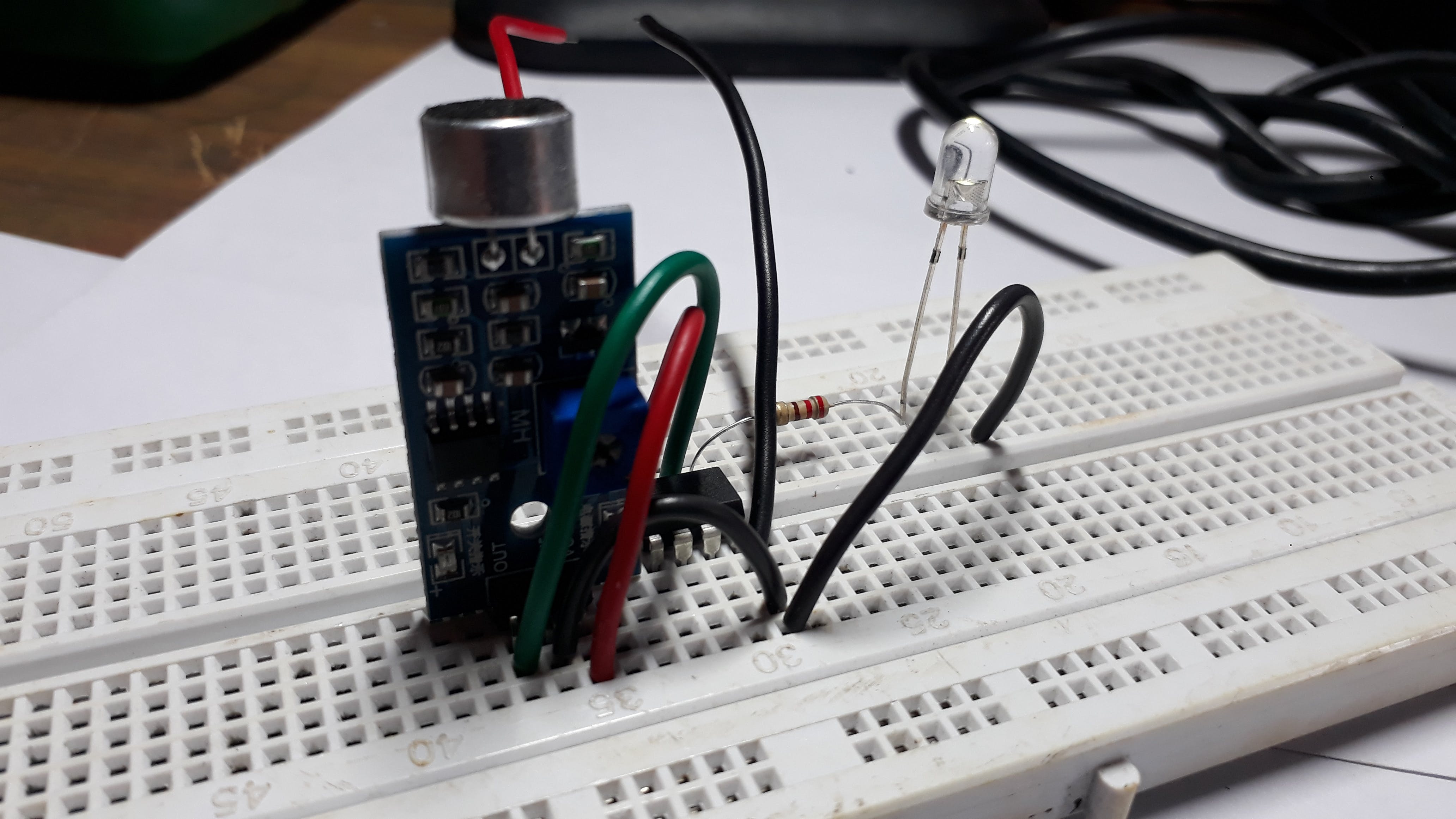
原型!
我在面包板上搭建了一个原型来测试威廉希尔官方网站 。按照威廉希尔官方网站 威廉希尔官方网站 图完成面包板连接。


它工作得很好:)
注意:如果 LED 不亮,您需要通过旋转电位器来改变传感器灵敏度(降低灵敏度)。
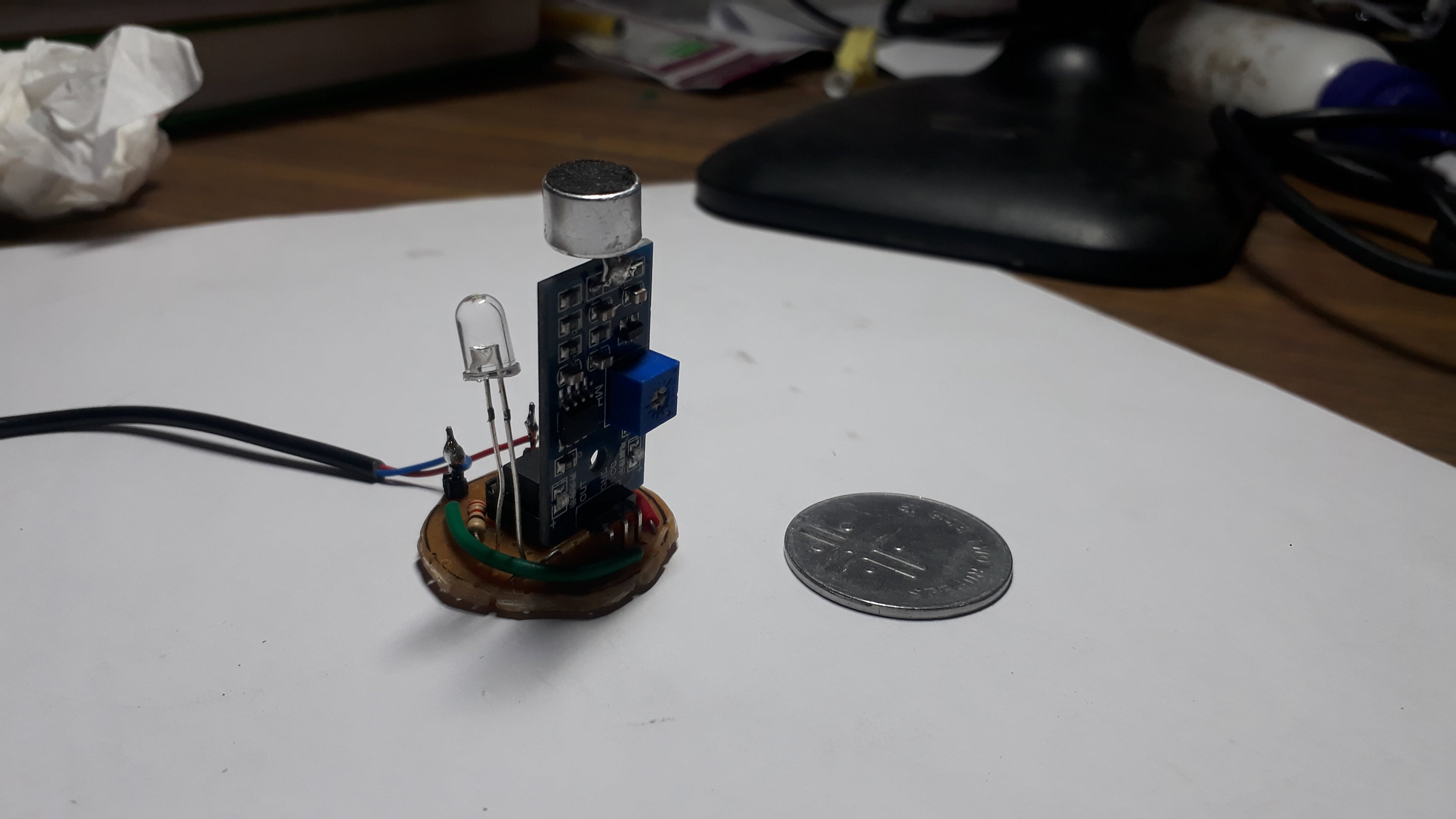
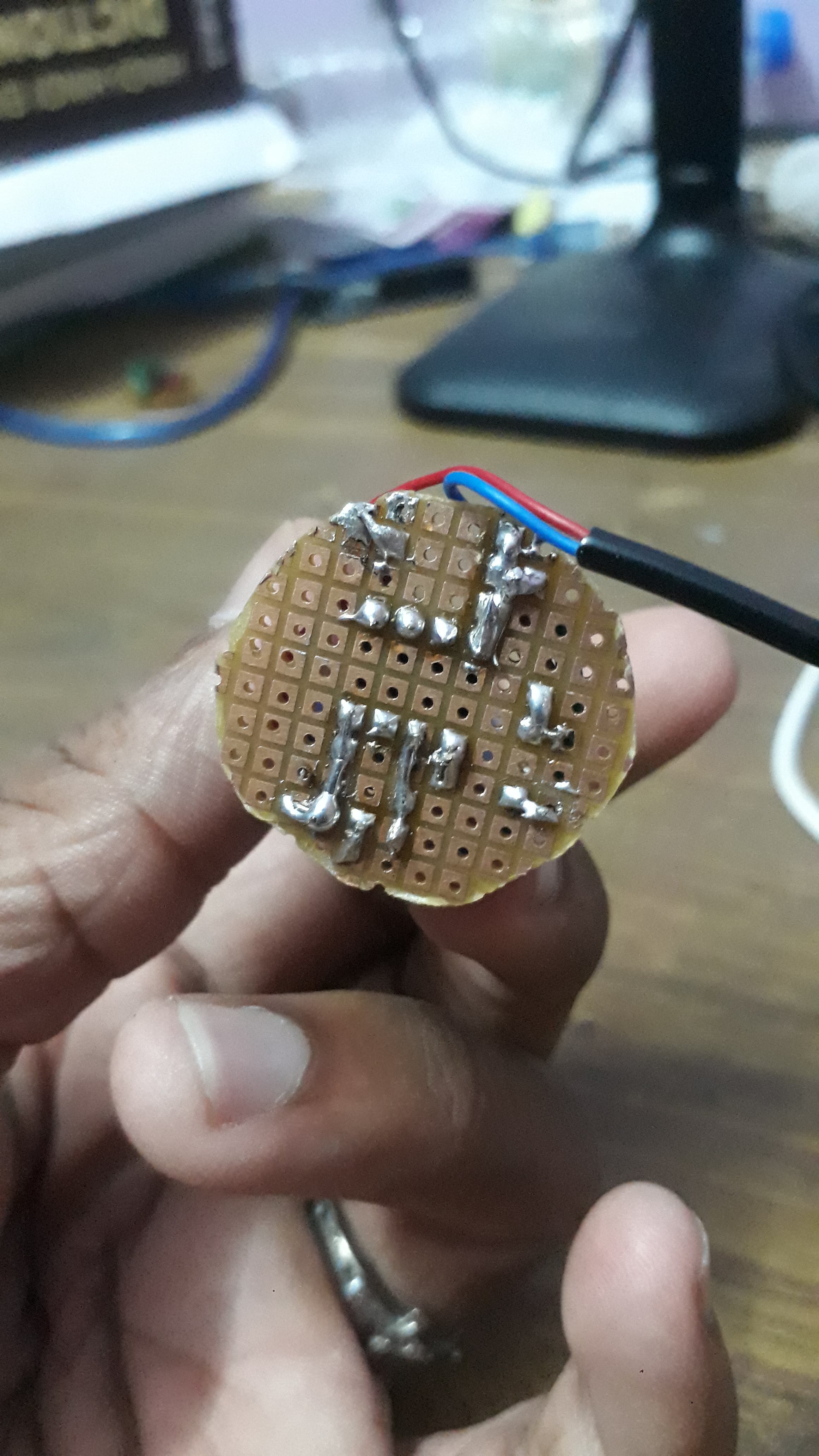
面包板到 Perfboard
我将穿孔板切成硬币大小,并将所有部件焊接到里面。我焊接了一根 USB 电缆,所以我可以从任何 USB 端口(如笔记本电脑、移动电源等)为其供电。


建筑底座和灯罩
我决定建造一个底座和灯罩。为此,我使用了一个瓶盖和一张白纸。
- 通过使用美工刀从瓶盖上切下一些部分,然后将 USB 线插入其中。
- 使用热胶枪将威廉希尔官方网站 固定到瓶盖中。
- 拿一张白纸,用热胶把它粘起来。它必须看起来像一个空心圆柱体。
- 将纸插入威廉希尔官方网站 顶部并用热胶将其连接起来。

非常感谢您的阅读,如果您需要更多信息,请随时在评论中提问,我会尽我所能回答您。
:)
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






