
资料下载

火焰灯开源构建
描述
家庭自动化或智能家居这个词是由美国房屋建筑商协会于 1984 年创造的,但当时它仍然只是一个遥远的梦想!尽管第一艘遥控玩具船是在 1898 年由尼古拉特斯拉发明的。然后在 1975 年,开发了第一个通用家庭自动化网络技术 X10。它是电子设备的通信协议。到 2020 年,其产业规模将高达128.1 亿美元。
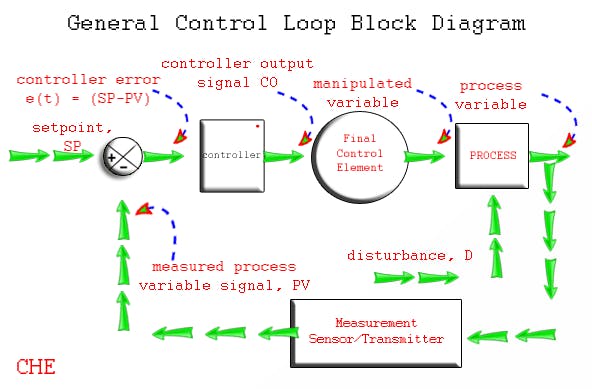
所有这些设备的基本控制回路都非常简单,如下所示。

这里将有一个传感器将真实世界的物理值转换为电信号,例如模拟情况下的电压或电流和数字情况下的值,并将其报告给称为微控制器的微型计算机,其中包含将比较的预定义设定点当前传感器读数与设定值读数并相应地采取行动。
我们的目标是使基于伺服电机的自动开关可以改装到当前的配电盘上。当前的家庭自动化解决方案不便携,需要专业人员安装布线和其他设置。在这里,为了让您的家更智能,无需更换配电盘和灯。这就是为什么这个解决方案很重要。
其他功能包括
- 200小时的电池寿命,
- 为进入房间的人拍照的安全摄像头
- 深度睡眠以节省电池。
- 便携的。
- 发送电子邮件警报
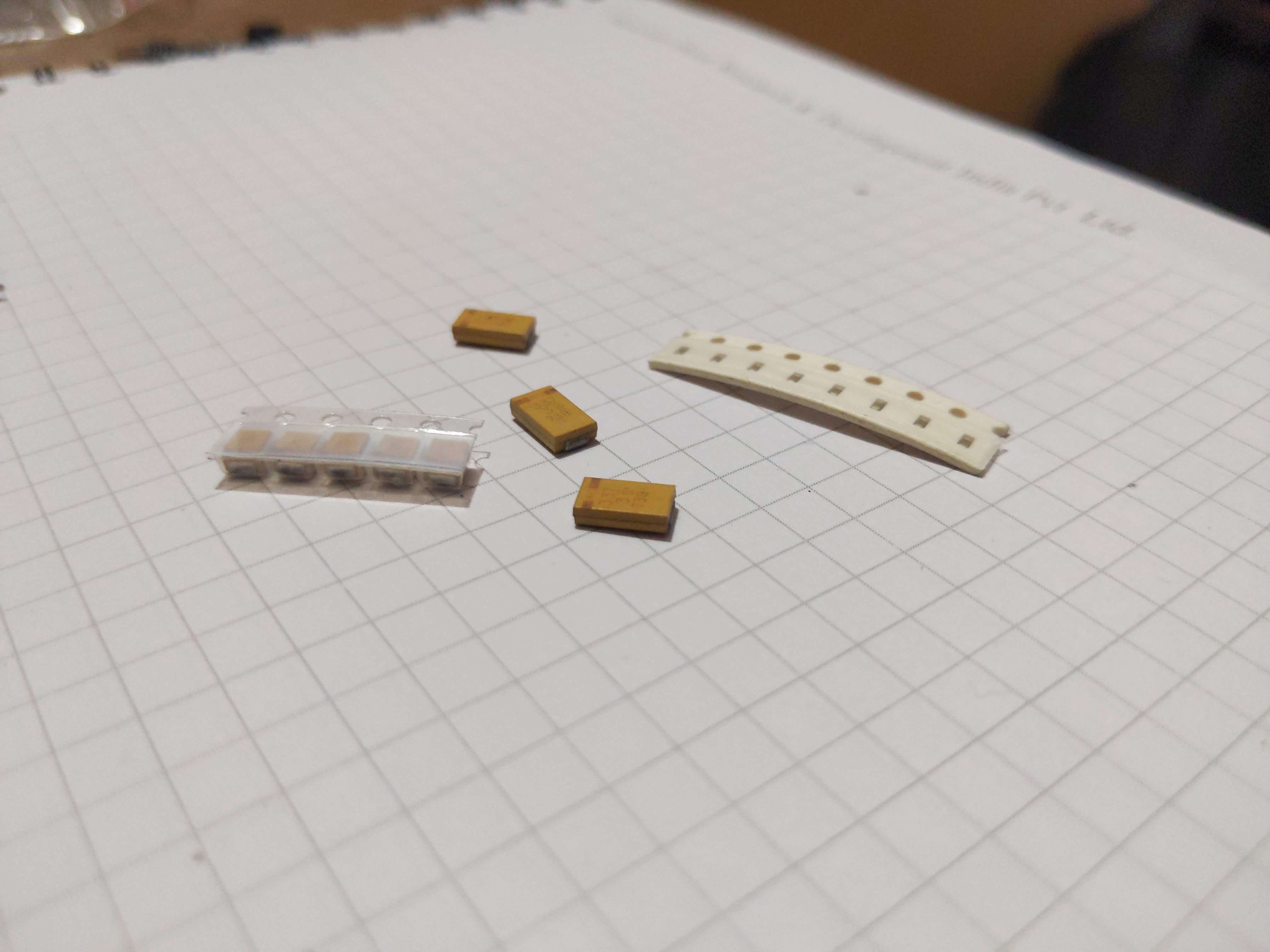
Step1:获取零件:


第 2 步:让我们在面包板上进行测试:
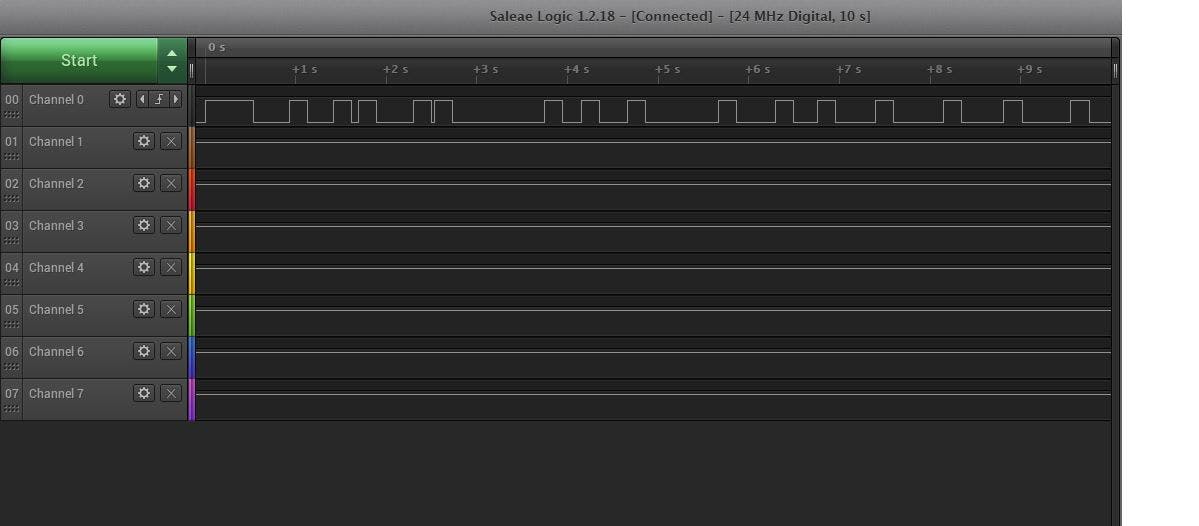
在我们的项目中,传感器不过是KEMET SS-430的小型接近传感器。(我申请了免费硬件,但我的想法没有被选中,通过查看传感器的外形尺寸,我认为与其他接近传感器相比,它会提供更好的设计自由度,所以我继续购买了一个。)数据来自如图所示,传感器将有一个 2 200ms 的时钟脉冲。

在上图中,2 200ms 的脉冲是显示人类存在的脉冲,其他时钟脉冲是由于误触发而形成的。由于我正在尝试没有镜头或任何其他盖子的裸露传感器,因此发生了这种错误触发。在我使用塑料外壳固定传感器后,误触发大大减少。

对于测试,我只使用了一个微控制器(Arduino Uno)、传感器和一个 LED。在串行监视器上读取传感器值数小时并对其进行校准后,我提供了一个小代码来正确检测其面前是否有人。
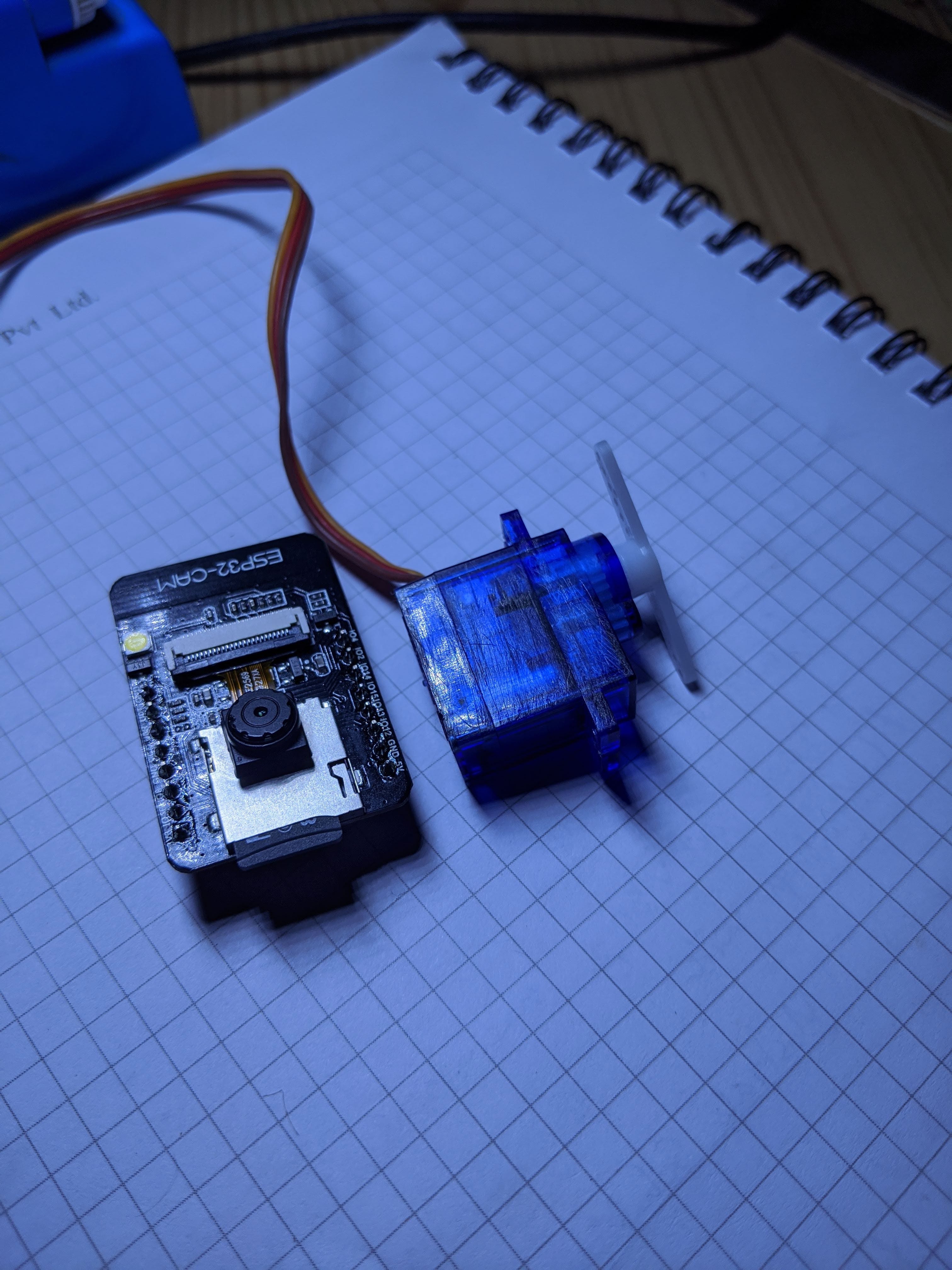
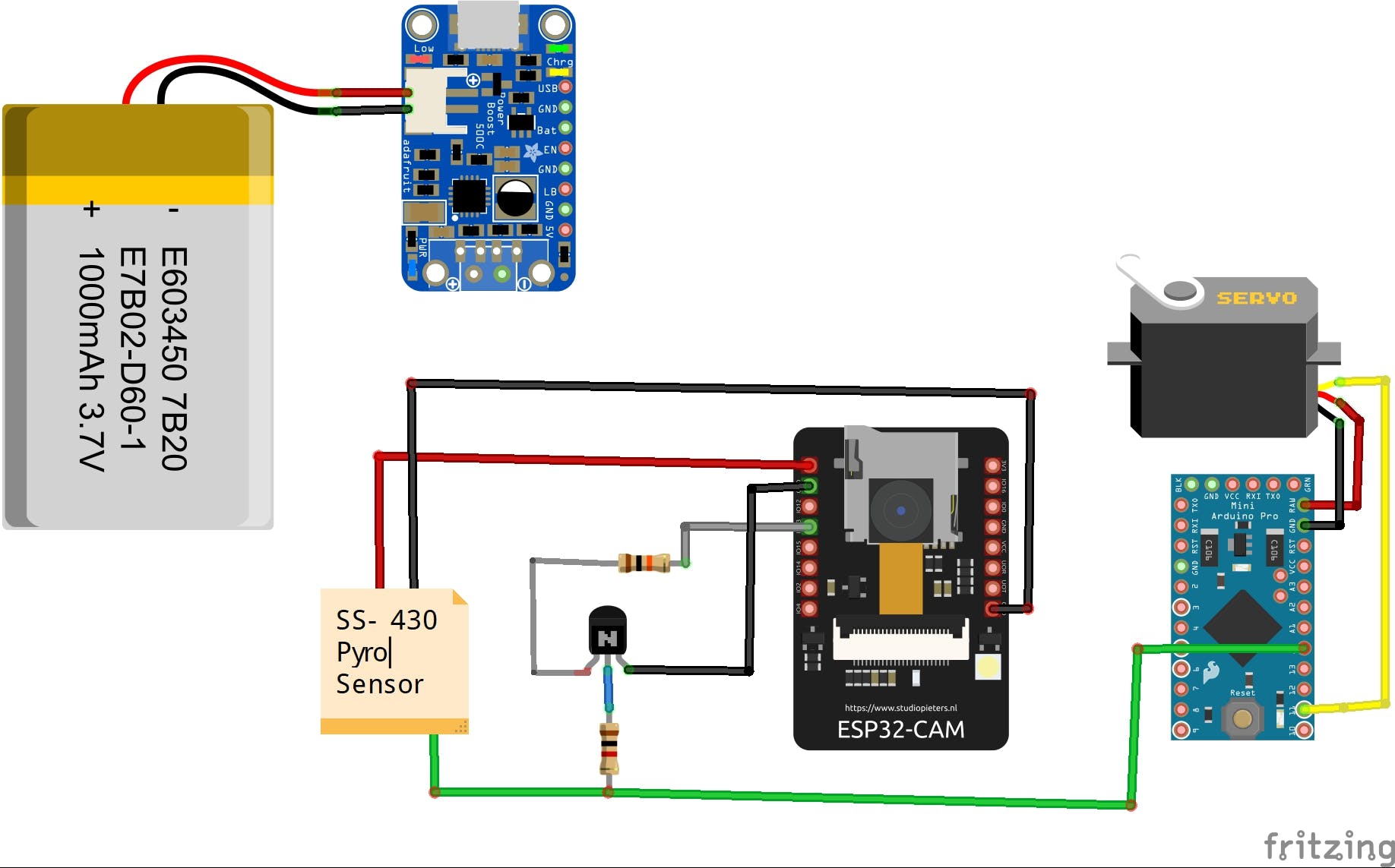
第 3 步:连接伺服器并在 ESP32 相机上进行测试:

由于 ESP32 摄像头上可用的引脚数量有限,我不得不使用定时器 2 和 GPIO2 来驱动伺服系统,并使用 Kemet SS-430 接近传感器使用 GPIO13 来实现唤醒功能。
使用 ESP32 Camera 的原因是当人进入房间或未经授权的地方时拍照并进入睡眠模式。图像将保存在
SD卡。为了立即对入侵者采取行动,ESP32 将向预先配置的电子邮件 ID 发送一封电子邮件。这需要安装 ESP32 Mail 客户端库。在 Arduino IDE 中管理库并搜索 ESP32 Mail 客户端并下载。您将需要一个有效的电子邮件 ID,您需要将其凭据放入代码中,稍后您将必须启用不太安全的应用程序。最好为这个项目创建一个新的 Gmail ID。
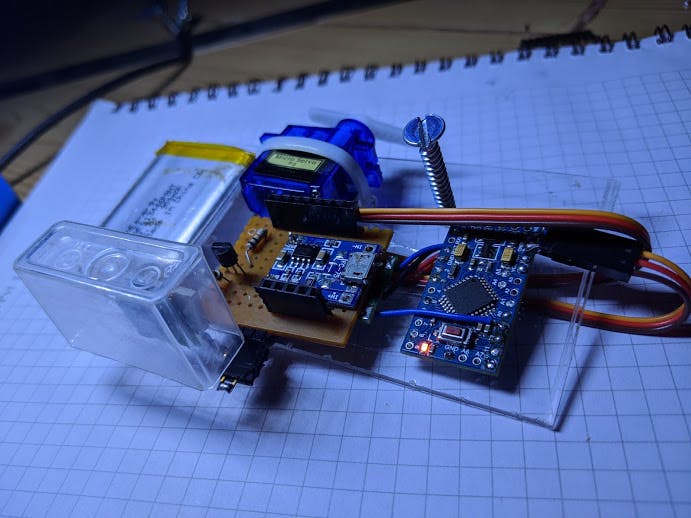
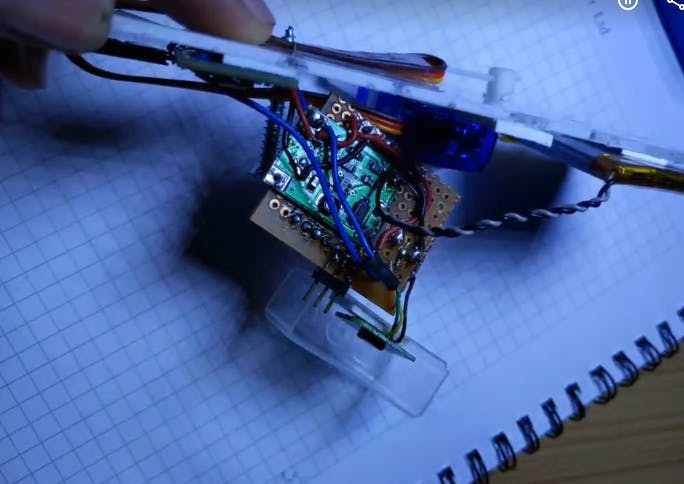
第 4 步:测试概念证明


对于该项目的更简单的分解图,我想以模块化方式将这些东西组装在亚克力板上。
用于传感器的塑料盒有助于减少误触发。由于 ESP 相机在拍照后进入睡眠状态,我无法在 ESP32 相机上执行数字信号调节操作。因此,我添加了另一个微控制器来减少错误触发和信号调节,以及驱动伺服电机。
您可以使用 esp32 或其他微控制器都可以。

来自热释电传感器的信号被馈送到集电极开路配置中的晶体管,一旦信号到来,晶体管就会作为开关被激活,因此它将 GPIO 13 连接到地面并唤醒 ESP32 摄像头
在代码库中,Pyrolight 代码和 camera_pins.h 用于 ESP32 摄像头,其余 2 代码用于使用 Arduino pro mini 进行测试。
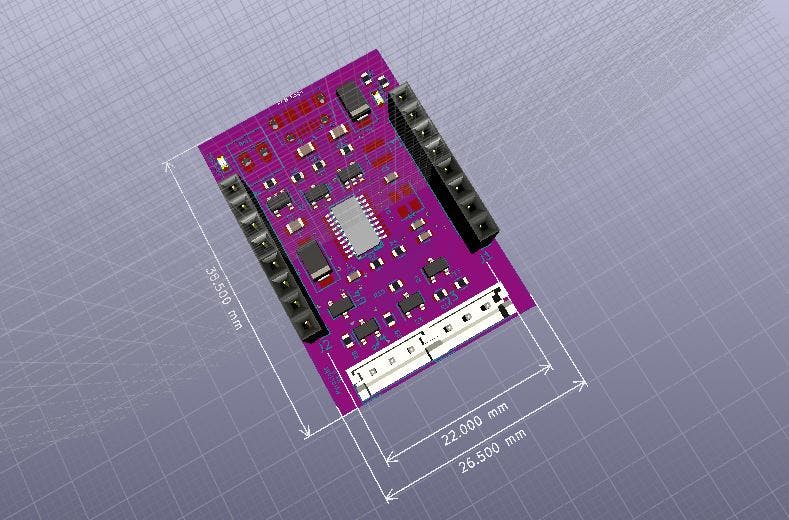
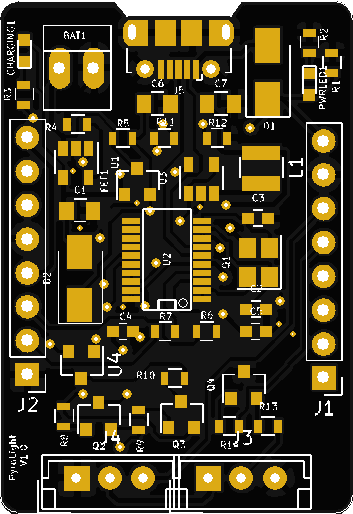
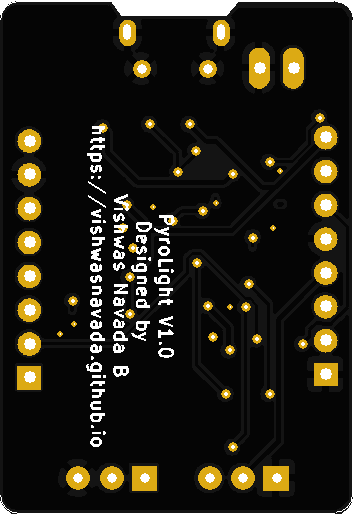
请在 GitHub 存储库中找到详细的原理图和 Kicad PCB。
实际上,我为这个项目从中国订购了 PCB,但由于冠状病毒的爆发,我没有及时收到。所以我不得不使用aboost转换器和TP4056模块。
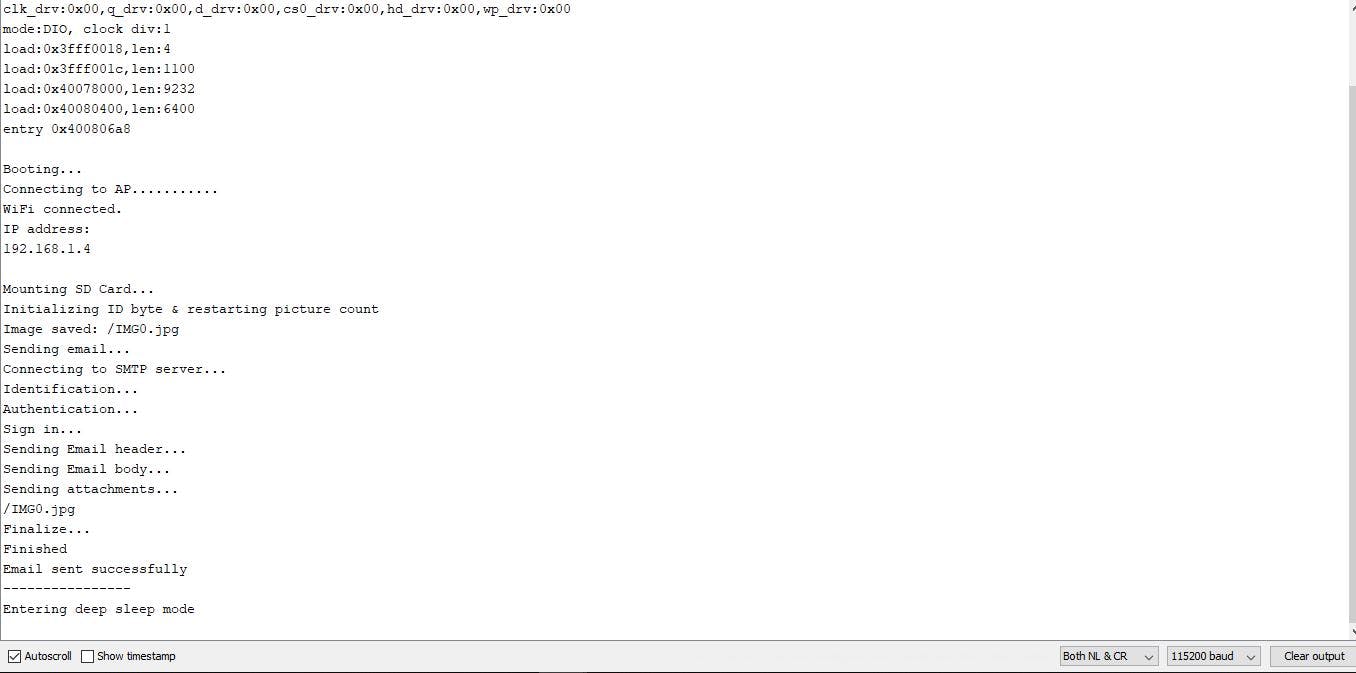
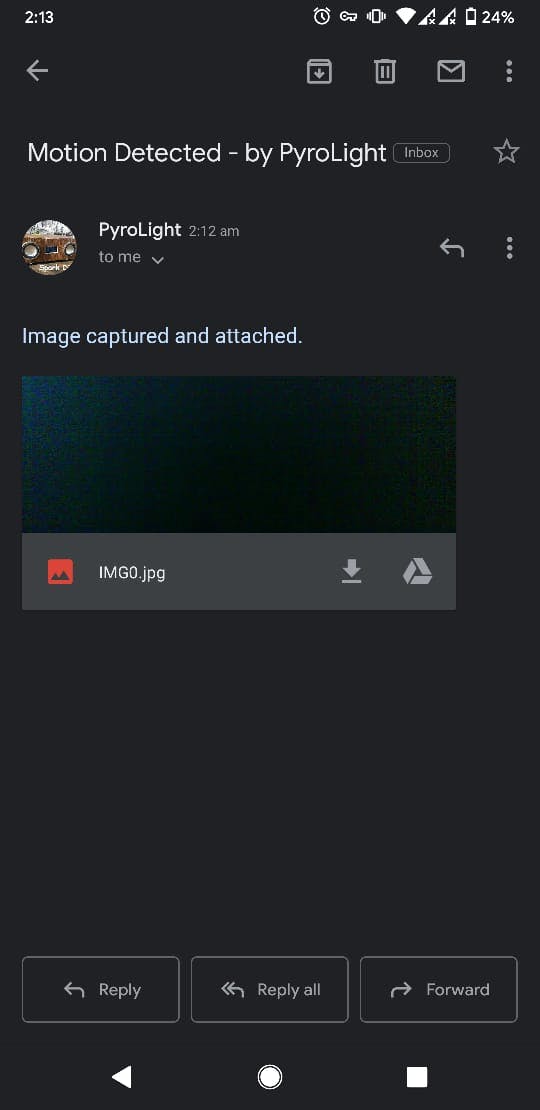
第五步:邮件来了

当传感器附近有入侵者时,它从睡梦中醒来,拍了一张照片,并发送了一封带有附件的邮件。

这是邮件的样子。您可以在下面链接的我的 Github 存储库中找到 Gerber 文件。



第 7 步:未来增强功能:
1. 为项目设计一个3D打印的案例,让它看起来像一个产品
2. 为 ESP32 CAM 设计一个防护罩 [完成!]
3.提高电池性能
4. 模拟信号调理威廉希尔官方网站 代替次级微控制器。
最后,我感谢hackster.io和 Kemet 提供的机会以及所有开源社区花时间在互联网上进行记录。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






