
资料下载

蛋打开源构建
描述
将鸡蛋定向在 4 个方向之一
按下按钮触发一个音符
可视化显示在浏览器中
五金
触手可及,触手可及
软件
视觉音乐艺术
业务详情
人口统计:(父母)4-8 岁的孩子正在寻找 STEAM(艺术和数学)强化。
建议零售价:49 美元(允许促销价为 39 美元)
市场分析: * 科学-y 诉求:关键皮层发育在 4 岁左右开始发生,这也是他们第一次开始掌握音调、节奏、音高的概念,以及使用音乐来表达自己的感受和想法的时候。(1) (2)
* 成长中的行业:2013 年青年电子产品渠道的销售额比 2012 年增长 32%。(3)
* 视觉界面对范围内的年轻人几乎不需要阅读技能。
* 音乐概念和记谱法增强了对年龄较大的孩子的正规音乐教育。
资料来源: (1) http://www.theguardian.com/science/2012/oct/14/childhood-stimulation-key-brain-development (2) http://www.pbs.org/parents/childdevelopmenttracker/four /creativearts.html (3) http://www.toyassociation.org/TIA/Industry_Facts/salesdata/IndustryFacts/Sales_Data/Sales_Data.aspx#...
向前进
开发硬件不是一个容易的过程。幸运的是,我们中的一些人已经拥有将令人愉悦的产品推向市场的经验。如果我们继续为我们的项目众筹,硬件工程有几个方面需要解决:
降低设计成本。
开发可靠的固件、应用程序和 Web 堆栈
接触潜在合作伙伴(制造和投资)
向可靠的潜在制造合作伙伴发出 RFQ
具有合理预期和(大量)意外保证金的众筹
工作团队(BeMyApp 工厂黑客马拉松周末)

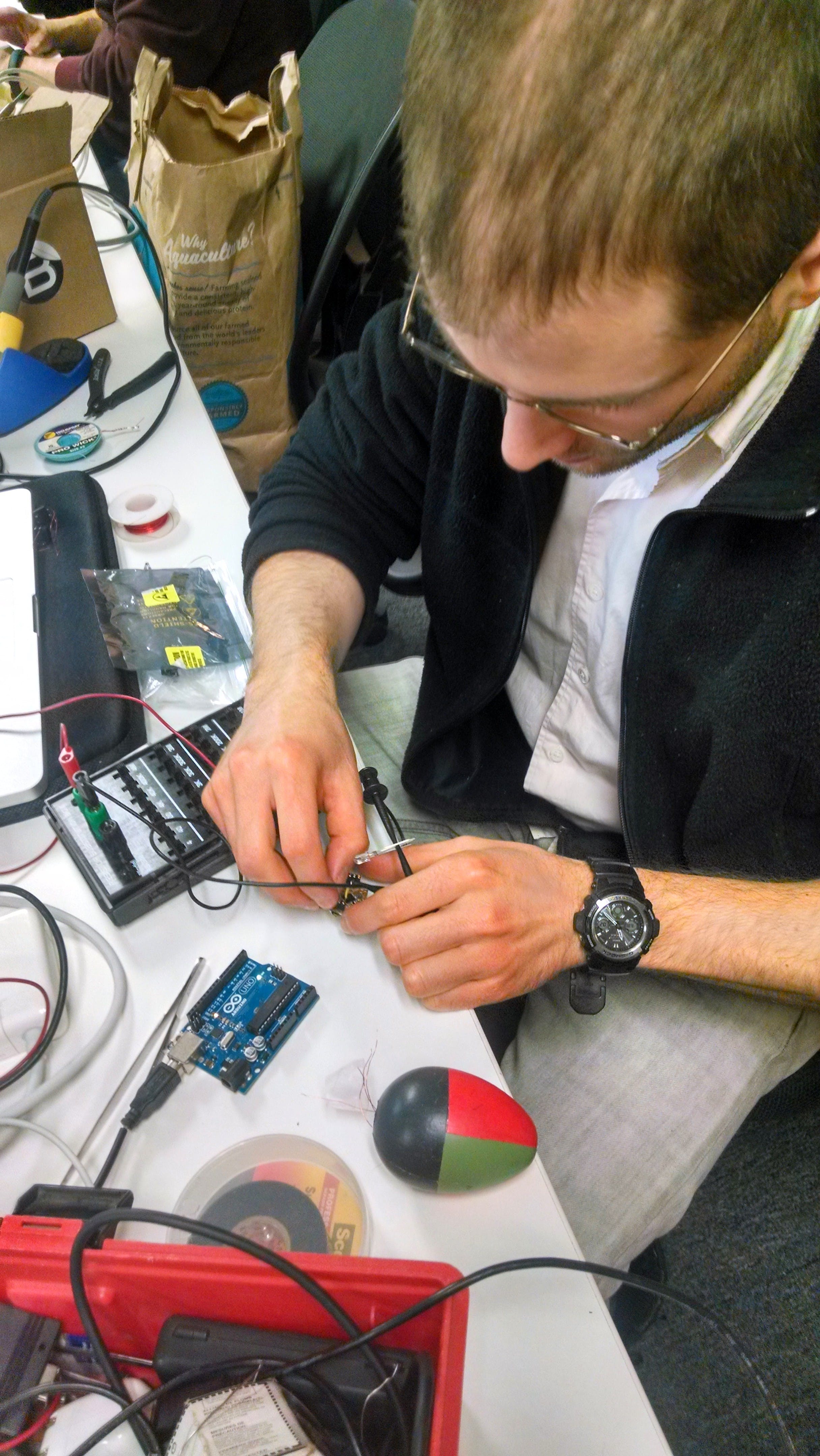
1 / 5 • Jared 测试了鸡蛋内的 LED。
替代数据可视化

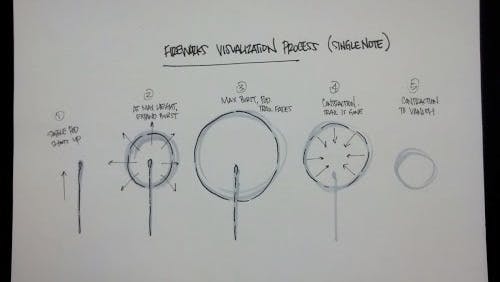
1 / 4 •音乐如同烟花!
介绍
Egg%20Beats%20Presentation.pdf
Egg Beat 的工作原理!
Egg Beats:玛丽有只小羊羔
产品与界面设计

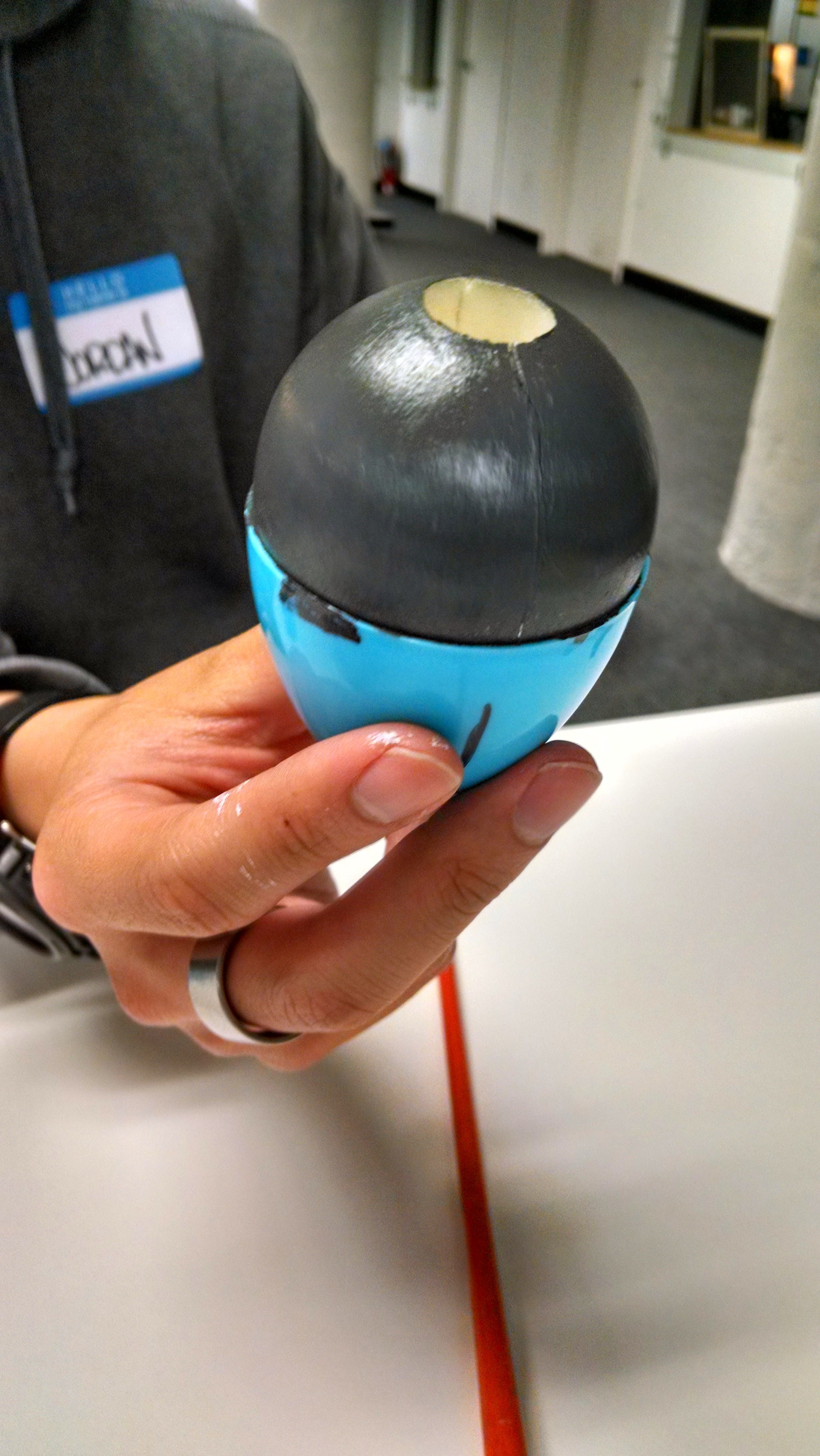
1 / 9 •鸡蛋“加重”,底部颜色较深
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




