
资料下载

招财猫开源构建
描述
简介
Meow 是一个稍微修改过的招财猫。乍一看,她看起来像任何其他快乐的幸运猫,但一旦她连接到 WiFi 网络并集成到您的 Slack 环境中,当您收到 Slack 消息时,Meow 就会开始挥手。所以在你开始之前,你可能会快速阅读一下Meow 背后的想法和完整故事。
你已经做了?好的!那么让我们直接进入构建过程吧!
拆解
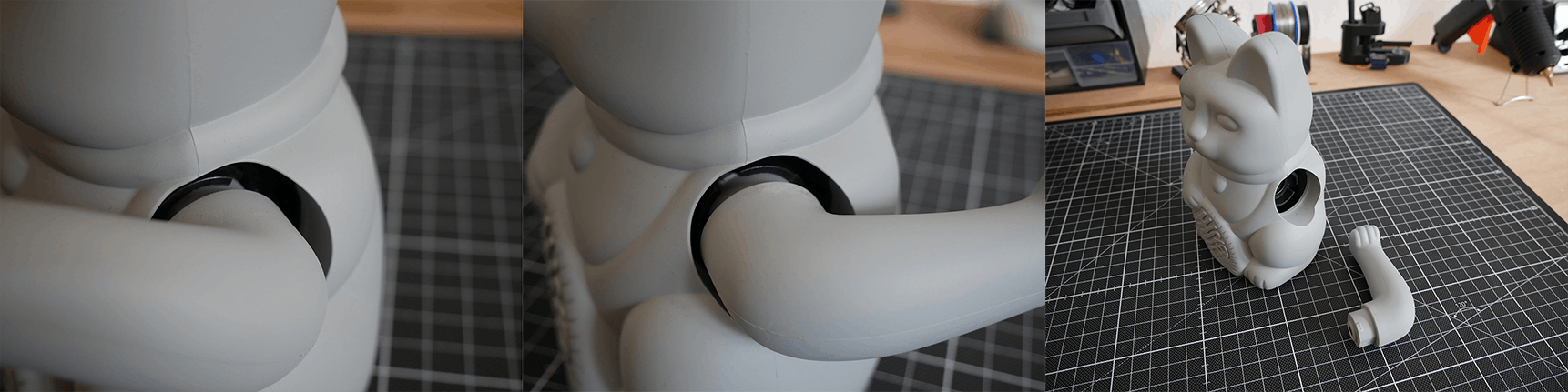
在你打开你的招财猫的包装后,它应该看起来像这样。

我们需要做的第一件事是从身体上拆下爪子。稍微向后扭转爪子,直到看到一个小塑料旋钮。如图 [2] 所示,爪子由一种特殊的机构固定。您可能必须阻止幸运猫内部的旋转对应物才能释放机制。之后,只需将爪子拉出即可。这使我们能够在下一步轻松地取下身体。

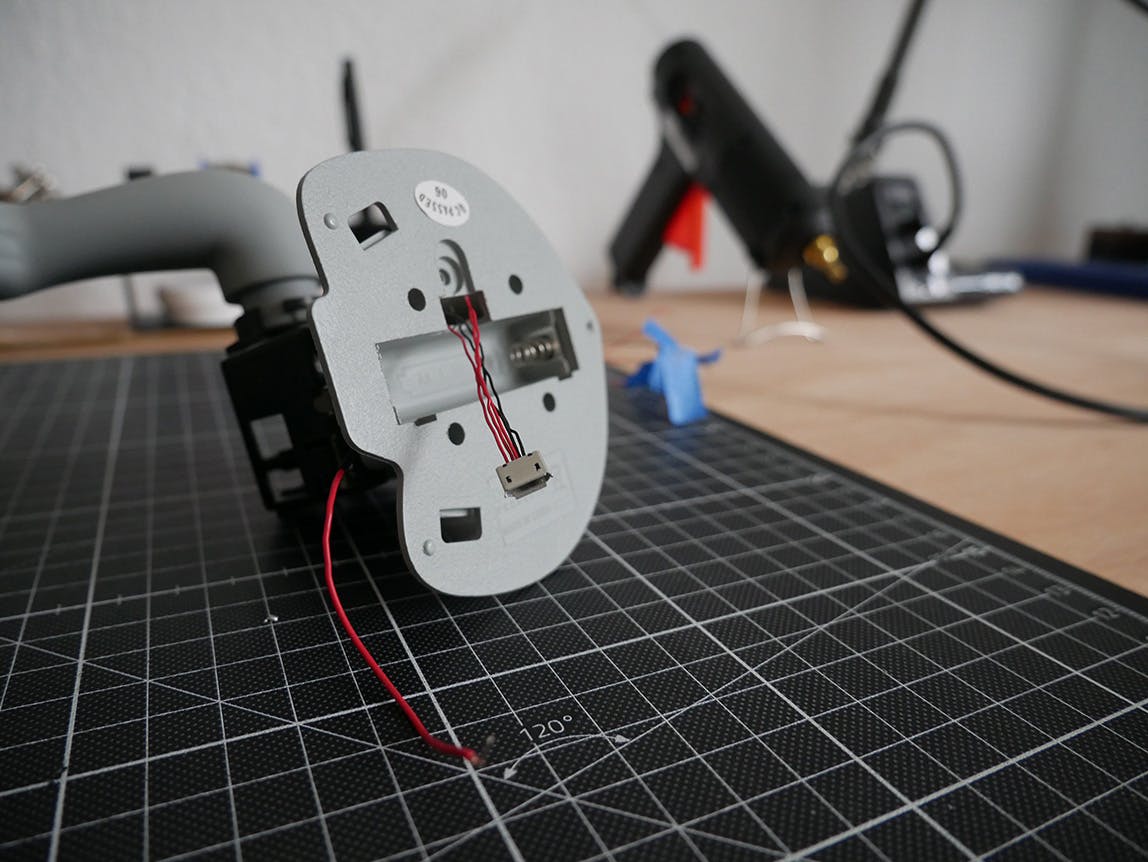
为此,只需松开螺丝并取下机身即可。你会在里面看到招财猫的结构,包括电磁线圈。

简单的线圈测试为了检测损坏的线圈,我们将运行一个简单的线圈测试。我上传了一个小草图文件来测试线圈的功能。您可以在“代码”部分找到它。
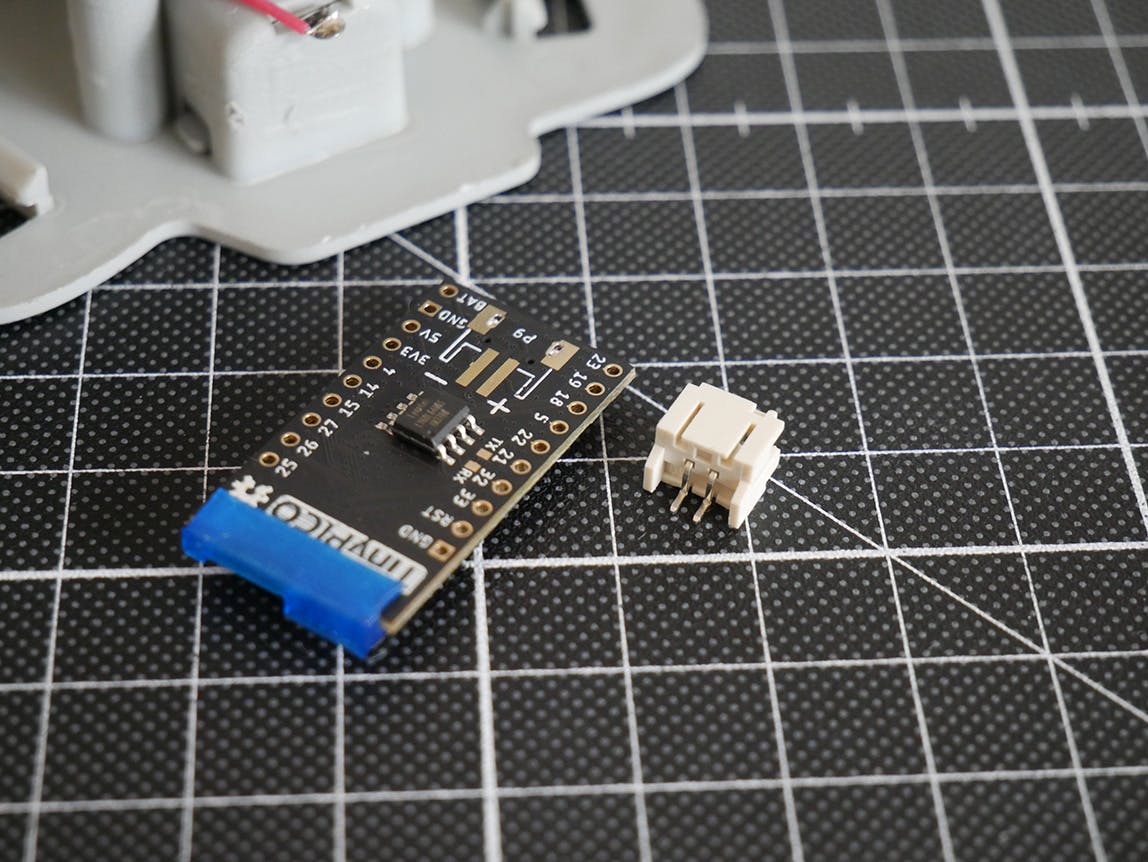
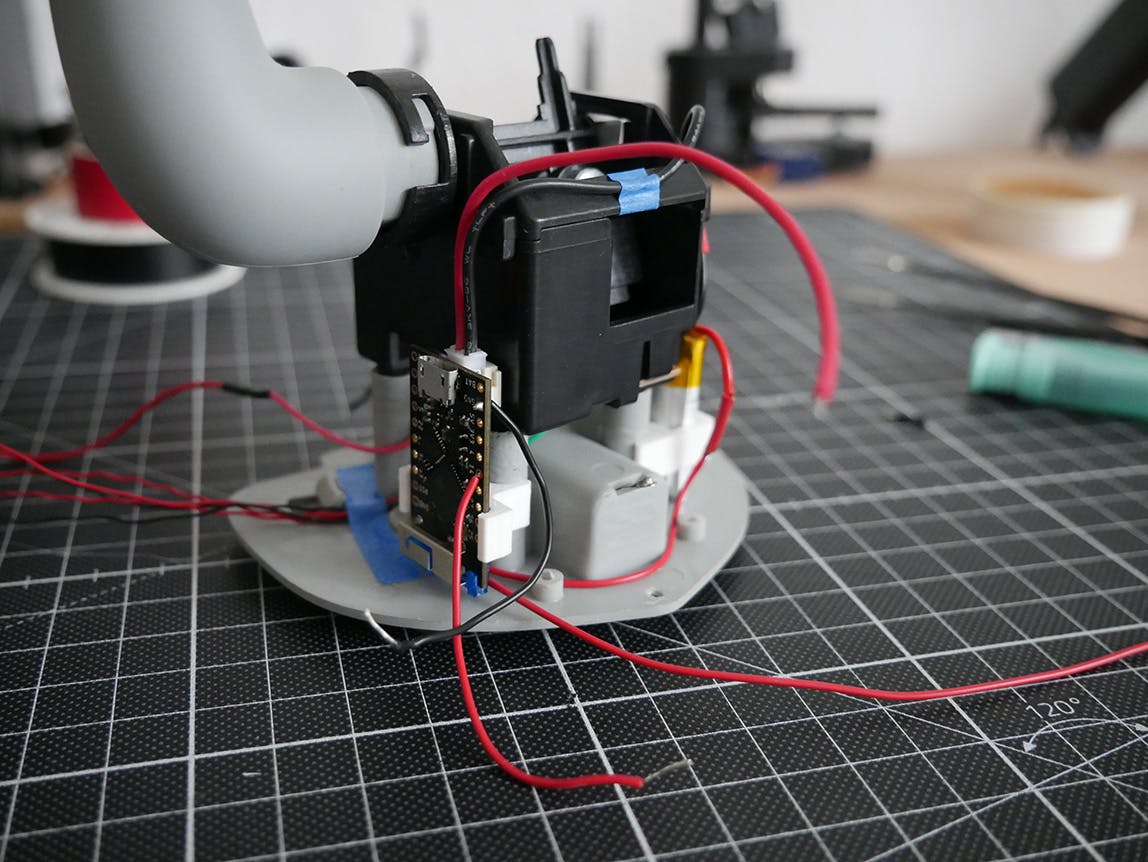
为此,我们需要先准备 TinyPICO。将 JST 连接器焊接到板上。我们稍后将需要这个来进行电池操作。

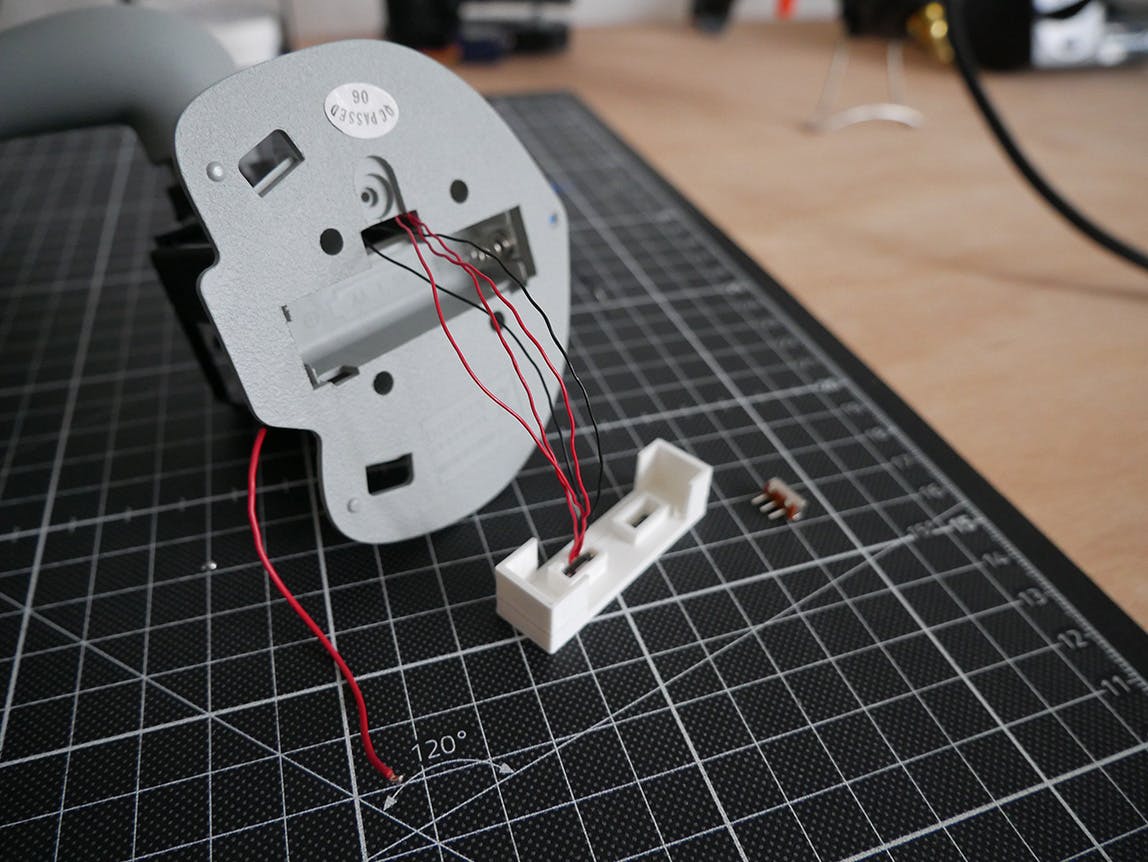
从猫的电池盒上拆下两条电缆。之后,延长两条电缆以便稍后将它们放入面包板中。

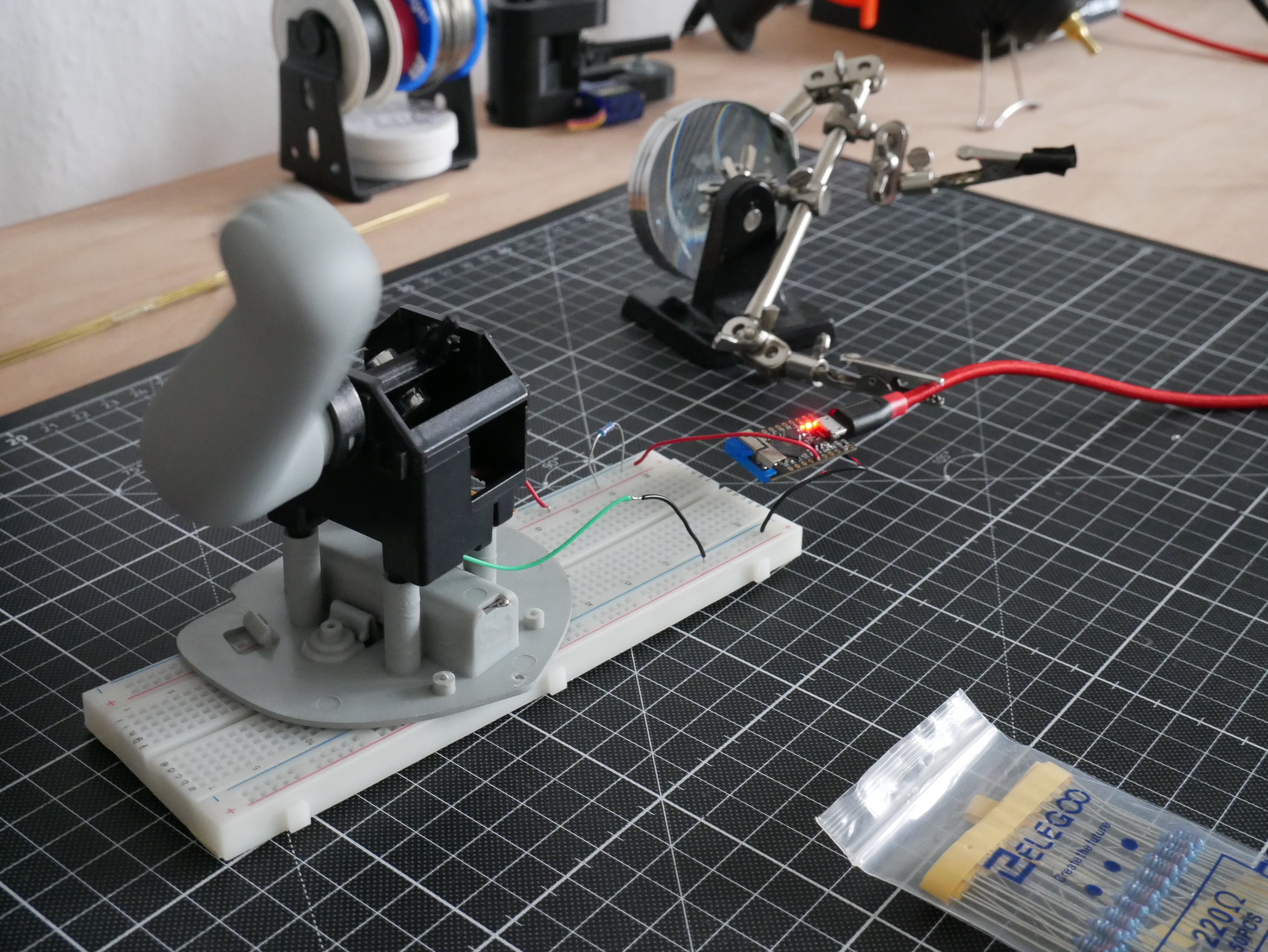
要使用提供的代码启动线圈,请确保您还将两根电缆焊接到 TinyPICO 上。我们需要一个 GND 和一个数据引脚。为此,我们选择引脚 14。然后按如下所示连接 [7]。

准备好所有电缆我们现在要处理两条自定义 USB 电缆,我们需要上传代码并稍后为 Meow 充电。

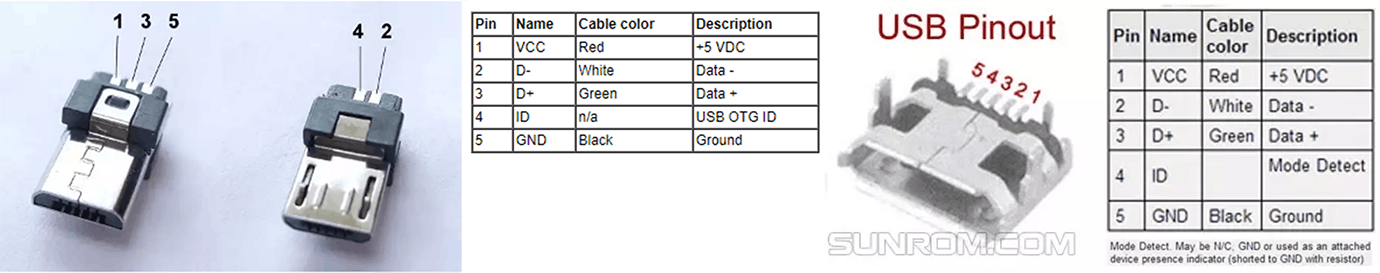
请注意公头和母头插孔的 USB 引脚排列。如果可能,请坚持使用电缆颜色代码。


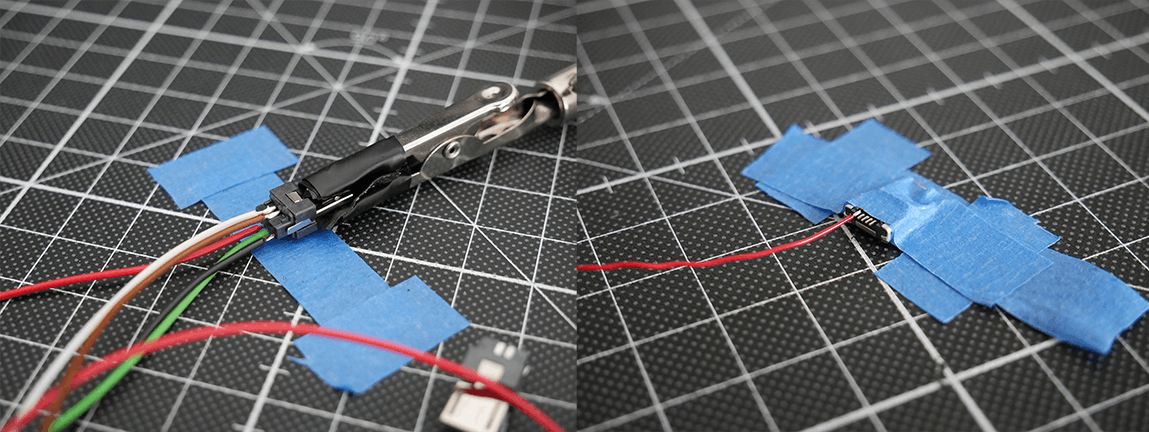
焊接工作有点棘手,但不言自明。只需确保您的电缆足够长并且具有合适的直径以适合每个插孔上的插针。

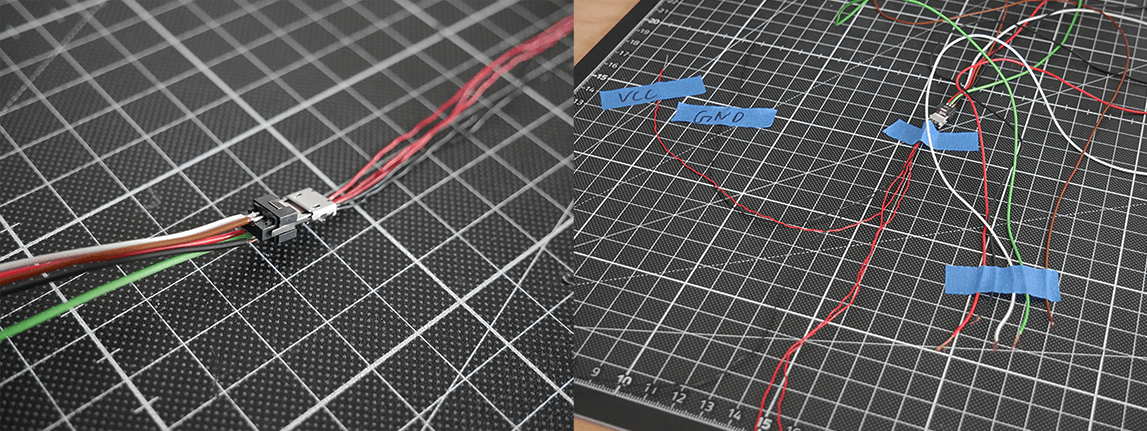
之后,只需连接两条电缆并使用万用表验证工作。专业提示:在测试时,用相应的引脚名称标记每根电缆,如 VCC、GND 或 D+,如上图所示 [11]。
电源开关和USB 外壳将母 USB 电缆穿过电池盖的开口,如下图所示 [12]。

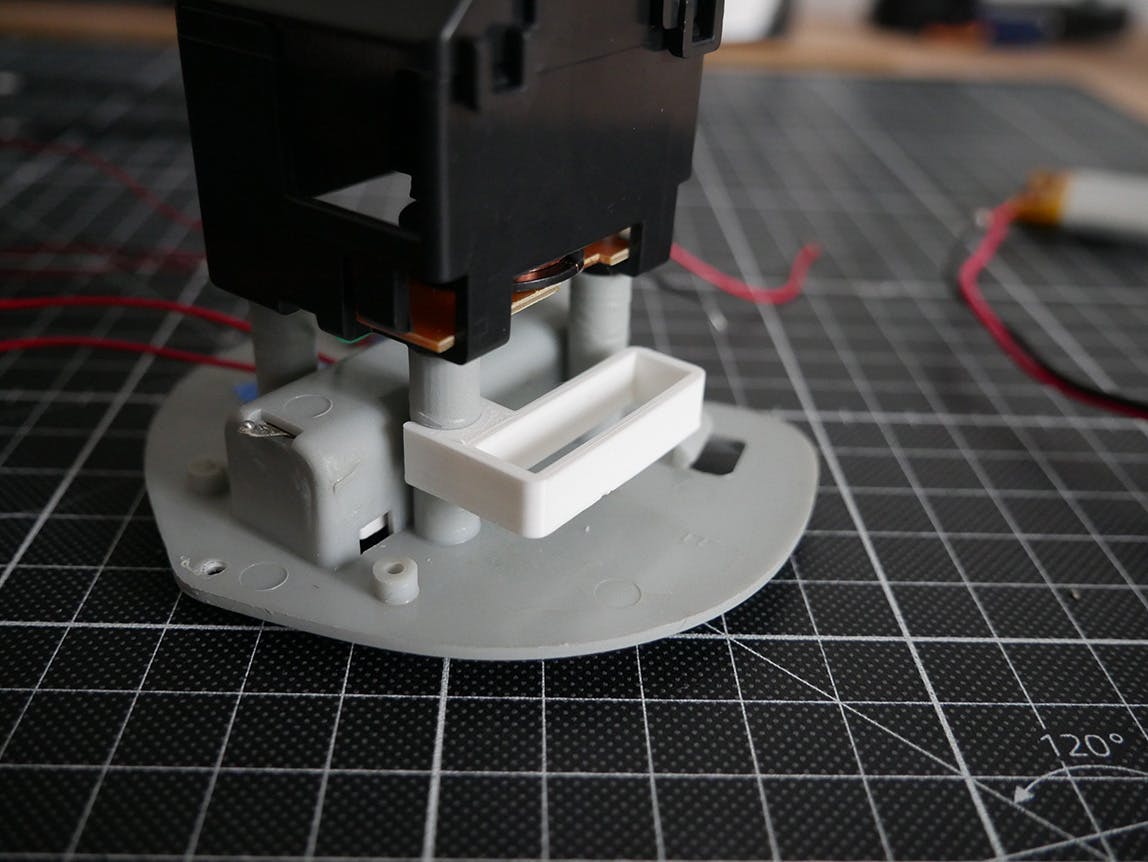
现在是时候打印我在“定制零件和外壳”部分提供的第一个模型了。为此,我们需要“Meow-Switch-USB-Case”。打印后,将母 USB 插孔轻轻放入其位置。它应该是紧身的。

将两条电缆直接焊接在开关的两个相邻引脚上。然后将开关放入机箱中。如果组件有点松动,您可以额外使用热胶。

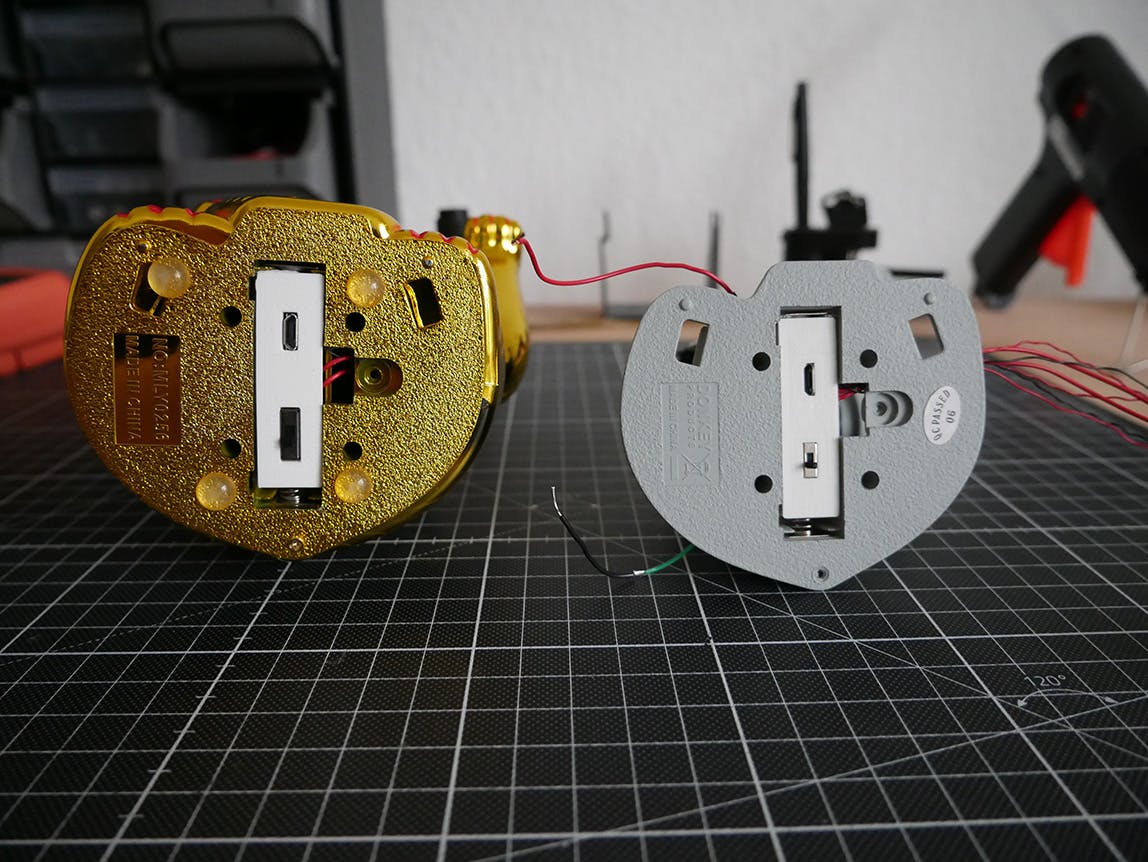
在左边,你可以看到 Meow [15] 的第一个原型,它基本上是一个概念验证。对于这个,我只使用了我已经放置的组件。对于这个特定的迭代,我对几个组件进行了一些研究,以获得更好的外观和合身性。

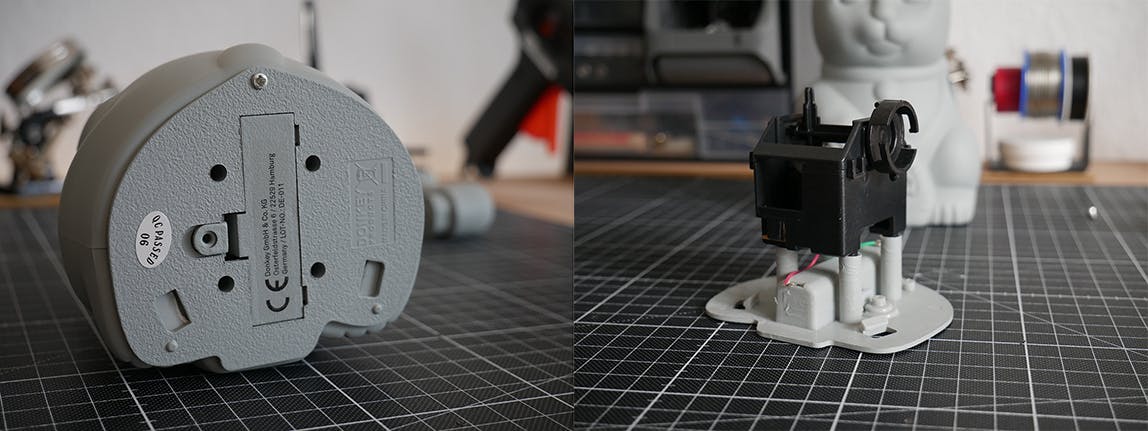
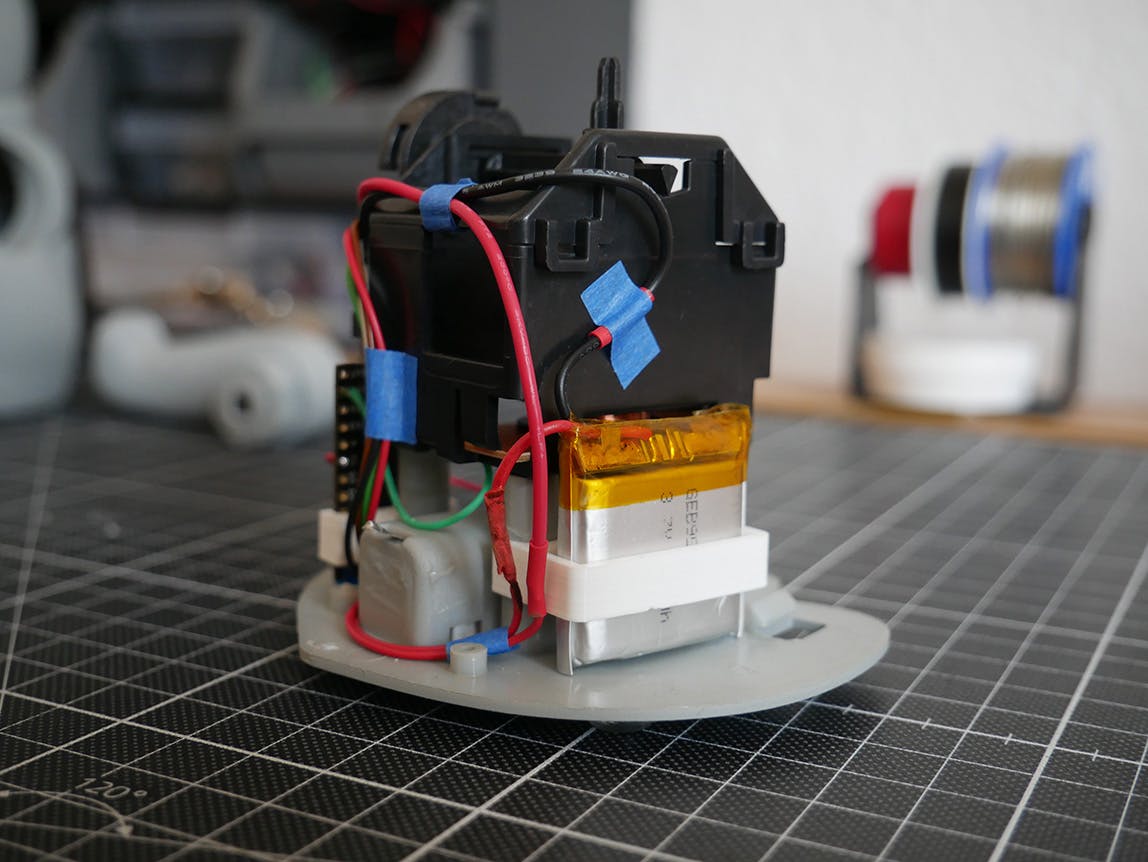
电池操作现在让我们转向电池操作。我开发了一个小剪辑点击系统来利用招财猫内部的栏杆。

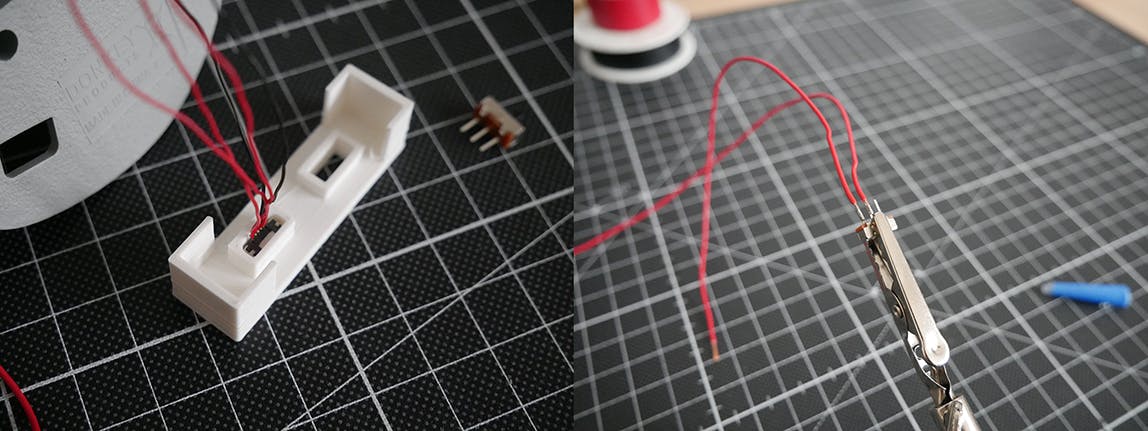
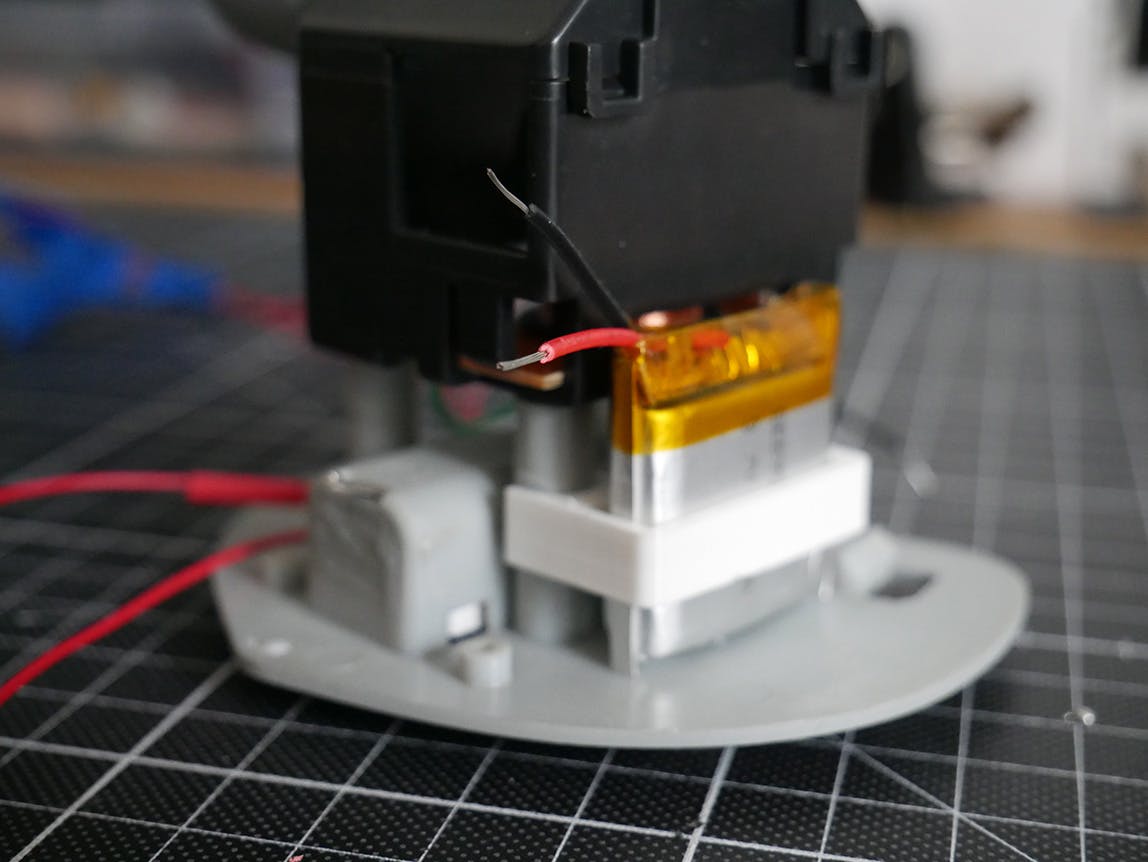
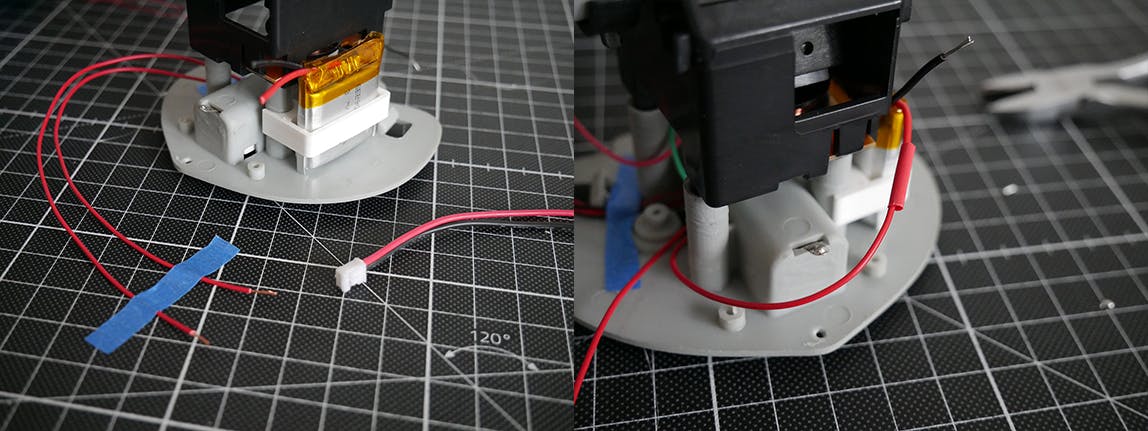
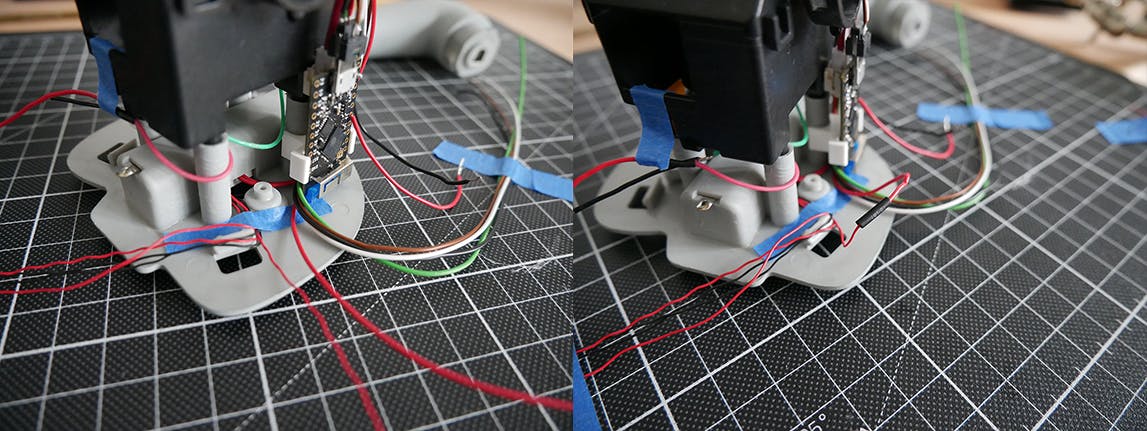
只需将电池座连接到一根杆上,如上图所示 [17]。插入电池并稍微缩短电缆,以便为 JST 电缆提供更好的连接。

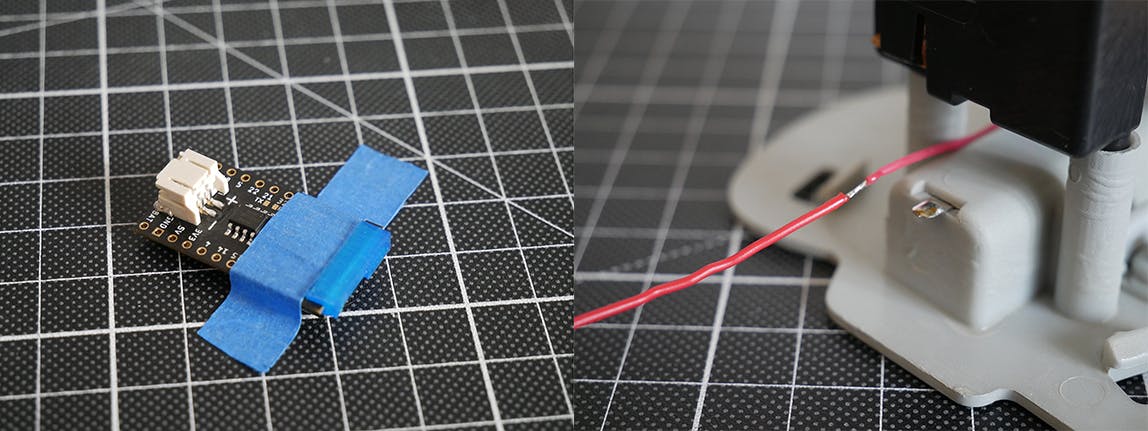
Power-Switch-USB-Case 已经就位,因此我们现在可以继续使用电缆将电源开关与电池连接起来。请记住:始终使用 VCC 通道为电池配备开关。

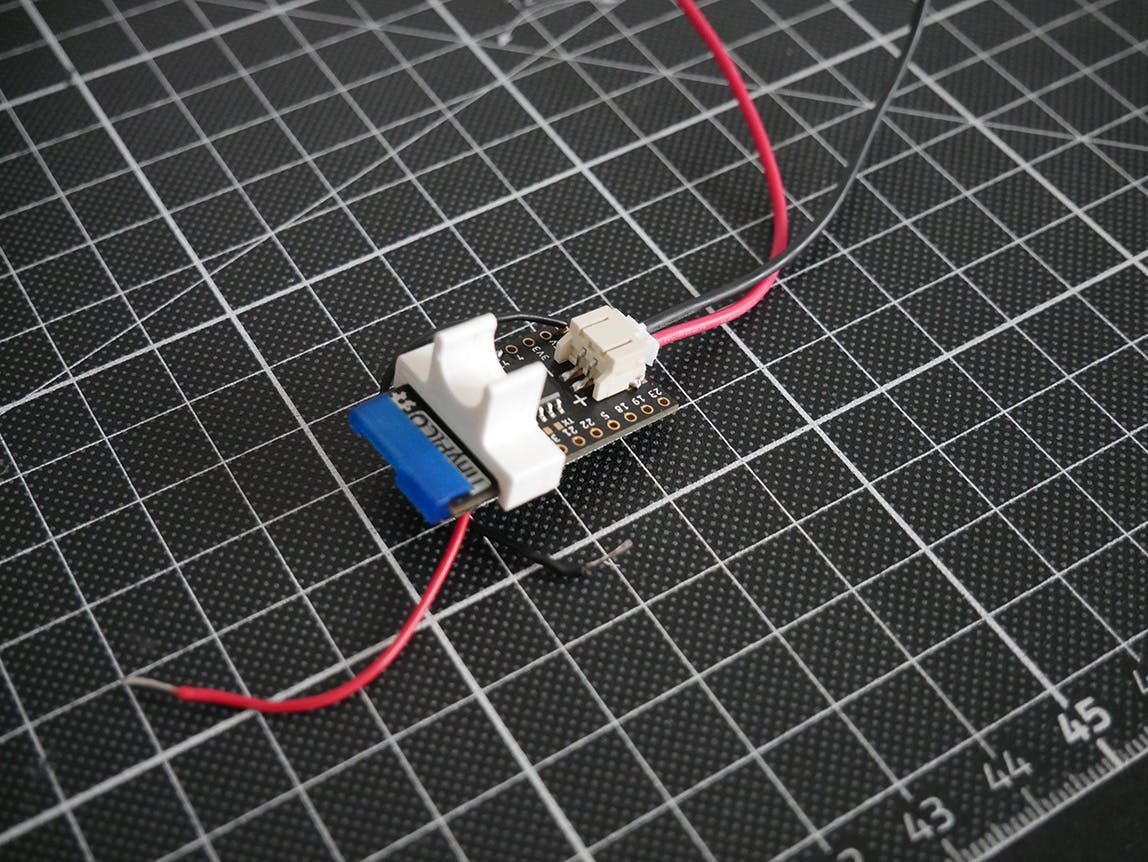
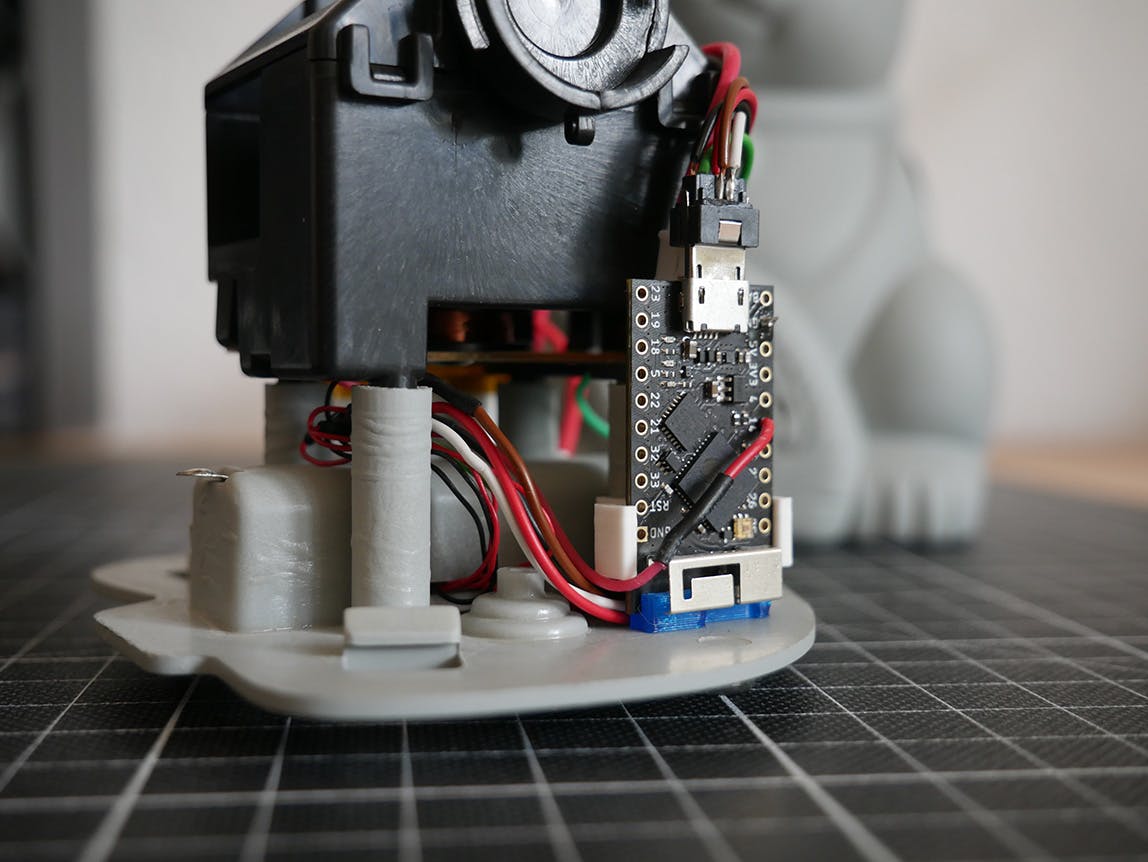
TinyPICO 位于电池的另一侧。为此,我们将打印提供的“TinyPICO-Clip”。

确保 JST 电缆的红色连接直接穿过电源开关。这是必要的,因为我们希望能够通过开关控制流动的电流。换句话说,打开和关闭它。因此,如果一切就绪,我们可以继续下一步。

婚姻
将两条 USB 电缆焊接在一起。不过不要着急!首先,将所有电缆修剪到适当的长度。通过这样做,我们以后不需要在猫体内安装太多电缆。而且,我建议使用热缩管来支持焊接连接。

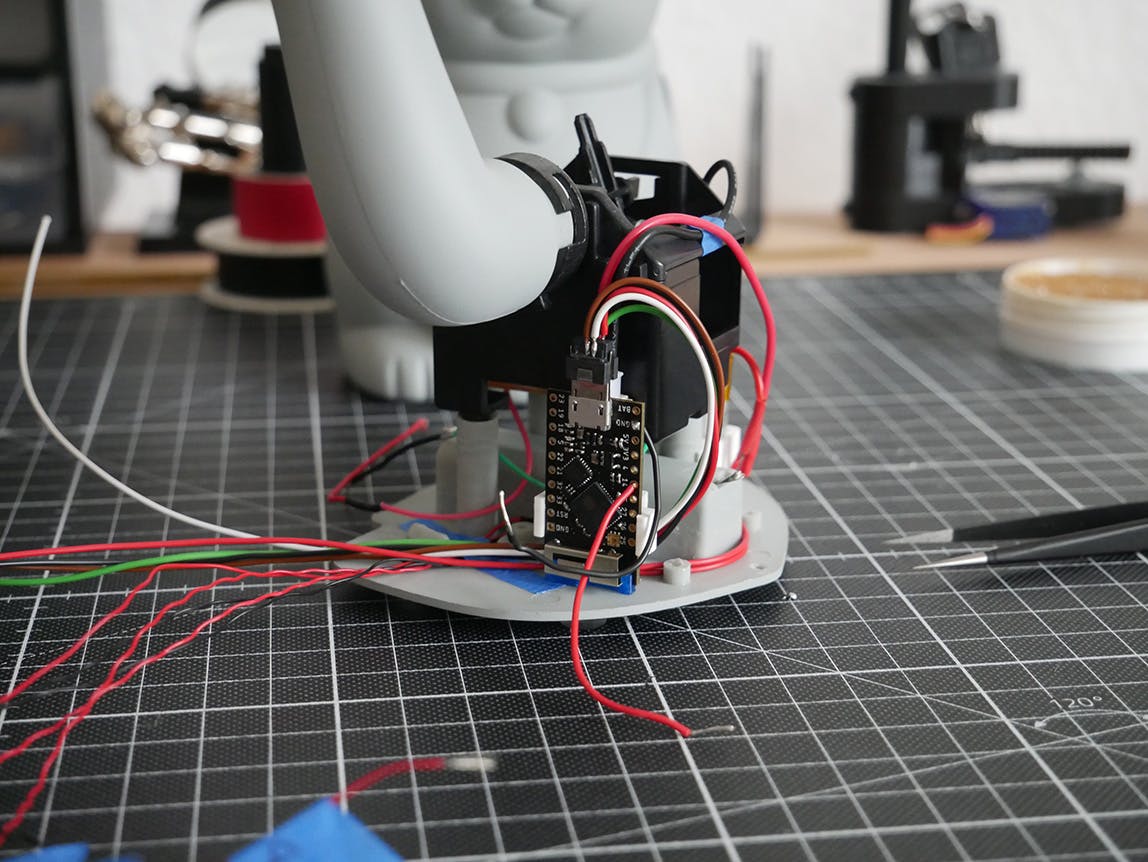
我从哪说起呢?我们之前的准备工作现在派上用场了,因为我们之前标记了我们的电缆,并且我们已经知道我们需要连接哪些电缆。此方法适用于从电源开关和 USB 外壳中出来的母 USB 插孔。对于公插孔,我使用了引脚图 [9] 中所示的颜色代码。

一切设置好后,只需运行快速上传测试即可验证您的焊接工作。
最后步骤和微调
在我们运行最终测试之前,不要忘记将磁性线圈与 TinyPICO 连接。红色电缆连接到针脚 14,绿色电缆连接到 GND。如果有任何突出的电缆,您可以简单地将它们存放在电池仓和线圈之间。


此外,您可以添加一些额外的缓冲块以提供更好的支架并确保电源开关不会接触或刮伤地面。

。我希望你喜欢这个构建过程!
查看Meow git repo 以获取源代码和其他说明,或访问特殊主题的登录页面并玩转!
非常感谢您的阅读!我很想在评论中听到你的想法。
保持安全✌
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





