
资料下载

×
温度监测系统开源构建
消耗积分:0 |
格式:zip |
大小:0.21 MB |
2023-07-05
描述
温度监测系统。
大家好…..
在这里,我们将构建一些新的东西,即温度监测系统。它很容易理解,也很容易制作。如果你得到了螺栓物联网套件,那么这个项目很容易制作。

。
所需组件:-
无线模块:-

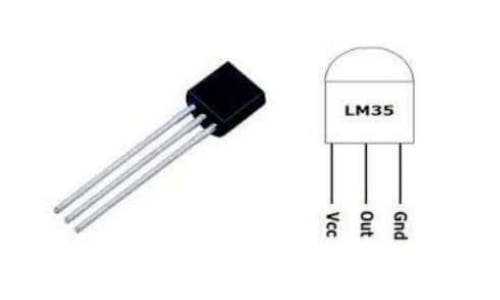
LM35温度传感器:-

跳线(通用)

电缆:-

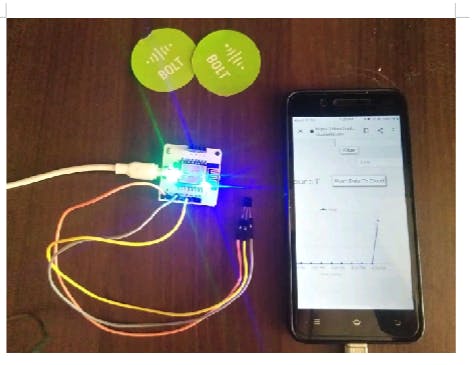
将 LM35 连接到螺栓
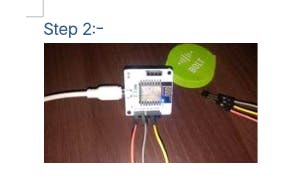
- 将转接器销连接到螺栓销并给电源。
- 现在,蓝色 LED 将亮起。
- 现在在您的移动热点上并连接到螺栓设备。
- 然后绿色 LED 将亮起。
- 将 LM35 的 Vcc 引脚连接到螺栓 Wi-Fi 模块的 5volt 引脚。
- 将 LM35 的接地引脚连接到螺栓装置的接地引脚。
- 将LM35的模拟输出引脚连接到螺栓的A0引脚。
- 在提供电源之前,请确保您的连接牢固。

- 然后

在螺栓云中可视化图形
- 在 chrome 中打开http://cloud.boltiot.com 。
- 现在使用您的邮件 ID 登录。在你的电脑中。
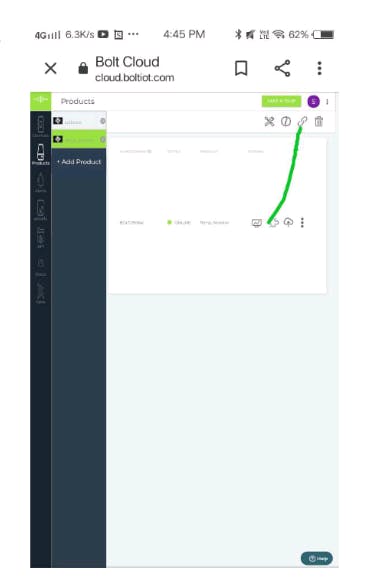
- 现在单击左上角的产品以将螺栓连接到云。
- 如果您的连接是真实的,那么它将用绿点指示在线,如下所示。
- 现在单击添加产品,然后输入产品名称。
- 现在会有两个问题下来。
- 由于 LM35 是输入设备,请将选项设置为输入设备。
- 当我们使用 GPIO 引脚时,将另一个选项设置为 GPIO 引脚。
- 现在我们必须进行硬件连接,因为我们将 LM35 的 vcc 连接到螺栓中的 0 引脚,因此将硬件配置设置为 0 引脚。现在写下您在上一步中写的产品名称。
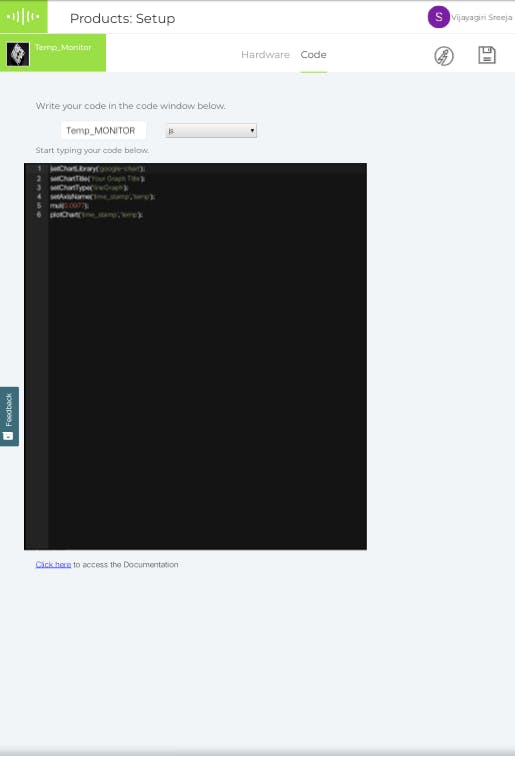
- 然后我们必须编写代码。
- 现在复制并粘贴以下代码。
- 选择图形类型为 JavaScript。
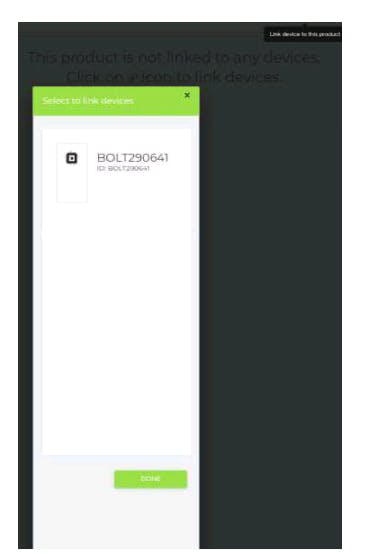
- 现在保存代码并出来。现在单击设备以配置您的项目,然后将您的项目链接到那里,如下所示。最后在您的手机中打开 bolt 应用程序以查看输出。
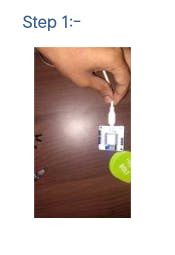
步骤1:-
第2步:-

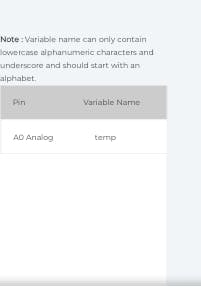
- 第 3 步:-
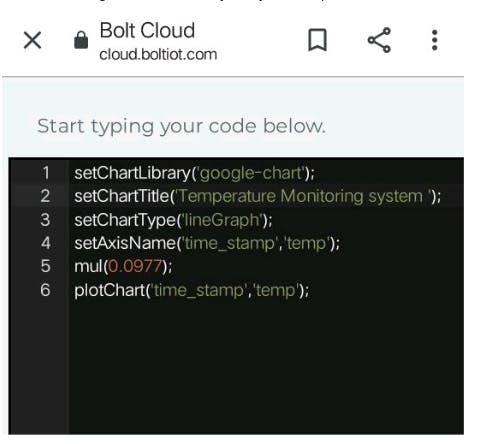
代码部分:-
在您的编码部分编写以下代码。由于我们使用java脚本编写代码,所以选择代码类型为js。即使理解代码也非常容易和重要。

第4步:-

- setChartLibrary 函数:-
此函数设置您将使用的数据可视化库。Bolt 云使用 Google Library。我们还可以使用我们在课程中学习的 HTML、Java 脚本。
- setChartTitle 函数:-
此函数设置图表的标题。这与代码的名称不同。
- setChartType 函数:-
通过这个功能,我们可以选择不同类型的图表。折线图、条形图、面积图等,
- setAxisName 函数:-
当我们选择折线图时,它应该包含 X 轴和 Y 轴,所以通过这个函数我们可以分别用时间和温度命名 X 轴和 Y 轴。
- 绘图功能:-
在这里,我们可以选择要在图表中选择的变量。
- mul(0.0977):-
将原始传感器值转换为度数。所以我们需要将原始传感器值乘以 0.0977。
步骤1:-

第2步:-

第 3 步:-最后打开我们之前在手机中安装的 Bolt Iot 应用程序以查看输出。

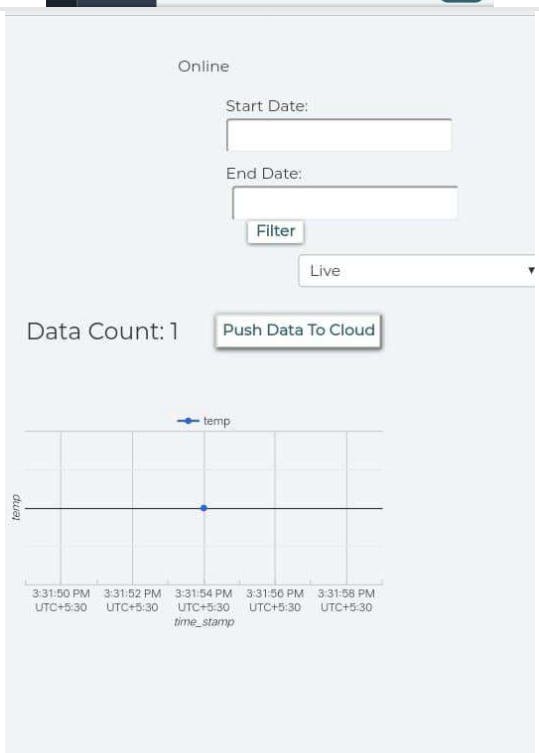
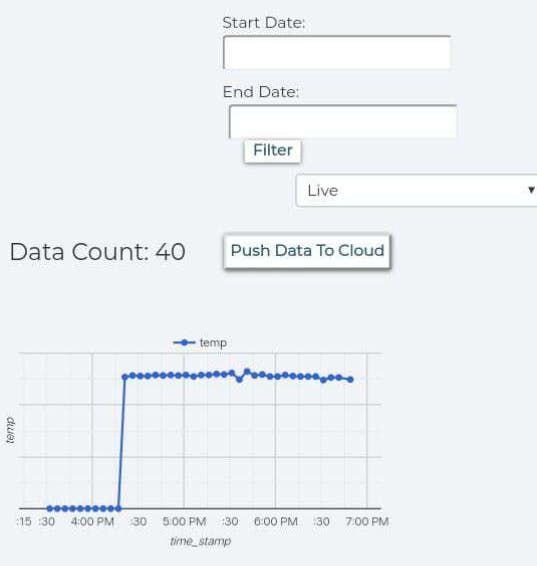
输出图

无需计数,我们可以观察到温度的变化

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章





