
资料下载

仪器手套开源构建
描述
创建软件
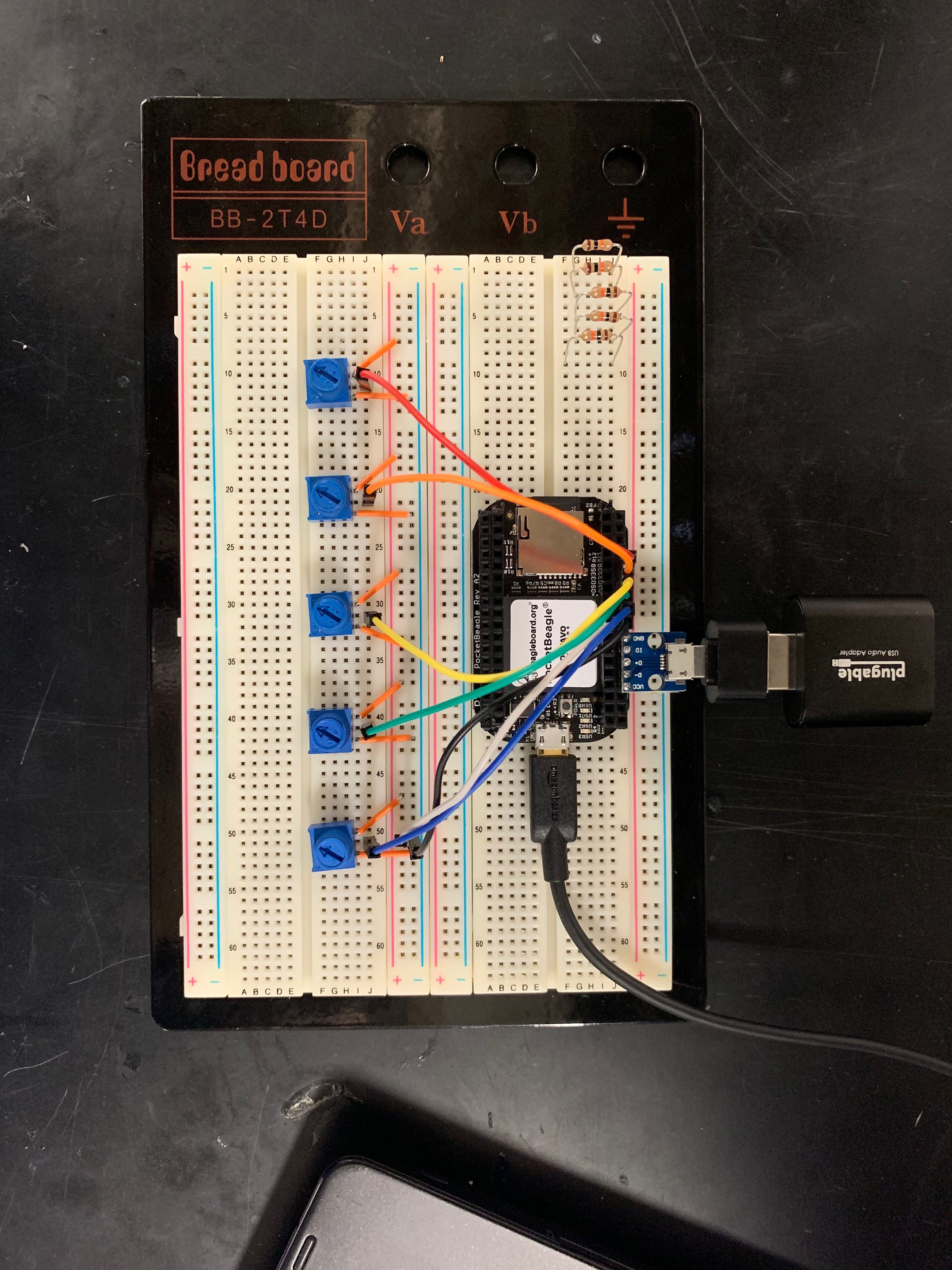
我通过创建一个测试台开始这个项目的工作,我在其中配置了系统的模拟输入和输出,并使用电位计代替柔性传感器对其进行了测试。

每个电位器都连接到公共接地和电源,每个信号引脚连接到不同的模拟输入。如果你已经正确设置了驱动程序并安装了 flite,它应该可以播放基本的句子。这是一个很好的测试,可以确保音频端的一切设置正确。也可以在该网站上找到很棒的书面教程。

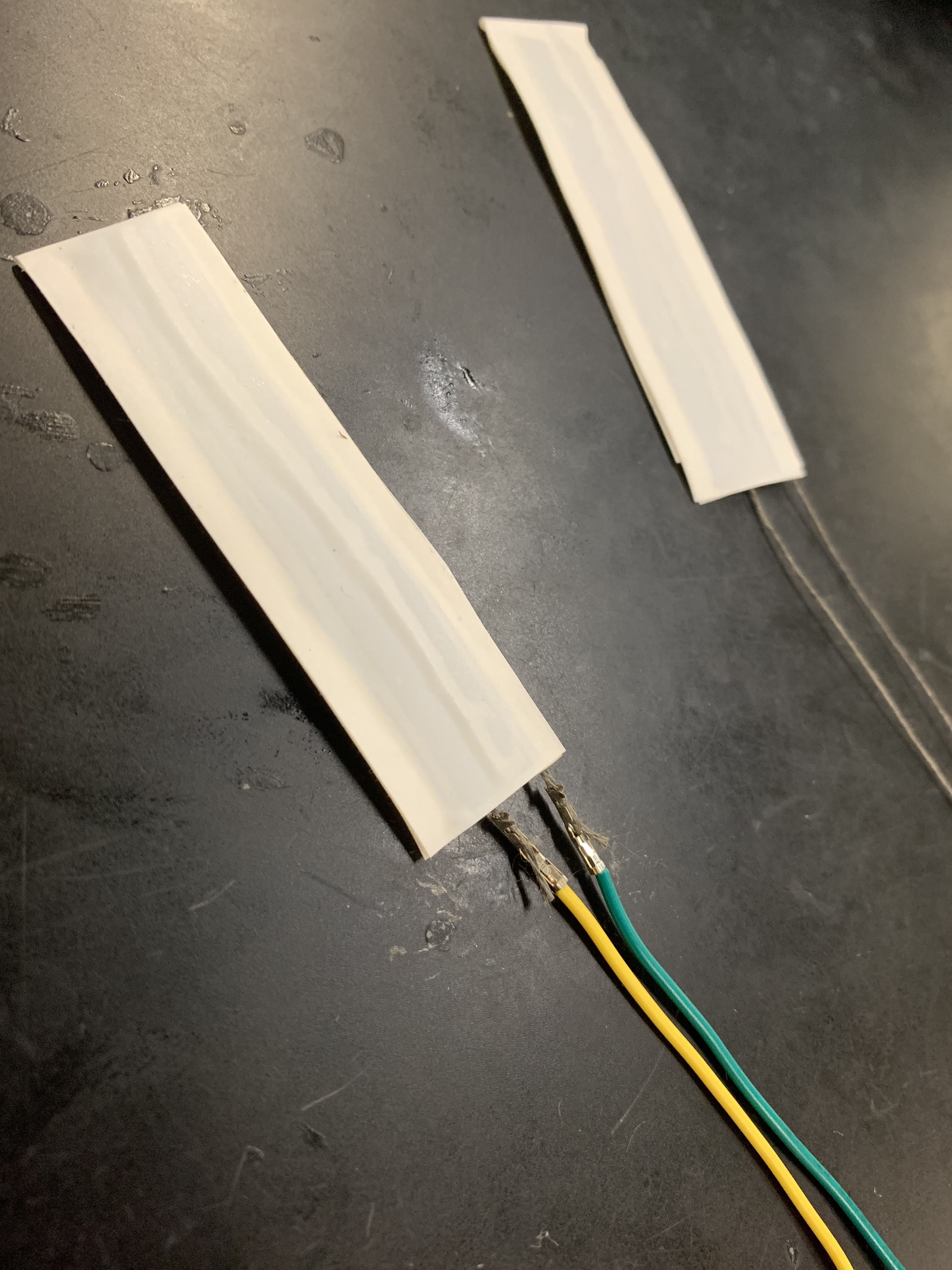
此时,我开始寻找用于乐器的声音文件。在开始改进设计之前,我完成了这个过程一次,以使其成为手套的最佳选择。我需要为手套做的一个必要改变是折叠线并将其贴回传感器顶部,使两条引线都位于传感器的同一端。
这些传感器的另一大挑战是将不锈钢线连接到可以放入 PocketBeagle 的电线。它们无法焊接,因此我开发了一种方法,将螺纹压接到母针连接器中,并用适量的热胶覆盖整个底座,以建立更耐用的连接。
经过一些小的试验和错误后,以下是我用来创建获得最佳结果的柔性传感器的步骤:
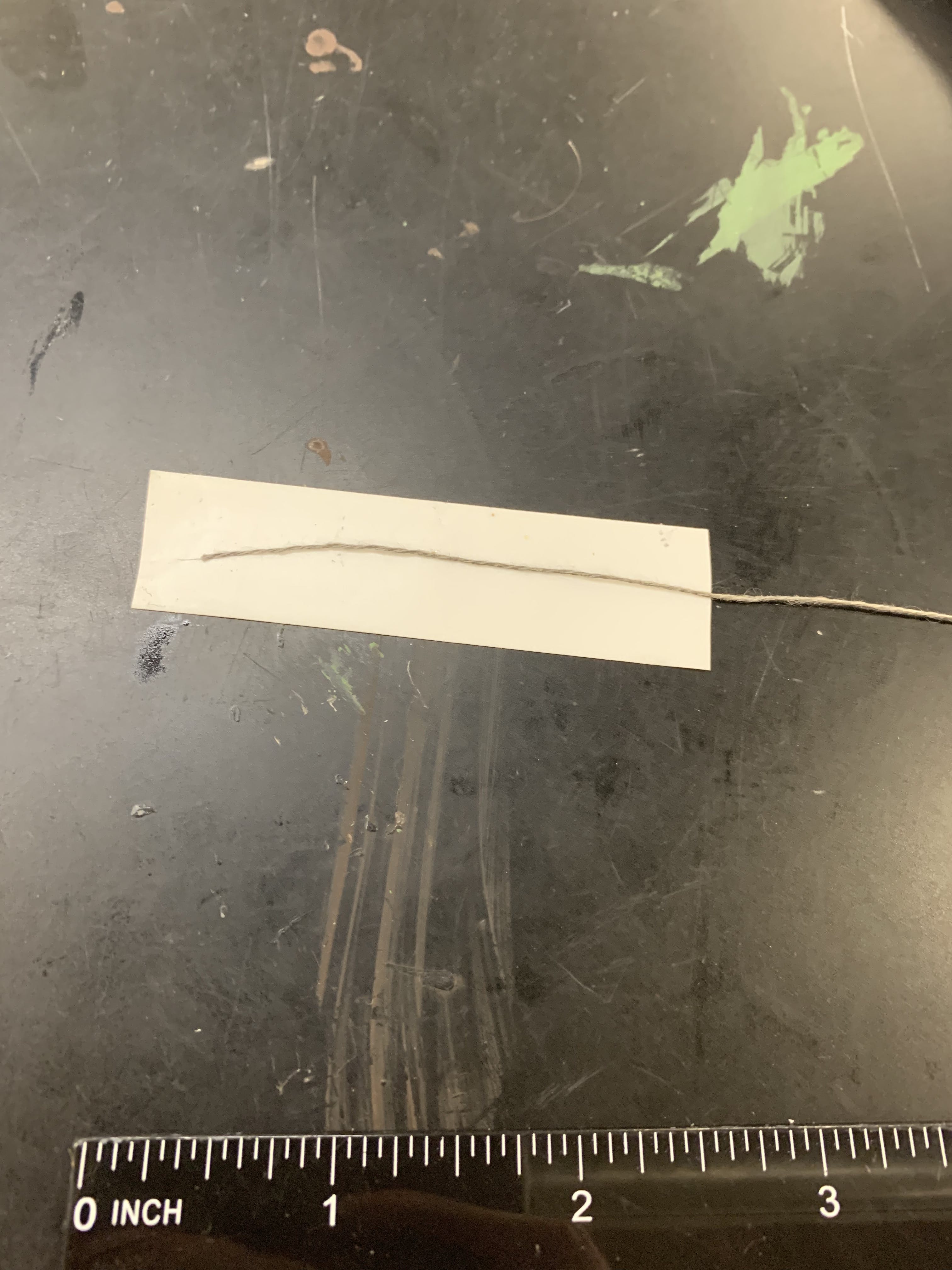
第 1 步:切下三条 Velostat,使其适合您的手指顶部。对于我的手,我将它们剪成大约 2.5 到 3 英寸长,大约 1 厘米宽。这不需要精确。

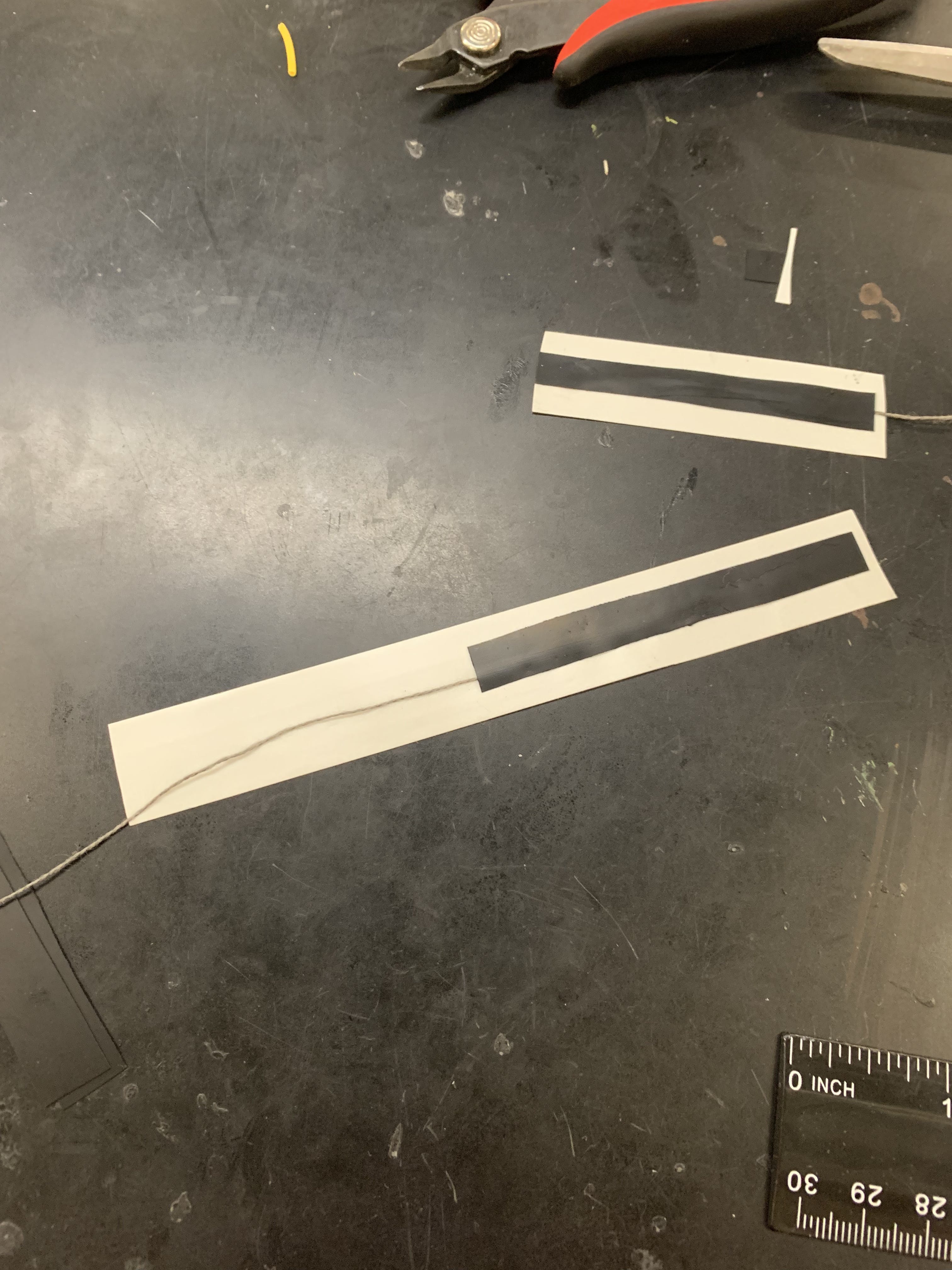
第 2 步:剪下一条比每片 Velostat 稍长的电工胶带,并将其粘面朝上放在桌子上。剪下一根比条带长几英寸的导电缝纫线,然后把它放在胶带上,直到它几乎到达一端。

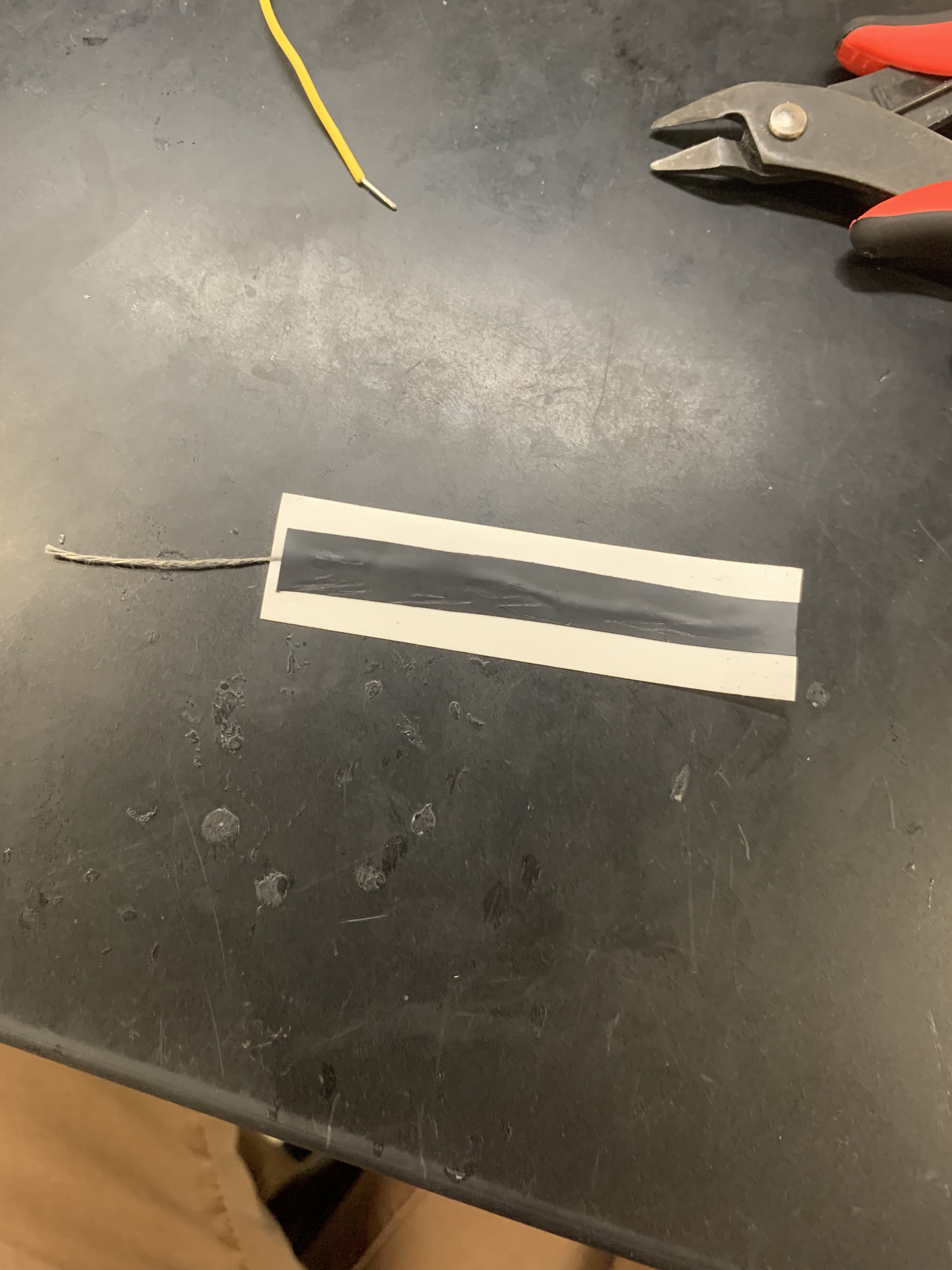
第 3 步:放置一条 Velostat 条带,使其位于胶带中间并完全覆盖钢线。

第 4 步:用比第一条长两倍的胶带重复该过程,Velostat 和线到达胶带的一端。

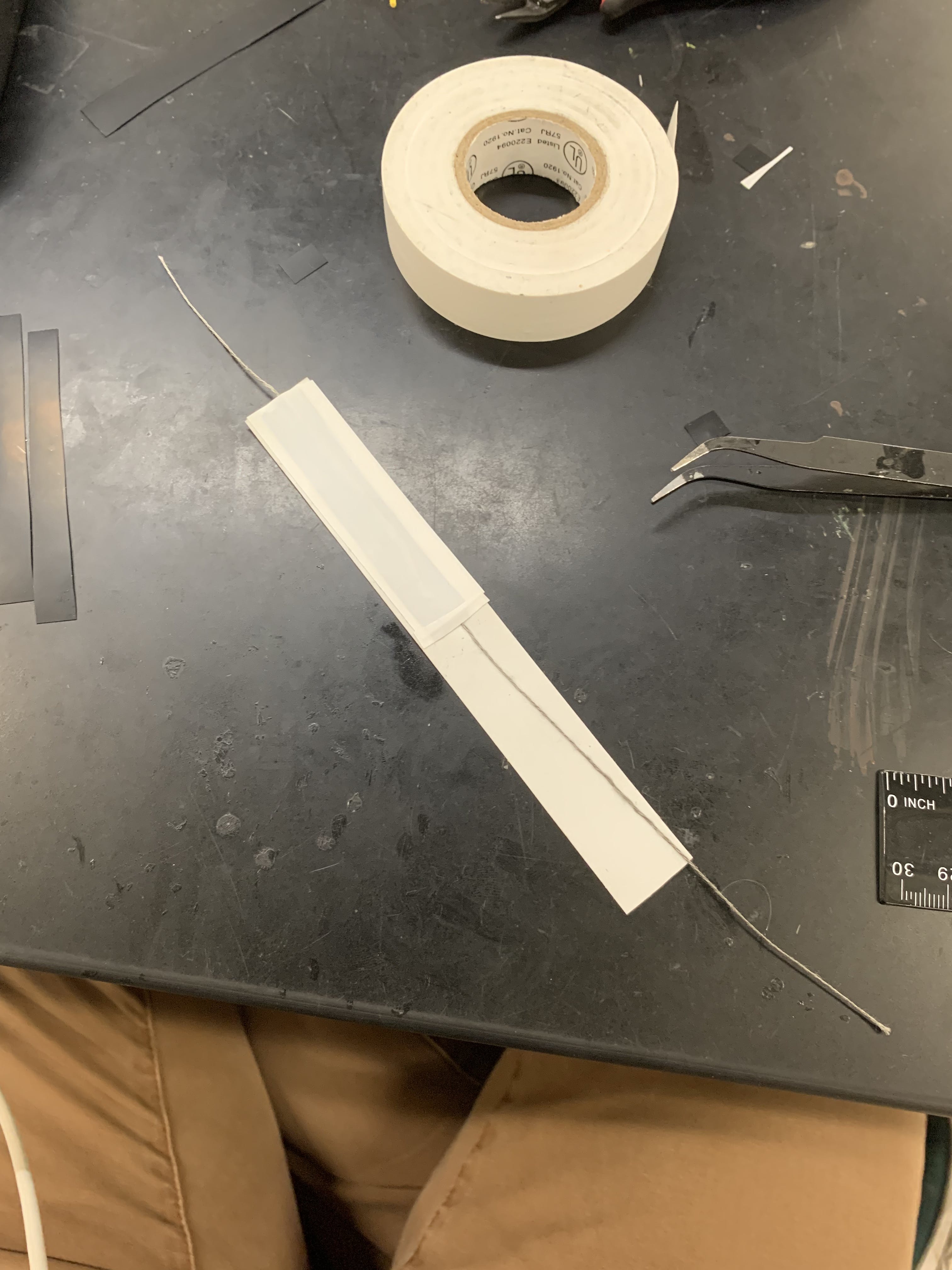
第 5 步:将最后一条 Velostat 放在粘附在长胶带上的条带顶部,然后翻转短胶带,使其形成三层夹在电工胶带和缝纫线中的 Velostat,缝纫线在两端留下. 如果 Velostat 多余,请剥下胶带并将其穿回并修剪。重新铺设线,使其粘在胶带的远角之一附近。

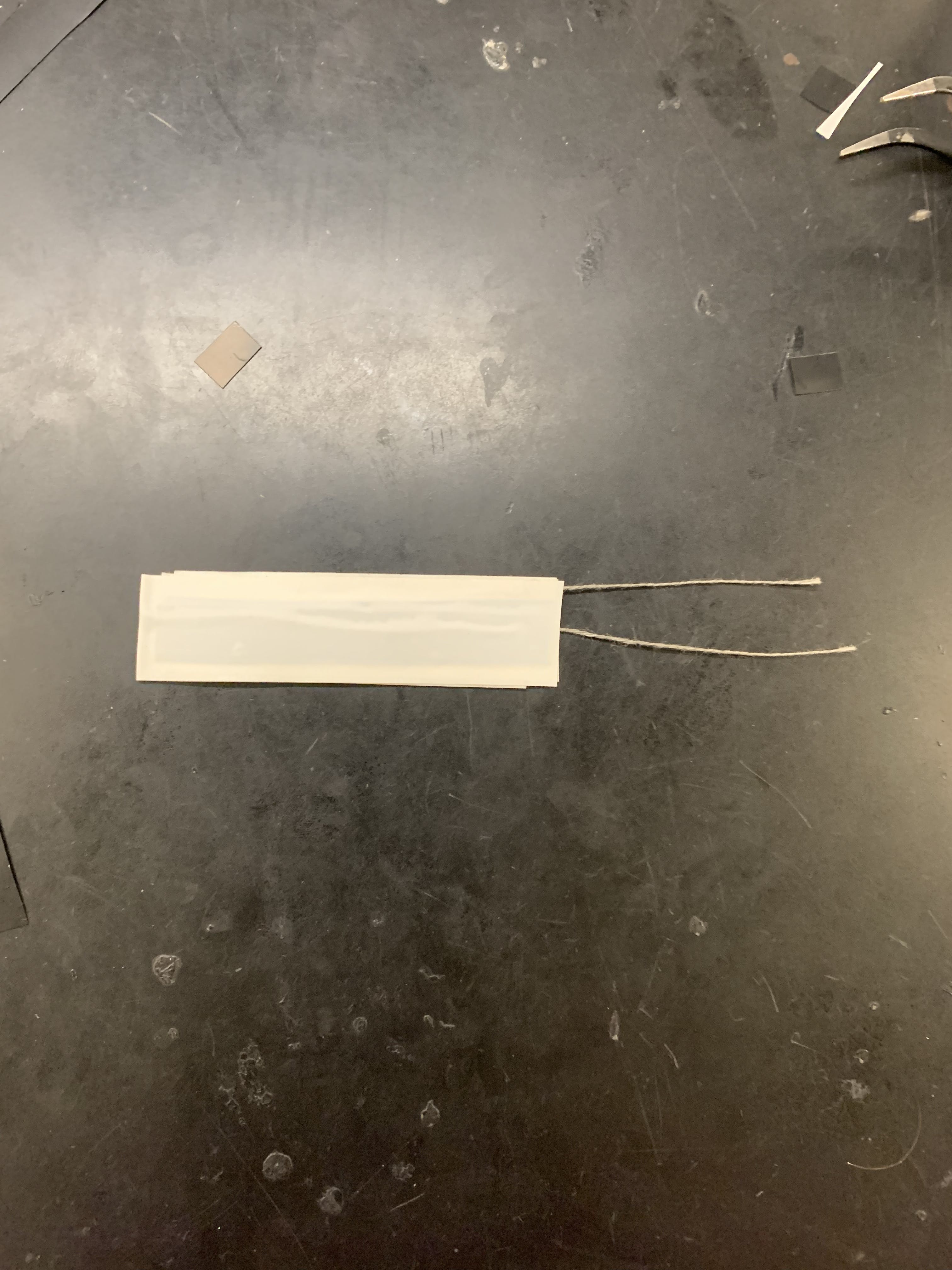
第 6 步:将线的长端折叠到 Velostat 层上,使缝纫线的两端从传感器的同一侧出来。在这一点上,确保你的线不交叉是至关重要的,因为这会使传感器短路。至于胶带,无需完美,您可以根据需要进行修补和修剪。

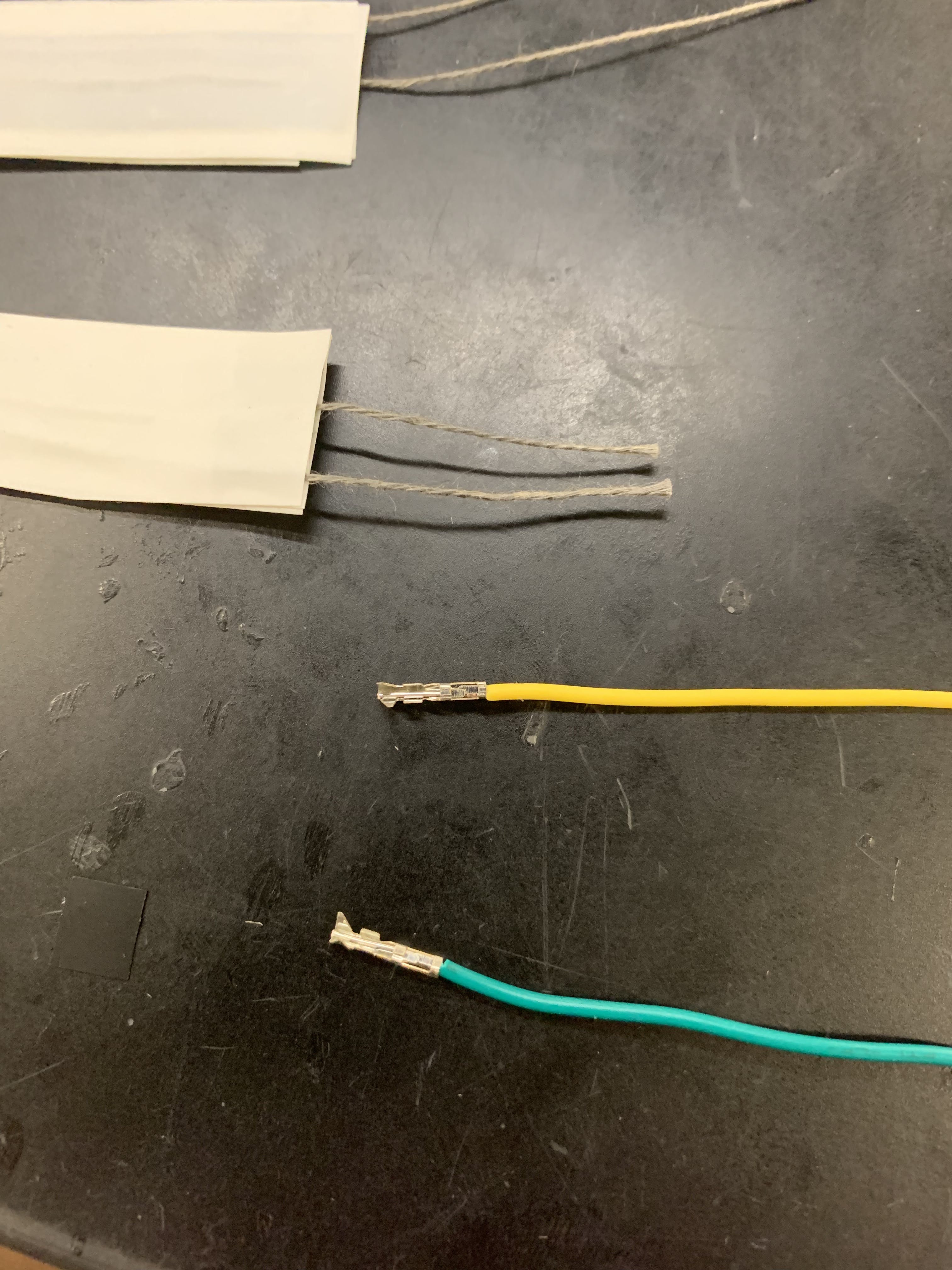
第 7 步:将 10 根电线剪成大约一英尺长,并将每一端剥去大约一厘米。我使用 22 AWG 单线电线开发了将电线连接到螺纹的方法。将每根电线的一端插入压接式母插针连接器的插针侧。

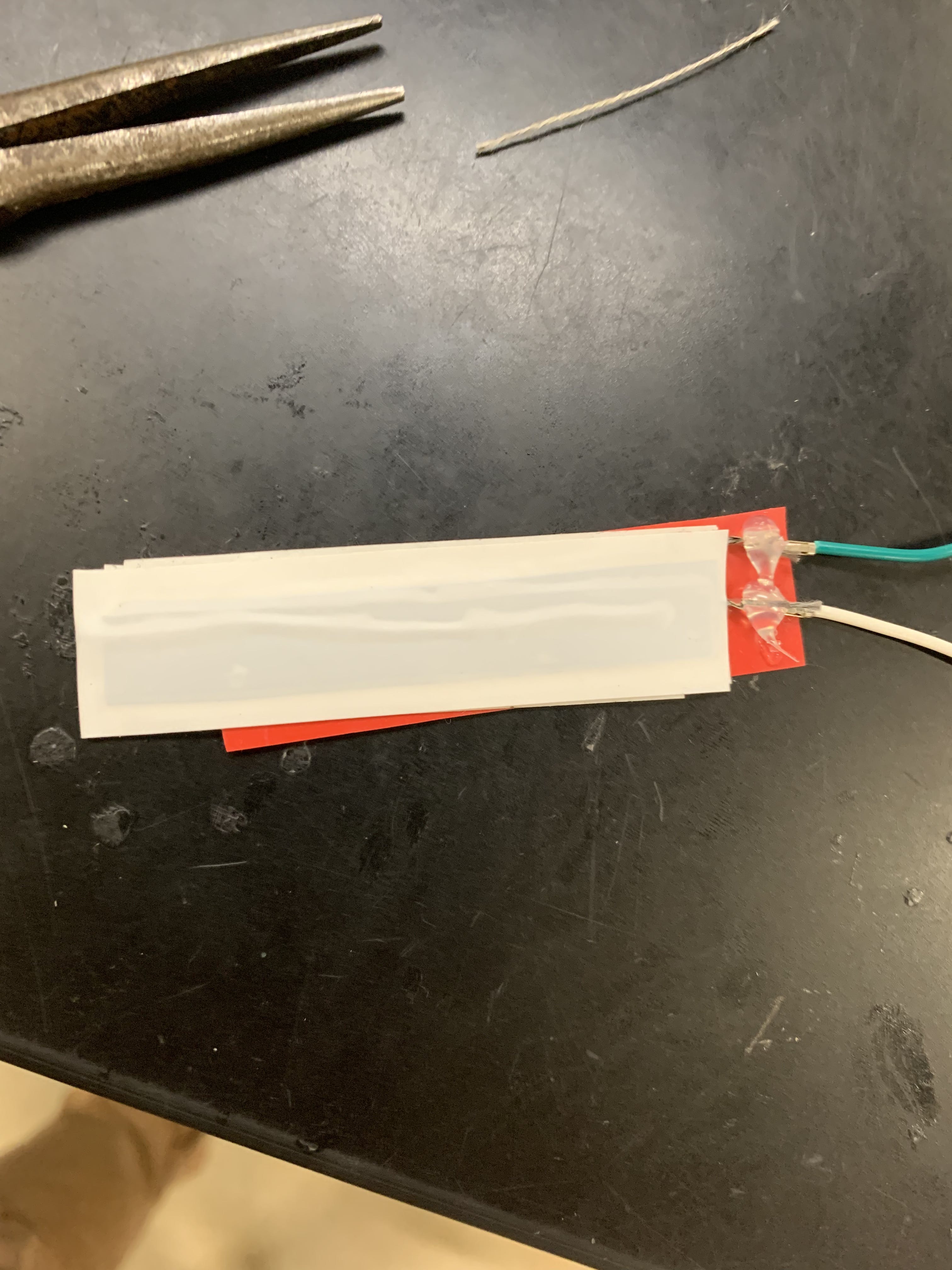
第 8 步(棘手的部分):将导电线放在连接器压接侧的电线下方。然后,用尖嘴钳压接。我用剪线钳一只手压下导电线,另一只手用钳子将其压接到连接器中。

第 9 步:在连接器下方铺上另一条电工胶带,并在连接处涂上大量热胶。我开始使用如下图所示的小轻拍,但后来我用热熔胶完全覆盖在一个大球中。这使得机械连接非常牢固,这是关键,因为您可能会被拉扯。

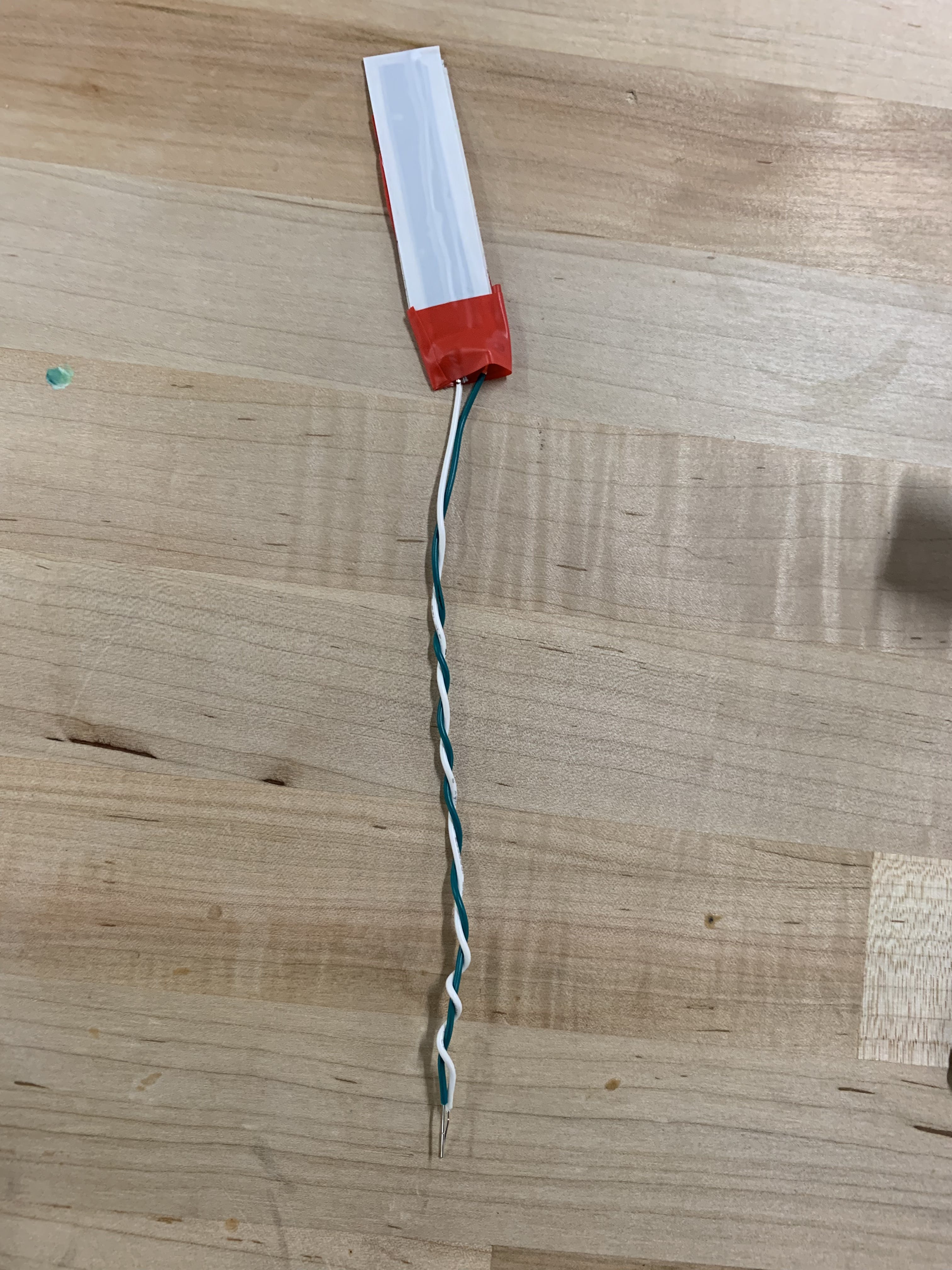
第10步:在用更多电工胶带包裹热胶后,将电线拧起来并在末端排成一行,以便将它们插入插针板。您刚刚创建了自己的柔性传感器!

最终手套组装
在创建了五个柔性传感器(再加上三个以防损坏)之后,我使用与电位计创建的相同测试代码测试了传感器。我将它们插入测试台并调整信号的阈值以触发声音。一个传感器坏了,所以我很高兴我做了额外的。除此之外,信号在测试配置中给出了非常好的读数。
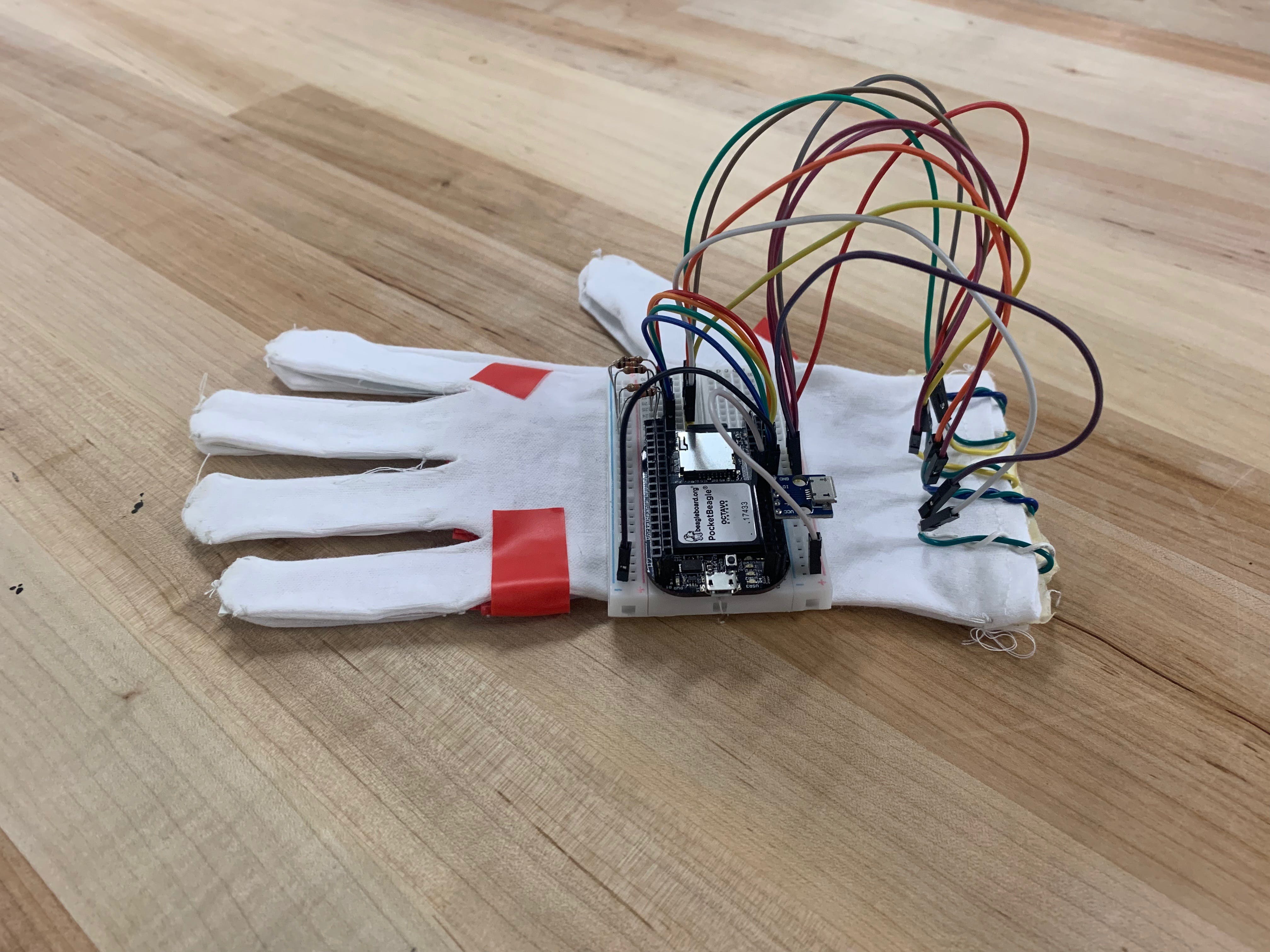
我使用传统缝纫线通过电工胶带将传感器缝到棉手套上。我很小心,没有缝穿任何威廉希尔官方网站 ,只使用了胶带的边缘。然后,我用胶带将每个传感器固定在指关节处,以使其更加安全。

在这一点上,我将手套连接到试验台上,最后看看它是否有效,它确实有效!然而,我用传感器把手指缝得太紧了,我的手伸不进去。为了弥补这个错误,我把另一只手套夹在上面,把整个手套翻过来,然后缝合指尖和边缘手腕在一起。然后,我在一个小的半面包板上重新制作了测试面包板(附有原理图),并通过将 PocketBeagle 下方的针穿过面包板的中心通道,将其缝到原始手套的背面。一旦我建立连接并根据最终配置将代码调整到适当的弯曲阈值,手套就完成了。

操作说明
要使用仪器手套,只需在 PocketBeagle 上运行相关的 python 程序并弯曲手指即可!您应该能够听到音符。
为了让项目在启动时启动,我创建了在项目存储库中找到的run.sh脚本,并在 PocketBeagle 上编辑了 crontab。您可以准确地看到我在脚本描述中添加的内容。
未来的改进
在这一点之后,我计划通过将更多的手套缝合在一起来更好地解读手套。有时信号可能会有点跳动,并且在您没有尝试播放它们时会播放声音。如果我要重新做一遍,我想我会跳过制作自己的柔性传感器并尝试与手套建立更好的连接。对信号进行额外的过滤和处理也可能有所帮助。使用更多的导电缝纫线也会有所帮助。拉扯一些电线和压接连接是手套不可靠的根源。此外,通过主 microUSB 端口添加电池为 PocketBeagle 供电将是提高手套便携性的一大改进。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




