EdgeMesh 作为 KubeEdge 的一部分,为边缘场景下的服务互访提供了简单的网络方案。
背景
KubeEdge基于Kubernetes构建,将云原生容器化应用程序编排能力延伸到了边缘。但是,在边缘计算场景下,网络拓扑较为复杂,不同区域中的边缘节点往往网络不互通,并且应用之间流量的互通是业务的首要需求,而EdgeMesh正是对此提供了一套解决方案。
动机
EdgeMesh作为KubeEdge集群的数据面组件,为KubeEdge集群中的应用程序提供了简单的服务发现与流量代理功能,从而屏蔽了边缘场景下复杂的网络结构。
优势
EdgeMesh 满足边缘场景下的新需求(如边缘资源有限,边云网络不稳定等),即实现了高可用性,高可靠性和极致轻量化:
-
高可用性
- 利用 KubeEdge 中的边云通道,来打通边缘节点间的网络
-
将边缘节点间的通信分为局域网内和跨局域网
- 局域网内的通信:直接访问
- 跨局域网的通信:通过云端转发
-
高可靠性 (离线场景)
- 控制面和数据面流量都通过边云通道下发
- EdgeMesh 内部实现轻量级的 DNS 服务器,不再访问云端 DNS
-
极致轻量化
- 每个节点有且仅有一个 EdgeMesh,节省边缘资源
用户价值
- 对于资源受限的边缘设备,EdgeMesh 提供了一个轻量化且具有高集成度的服务发现软件
- 在现场边缘的场景下,相对于 coredns + kube-proxy + cni 这一套服务发现机制,用户只需要简单地部署一个 EdgeMesh 就能完成目标
关键功能
| 功能 | 子功能 | 实现度 |
|---|---|---|
| 服务发现 | / | ✓ |
| 流量治理 | HTTP | ✓ |
| TCP | ✓ | |
| Websocket | ✓ | |
| HTTPS | ✓ | |
| 负载均衡 | 随机 | ✓ |
| 轮询 | ✓ | |
| 会话保持 | ✓ | |
| 外部访问 | / | ✓ |
| 多网卡监听 | / | ✓ |
| 跨子网通信 | 跨边云通信 | ✓ |
| 跨局域网边边通信 | ✓ | |
| 边缘CNI | 跨子网Pod通信 | + |
注:
-
✓EdgeMesh 版本所支持的功能 -
+EdgeMesh 版本不具备的功能,但在后续版本中会支持 -
-EdgeMesh 版本不具备的功能,或已弃用的功能
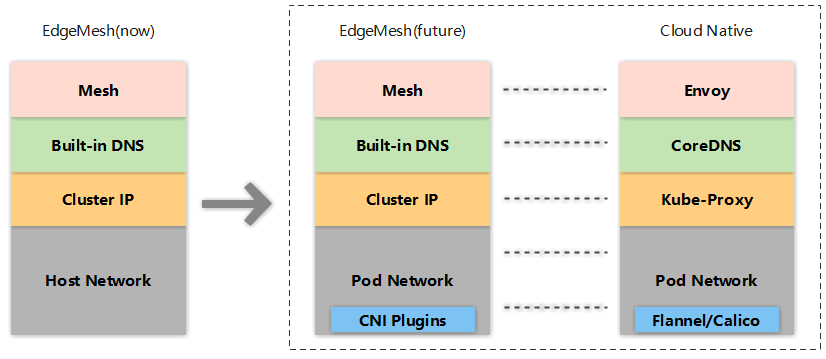
未来工作:

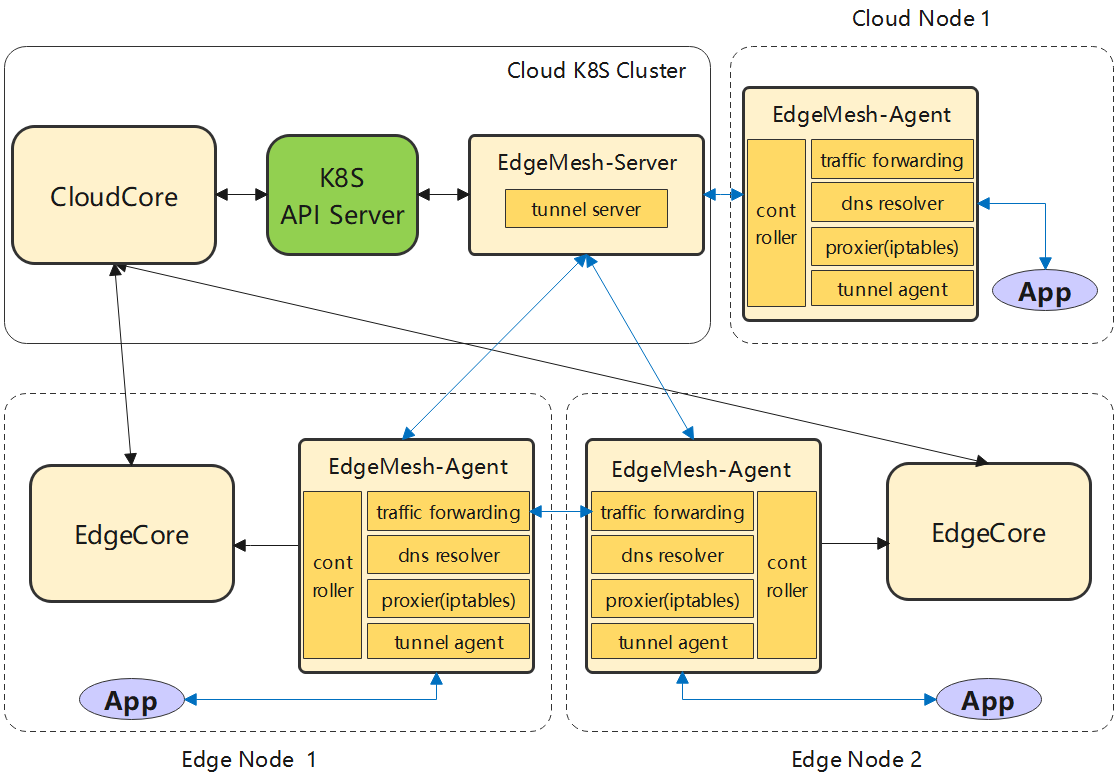
架构: