

了解DevEco Studio的预览功能
描述
一、多端设备预览
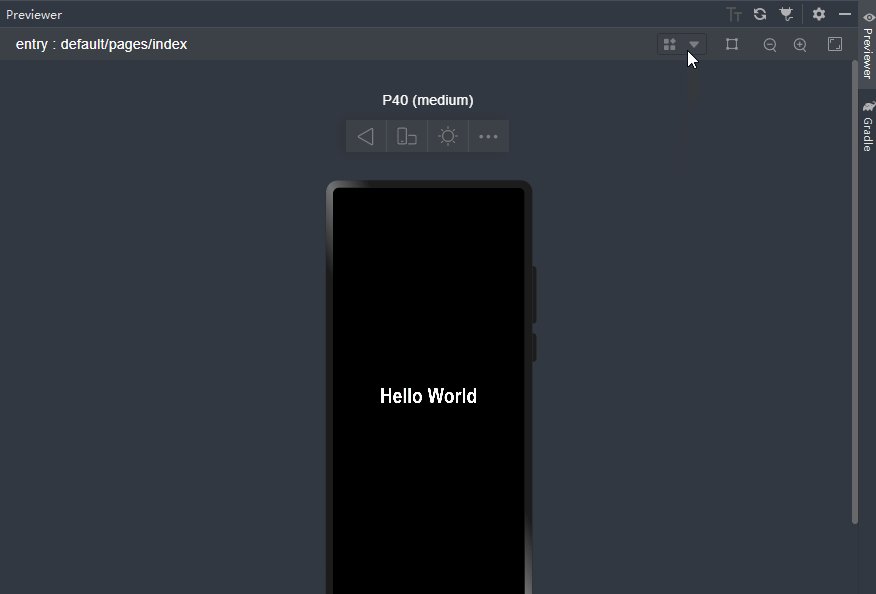
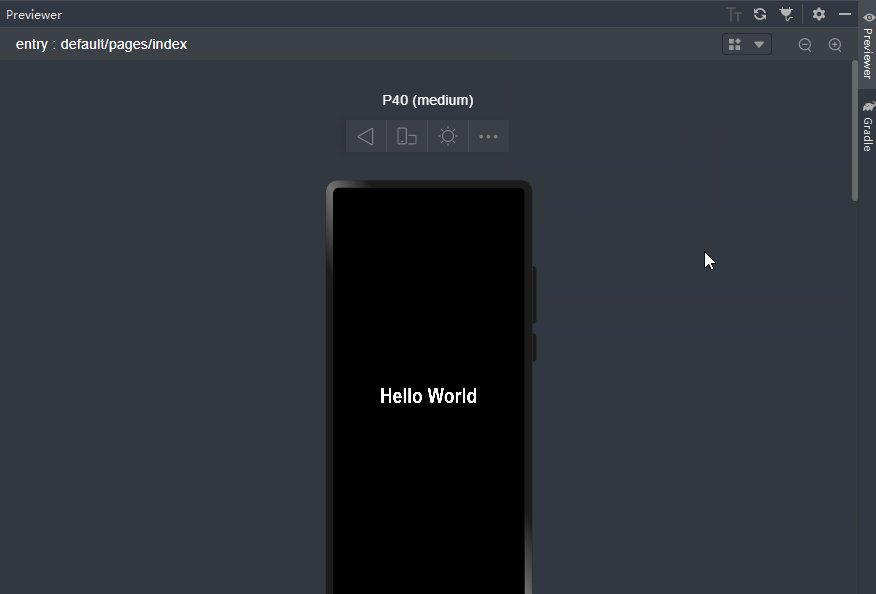
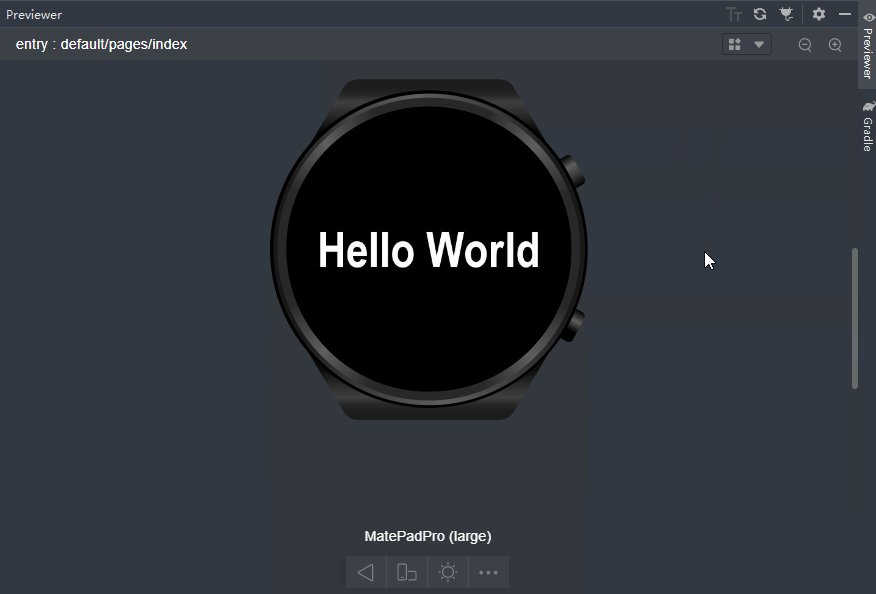
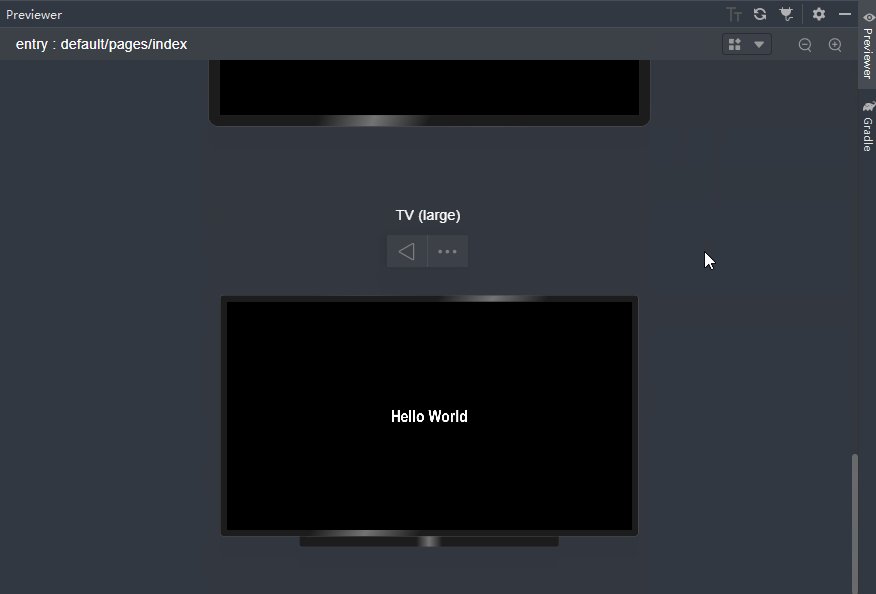
HarmonyOS作为分布式操作系统,支持运行在不同的终端设备上。为方便开发者查看应用/服务在不同终端设备上的UI布局和交互效果,DevEco Studio提供多端设备预览功能。
DevEco Studio的预览器支持自定义预览设备Profile(包含分辨率和语言等)。点击预览器右上角的 按钮,可以看到所有已定义的预览设备Profile。通过点击切换不同的预览设备Profile,可以查看不同终端设备上的预览效果。此外,打开Multi-profile preview开关,还可以同时查看多个终端设备上的预览效果。
按钮,可以看到所有已定义的预览设备Profile。通过点击切换不同的预览设备Profile,可以查看不同终端设备上的预览效果。此外,打开Multi-profile preview开关,还可以同时查看多个终端设备上的预览效果。

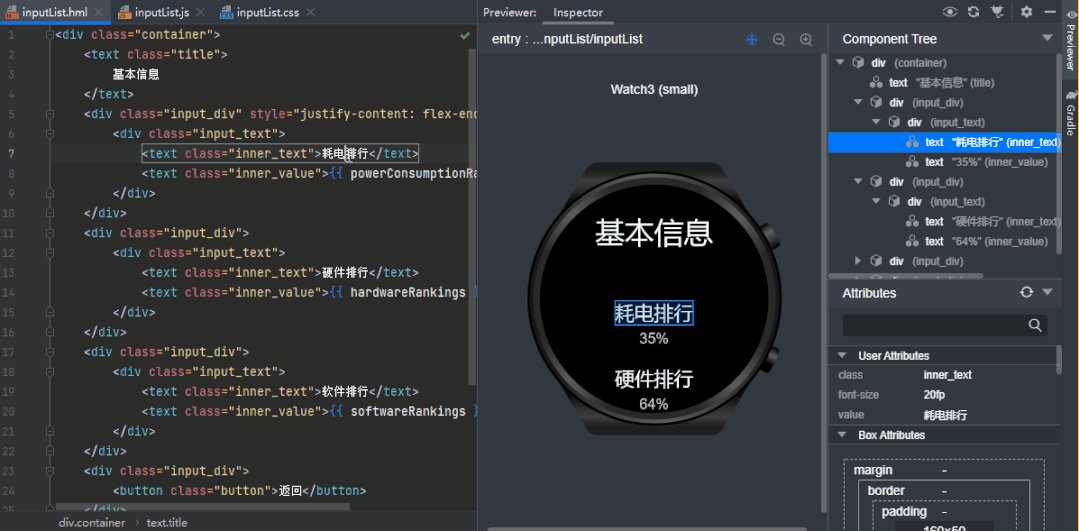
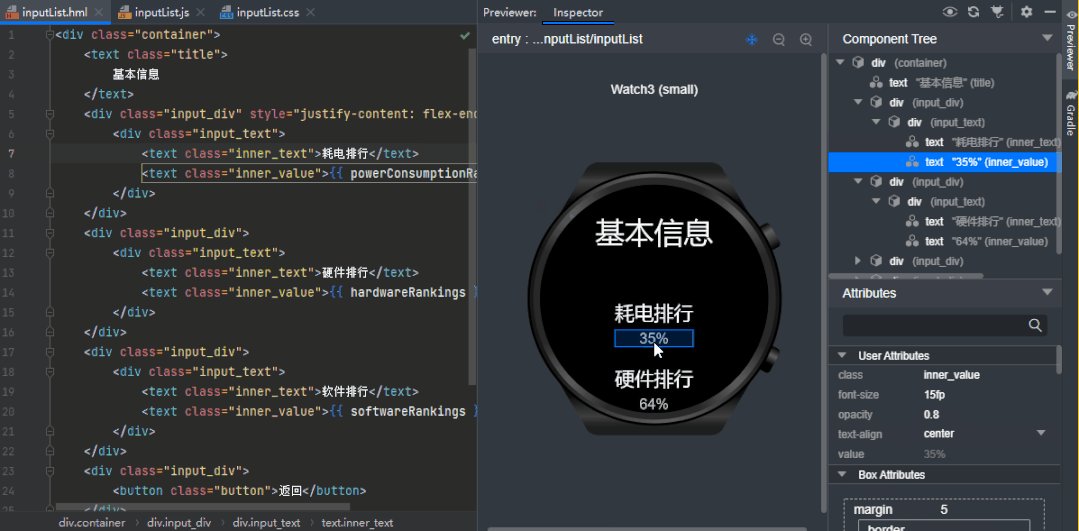
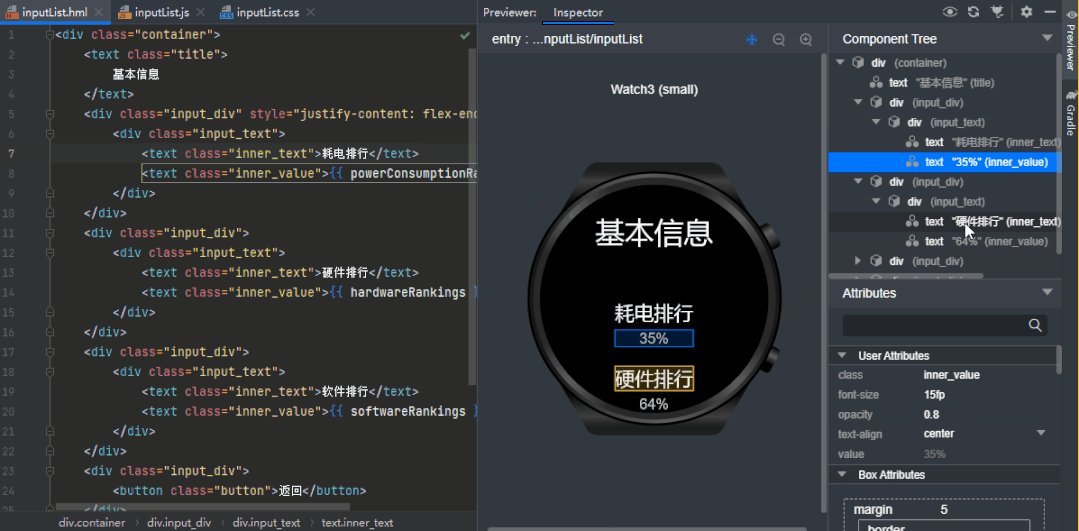
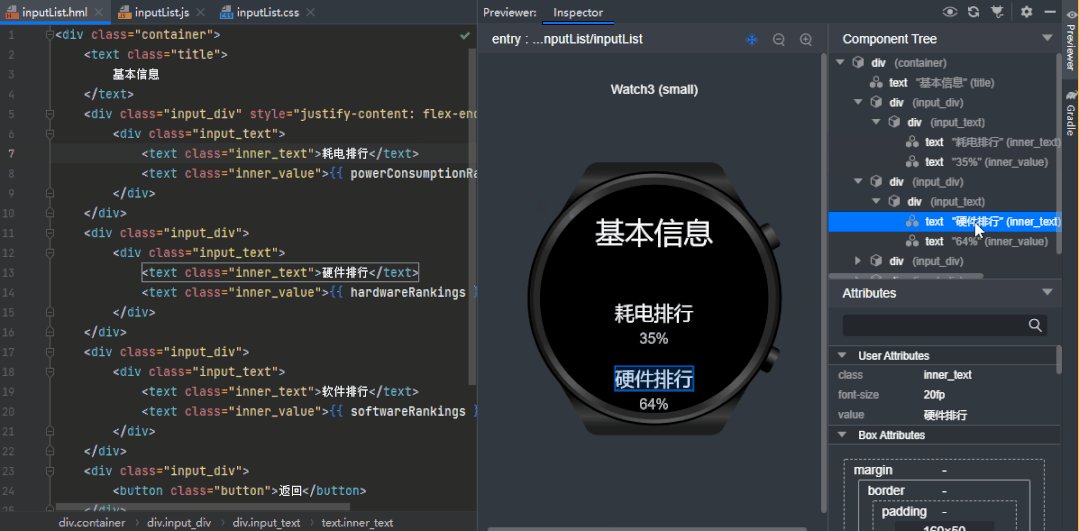
二、双向预览
为帮助开发者提升开发效率,DevEco Studio提供双向预览功能,支持代码编辑器、预览器UI界面和组件树(Component tree)三者之间的联动。
- 选中预览器UI界面中的组件,则组件树上对应的组件将被选中,同时代码编辑器中的布局文件中对应的代码块高亮显示。这样,通过预览器的UI界面即可快速地定位到相应代码,让代码修改更加便利。
- 选中布局文件中的代码块,则在UI界面会高亮显示,组件树上的组件节点也会呈现被选中的状态。这样,通过选中代码块就能精准地查看对应的界面组件的预览效果,让预览更加精准、高效。
-
选中组件树中的组件,则对应的代码块和UI界面也会高亮显示。此外,如果修改了组件树中某一组件的属性,代码编辑器中对应的代码也会同步修改。

图2 双向预览
三、实时预览
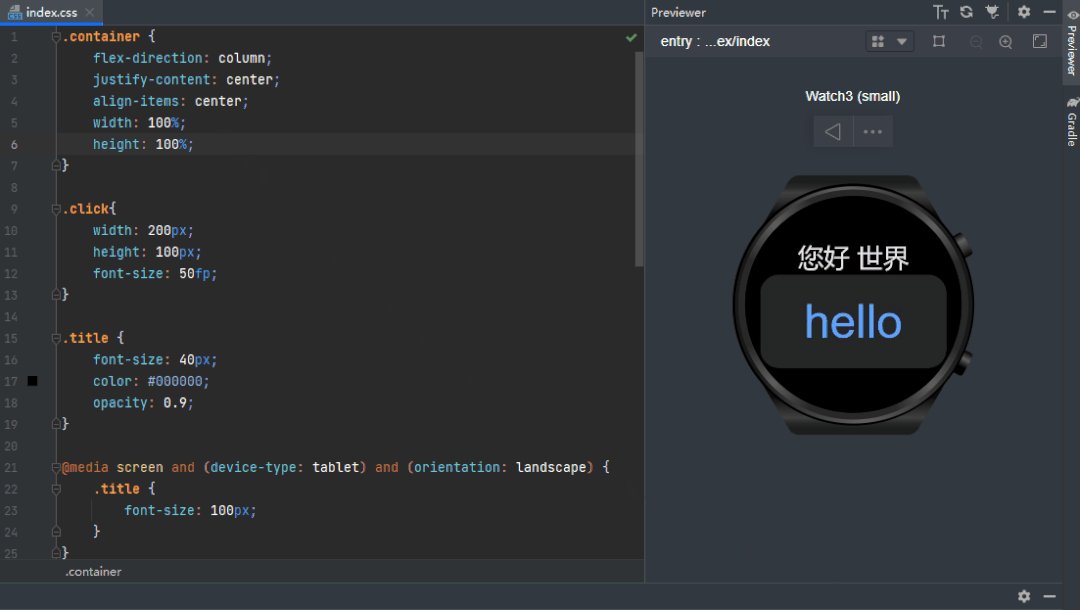
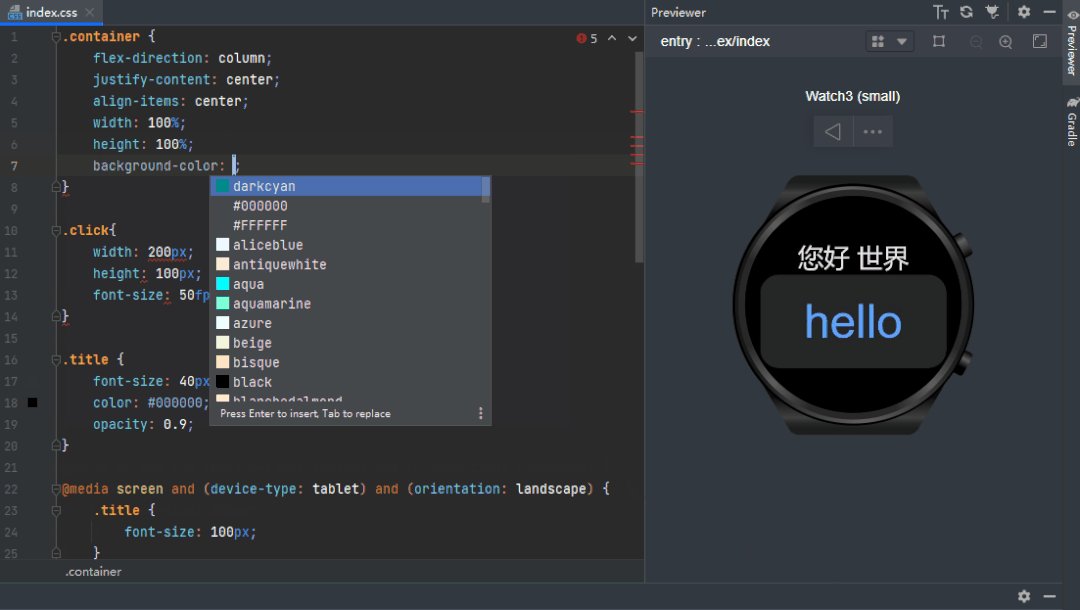
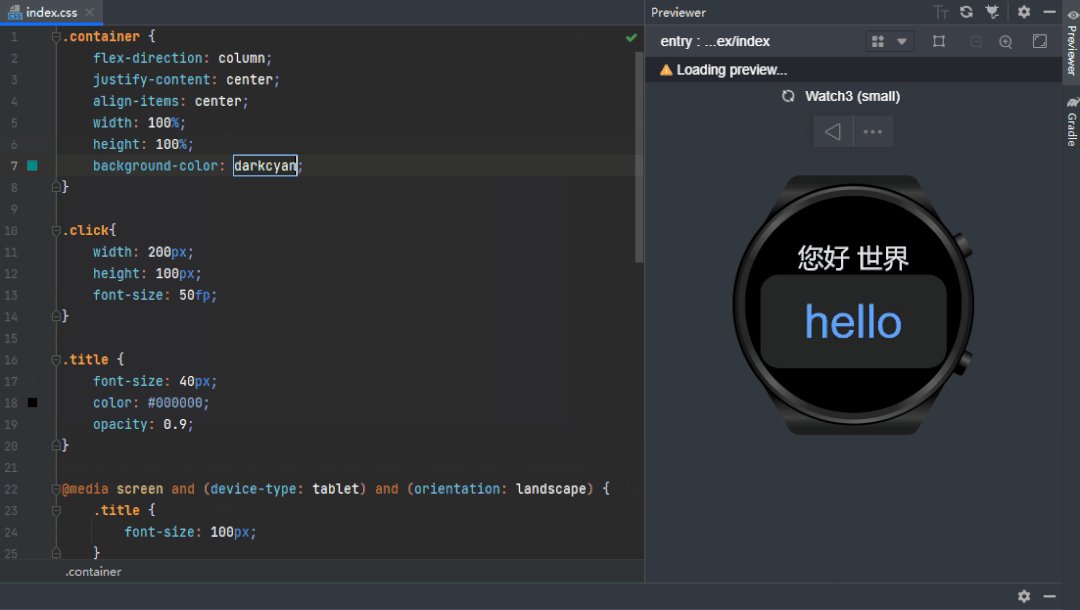
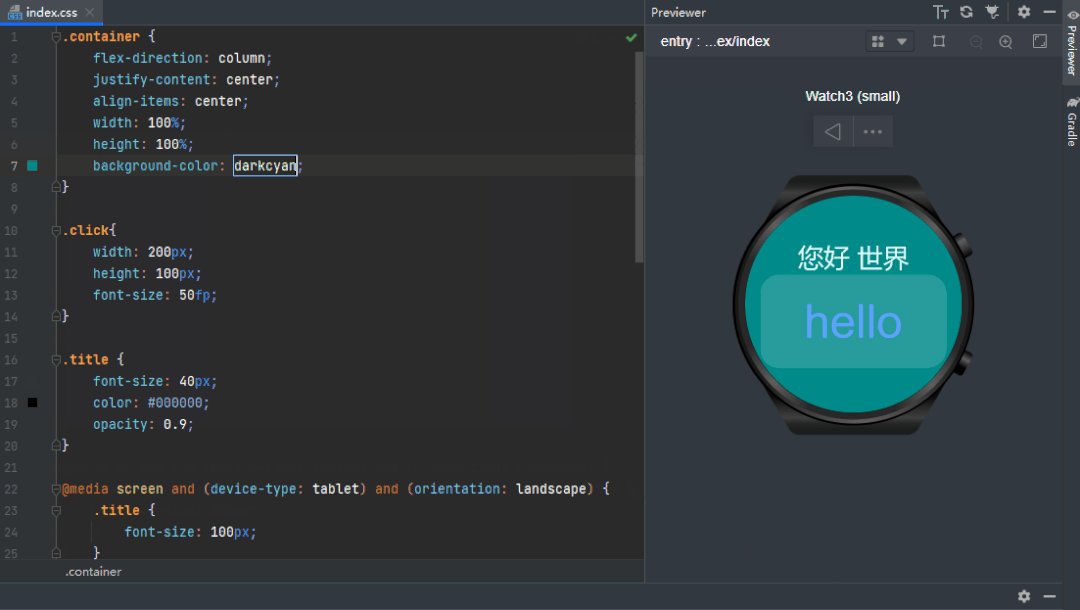
为了让开发者可以在应用/服务开发时快速查看预览效果,DevEco Studio提供实时预览功能。开发者添加或删除UI组件、并且使用快捷键Ctrl+S进行保存后,预览器会立即刷新预览结果。

图3 实时预览
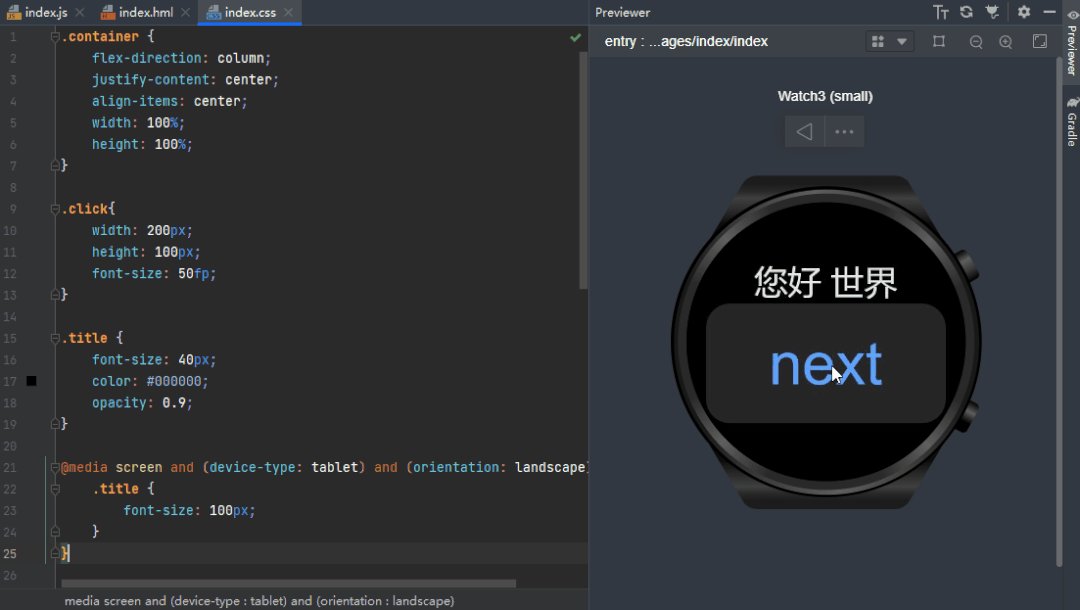
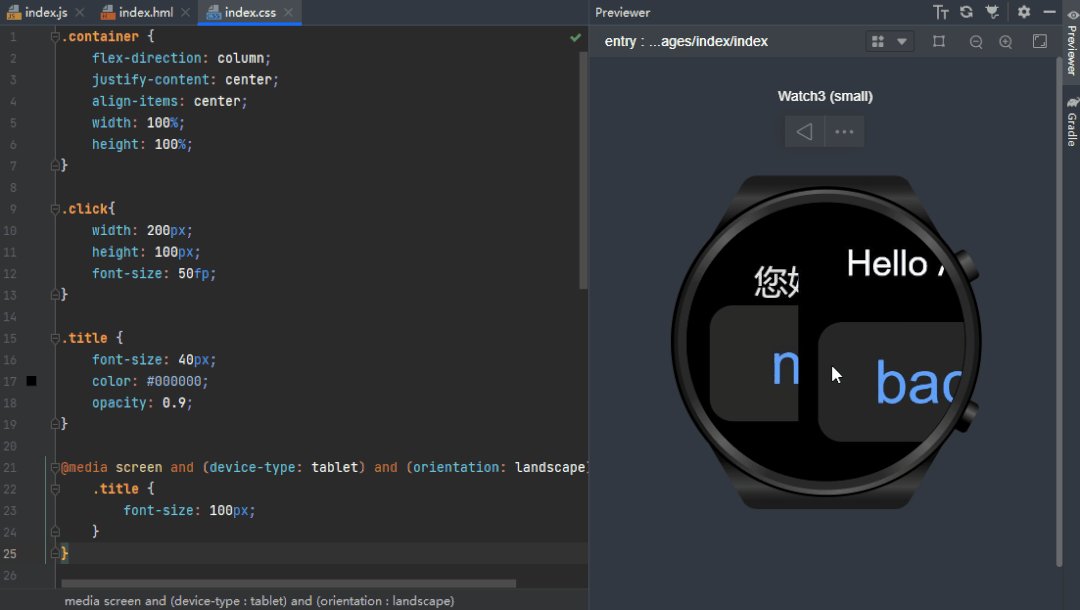
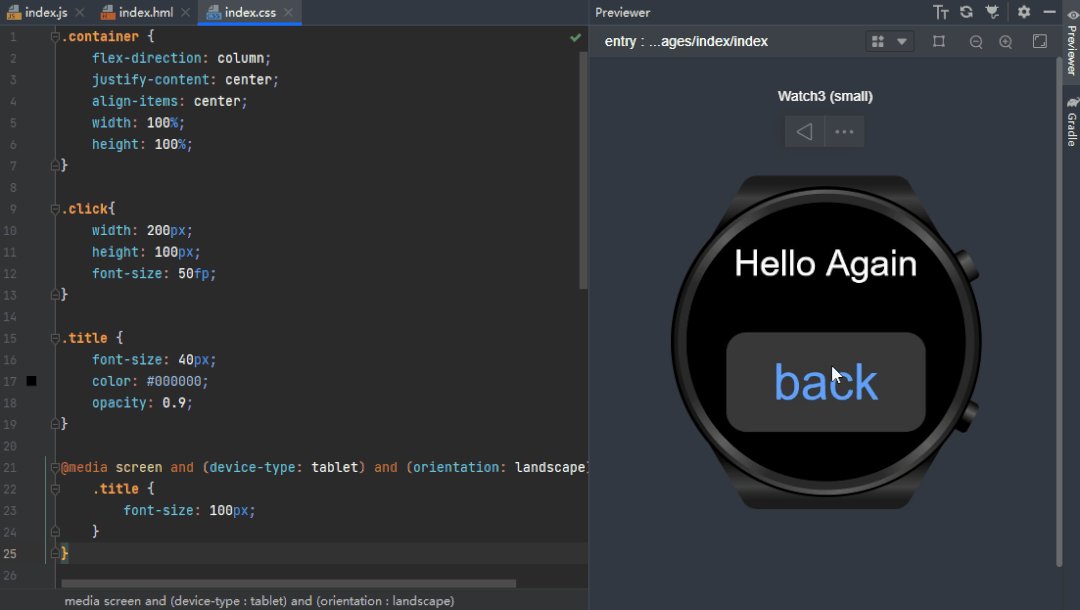
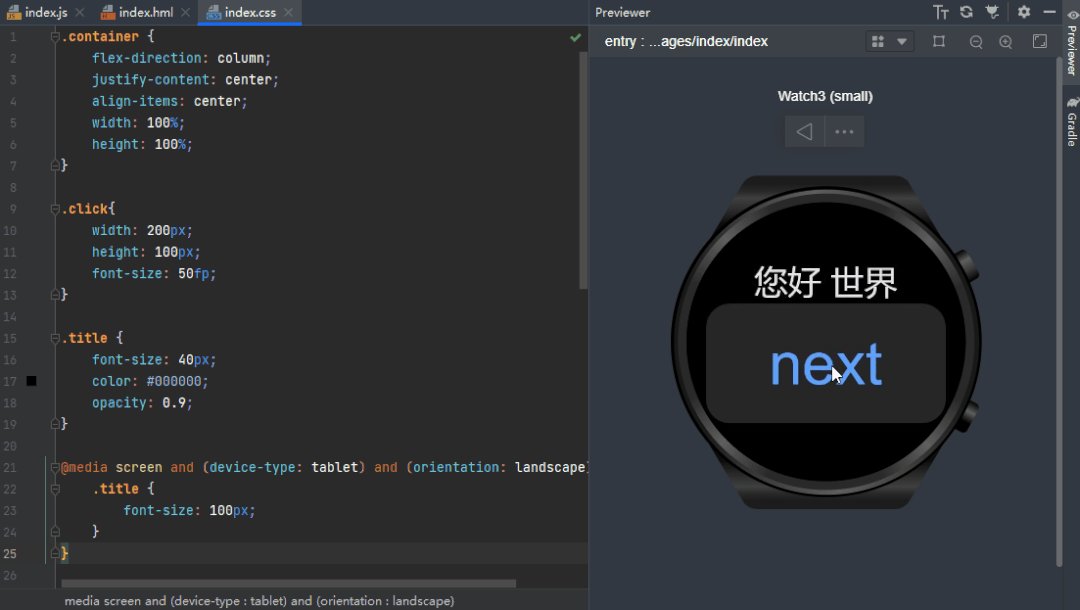
四、动态预览
动态交互也是应用/服务开发过程中非常重要的一个环节。为此,DevEco Studio提供动态预览功能,支持开发者在预览器的UI界面中进行交互操作,比如点击、跳转、滑动交互等,操作体验与在真机设备上的交互体验一致。

图4 动态预览
至此,DevEco Studio的预览功能就介绍完了。需要注意的是,在使用DevEco Studio的预览器前,需确保Settings > SDK Manager > HarmonyOS Legacy SDK > Tools中已安装Previewer资源,同时建议Settings > SDK Manager > HarmonyOS Legacy SDK > Platforms中的JS SDK更新到最新版本。
审核编辑 :李倩
-
【HarmonyOS】关于DevEco Studio 2.02020-10-12 0
-
【视频】开发工具第13期:DevEco Studio特色功能介绍(一)2022-01-29 0
-
DevEco Studio 3.0 for HarmonyOS 3.0和OpenHarmony 3.1测试版来啦2022-04-07 0
-
更新DevEco Studio2.2.0.200后预览器消失了是为什么?2022-05-19 0
-
DevEco Studio有哪几种预览功能2022-05-26 0
-
DevEco Studio的这些预览能力你都知道吗?2022-06-08 0
-
DevEco Studio强大的预览功能让开发效率大大提升!2022-06-08 0
-
全面支持JS/eTS应用开发,DevEco Studio 3.0 Beta4新版本发布2022-07-08 0
-
HDD杭州站·HarmonyOS技术专家分享HUAWEI DevEco Studio特色功能2022-07-25 0
-
Huawei DevEco Studio使用指南2021-05-25 1029
-
DevEco Studio 2.1 Release版HarmonyOS SDK升级2021-06-26 2728
-
DevEco Studio 3.0 测试版来啦2022-04-07 2635
-
关于DevEco Studio的预览功能介绍2022-05-25 3667
-
HUAWEI DevEco Studio 3.0 Beta 4全新升级2022-07-08 1943
全部0条评论

快来发表一下你的评论吧 !

