WindsForce APP Framework(风之力)是国产的以新鲜事(类似微博)+小组社区构建的一套社区程序。WindsForce是开源内容管理框架(CMF),他是由内容管理系统cms和PHP开发框架共同支持。本程序使用的是自己开发的DoYouHaoBaby框架,这个框架从2010.10经过项目实践不断的提炼和优化。



DoYouHaoBaby框架在线文档 http://doc.doyouhaobaby.net/document/ ,有兴趣地可以看看,功能非常强大,当然使用这个框架开发的WindsForce也还行。
正式因为这样,所以WindsForce最小的单位为一个APP,提供提供了4个应用,home,group,helloworld,wap
home承担这用户注册,找回密码,上传头像,积分,短消息,提醒等等社区基础功能,同时附带一个新鲜事。
gooup就是基于小组的william hill官网
,不同于以往william hill官网
板块的集聚方法。
wap手机版
helloworld,程序员开发应用样板应用。
WindsForce系统目前前端采用twriter bootstrap 构建的界面,官方系统自带了4套主题,主题之间采用大量继承大大简化了模板制作难度。
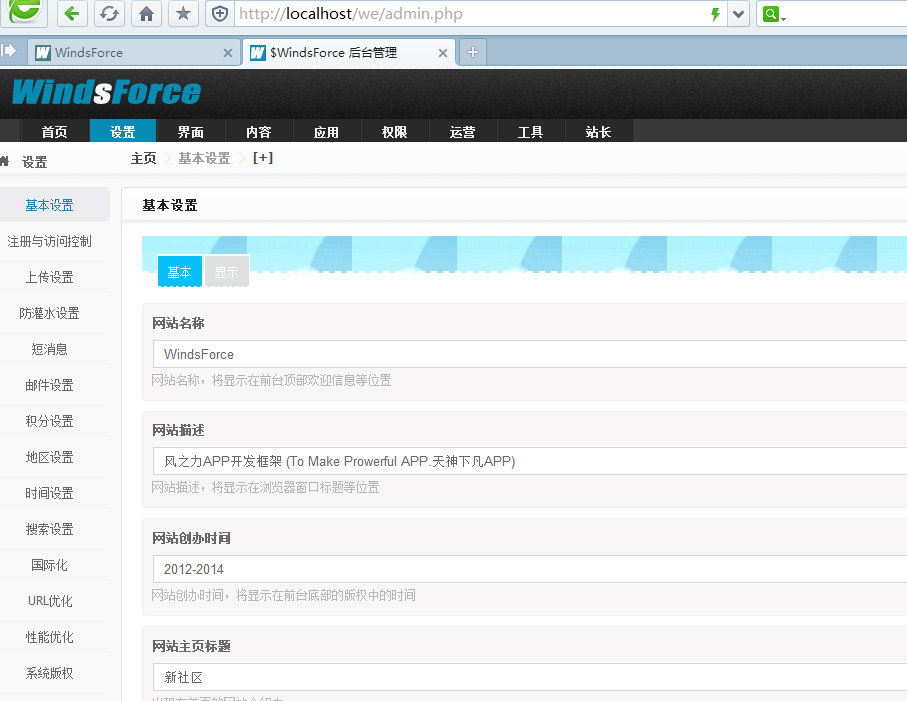
而且,系统支持后台皮肤制作,目前系统提供了两套后台皮肤。
WindsForce模板采用的是编译型模板,很方便开发者编写自己的模板,提供了Zh-cn和Zh-tw两个语言包。
WindsForce功能非常强大,拥有非常健壮的底层。
程序运行环境:
PHP5.0-5.4
Mysql 5.0+
服务器环境Apache,iis等等都可以
友情链接,伪静态,菜单设置,数据调用,RBAC权限系统,一致的附件调用策略,一致的URL生成。
自能解析各种格式附件,在线优酷,MP3,QVOB,flash小游戏(放大,全屏等等)。
什么数据库备份啊,APP导出,安装,卸载等等,一一俱全,用户在线统计。







