
资料下载

一个有创意的微型圣诞树




描述
项目圣诞树 v1
Xmas Tree v1 - 是一个有创意的微型圣诞树,具有 16 种不同的动画效果和 16 种亮度渐变,保存在 EEPROM 中。圣诞树的核心是 16 个 WS2812B 地址 LED,ST 的 8 位微控制器上的大脑将适合 STM8S003F3P6 或 STM8S103F3P6。

圣诞树效果:
- 用填充物开火
- 五彩纸屑
- 彩虹
- 带闪光的彩虹
- 戏剧像素追逐
- gorenje 火焰的动画
- 逐像素出现和消失的效果
- 3 种变化的基于正弦的效果
- 渐变填充 3 种变化
- 调色板“森林的颜色”
- 调色板“海洋的颜色”
- 调色板“云的颜色”
- 调色板“彩虹的颜色”
- 调色板“迪斯科的颜色”
- 调色板“紫绿色”
- 调色板“红、白、蓝”
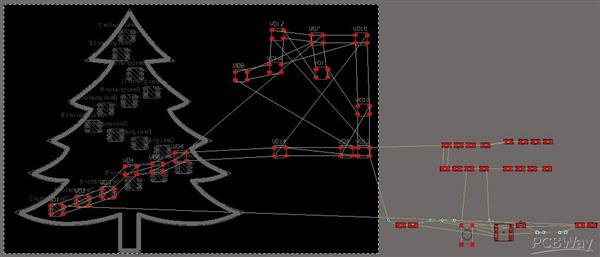
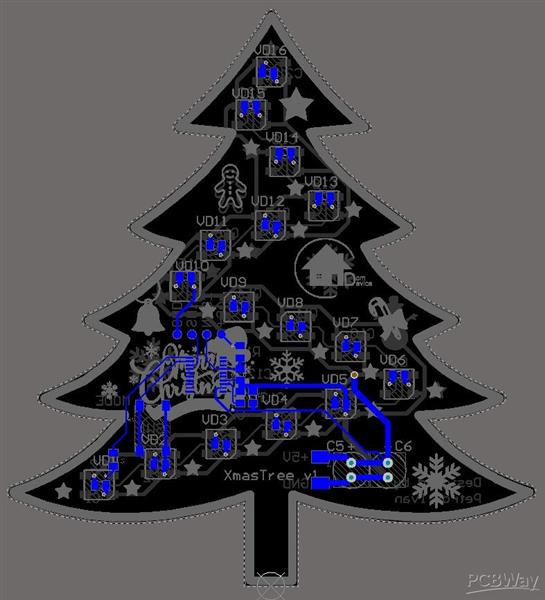
印刷威廉希尔官方网站 板项目是在 Altium Designer 程序中开发的。

顶层:

底层:

我在家里焊接,我不能说安装WS2812B LED很容易,因为如果你不小心触摸到它们身上的烙铁头,它们会立即融化,结果并不好。但是,如果你愿意,一切皆有可能,我做到了,所以你会成功!
为了方便LED的焊接,我在上面铺了一层丝印Top Overlay,一个三角形的切片清晰可见,注意LED VD7-VD9的位置。

安装完所有电子元件后,您应该得到如下信息:


硬件和软件说明:
圣诞树是在 TSSOP-20 外壳中的 8 位 STM8S103F3P6 微控制器上制作的。该项目是专门为这个控制器制作的,但正如我一开始所说,你可以放心地放置STM8S003F3P6。我亲自检查了一切正常。数据从 PD3 端口输出到地址 LED。按钮连接到 PD2 端口。最初,像往常一样,幻想正在肆虐:) 我认为它可以用于切换模式,例如快/慢和亮度调节。后来,随着程序的增长,控制器中的空间越来越小:)(和往常一样),效果看起来很可爱,没有多余的东西,正如你最终意识到的那样,只剩下亮度调整。亮度分为16级。现在我会告诉你如何设置它。
- 关闭圣诞树(如果它打开)。
- 按下按钮并打开电源而不松开。
- 一直按住按钮,直到圣诞树打开。
- 圣诞树打开后,松开按钮,几秒钟后,当前亮度级别将显示为绿色。
- 短按按钮以设置所需的亮度级别。层次的变化是循环的。
- 要保持亮度,请按住按钮直到红点填满,一旦你注意到它们,松开按钮。树将自行重启。
亮度级别存储在 EEPROM 中 - 对于那些不知道的人来说,这就是 MK 内部的非易失性存储器。这是什么意思?这意味着您不需要在每次打开圣诞树时都设置亮度,它只是从存储单元中读取。
微控制器中不使用全局中断。主程序在无限循环中工作,while(1),效果是顺序变化的。每个效果显示大约5-15秒,包括静态图像的所有暂停,整个工作周期持续大约5分钟,然后一切从头开始,以此类推。MK 由内置的 16 MHz 振荡器供电。为了编写效果,以 Arduino FastLED 的公共库为基础,将代码移植到应用的 MK。

在我的 Instagram 上观看视频:https ://www.instagram.com/domdevice/
您可以从我的网站下载电气原理图和软件:
https://domdevice.com/elektronika/na-novyj-god/elochka-svoimi-rukami-proekt-xmas-tree-v1.html
评论是用俄语写的,请使用在线翻译。
作者:伊万·彼得罗夫。谢谢PCBWay
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





