ModStart 是一个基于 Laravel 模块化极速开发框架。模块市场拥有丰富的功能应用,支持后台一键快速安装,让开发者能快的实现业务功能开发。
系统完全开源,基于 Apache 2.0 开源协议,免费且不限制商业使用。
ModStart 致力于服务开发者,为开发者节省时间,让大家有更多的时间读书、健身、开源、投资、帮朋友、陪家人,感谢您支持我们的开源事业。
技术栈
- Laravel
- Vue
- Element UI
- jQuery
- ...
特性
- 简洁优雅、灵活可扩展
- 后台RBAC权限管理
- Ajax页面无刷新
- 组件按需加载静态资源
- 内置丰富的表格常用功能
- 内置文件上传,无需繁琐的开发
- 模块市场,只需在管理页面点击鼠标即可完成插件的安装、更新和卸载等操作
功能一览
- 会员模块通用且完整,支持完整的API调用
- 大文件分片上传,进度条显示,已上传文件管理
- 强大的模块扩展功能,所有模块可以无缝集成,支持在线安装、卸载模块
- 完善的开发助手,实现模块、主题的的一键创建
- 完善的后台权限管理,支持基于RBAC的权限管理系统
- 后台管理支持使用手机、平板、PC,无论何时何地都可方便管理
- 第三方登录(QQ、微信、微博、支付宝、微信小程序)
- 第三方支付支持(微信、支付宝、支付宝当面付、微信扫码、微信小程序)
- 第三方云存储支持,支持云储存分片上传(阿里云、百度云、华为云、腾讯云、FTP、七牛云、UCloud、又拍云)
- 第三方短信支持(阿里云、腾讯云、华为云、百度云、253云通讯、聚合、七牛云、融云、赛邮、UCloud、云片、网易云)
- 丰富优秀的模块支持:
加入我们
如果您对这个项目感兴趣,非常欢迎加入项目开发团队,参与这个项目的功能维护与开发。
欢迎任何形式的贡献(包括但不限于以下):
- 贡献代码
- 完善文档
- 撰写教程
- 完善注释
- ...
安装
环境要求
-
Laravel 5.1 版本
-
PHP 5.6PHP 7.0 -
MySQL>=5.0 -
PHP Extension:Fileinfo -
Apache/Nginx
-
-
Laravel 9.0 版本
-
PHP 8.0PHP 8.1 -
MySQL>=5.0 -
PHP Extension:Fileinfo -
Apache/Nginx
-
安装步骤
- 配置 apache/nginx 服务器,请将网站的根目录配置到 <网站目录>/public
-
访问
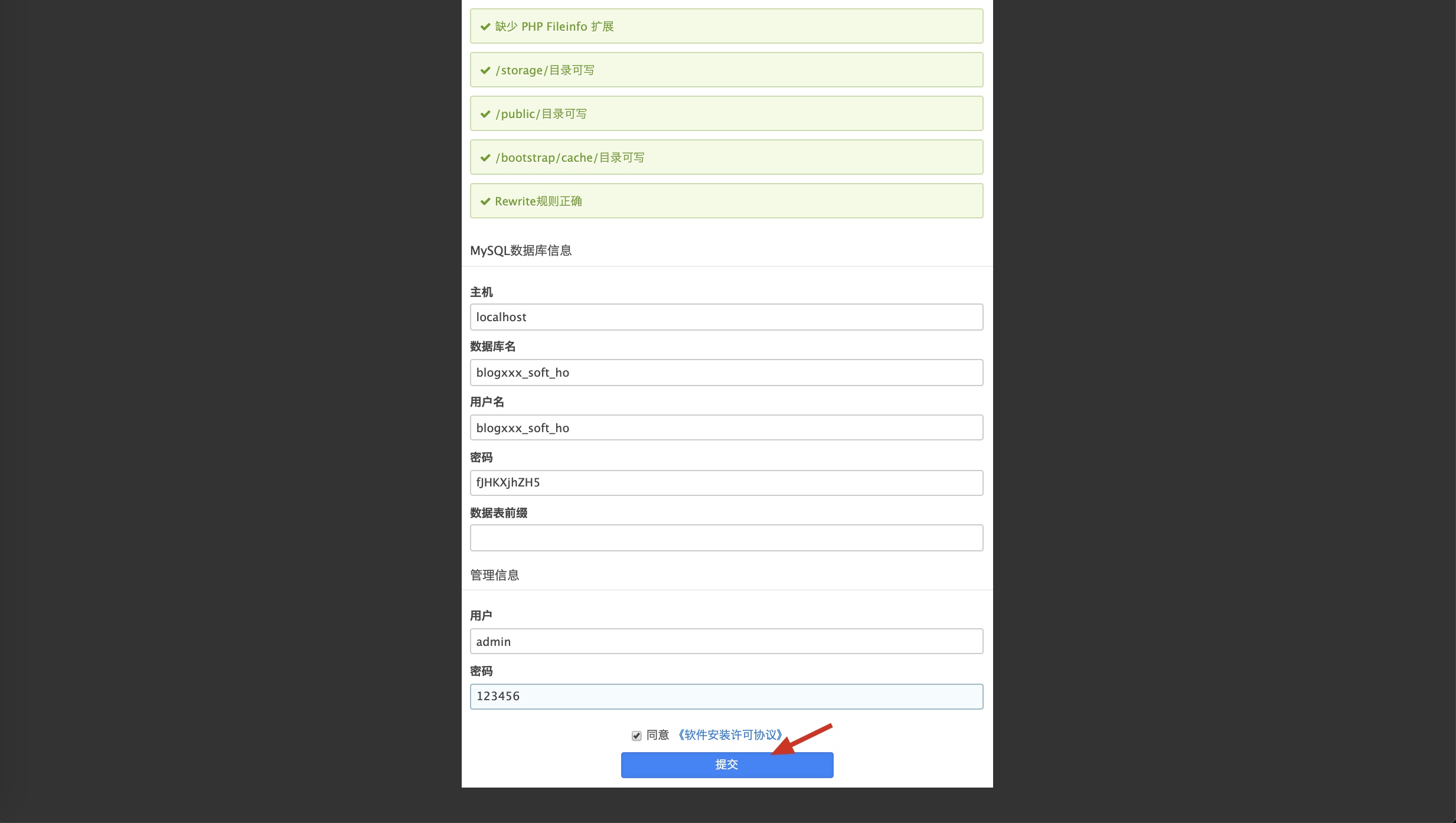
http://www.xxx.com/install.php - 使用安装引导向导进行安装

Nginx参考配置
server {
listen 80;
server_name xx.com;x
charset utf-8;
index index.php index.html;
root /var/www/html/xxx.com/public;
autoindex off;
location ^~ /.git {
deny all;
}
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param PHP_VALUE "open_basedir=/var/www/html/xxx.com/:/tmp/:/var/tmp/";
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
location ~ \.(gif|jpg|jpeg|png|bmp|ico|css|js)$ {
expires max;
}
location ~* \.(eot|ttf|woff|woff2)$ {
add_header Access-Control-Allow-Origin '*';
}
}
Apache参考配置
ServerName xxx.com
DocumentRoot d:/wwwroot/xxx.com/public
集成环境
- 宝塔一键安装教程:https://modstart.com/doc/install/baota.html
- PHPStudy一键安装教程:https://modstart.com/doc/install/phpstudy.html
- WampServer安装教程:https://modstart.com/doc/install/wampserver.html
- Docker一键安装教程:https://modstart.com/doc/install/docker.html
- 原生环境安装教程:https://modstart.com/doc/install/start.html
环境预检
为方便系统环境快速配置,我们提供了服务器端安装环境预检程序。使用方式如下:
-
通过连接下载文件 https://modstart.com/env_check.zip ,解压出
env_check.php文件。 -
将
env_check.php文件上传到服务器空间,配置通过访问http://www.xxx.com/env_check.php来查看安装环境是否配置成功,如果环境预检成功,可以看到如下提示。

升级指南
ModStart 的升级需要执行以下基本步骤,请确保每个步骤正确。
说明:升级前请全量备份网站数据库和代码,避免升级操作有误造成系统不能正常运行。
自动升级
从1.5.0开始,系统提供自动升级功能。当有新版本出现时,在后台可以通过自动升级操作一键升级。
在自动升级前请备份好旧的系统数据,避免升级失败造成的数据丢失等情况。
手动升级
1 旧的系统备份
假如旧系统的部署目录为 /wwwroot/test.com, 请重新命名为 /wwwroot/test.com.bk
Linux参考命令
mv /wwwroot/test.com /wwwroot/test.com.bk
Windows参考操作
请按照描述自行操作
2 解压最新的代码
解压最新的代码到 /wwwroot/test.com
Linux参考命令
mkdir -p /wwwroot/test.com
cp xxx.zip /wwwroot/test.com
cd /wwwroot/test.com
unzip xxx.zip
Windows参考操作
请按照描述自行操作
3 迁移自安装模块
如果您的系统不是行业定制版,可能有些模块是您自行安装的,这时需要将 module/ 目录中的自安装模块复制到升级后的系统中。
Linux参考命令
cp -av /wwwroot/test.com.bk/module/xxx /wwwroot/test.com/module
Windows参考操作
请按照描述自行操作
4 复制配置文件
从老的项目代码中复制以下配置文件到新的代码中。
-
配置文件:
.env -
上传文件:
public/data
Linux参考命令
cp -av /wwwroot/test.com.bk/.env /wwwroot/test.com/
cp -av /wwwroot/test.com.bk/public/data /wwwroot/test.com/public/
Windows参考操作
请按照描述自行操作
5 升级数据库
说明:系统的升级会伴随着数据库字段和系统配置的升级,系统的版本发布都会包含历史系统的所有操作,执行该步骤可以升级系统数据库字段、操作等
Linux参考命令
php /wwwroot/test.com/artisan migrate
php /wwwroot/test.com/artisan modstart:module-install-all
6 清除缓存并完成升级
-
如果您启用了
Redis等外部缓存依赖,请清除缓存后再重新访问系统。 - 如果您使用的是系统自带的文件缓存,直接访问新系统。
快速开始
在日常开发中,最常见的即是增删改查代码,使用ModStart开发此类功能,会变得非常简单。
下面将会给大家介绍 ModStart 的使用方法,以及一个增删改查页面的基本构成。通过学习下面的内容将可以帮助大家快速理解这个系统的基本使用方法。
创建数据表
在Laravel的迁移目录创建数据库迁移文件
class CreateNews extends Migration
{
public function up()
{
Schema::create('news', function (Blueprint $table) {
$table->increments('id');
$table->timestamps();
$table->string('title', 200)->nullable()->comment('');
$table->string('cover', 200)->nullable()->comment('');
$table->string('summary', 200)->nullable()->comment('');
$table->text('content')->nullable()->comment('');
});
}
}
public function down()
{
}
}
创建控制器
增加路由控制器代码,同时按照
class NewsController extends Controller
{
use HasAdminQuickCRUD;
protected function crud(AdminCRUDBuilder $builder)
{
$builder
->init('news')
->field(function ($builder) {
$builder->id('id','ID');
$builder->text('title', '名称');
$builder->image('cover', '封面');
$builder->textarea('summary', '摘要');
$builder->richHtml('content', '内容');
$builder->display('created_at', '创建时间');
$builder->display('updated_at', '更新时间');
})
->gridFilter(function (GridFilter $filter) {
$filter->eq('id', 'ID');
$filter->like('title', '标题');
})
->title('新闻管理');
}
}
增加路由和导航
在 routes.php 增加路由信息
$router->match(['get', 'post'], 'news/news', 'NewsController@index');
$router->match(['get', 'post'], 'news/news/add', 'NewsController@add');
$router->match(['get', 'post'], 'news/news/edit', 'NewsController@edit');
$router->match(['get', 'post'], 'news/news/delete', 'NewsController@delete');
$router->match(['get', 'post'], 'news/news/show', 'NewsController@show')
;在 ModuleServiceProvider.php 中注册菜单信息
AdminMenu::register(function () {
return [
[
'title' => '新闻管理',
'icon' => 'list',
'sort' => 150,
'url' => '\App\Admin\Controller\NewsController@index',
]
];
});
开发完成
这样一个简单的增删改查页面就开发完成了
开发前必读
开发前的配置
开发环境请打开 debug 模式(即在 .env 文件中设置 APP_DEBUG=true )
公共样式
ModStart 使用了一些基础样式对页面进行布局,既简单又强大,开始开发前需要对此有所了解。
公共样式对编写页面组件非常有帮助,能显著提高开发效率,建议编写组件前先查阅一遍文档。
LICENSE
Apache 2.0









