
资料下载

单人房家庭自动化控制器
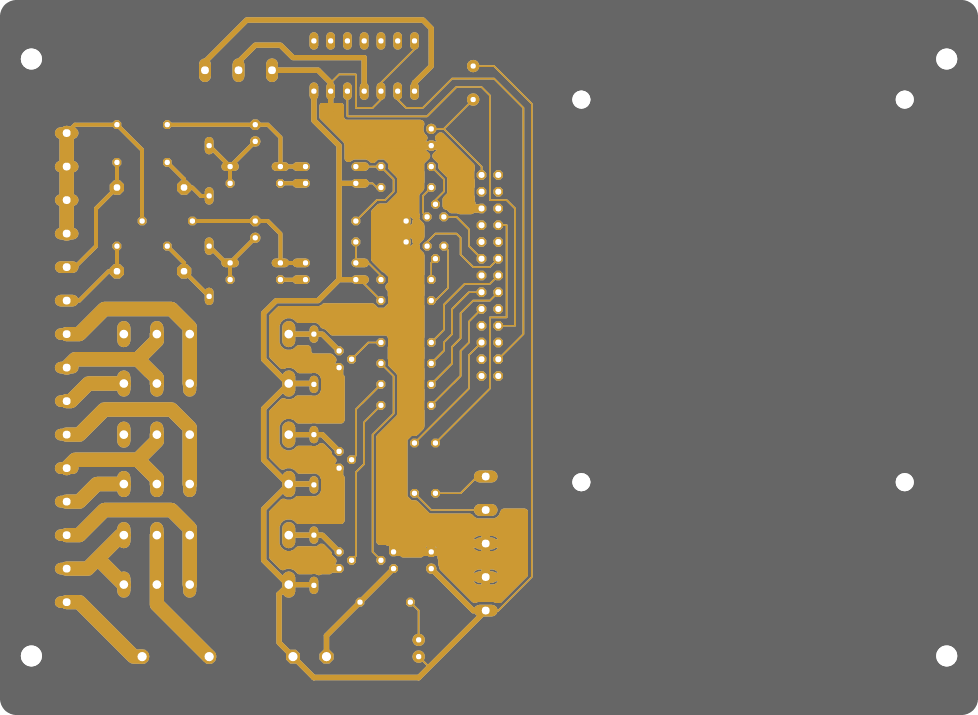
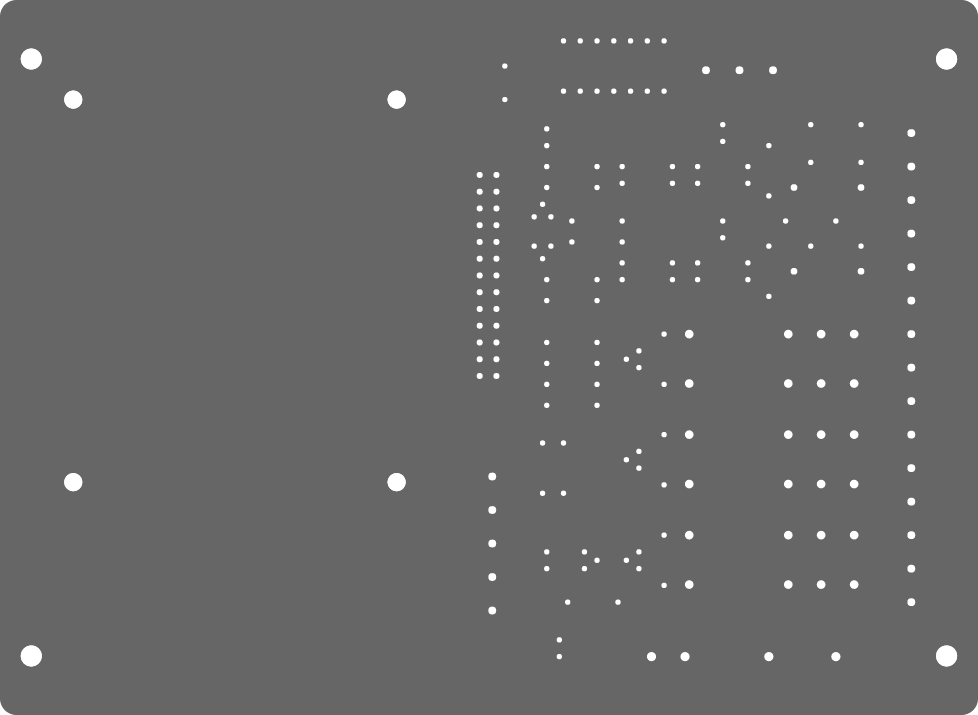
PCB图如下:


成分
| X2 额定抑制电容 | × 2 |
| 通用 5mm LED | × 1 |
| 26路IDC直盒装接头 | × 1 |
| 2路5.08mm间距接线端子 | × 1 |
| 3路5.08mm间距接线端子 | × 7 |
| 1.1A自恢复保险丝PTC | × 1 |
| 100 Ohm 0.25W 金属膜电阻 | × 2 |
| 220欧姆0.25W金属膜电阻 | × 1 |
| 1K Ohm 0.25W 金属膜电阻 | × 6 |
| 1.2K Ohm 0.25W 金属膜电阻 | × 4 |
| 47K Ohm 0.25W 金属膜电阻 | × 2 |
| 470K Ohm 0.25W 金属膜电阻 | × 2 |
| 74AHCT125 四电平转换器 | × 1 |
| BZX55C5V1 0.5W稳压二极管 | × 2 |
| G2RE 5VDC 16A SPDT 功率继电器 | × 3 |
| KSD240D5R-W 或 CX240D5R 5A 固态功率继电器 | × 1 |
| 1N4007 1A 1000V 整流二极管 | × 2 |
| P2N2222 NPN晶体管 | × 6 |
| SFH615A-2X 光隔离器 | × 2 |
| 10uf 16V 电解电容 | × 1 |
| 220uf 16V 电解电容 | × 2 |
| 树莓派 Mobel B+ 或更高版本 | × 1 |
| 适用于 Raspberry Pi 的 26 路至 40 路带状电缆适配器 | × 1 |
描述
单人房家庭自动化控制器
家庭自动化 + LED 控制器
Raspberry Pi 继电器和 APA102 LED 控制器允许使用 Web GUI 控制和切换 APA102 可寻址 LED 灯条(和 LED 驱动器)。还内置了电机控制器功能,以控制硬接线家庭自动化型百叶窗/投影仪屏幕电机。非常适合用于家庭影院应用。与常规的“哑”RGB 灯带不同,可寻址灯带具有独立控制的 LED,允许创建灯光效果和序列。
特征
APA102 LED 控制
2x 转换继电器控制
2x 市电交流输入检测
电动百叶窗/投影仪屏幕控制
2x TTL 输入用于外部按钮
动机
该项目是为在我自己的家庭影院构建中使用而创建的。我想要一个单房间家庭自动化解决方案,它可以提供可寻址的 RGB 控制,并能够直接切换交流电源 LED 驱动器。添加到原型的附加继电器通道允许使用控制器切换其他威廉希尔官方网站 ,例如聚光灯。在我的家庭影院构建过程中,电动窗帘控制继电器被添加到设计中。
家庭影院搭建日志: https ://www.avforums.com/threads/ongoing-plasmadans-living-room-cinema-office-build.1992617/
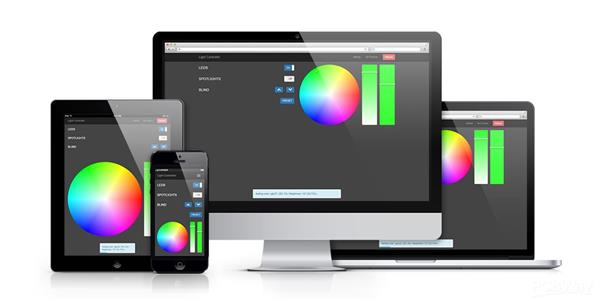
响应式 Web GUI

GUI 包括用于切换继电器通道、电动百叶窗/投影仪屏幕、用于 APA102 LED 的完整 RGB 颜色选择器的控件以及用于循环内置灯光模式/效果的预设控件。还可以直接从 GUI 重新启动 Raspberry Pi,使您的应用程序的开发和测试更容易。
建立在引导程序 3 上;GUI 完全响应并适应任何屏幕尺寸/方向。
应用功能
除了支持移动设备外,GUI 还包括现代清单数据,使其更像原生应用程序一样工作。这意味着当您将 GUI 保存到主屏幕时,它将在没有地址栏的情况下加载和运行,就像应用程序一样。
Chrome 扩展程序
特别创建的 Chrome 扩展使 Web GUI 更易于在桌面上使用,无需离开当前网页即可进行 GUI 控制。Chrome 扩展还提供了将键盘快捷键映射到 Web GUI 的每个功能的能力,包括打开/关闭、LED 预设和盲控。
https://chrome.google.com/webstore/detail/apa102-led-controller/jnmjhaaahpdapgcddlgaldjhapmoapje
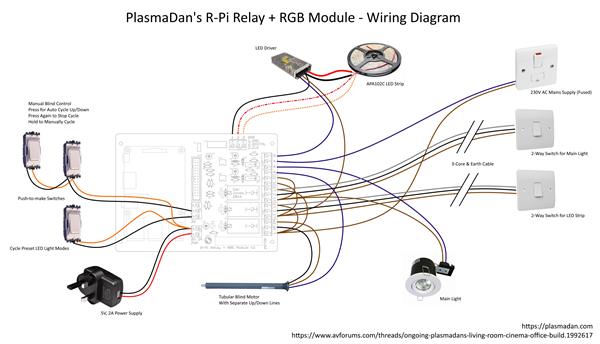
接线
该控制器提供单房间家庭自动化解决方案,能够直接与现有的 2 路(如果您在英国境外,则为 3 路)照明威廉希尔官方网站 集成。通过内置转换继电器,可以使用标准 2 路开关甚至附加中间开关来控制灯,而无需更换任何灯开关或运行任何附加电缆。

GitHub 上提供了完整的文档和源代码。
https://www.avforums.com/threads/ongoing-plasmadans-living-room-cinema-office-build.1992617/
代码
https://github.com/plasmadancom/Raspberry-Pi-Relay-APA102-LED-Controller
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





