
资料下载

使用Node MCU的家庭自动化
描述
我们是一个由 4 名 ECE 学生组成的小组,他们喜欢从事涉及电子产品的酷项目。团结我们的共同点是对学习新事物的热情,从而更新我们在技术领域的知识。我们想从一些小事开始,这样我们就可以掩盖基础知识,这里我们的第一个项目涉及家庭自动化。
这个家庭自动化项目是我们决定开展的一个简单项目,作为开始我们共同开展更大项目的计划的一种方式。该项目的最终目标是能够使用我们的语音来控制电视、灯、风扇等电子家电。在我们的案例中,我们决定使用 Google 语音助手和 LED 灯泡来展示这个想法。
这个项目是如何运作的?
为了便于理解,我们把它分成几个部分:
第 1 部分:安装 Blynk 应用程序。
1. 前往 Play 商店并安装 Blynk 应用程序。完成后,创建一个帐户,然后登录。
2. 单击“新建项目”创建一个新项目,然后根据您的意愿命名。在创建项目时选择硬件设备为NodeMCU,连接类型为WiFi。
3. 完成此操作后,您将在邮件中收到一个Auth 令牌。此令牌将用于稍后将 Blynk 应用程序与 NodeMCU 链接。
4. 由于我们使用的是四通道继电器,因此必须在空白项目中添加 4 个按钮。这是通过单击空白区域中的任意位置并从侧面菜单中选择按钮来完成的。
5. 这些按钮可以命名为“Relay1”、“Relay2”等,以便更好地理解。在名称下方,为 4 个按钮选择相应的引脚为数字引脚 D3、D4 等。
5. Blynk 应用程序现已设置为供我们使用。
第 2 部分:Arduino IDE 和 Blynk 库
1. 根据您的操作系统从https://www.arduino.cc/en/software安装 Arduino IDE 。
2. 从https://github.com/blynkkk/blynk-library/releases/下载 Blynk 库,将 Blunk 应用程序与 NodeMCU 连接起来。解压下载的 zip 文件。
3. 打开 Arduino IDE,转到文件 > 首选项,然后在设置选项卡下,复制速写本位置路径。
4. 打开文件资源管理器并转到复制的路径位置。这是安装 Blynk 库的地方。新下载的 Blynk 库将被复制到此文件夹中。
5. 从下载的 Blynk 目录的Libraries文件夹中复制文件/文件夹,并将其粘贴到Arduino IDE 目录的Libraries文件夹中。同样,工具文件夹也是如此。
第 3 部分:将代码上传到NodeMCU
1. 使用 USB 数据线将 ModeMCU 连接到 PC。
2. 打开 Arduino IDE 并转到 Tools> Port 并使用适当的端口来匹配连接 NodeMCU 的 USB 端口。
3.接下来,转到工具>板并选择' NodeMCU 1.0(ESP-12E模块)'作为板。
4. 要编写代码,请转到文件 > 示例 > Blynk > Boards_WIFI > ESP8266_Standalone。将打开一个包含一些预先编写的代码的新文件。
5. 更改显示 'char auth[] = “YourAuthToken”' 的行,并将其替换为您在电子邮件中收到的 Blynk 身份验证令牌。
6. 更改显示 'char ssid[] = “YourNetworkName”' 的行,并将其替换为您希望 NodeMCU 连接到的 WIFI 网络的名称。
7. 更改'char pass[] = “YourPassword”'的行,并将'YourPassword'部分替换为您的WIFI网络密码。
8.单击顶部的上传按钮并等待该过程。代码会上传到 NodeMCU 中,下次开机时,它会自动连接到 WiFi 网络。
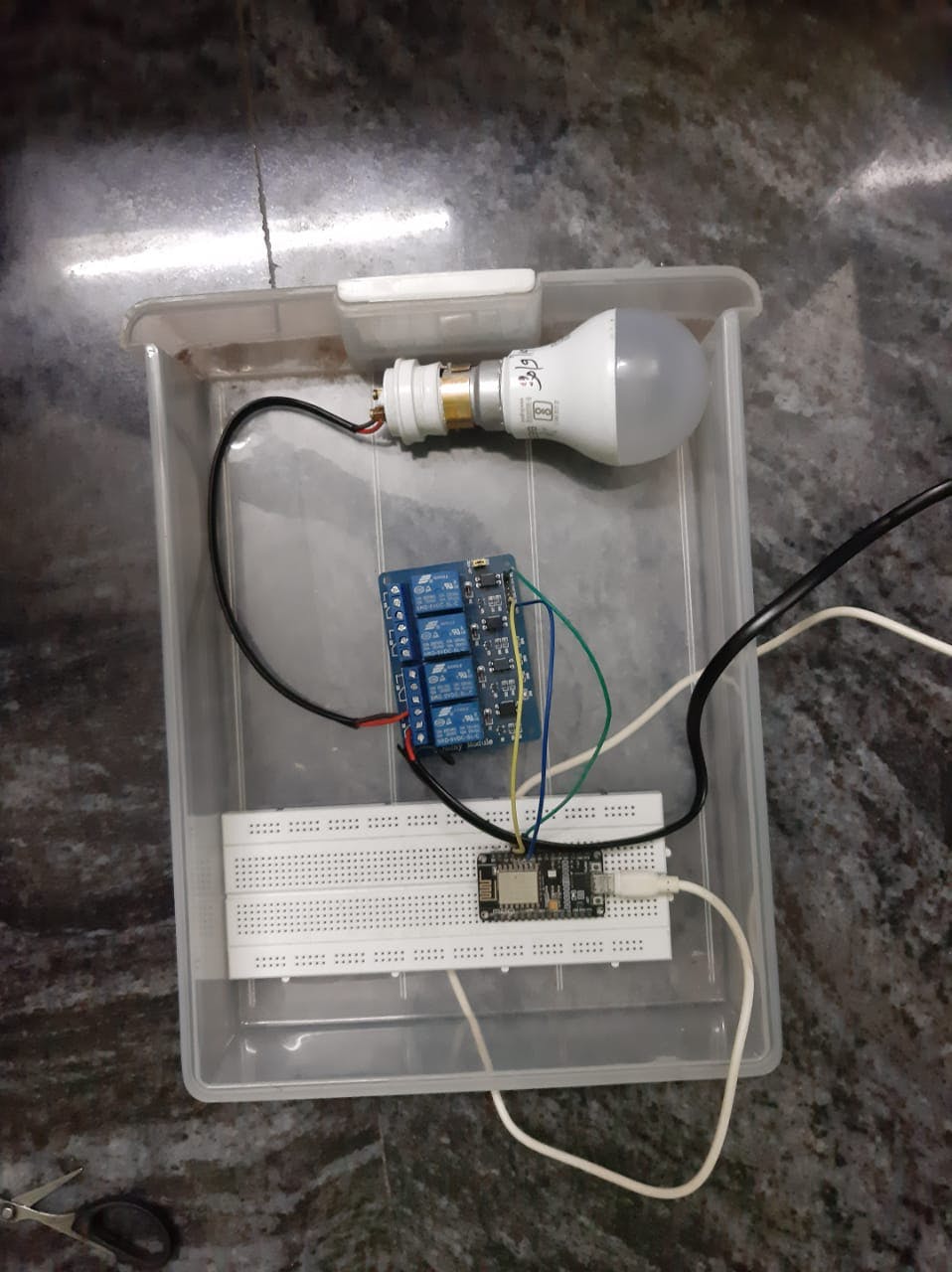
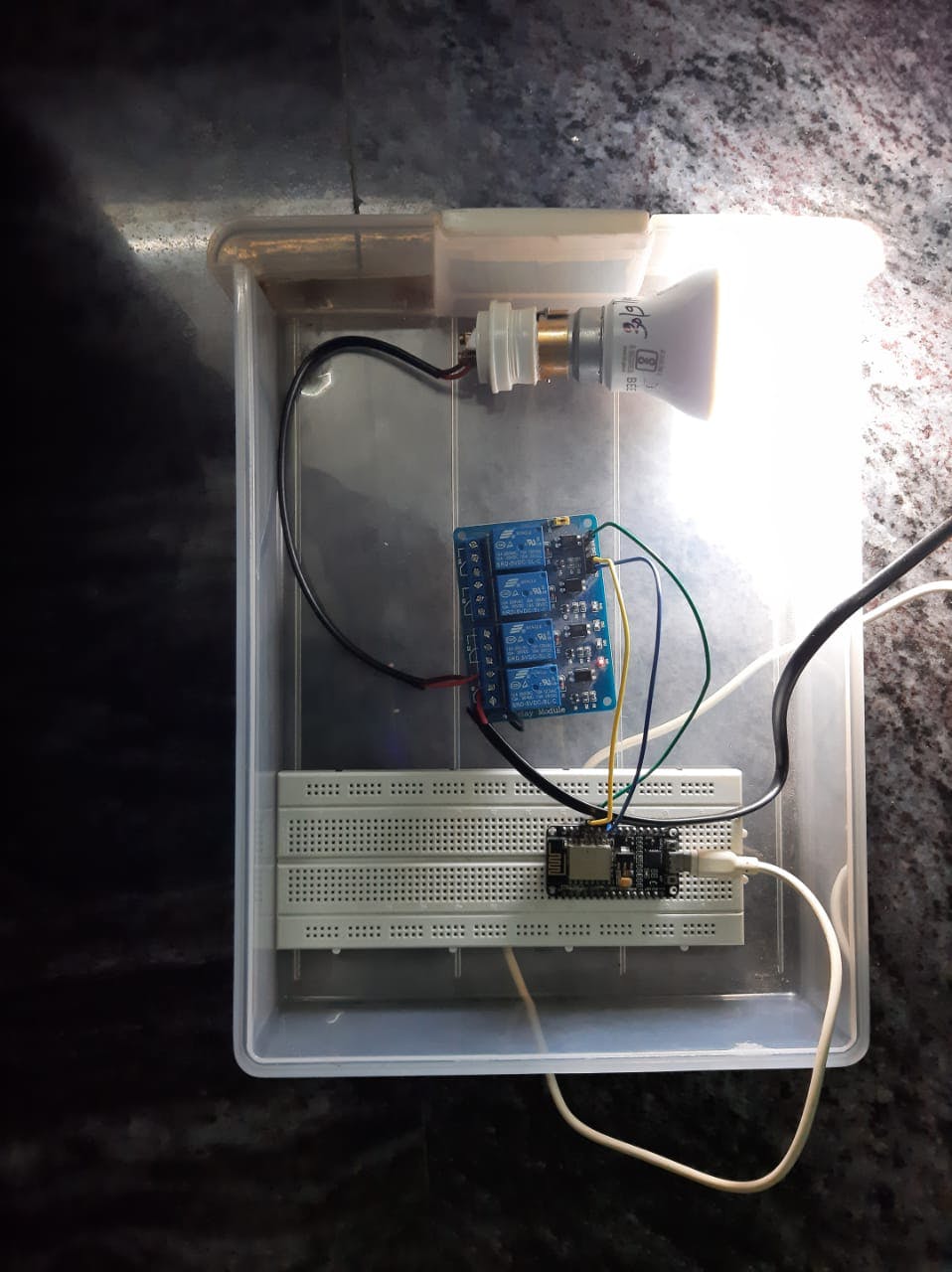
第 4 部分:硬件组装
1.使用面包板将节点 MCU 与中继板连接。
2. 将 NodeMCU 的 D3 引脚与 Relay 的引脚 1 连接。D4 接针 2,D5 接针 3,D6 接针 4。
3. 将 Relay 的接地引脚连接到 NodeMCU 的接地。
4. 使用普通低压手机充电器为 NodeMCU 供电,并使用 Arduino UNO 板为继电器板供电。
5. 由于我们使用 4 个 Relay 引脚,因此可以连接四个电子设备,但在我们的例子中,我们只使用了一个,一个 LED 灯泡。
6. 现在这个组装完成了,我们可以使用 Blynk App 用我们的手机打开和关闭我们的电器!
第 5 部分:使用 IFTTT 连接 Google 助理
我们无法将 Google Assistant 直接连接到 NodeMCU。相反,我们将语音命令的解释发送到 Blynk 应用程序,然后将其发送到 NodeMCU。为了让 Google Assistant 理解我们发出的语音命令,必须使用 IFTTT。
1. 访问https://ifttt.com/并使用您的 Google 帐户注册。
2. 登录后单击标题中的My Applets并选择New Applet 。
3. 点击“这个”并搜索 Google Assistant。选择它,然后单击以连接。
4. 此时,IFTTT 将询问您是否允许使用您的谷歌帐户向其添加语音命令。点击“允许”。
5. 选择写有“说一个简单的短语”的卡片。输入您希望 Google 助理理解为命令的短语。在我们的例子中,这可能是“打开灯泡”、“打开继电器 1”等。
6. 在第四个文本框中输入 Google Assistant 应该回复的回复。然后单击“创建触发器”。
7. 接下来,单击“那个”并键入 webhook。在 URL 字段中键入此 URL:
http://188.166.206.43/YourAuthTokenHere/更新/DigitalPinToBeUpdateHere
将“ YourAuthTokenHere”替换 为您从 Blynk 应用程序收到的邮件中的身份验证令牌。将“DigitalPinToBeUpdateHere”部分替换为要更新的 NodeMCU 的数字引脚。
因此,当我们将 NodeMCU 的数字引脚 D3 分配给中继时,我们必须写 D3 来代替“DigitalPinToBeUpdateHere”。但是等等,我们不能在那里写 D3,因为当 Blynk Server 从 IFTTT 接收到这个命令时,它假设它收到的命令是要发送到“Arduino Uno”板,但在我们的例子中,我们将它发送到 NodeMCU.hen Blynk 服务器从 IFTTT 接收此命令,它假设它收到的命令将发送到“Arduino Uno”板,但在我们的例子中,我们将其发送到 NodeMCU。所以我们用 D0 代替。
8. 接下来,选择“方法”字段作为 PUT,选择“内容类型”作为应用程序/JSON。对于“正文”,请键入:[“0”]
这里的“0”表示打开,所以我们基本上是说 Blynk 打开连接到引脚 D3 的继电器,在我们的例子中是继电器一。现在单击“创建操作”,然后单击“完成”。
9. 同样,我们创建另一个小程序来关闭继电器。
完成所有这些步骤后,我们注册的语音命令可用于打开和关闭连接到 NodeMCU 的电气/电子设备。
这就是我们的项目的结果!


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




