
资料下载

使用Google Assistant和Adafruit IO实现家庭自动化
描述
介绍
Google 助手是基于 AI(人工智能)的语音命令服务。使用语音,我们可以与谷歌助手进行交互,它可以在互联网上搜索、安排事件、设置闹钟、控制电器等。
此服务可在智能手机和 Google Home 设备上使用。
我们可以使用 Google Assistant 控制智能家居设备,包括灯、开关、风扇和恒温器。
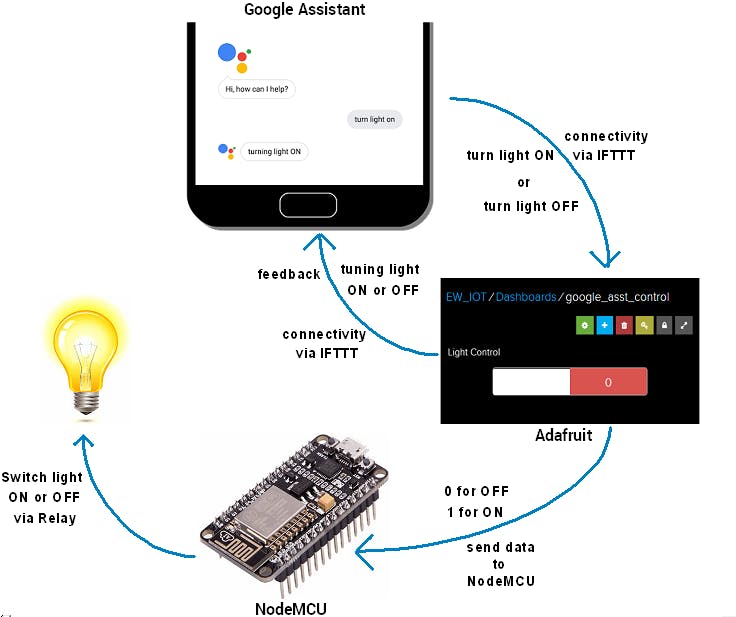
我们将构建一个可以控制家用电器的应用程序。在这里,我们将使用 Google Assistant 服务控制一个 60W 的灯泡。
此应用程序包括 Google 助手以及 Adafruit 服务器和 IFTTT 服务。
创建在线服务帐户
- 首先,在www.Adafruit.io创建一个帐户
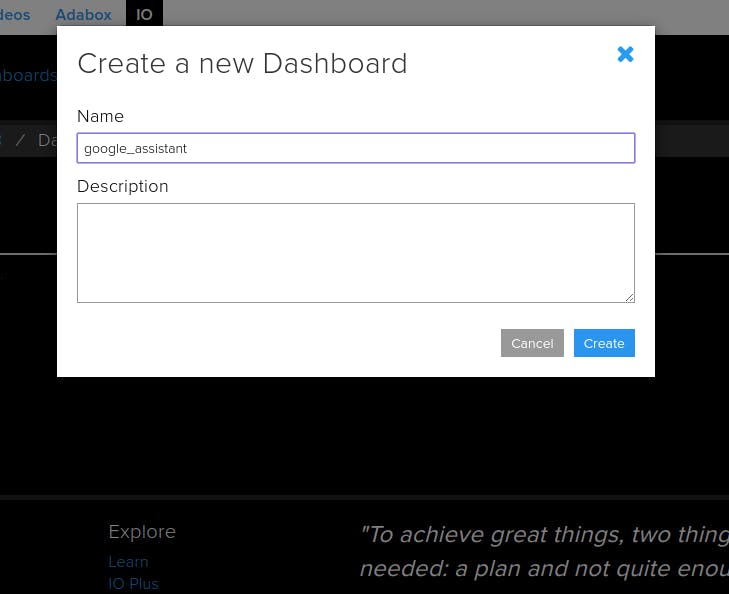
- 现在,创建一个仪表板。该仪表板是一个用于远程控制事物的用户界面。

- 执行上述步骤后,为仪表板提供一个名称并保存。

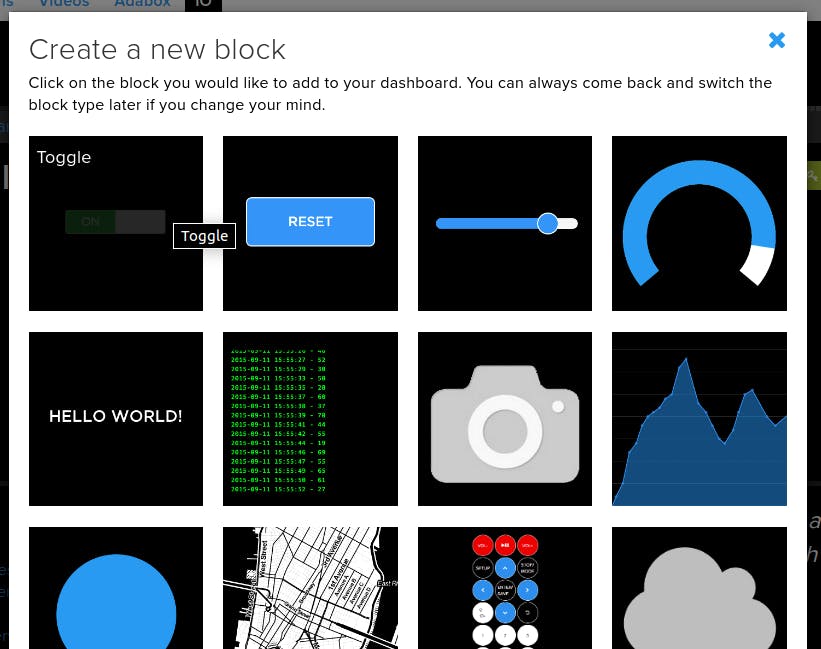
- 现在,创建提要(用户界面)来控制灯的开-关。要创建它,只需单击“+”符号并选择如下所示的切换提要。

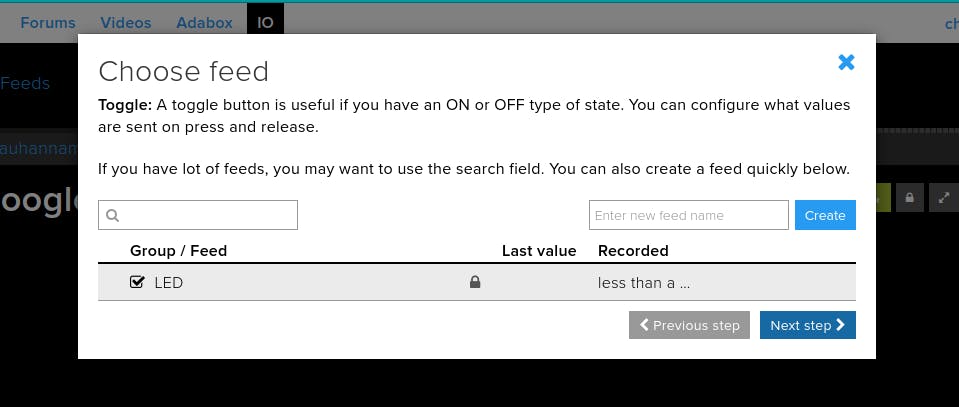
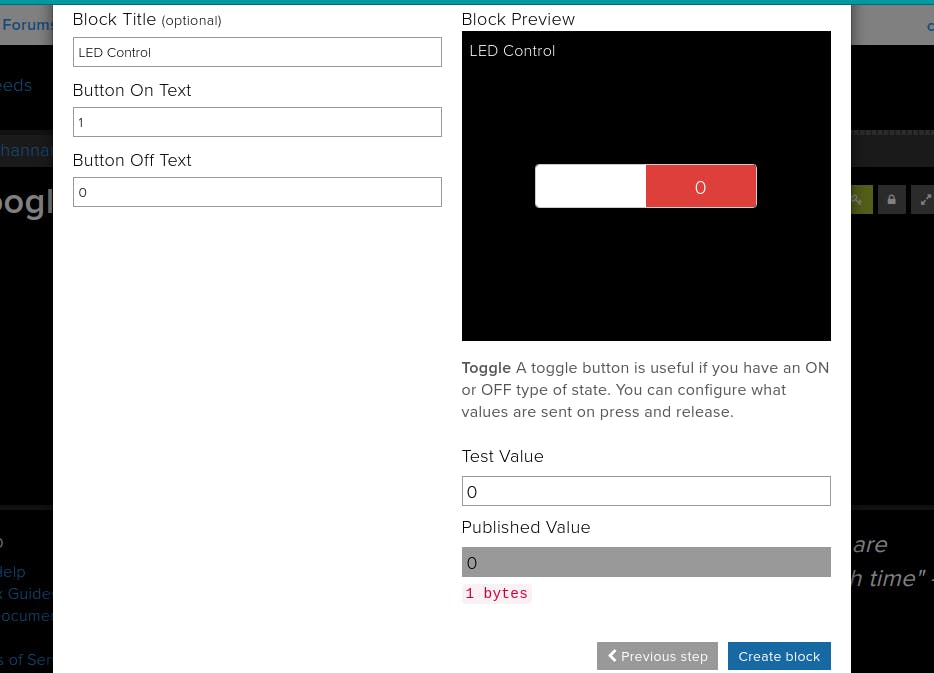
- 选择 toggle feed 后,会出现一个弹出窗口,如下所示。

- 输入我们的提要名称(以红色框显示)并创建它。创建后,选择创建的提要(这里我的是light ),然后单击下一步。在下一步中配置如下所示的提要。

- 在这里,我为按钮使用了0 (OFF) 和1 (ON) 文本,然后单击创建。这将在您的仪表板上创建一个切换按钮,可用于远程控制事物。
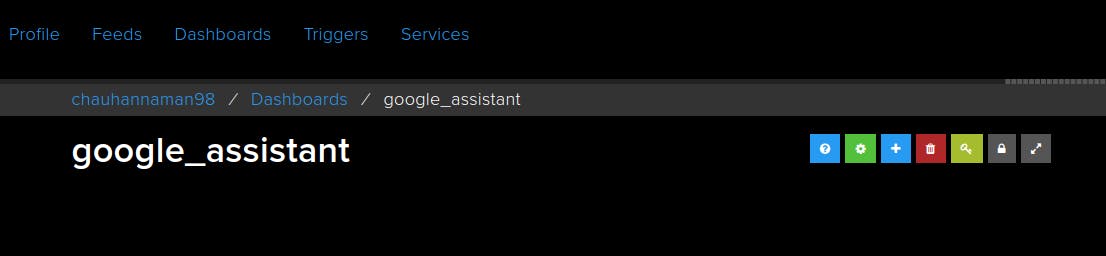
现在,我的仪表板已准备好用于家庭自动化等 IoT 应用程序。
IFTTT(如果这样那么那样)
If This Then That,也称为 IFTTT,是一种基于 Web 的免费服务,用于创建简单条件语句链,称为小程序。小程序由其他 Web 服务(例如 Gmail、Facebook、Telegram、Instagram 或 Pinterest)中发生的更改触发。
例如,如果用户使用主题标签发推文,小程序可能会发送电子邮件消息,或者如果有人在照片中标记用户,则将 Facebook 上的照片复制到用户的档案。
这里我使用IFTTT在链上使用了google assistant服务和Adafruit服务。所以,当我使用谷歌助手通过说 Ok Google 来控制我家的灯时,打开或关闭灯。然后 IFTTT 解释该消息并将其作为对创建的提要的可理解命令发送到 Adafruit 的仪表板。
配置 IFTTT
- 第一步是在 IFTTT 上创建一个帐户。
注意:使用您用于 Adafruit 的相同电子邮件 ID在 IFTTT 上创建一个帐户。
- 创建帐户后,单击“我的小程序” ,然后选择“新建小程序” 。
- 选择一个新的小程序后,我们会得到一个新页面,我们应该在其中单击以显示如下图所示。

- 然后搜索Google Assistant并选择它。
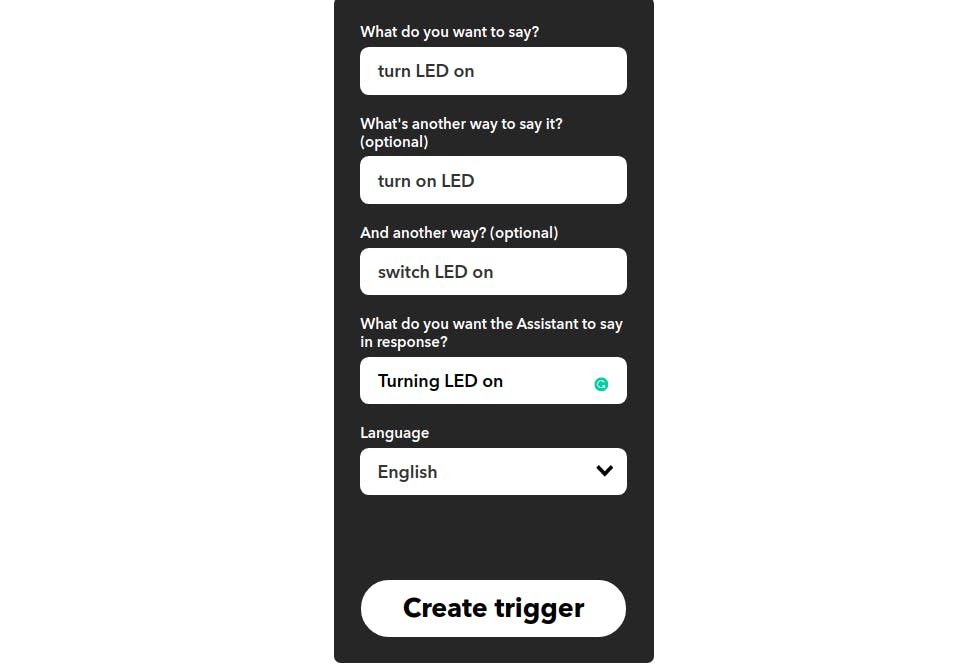
- 现在,输入我们将用作谷歌助手命令的语音短语。

我们可以根据我们的应用程序输入任何短语。如您所见,在上述字段中输入的短语用于使Light ON。为了使Light OFF ,我们必须创建另一个具有不同短语的小程序。
现在,我们得到另一个页面,我们必须在该页面上单击用于将 Google Assistant 与 Adafruit 连接的选项。
- 然后搜索Adafruit并选择它。
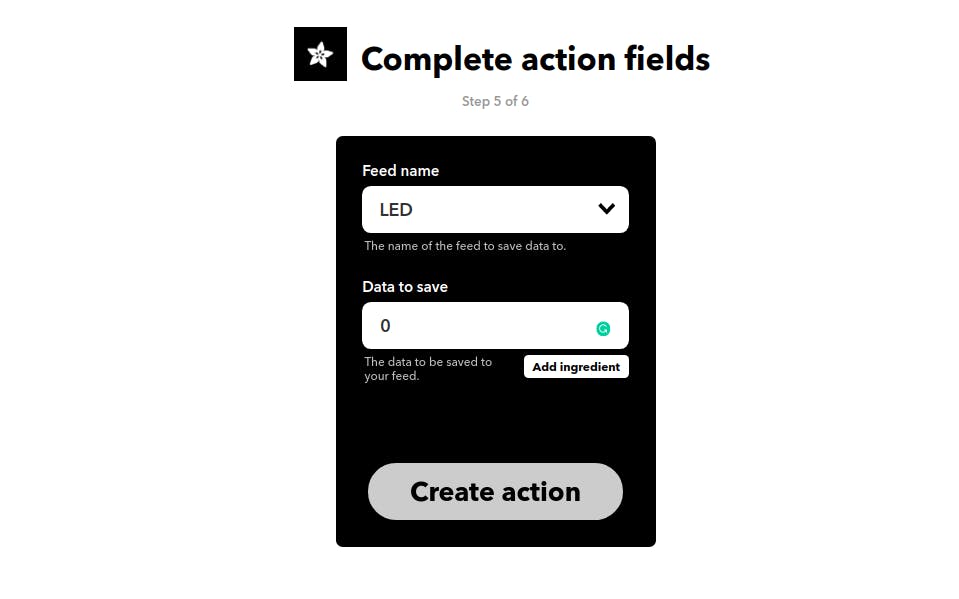
- 选择 Adafruit 后,选择操作。现在输入我们需要将哪些数据发送到 Adafruit 仪表板的哪个提要。

- 单击创建操作。
因此,当我在手机上使用 Google Assistant 并发出“Ok Google,打开 LED”这样的语音命令时,在 IFTTT 中创建的小程序会收到此命令并将数据“1”发送到 Adafruit 提要。这将触发 Adafruit 仪表板上的事件,该事件由微控制器(此处为 NodeMCU)持续监控。该微控制器将根据 Adafruit 仪表板上的数据变化采取行动。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




