
资料下载

使用Blynk IR Remote和ESP32实现家庭自动化
描述
在这个物联网项目中,我展示了如何使用Blynk、IR 遥控器和开关来控制一个有和没有互联网的 8 通道继电器模块,从而制作基于物联网的ESP32家庭自动化。如果互联网不可用,那么您可以通过红外遥控和手动开关控制家用电器。
在本文中,我展示了制作这个家庭自动化系统的所有步骤。
Blynk ESP32 智能家居系统教程视频
该ESP32控制继电器模块具有以下特点:
- 使用 WiFi(Blynk 应用程序)控制家用电器。
- 使用 IR Remote 控制家用电器。
- 用手动开关控制家用电器。
- 在 Blynk 应用程序中监控实时反馈。
- 通过红外遥控器和开关手动控制家用电器,无需互联网。
如果您不想使用 PCB,那么您也可以使用 8 通道继电器模块、ESP32 和 IR 接收器传感器来制作这个 IoT 项目。
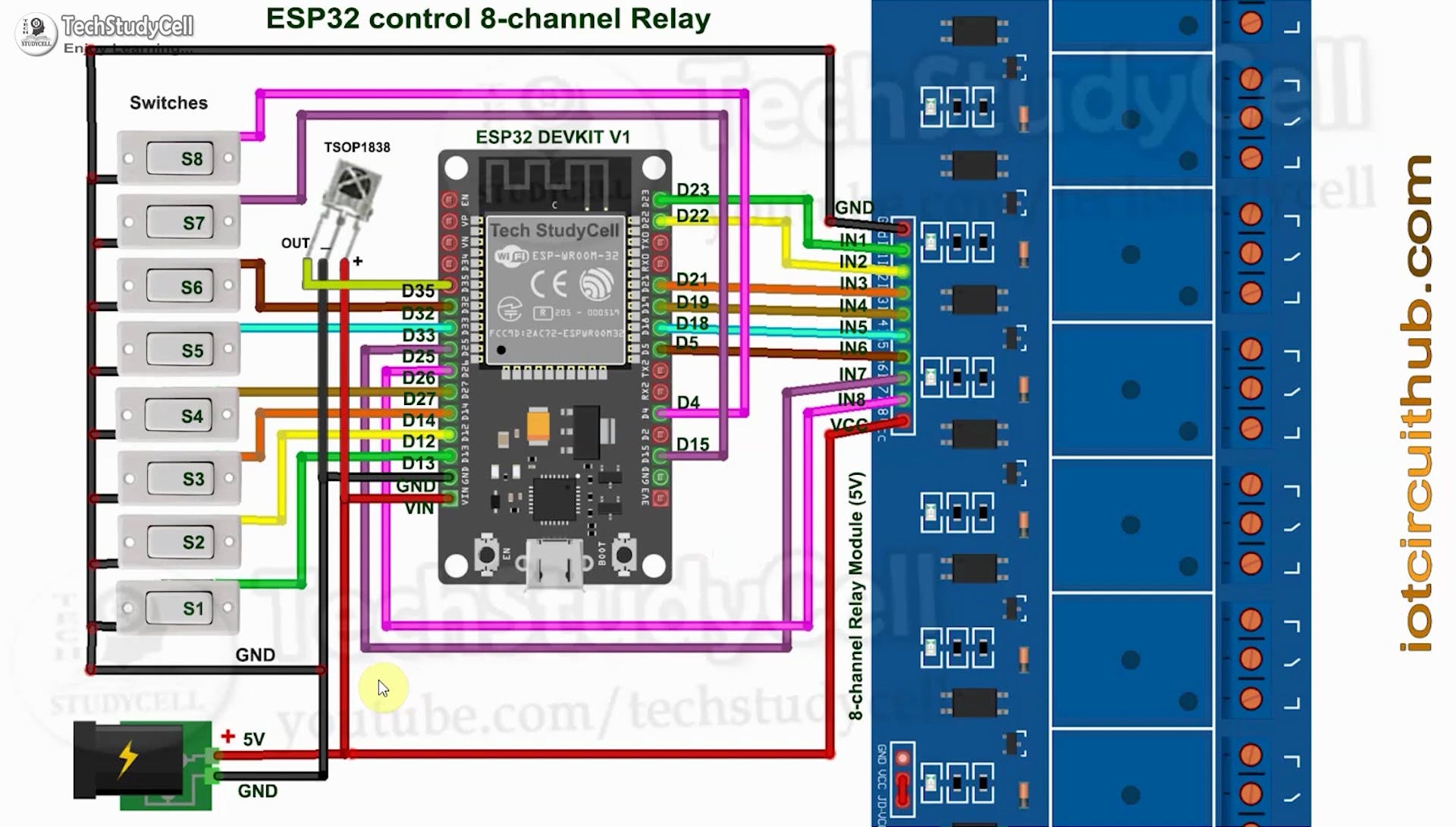
ESP32 项目的威廉希尔官方网站 图

这是这个家庭自动化项目的完整威廉希尔官方网站 图。我已经在教程视频中解释了威廉希尔官方网站 。
威廉希尔官方网站 非常简单,我使用了 GPIO 引脚D23、D22、D21、D19、D18、D5、D25 和 D26来控制 8 个继电器。
GPIO 引脚D13、D12、D14、D27、D33、D32、D15 和 D4与 Switch 连接以手动控制 8 个继电器。
IR Receiver 的输出引脚与 GPIO D35 相连。
我在 Arduino IDE 中使用了INPUT_PULLUP函数,而不是使用上拉电阻。
我使用的是 5V 5A 直流电源。
所需组件:
- 1. ESP32 DEVKIT V1 开发板
- 2. 8通道SPDT 5V继电器模块
- 3. TSOP1838 红外接收器
- 4. 手动开关或按钮
PCB所需的组件

- 1. 继电器 5v (SPDT) (8 no)
- 2. BC547晶体管(8个)
- 3. PC817 光电倍增管(8 个)
- 4. 510-ohm 0.25-watt 电阻器 (8 no) (R1 - R8)
- 5. 1k 0.25 瓦电阻器(10 个)(R9 - R18)
- 6. LED 5 毫米(10 无)
- 7. 1N4007 二极管(8 个)(D1 - D8)
- 8. 按钮(8 个)
- 9. 终端连接器
- 10. 5V直流电源
所需软件:
- 1. Arduino IDE
- 2. 眨眼应用
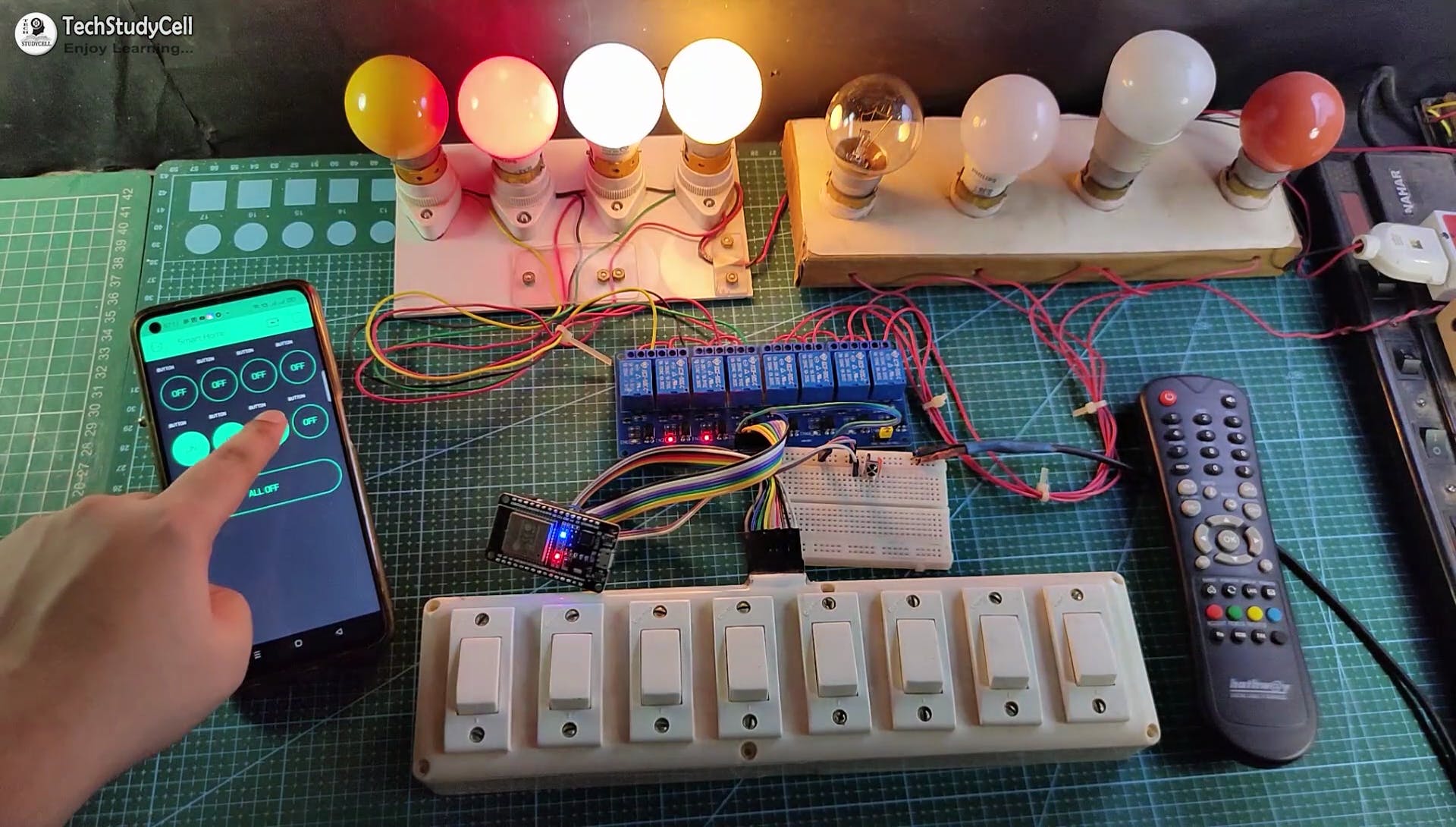
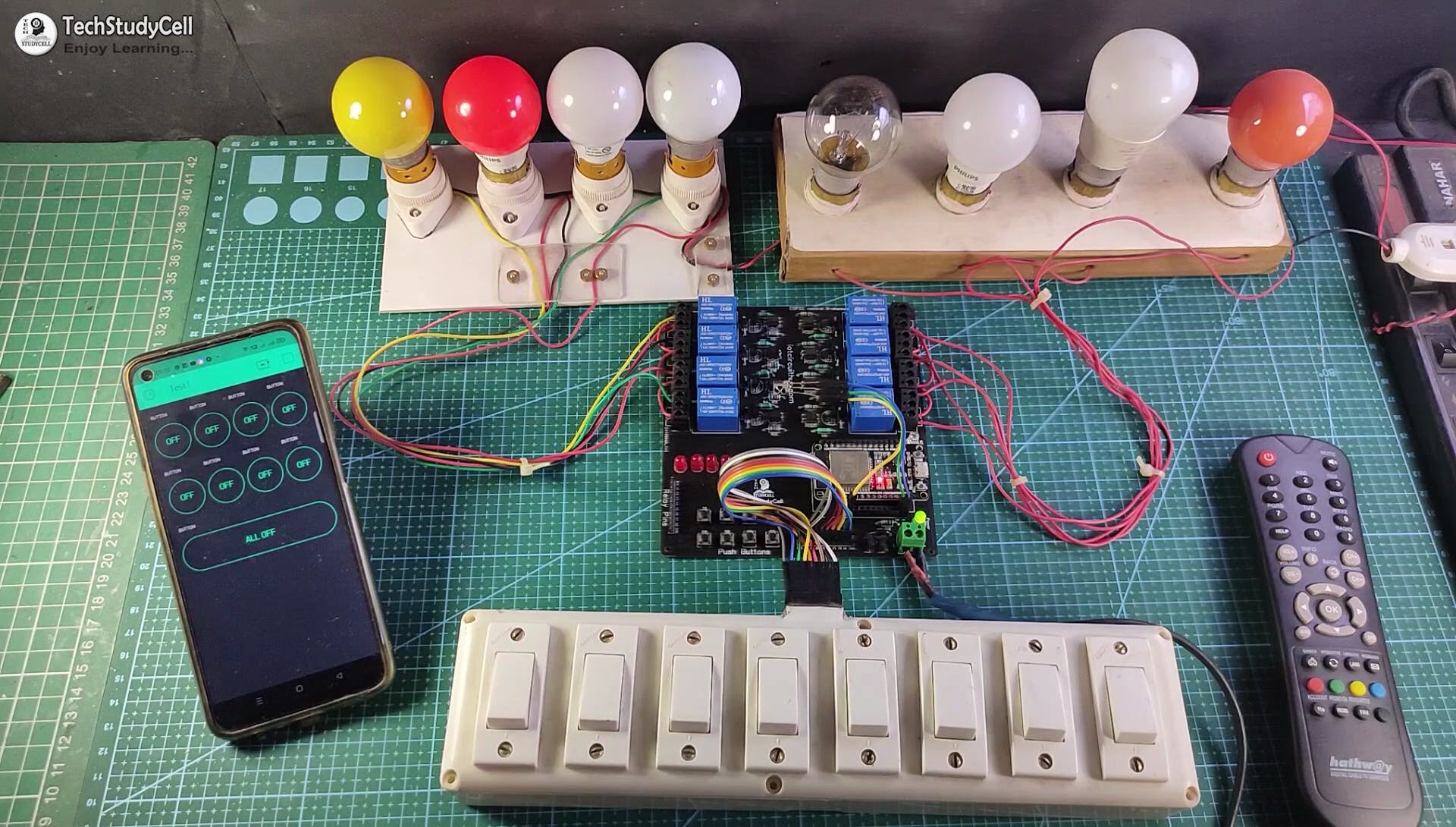
使用 Blynk 通过 Internet 控制继电器

如果 ESP32 模块与 WiFi 连接,则可以通过Blynk App、IR 遥控器和开关控制家电。
在第一张图片中,我只使用了 Relay 模块和 ESP32。在第二张图片中,我使用了定制设计的 PCB。
您可以使用 Blynk 应用程序控制和监控来自世界任何地方的实时反馈。
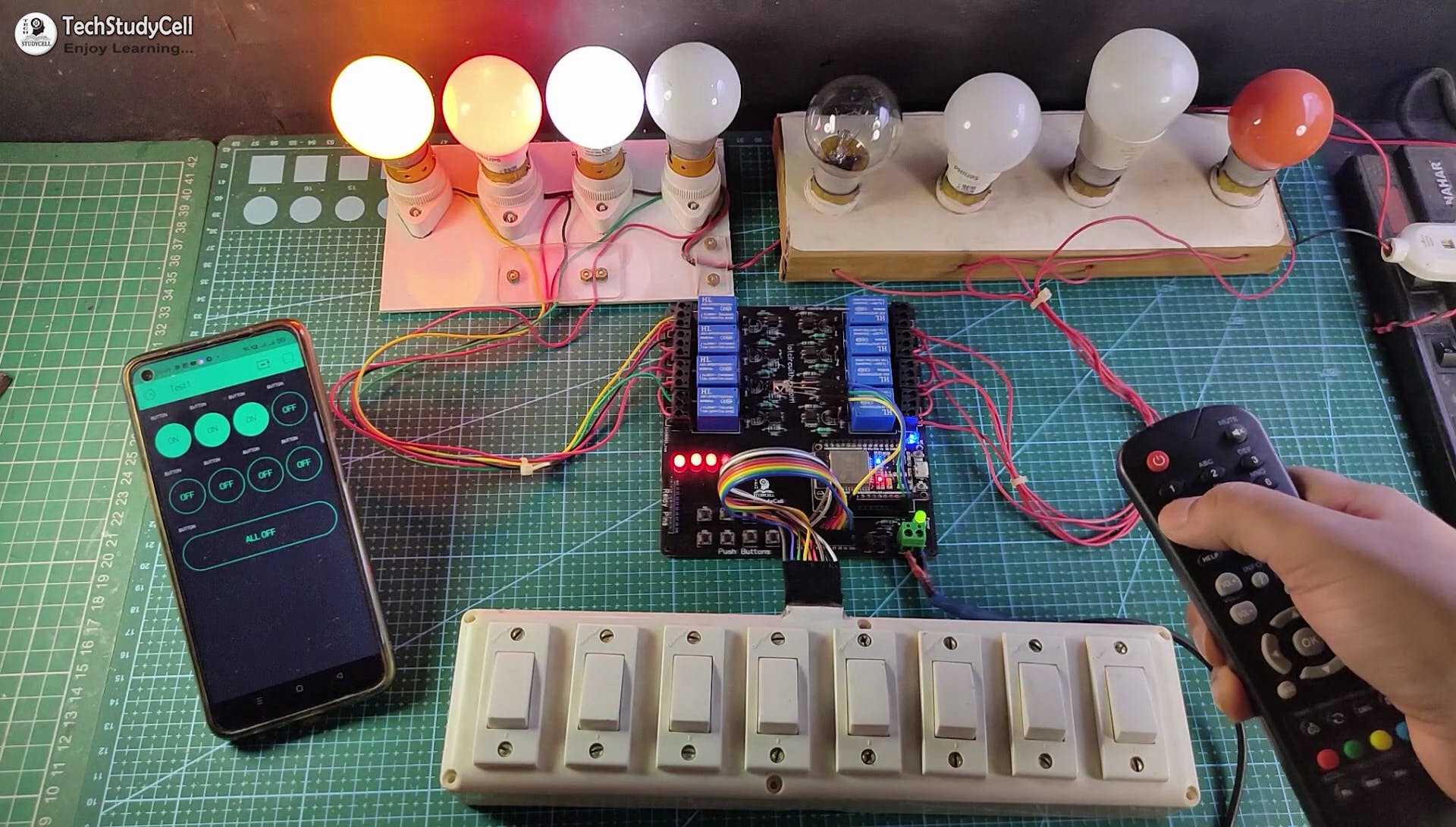
ESP32 带红外遥控器的控制继电器

您可以随时从IR 遥控器控制继电器。对于这个项目,您可以使用任何红外遥控器。
我将在以下步骤中解释如何从任何遥控器获取 IR 代码(HEX 代码)。
如果 ESP32 连接 Wi-Fi,那么您还可以在 Blynk App 中监控实时反馈。
在第一张图片中,我只使用了 Relay 模块和 ESP32。在第二张图片中,我使用了定制设计的 PCB。
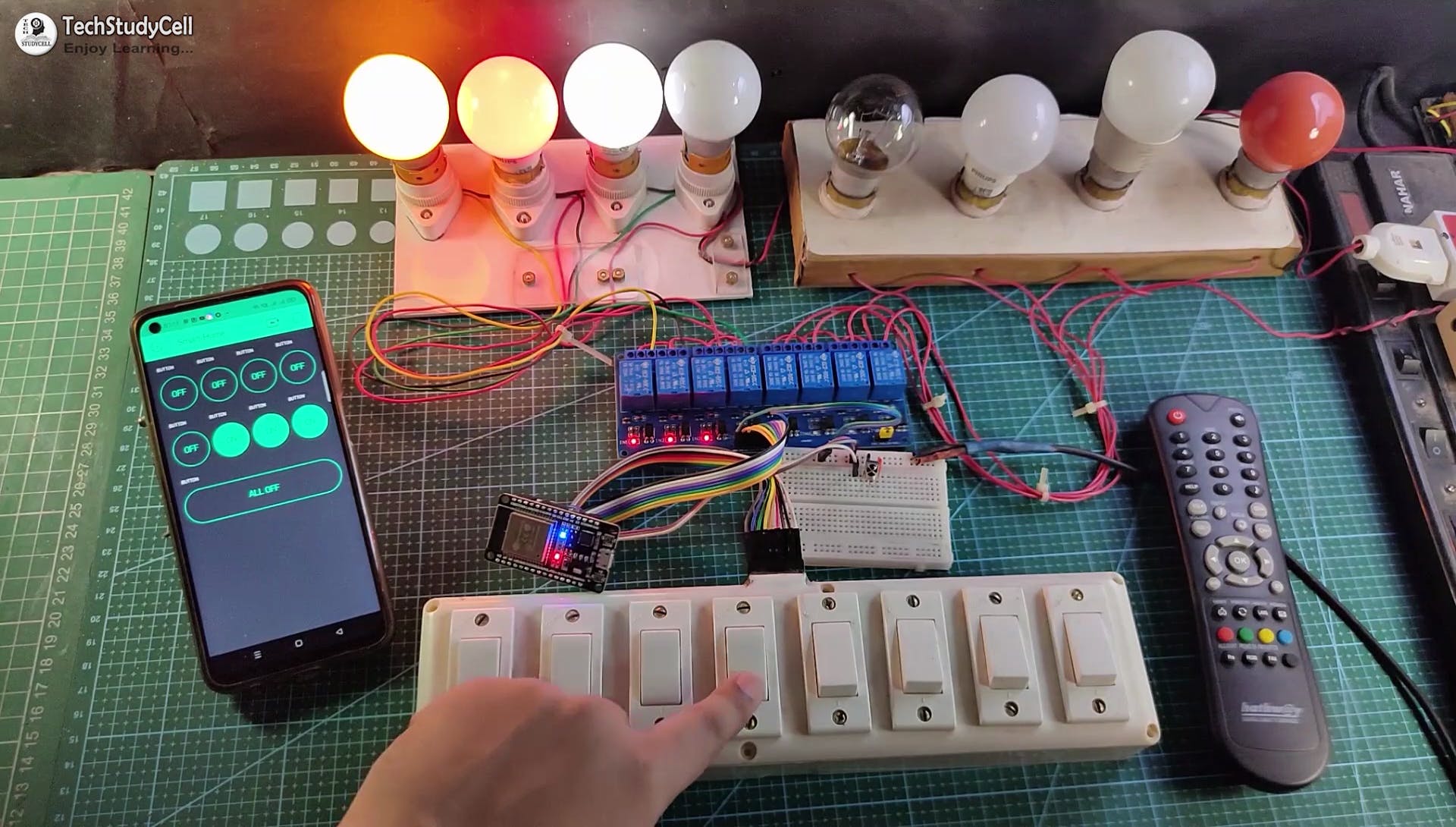
使用开关或按钮控制继电器

您也可以使用开关或按钮手动控制继电器。
ESP32 将每 3 秒检查一次 WiFi。当 WiFi 可用时,ESP32 将自动连接 WiFi。
为 ESP32 配置 Blynk 应用程序

1.从 Google Play 商店或 App Store安装Blynk App 。然后创建一个帐户并点击新项目。
2. 为项目命名,选择ESP32 Dev Board ,连接类型为Wi-Fi 。然后点击创建。
3. Blynk 将向注册的电子邮件 ID 发送一个身份验证令牌。点击确定。
在 Blynk App 中添加按钮小部件

然后添加 8 个按钮小部件来控制 8 个继电器。在这里,我为 8 个按钮使用了虚拟引脚V1、V2、V3、V4、V5、V6、V7、V8 。模式将是切换。
我已经在教程视频中解释了所有细节。
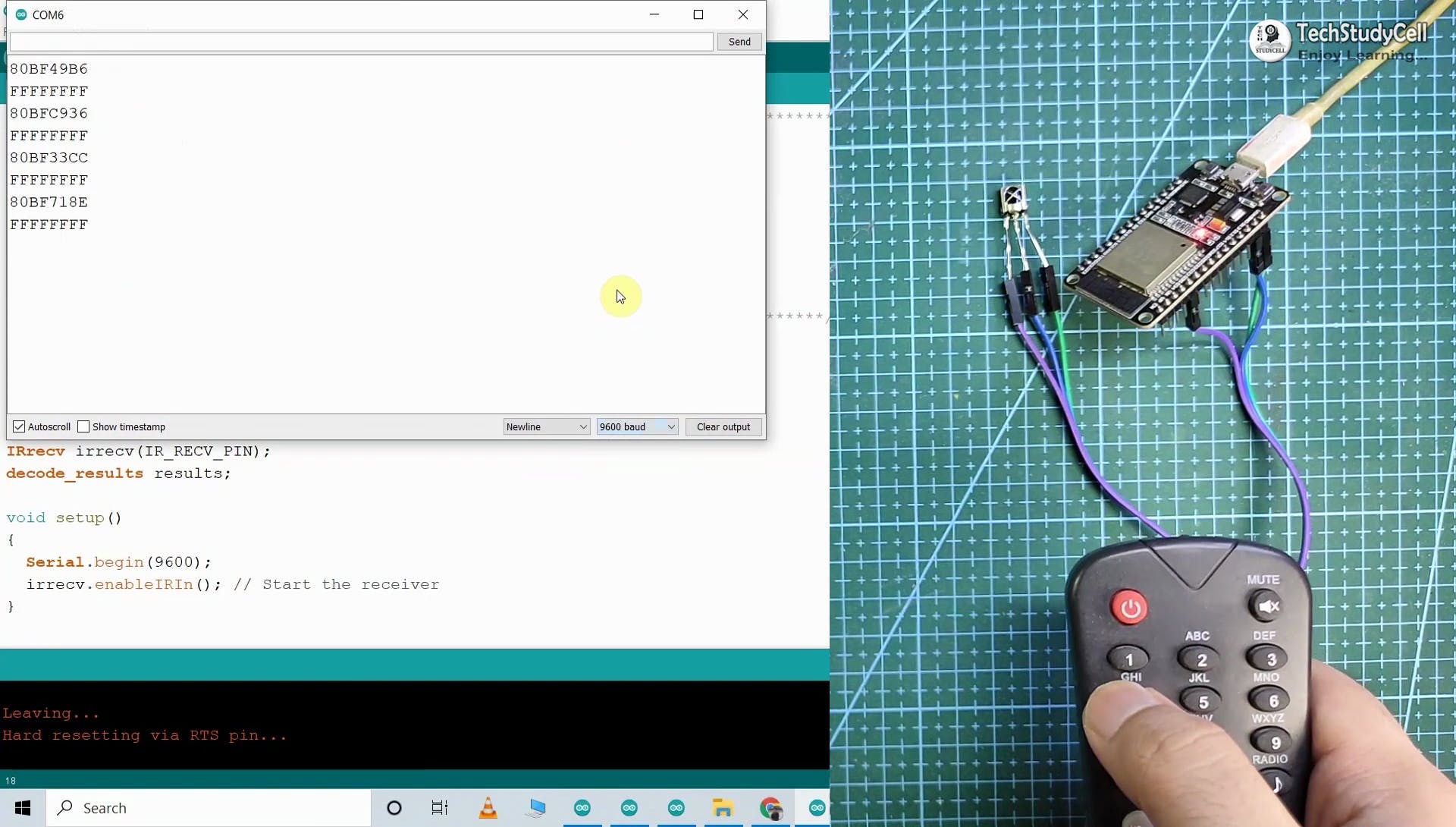
从远程获取 IR 代码(十六进制代码)

现在,要从遥控器获取 HEX 代码,首先,我们必须将 IR 接收器输出引脚与 GPIO D35 连接。
并在 VCC 和 GND 之间提供 5V。IR 接收器必须有金属外壳,否则您可能会遇到问题。
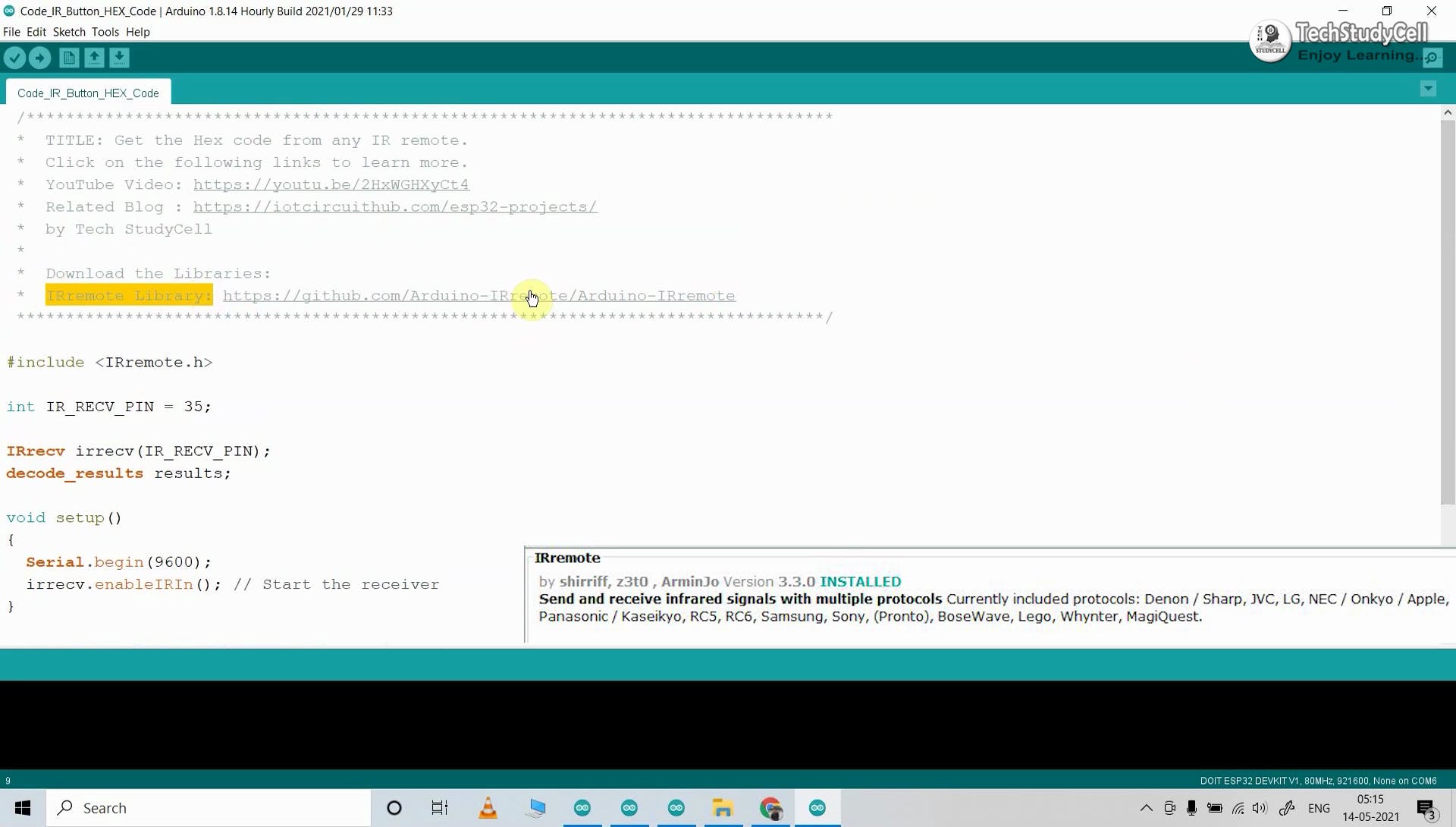
下载获取 HEX 代码的代码
https://drive.google.com/file/d/1MLJ96CQN3wOuu6iWARsMq9rKsKR5Z3Xi/view?usp=sharing

然后按照以下步骤获取 HEX 代码
- 在 Arduino IDE 中安装IRremote 库
- 下载随附的代码,并将其上传到 ESP32。
- 打开波特率 9600的串行监视器。
- 现在,按下红外遥控按钮。相应的十六进制代码将填充到串行监视器中。
将所有十六进制代码保存在文本文件中。
Blynk ESP32 家庭自动化的代码


如果您使用开关(Latched),请参阅开关代码,请使用按钮代码为瞬时开关。
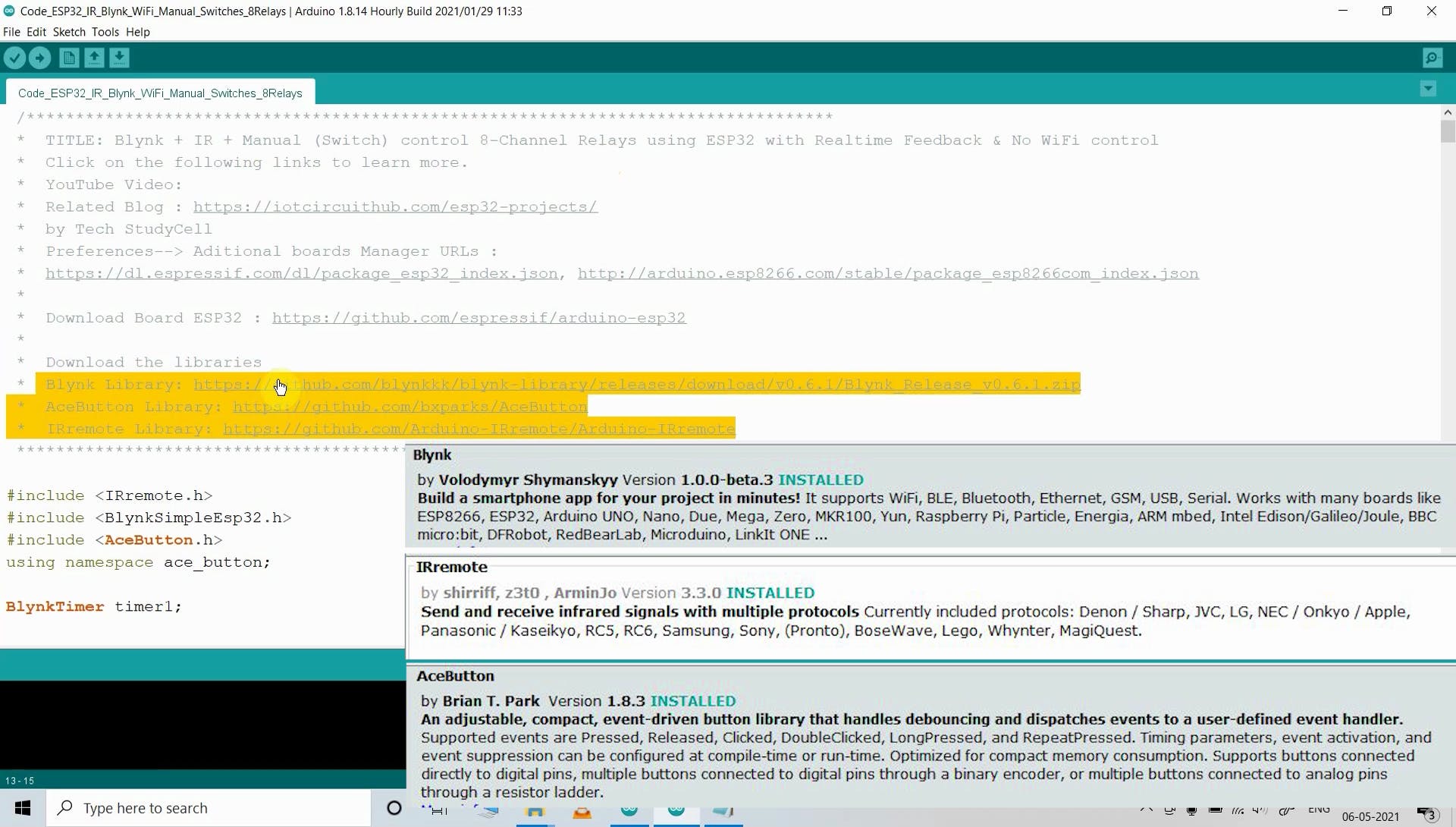
在 Arduino IDE 中下载并安装以下库
- 远程图书馆
- AceButton 库
- 布莱克图书馆
我已经分享了代码中所有库的下载链接。
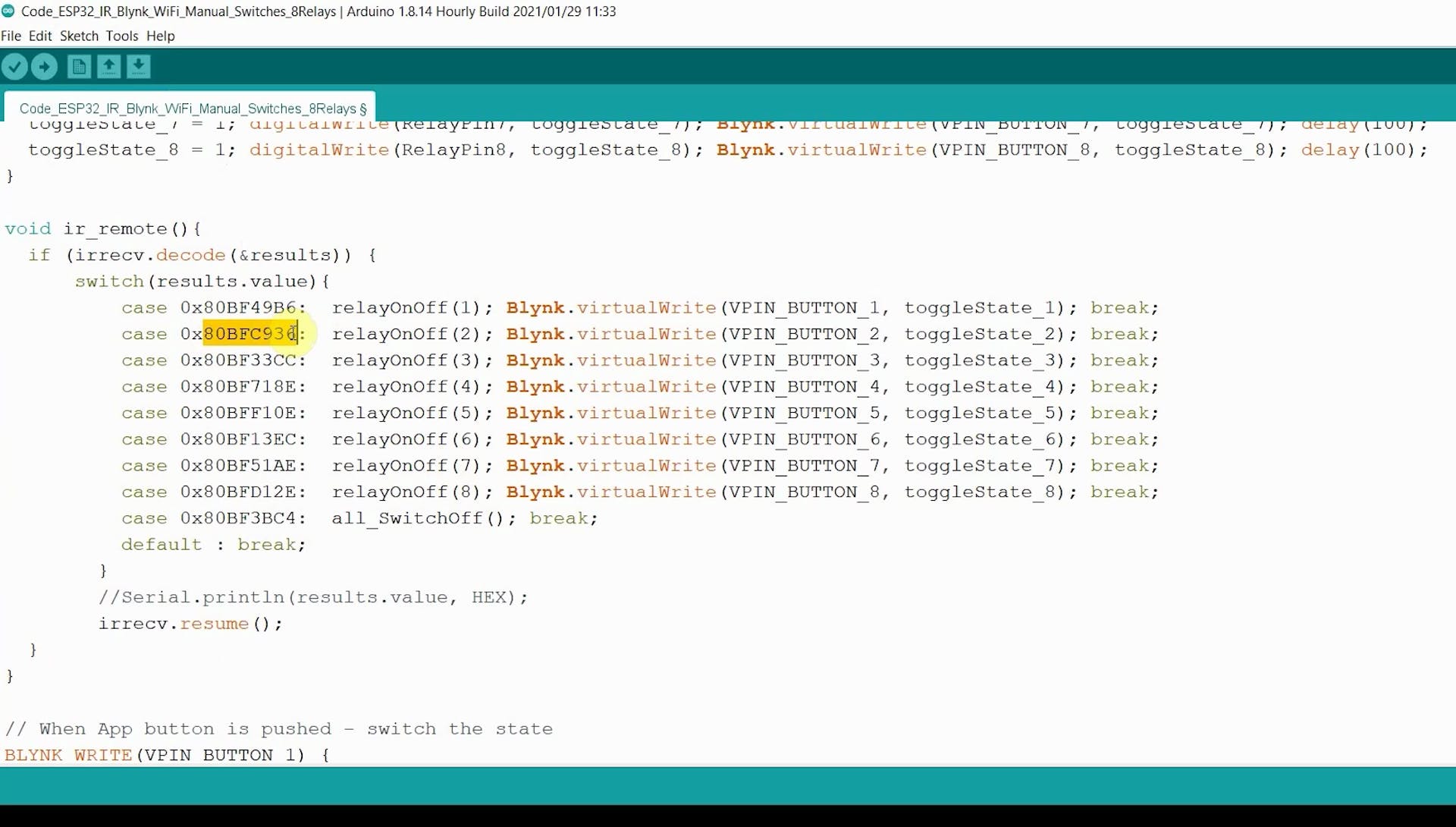
使用 Arduino IDE 对 ESP32 进行编程

在代码中输入WiFi 名称、WiFi 密码和 Blynk Auth Token 。
然后更新 ir_remote 函数中的HEX 代码,如教程视频所示。
之后,选择DOIT ESP32 DEVKIT V1板和正确的PORT 。
然后将代码上传到 ESP32 Board。
将代码上传到 ESP32 时,如果看到“正在连接....___”文本,请按下 ESP32 的 BOOT 按钮。
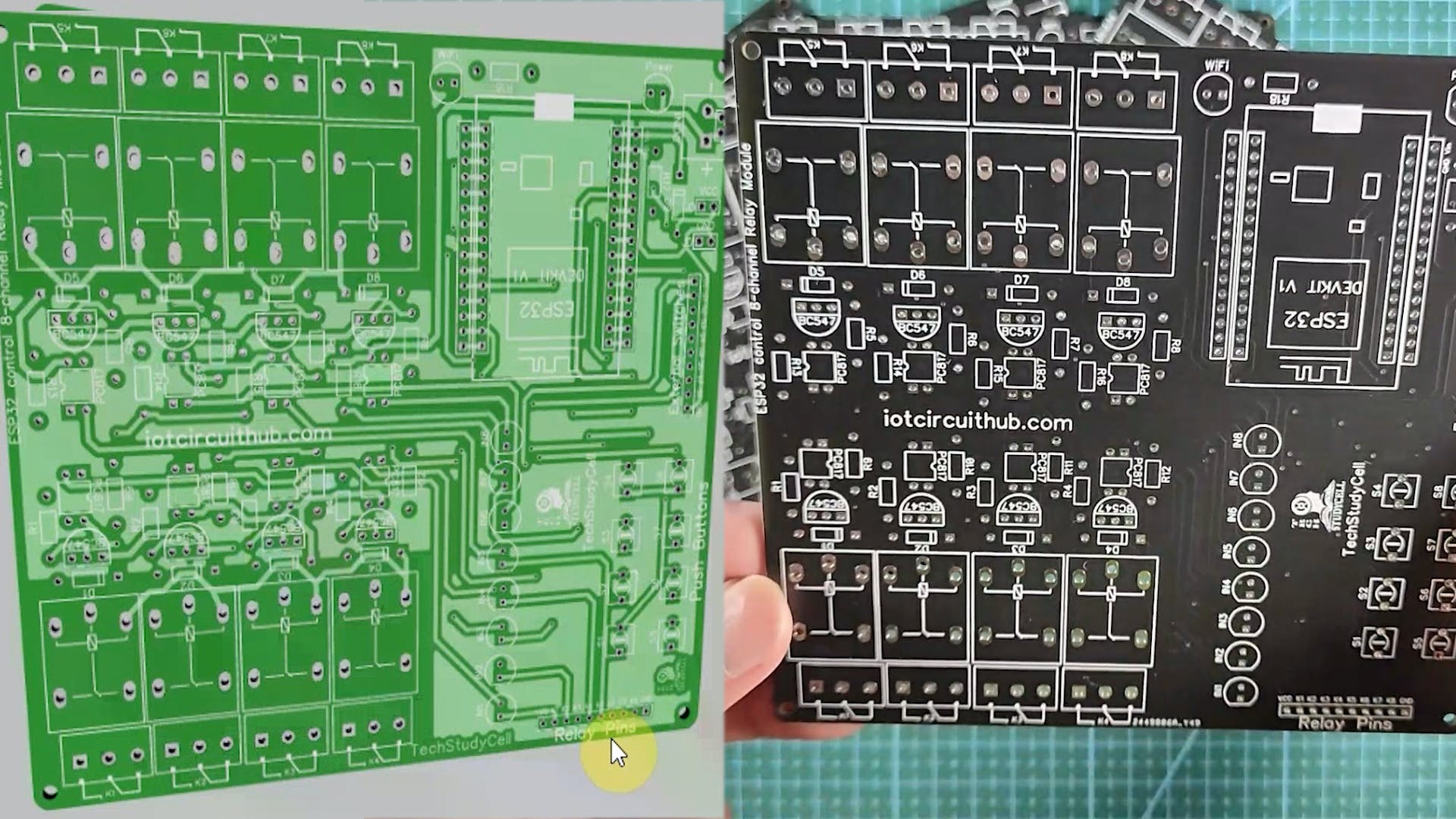
为 ESP32 项目设计 PCB

为了使威廉希尔官方网站 紧凑并具有专业的外观,我在测试面包板上的智能继电器模块的所有功能后设计了 PCB。
选择送货地址和付款方式

6. 输入送货地址。
7. 选择适合您的运输方式。
8. 提交订单并继续付款。
您还可以从JLCPCB.com 跟踪您的订单。

我的 PCB 花了 2 天时间制造出来,并使用 DHL 交付选项在一周内到达。
PCB 包装得很好,而且质量非常好,而且价格实惠。
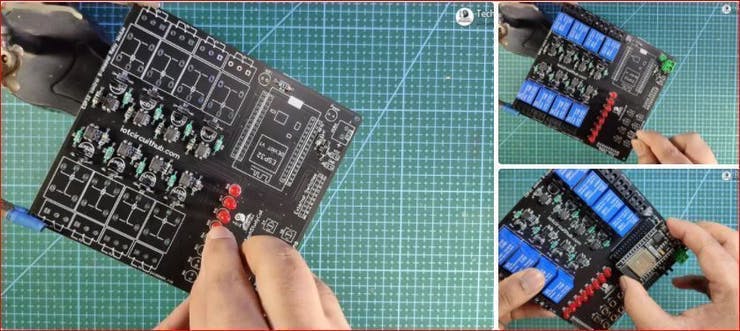
焊接PCB上的所有组件

之后,我按照威廉希尔官方网站 图焊接了所有组件。
然后将 ESP32 板与 PCB 连接起来。
连接家用电器

按照威廉希尔官方网站 图连接8个家用电器。
使用高压时请采取适当的安全预防措施。
将 5 伏特 5 安培直流电源与 PCB 连接。
打开电源

打开 110V/230V 电源和 5V 直流电源。
最后!!

现在您可以以智能的方式控制您的家用电器。
我希望你喜欢这个家庭自动化项目。我已经分享了该项目所需的所有信息。如果您分享您的宝贵意见,我将不胜感激。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





