
资料下载

ESP32带红外遥控继电器的蓝牙家庭自动化
描述
在这个 ESP32 项目中,我展示了如何制作一个 ESP32 蓝牙家庭自动化系统来控制 8 个具有蓝牙、红外遥控器和手动开关的家用电器。

此项目不需要任何 Internet 连接。在本文中,我展示了制作这个智能家居系统的所有步骤。
关于这个 ESP32 蓝牙家庭自动化的教程视频
这款ESP32控制智能继电器具有以下特点:
- 使用智能手机上的蓝牙应用程序控制家用电器。
- 使用任何红外遥控器控制家用电器。
- 使用手动开关或按钮控制家用电器。
如果您不想使用 PCB,也可以使用 8 通道继电器模块、ESP32 和 IR 接收器传感器来制作这个 IoT 项目。
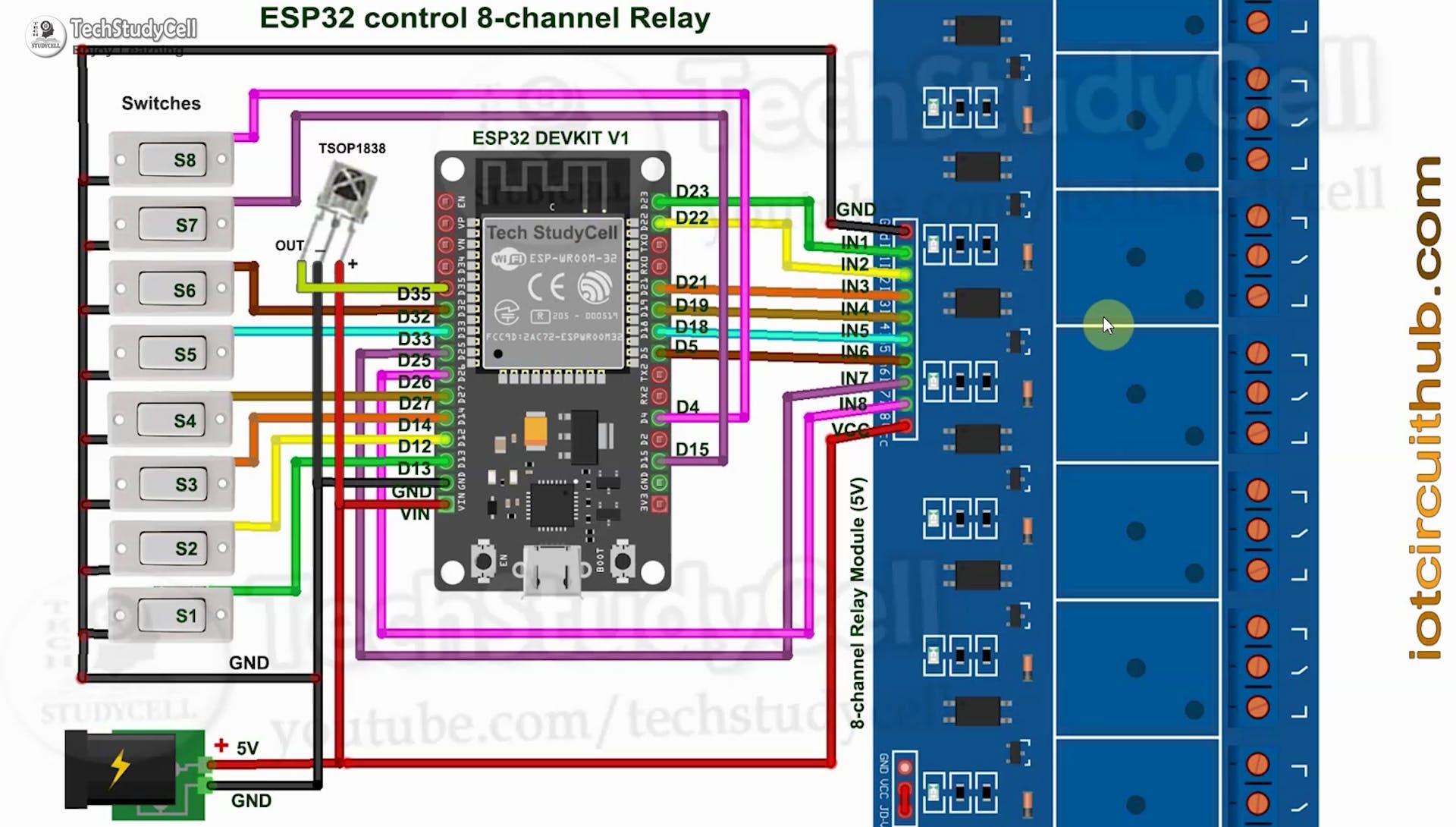
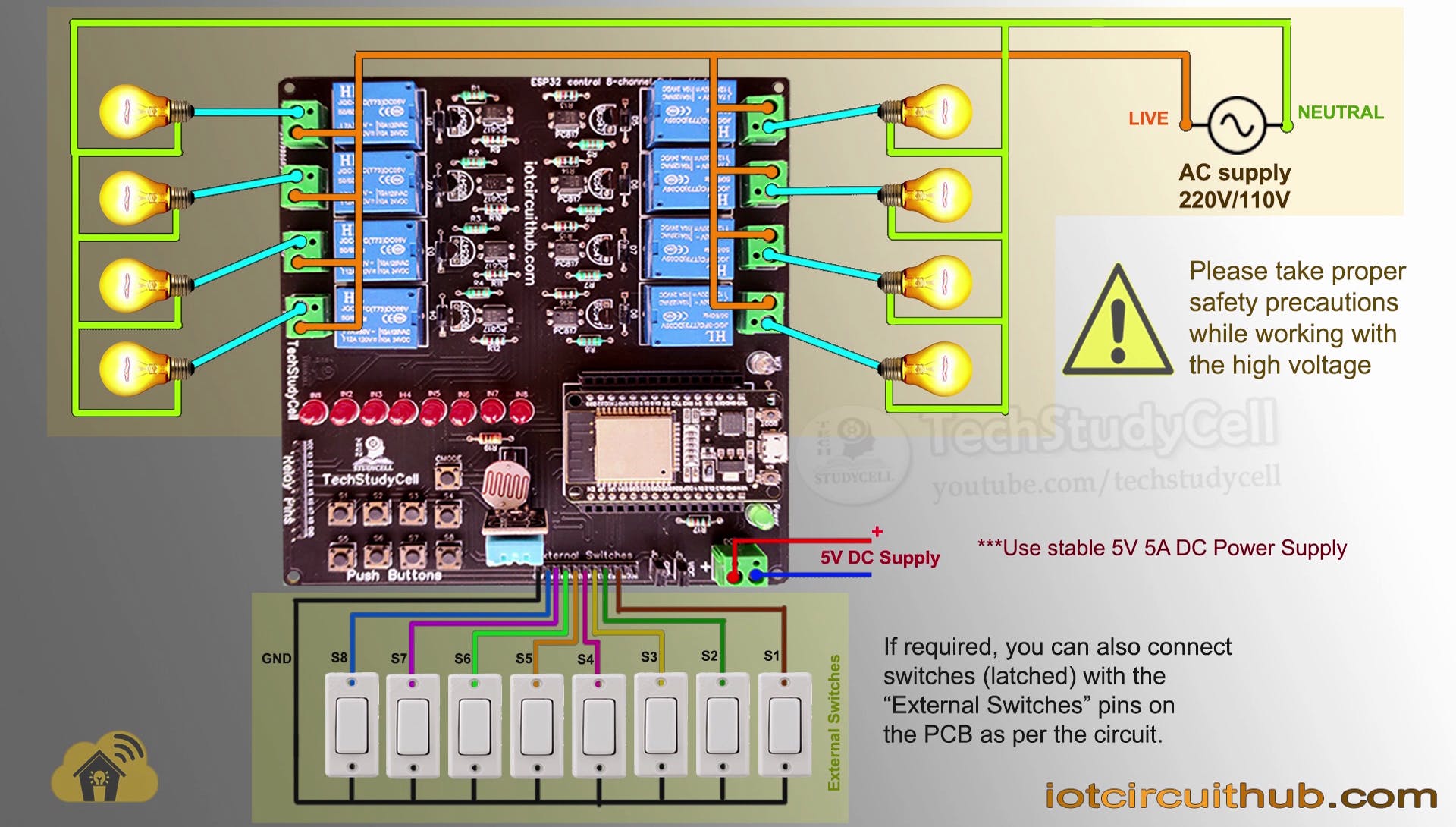
ESP32 项目的威廉希尔官方网站 图

这是这个家庭自动化项目的完整威廉希尔官方网站 图。我已经在教程视频中解释了威廉希尔官方网站 。
威廉希尔官方网站 非常简单,我使用了 GPIO 引脚D23、D22、D21、D19、D18、D5、D25 和 D26来控制 8 个继电器。
GPIO 引脚D13、D12、D14、D27、D33、D32、D15 和 D4与 Switch 连接以手动控制 8 个继电器。
IR Receiver 的输出引脚与GPIO D35相连。
我在 Arduino IDE 中使用了INPUT_PULLUP函数,而不是使用上拉电阻。
我使用的是 5V 5A 直流电源。
所需组件:

- ESP32 DEVKIT V1 开发板
- 8通道SPDT 5V继电器模块
- TSOP1838 红外接收器
- 手动开关或按钮
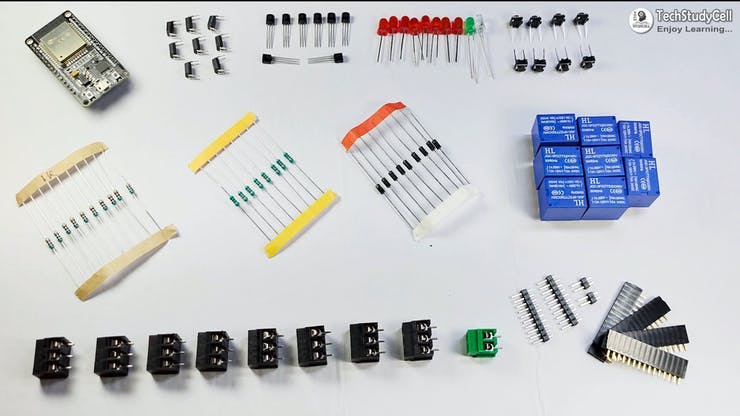
PCB所需的组件

- ESP32 开发套件 V1
- TSOP1838 IR 接收器(带金属外壳)
- 继电器 5v (SPDT) (8 no)
- BC547 晶体管(8 个)
- PC817 Opocuplors (8 no)
- 510 欧姆 0.25 瓦电阻器(8 无)(R1 - R8)
- 1k 0.25 瓦电阻器(10 个)(R9 - R18)
- LED 5 毫米(10 无)
- 1N4007 二极管(8 个)(D1 - D8)
- 按钮(9 个)或开关
- 端子连接器
- 跳线
- 5V直流电源
所需软件:
- 1. Arduino IDE
- 2.蓝牙应用
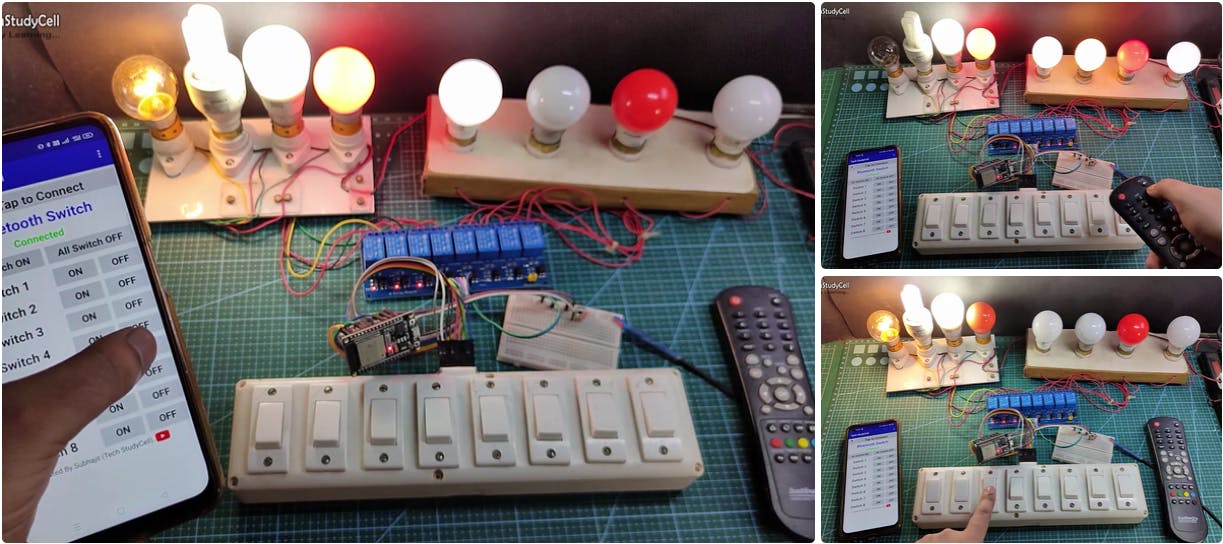
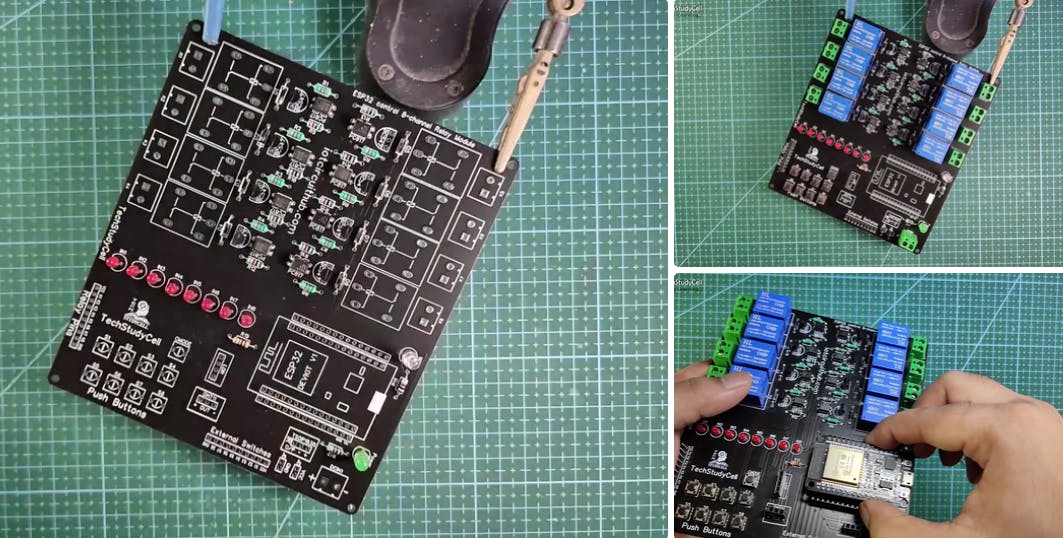
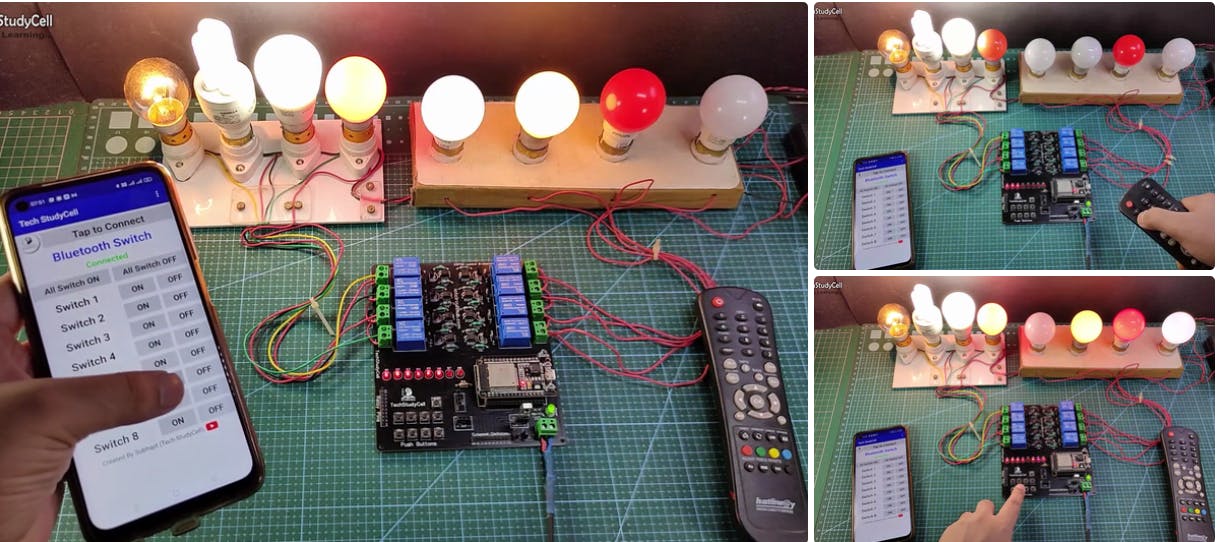
在设计 PCB 之前测试威廉希尔官方网站

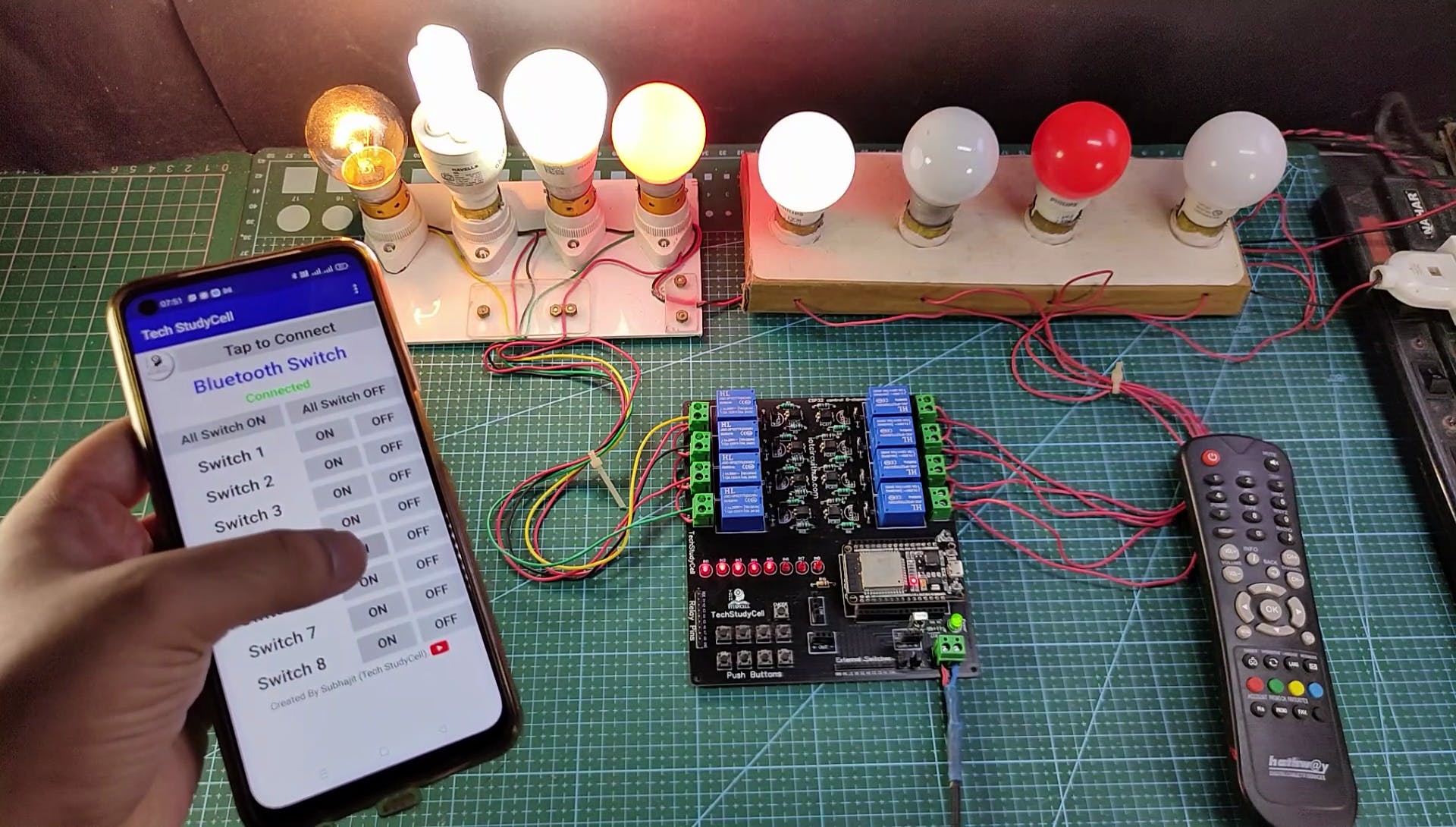
在设计PCB之前,我已经使用ESP32、一个8通道继电器模块和手动开关制作了完整的威廉希尔官方网站 。
如您所见,继电器可以通过蓝牙应用程序、红外遥控器和手动开关进行控制。这个 ESP32 项目不需要任何 WiFi。
在接下来的步骤中,我已经详细解释了完整的项目,还分享了源代码和 PCB Garber 文件。
使用蓝牙应用程序控制继电器

将 ESP32 与移动蓝牙配对后,您可以通过蓝牙 App 轻松控制继电器。
我在麻省理工学院应用程序发明者中制作了这个蓝牙应用程序。该应用程序简单易用。
您可以从以下链接下载该应用程序。
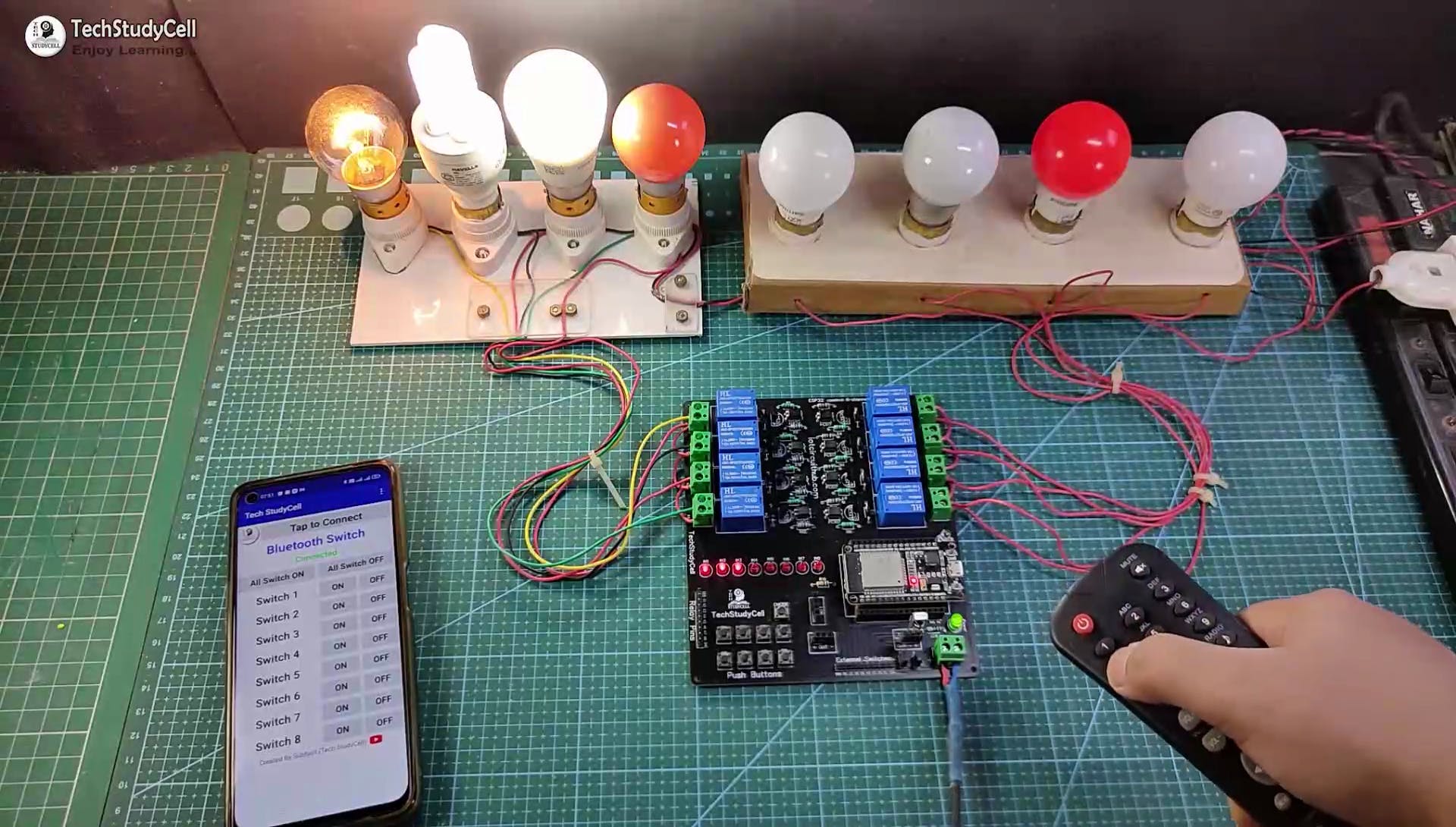
ESP32 带红外遥控器的控制继电器

您始终可以从 IR 遥控器控制继电器。对于这个项目,您可以使用任何红外遥控器。
我将在以下步骤中解释如何从任何遥控器获取 IR 代码(HEX 代码)。
用开关手动控制继电器

对于这个项目,您可以同时使用开关或按钮。
如果你想使用开关(锁定),然后上传开关的源代码。
并为按钮上传手动按钮的源代码。
这两个源代码都在本文中共享。
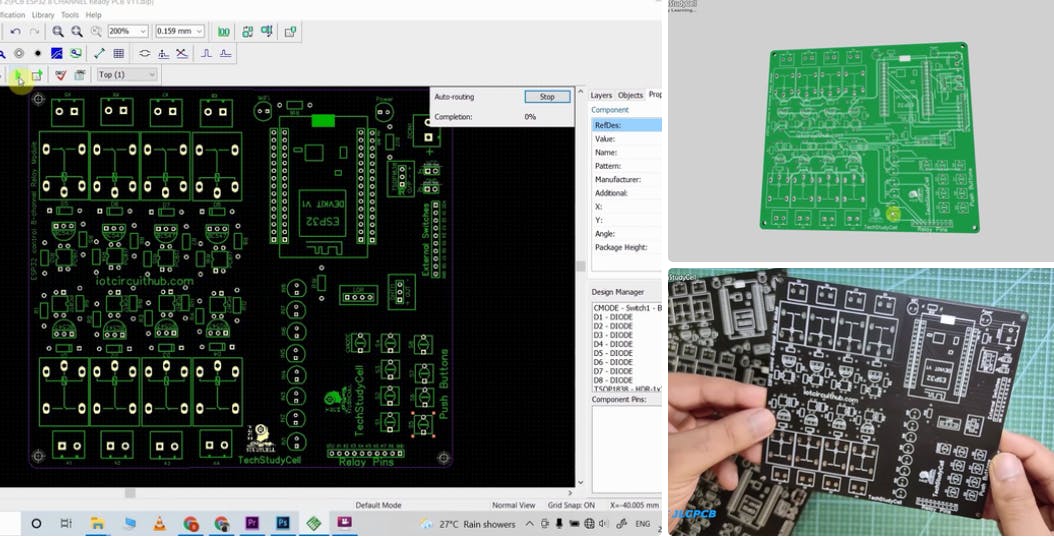
为 ESP32 项目设计 PCB

为了使威廉希尔官方网站 紧凑并具有专业的外观,我在测试面包板上的智能继电器模块的所有功能后设计了 PCB。
您可以从以下链接下载此家庭自动化项目的 PCB Gerber 文件:
从 JLCPCB 订购 PCB

下载 Garber 文件后,您可以轻松订购 PCB
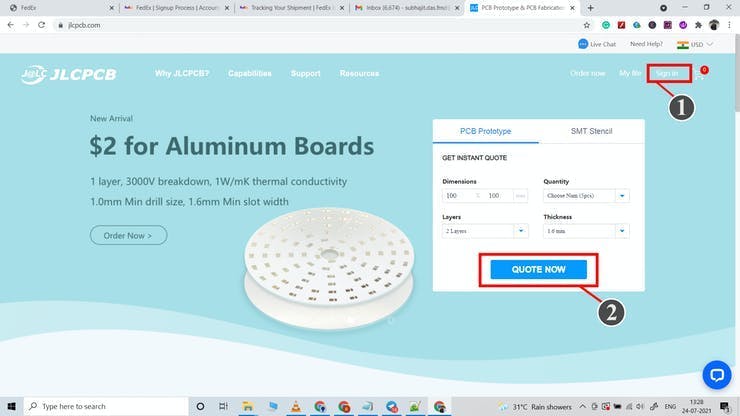
1. 访问https://jlcpcb.com 并登录/注册
2. 单击立即报价按钮。

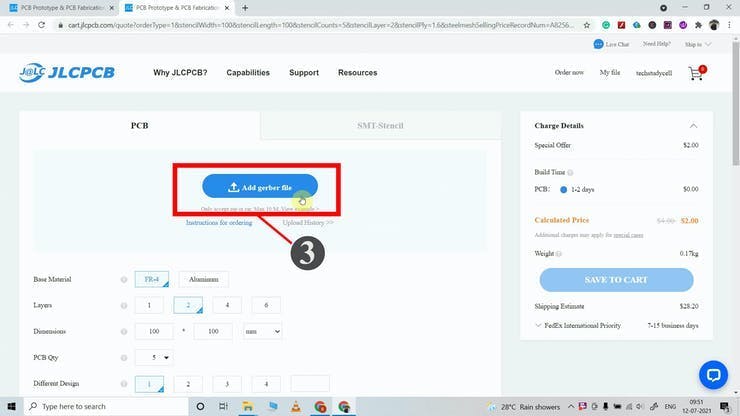
3. 点击“添加 gerber 文件”按钮。然后浏览并选择您下载的 Gerber 文件。
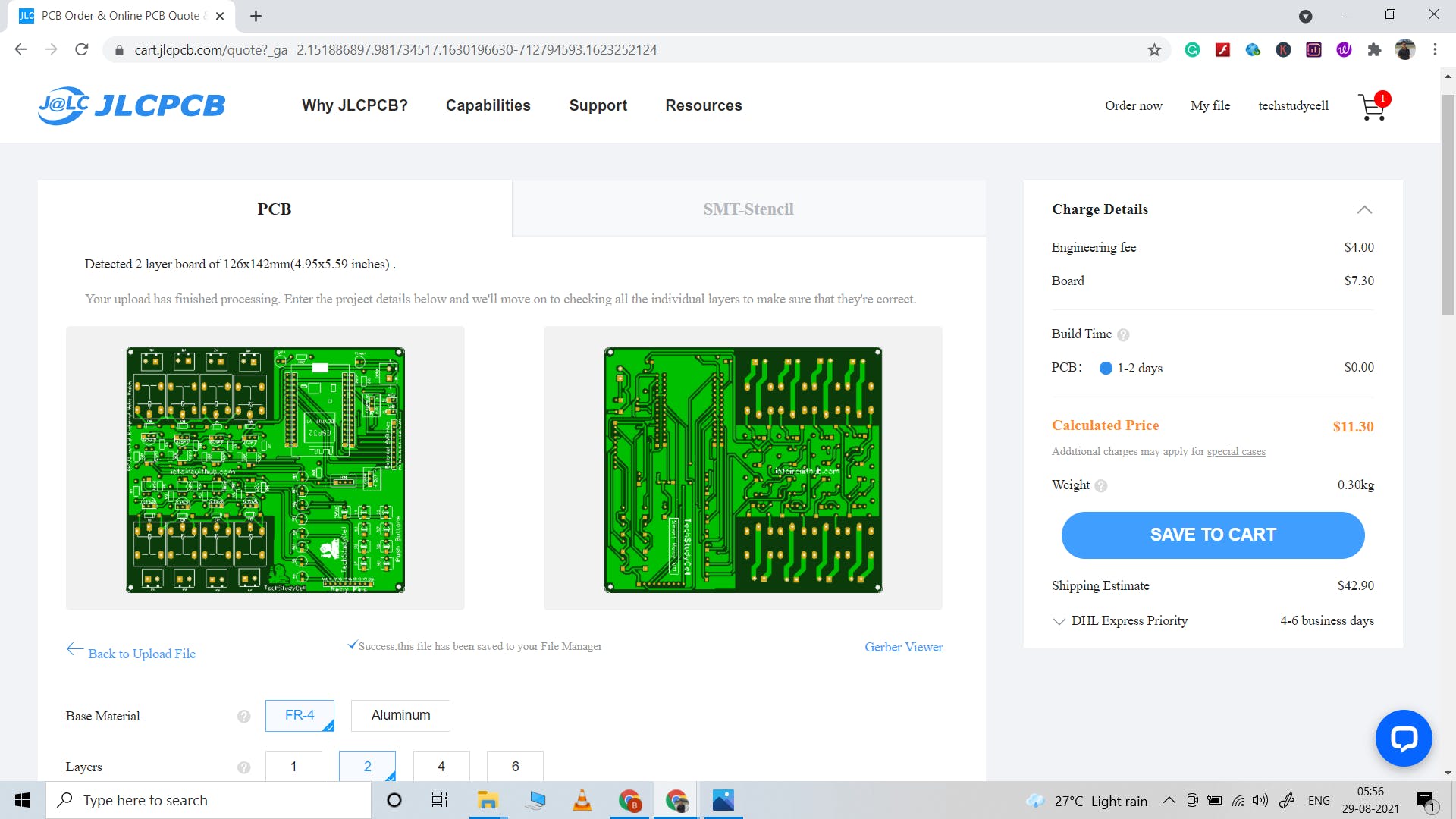
上传 Gerber 文件并设置参数

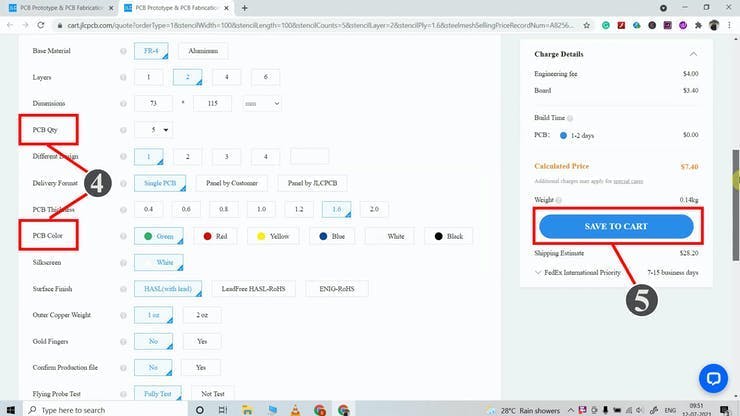
4.设置所需的参数,如数量,PCB遮罩颜色等。

5. 选择 PCB 的所有参数后,单击SAVE TO CART按钮。
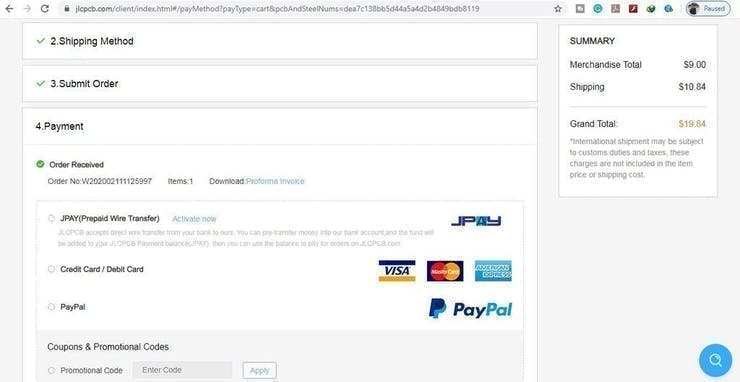
选择送货地址和付款方式

6. 输入送货地址。
7. 选择适合您的运输方式。
8. 提交订单并继续付款。
您还可以从JLCPCB.com跟踪您的订单

我的 PCB 花了 2 天时间制造出来,并使用 DHL 交付选项在一周内到达。
PCB 包装得很好,而且质量非常好,而且价格实惠。
焊接PCB上的所有组件

之后,我按照威廉希尔官方网站 图焊接了所有组件。然后将 ESP32 板和 1838 IR 接收器与 PCB 连接。
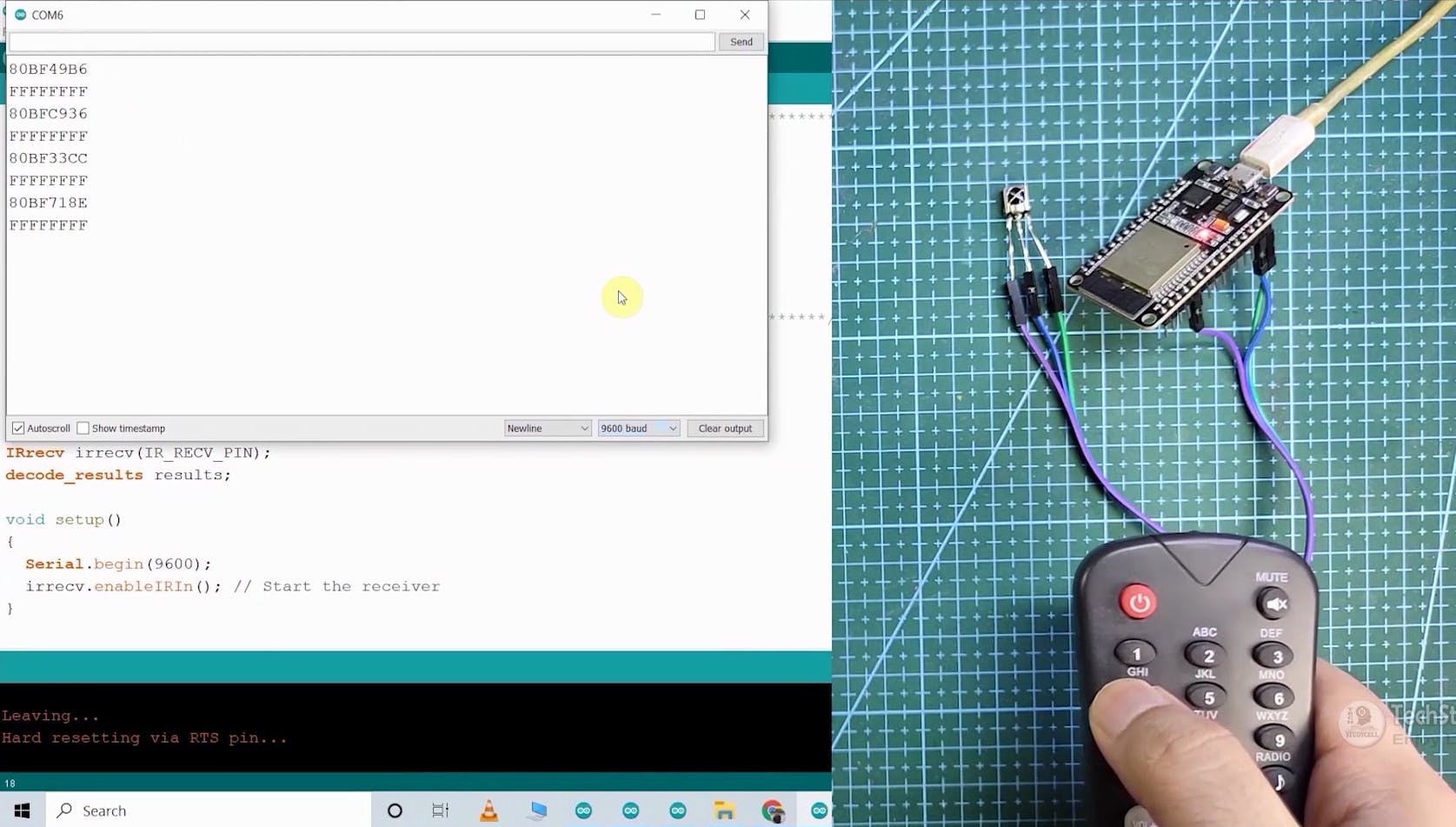
从远程获取 IR 代码(十六进制代码)

现在,要从遥控器获取 HEX 代码,首先,我们必须将 IR 接收器输出引脚与GPIO D35连接。
并在 VCC 和 GND 之间提供 5V。IR 接收器必须有金属外壳,否则您可能会遇到问题。
下载获取 HEX 代码的代码
https://drive.google.com/file/d/1MLJ96CQN3wOuu6iWARsMq9rKsKR5Z3Xi/view?usp=sharing
然后按照以下步骤获取 HEX 代码
- 在 Arduino IDE 中安装 IRremote 库
- 下载随附的代码,并将其上传到 ESP32。
- 打开波特率 9600 的串行监视器。
- 现在,按下红外遥控按钮。
- 相应的十六进制代码将填充到串行监视器中。
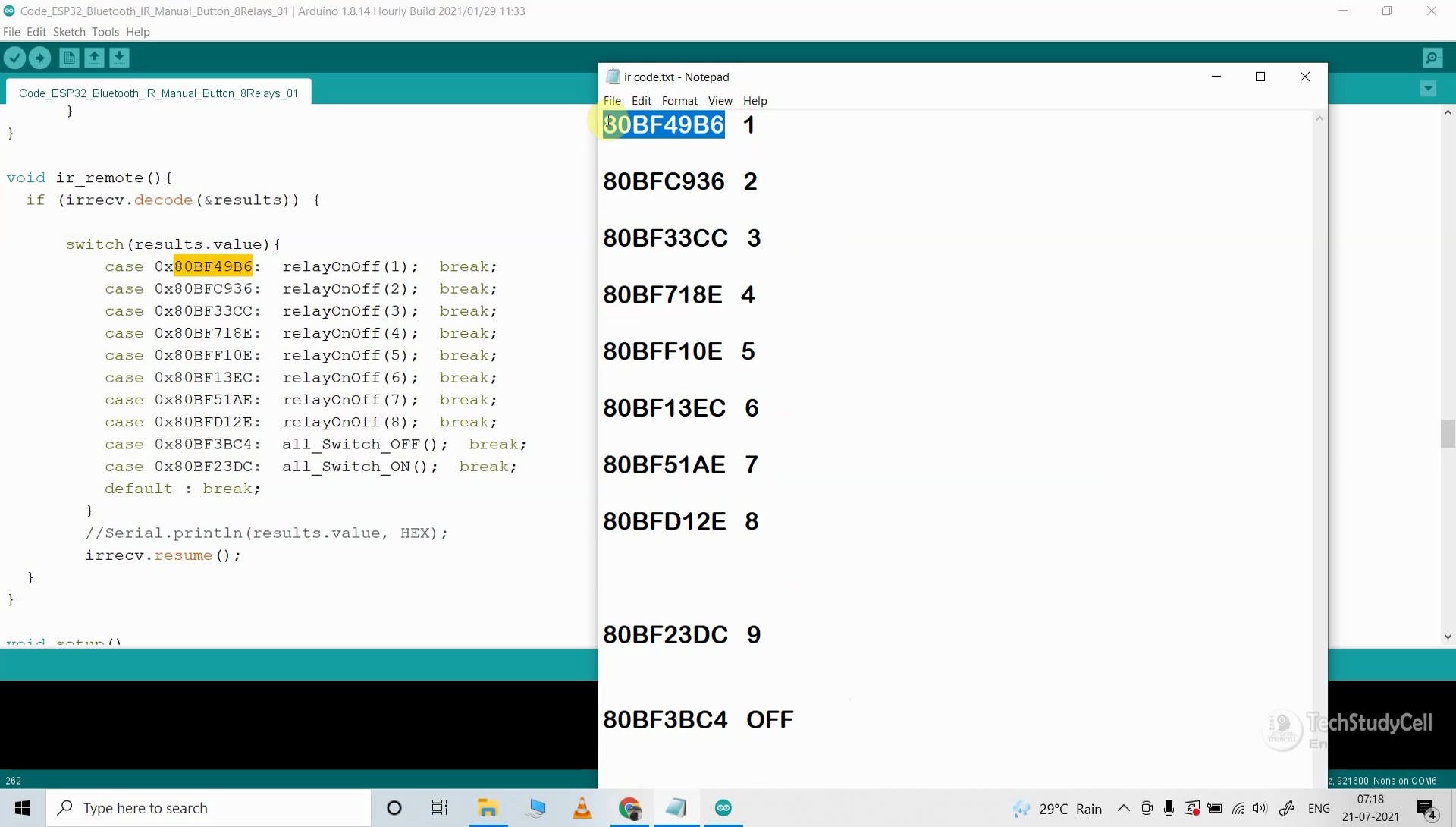
将所有十六进制代码保存在文本文件中。
ESP32(蓝牙 + IR)家庭自动化的代码

如果您使用开关(锁存),请参考开关代码,对于瞬时开关,请使用按钮代码。
在 Arduino IDE 中下载并安装以下库
AceButton 库:https ://github.com/bxparks/AceButton
IRremote 库:https ://github.com/Arduino-IRremote/Arduino-IRremote
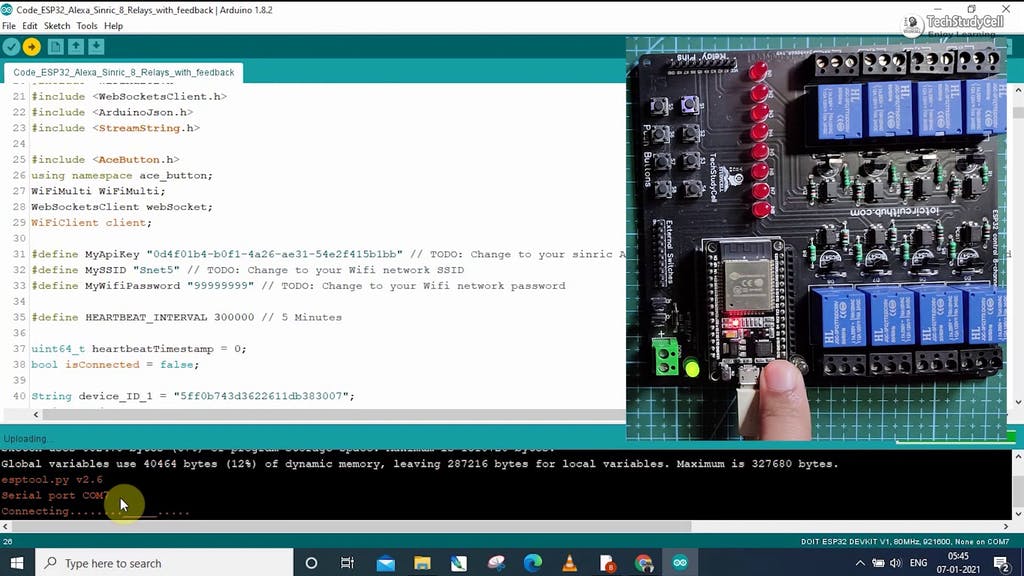
使用 Arduino IDE 对 ESP32 进行编程
在这里,我将 ESP32 蓝牙名称命名为“ ESP32_BT ”。要更改名称,请更新 void setup() 中的以下行。
SerialBT.begin("ESP32_BT"); //蓝牙设备名称

然后更新 ir_remote 函数中的 HEX 代码,如教程视频所示。
之后,选择DOIT ESP32 DEVKIT V1板和正确的PORT。
然后将代码上传到 ESP32 Board。

将代码上传到 ESP32 时,如果看到“正在连接....___”文本,请按下 ESP32 的 BOOT 按钮。
连接家用电器

按照威廉希尔官方网站 图连接8个家用电器。
使用高压时请采取适当的安全预防措施。
将 5 伏直流电源与 PCB 连接。
打开电源

打开 110V/230V 电源和 5V 直流电源。
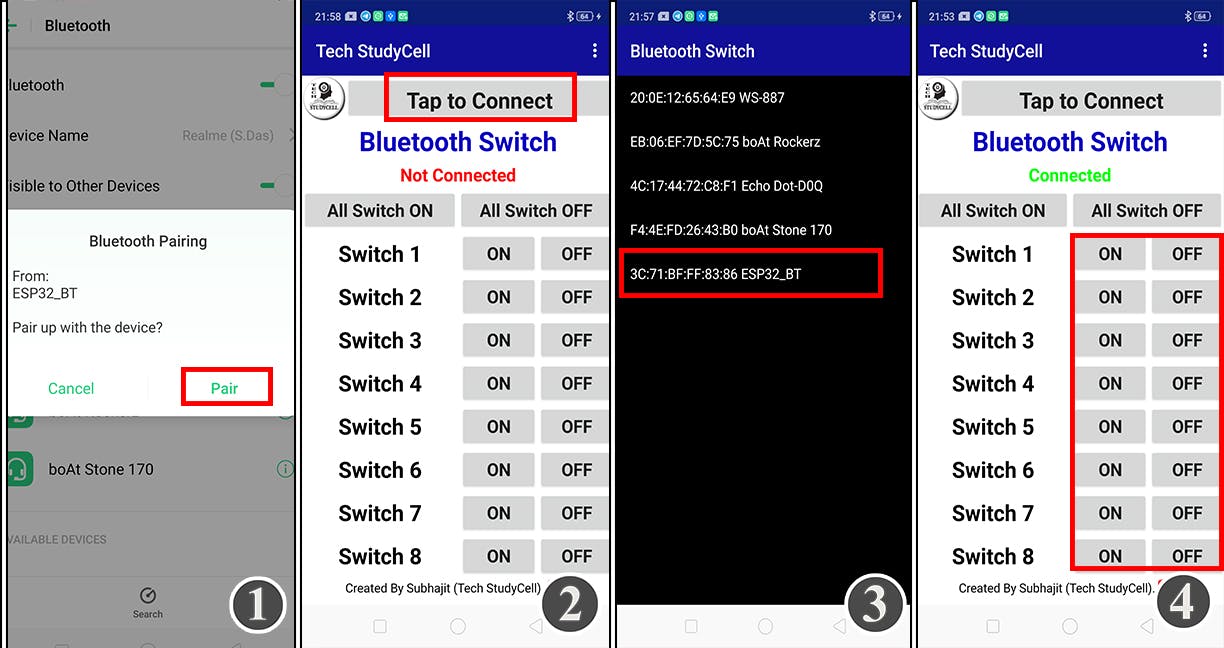
使用 ESP32 连接蓝牙应用

我在 MIT App Inventor 中为这个 ESP32 蓝牙项目设计了蓝牙开关应用程序。
请下载并安装Bluetooth App(附APK文件),然后您必须将Bluetooth App与ESP32连接起来。
- 打开移动蓝牙并配对 ESP32 。
- 打开蓝牙开关应用程序并点击“点击连接”。
- 从列表中选择“ ESP32_BT ”。
- 现在,您可以通过蓝牙从手机控制继电器。
下载 ESP32 蓝牙项目的蓝牙应用程序
最后!!ESP32 家庭自动化系统已准备就绪

现在您可以以智能的方式控制您的家用电器。
我希望你喜欢这个 ESP32 蓝牙家庭自动化项目。我已经分享了该项目所需的所有信息。
如果您分享您的宝贵意见,我将不胜感激。另外,如果您有任何疑问,请在评论部分写下。
谢谢,学习愉快。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




