
资料下载

使用Arduino和蓝牙模块构建家庭自动化设备
描述
大家好。
这个项目是关于使用 Arduino 和蓝牙模块构建最简单的家庭自动化设备。这个非常容易构建,可以在几个小时内构建。在我在这里解释的版本中,我可以使用我的 Android 智能手机控制多达 4 台家用电器。

让我们看一下您需要的材料和工具清单。



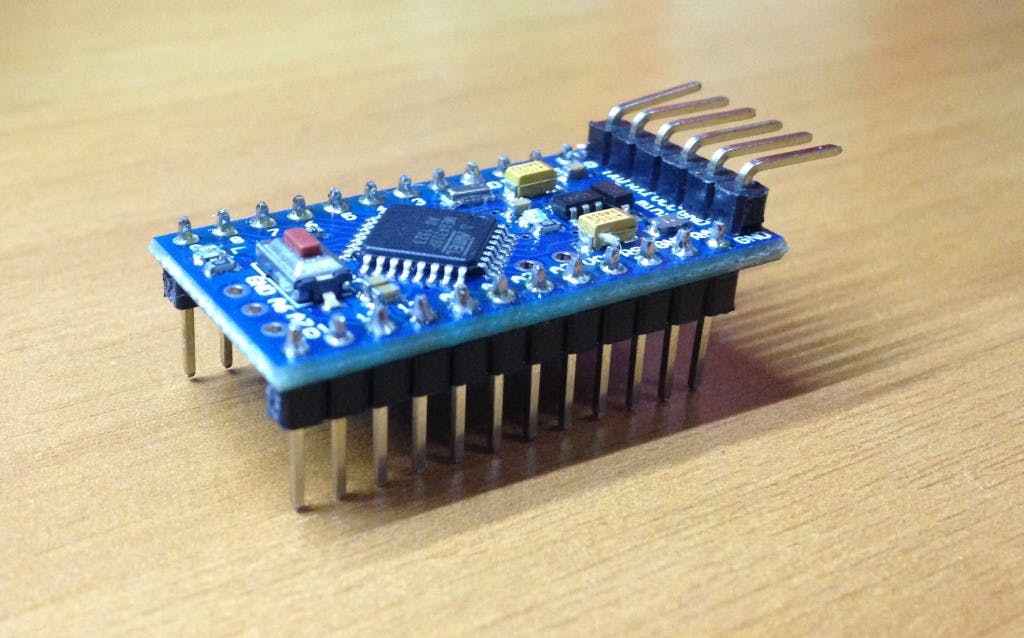
- Arduino Pro Mini(商店链接)
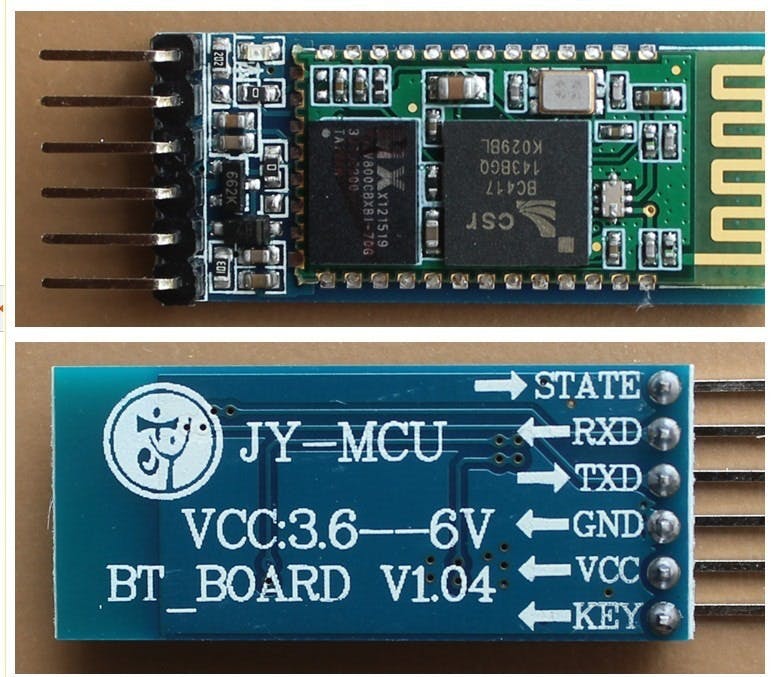
- HC-05 蓝牙模块(链接到商店)
- 5V 4 通道继电器模块(链接到商店)
- 5V电源
- 公头和母头
- 穿孔板(我建议制作 PCB,但如果您想以简单的方式使用穿孔板更好)
工具清单
- 焊接套件
- 胶枪
- 安卓智能手机
- 螺丝刀
- 剥线钳等
这就是我们所需要的。
代码
该代码附在该项目的末尾。
从这里下载 Arduino IDE 。
此代码使用 softwareserial.h 在 Arduino 中配置 rx 和 tx 引脚。这些 rx 和 tx 引脚分别连接到 HC-05 蓝牙模块的 tx 和 rx 引脚。
蓝牙模块从配对的 Android 设备接收数据,并根据接收到的数据触发继电器。
例如,在我的代码中,如果接收到的数据是字符“A”,则继电器 1 将被触发,如果接收到的数据是字符“B”,则继电器 1 将被关闭。
同样,所有继电器都可以使用蓝牙命令打开/关闭。详细注释请参考代码。
EEPROM
EEPROM是Electronically Erasable Programmable Read Only Memory的首字母缩写,这里用来存储继电器的状态(ON/OFF),这样当控制器复位时断电,所有保持ON的继电器将上电后回到 ON 位置。因此,每当继电器打开时,存储在 EEPROM 中地址中的变量会将其值更改为 1,而每当它关闭时,相同的变量就会更改为 0。每个继电器都有自己的变量,用于将其状态存储在 EEPROM 中。所以在代码的开头,我们做的第一件事就是根据存储在 EEPROM 中的值初始化继电器。
如果您使用的是 Arduino Pro mini,则需要一个 USB 转 TTL 转换器以将代码转储到 Arduino。
安卓应用

正如我在上面的步骤中所说,微控制器根据它通过蓝牙模块从 Android 设备接收到的数据触发每个继电器。所以我们需要一个 Android 应用程序将这些数据发送到 HC-05。
我使用 MIT App inventor 制作了自己的定制应用程序。我已将我的应用程序的“块布局”作为 PDF 附在此处,供那些打算使用 App Inventor 制作自己的应用程序的人参考。
如果您不想费心制作应用程序,您可以直接下载本项目末尾随附的即用型应用程序(与我在此处上传的代码兼容)。
Android 应用程序说明
您需要先将 HC-05 蓝牙模块与您的 Android 设备配对,然后才能在应用程序中使用它。
步骤 1:打开设备的蓝牙设置并搜索新设备,确保 HC-05 模块上的 LED 持续闪烁(配对模式)。
第 2 步:选择 HC-05(或者您会看到以“C”结尾的地址,如图所示)。
第 3 步:输入 PIN 码“1234”,然后按 OK。
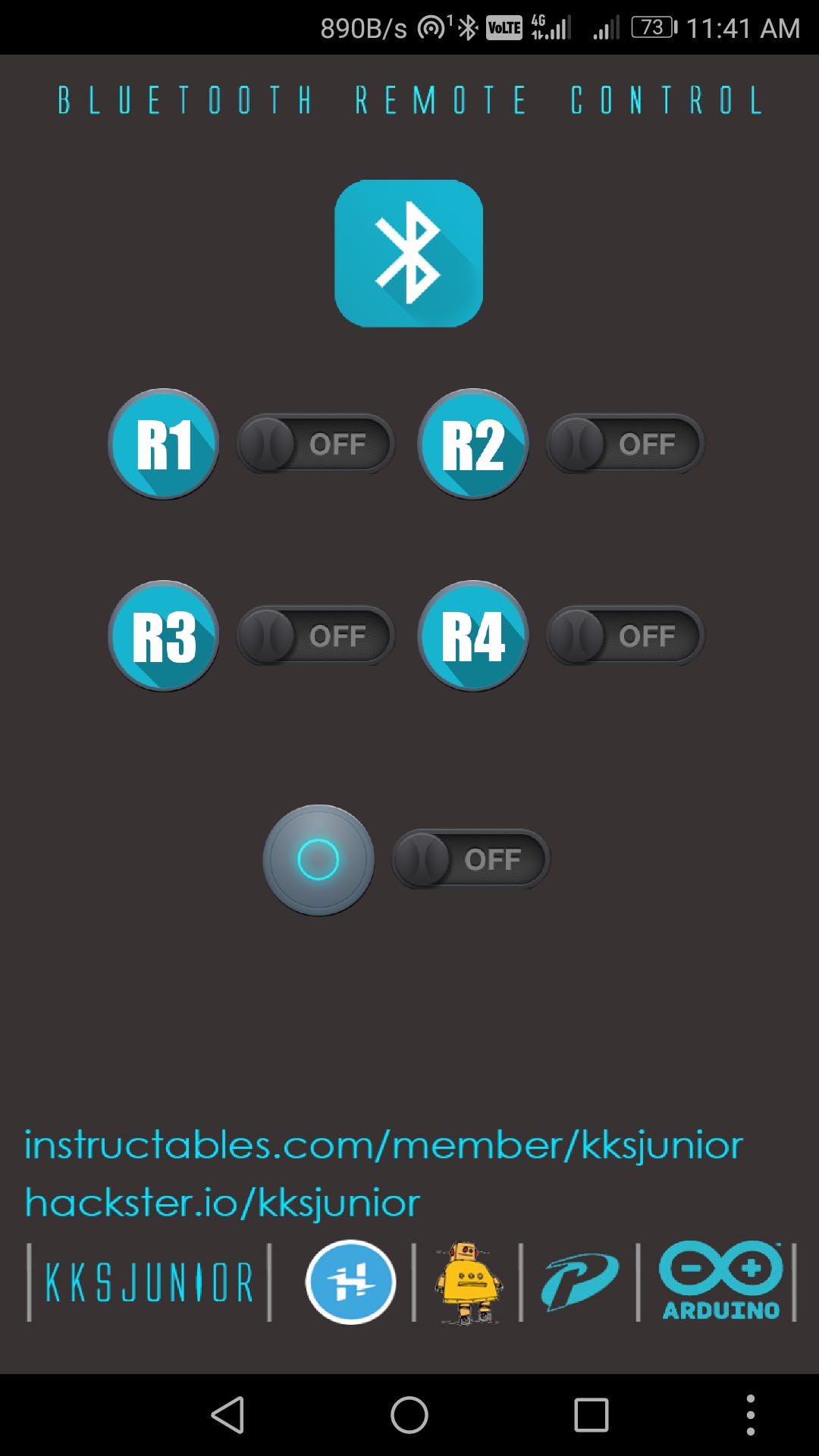
第四步:打开“Wiz Smart Home”应用,点击屏幕上方的蓝牙按钮。
第 5 步:从列表中选择“HC-05”。
第 6 步:使用相应的开关打开/关闭继电器 1、2、3、4。
第 7 步:单击 Master 以单击一次打开/关闭所有继电器。
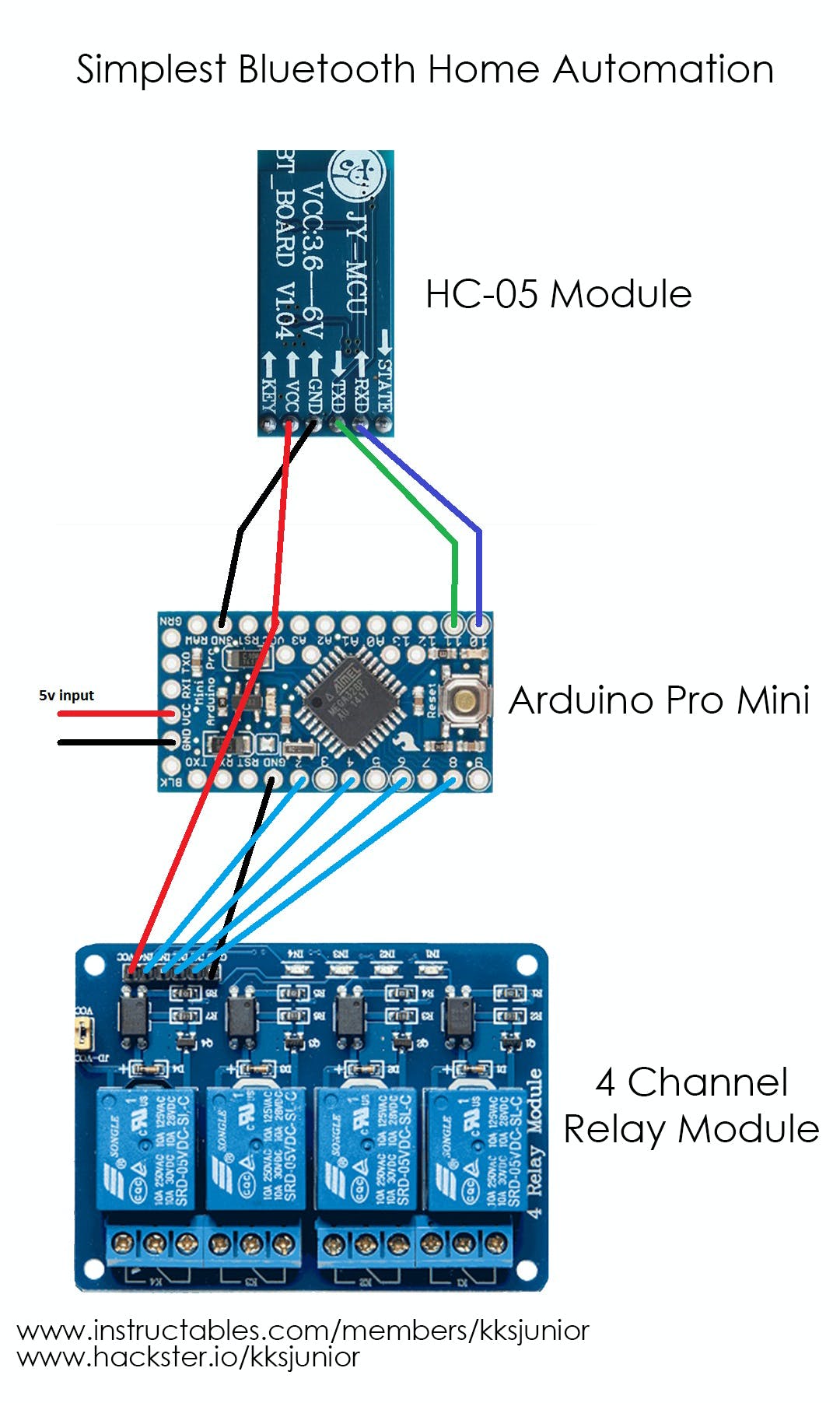
威廉希尔官方网站

- Arduino 的引脚 11 到 HC-05 模块的 TX 引脚。
- Arduino 的引脚 10 到 HC-05 模块的 RX 引脚。
- HC-05 的 GND 到 Arduino 中的 GND。
- Arduino 中 HC-05 的 Vcc 到 Vcc (5v)。
- 继电器模块的 Vcc 到 Arduino 中的 Vcc (5v)。
- 继电器模块的 GND 到 Arduino 中的 GND。
- Arduino 的引脚 2 到继电器模块的 R1。
- Arduino 的引脚 4 到继电器模块的 R2。
- Arduino 的引脚 6 到继电器模块的 R3。
- Arduino 的引脚 8 到继电器模块的 R4。
- 为 Arduino 的电源引脚提供 5v 电源。
- 引脚 12 和 13 分别是电源指示和蓝牙状态指示 LED 的引脚
设备就是这样。
为了控制电源,将每个继电器的“常开”触点连接到您要控制的家用电器的相应开关上,或者将火线通过所有继电器的一个“NO”触点和将连接到设备的导线连接到各自继电器的“NO”的另一个触点。
威廉希尔官方网站 板设计

这是一个非常简单的威廉希尔官方网站 。您可以立即将它焊接到穿孔板上,但如果您仍想制作 PCB,我将附上我使用 Proteus 8 Pro 制作的 PCB 设计。我的版本还有一系列电压调节器,我已经在图片中展示了。
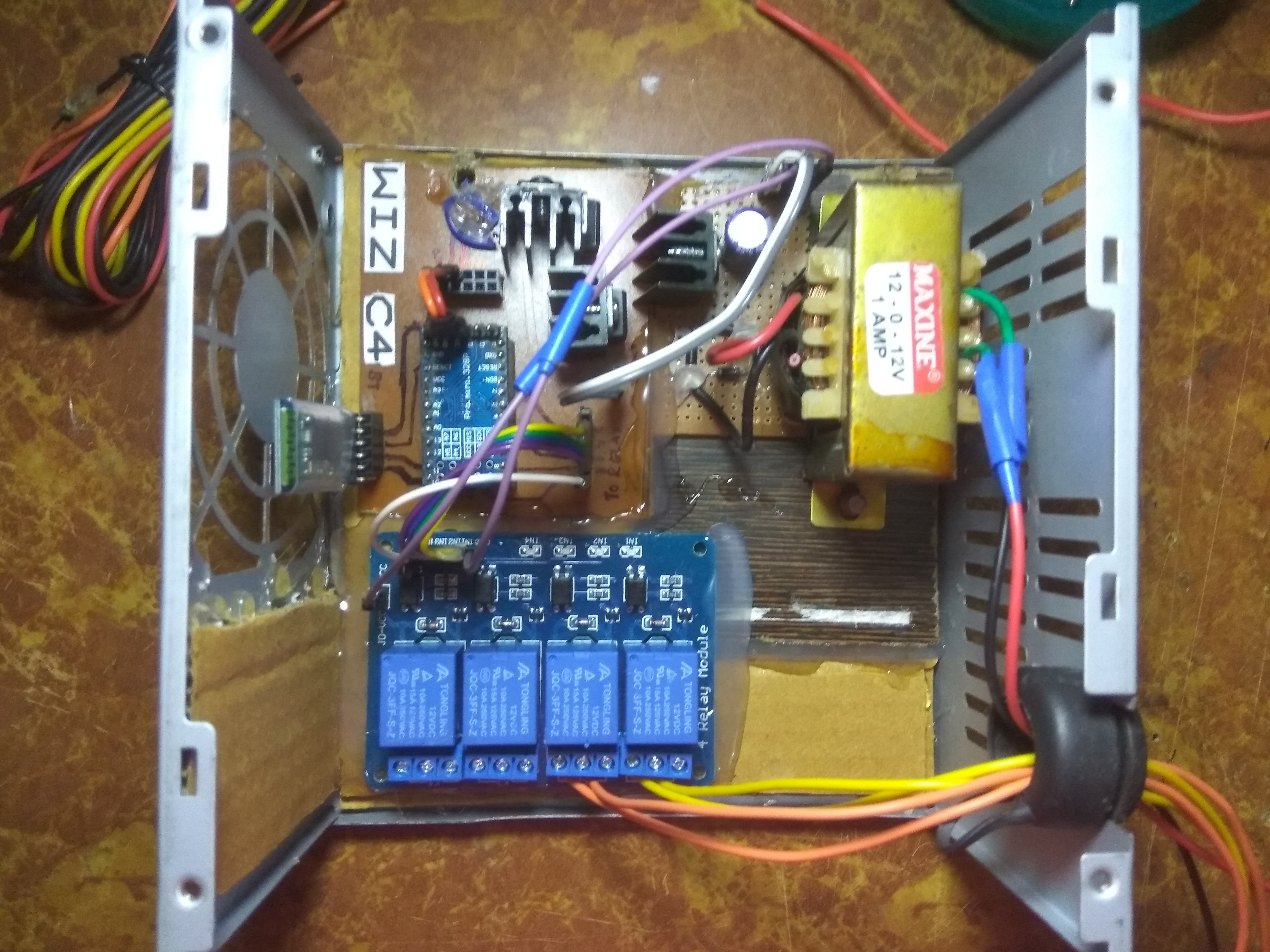
组装组件

我使用旧计算机 SMPS 的外壳为我的设备制作外壳。最好使用 Fusion 360 或任何其他 3D 设计软件根据您的需要设计定制案例,然后 3D 打印设计,让您的项目拥有超酷的外观。我打印了一些标签并将其粘贴在 SMPS 外壳上以填充它的空白外观。我在上面钻了一些孔,然后把它固定在配电盘旁边的墙上。使用通向配电盘的小塑料管隐藏电线。


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





