
资料下载

使用ESP32和IR Remote的Alexa家庭自动化
描述
在这个物联网项目中,我展示了如何使用Alexa、IR 遥控器和开关来控制有和没有互联网的 8 通道继电器模块,从而制作基于物联网的ESP32家庭自动化。如果互联网不可用,那么您可以通过红外遥控和手动开关控制家用电器。
在本文中,我展示了制作这个家庭自动化系统的所有步骤。
该ESP32控制继电器模块具有以下特点:
- 使用 Alexa(语音控制)控制家用电器。
- 使用 IR Remote 控制家用电器。
- 用手动开关控制家用电器。
- 在 Blynk 应用程序中监控实时反馈。
- 通过红外遥控器和开关手动控制家用电器,无需互联网。
如果您不想使用 PCB,也可以使用 8 通道继电器模块、ESP32 和 IR 接收器传感器来制作这个 IoT 项目。
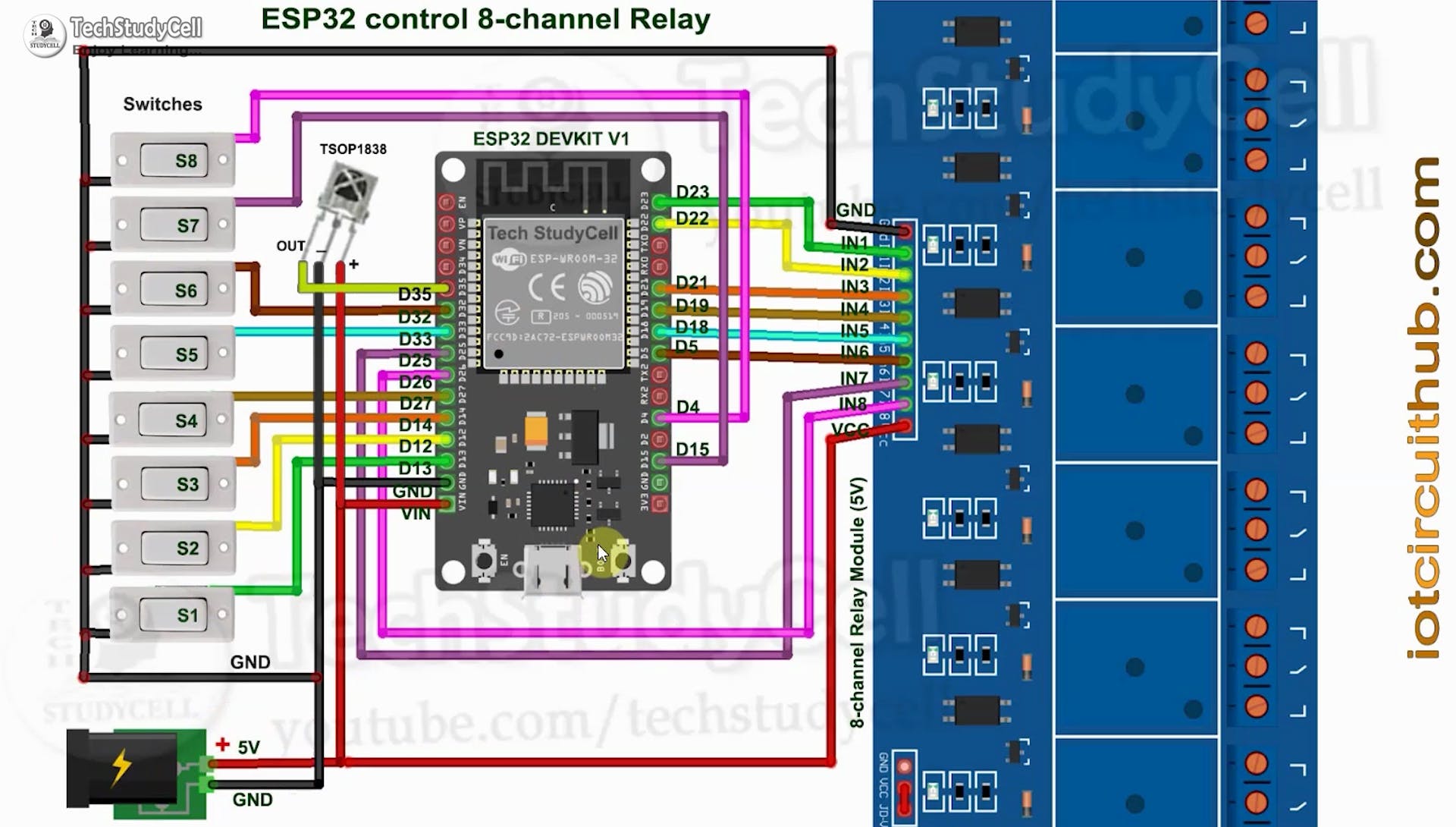
ESP32 项目的威廉希尔官方网站 图

这是这个家庭自动化项目的完整威廉希尔官方网站 图。我已经在教程视频中解释了威廉希尔官方网站 。
威廉希尔官方网站 非常简单,我使用了 GPIO 引脚D23、D22、D21、D19、D18、D5、D25 和 D26来控制 8 个继电器。
GPIO 引脚D13、D12、D14、D27、D33、D32、D15 和 D4与 Switch 连接以手动控制 8 个继电器。
IR Receiver 的输出引脚与 GPIO D35 相连。
我在 Arduino IDE 中使用了INPUT_PULLUP函数,而不是使用上拉电阻。
我使用的是 5V 5A 直流电源。
所需组件:

- ESP32 DEVKIT V1 开发板
- 8通道SPDT 5V继电器模块
- TSOP1838 红外接收器
- 手动开关或按钮
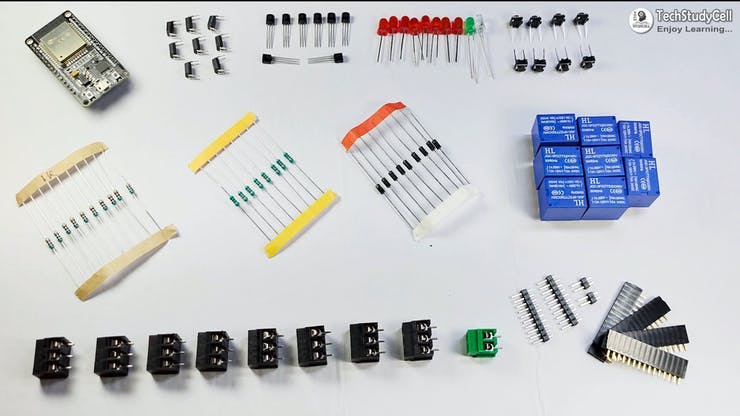
PCB所需的组件

- 1. 继电器 5v (SPDT) (8 no)
- 2. BC547晶体管(8个)
- 3. PC817 光电倍增管(8 个)
- 4. 510-ohm 0.25-watt 电阻器 (8 no) (R1 - R8)
- 5. 1k 0.25 瓦电阻器(10 个)(R9 - R18)
- 6. LED 5 毫米(10 无)
- 7. 1N4007 二极管(8 个)(D1 - D8)
- 8. 按钮(8 个)
- 9. 终端连接器
- 10. 5V直流电源
所需软件:
- Arduino IDE
- 亚马逊 Alexa 应用程序
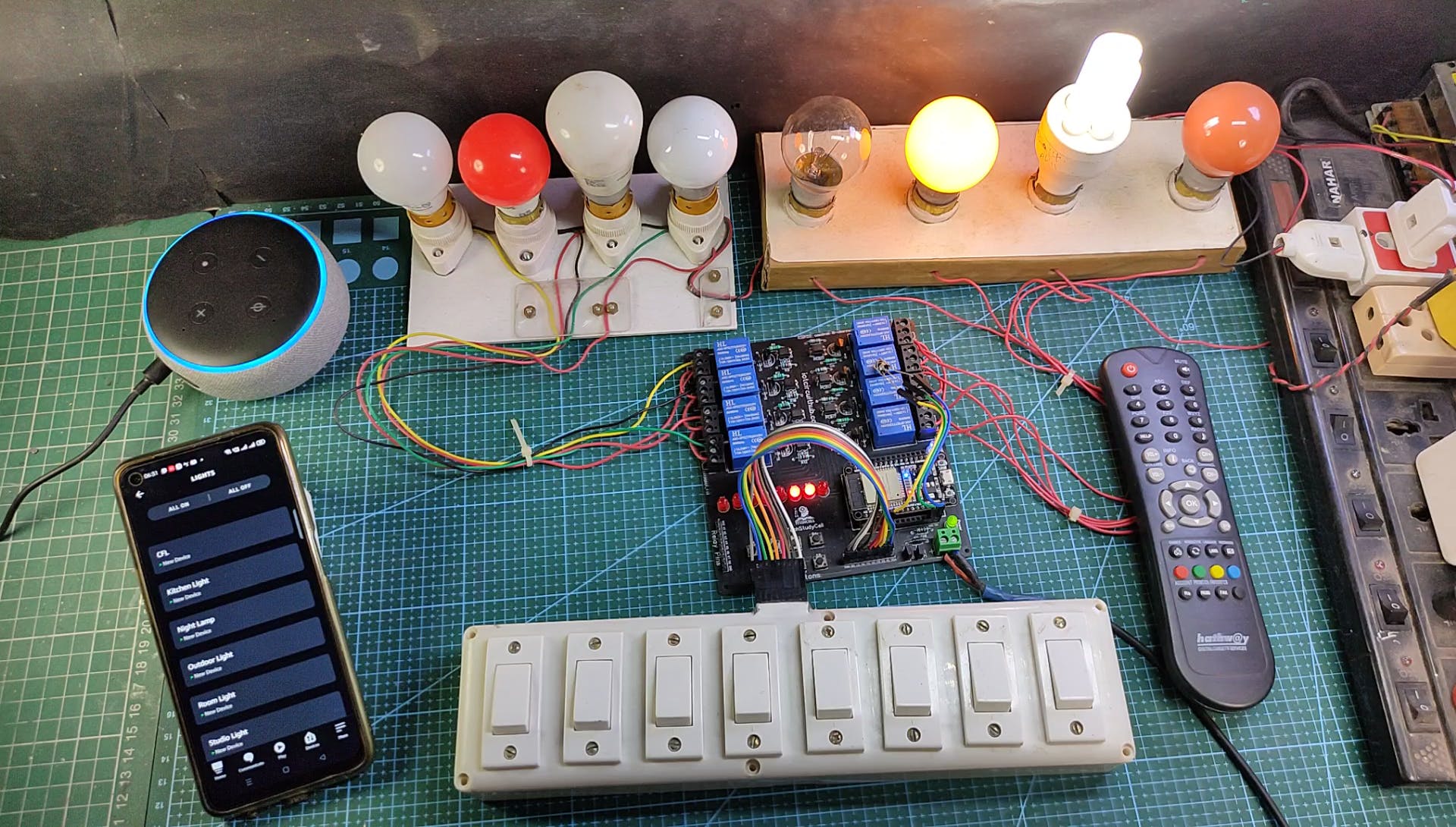
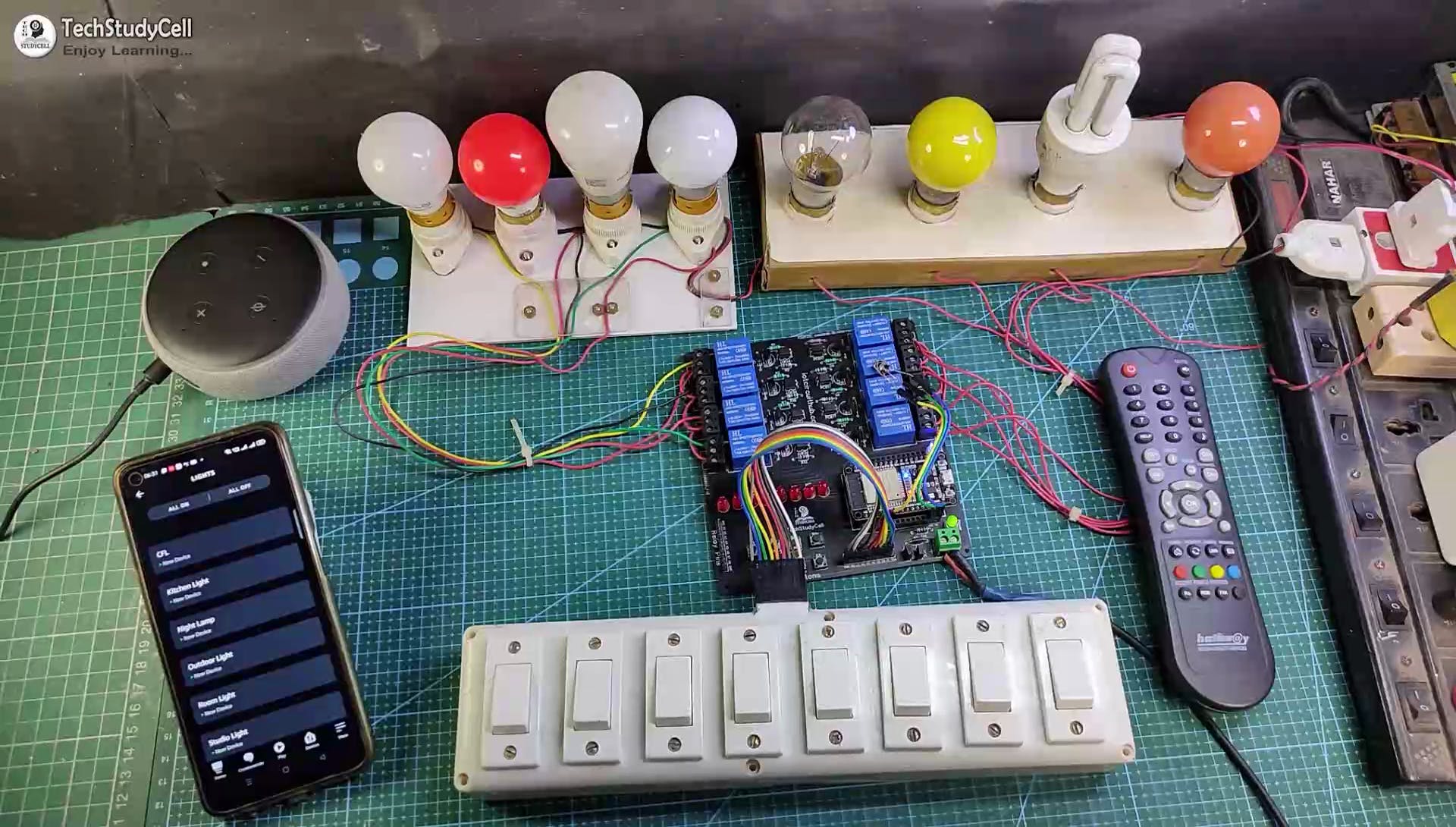
在设计 PCB 之前测试威廉希尔官方网站

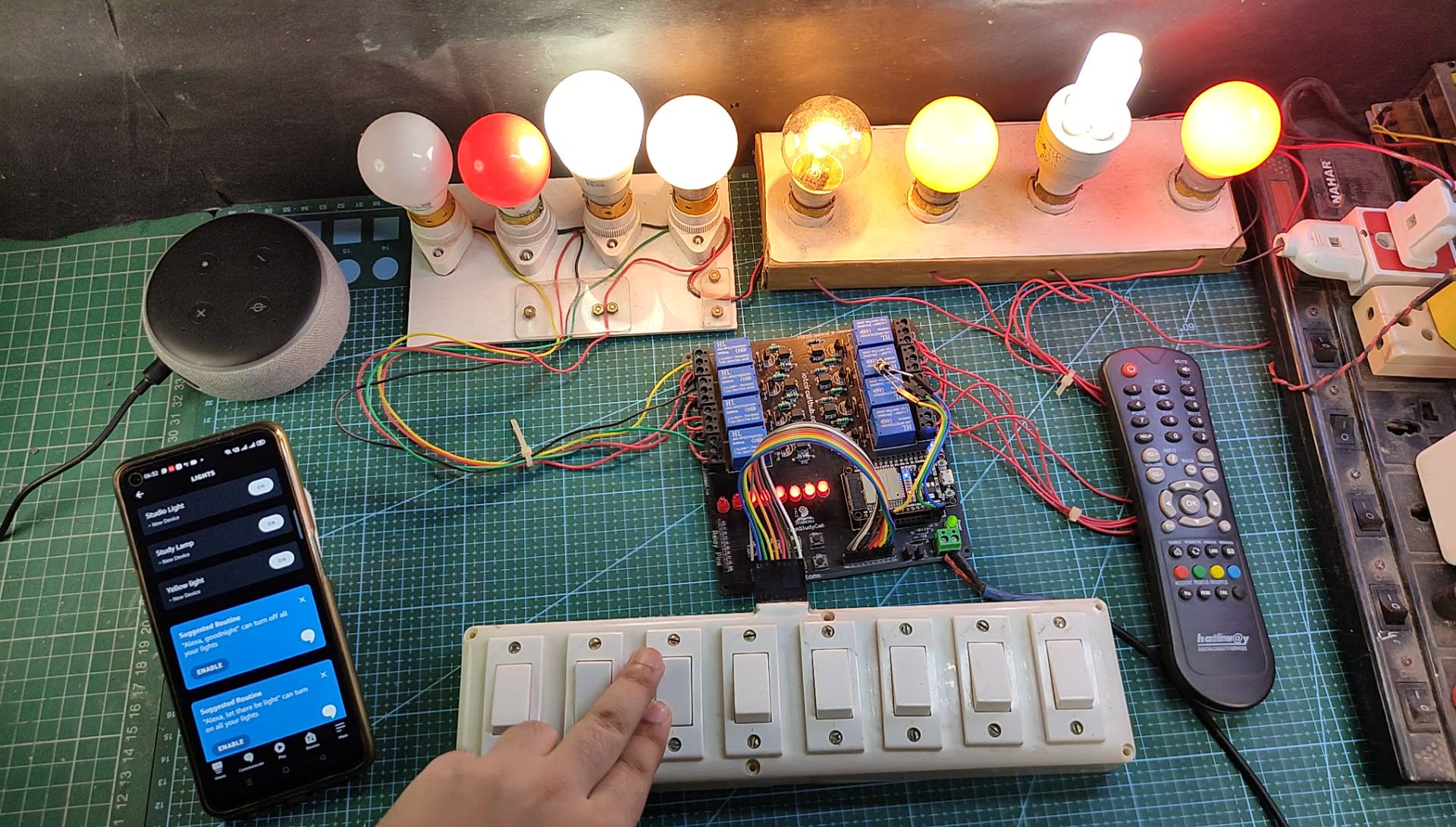
在设计PCB之前,我已经使用ESP32、8通道继电器模块、IR接收器和手动开关制作了完整的威廉希尔官方网站 。
如您所见,继电器可以通过IR Remote 、手动开关和Amazon Alexa App进行控制。在接下来的步骤中,我已经详细解释了完整的项目,还分享了代码和 PCB Garber 文件。
首先,让我们详细讨论这个 Alexa 家庭自动化系统的所有功能。
使用 Alexa 使用语音命令控制继电器

如果ESP32模块与 WiFi 连接,您可以通过 Amazon Alexa App、IR Remote 和手动开关控制家电。
您可以在 Alexa App 中控制、监控继电器的实时状态。ESP32、Amazon Echo Dot 应该连接到同一个 WiFi 网络。
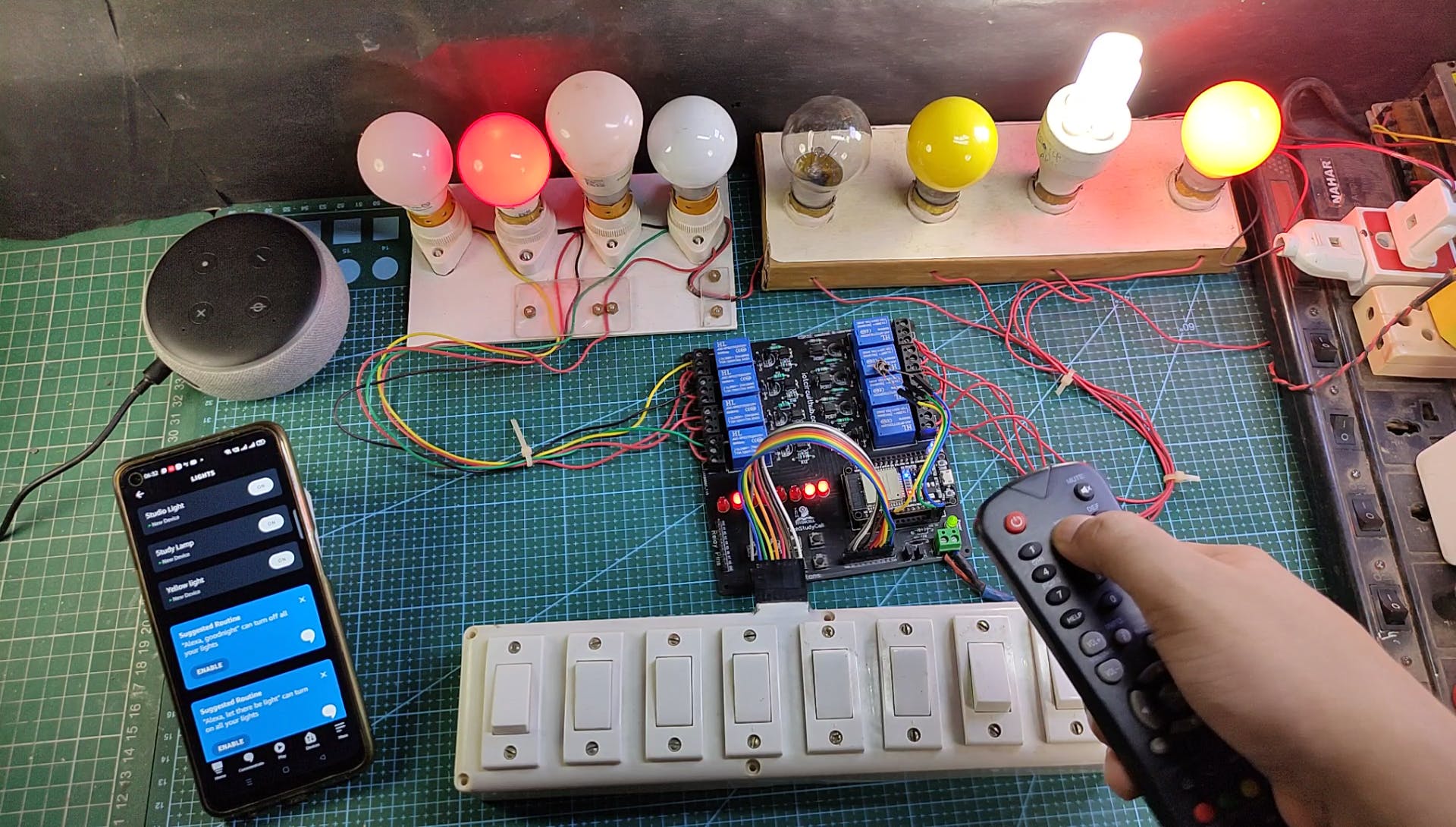
ESP32 带红外遥控器的控制继电器

您始终可以从 IR 遥控器控制继电器。对于这个项目,您可以使用任何红外遥控器。
我将在以下步骤中解释如何从任何遥控器获取 IR 代码(HEX 代码)。
如果 ESP32 连接 Wi-Fi,那么您还可以在Amazon Alexa App中监控实时反馈。
用开关手动控制继电器

如果 WiFi 不可用,您也可以通过手动开关控制继电器。
ESP32 将每 3 秒检查一次 WiFi。当 WiFi 可用时,ESP32 将自动连接 WiFi。
请参考威廉希尔官方网站 图连接手动开关。
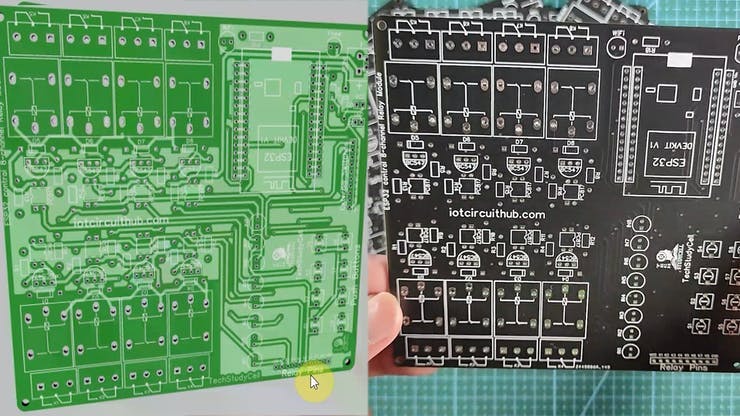
为 ESP32 项目设计 PCB

为了使威廉希尔官方网站 紧凑并具有专业的外观,我在测试面包板上的智能继电器模块的所有功能后设计了 PCB。
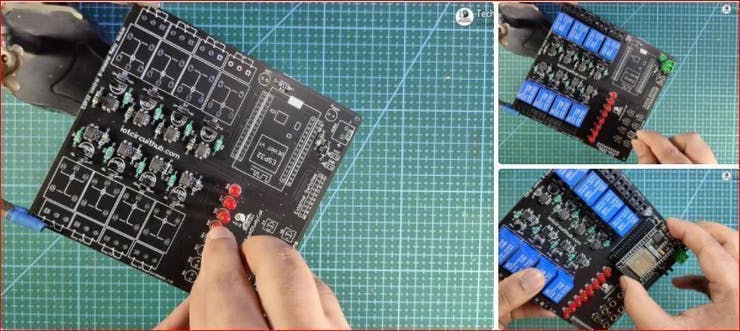
焊接PCB上的所有组件

之后,我按照威廉希尔官方网站 图焊接了所有组件。
然后将 ESP32 板与 PCB 连接起来。
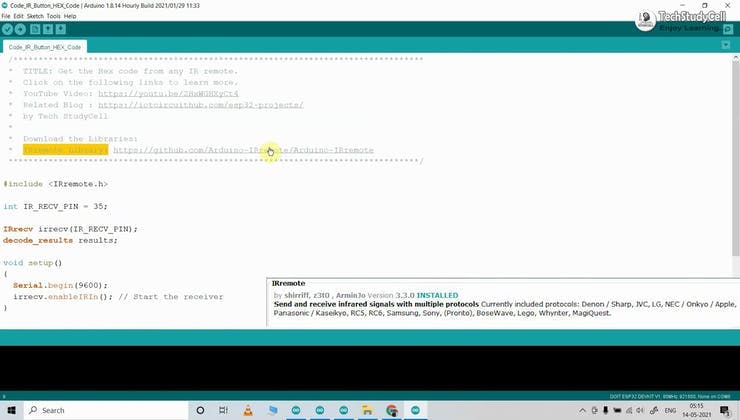
从远程获取 IR 代码(十六进制代码)

现在,要从遥控器获取 HEX 代码,首先,我们必须将 IR 接收器输出引脚与 GPIO D35 连接。
并在 VCC 和 GND 之间提供 5V。IR 接收器必须有金属外壳,否则您可能会遇到问题。

然后按照以下步骤获取 HEX 代码
- 在 Arduino IDE 中安装IRremote 库
- 下载随附的代码,并将其上传到 ESP32。
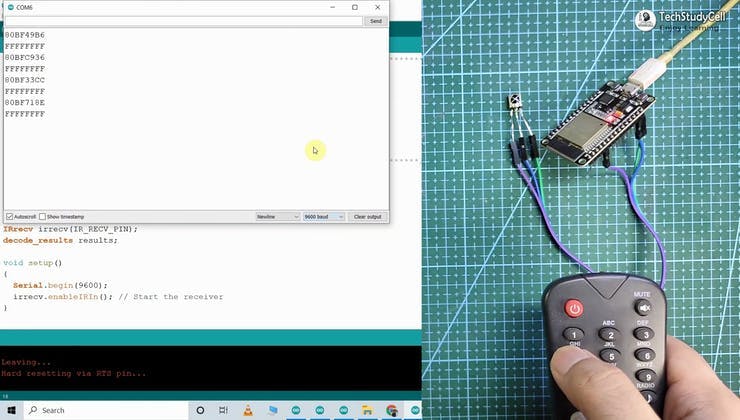
- 打开波特率 9600的串行监视器。
- 现在,按下红外遥控按钮。相应的十六进制代码将填充到串行监视器中。
将所有十六进制代码保存在文本文件中。
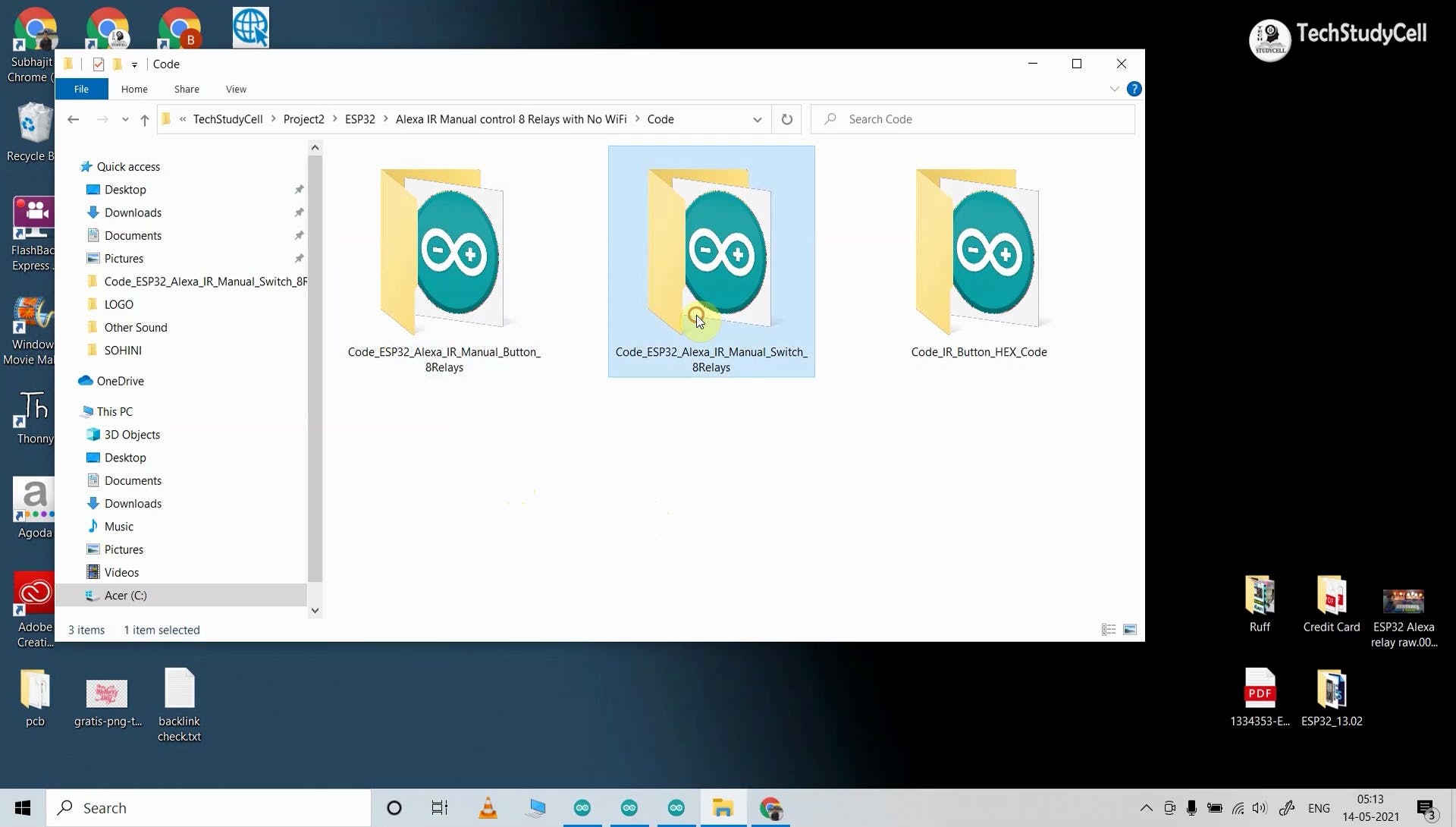
Blynk ESP32 家庭自动化的代码


如果您使用开关(Latched),请参阅开关代码,请使用按钮代码为瞬时开关。
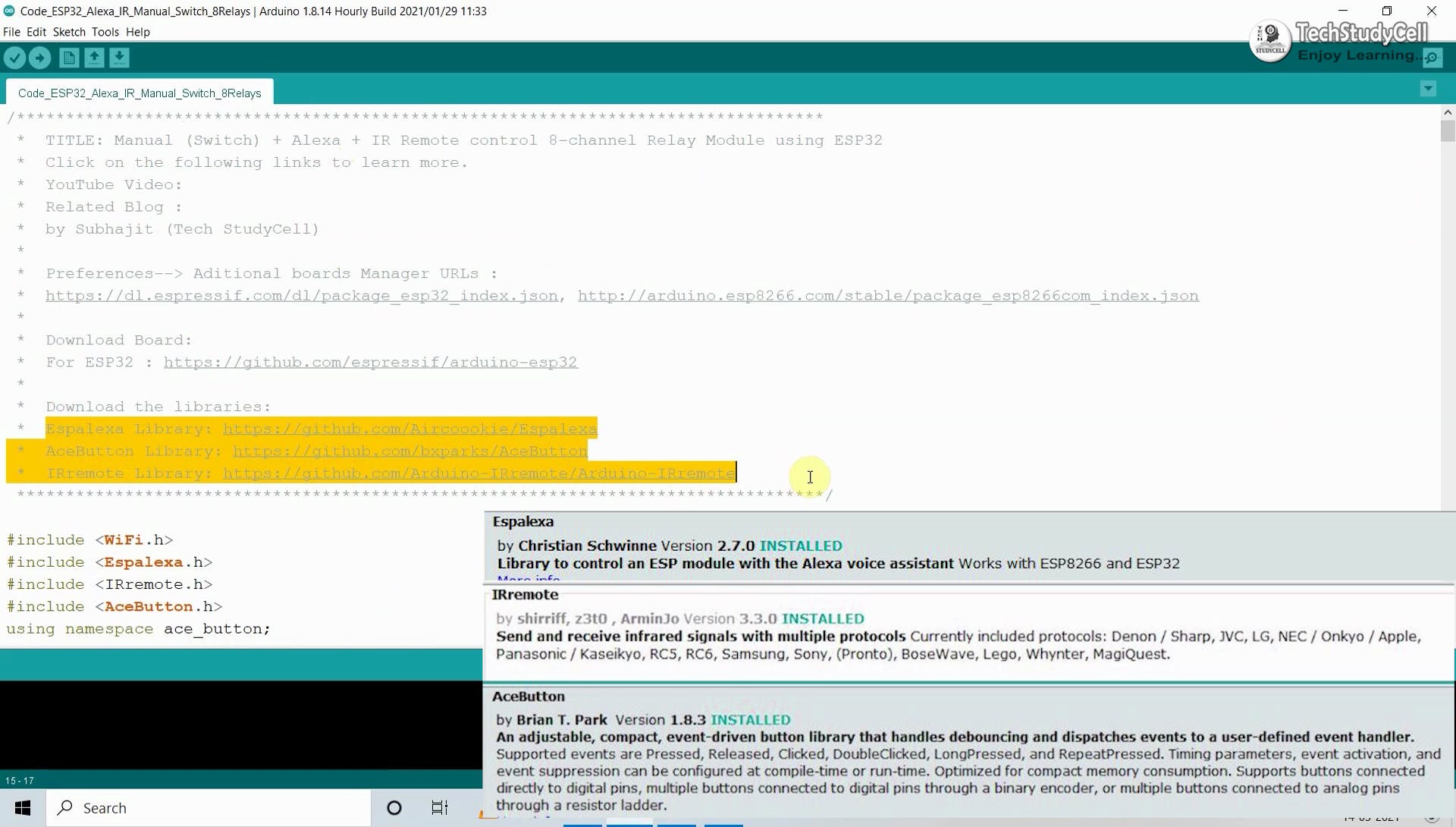
在 Arduino IDE 中下载并安装以下库
- IRremote 库https://github.com/Arduino-IRremote/Arduino-IRremote
- AceButton 库https://github.com/bxparks/AceButton
- Espalexa 库https://github.com/Aircoookie/Espalexa
我已经分享了代码中所有库的下载链接。
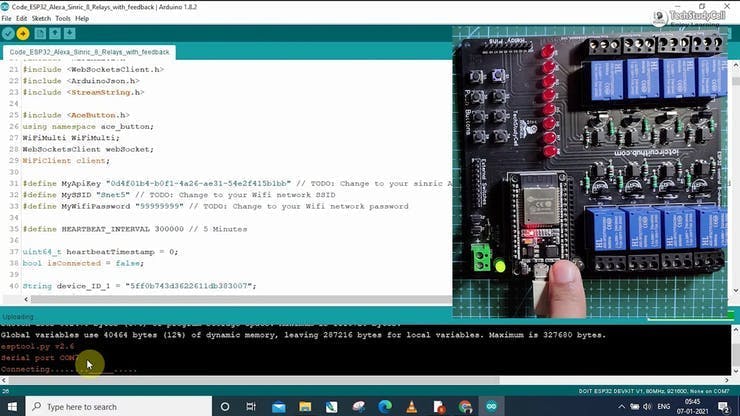
使用 Arduino IDE 对 ESP32 进行编程

在代码中输入WiFi 名称、WiFi 密码和设备名称。
// WiFi Credentials
const char* ssid = "WIFI NAME";
const char* password = "WIFI PASSWORD";
// device names
String Device_1_Name = "Study Lamp";
String Device_2_Name = "CFL";
String Device_3_Name = "Yellow light";
String Device_4_Name = "Night Lamp";
String Device_5_Name = "Studio Light";
String Device_6_Name = "Outdoor Light";
String Device_7_Name = "Kitchen Light";
String Device_8_Name = "Room Light";
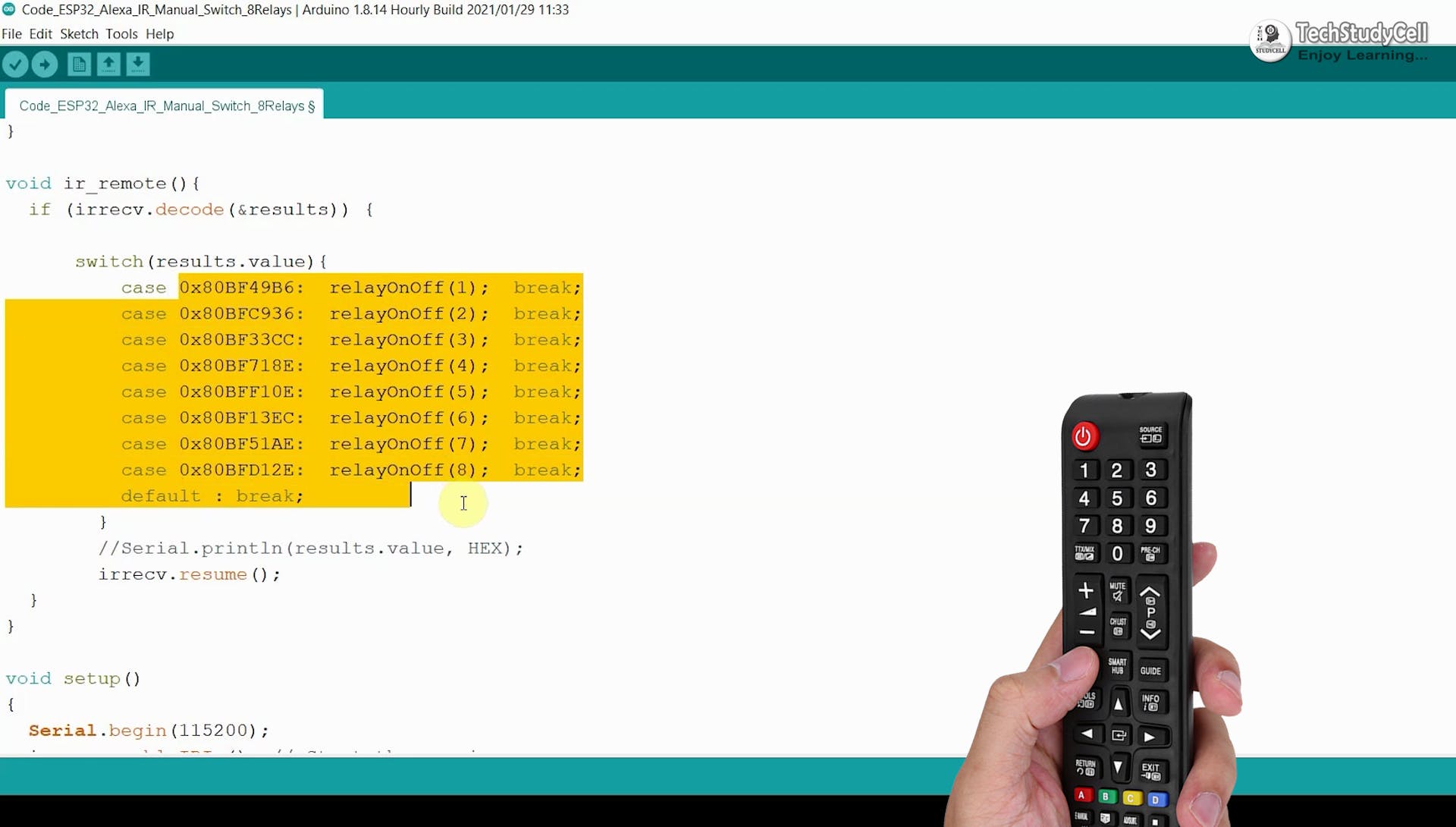
然后更新 ir_remote 函数中的HEX 代码,如教程视频所示。
case 0x80BF49B6: relayOnOff(1); break;
case 0x80BFC936: relayOnOff(2); break;
case 0x80BF33CC: relayOnOff(3); break;
case 0x80BF718E: relayOnOff(4); break;
case 0x80BFF10E: relayOnOff(5); break;
case 0x80BF13EC: relayOnOff(6); break;
case 0x80BF51AE: relayOnOff(7); break;
case 0x80BFD12E: relayOnOff(8); break;
之后选择DOIT ESP32 DEVKIT V1 board 和PORT 。然后点击上传按钮。

上传时,如果看到“正在连接.....___ ”文字,请按下 ESP32 的BOOT按钮。
为智能家居系统配置 Alexa 应用程序

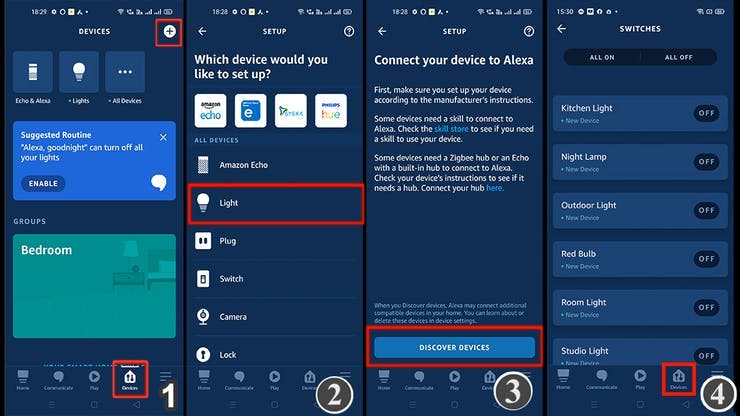
打开 Amazon Alexa App 并按照以下步骤操作:
1. 点击设备。然后点击“ + ”图标。
2. 点击“ Light ”,然后选择“ Others ”。
3. 前往 Alexa 并点击“发现设备”。
添加设备需要一分钟。在此期间,ESP32 应与 WiFi 连接。
4. 点击“设备”,然后点击“灯”查看所有设备。

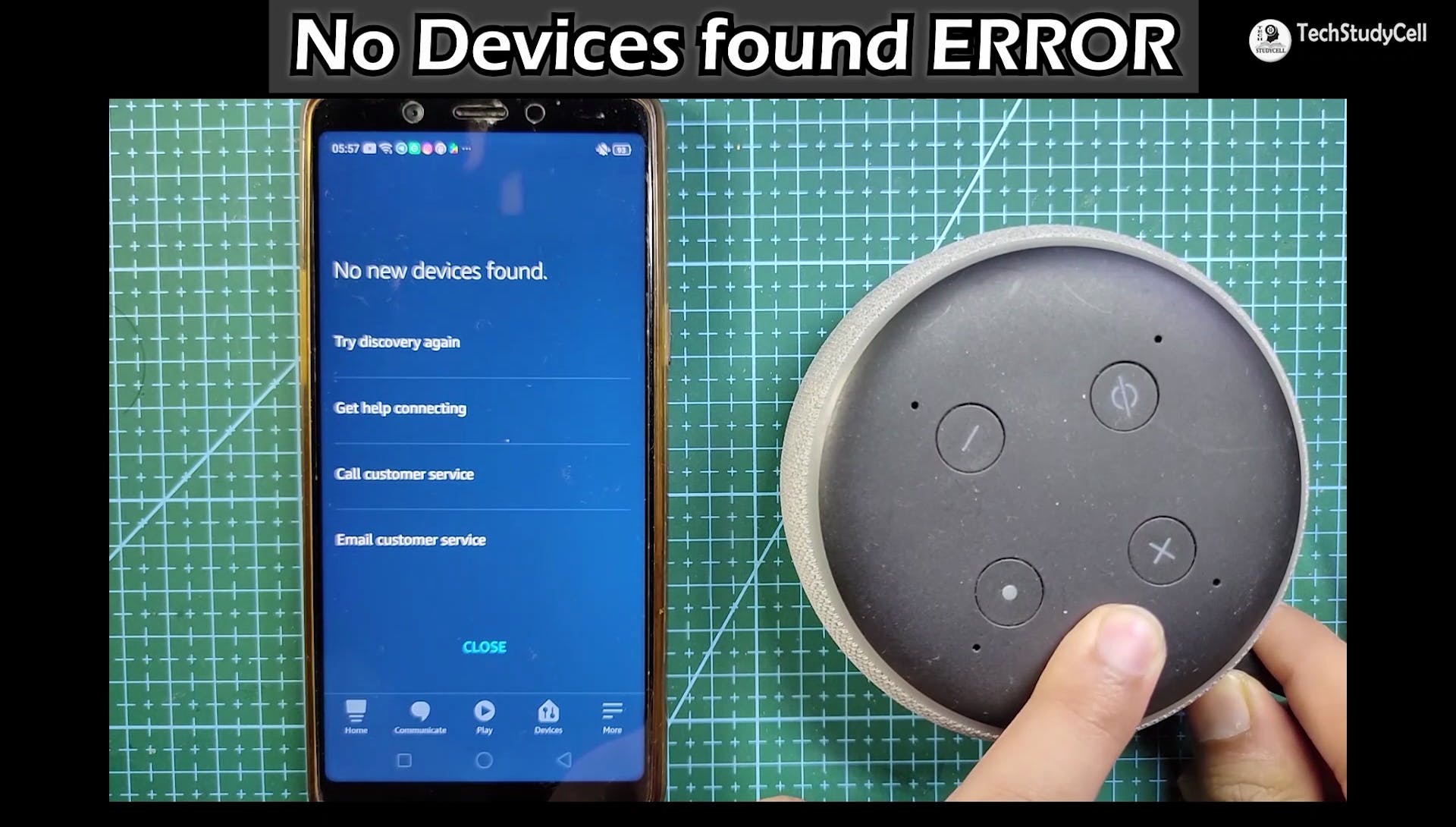
如果您遇到“未找到新设备”错误,请重新启动 Echo Dot 并重试。
使用 Alexa 测试 PCB

上传代码后,如果 ESP32 连接 WiFi,蓝色 LED 会亮起。
然后您可以从Amazon Alexa App控制继电器模块。
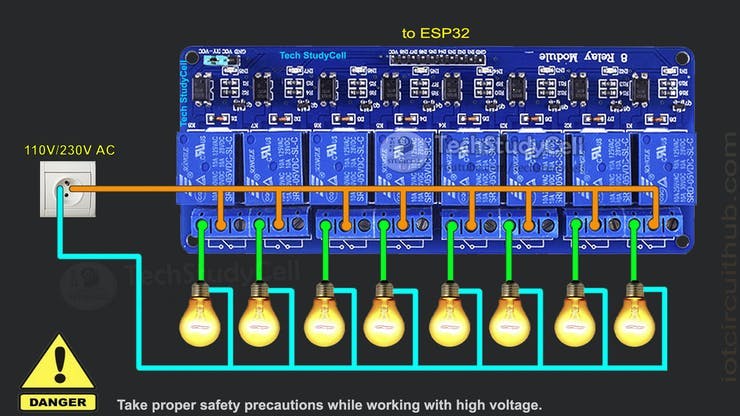
连接家用电器

按照威廉希尔官方网站 图连接8个家用电器。使用高压时请采取适当的安全预防措施。
将 5 伏直流电源与 PCB 连接。(我用过我的旧手机充电器)
打开电源

打开 110V/230V 电源和 5V 直流电源。
最后!!Alexa 家庭自动化系统已准备就绪

现在您可以以智能的方式控制您的家用电器。
我希望你喜欢这个 Alexa 家庭自动化项目。我已经分享了该项目所需的所有信息。如果您分享您的宝贵意见,我将不胜感激。
另外,如果您有任何疑问,请在评论部分写下。谢谢,学习愉快。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




