
资料下载

带温度监控的家庭自动化系统
描述
该项目可帮助您使用智能手机通过互联网控制您的家用电器。在此项目中有两种控制家用电器的方法。一是使用谷歌助手,二是使用网络应用程序。这个项目还在下午 6 点打开所有灯,然后在早上 7 点自动关闭这些灯
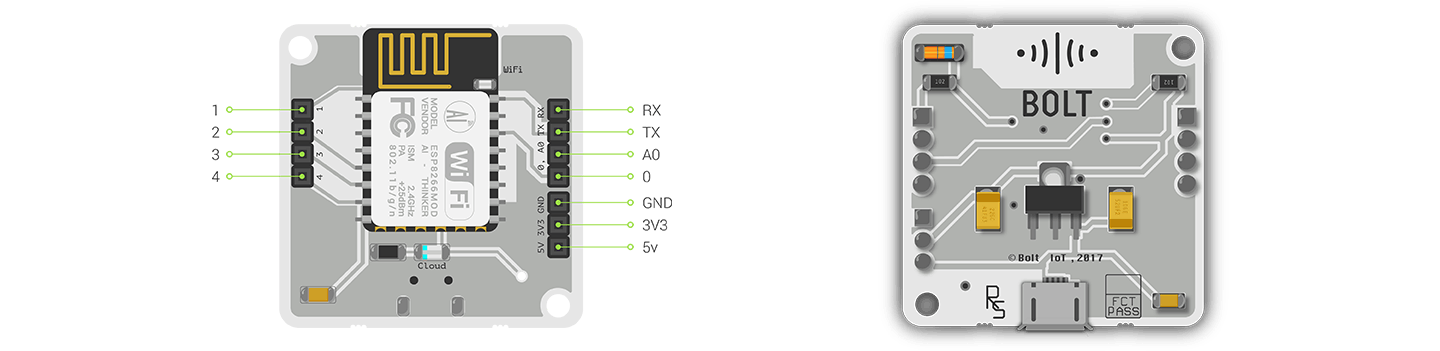
在这个项目中,我们使用了 Bolt IOT 模块。

Bolt 是一个物联网平台,您可以在其中构建您的物联网项目。螺栓 wifi 模块上有 5 个数字引脚和 1 个 ADC 引脚。该模块在 3.3V(普通移动充电器电压)下工作。有板载 wifi 使用 wifi 将其连接到互联网。
首先,我们需要进行硬件连接。
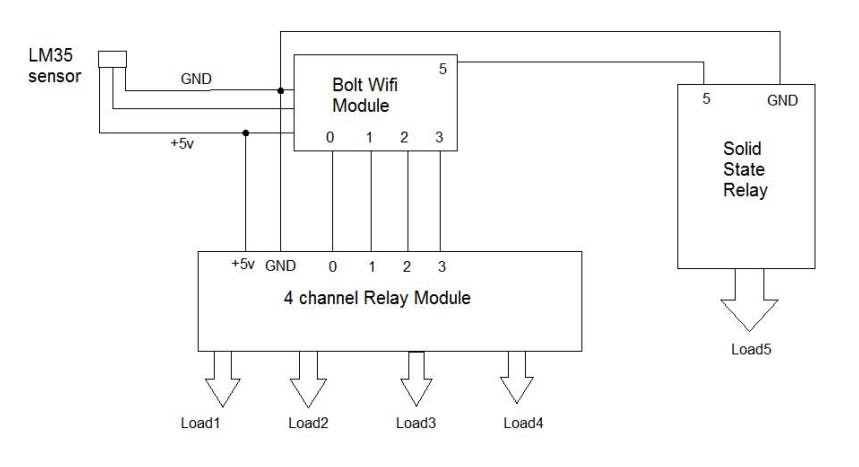
1.硬件连接

对低质量的硬件连接图像感到抱歉
在这里,您可以看到所有组件都连接到螺栓 wifi 模块。在我们的项目中,我们使用了 LM35 温度传感器。4路继电器用于控制风扇、灯泡、电视等低负载电器。第5脚接固态继电器。高负载设备连接到该继电器。
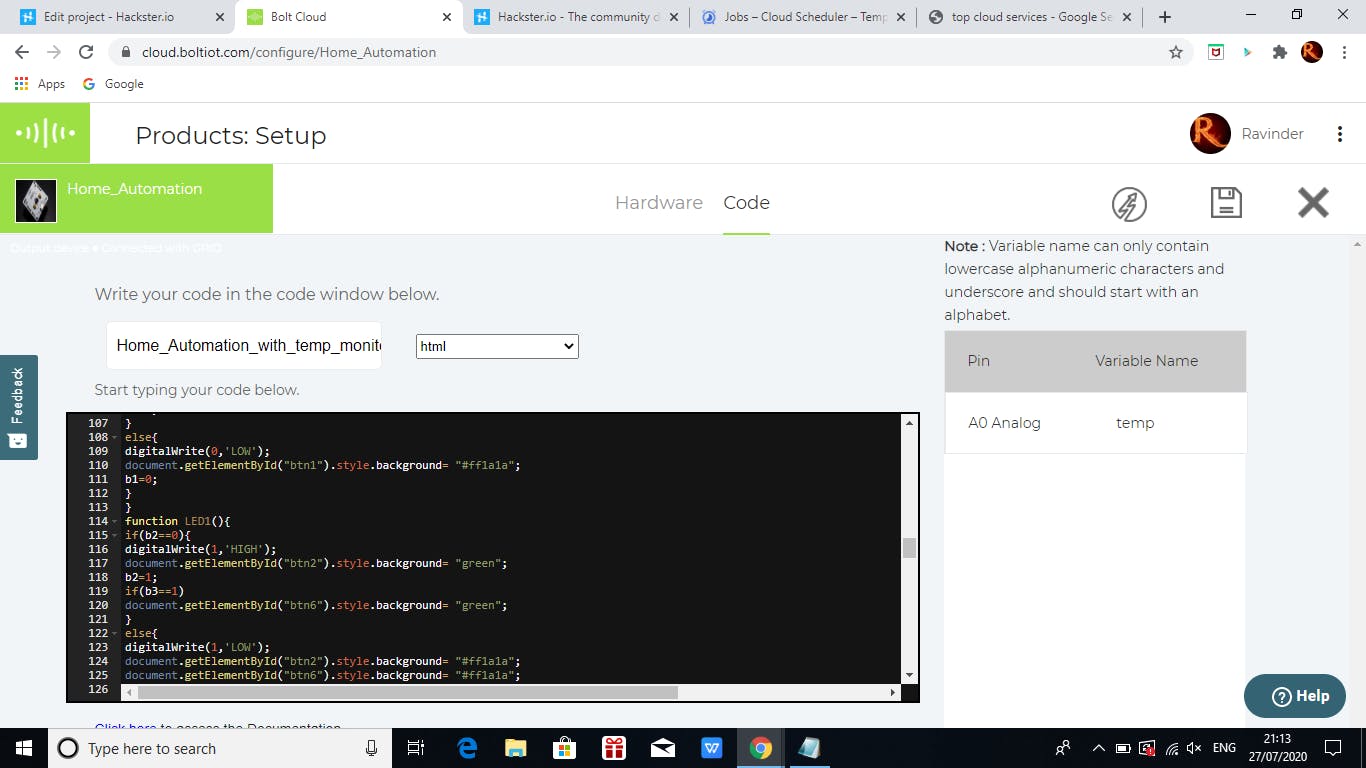
2. 构建网络应用程序
您可以在 Bolt 云产品配置上构建您的 Web 应用程序,或者只需使用记事本即可。您可以在代码部分找到我的代码。

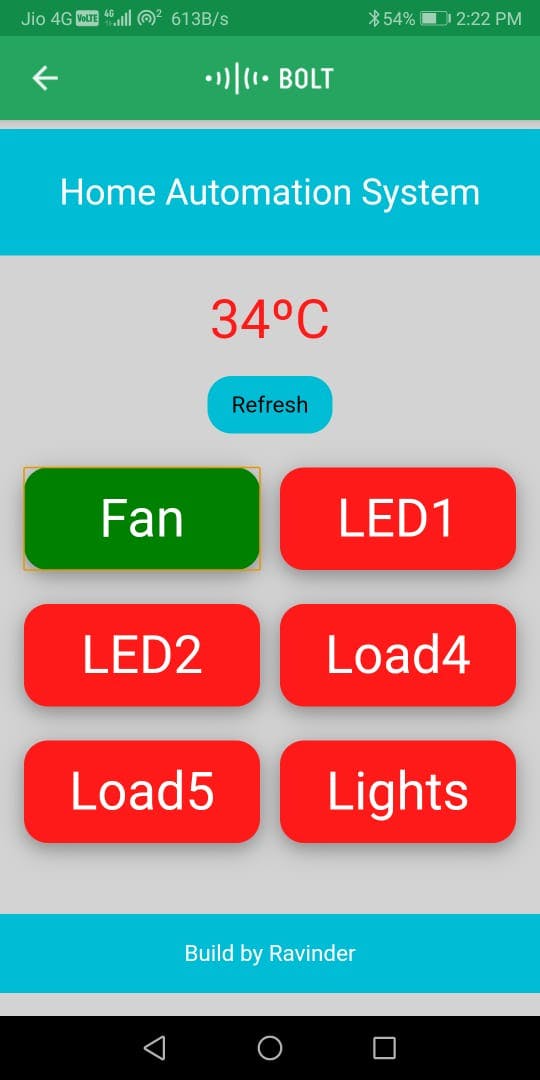
Web 应用程序将如下所示

3.创建谷歌助手触发器
首先使用您的谷歌帐户登录到 IFTTT。

然后点击创建小程序并搜索谷歌助手。填写所有必填字段。之后单击下一步并搜索 webhook。将您的 URL 粘贴到 url 字段中,并填写所有必填字段。
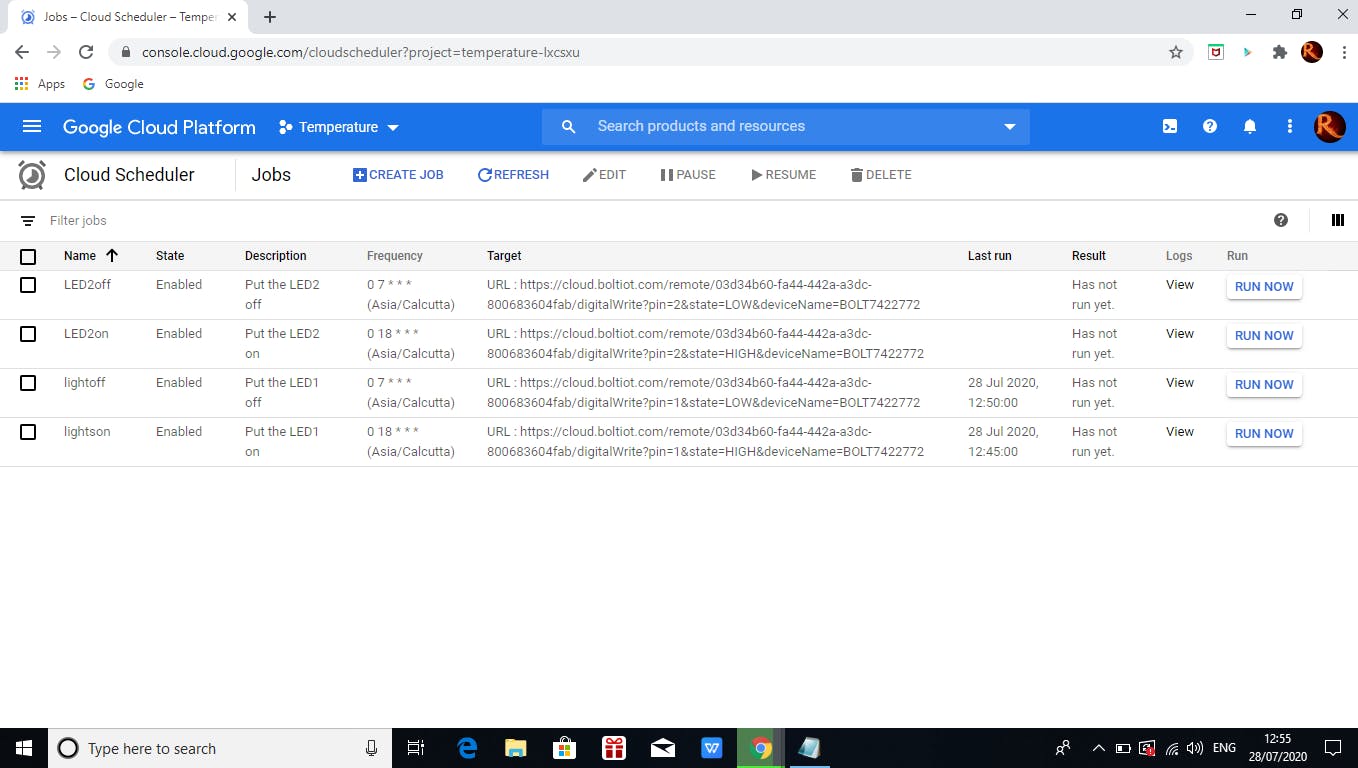
4.自动开灯和关灯功能
本项目下午6点自动开启所有灯,早上7点自动关闭所有灯这个功能由google cloud scheduler执行。谷歌云在预定时间发出 HTTP 调用,以在预定时间打开或关闭灯。

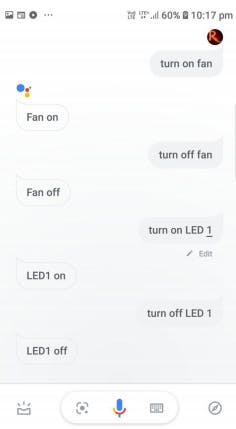
5.谷歌助手

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





