
资料下载

使用Google助手和Bolt IoT实现家庭自动化
描述
创建项目的步骤
1.首先我们要从网站登录到bolt cloud https://cloud.boltiot.com/ 。

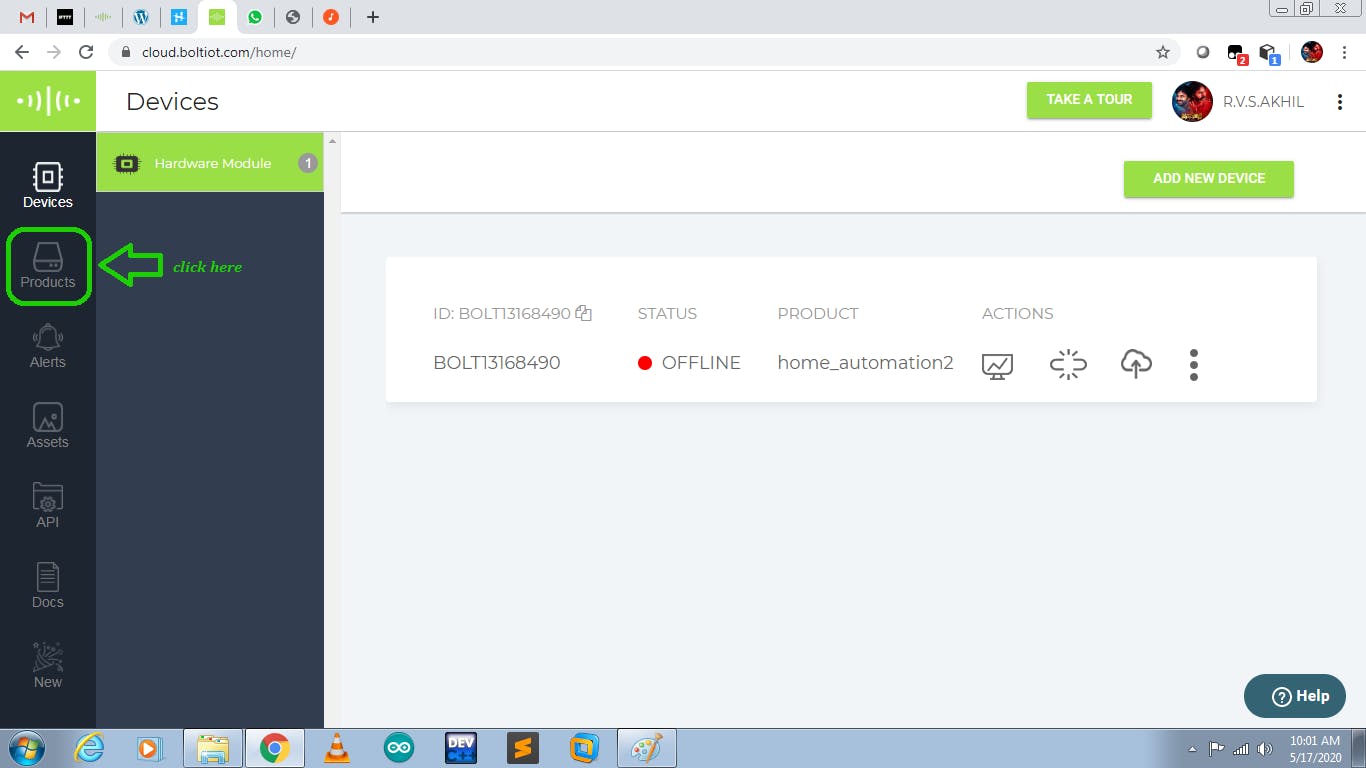
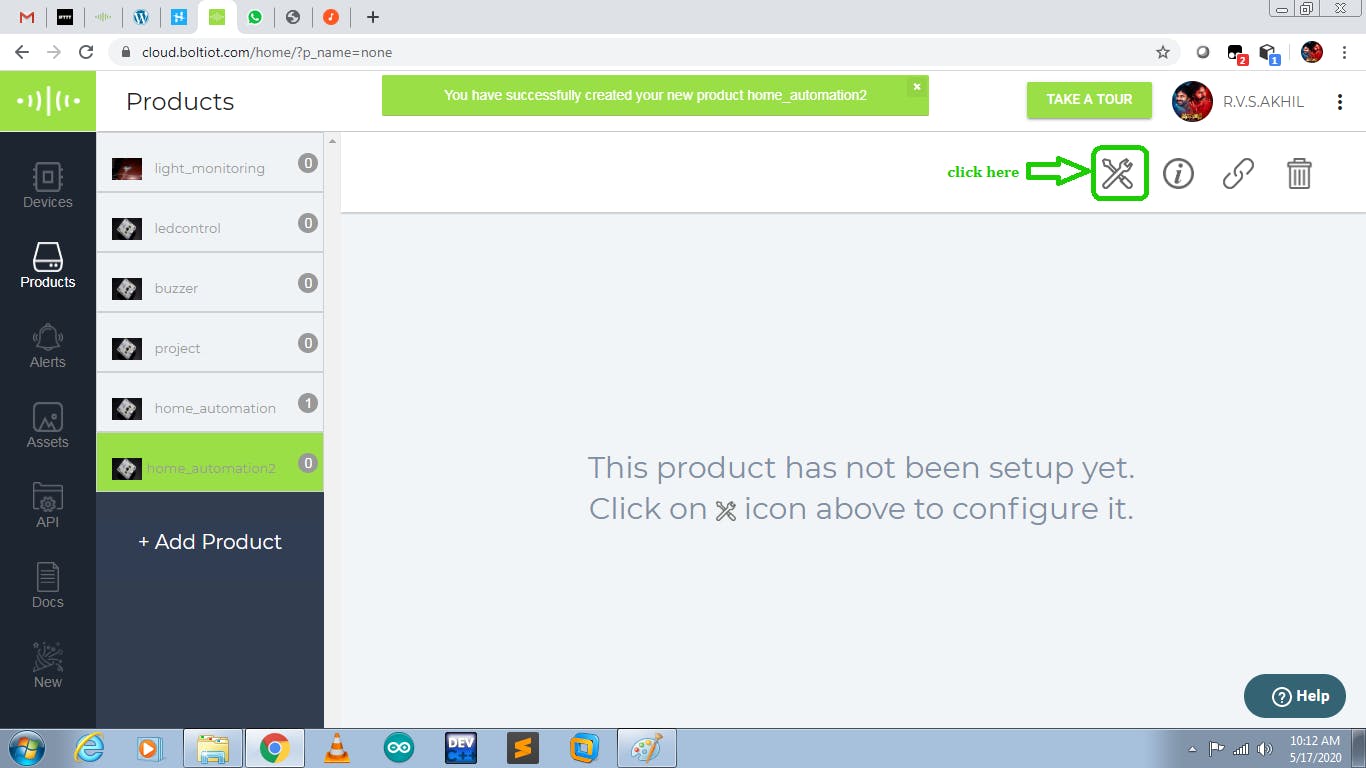
2.单击产品选项卡。

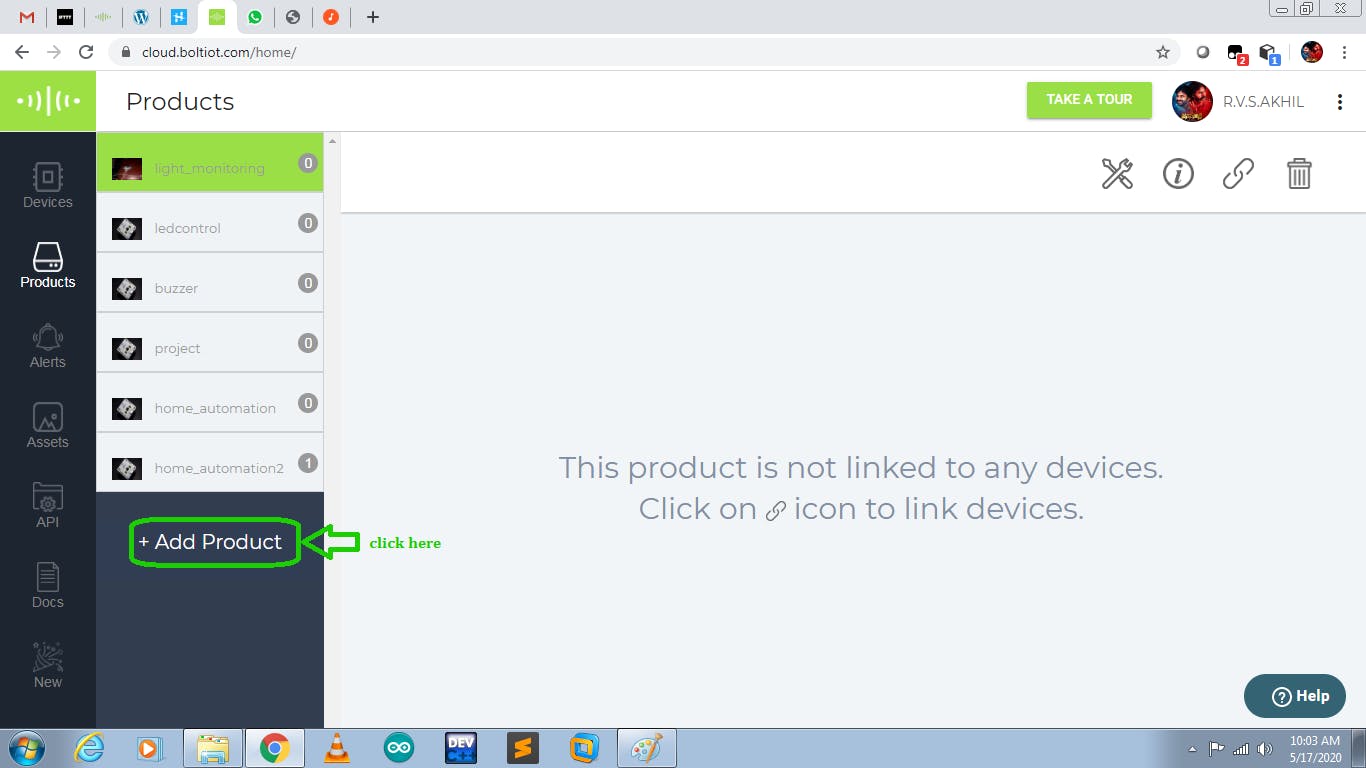
3.接下来单击添加产品选项卡。

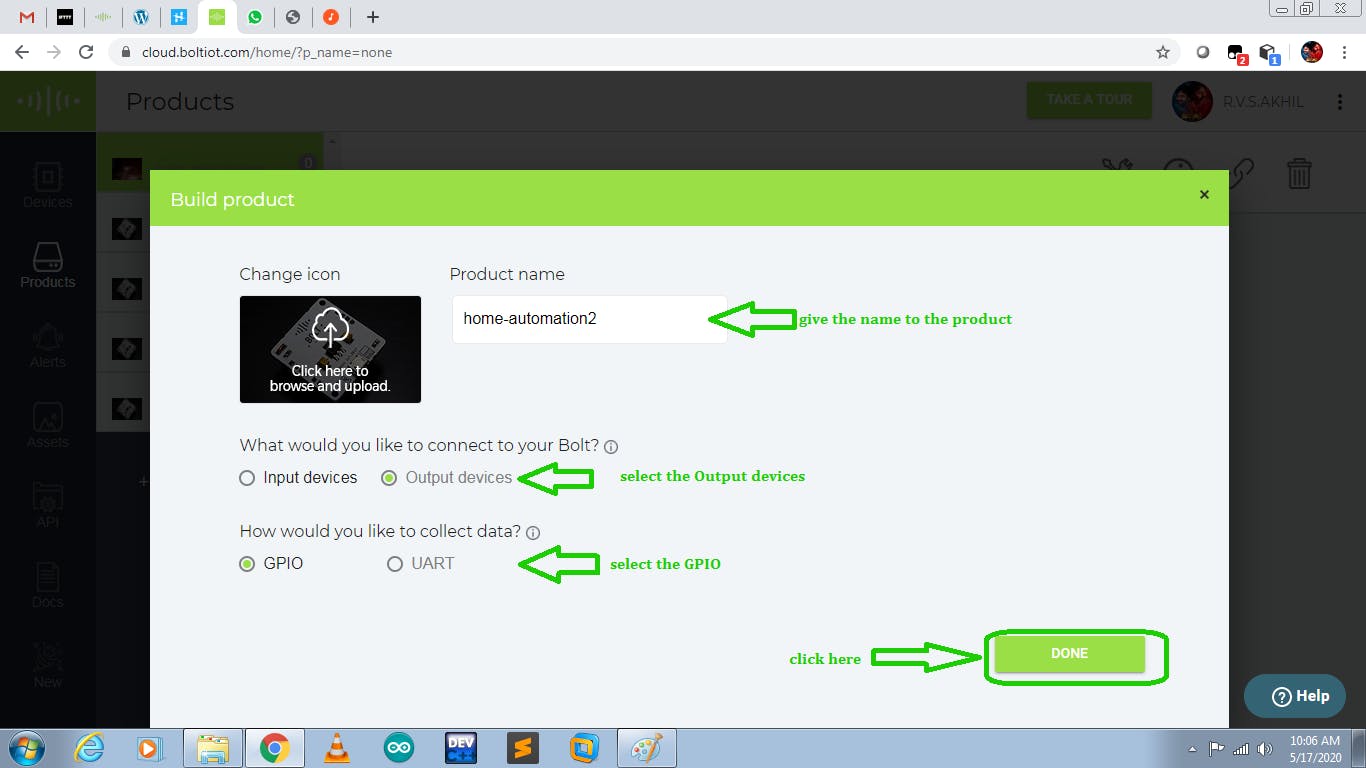
4.我们可以给产品的名称,并更改为输出设备(led,蜂鸣器)并选择GPIO。

5.点击配置这个项目

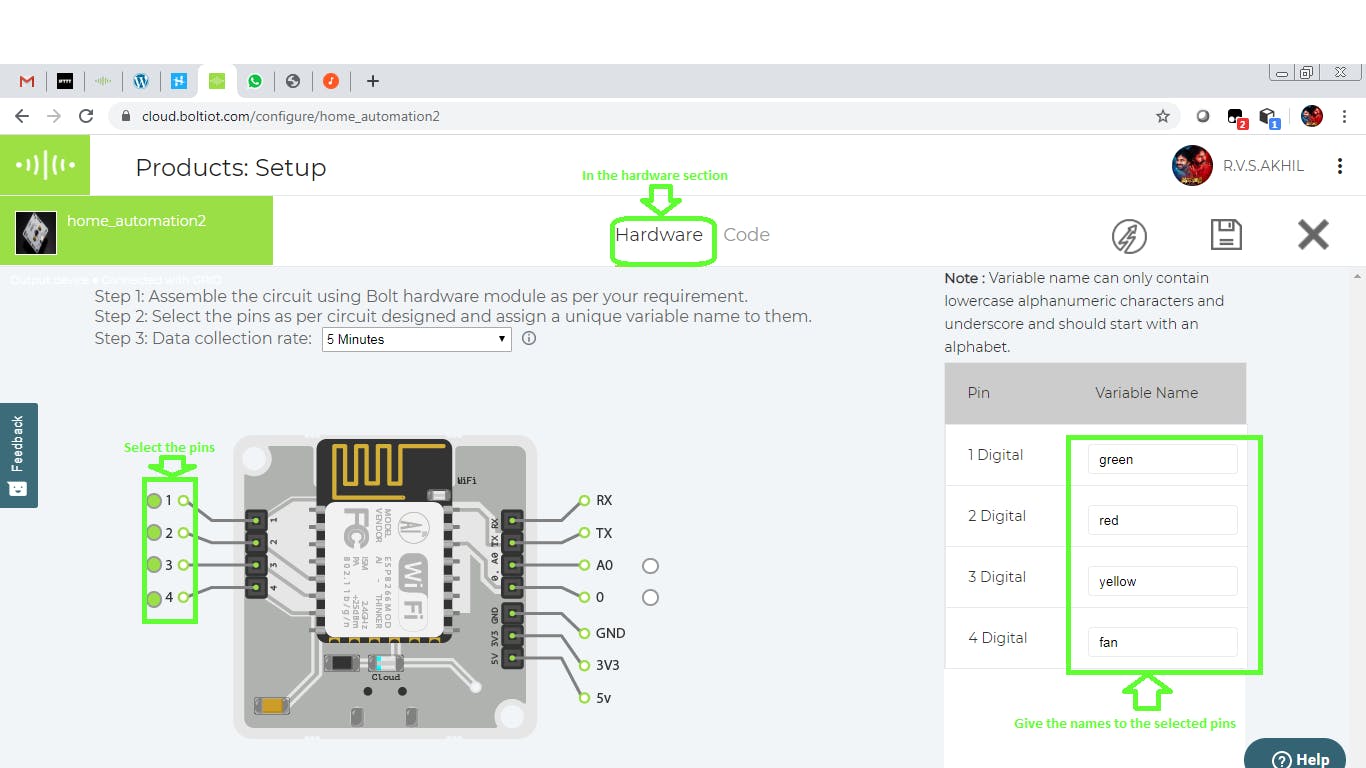
6.接下来我们来到硬件部分,我们选择引脚并为引脚命名

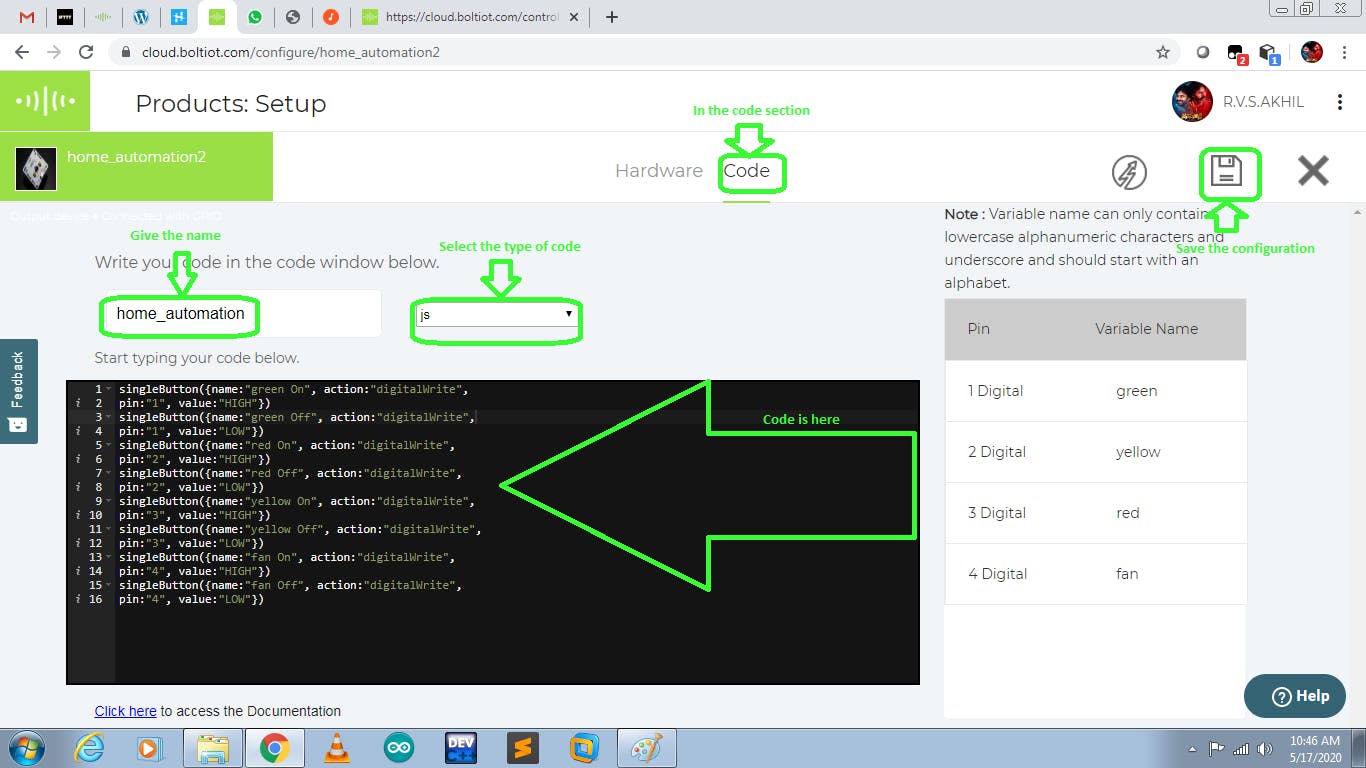
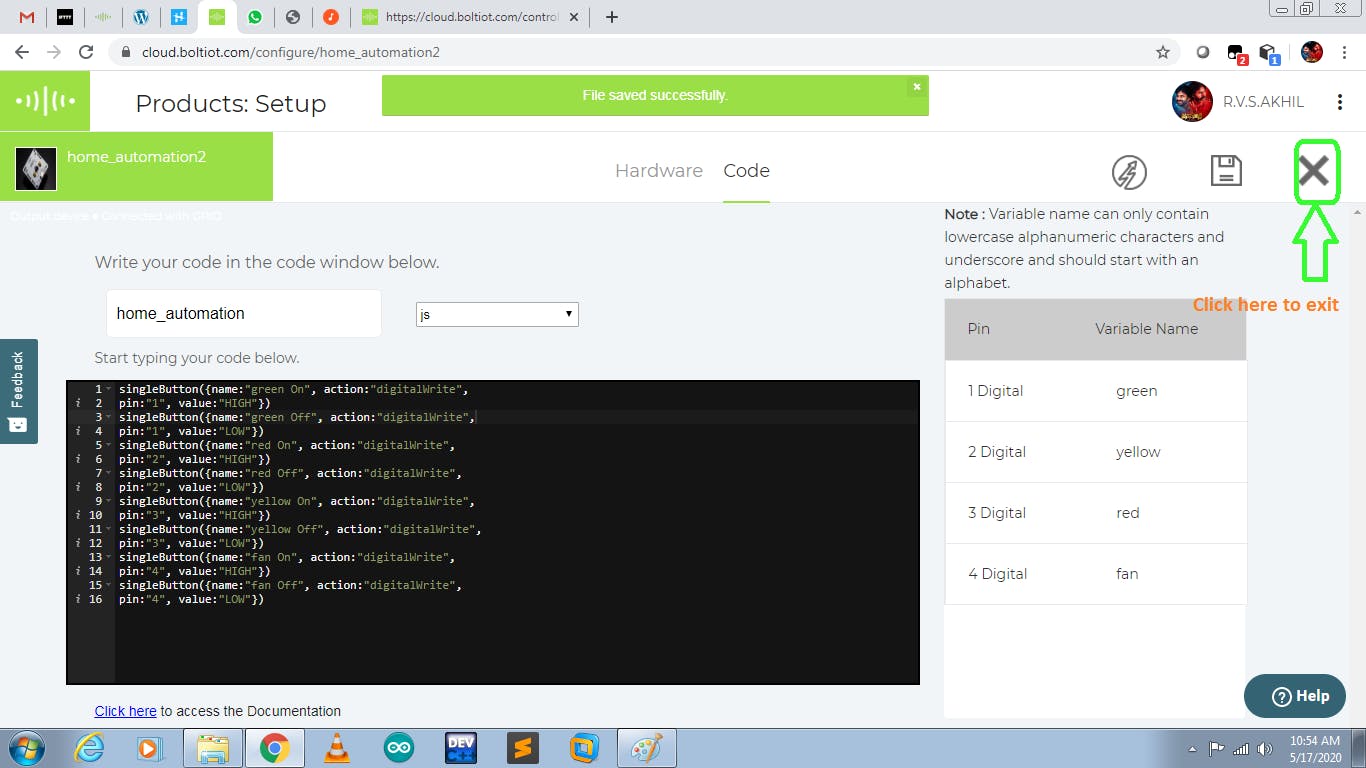
7.接下来我们有代码部分

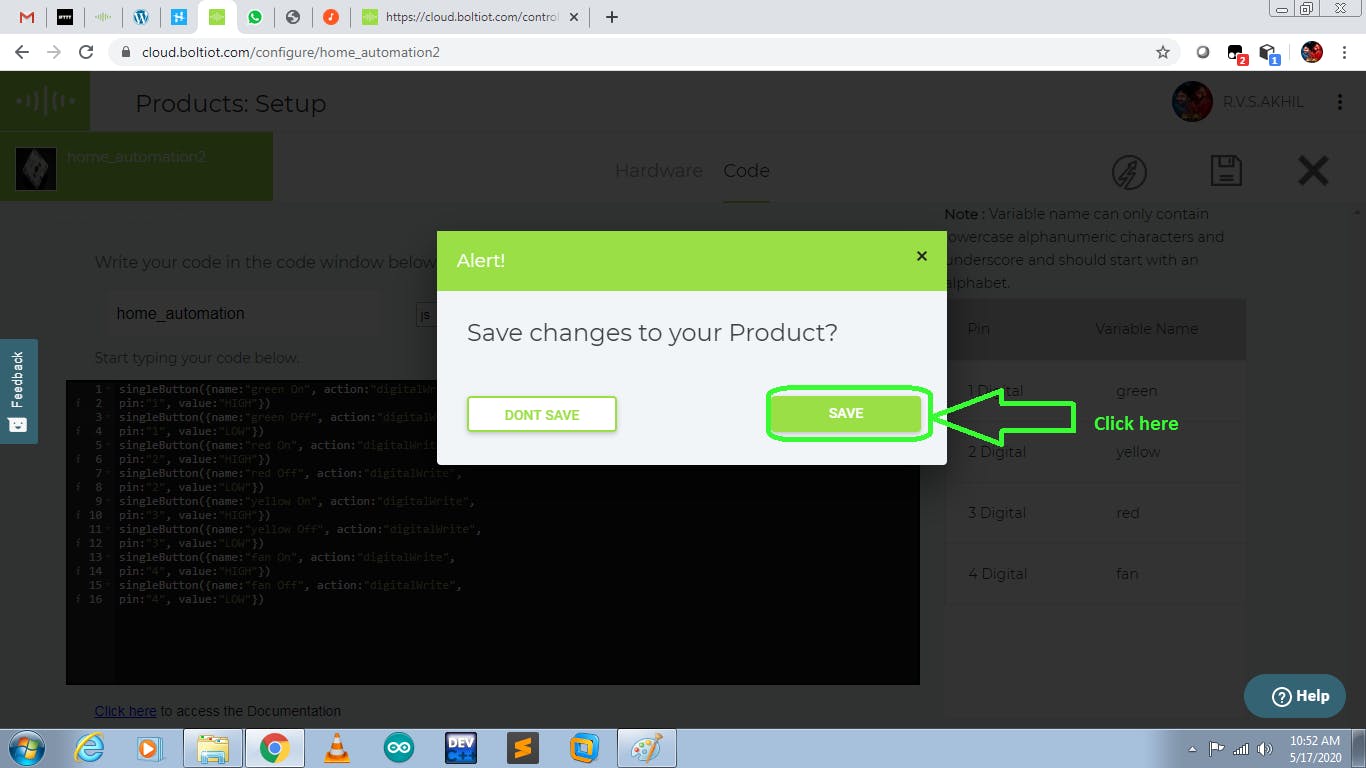
8. 保存代码

9.退出代码段

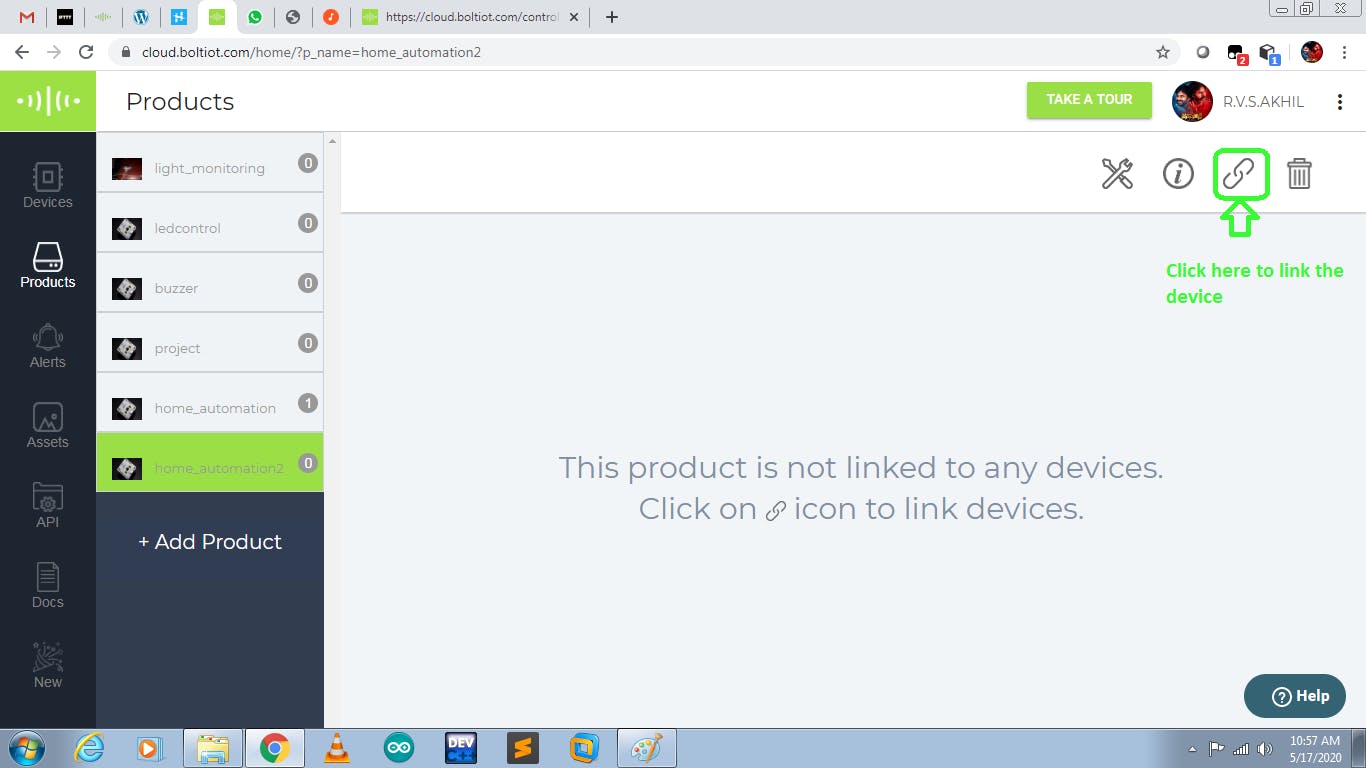
10.链接Bolt wifi模块

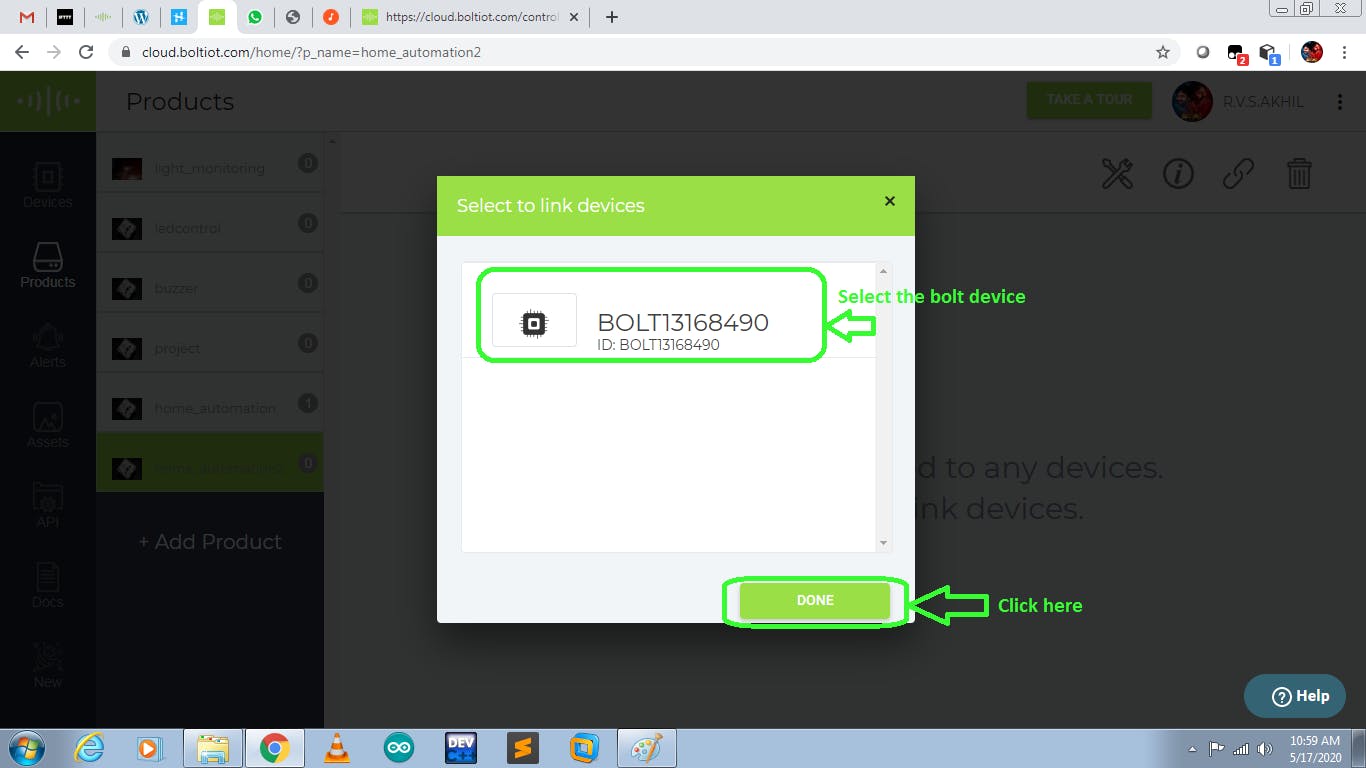
11.选择螺栓

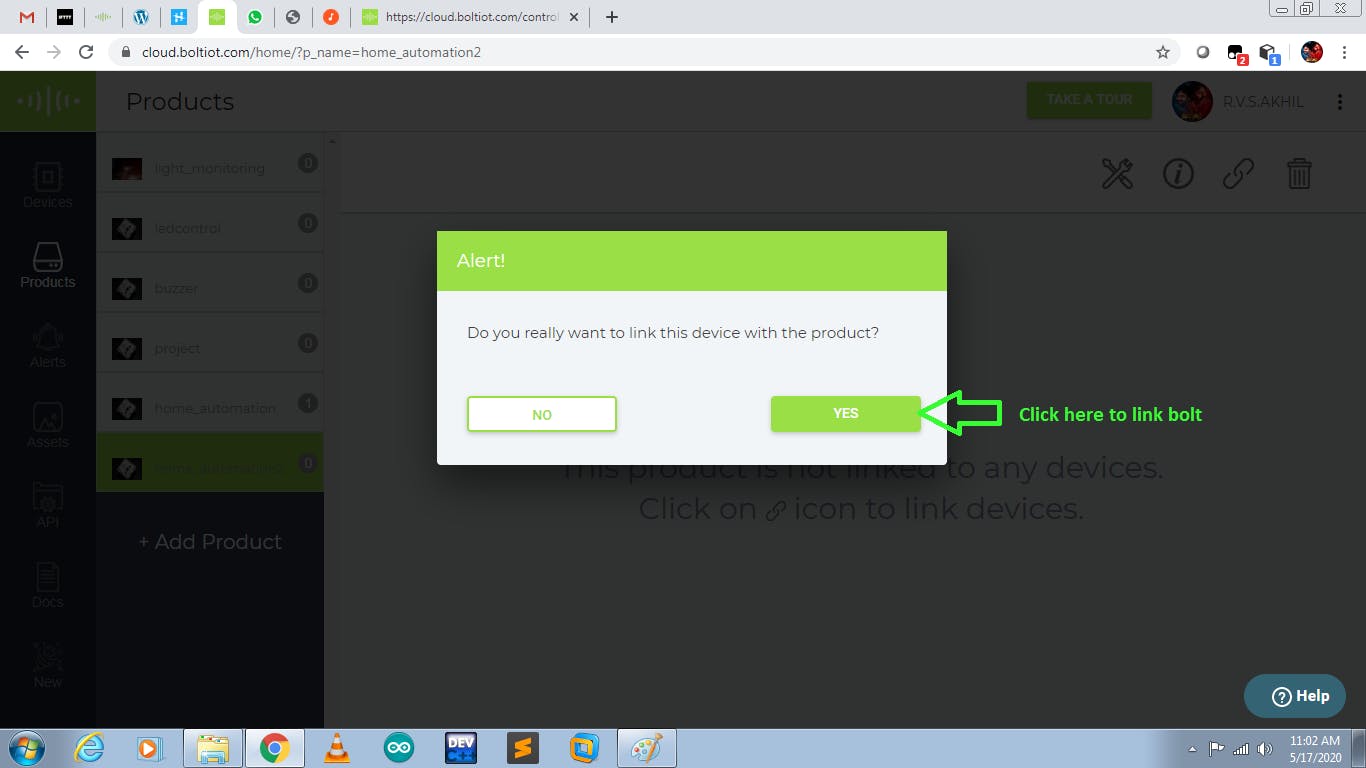
12.链接螺栓

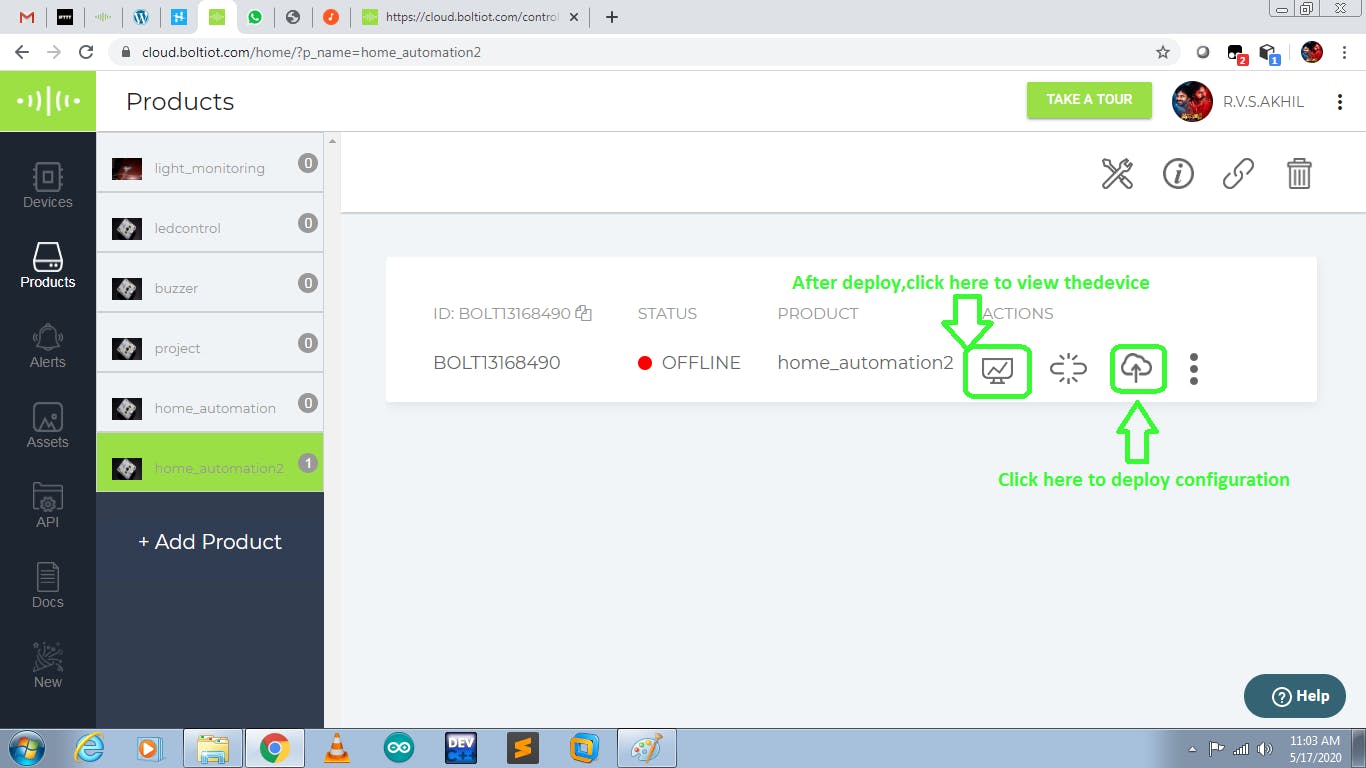
13.部署配置

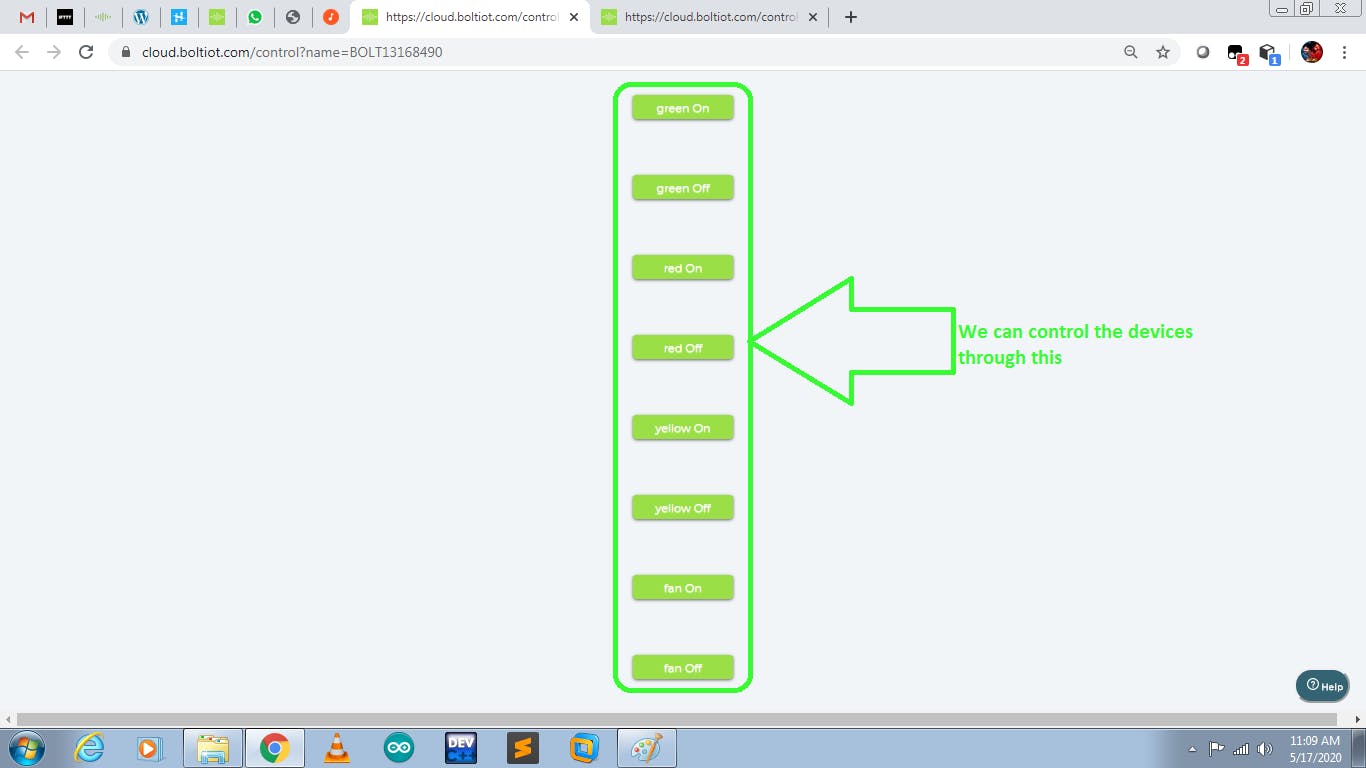
14.点击查看部分,它的显示就像下面的页面

将螺栓链接到 GOOGLE 助手
链接 Google 助手的步骤
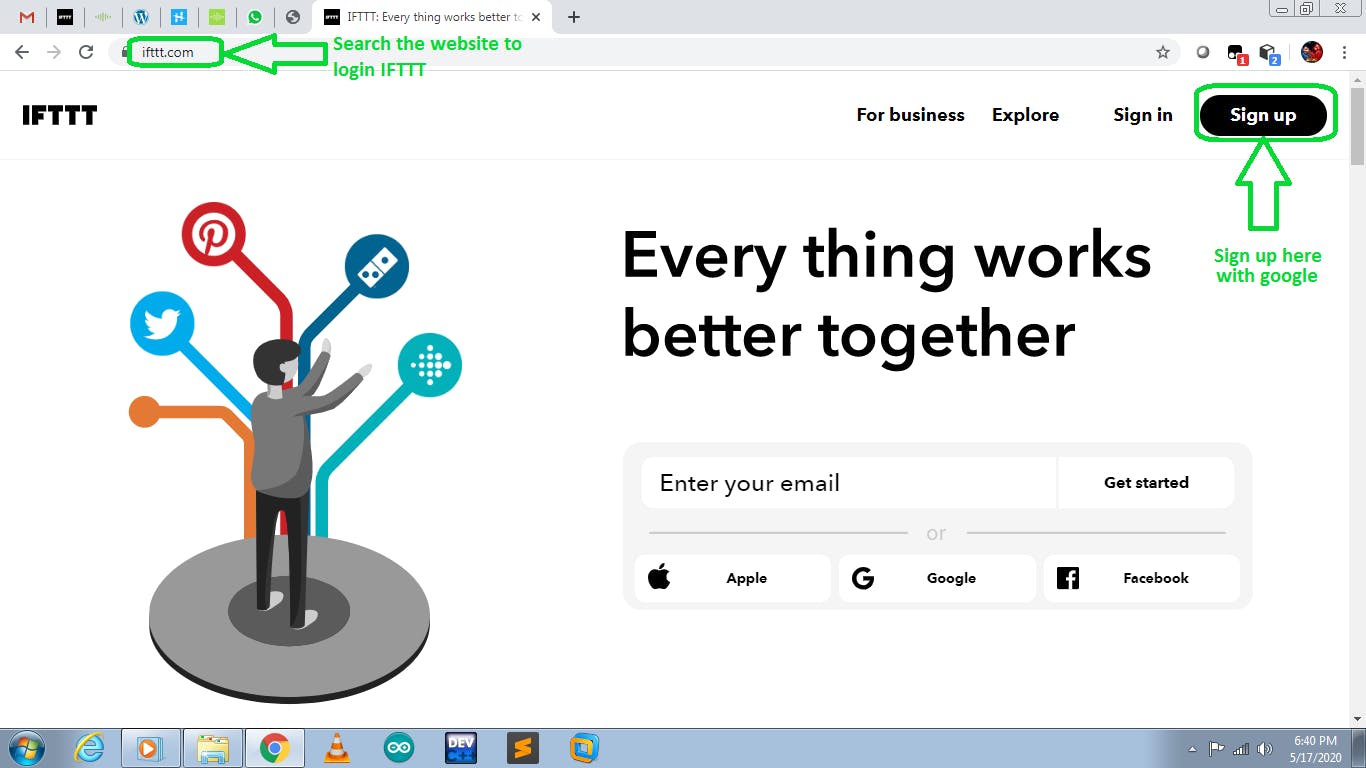
1. 搜索网站https://ifttt.com/用google注册并登录

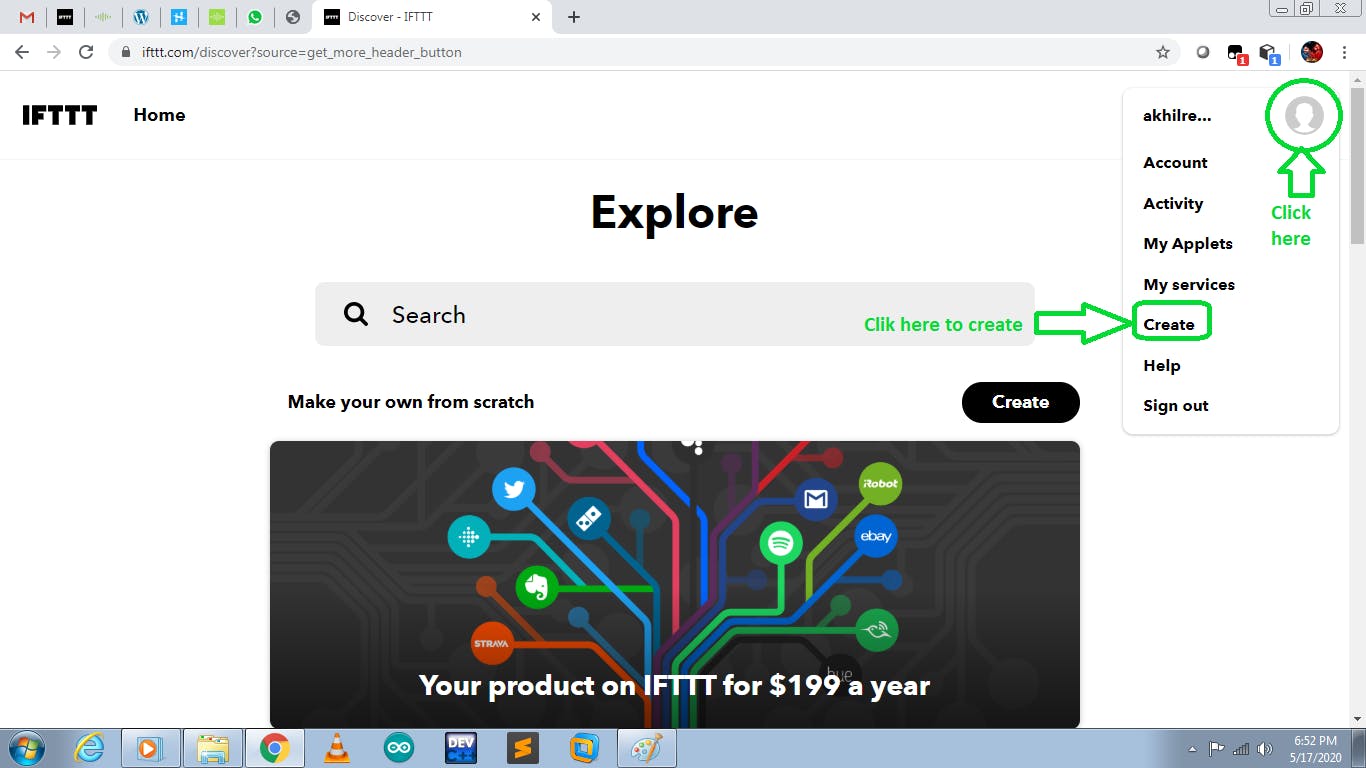
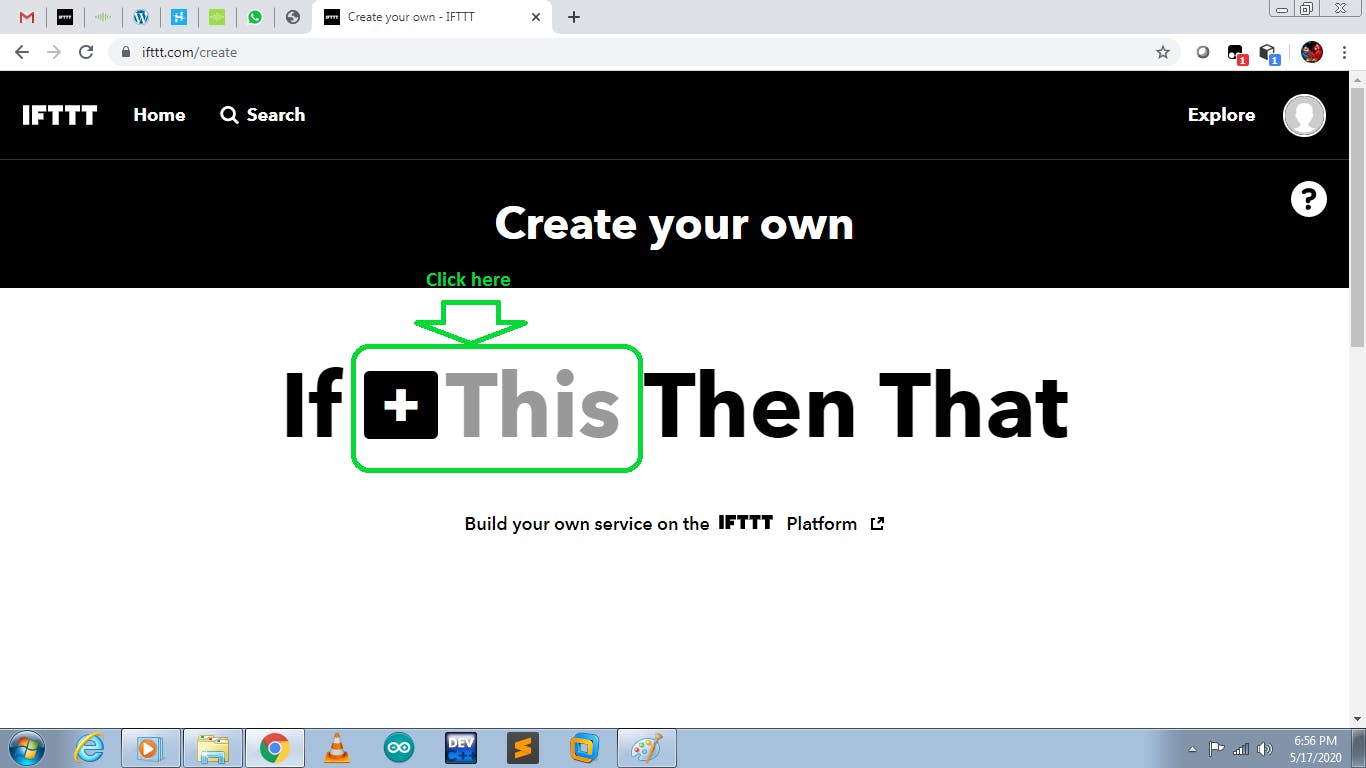
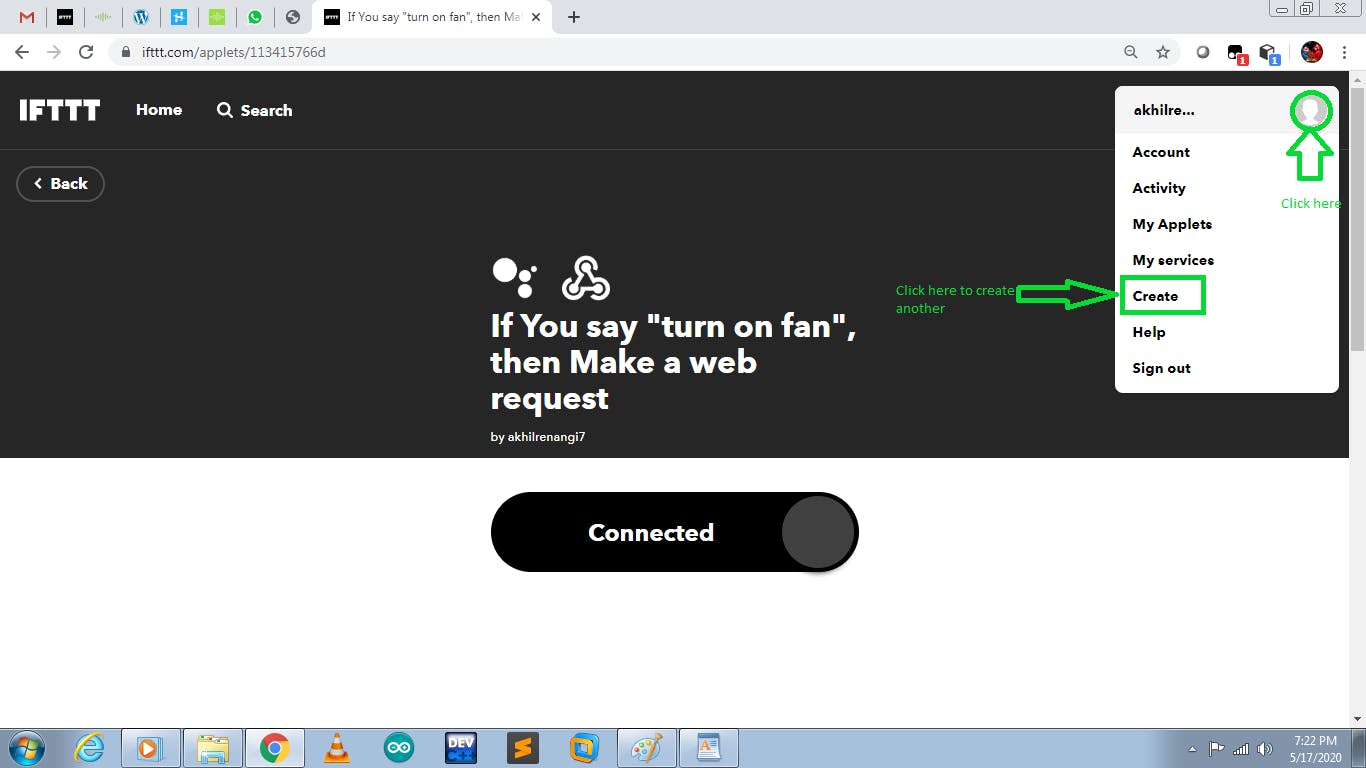
2.创建小程序,点击它显示创建的图标点击它

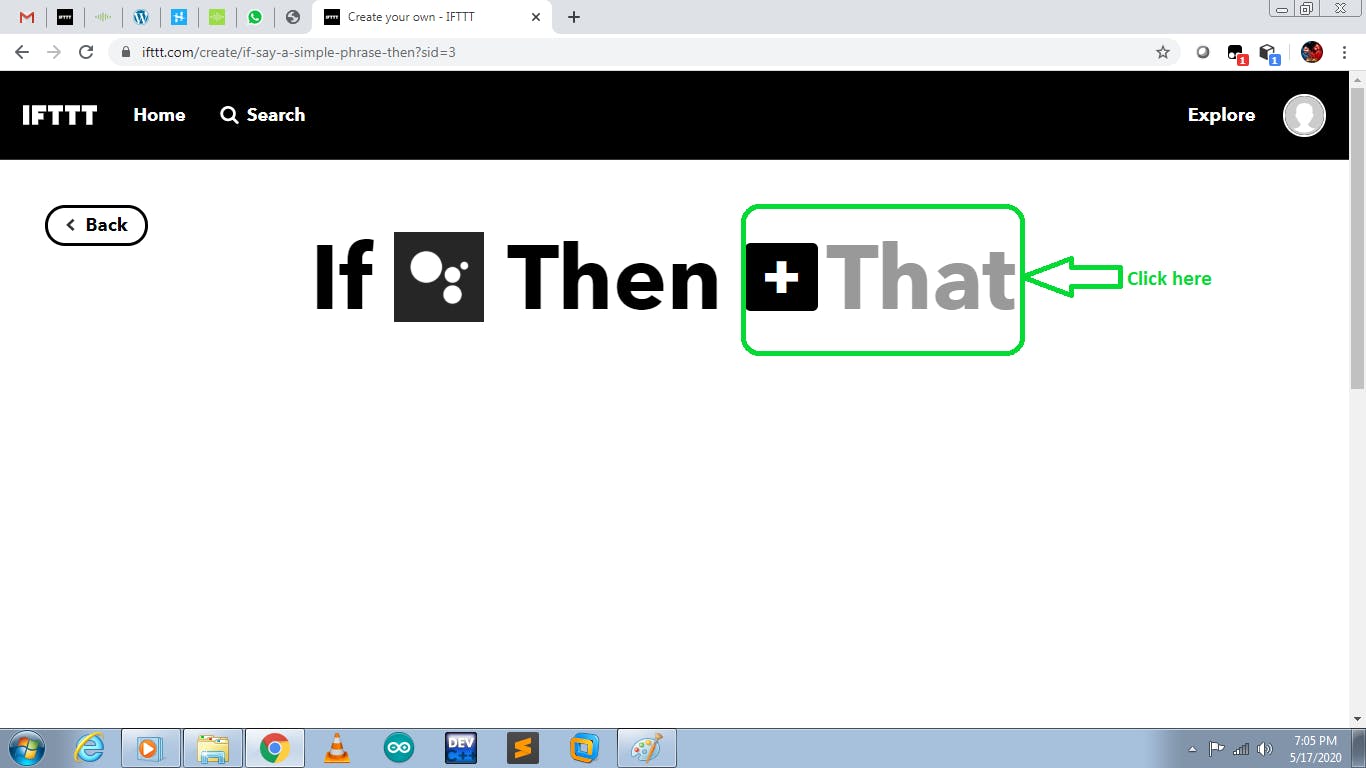
3. 点击+这个

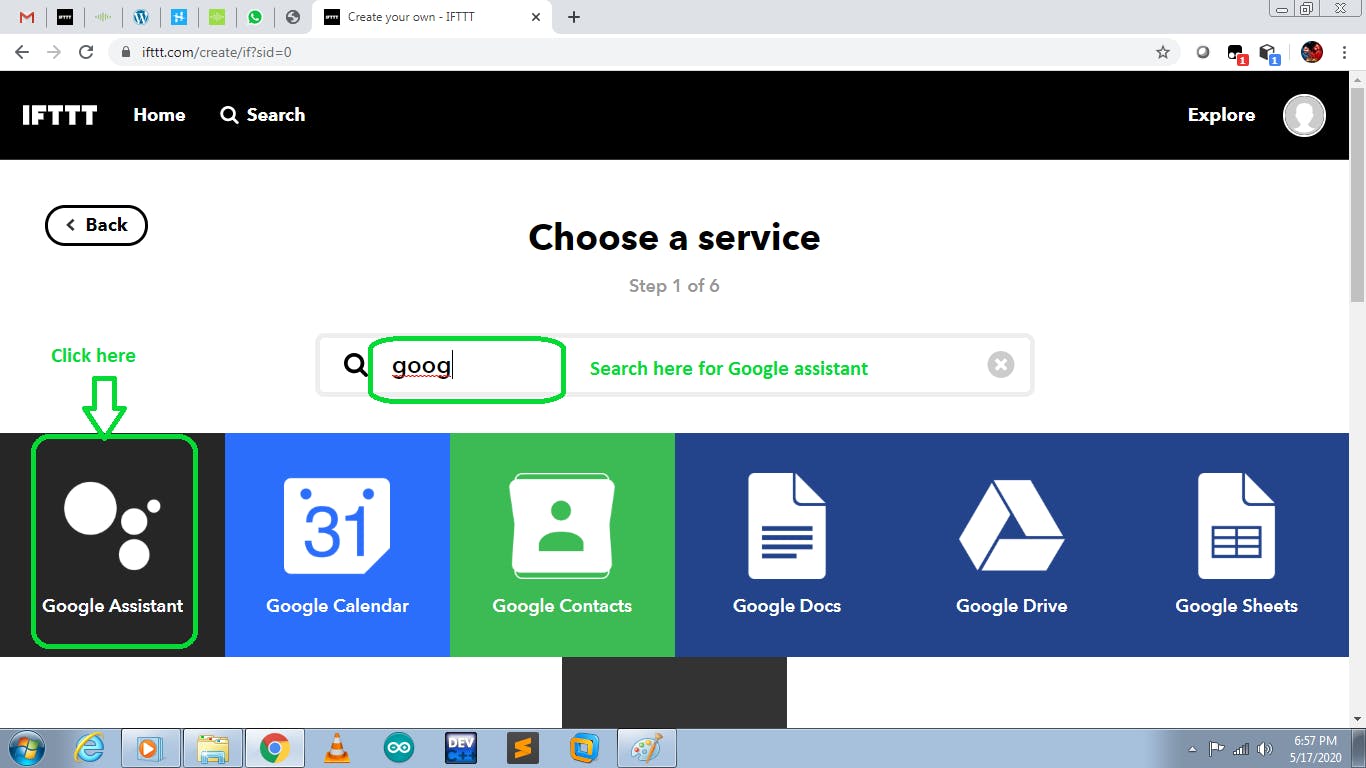
4.搜索谷歌助手并点击它

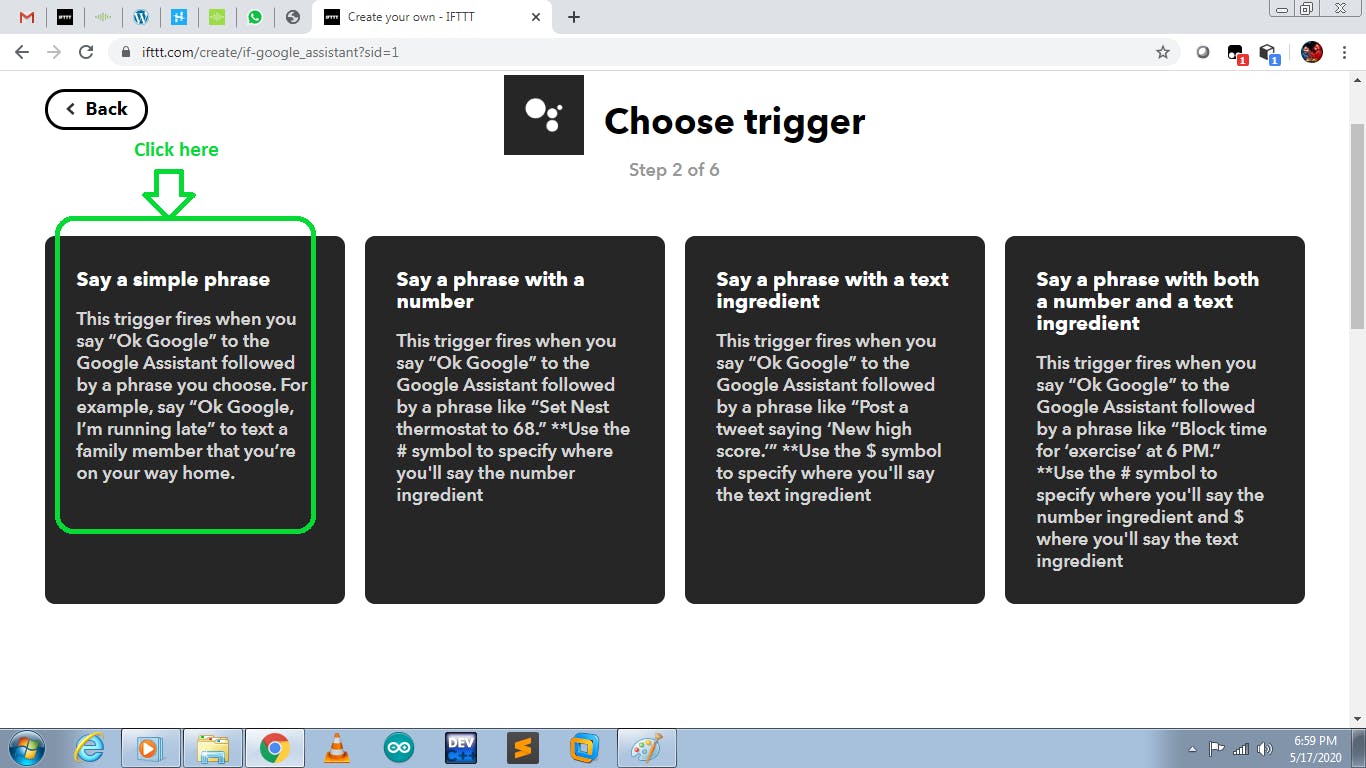
5.选择简单的短语类型

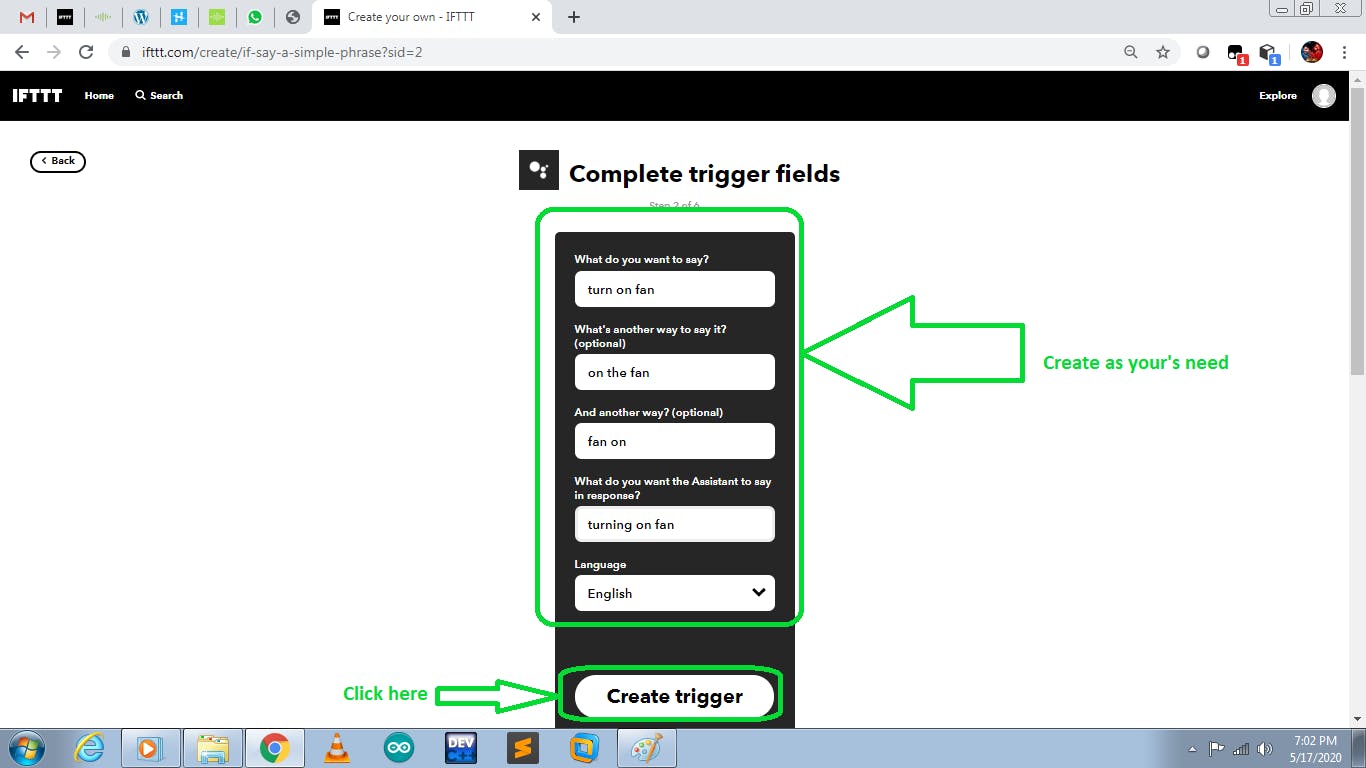
6.根据您的需要创建(谷歌助手如何工作)并点击触发器

7.点击+那个

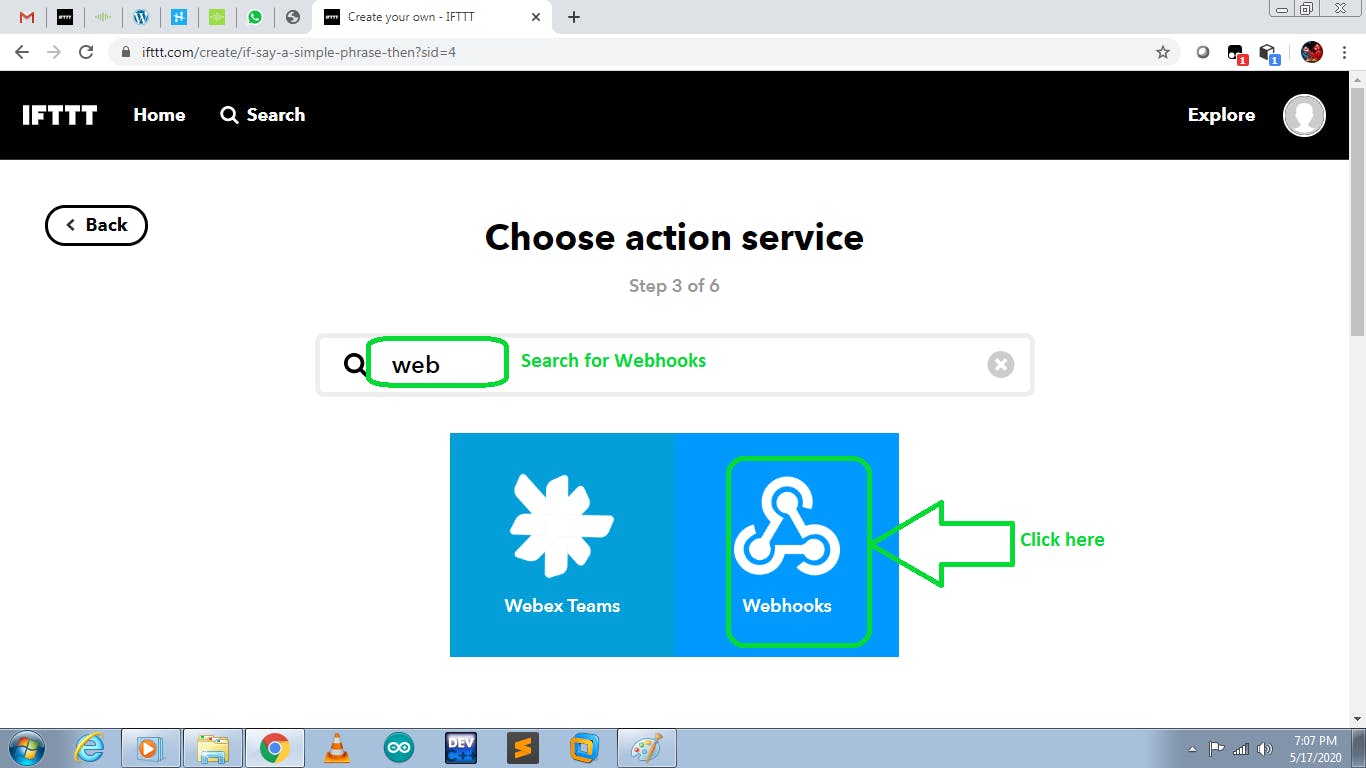
8.搜索webhooks,点击webhooks

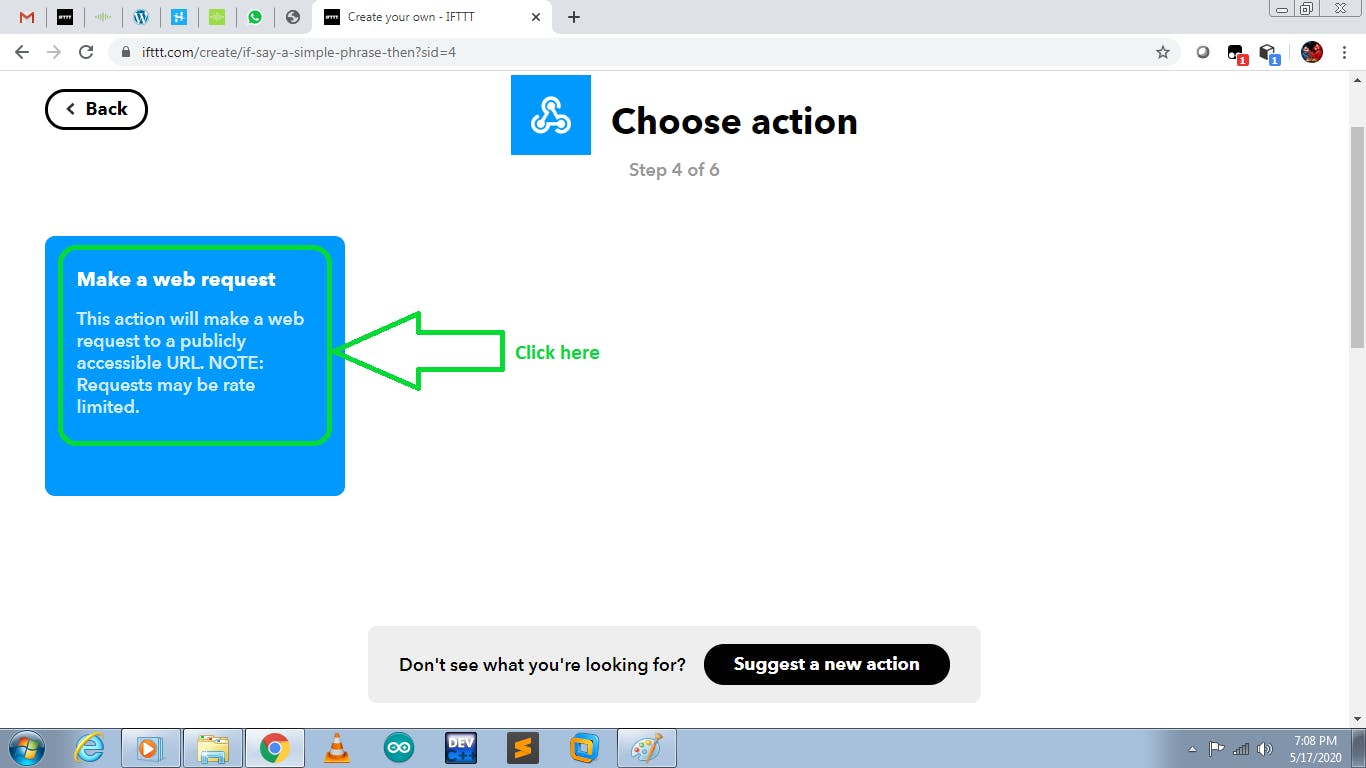
9. 点击提出网络请求

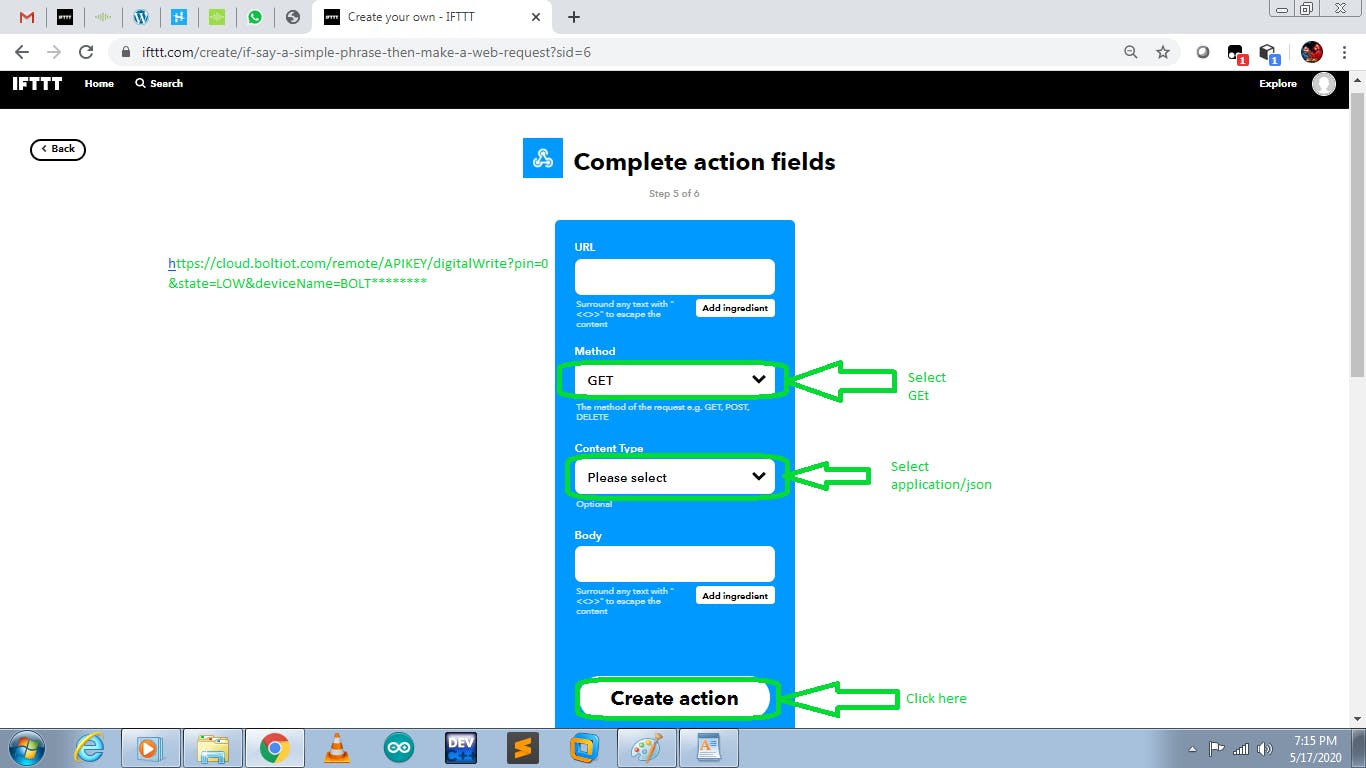
10. 提供 URL https://cloud.boltiot.com/remote/APIKEY/digitalWrite?pin=0&state=LOW&deviceName=BOLT********代替 APIKEY 替换您的 APIKEY 和 BOLT**** **** 在这个地方你需要更换你的 BOLT id
查找 APIKEY 和 BOLT id 的步骤
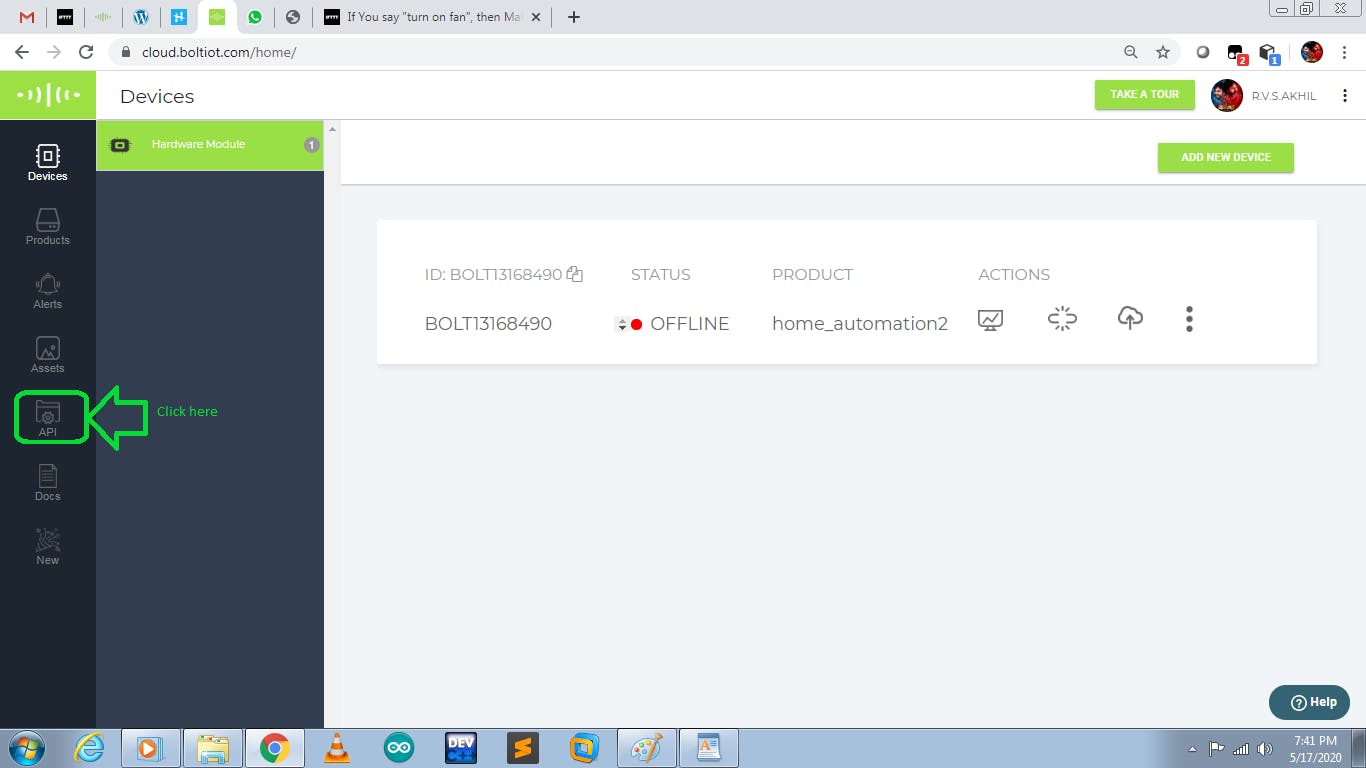
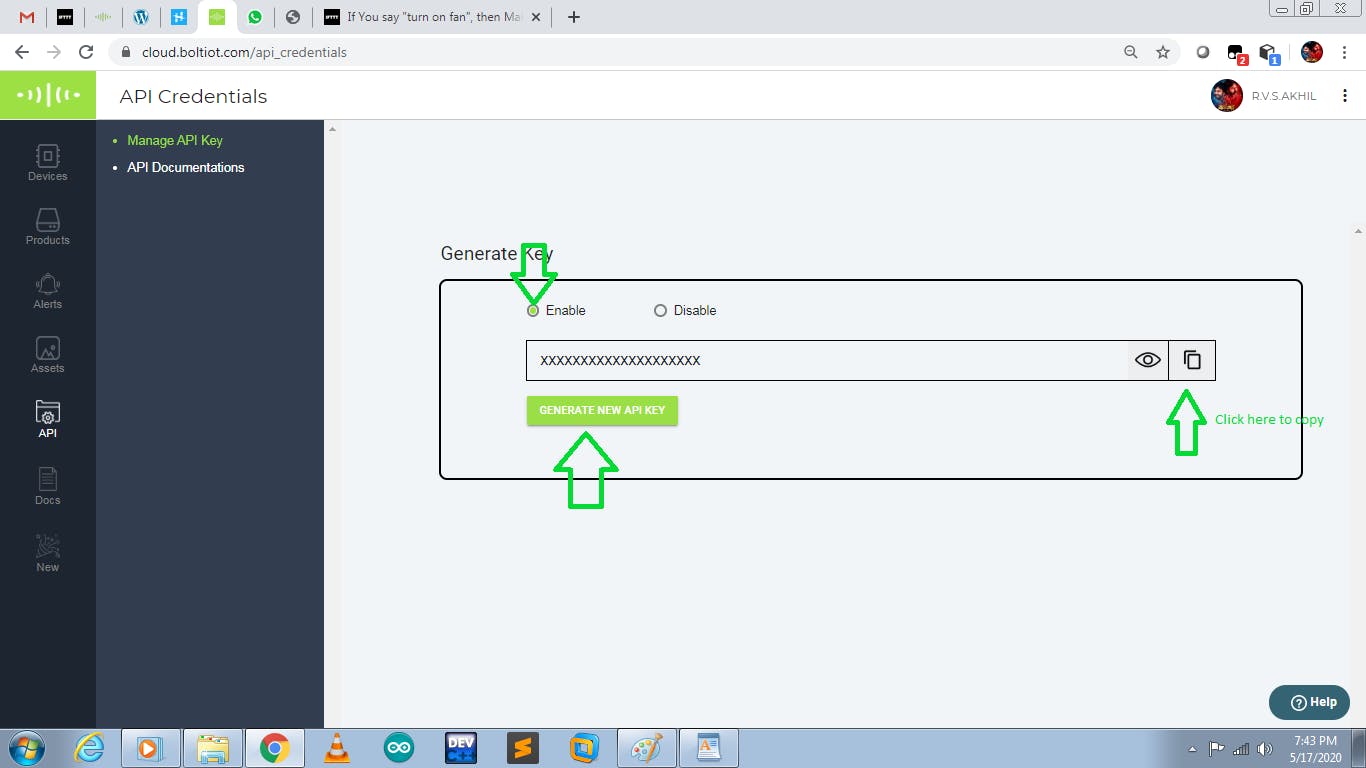
1.通过链接https://cloud.boltiot.com/登录bolt cloud ,点击API

2. 点击启用并点击生成新的 API 密钥,然后点击复制并将上面显示的地方替换为您的 API 密钥

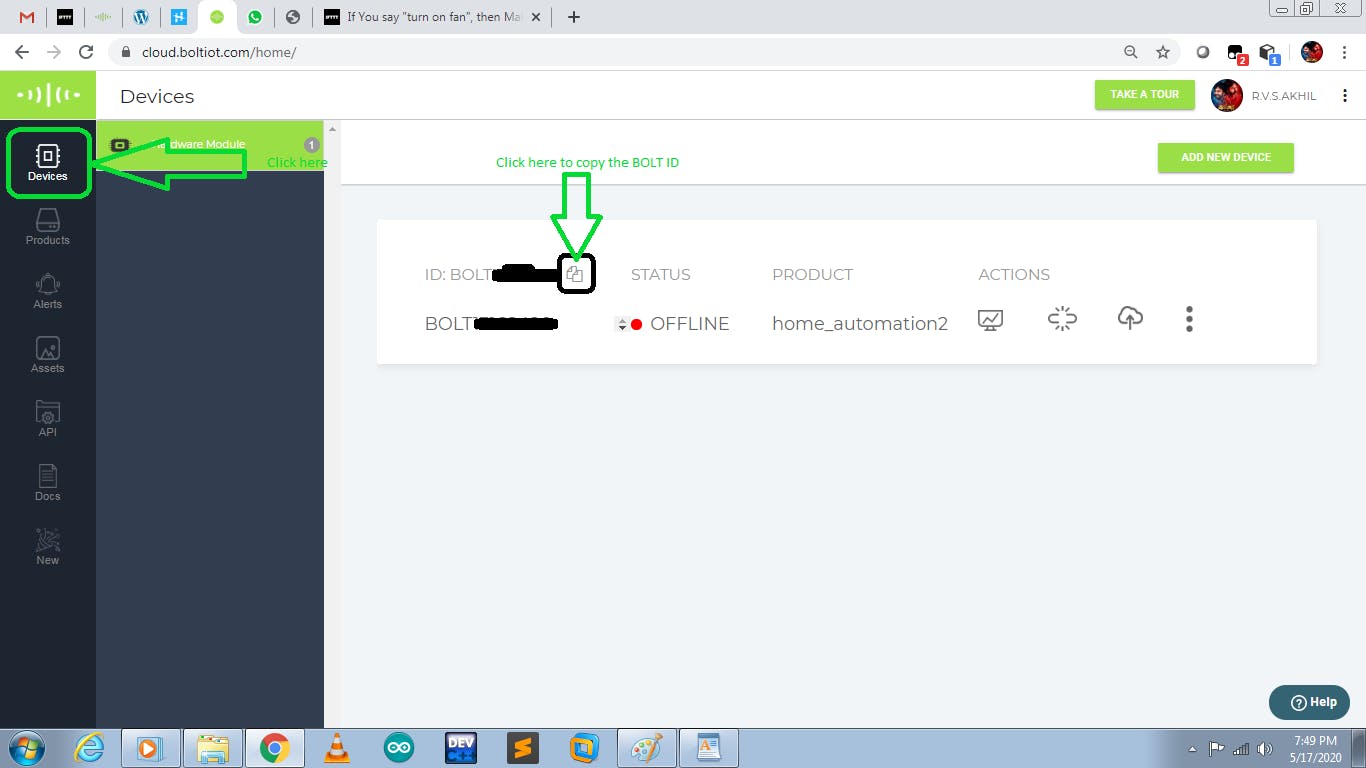
3.点击设备我们找到ID复制id并替换如上图

并选择 GET
接下来选择应用程序/json
最后创建动作

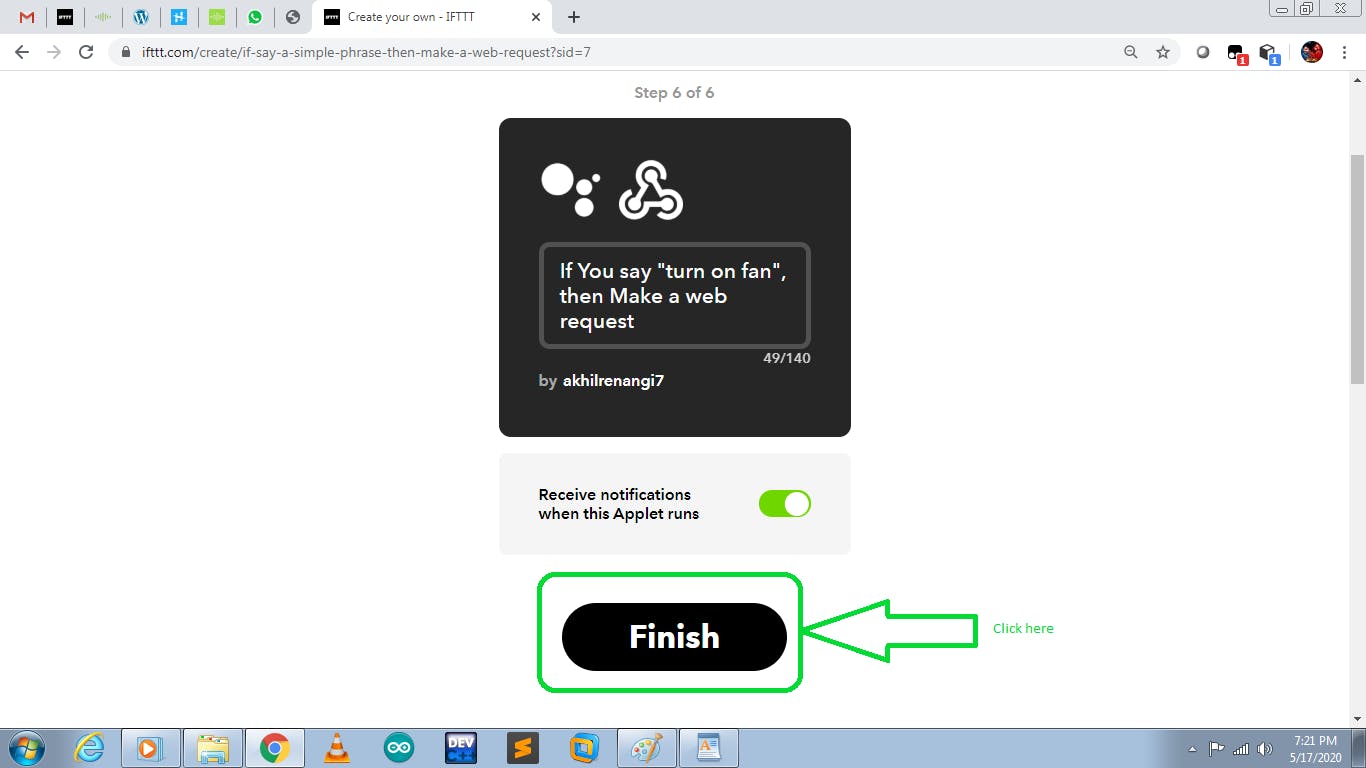
11.点击完成

同样,您还必须为关闭位置创建小程序

这样谷歌助手就链接到了 BOLT
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





