资料下载

使用Google Assistant控制蜂鸣器
描述
世界依赖于物联网。
第 1 步:硬件配置
当您连接到电源时,螺栓模块的蓝色 LED 亮起。当螺栓建立连接(互联网)时,螺栓模块的绿色 LED 亮起。
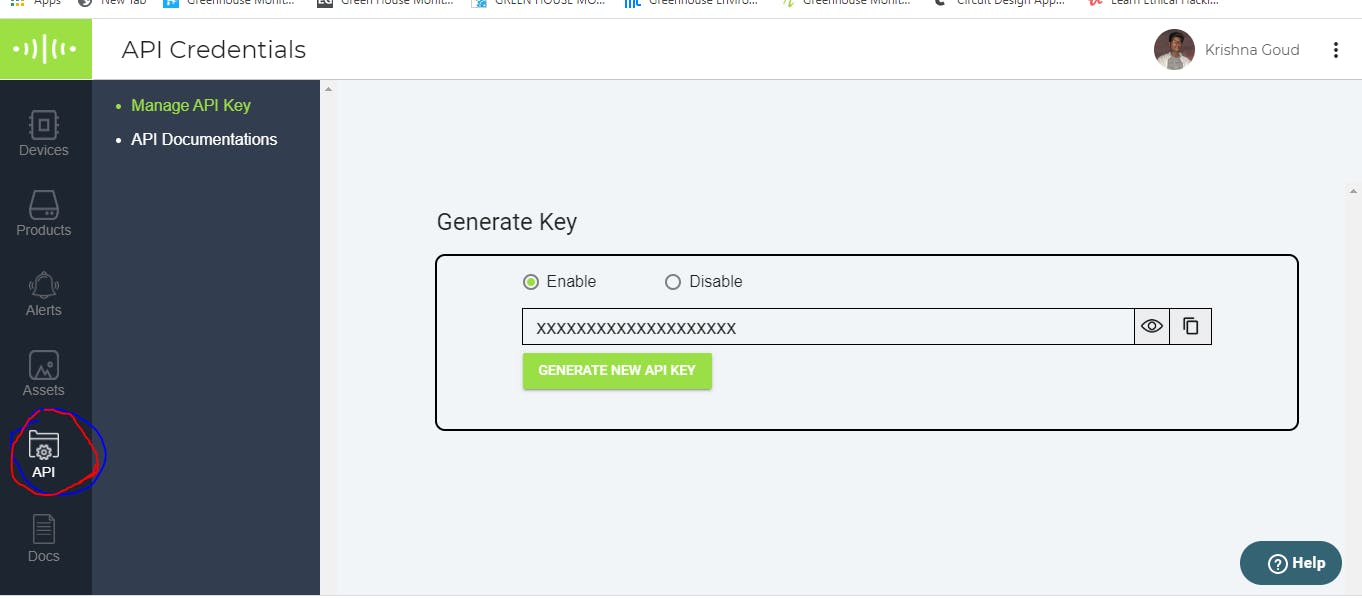
第 2 步:生成 Bolt API 密钥和设备 ID
首先登录到https://cloud.boltiot.com。
使用 BOLT IOT 安卓应用程序将设备添加到云端。

生成API 密钥。您可以在云仪表板上找到它。复制API 密钥。

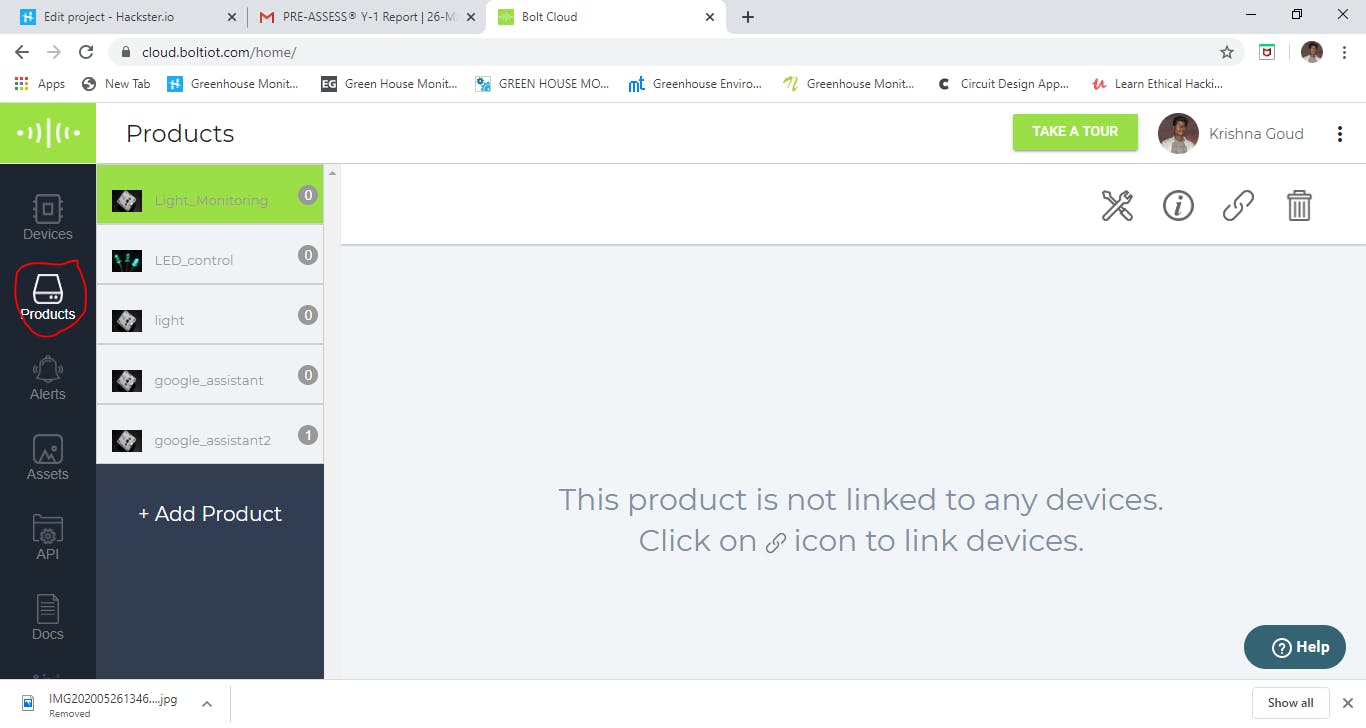
现在将产品添加到云端并复制设备ID。
第 3 步:创建您的控制 URL
我们将使用analogWrite 命令。
命令:
- 打开蜂鸣器:
https://cloud.boltiot.com/remote/0aad6c66-dac3-459e-8b69-8ae5d6201a24/analogWrite?pin=1&value=255&deviceName=BOLT14857114
- 关闭蜂鸣器:
https://cloud.boltiot.com/remote/0aad6c66-dac3-459e-8b69-8ae5d6201a24/analogWrite?pin=1&value=0&deviceName=BOLT14857114
用 Bolt 云仪表板生成的 API 替换 0aad6c66-dac3-459e-8b69-8ae5d6201a24,用 BOLT ID 替换 BOLT14857114
第 4 步:设置您的 IFTTT 帐户
从 Play 商店下载并安装 IFTTT 移动应用程序。https://play.google.com/store/apps/details?id=com.ifttt.ifttt&hl=en_IN
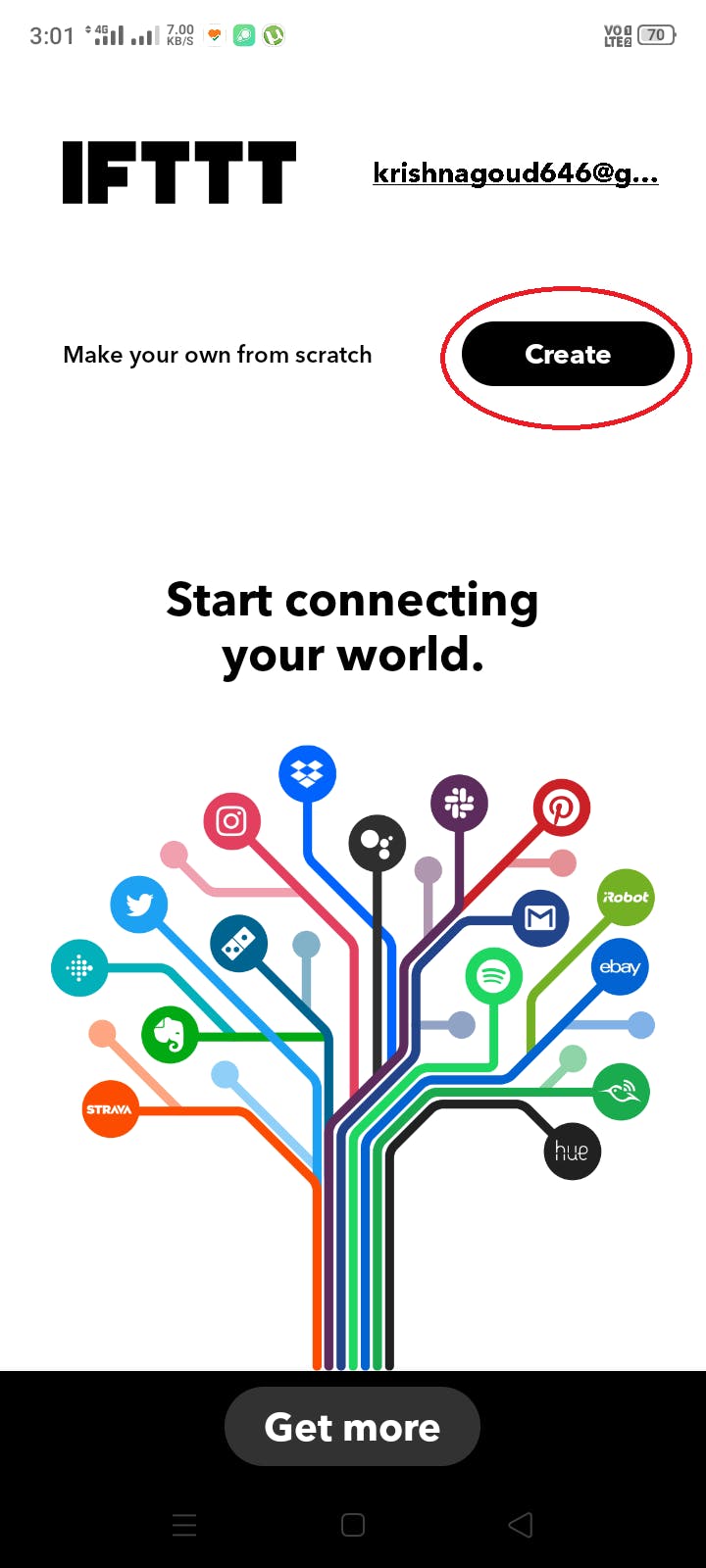
打开 IFTTT 应用程序。
然后点击创建

然后登录到 IFTTT 应用程序
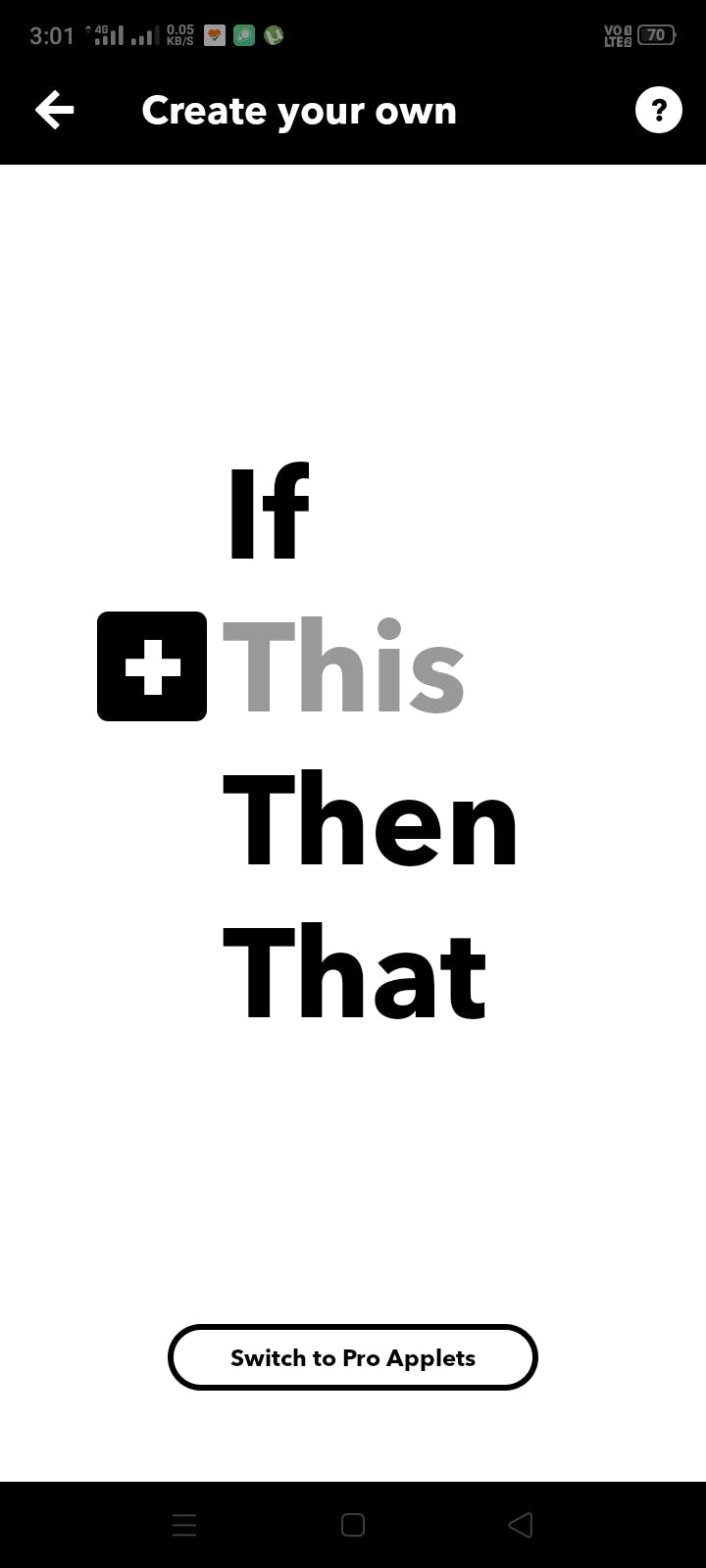
点击+这个图标

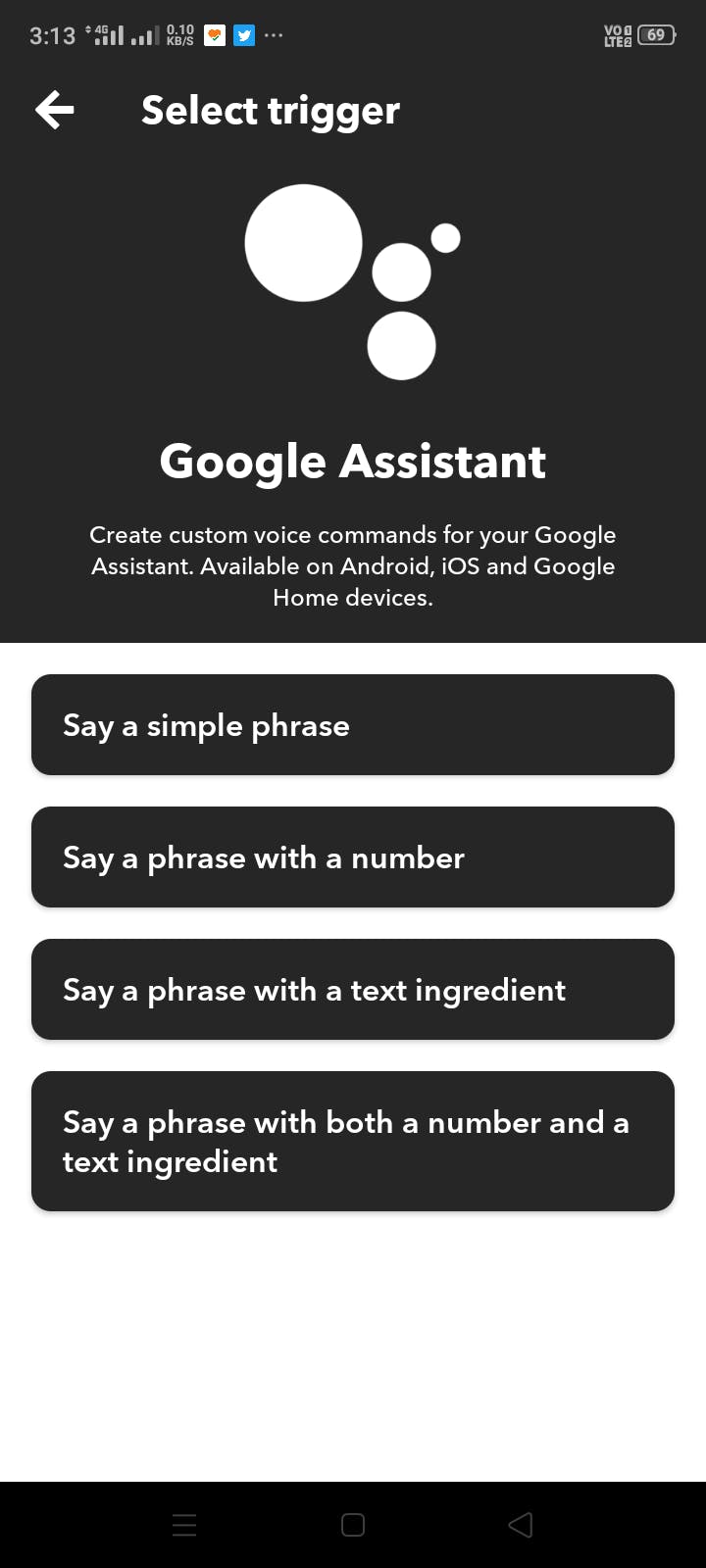
- 搜索 Google 助理
选择一个触发器 - 说一个简单的短语

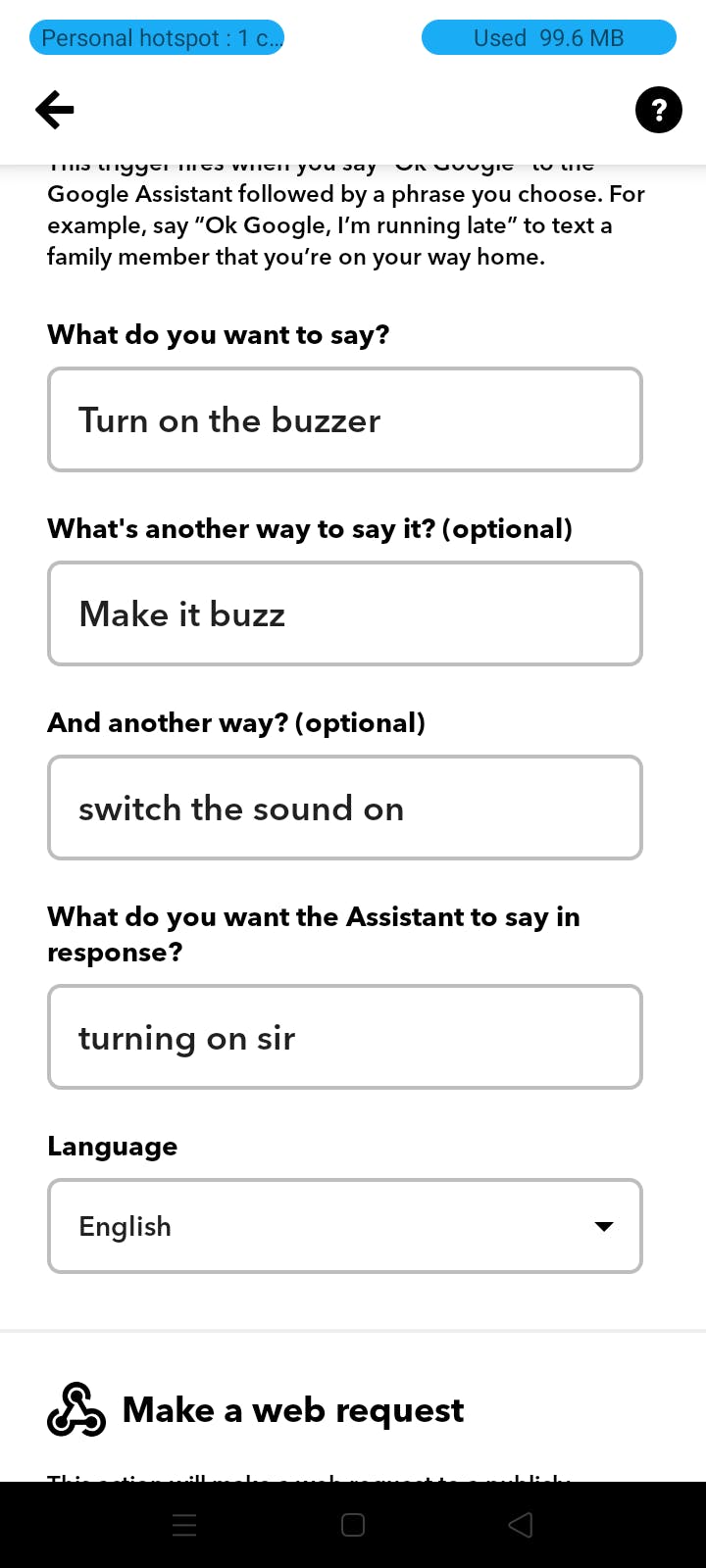
键入要触发操作的短语。确保以不同的方式指定触发命令,例如我使用的。
a) 打开蜂鸣器。
b) 让它嗡嗡作响。
c) 打开声音。
让助手说正在开启
或者您喜欢的任何其他内容,然后单击创建触发器。
选择语言为英语

- 点击创建触发器
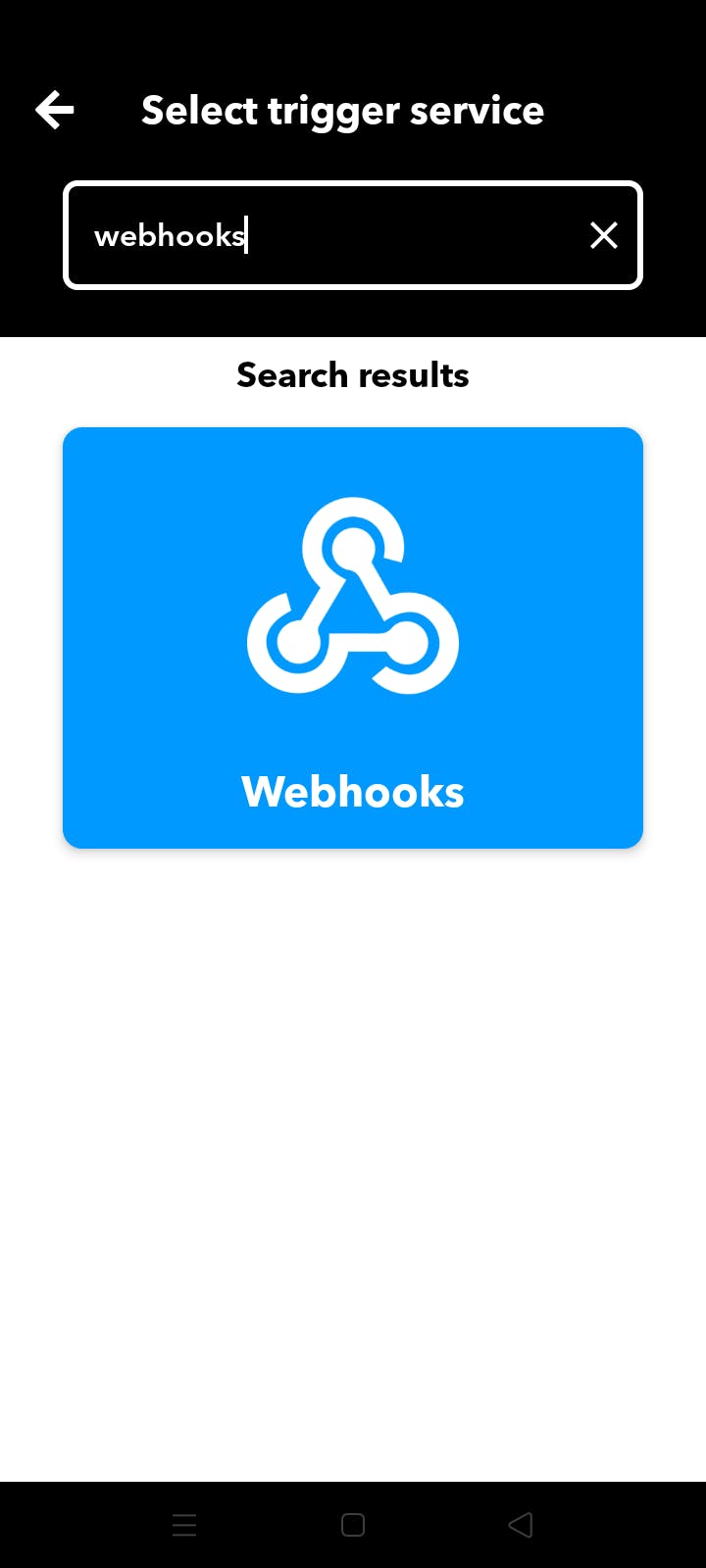
然后点击+那个图标
搜索网络挂钩

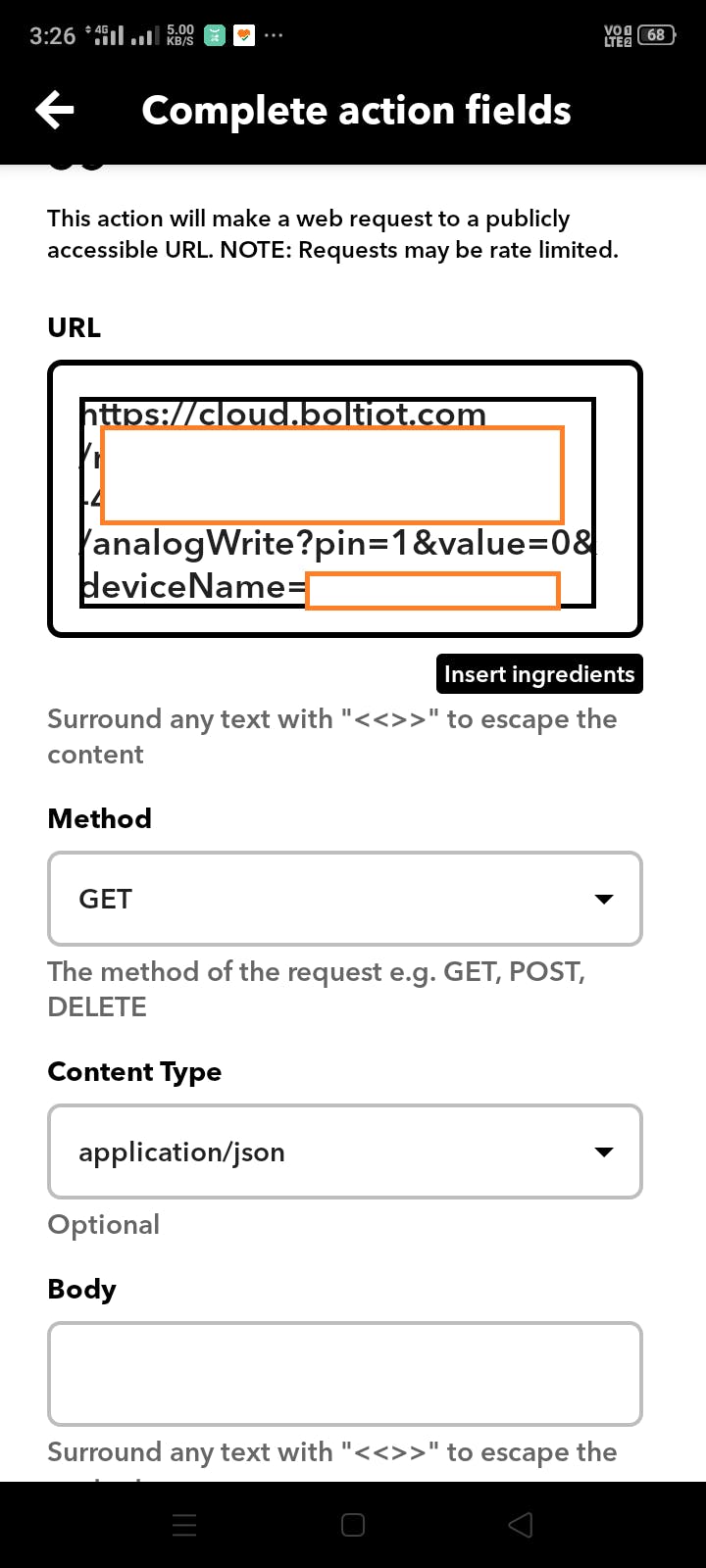
输入步骤 3 中显示的 URL
- 输入 API Key 的 URL 和 DEVICE ID
- 方法将是 GET。
- 内容类型将为 Application/json。
下面是一个看起来像的屏幕截图

点击“创建动作”。
重复相同的步骤关闭蜂鸣器。
- 只需更改 Google 助理短语即可。
- 用于关闭 webhook 中蜂鸣器的命令 URL。
第 5 步:关闭蜂鸣器并使其以不同的频率发出蜂鸣声
现在您已经学会了如何设置蜂鸣器,您可以非常有创意地再次重复步骤 4,并将URL的值更改为0-255之间的任意数字。
- 声音根据命令行 URL 中给出的频率而变化。
现在打开 Google 助理并在您的手机中说“Ok Google”。说出您在创建触发器时设置的短语。
谢谢你
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章