
资料下载

Google Assistant语音控制开关
描述
介绍:
想象一下,通过一个智能语音助手连接您的所有设备,让您能够根据需要打开或关闭设备。最初,当它推出时,它是一个扩展“Google Now”。此虚拟助手可在移动和智能家居设备上使用。它与以前的 Google Now 的不同之处在于能够进行双向对话。

图片提供:assistant.google.com
Google Now 更侧重于个性化元素,例如您的好恶、旅行计划、会议安排等。Google 助手在相同的个性化元素上发挥作用,但也提供语音控制。您可以使用文本或语音命令将信息传递给 Google 助理。
这就引出了下一个问题:Google Assistant 能做什么?
Google Assistant 允许您通过语音命令提交命令、执行搜索和控制设备。您可以使用“OK Google”或“Hey, Google”条款来启动任何任务。智能助手的全部意义在于让您易于使用,因此您无需输入命令,只需大声说出命令即可。

图片提供:assistant.google.com
Google 助理可以:
- 帮助您控制电子设备和智能家居
- 在日历中设置事件并访问日历中的信息
- 为您执行搜索、查找预订、前往目的地的路线、天气和新闻更新
- 为你播放音乐
- 连接到您的 Chromecast 以控制您的电视/设备。
- 设置定时器和提醒
- 向您的联系人发送消息
- 预约和预订
- 在您的移动设备上打开和关闭应用程序
- 阅读给您的短信通知
- 提供实时翻译
- 玩游戏
借助 Google 助理的“持续对话”功能,您无需在执行每个命令之前重复“OK Google”或“Hey Google”即可激活 Google 助理。相反,助手会保持活跃并倾听,因此您可以继续提问或发出命令。谷歌还可以识别不同人的语音配置文件,它还可以识别您的声音并根据您的配置文件做出响应。这就是使 Google Assistant 成为如此强大的智能语音助手的原因,它不仅仅是一种反应类型,而是理解上下文以提供更明智/更智能的响应。
这将我们带到下一个讨论主题,我们如何将不同设备上的应用程序相互连接,以便它们可以通信?答案是:IFTTT。
什么是 IFTTT?
IFTTT 以“If This Then That”逻辑语句命名。基本上,IFTTT 是一项免费的基于 Web 的服务,它允许您连接应用程序、设备和服务,以便它们可以相互通信并执行操作。从本质上讲,您的应用程序可能无法自行完成许多事情,而它们可能能够与其他服务/应用程序协作完成。这就是 IFTTT 通过将这些应用程序组合在一起而派上用场的地方。
IFTTT 如何运作?
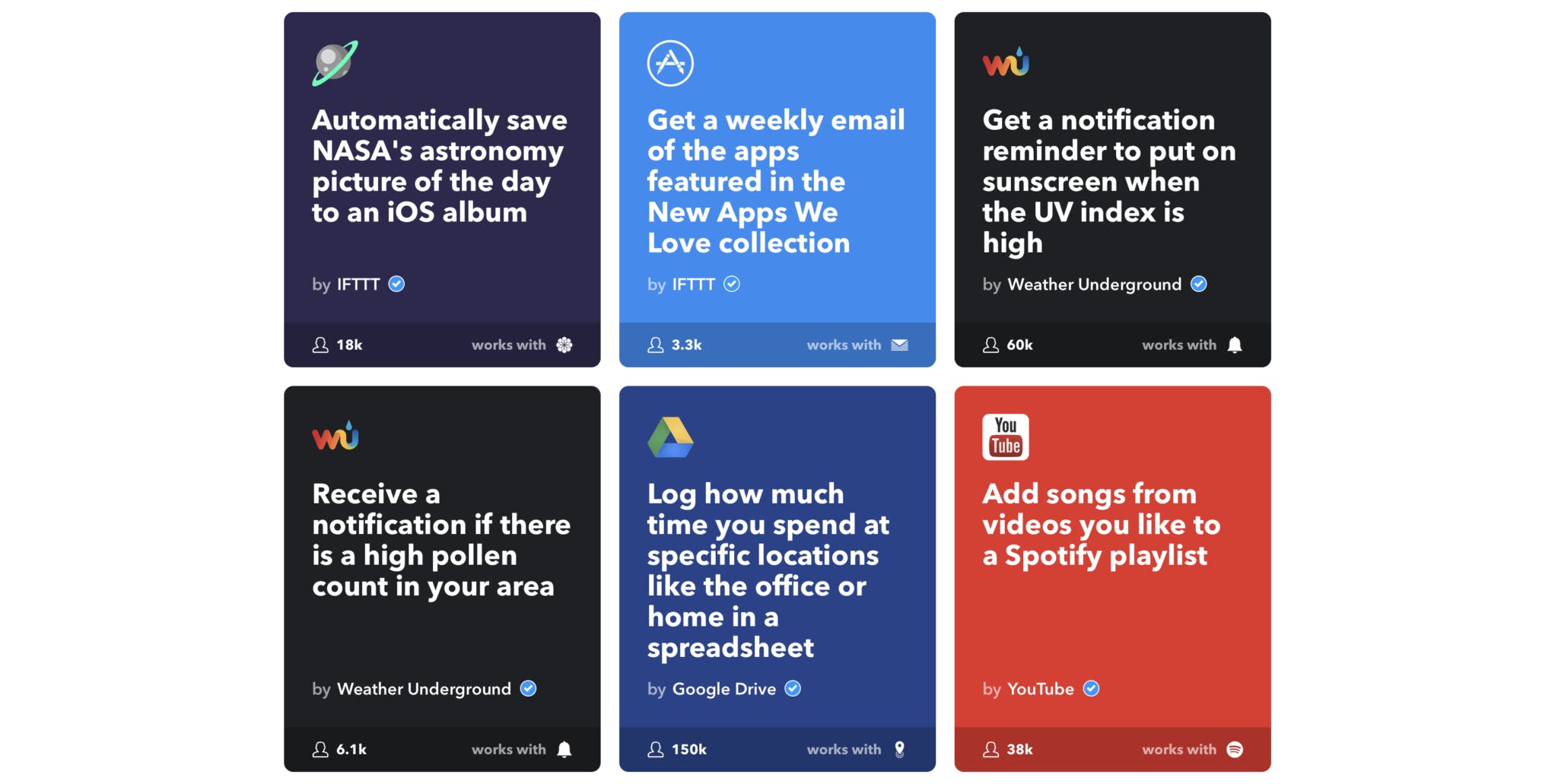
IFTTT 通过使用“小程序”来工作。小程序基本上是执行特定任务的小型应用程序。它们由“触发器”和“动作”组成,触发器将告诉 Applet 开始,动作是 Applet 的最终结果。一个applet 更像是一个条件语句,即If This Then That。添加小程序后,它将在您的两个应用程序之间创建一个操作过程。
当您通过小部件告诉小程序时,小程序可以执行特定操作,它们可以一次执行多个操作,并且它们也可以在满足特定条件时运行。

图片提供:ifttt.com
如何使用 IFTTT?
IFTTT 非常适合那些试图减少手动任务所花费的时间并将其自动化的人。要使用 IFTTT,您只需从 Web 浏览器注册一个新帐户或下载适用于 iOS/Android 的 IFTTT。
接下来,想想你每天使用的应用程序来执行如果自动执行会更好的任务。然后搜索 IFTTT 是否支持这些应用程序/小工具。
一些可以与 IFTTT 一起使用的流行应用程序包括 Medium、Tumblr、WordPress、Mailchimp、Dropbox、Google Drive、Facebook、Messenger、Gmail、Soundcloud、Wikipedia、Spotify、YouTube 等。您还可以连接到三星等智能设备、LG、GE 等。IFTTT 将这些应用程序/小工具称为“服务”
假设您有时忘记查看天气更新,并且您希望提前获知任何可能的下雨天。在这种情况下,您可以通过连接您的电子邮件和任何 IFTTT 支持的天气预报应用程序来设置小程序来使用 IFTTT。然后,只要天气预报预测下雨,您就可以使用 IFTTT 向您发送自动电子邮件。
使用 NodeMCU 创建谷歌助手控制的智能开关
接下来,我们将讨论如何使用 NodeMCU 创建一个由 Google Assistant 控制的开关。在本教程中,我们将使用 NodeMCU、IFTTT 服务和 Google Assistant。
所需组件:
- 节点MCE
- 继电器 5V DC
- 晶体管 BC547
- 引领
- HLK-PM01 交直流
- 交流插头和交流电源插座
- 直流电源
- USB 数据线(用于 NodeMCU)
您还需要基本工具,例如剪线钳、烙铁、螺丝刀、万用表和交流绝缘胶带。
设置 Blynk 应用程序
- 首先,将应用程序下载到您的智能手机。
- 下载后打开应用程序并使用您的电子邮件/FB 登录。
- 登录后,创建一个“新项目”。根据需要命名项目。
- 接下来,选择您要连接的设备,即 NodeMCU。以及连接类型
- 您将通过电子邮件收到一个 Auth Token。复制它。
图片提供:instructables.com
接下来,您必须在 Blynk 应用程序上设置开关。
- 通过点击画布上的任意位置转到“小部件框”
- 将“按钮”拖放到屏幕上。
- 接下来,转到按钮设置并将滑块从“推送”更改为“切换”设置,选择您想要的任何引脚用于该项目。
- 点击右上角的“播放”小三角。
图片提供:instructables.com
在设置 Blynk 应用程序的最后一步中,您需要在 Arduino IDE 上设置 NodeMCU 和 Blynk。
- 安装 Arduino IDE:https ://www.arduino.cc/en/Main/Software
- 安装 NodeMCU 库,观看本教程以了解如何操作:https ://www.youtube.com/watch?v=RVSCjCpZ_nQ
- 安装 Blynk 库:ttps://github.com/blynkkk/blynk-library
- 最后,您必须打开您的 Arduino IDE 并转到 Tools -> Board ->NodeMCU 1.0
编程:
- 首先,使用 USB 电缆将您的 NOdeMCU 连接到您的 PC
- 接下来,打开计算机上的设备管理器并记下 COM 端口号
- 接下来,转到您的 Arduino IDE -> 工具 -> 端口并选择您想要的端口号。
- 现在,转到文件 -> 示例 -> Blynk -> Boards_WiFi -> Esp8266_Standalone
- 现在您只需添加之前从 Blynk 应用程序复制的 AuthToken 代码,根据需要添加名称和密码。
- 最后,按下上传按钮。这可能需要一些时间才能完成。
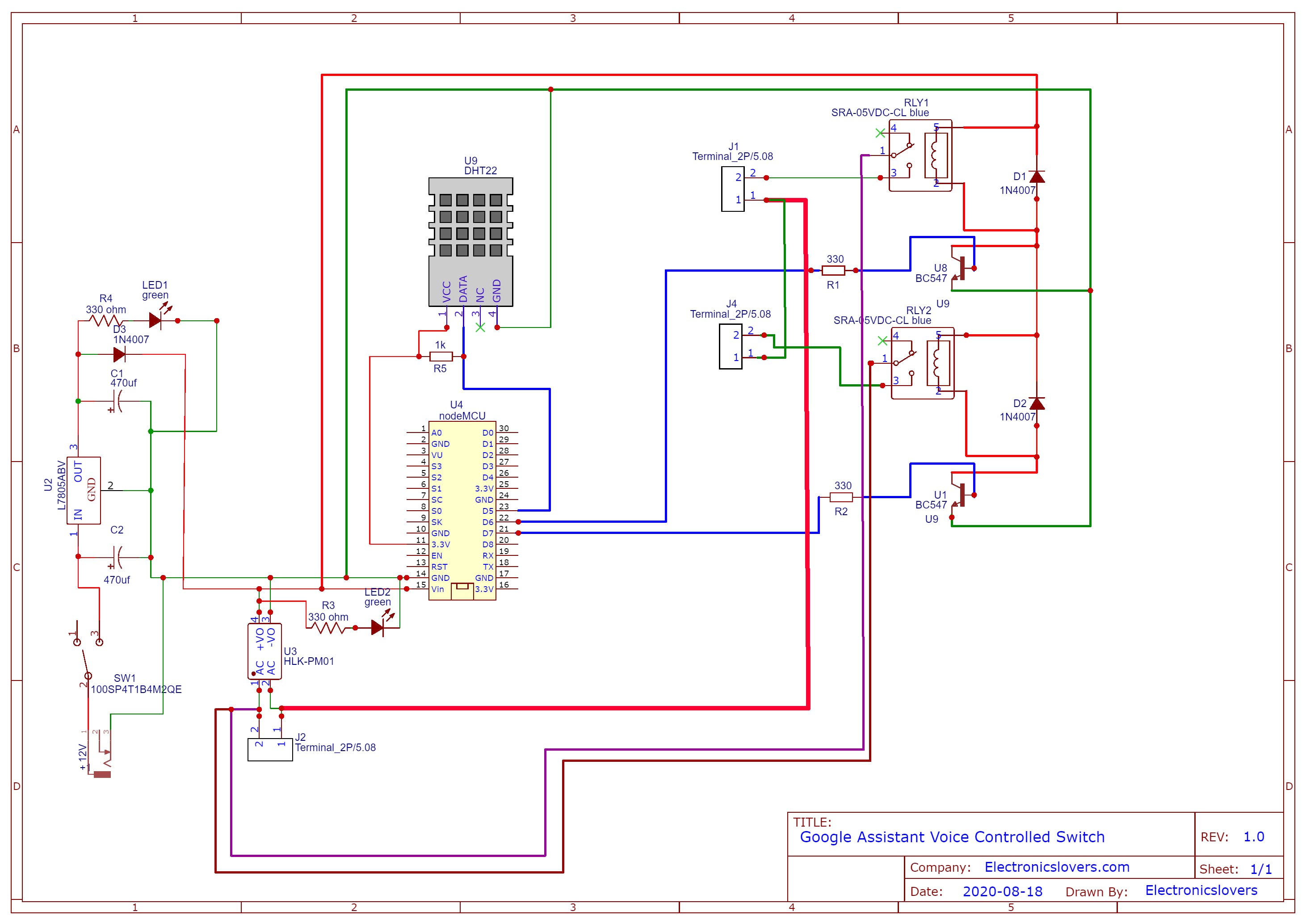
威廉希尔官方网站 原理图:

请注意上图中的连接并相应地执行相同操作。建立联系时要小心。如果您是初学者,最好在更有经验的人在场的情况下执行此操作。
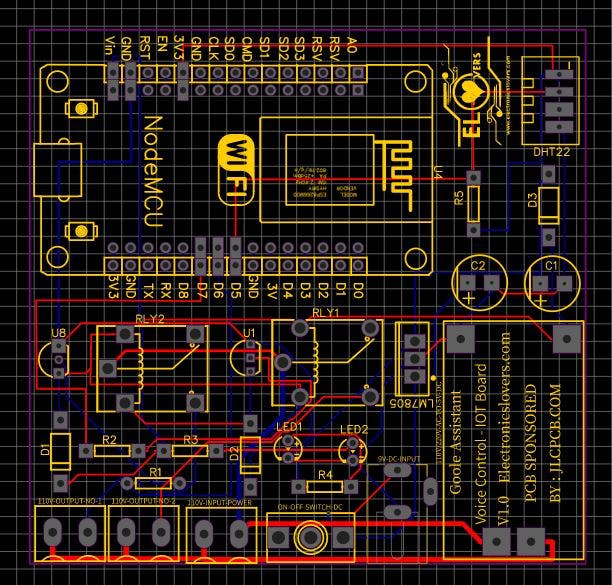
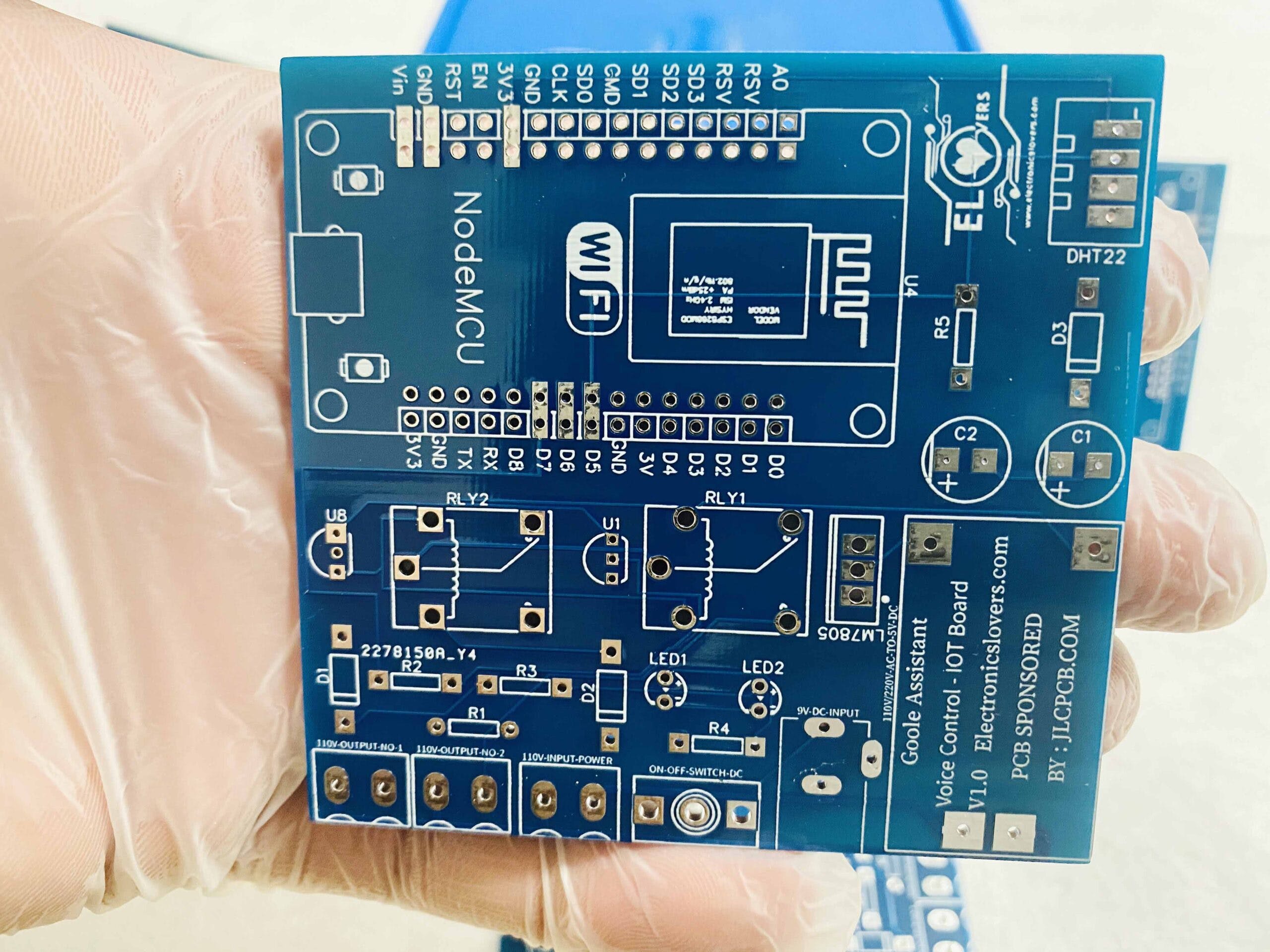
在 Easyeda 设计的 PCB:

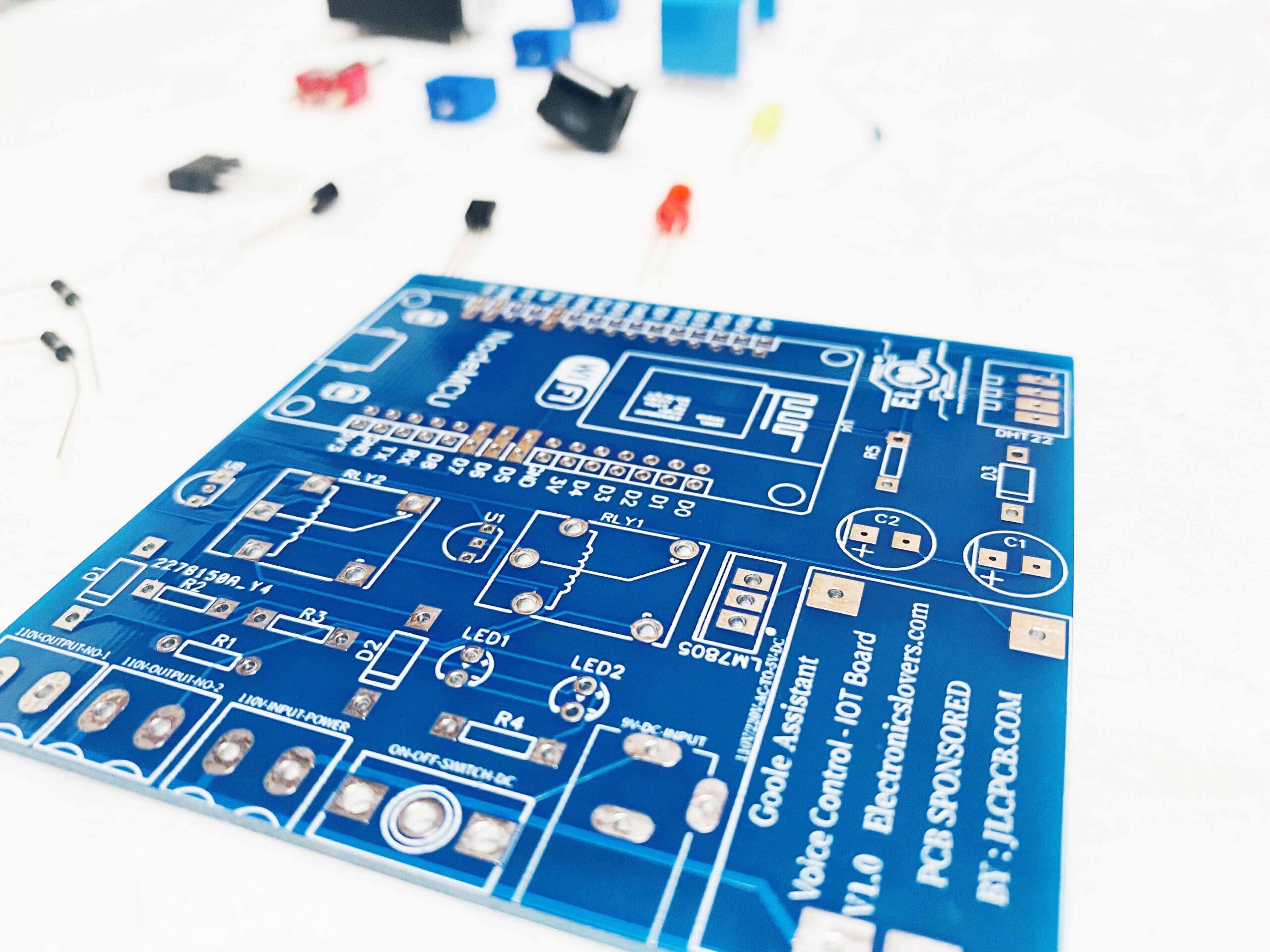
PCB 到货 – JLCPCB

。
PCB组件组装:
将您的设备连接到 Google 助理
在最后一步中,您需要将您的设备连接到 Google Assistant,以便您可以通过互联网控制它。

凭借在该领域超过 14 年的经验,并为全球超过 800,000 名客户提供服务,现在每天在线收到超过 18,000 份订单,可以肯定地说,JLCPCB 非常了解他们的手艺。JLCPCB 已通过 ISO 9001:2015、ISO 14001:2015、ISO 9001:2015 和 RoHS 认证,非常可靠。
他们按需提供 1 层、2 层和多层 PCB,并提供快速运输(通常取决于您从哪个位置订购,我们花了 5 天时间。JLCPCB 还为您提供多种运输方式从(DHL、UPS、PostLink 挂号邮件等)中选择。您可以在https://jlcpcb.com上查看它们
在 JLCPCB使用此优惠券代码EloversJLC获得折扣
在 JLCPCB使用此优惠券代码EloversJLC获得折扣
Google Assistant 语音控制开关图片库:
请联系我们获取 PCB GEBER 文件 – 15 美元的费用

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





