
资料下载

mXY板-低预算XY绘图仪绘图机器人板
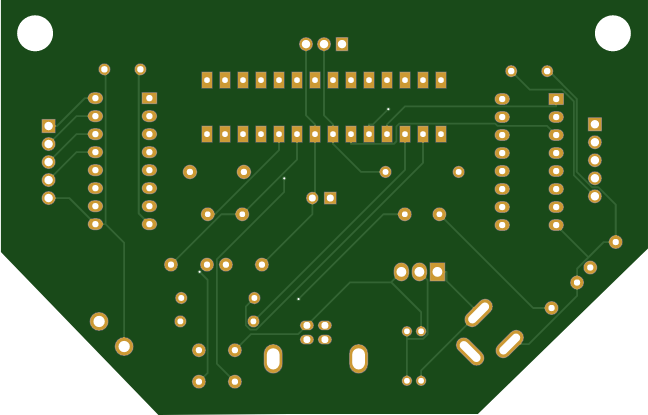
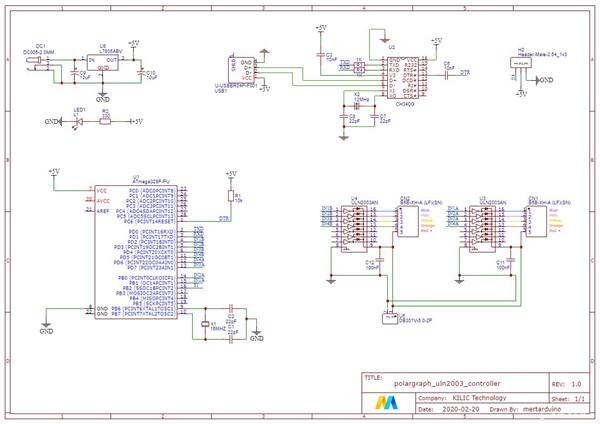
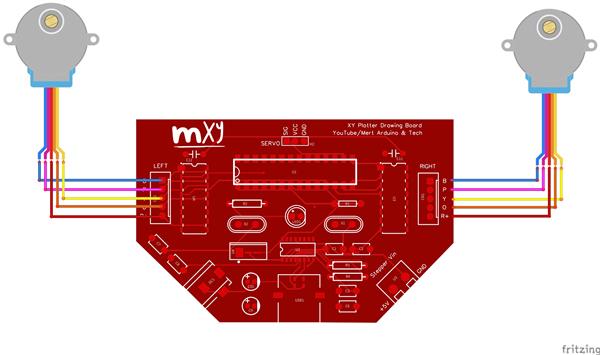
PCB图如下:


描述
mXY 板 - 低预算 XY 绘图仪绘图机器人板
mXY 板 - 低预算 XY 绘图仪绘图机器人板
关于mXY Board
我的目标是设计 mXY 板以降低 XY 绘图机的预算。所以我设计了一个板,让那些想要做这个项目的人更容易。在上一个项目中,在使用 2 台 Nema17 步进电机时,此板使用 2 台 28YBJ-48 DC 5V 4 相 5 线步进电机。同样在之前的项目中,Arduino Uno R3 用作微控制器,Adafruit Motor Shield 用作电机驱动器。该板使用 Atmega328P 和 ULN2003 步进驱动器。所以你将能够用一块板子制作这个项目。一个 5V 1A 的适配器或移动电源足以让这个项目消耗电力。当两个电机都在运行时,观察到的最大电流为 0.4A。
视频中的板子是测试版,板子的更新和升级版本在下面的链接。此外,对于那些不想焊接的人,mXY 板将在 PCBWay Bazaar 出售,所有组件都已组装好。非常感谢 PCBWay 的支持。


在这个项目中,我们将使用 mXY Board 制作 XY Plotter 绘图机。使用绘图机器人,您可以在墙壁、面板或 A4 纸上绘制图像。您可以打印图片或打印文本。这台机器是一个简单的设备,它使用普通的笔、一些电机和一些绳子来画画。下面列出了该项目所需的所有硬件。我们将学习如何安装和使用 Polargraph 程序进行绘图控制。
PCB所需的组件
1 个带引导加载程序的 ATmega328P-PU: https ://bit.ly/2U9iwJw
2x ULN2003 DIP16: https ://bit.ly/3dtexif
2x 28YBJ-48 5V 5 线步进电机: https ://bit.ly/3gHHxVs
1x CH340G SOP16: https ://bit.ly/2TZXNaC
B 型 USB 插座: https ://bit.ly/2WBSQqw
DIP 插座 28/16 针: https ://bit.ly/2UahQDK
12/16 MHz 晶体: https ://bit.ly/33FNTyL
L7805 TO-220: http ://bit.ly/2N5WnYG
10uF 电容: https ://bit.ly/2U98JTU
22pF/0.1uF/10nF 陶瓷: https ://bit.ly/2WCuQ6Y
LED: http ://bit.ly/37OajhS
电阻 10K/1K: https ://bit.ly/2WFsNPl
电源插座: http ://bit.ly/2QAzFdp
2 针接线端子: http ://bit.ly/2lEgy58
公针头: https ://bit.ly/3ab5h0w
2 个 JST B5B-XH 连接器: https ://bit.ly/2yXfJeI
1x MG90S 伺服电机: https ://bit.ly/2XWWytT
GT2 滑轮 16 齿组: https ://bit.ly/36Wfayk
GT2 橡胶带(5M): https ://bit.ly/2XTgbTT
3 合 1 跳线:http: //bit.ly/2J6de9E
焊接工具: http ://bit.ly/2PEiyVx
连接

步进电机和伺服系统需要延长线。
5M延长线: https ://bit.ly/3gMZMJa
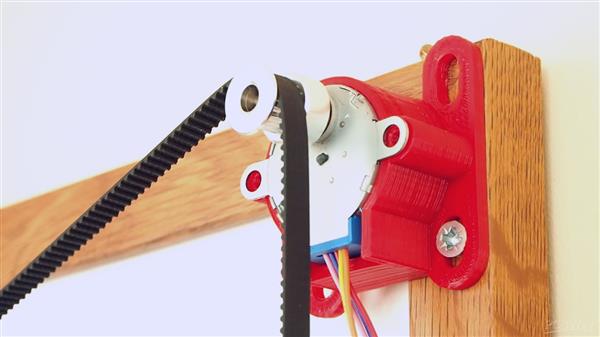
缆车和支架

您可以在 ZIP 文件“Gondola_Bracket_Models”中找到吊篮和步进电机安装支架 3D 模型
https://github.com/MertArduino/mXY-board-xy-plotter-drawing-machine
源代码
- 它在 Arduino IDE v1.8.5 和 Processing v2.2.1 中运行良好
- 下载并安装 Arduino IDE v.1.8.5 https://www.arduino.cc/en/Main/OldSoftwareReleases#previous
- 下载并安装 Processing v2.2.1 https://processing.org/download/?processing
-下载 mXY-Plotter-Drawing-Machine https://github.com/MertArduino/mXY-board-xy-plotter-drawing-machine/archive/master.zip
Arduino 源代码
- 转到 mXY-Plotter-Drawing-Machine\arduino-source-code-libraries\libraries 文件夹。
- 将 arduino-source-code-libraries\libraries 的内容复制到 C:\Users\YourPCname\Documents\Arduino\libraries 文件夹中。
- 转到 mXY-Plotter-Drawing-Machine\arduino-source-code-libraries 文件夹。
- 复制 polargraph_server_a1 文件夹并将其粘贴到您的 C:\Users\YourPCname\Documents\Arduino 文件夹中。
-“polargraph_server_a1.ino”文件是 ULN2003 驱动器和 28YBJ-48 步进电机的编辑副本。您可以在此处获取原始版本 https://github.com/euphy/polargraphcontroller/releases/tag/2017-11-01-20-30
-打开 Arduino IDE
-转到文件-> 速写本-> polargraph_server_a1 | 打开 polargraph_server_a1 源代码。
-转到工具-> 板-> Arduino/Genuino Uno | 选择董事会
-转到工具-> 端口-> COMx | 选择端口
- 按工具栏中的“验证”按钮尝试编译它。
- 如果编译成功,请按工具栏中的“上传”按钮进行上传。
-一旦你这样做了,你应该确认它工作正常 - 使用板上的串行监视器,设置为 57600 波特,以确保它每隔几秒钟发出“READY”。
处理源代码
- 转到 mXY-Plotter-Drawing-Machine\processing-source\Processing 库文件夹。
- 将 processing-source\Processing 库的内容复制到 C:\Users\YourPCname\Documents\Processing\libraries 文件夹中。
- 复制极坐标图控制器文件夹并将其粘贴到您的 C:\Users\YourPCname\Documents\Processing 文件夹中。
-开放处理
- 转到文件 -> 素描本 -> 极坐标图控制器 | 打开极谱控制器应用程序源代码。
- 按工具栏中的“运行”按钮运行草图。
极谱仪控制器
步进电机规格
- 按工具栏中的设置按钮。
- 将 MM PER REV 的值定义为 64
- 将 STEPS PER REV 的值定义为 4076
- 将 MOTOR MAX SPEED 的值定义为 1000
- 将 MOTOR ACCELERATION 的值定义为 200
-有关 28BYJ-48 步进电机的更多信息 https://lastminuteengineers.com/28byj48-stepper-motor-arduino-tutorial/
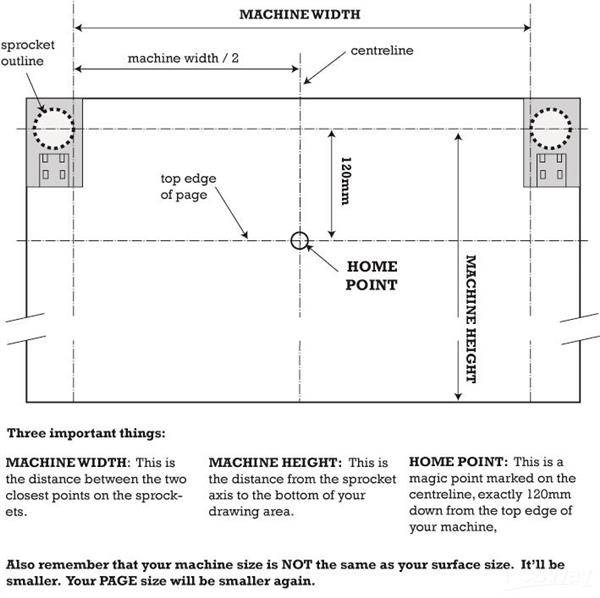
机器尺寸

- 请记住,您的机器尺寸与您的表面尺寸不同。
- 您的页面或绘图区域尺寸会更小。
- 机器宽度 - 这是链轮上两个最近点之间的距离(两个皮带轮之间)。调整机器宽度上两个皮带轮之间的尺寸
- 机器高度 - 这是从链轮轴到绘图(板)区域底部的距离。调整机器高度(滑轮与面板末端之间的高度)
- 机器尺寸后,调整要绘制的区域的大小。(如果您要在 A4 纸上绘图,请设置 A4 尺寸。)
-Home Point - 这是标记在中心线上的魔法点,距离机器顶部边缘正好 120 毫米(12 厘米)。
- 然后,首先单击Center Page,然后将Page Pos Y 值设置为120。
-第二次点击Center Home Point,设置Home Pos Y值120。
伺服电机(笔)设置
-Pen Up Position 和 Pen Down Position 值是伺服电机的工作角度。
- 单击串行端口并从连接设备列表中选择 Arduino 的端口。
- 选择正确的端口后,“无串行连接”显示将变为绿色,并且将显示它所连接的端口号。
-单击“命令队列”并激活命令传输。
-点击Upload Lift Range,然后点击Test Lift Range,测试伺服电机角度。
上次设置 - 上传矢量图像并开始打印
- 保存您的设置。每次打开程序时加载您的设置。
- 单击输入选项卡并切换到程序的主屏幕。
-然后我们将手动将缆车设置为“Set Home”。手动移动缆车并将其移动到先前定义的原点。在点击“设置主页”之前,必须在每次绘图之前以这种方式调整吊篮。
- 完成此调整后,单击 Set Home 和 Set Pen Position。
-单击设置区域以指定您的绘图区域。然后单击将框架设置为区域以进行绘图所需的所有设置。
绘制矢量
- 查找任何矢量绘图图像。从任何转换器平台将图像转换为 SVG 格式。
- 从程序中选择加载向量后。使用 Resize Vector 调整图像大小。使用移动矢量将图像移动到所需区域。然后使用 Select Area 和 Set Frame to Area 调整要打印的区域。
-最后,点击Draw Vector命令启动机器。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







