
资料下载

×
蚀刻草图绘图机开源分享
消耗积分:0 |
格式:zip |
大小:0.24 MB |
2022-12-16
描述
一段时间以来,我一直想用Etch A Sketch做一个项目。那里有很多很酷的项目,从自摇时钟到绘制光栅图像。但是,没有什么让我感兴趣。然后我看到了一台绘图机。
机械拉丝机已经存在了一段时间。早期版本包括Marvelous Wondergraph 、Hoot Nanny 和流行的Spirograph 。Joe Freedman 的较新版本包括Hypnograph 、Cycloid Drawing Machine和全新的Cycloid Pro (在我的圣诞清单上,提示,提示)。KrazyDad 在这里创建了这个可爱设备的处理版本。我认为 Etch A Sketch 将是绘图机的一个很好的平台。
免责声明:
- 此免费软件不提供任何明示/暗示的保证。
- 请勿将其插入或无人看管。如果设置不当,步进电机会变得非常热,并可能引发火灾。
- 如果它拍出丑陋的照片、烧毁你的房子、变得有知觉并引发第三次世界大战等,这不是我的责任。
- 请勿将此程序用于商业/转售用途。
建造:
您不必使用我安装步进电机的方法。您可以使用自己的想法或来自互联网的想法。该程序具有设置,因此您可以使其工作。
首先,制作一块板来安装所有东西。我使用了 1/2" 波罗的海桦木胶合板。将步进电机孔开槽以对皮带施加张力(仅使用 2 个)。在槽的背面添加口袋,使螺丝头/垫圈位于表面下方。使用环氧树脂连接蚀刻到板上的草图。

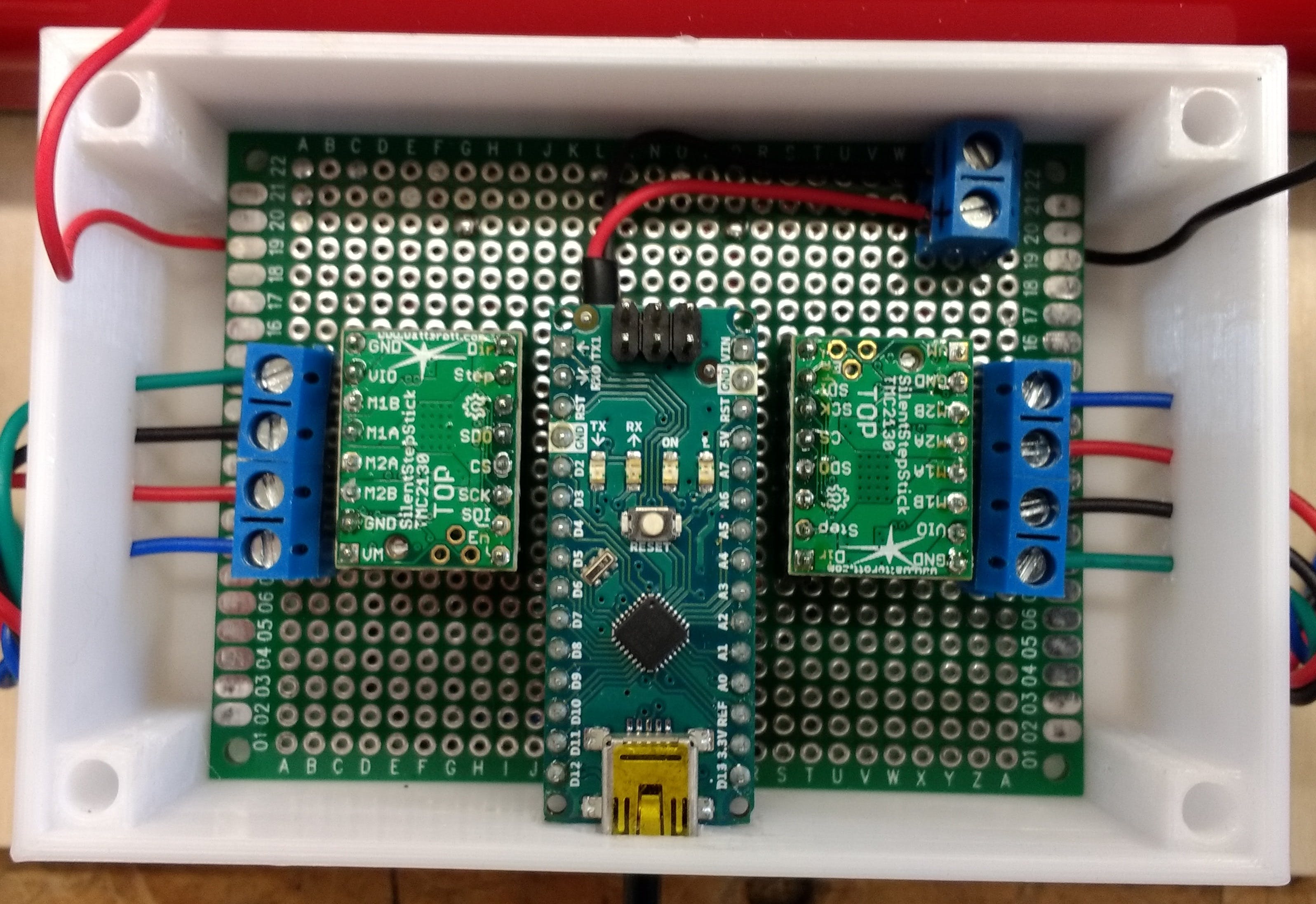
3D 打印盒子、盖子和大滑轮。Etch A Sketch 上现有的旋钮很容易弹出和更换。根据原理图将所有东西连接起来。在 Nano 上使用接头,使盒子上的孔对齐。

软件:
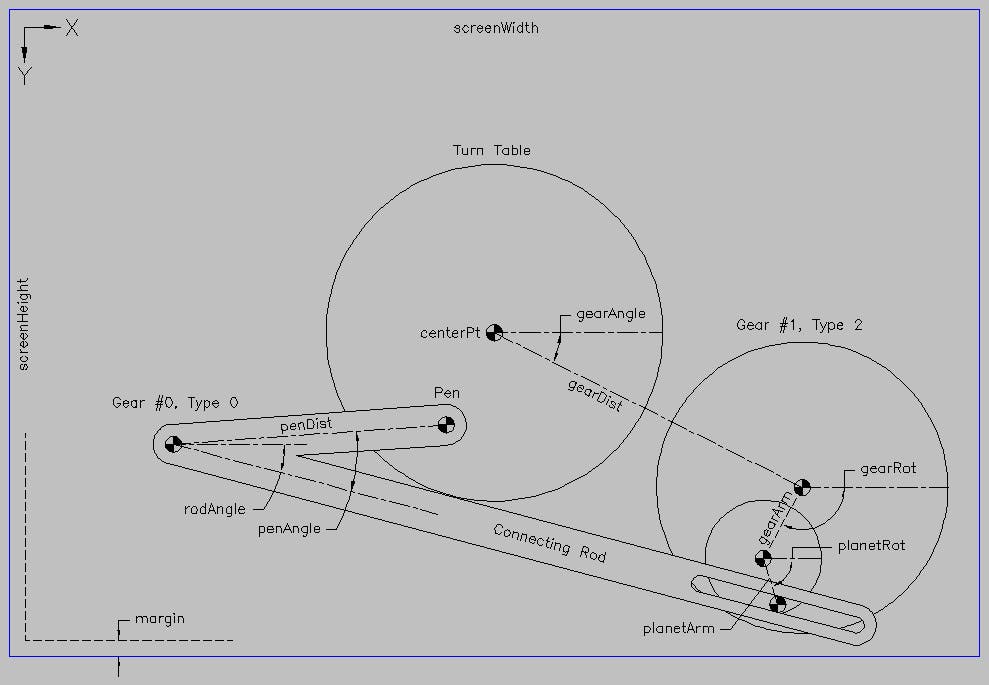
该程序模拟简化的绘图机。下面是它的工作原理:
- 手动将光标移动到屏幕的左上角。在第一次通电时,将其留在中心,这样您就可以正确地获得电机方向。
- 按下按钮为随机数创建种子。
- 在随机位置创建两个齿轮。齿轮可以是固定位置、带有曲柄臂的齿轮或带有行星齿轮的齿轮。
- 一根杆连接两个齿轮。第一齿轮与杆具有枢轴连接。第二齿轮具有滑动连接。
- 在随机位置创建笔。它连接到杆的枢轴端。
- 该程序将通过几次迭代(不绘图)来计算一个比例因子来填充屏幕。
- 从左上角到画笔位置画一条线。一旦停止,您有 X 秒的时间将 Etch A Sketch 倒置并摇晃。
- 该程序现在将通过主绘图循环:
- 1)围绕中心旋转一个小角度。与拉丝机不同,转盘保持静止,齿轮旋转。这包括根据齿数比围绕它们的中心旋转齿轮。
- 2) 计算新杆位置。
- 3) 计算新的笔位置。
- 4) 在新的笔位置画一条线。

笔记:
- 我已经为步进电机使用了 Trinamic TMC2130 驱动器。您应该能够使用其他驱动程序(例如:A4988),但我还没有测试过它们。您还应该能够使用不同的步进电机。
- 不幸的是,Etch A Sketch 机制中有很多反冲/滑动。而且非常不一致。我在代码中添加了反向间隙补偿,但它只能做这么多。我一直告诉自己这只是一个玩具,但我希望它是完美的。从积极的方面来说,slop 有时可以使简单的重复模式更有趣。
- 你会得到很多“丑陋”的图纸。我相信获得最佳图纸的诀窍是拥有正确的齿轮组合。该程序从数组中随机挑选齿轮齿。我确信还有改进的余地。试试你自己的数字或使用素数。
- 将齿轮视为皮带驱动。行星齿轮不通过其太阳齿轮旋转。它直接连接到转盘。
- 串行监视器将显示用于绘制的所有设置信息。
- 串行监视器还将打印笔的 X/Y 坐标。我包括了一个简单/肮脏的处理草图,它将在您的 PC 屏幕上实时绘制它们。这是确保 Etch A Sketch 工作正常的好方法。无需等待 Etch A Sketch 就可以测试新的牙齿组合也很有趣(它们也更漂亮)。注释掉“drawLine”调用以使其工作得更快。确保 Arduino IDE 已关闭。
- 代码末尾有一个子例程,您可以在其中输入自己的值并跳过创建随机值。这对于保存您喜欢的设置很有用。
- 如果您构建此项目,请在评论中发布您最好的图纸。这是您为该项目支付的款项。
- 玩得开心!〜史蒂夫
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章








