
资料下载

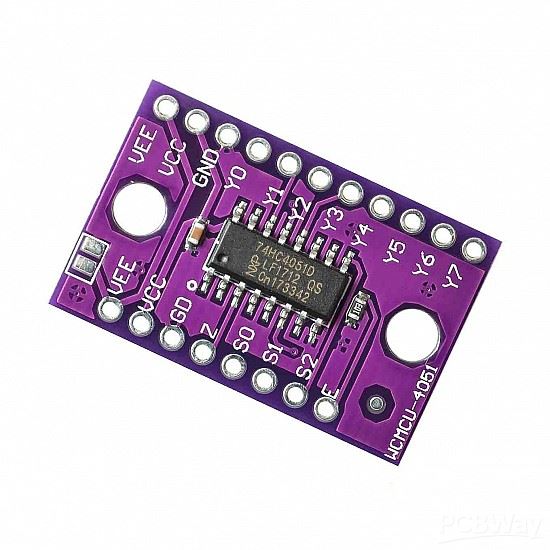
Diy 74HC4051 8 通道多路复用器分线板
成分
|
74HC4051D(北京)
东芝
|
× 1 |
|
227CKS035M
伊利诺伊电容器
|
× 1 |
|
741C083510JP
CTS电阻器产品
|
× 1 |
|
Y16271K00000T9R
Vishay 箔电阻器(Vishay Precision Group 的部门)
|
× 1 |
|
16针公头
|
× 2 |
描述
Diy 74HC4051 8 通道多路复用器分线板
74HC4051 ;74HCT4051是一款单刀八掷模拟开关 (SP8T),适用于模拟或数字 8:1 多路复用器/解复用器应用。该开关具有三个数字选择输入(S0、S1 和 S2)、八个独立输入/输出 (Yn)、一个公共输入/输出 (Z) 和一个数字启用输入 (E)。当 E 为高时,开关关闭。输入包括钳位二极管。这使得可以使用限流电阻将输入连接到超过 VCC 的电压。

Multiplexer Breakout 提供对 74HC4051 的所有引脚和功能的访问,这是一个 8 通道模拟多路复用器/解复用器。74HC4051 允许您将 4 个 I/O 引脚转换为 8 个多功能、可单独选择的信号,可用于执行从驱动 8 个 LED 到监控 8 个电位器的所有操作。

74HC4051可以用作多路复用器或解复用器,它具有八个可选输入/输出通道。公共信号到独立 I/O 的路由是通过数字控制三个选择线来设置的,这些选择线可以设置为高或低为八个二进制组合之一。

多路复用器,通常缩写为“mux”,是一种电子驱动开关,可以将一个信号转换为多个信号。它将公共输入信号路由到任意数量的单独输出。类似地, 解复用器将任意数量的可选输入路由到单个公共输出。
74HC4051 可以用作多路复用器或解复用器,它具有八个可选输入/输出通道。公共信号到独立 I/O 的路由是通过数字控制三个选择线来设置的,这些选择线可以设置为高或低为八个二进制组合之一。

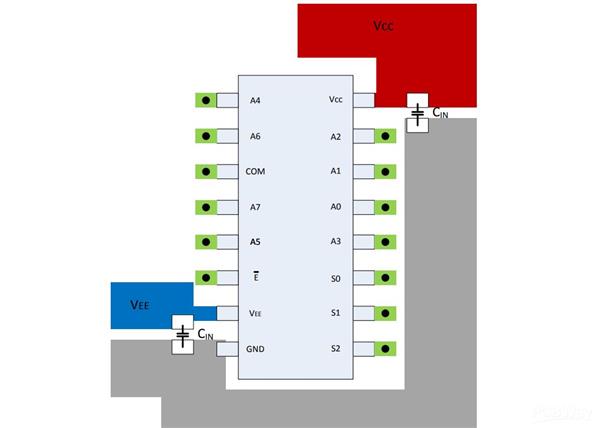
威廉希尔官方网站 板的一半分出控制信号(E、S0-S2)和公共输入/输出(Z)。另一端提供对所有八个独立 I/O (Y0-Y7) 的访问。两侧包括电源和接地连接(VCC、VEE、GND)。下表总结了每个引脚及其功能。
威廉希尔官方网站 板的一半分出控制信号(E、S0-S2)和公共输入/输出(Z)。另一端提供对所有八个独立 I/O (Y0-Y7) 的访问。两侧包括电源和接地连接(VCC、VEE、GND)。

威廉希尔官方网站 板的一半分出控制信号(E、S0-S2)和公共输入/输出(Z)。另一端提供对所有八个独立 I/O (Y0-Y7) 的访问。两侧包括电源和接地连接(VCC、VEE、GND)。下表总结了每个引脚及其功能。
电源限制
74HC4051 支持较宽的电源范围,但可选负电压电源(VEE)的存在可能会使事情变得有点复杂。以下是管理 74HC4051 电源的基本规则:
VCC 必须至少为 2.0V(高于 GND)。
VCC 不得超过 10V(高于 GND)。
VEE 必须低于 VCC——低于 VCC 2.0V 到 10V 之间的任何地方。
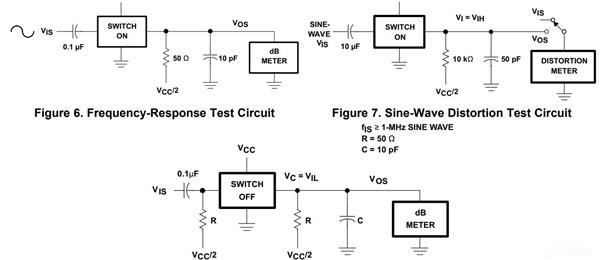
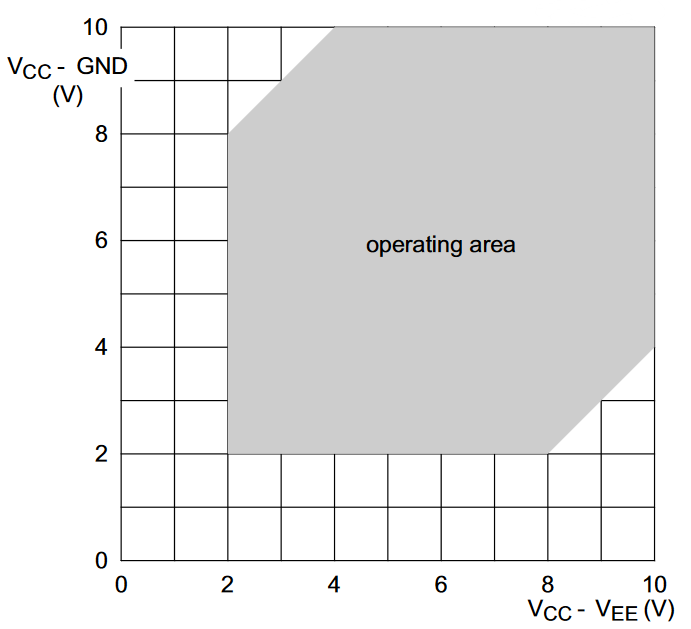
下面的工作区域图(数据表中的图 7)直观地表示了这些范围:

例如,74HC4051 支持标准 3.3V、5V 和 9V 电源,以及双极电源,如 ±5V(但不支持 ±9V)。
JP1 -- 将 VEE 连接到 GND
我们预计大多数配备多路复用器的项目可能不需要 74HC4051 的双极电源支持。因此,为了使威廉希尔官方网站 板更容易快速启动和运行,我们在顶部添加了一个跳线,将 VEE 短接到 GND。

将多路复用器分线器连接到多达 8 个光电管,以创建一个单倍频程的非接触式键盘!
代替八个模拟输入设备的集合,您只需使用跳线将输入引脚短接到 VCC 或 GND。这样你至少可以向自己证明它是有效的。
复制代码
/************************************************* *****************************
硬件连接:
多路复用器突破 ----------- Arduino
S0 -------------------- 2
S1 -------------------- 3
S2 --------- 4
Z -------- A0
VCC------- 5V
地线--------地线
(VEE 应连接到 GND)
多路复用器独立 I/O (Y0-Y7) 均可接线
高达电位器或任何其他模拟信号产生
零件。
开发环境细节:
Arduino 1.6.9
SparkFun 多路复用器分线器 - 8 通道 (74HC4051) v10
(https://www.sparkfun.com/products/13906)
****************************************************** ******************************/
///////////////////
// 引脚定义 //
///////////////////
常量 int selectPins[3] = {2, 3, 4}; // S0~2, S1~3, S2~4
常量 int zOutput = 5;
常量 int zInput = A0; // 将公共端 (Z) 连接到 A0(模拟输入)
无效设置()
{
序列号.开始(9600);//初始化串口
// 将选择引脚设置为输出:
对于 (int i=0; i<3; i++)
{
pinMode(selectPins[i],输出);
digitalWrite(selectPins[i], HIGH);
}
pinMode(z输入,输入);// 设置 Z 作为输入
// 打印标题:
Serial.println("Y0\tY1\tY2\tY3\tY4\tY5\tY6\tY7");
Serial.println("---\t---\t---\t---\t---\t---\t---\t---");
}
无效循环()
{
//循环遍历所有八个引脚。
对于(字节引脚=0;引脚<=7;引脚++)
{
选择MuxPin(引脚);// 一次选择一个
int inputValue = 模拟读取(A0);// 并读取 Z
Serial.print(String(inputValue) + "\t");
}
序列号.println();
延迟(1000);
}
// selectMuxPin 函数设置 S0、S1 和 S2 引脚
// 因此,给定一个 0-7 的引脚。
void selectMuxPin(字节引脚)
{
对于 (int i=0; i<3; i++)
{
如果(引脚 & (1<
digitalWrite(selectPins[i], HIGH);
别的
digitalWrite(selectPins[i], LOW);
}
}
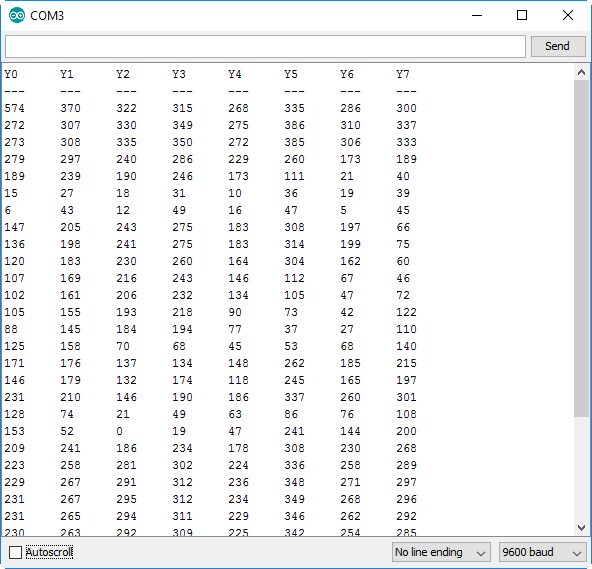
上传草图后,打开串行监视器并将波特率设置为 9600。在这里,您将看到来自所有八个独立 I/O (Y0-Y7) 的模拟值每秒读取和打印一次。

切换您的输入,或切换一些跳线以查看值的变化。
此示例使用相同的 selectMuxPin 函数来设置 S0、S1 和 S2 引脚。但我们没有写入 Z 引脚,而是从中读取。
代码
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章



