
资料下载

线路跟随器PCB开源分享
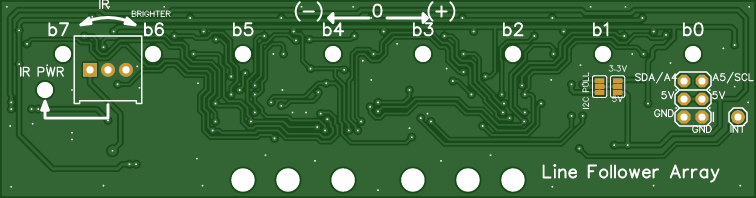
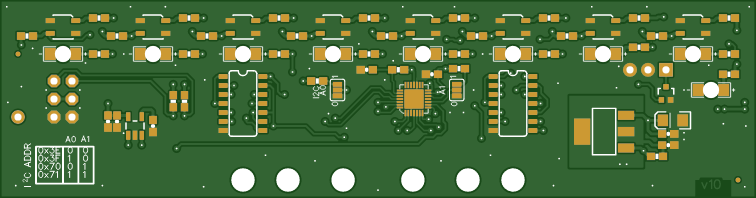
PCB图如下:



成分
|
IR2104PBF Amphenol SGX Sensortech |
× 1 |
|
741C083510JP CTS电阻器产品 |
× 1 |
|
Y16271K00000T9R Vishay 箔电阻器(Vishay Precision Group 的部门) |
× 1 |
|
CD40174BE 德州仪器 |
× 1 |
|
IRFL4315 英飞凌科技 |
× 1 |
|
227CKS035M 伊利诺伊电容器 |
× 1 |
|
Y1624350R000T9R Vishay Precision Group 箔电阻器 |
× 5 |
|
220 欧姆电阻网络 - 4610X-101-221LF 伯恩斯 |
× 1 |
描述
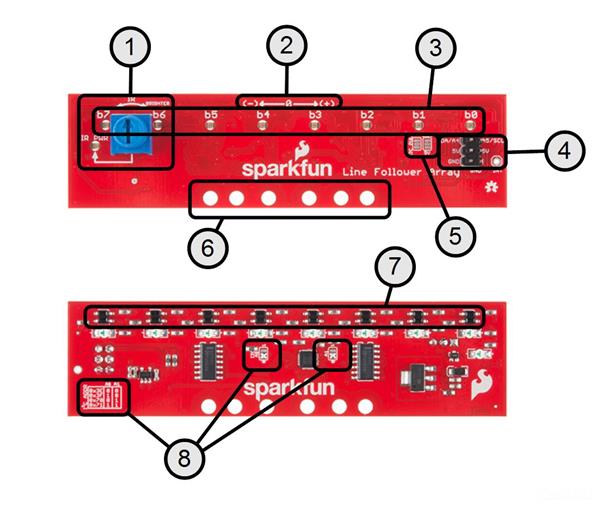
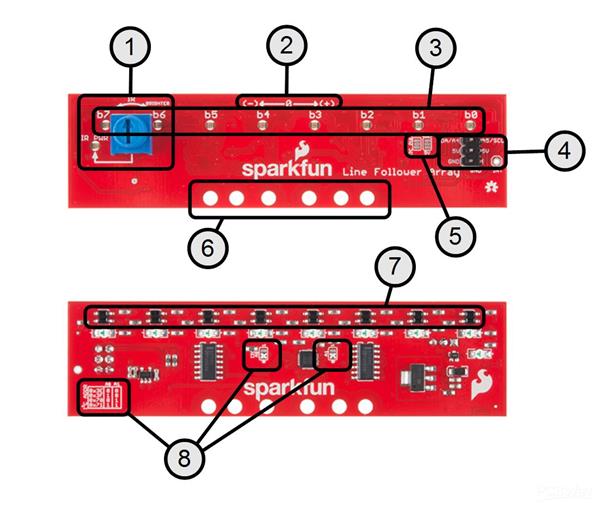
线路跟随器PCB
线路跟随器阵列是一个长板,由八个红外传感器组成,这些传感器已配置为读取为数字位!我们设计了线跟随器阵列以跟随大约 ? 英寸宽或更小(喷漆或电工胶带)在浅色背景上。每个阵列都具有可见的 LED,当板(正确)连接时向上指向,因此您可以看到机器人看到的内容、板上的亮度控制以及用于读取和电源控制的 I2C 接口。在这里,RedBot Shadow Chassis 被用作测试平台,但实际上它被设计为几乎所有机器人的附加组件。

线跟随器的功能是读取 8 位反射率读数以用于跟随线或读取暗/亮模式,并且可以从大约 ? 至 ?英寸远。IR 亮度控制和指示灯可以通过板载电位器进行调节,并能够向您显示 IR LED 的强度。照明可以通过软件打开和关闭以节省电力,或者始终保持打开以加快读数。线路跟随器阵列需要 5V 电源,电源电流范围为 25-185mA(禁用选通)和 16-160mA(启用选通)。此外,我们在线路跟随器上添加了六个安装孔,其中两个内孔设计用于安装我们的 Shadow Chassis,而其他四个是通用的。
特征:
8 个传感器眼(QRE1113,就像我们的线传感器分线器一样)
I2C接口
使用旋钮即时调整 IR 亮度
使用软件打开和关闭 IR
使用软件打开和关闭视觉指示器
使用软件反转暗/亮视线
基于 SX1509 I/O 扩展器
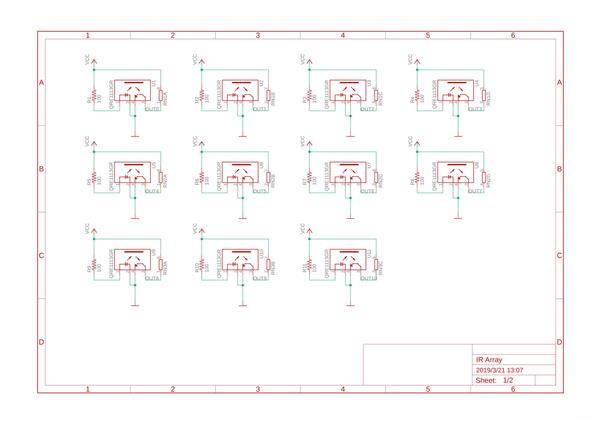
如前所述,需要运算放大器将 IR 传感器输出转换为 TTL 逻辑。
我使用的运算放大器是 LM358,因为它便宜且容易获得。该芯片包含 2 个运算放大器,因此 5 个 LED 传感器需要 3 个芯片(每个芯片 2 个)。
传感器输入连接到非反相端子(引脚 3 和 5)。
运算放大器的引脚 1 和 7 是输出引脚,并连接到 arduino 数字引脚。输出端有 LED 指示灯是可选的……虽然它增加了很好的效果并有助于调试:p
引脚 4 接地,8 至 5V。

通常一个 10k 电位器用作反相端子的输入,以便可以改变传感器的灵敏度。但是,自从我测试它并获得了不错的范围以来,我使用了两个 4.7kΩ 电阻器。
对于运算放大器连接,请查看提供的 ckt 图……每个运算放大器的连接都是相同的。
公头引脚是连接 IR 传感器阵列的输出的地方,母头是运算放大器板的输出连接到 arduino 的地方。
注意:由于我的目标是检测白色表面上的黑线,因此我已相应地进行了连接……如果您想检测黑色表面上的白线,只需切换反相和非反相引脚的连接即可。
因此,我们将使用光的这种特性来检测线条。要检测光,可以使用 LDR(光敏电阻)或 IR 传感器。对于这个项目,我们将使用 IR 传感器,因为它具有更高的精度。为了检测线,我们在机器人的左侧和右侧放置了两个红外传感器,如下图所示。然后我们将机器人放在线上,使线位于两个传感器的中间。我们已经介绍了详细的 Arduino 红外传感器教程,您可以查看该教程以了解有关使用 Arduino Uno 使用红外传感器的更多信息。

红外传感器由两个元件组成,发射器和接收器。发射器基本上是一个 IR LED,它产生信号,而 IR 接收器是一个光电二极管,它感应发射器产生的信号。红外传感器在物体上发射红外光,照射到黑色部分的光被吸收,因此输出较低,但照射到白色部分的光反射回发射器,然后由红外接收器检测到,从而产生模拟输出. 使用所述原理,我们通过驱动连接到电机的轮子来控制机器人的运动,电机由微控制器控制。
线跟随机器人如何导航?

典型的线跟随机器人有两组电机,我们称它们为左电机和右电机。两个电机分别根据从左右传感器接收到的信号旋转。机器人需要执行 4 组运动,包括前进、左转、右转和停止。下面给出关于这些情况的描述。
红外传感器发出光线以检测某些环境。在红外光谱中,所有物体都会发出某种形式的热辐射,这是我们肉眼看不到的,但红外传感器可以检测到这些辐射。
这里,IR LED 是发射器,IR 光电二极管是检测器。IR LED 发出 IR 光,光电二极管对 IR 光敏感。当 IR 光落在光电二极管上时,输出电压和电阻将与接收到的 IR 光的幅度成比例地变化。
代码
常量 int rme=10,lme=11; //启用引脚
const int rmb=8, rmf=9, lmb=12, lmf=13; //电机信号
常量 int ir0=2, ir1=3, ir2=4, ir3=5, ir4=6; //ir 信号 white=1 和 black=0
int val0=0,val1=0,val2=0,val3=0,val4=0;//变量无效
InALine(bool x) //移动一行
{ 如果(x==真)
{ 类比写入(rme,60);
类比写入(lme,60);
数字写入(人民币,低);
数字写入(rmf,高);
数字写入(LMB,低);
数字写入(lmf,高);
Serial.println("转发"); }
else //向后移动
{ 类比写入(rme,50);
类比写入(lme,50);
数字写入(人民币,高);
数字写入(rmf,低);
数字写入(LMB,HIGH);
数字写入(lmf,低);
Serial.println("向后"); } }
void Turn(bool y) //转动
{ 类比写入(rme,50);
类比写入(lme,50);
if (y==true) //向右移动
{ digitalWrite(rmb,LOW);
数字写入(rmf,低);
数字写入(LMB,低);
数字写入(lmf,高);
Serial.println("对"); }
else //向左移动
{ digitalWrite(rmb,LOW);
数字写入(rmf,高);
数字写入(LMB,低);
数字写入(lmf,低);
Serial.println("左"); } }
无效停止()
{ 类比写入(rme,0);
类比写入(lme,0);
Serial.println("停止"); }
无效设置()
{ // 把你的设置代码放在这里,运行一次:
pinMode(人民币,输出);
pinMode(rmf,输出);
pinMode(lmb,输出);
pinMode(lmf,输出);
pinMode(rme,输出);
pinMode(lme,输出);
pinMode(ir0,输入);
pinMode(ir1,输入);
pinMode(ir2,输入);
pinMode(ir3,输入);
pinMode(ir4,输入);
序列号.开始(9600);}
无效循环()
{ // 把你的主要代码放在这里,重复运行:
val0=digitalRead(ir0);
val1=digitalRead(ir1);
val2=digitalRead(ir2);
val3=digitalRead(ir3);
val4=digitalRead(ir4);
if(val0 && val1 && !val2 && val3 && val4) //转发
{布尔x =真;InALine(x); }
else if(val0 && val1 && val2 && !val3 && !val4) //右转
{ 布尔 y=true; 转弯(y);}
else if(!val0 && !val1 && val2 && val3 && val4) //左转
{ 布尔 y=false; 转弯(y);}
else if(!val0 && !val1 && !val2 && !val3 && !val4) //停止
{ 停止(); }
else if(val0 && val1 && val2 && val3 && val4) //圆
{ 布尔 y=false; 转弯(y);}
else if(!val0 && !val1 && val2 && !val3 && !val4) //在 t 形条件下左转
{ 布尔 y=false; 转弯(y);}
else if(val0 && val1 && !val2 && !val3 && !val4) //在向前和向左的条件下左转
{ 布尔 y=false; 转弯(y);}
else if(!val0 && !val1 && !val2 && val3 && val4) //在向前和向右的情况下直走
{布尔x =真;InALine(x); }
否则{布尔x =假;InALine(x); }
延迟(1000);}
代码
测试代码
平均ReadBarOnly.ino
下载
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






