
资料下载

IoT Connect建立在esp8266之上的开源物联网平台
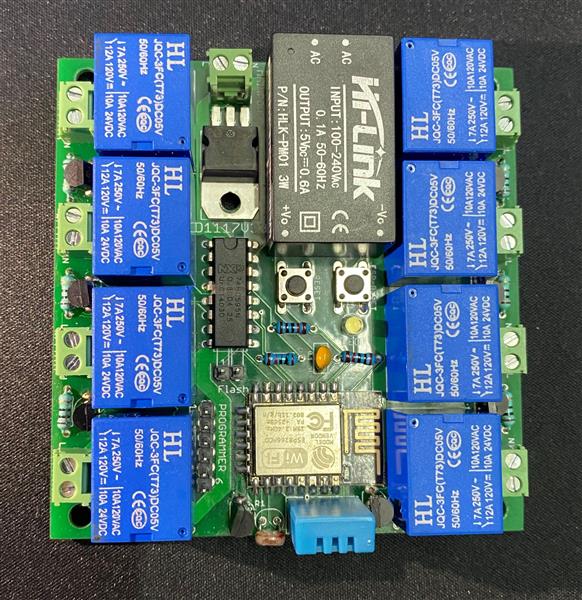
PCB图如下:

成分
| 105 电容器 | × 1 |
| 5V继电器 | × 8 |
|
嗨链接 5V 高联 |
× 1 |
| 2 针交流连接器 | × 9 |
| 3.5 毫米 LED | × 1 |
| 开关触觉按钮开关 | × 2 |
|
CFR25SJT-52-10K 国巨 |
× 2 |
| 10欧姆电阻 | × 8 |
|
2N3904 半 |
× 8 |
| DHT11 温度和相对湿度传感器模块 | × 1 |
| LDR | × 1 |
| ESP8266 ESP-12F 串行排序到 Wi-Fi 模块 | × 1 |
| FTDI 电缆 | × 1 |
| 74hc595移位寄存器 | × 1 |
| 5v稳压器 | × 1 |
描述
物联网连接
IoT Connect 是一个建立在 esp8266 之上的开源物联网平台,它允许用户以最有效的方式远程连接和控制他们的家用电器。
该项目主要分为3个主要部分,即硬件、固件和Web UI。
硬件:
硬件建立在 ESP8266 和 74HC595N 移位寄存器之上,仅使用 3 个 GPIO 即可控制 8 个设备。因此,我们留下了额外的 GPIO,可用于其他目的,例如连接传感器。该设备还包括 DHT11 等传感器,可让我们测量房间的当前室温和湿度,以及帮助我们测量房间亮度的 LDR(光敏电阻)。
借助这些传感器,我们可以使用 IFTTT 或 Adafruit IO 等 3rd 方服务自动化设备。该硬件包括板载 5v 电源,因此用户无需安装额外的电源适配器即可为设备供电。我们必须提供的唯一输入是 110v-220v 交流电源。
该设备还包括 2 个轻触开关,一个用于重置 ESP,另一个连接到 GPIO,可对其进行编程以获取用户输入或重置设备。
固件:
IoT Connect 固件使用 Arduino 框架构建,可以独立运行或与 IoT Connect Web 应用程序同步运行。它的设计方式还可以将其闪存到任何其他可用的物联网智能交换机上,例如 Sonoff 设备或 Tuya 设备。
刷固件:
要刷固件,您可以先从这里下载。这将为您提供 2 个文件:

firmware.bin(包含功能的主文件)
spiffs.bin(UI 文件,包括 HTML、JS 和 CSS 文件)
只需在 FTDI 编程器的帮助下通过暴露的编程引脚将固件.bin 文件闪存到 ESP8266 上。您可以使用固件存储库中包含的 Tasmotizer 将固件.bin 刷新到 esp8266 上。闪烁完成后,我们就可以打开设备了。
该固件为我们提供了以下多项功能:
强制门户:
打开设备后刷新固件后,ESP 将托管自己的接入点,名为“IoT Connect”,该接入点可用于执行其初始设置。

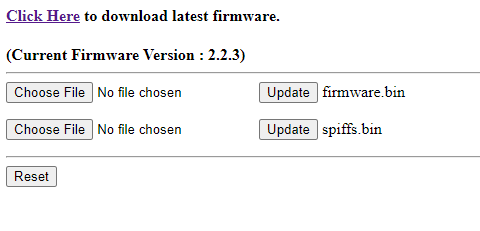
您可以将笔记本电脑或 android/ios 手机连接到此 AP。连接 Wi-Fi 后,会弹出一个网页(或从 Web 浏览器浏览 192.168.4.1),显示如下设置屏幕。

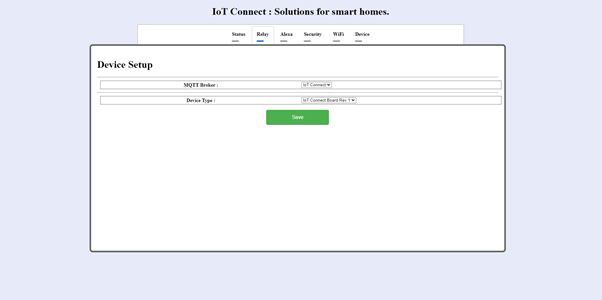
在这里,您可以通过 OTA 更新 firmware.bin 或通过上传第二个文件(即 spiffs.bin)继续下一步。SPIFFS 闪烁后,设备将重新启动并托管其网页。

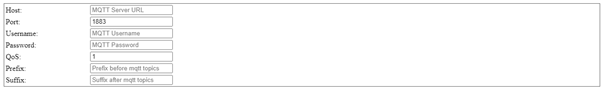
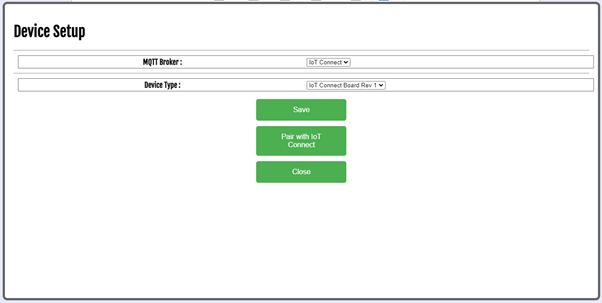
这是您必须提供设备配置的页面。第一个设置是 MQTT 代理。如果您想连接到 IoT Connect Web UI,请保持所选选项不变,或者如果您想连接到任何其他 MQTT 服务器,例如 Adafruit.io 或 HiveHQ 等,请选择第二个选项,即自定义。您可以在此处提供 MQTT 服务器的 MQTT 详细信息。

如果您想让设备与任何云服务隔离,您也可以选择 N/A。
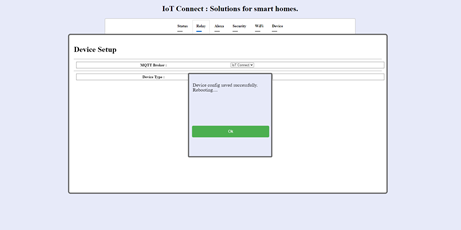
在第二个下拉列表中,选择您已刷入此固件的设备类型。如果使用本项目中提到的相同设备,则选择“IoT Connect Board Rev 2”并单击保存。此设备将再次重新启动后,网页将刷新。

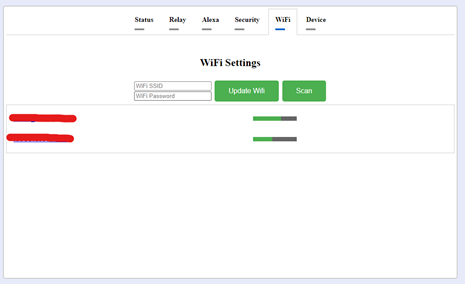
无线上网:
现在第二步是连接到家庭 Wi-Fi。转到 WiFi 选项卡并单击扫描,选择要连接的 AP,输入 WiFi 密码并单击更新 Wifi。

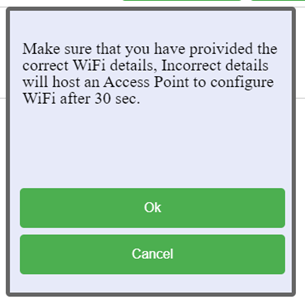
提示将要求您确保输入了正确的详细信息。单击确定,设备将重新启动。

如果您输入了错误的详细信息,那么 ESP spiffs 将被删除,您必须重新上传 spiffs.bin 并重新开始。
验证:
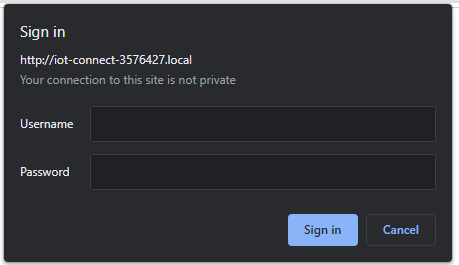
保存 Wi-Fi 设置并成功重启设备后,网页将重定向到 ESP 的本地网址,并出现验证提示。

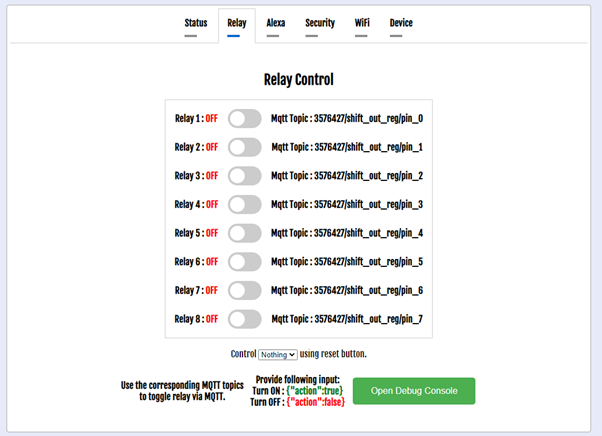
默认用户名和密码为“admin/admin”。输入相同的内容,您将看到可以控制相应继电器的拨动开关列表。

如果您想从轻触开关切换它,您可以从下拉列表中选择继电器。
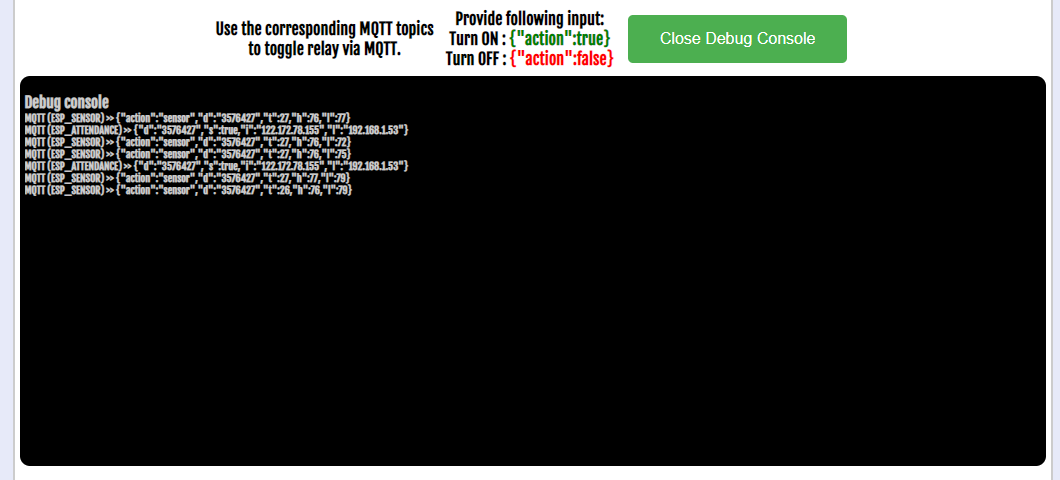
IoT Connect 固件还显示通过 MQTT 来回流动的每条命令,以使用户了解云服务器上正在发生的信息。您可以单击“打开调试控制台”按钮来检查数据流。

这里的“ESP_SENSOR”和“ESP_ATTENDENCE”是推送相应JSON数据的主题。
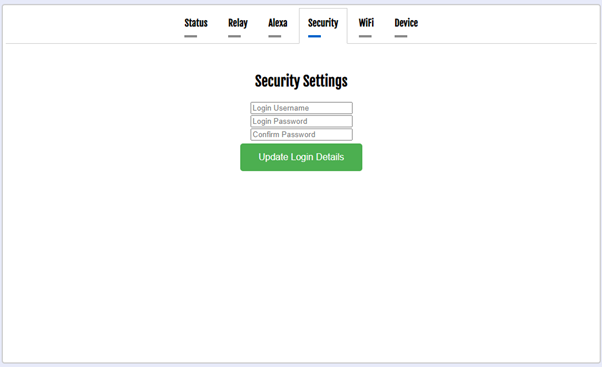
您还可以从“安全”选项卡中修改身份验证用户名和密码。

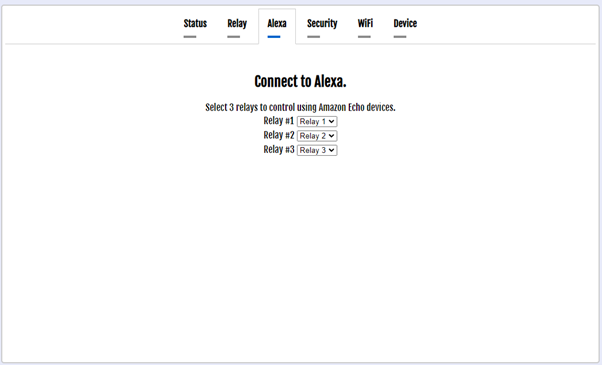
亚历克萨:
IoT Connect 固件内置支持 Alexa。只需转到 Alexa 选项卡,您就可以配置 3 个不同的继电器,这些继电器可以由连接到同一网络的 Alexa 设备发现和控制。

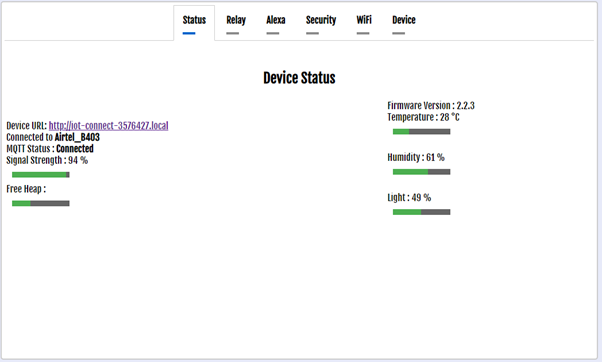
设备状态:
要获取设备状态,您可以检查状态选项卡,该选项卡将提供一些有用的信息,例如本地 URL、Wi-Fi SSID、MQTT 状态、Wi-Fi 强度以及传感器的温度 + 湿度 + 照度读数。

IoT Connect 固件最好的部分是 UI 通过 Web Sockets 连接到模块,因此您在 Web UI 上看到的信号强度和传感器读数等数据将异步更新而无需刷新页面。这有助于减少 ESP 网络服务器的负载。
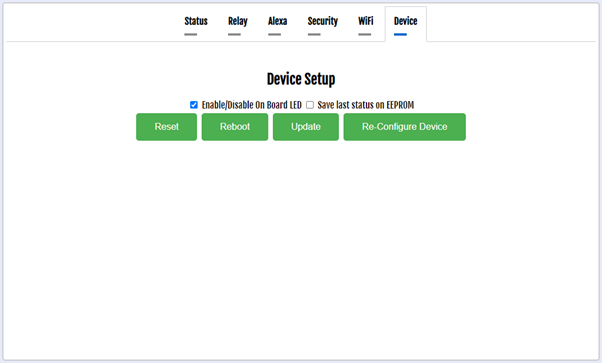
设备配置:
最后一个选项卡是设备选项卡,通过此选项卡,您可以对设备执行重置、重启、更新或重新配置设置(例如 MQTT 服务器或更改设备类型)等基本操作。

此选项卡还允许您将 IoT Connect 固件连接到 IoT Connect Web UI。
只需单击重新配置设备按钮 -> 与 IoT Connect 配对

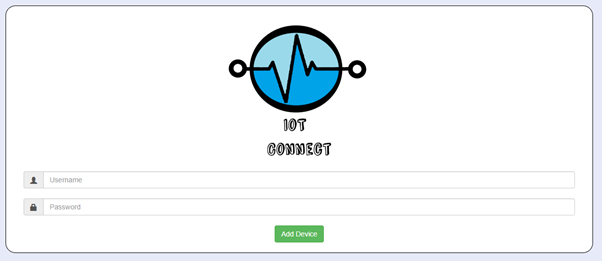
这会将您重定向到一个网页,您必须在其中提供 IoT Connect 帐户的凭据,然后单击添加设备。

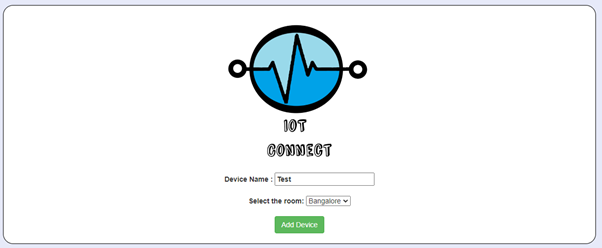
在下一页上为您的设备命名并选择要添加此设备的房间,然后单击添加设备。
(房间将在 IoT Connect Web App 的以下部分中进行说明)

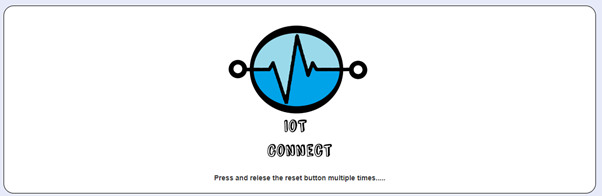
在下一页上,您必须按下并松开设备上的轻触开关一次或两次才能完成同步过程。

然后您将被重定向到IoT Connect Web 应用程序。
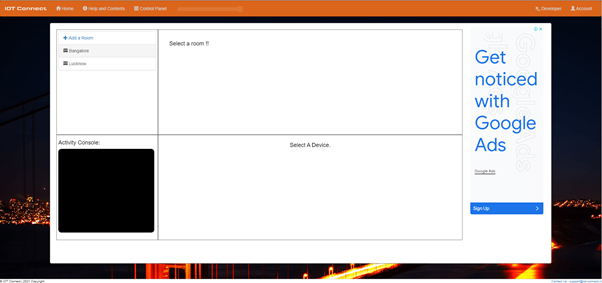
物联网连接网络应用程序:
IoT Connect Web 应用程序旨在非常简单且信息丰富。您可以从此URL (https://iot-connect.in) 访问 Web 应用程序。

首先,您需要创建一个帐户,然后登录。登录后,您必须转到控制面板并创建一个房间。

如上所述,可以向这些房间添加设备。添加设备后,您可以在设备名称旁边看到一个绿色的地球符号,这表示设备已在线并已连接。

如果设备离线,地球符号将显示为红色,并显示设备离线时的时间。

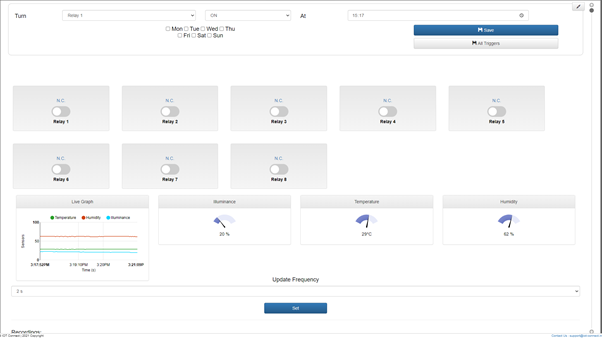
单击设备选项卡时,将打开一个控制面板并将其最大化,您可以从中看到与威廉希尔官方网站 板上的继电器相同数量的开关。您可以切换这些开关来切换板上的继电器。这里唯一的区别是这种连接是通过 MQTT 进行的,并且可以从世界任何地方控制中继。您可以从任何地方访问 IoT Connect 网站并控制继电器。

除此之外,该网页还将以图表和仪表的形式显示传感器读数。
通过单击记录下的开始按钮,可以在此处记录这些读数。录音只能运行 1 小时。最大限度。此外,这些记录可以以 CSV 的形式下载,也可以以图表的形式查看。
您可以通过单击 NC 并在弹出窗口中提供新名称来重命名继电器名称。激活 IoT Connect 智能家居技能后,Alexa 设备也会发现相同的名称。

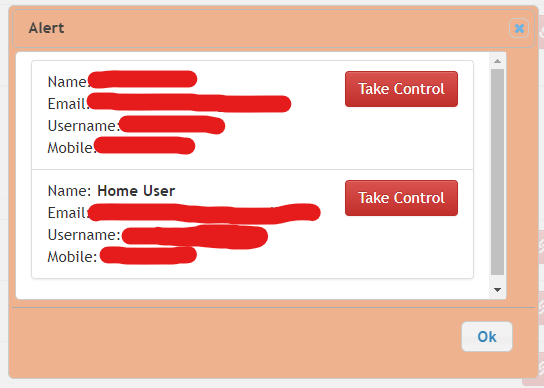
这个 Web 应用程序最好的部分是多个用户可以共享一个设备,第一次添加设备的用户将成为设备的所有者。如果其他用户将添加相同的设备,则会向所有者发送请求以批准访问。可以从帐户部分从共享用户收回此访问权限。

IoT Connect 还支持推送通知,因此如果任何用户切换继电器,则通知将发送给共享该设备的每个用户。您可以从“帐户”部分禁用此通知。

您还可以在 Alexa 技能商店找到IoT Connect Smart Home Skill。此技能将允许您控制与 IoT Connect 板不在同一网络中的 Alexa 设备的继电器。
代码
IoT Connect 固件版本
https://github.com/aviralverma-8877/IoTConnect-Firmware-Releases
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





