
资料下载

制作超低功耗ESP8266物联网项目
描述
ESP8266 WiFi 模块,流行度和问题
在创客圈里,想必没有人不知道ESP8266这个基于Wi-Fi芯片开发的开发套件系列。近几年占据了半边天,甚至给其他通信芯片厂商带来了很大的压力。为什么ESP8266会突然这么受欢迎我们想不通?
它受欢迎的主要原因是它的成本和广泛的社区支持。但是,如果想制作电池供电的物联网设备,您将面临一些严重的问题。主要问题是 ESP8266 是一个耗电的设备。它可以在 2/3 天内耗尽 1000mAh 电池。另一个大问题是它的工作电压范围。它在 3-3.6 V 电压下运行,与任何常用电池技术不直接兼容。如果您串联使用 2 节 AA 电池,您只能利用其能量的几个百分比。如果您想使用锂离子电池,您应该使用降压转换器。此外,如果您打算使用降压或升压转换器从电池为其供电,则必须实施某种睡眠机制,以使其在不更换电池的情况下保持存活数周。
如果你是一个新手和缺乏经验的制造商,你必须花几个不眠之夜来制造一个省电的电池供电物联网设备来解决上述问题。
超低功耗板球模块,解决方案
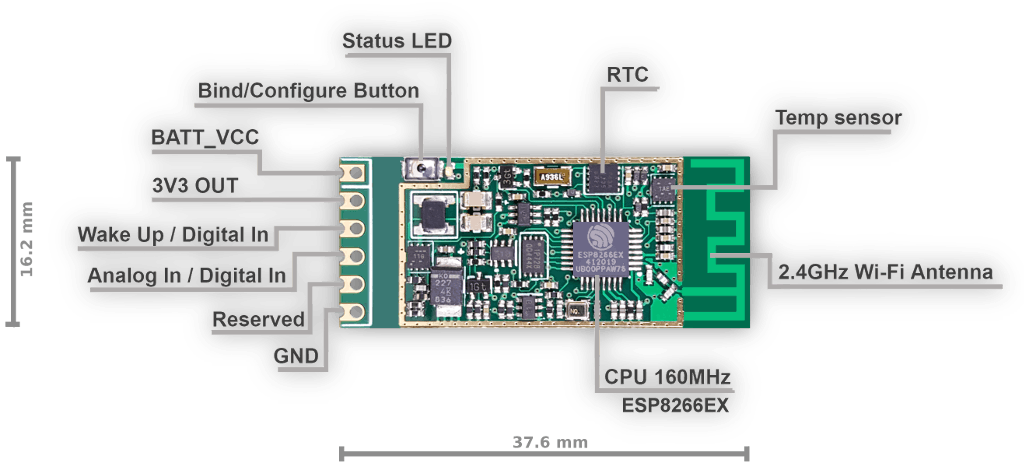
在本教程中,我想向您介绍一个基于 ESP8266 的超低功耗 WiFi 模块,您可以将其用于您的物联网项目。该模块有点贵,但非常易于使用。

Cricket 是一种超低电池供电的物联网 Wi-Fi 模块。它不需要物联网中心、任何编码或编程即可将您的设备连接到互联网。它带有预安装的软件和集成的免费云服务(开发者门户和 MQTT 服务)。您可以从智能手机或笔记本电脑从任何网络浏览器开箱即用地配置 Cricket 的连接。这意味着您完全通过无线方式进行操作。远程管理设备并使用 MQTT 协议或 HTTP POST 请求(Webhooks、IFTTT……)将它们集成到其他系统。
Cricket 可以直接由 AAA 电池供电,无需任何升压转换器。另一个很棒的功能是它具有 3.3V 输出,您可以使用相同的 AAA 电池为传感器供电。
它具有一组可以在设备中使用的强大功能:
- 超低功耗,不工作时真正的 0A电流
- 直接使用低于 3V 的电池(AA、AAA、AAAA、...)
- 内置可配置实时时钟 ( RTC ),用于以指定时间间隔定期唤醒
- 内置可配置温度传感器
- 可配置的电池监视器
- 传感器的可配置模拟或数字输入
- 远程配置(来自 Developer Portal)
- 可配置的 MQTT(使用 FREE Things On Edge 或任何 3rdparty MQTT 代理)
- 可配置的 HTTP POST 请求
要了解有关板球模块的更多信息,请访问https://www.thingsonedge.com/
物联网植物护理设备,一个用例
最近我使用 Cricket 模块制作了一个植物护理设备。在接下来的几个步骤中,我将向您展示如何在没有任何编程知识的情况下制作自己的植物护理设备。我使用 2 节 AAA 电池为我的设备供电。该设备每 8 小时测量一次水分含量,并在 Android 应用程序中显示结果。
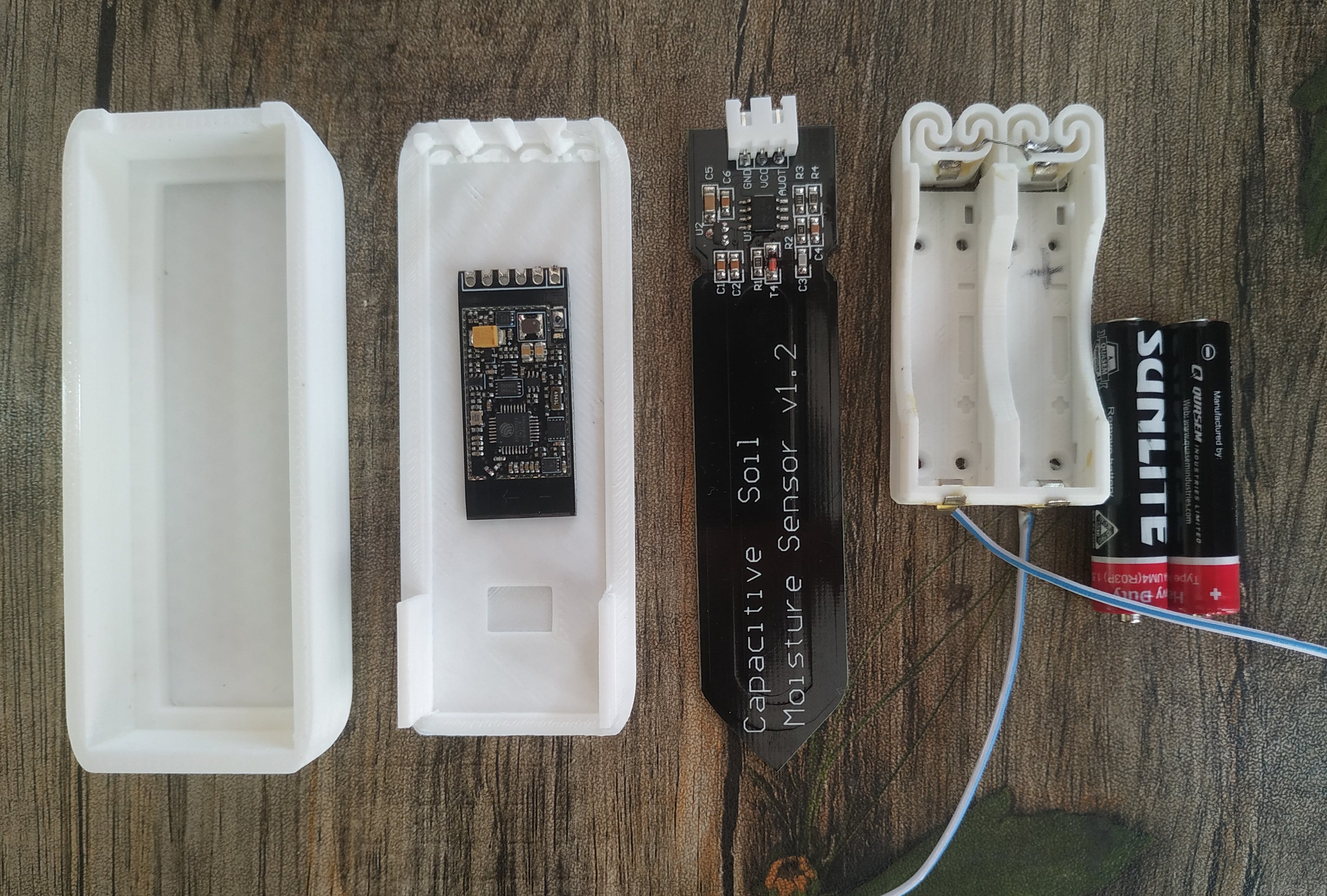
五金零件
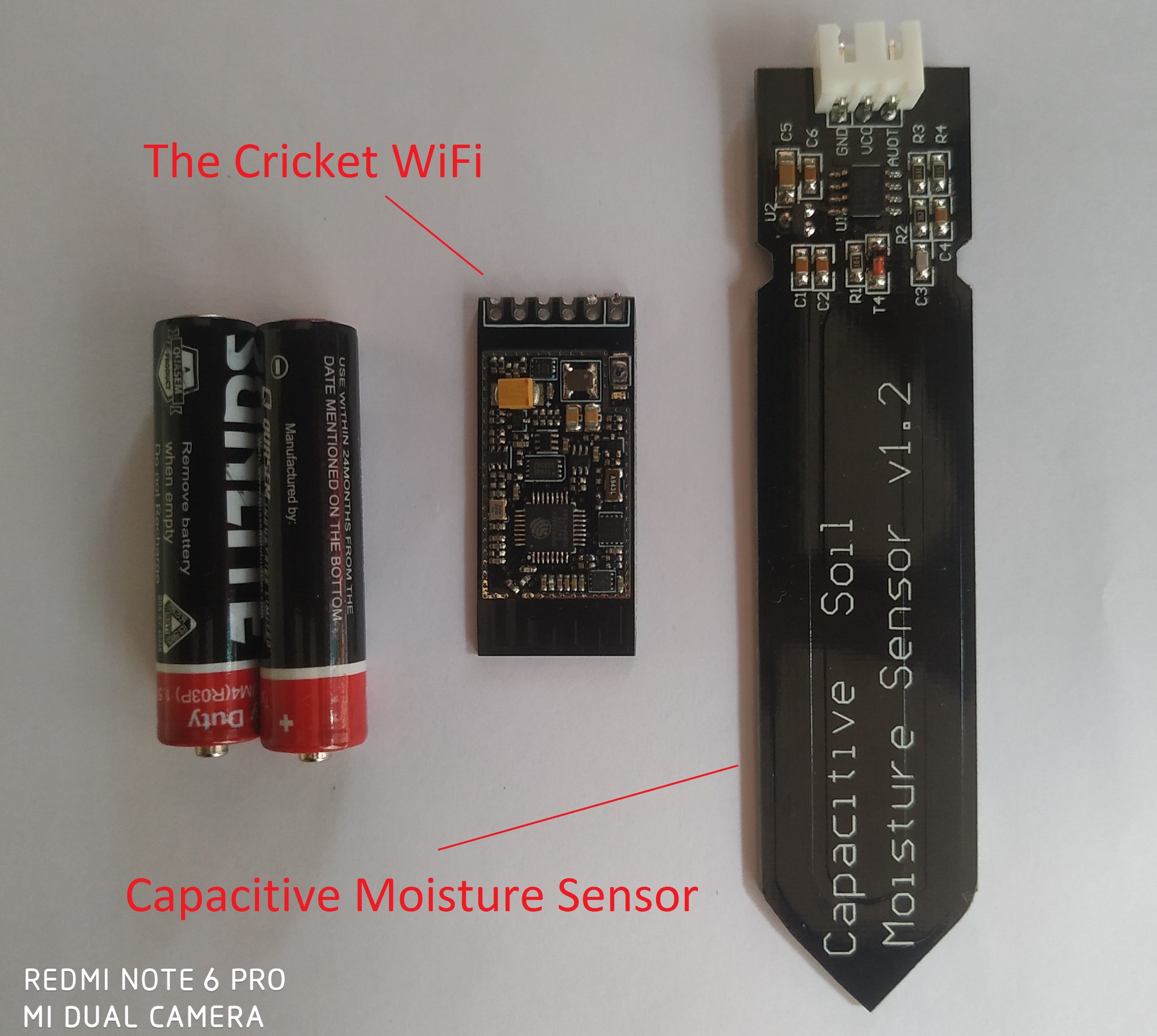
在处理项目之前,您首先需要收集硬件。Cricket WiFi 模块和电容式湿度传感器是该项目的主要部分。为了保护硬件部件并赋予设备专业的外观,我设计了一个 3D 打印外壳。

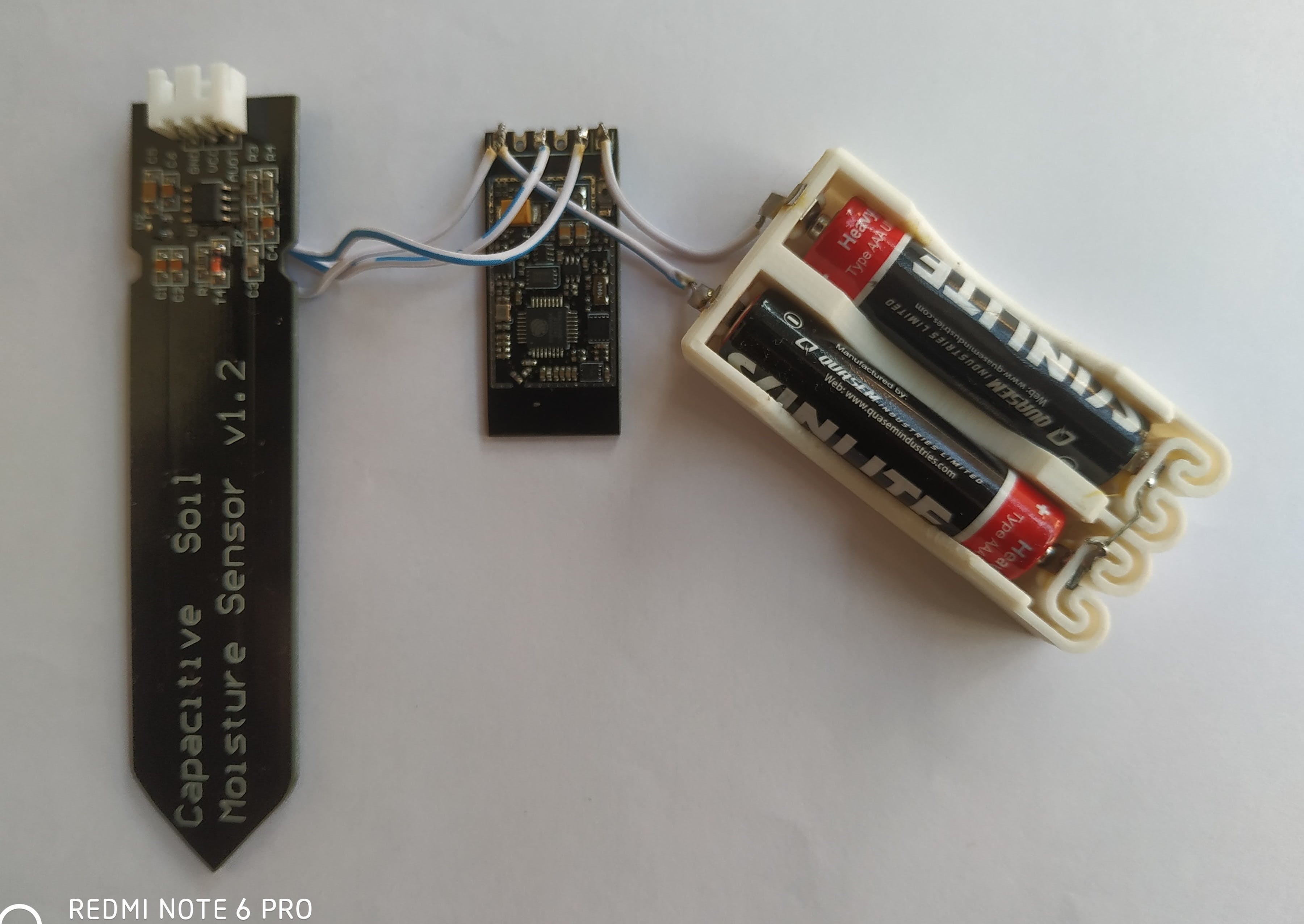
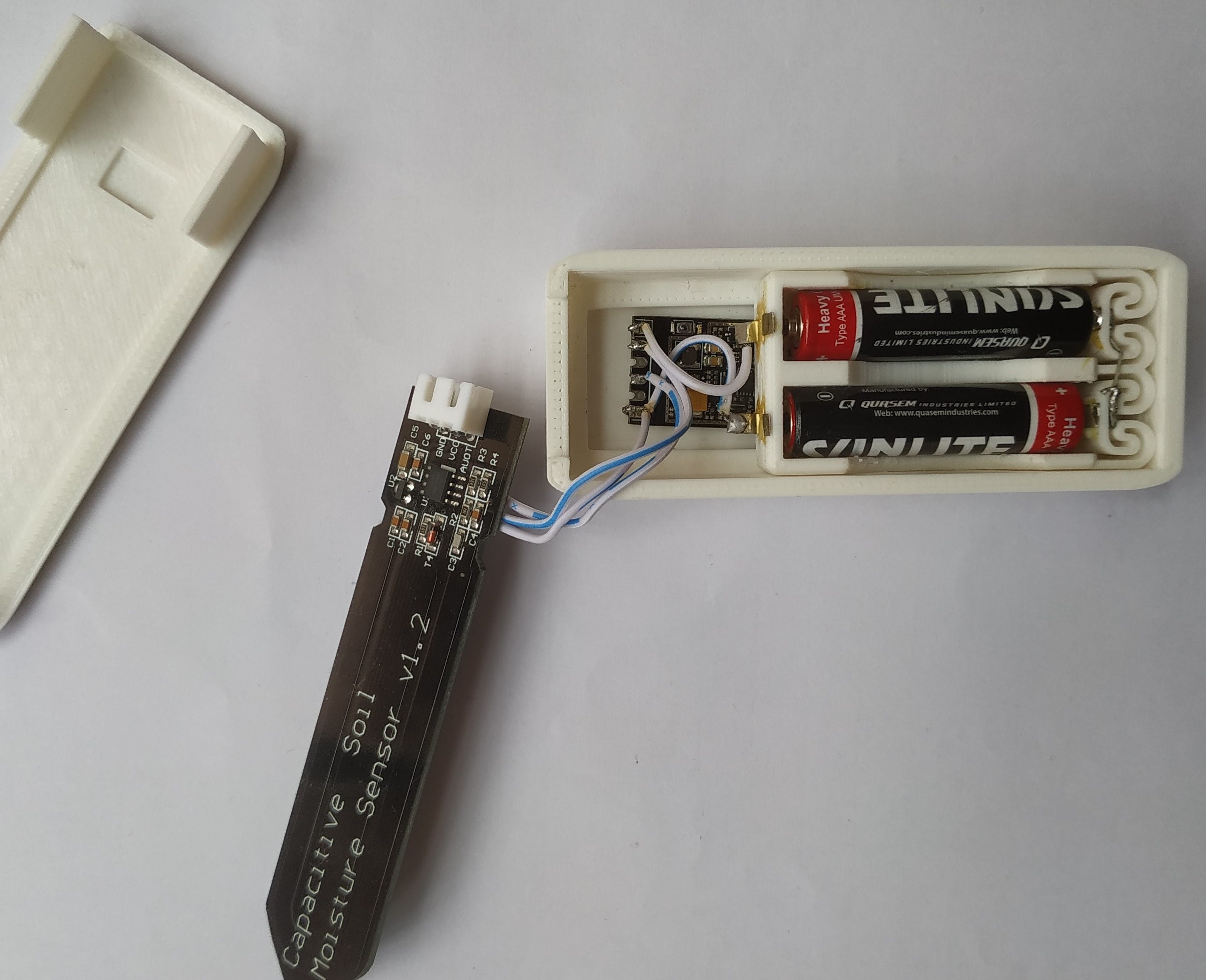
板球和湿度传感器。

3D 文件是在 Tinkercad 中设计的,STL 文件附在文件部分。对于电池盒,我使用从 Thingiverse 下载的设计。您也可以使用零件店提供的双 AAA 电池盒。

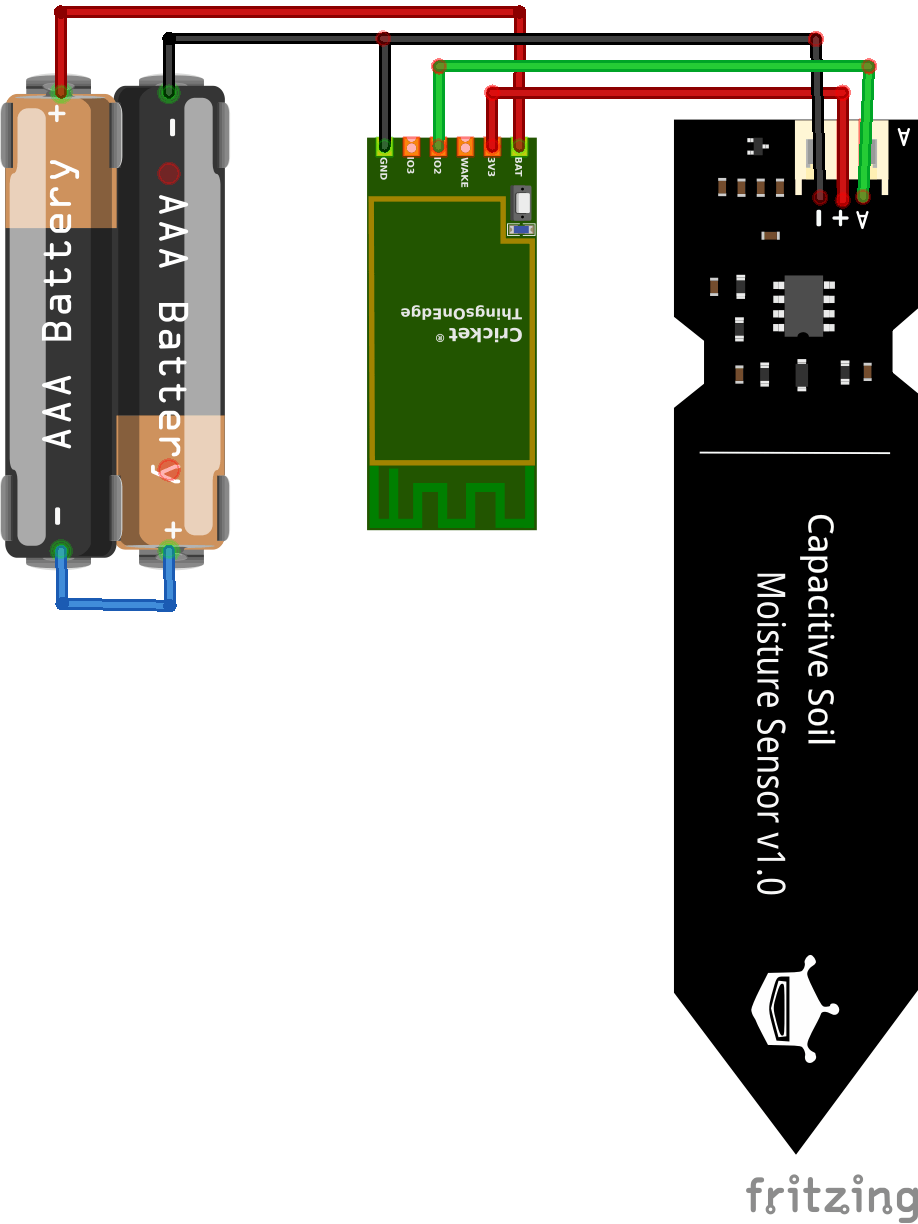
连接
连接超级简单。将电池盒的正极输出连接到 Cricket 的 BAT 焊盘,将电池盒的负极连接到板球的 GND 焊盘。Cricket 模块从电池产生 3.3V 输出,我们将使用此 3.3V 输出为传感器供电。传感器的模拟输出连接到板球的 IO2。请参阅下图以获得更好的理解。

焊接
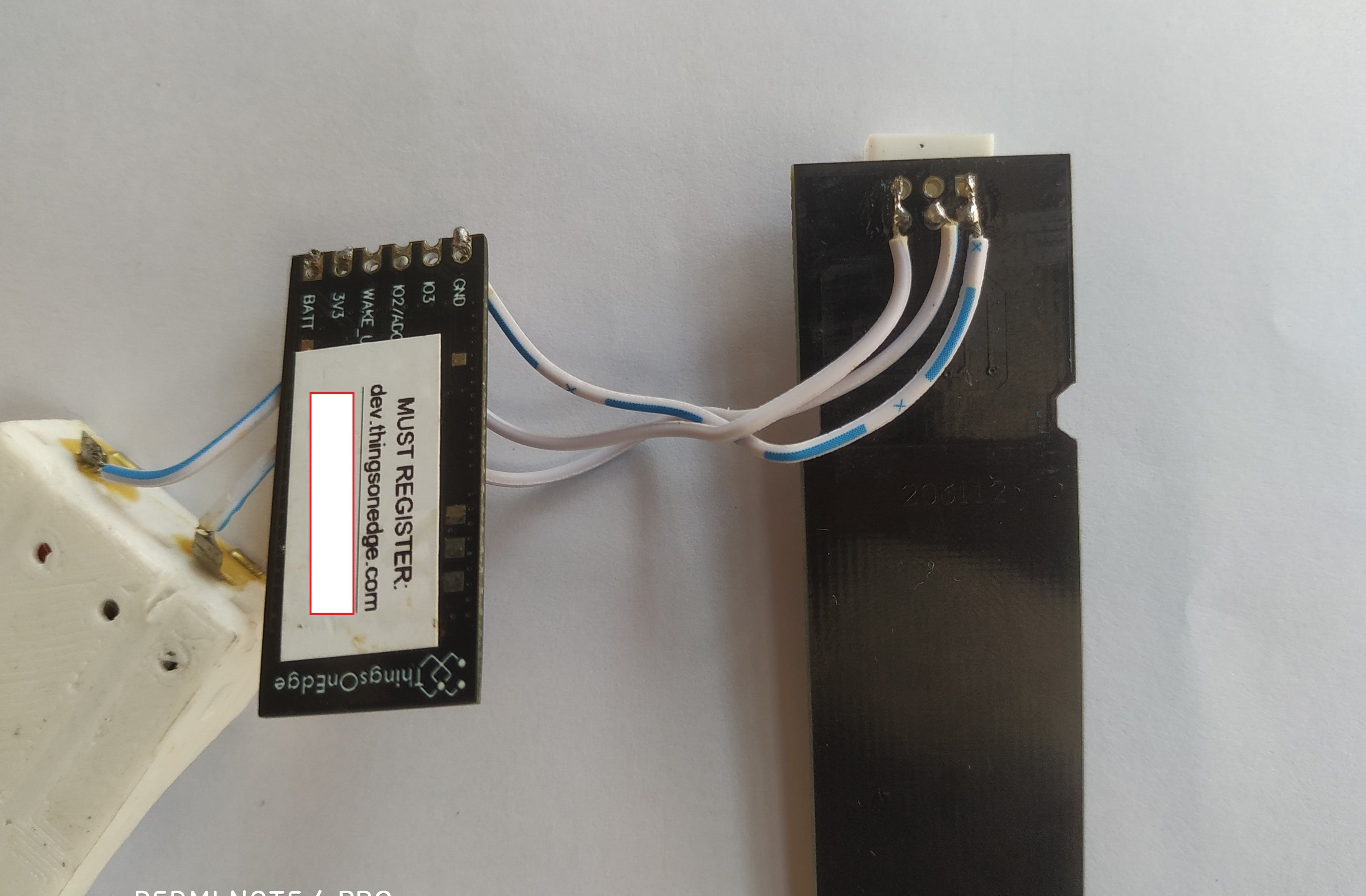
您需要做一些焊接工作来将板球、传感器和电池连接在一起。根据示意图,使用两条额外的电线将传感器连接到蟋蟀,每根 5 厘米长。

然后像以前一样使用额外的电线将电池连接到板球和传感器。连接电池时,请仔细检查极性。我从底部将电线焊接到传感器,因为我不想使用提供给传感器的跳线来节省盒子内的空间。

完成焊接工作后,将电池放在支架上并准备好进行配置。
配置(无编码!!!)
Cricket 最有趣的地方在于,您无需编写任何代码即可制作完整的物联网项目/产品。您只能在Things On Edge - 开发人员门户( https://dev.thingsonedge.com)上完全 OTA(无线)配置设备。当连接到您的 Wi-Fi 时,Cricket 通过互联网检索配置。
现在让我们先配置它。
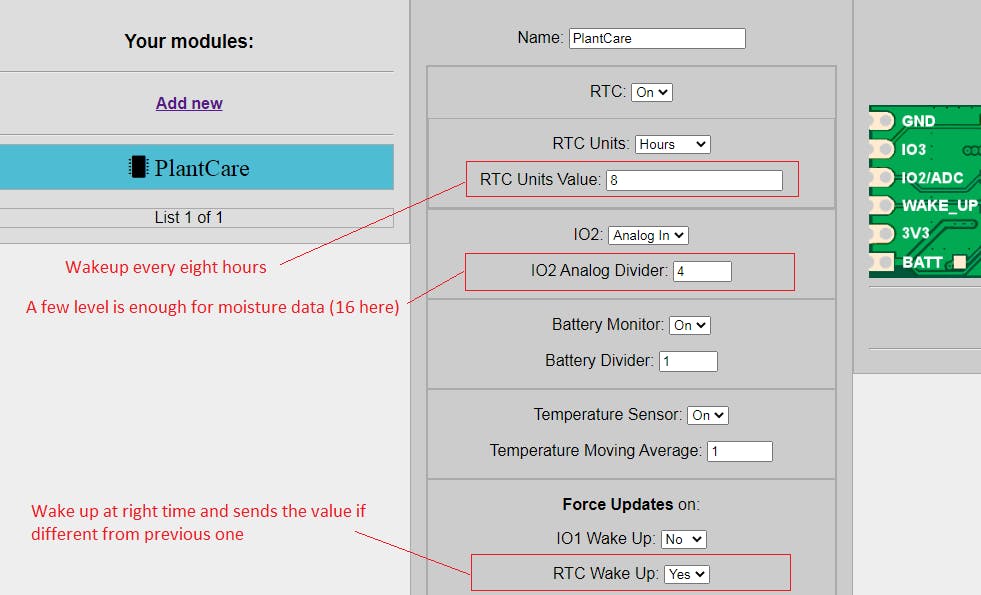
对于湿度传感器,建议设置以下配置:
将IO2设置为模拟输入
- 将IO2设置为模拟输入
- 每 8小时报告一次湿度水平- 这将使您的设备使用 2 节AAA 碱性电池运行 3年以上。
- 配置窗口应如下所示

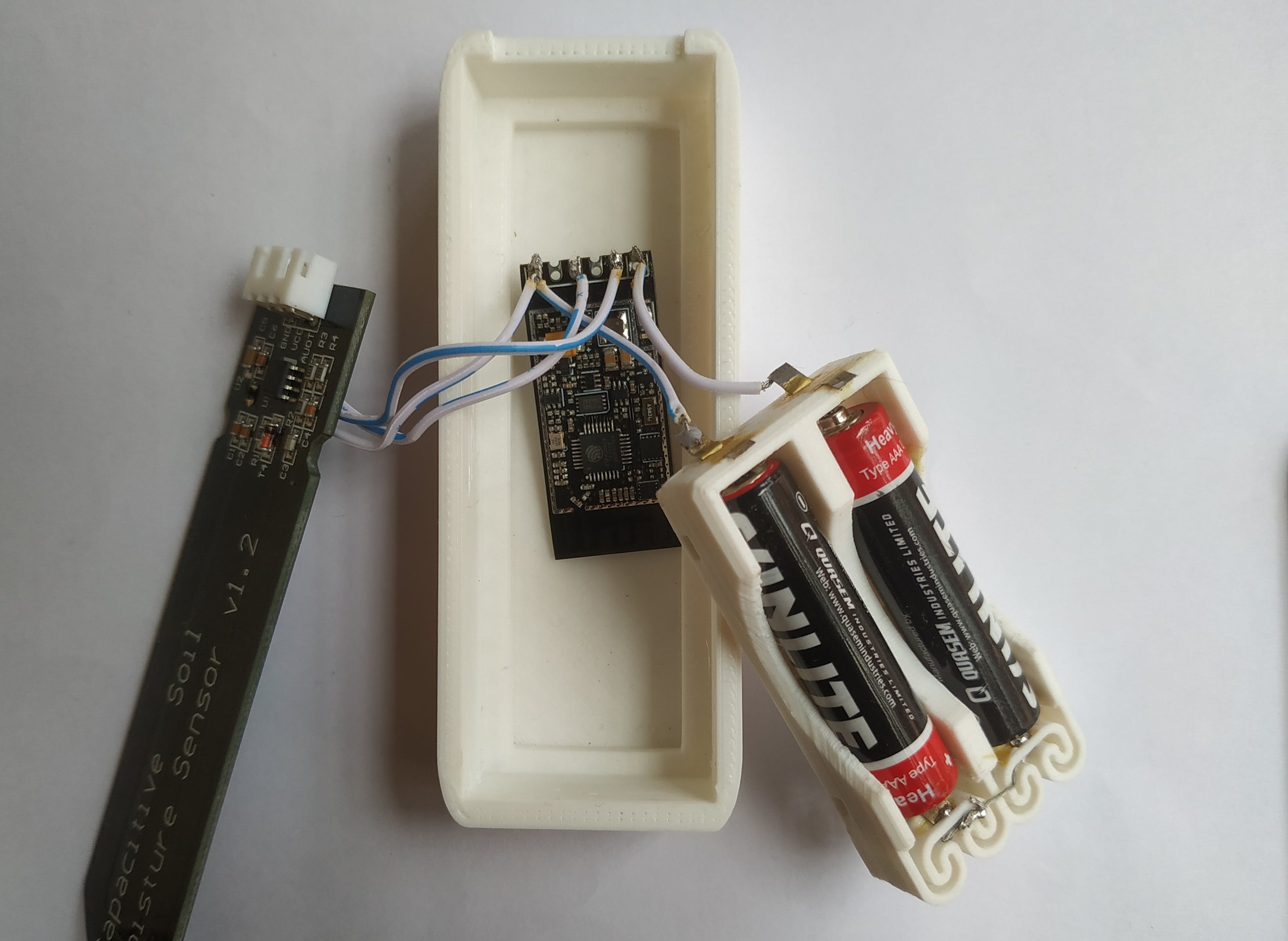
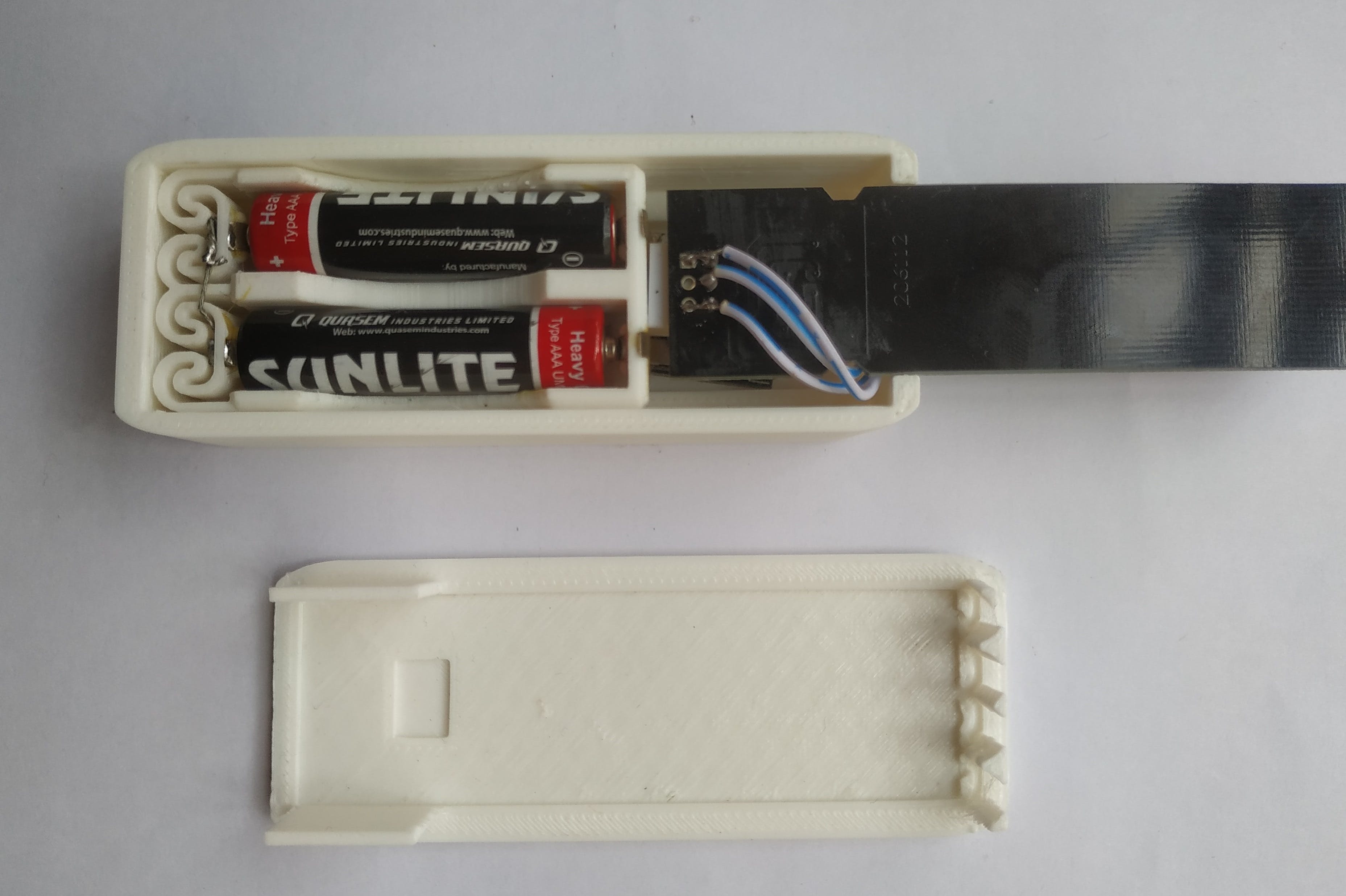
放置在盒子里面
焊接和配置 Cricket 和 WiFi 后,您就可以将所有东西放入盒子中了。首先,将蟋蟀放在盒子里,用双面胶固定在正确的位置。然后将电池盒放在 Cricket 上方。连接盒子顶部后,电池盒会自动放置在正确的位置。


最后,将传感器底部朝上放置,并在放置盒子顶部之前添加一些热胶。轻轻按压顶部并保持在原位,不要移动压机,直到胶水变硬。

可以用了
恭喜!您的设备无需更换电池即可在未来几年内使用。使用碱性电池以获得长期性能。您可以在传感器和盒子的连接处添加一些热胶,使其防水和环境安全。


部署和忘记

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






