
资料下载

支持蓝牙的雪人天气和空气质量礼品卡开源项目

描述
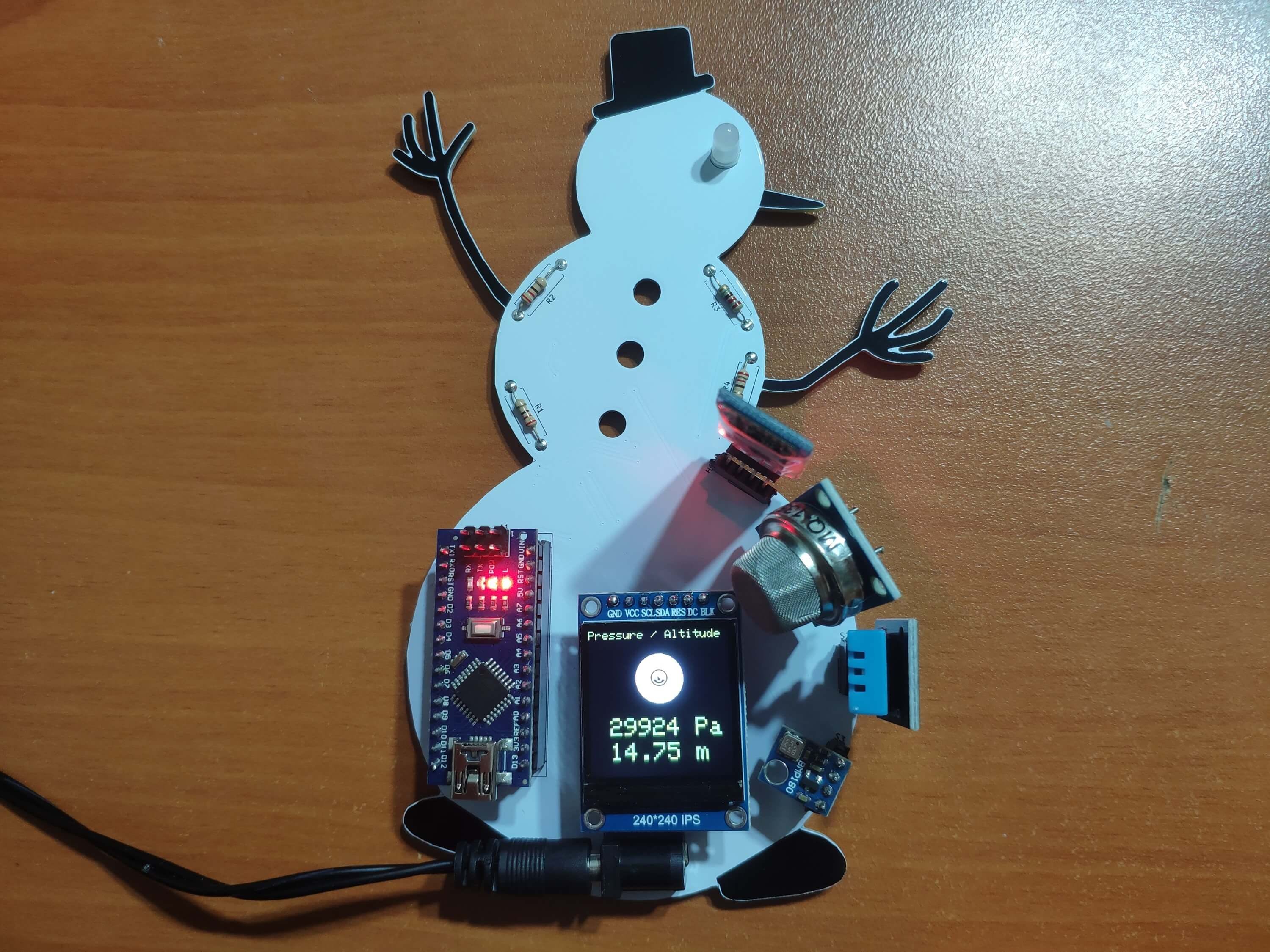
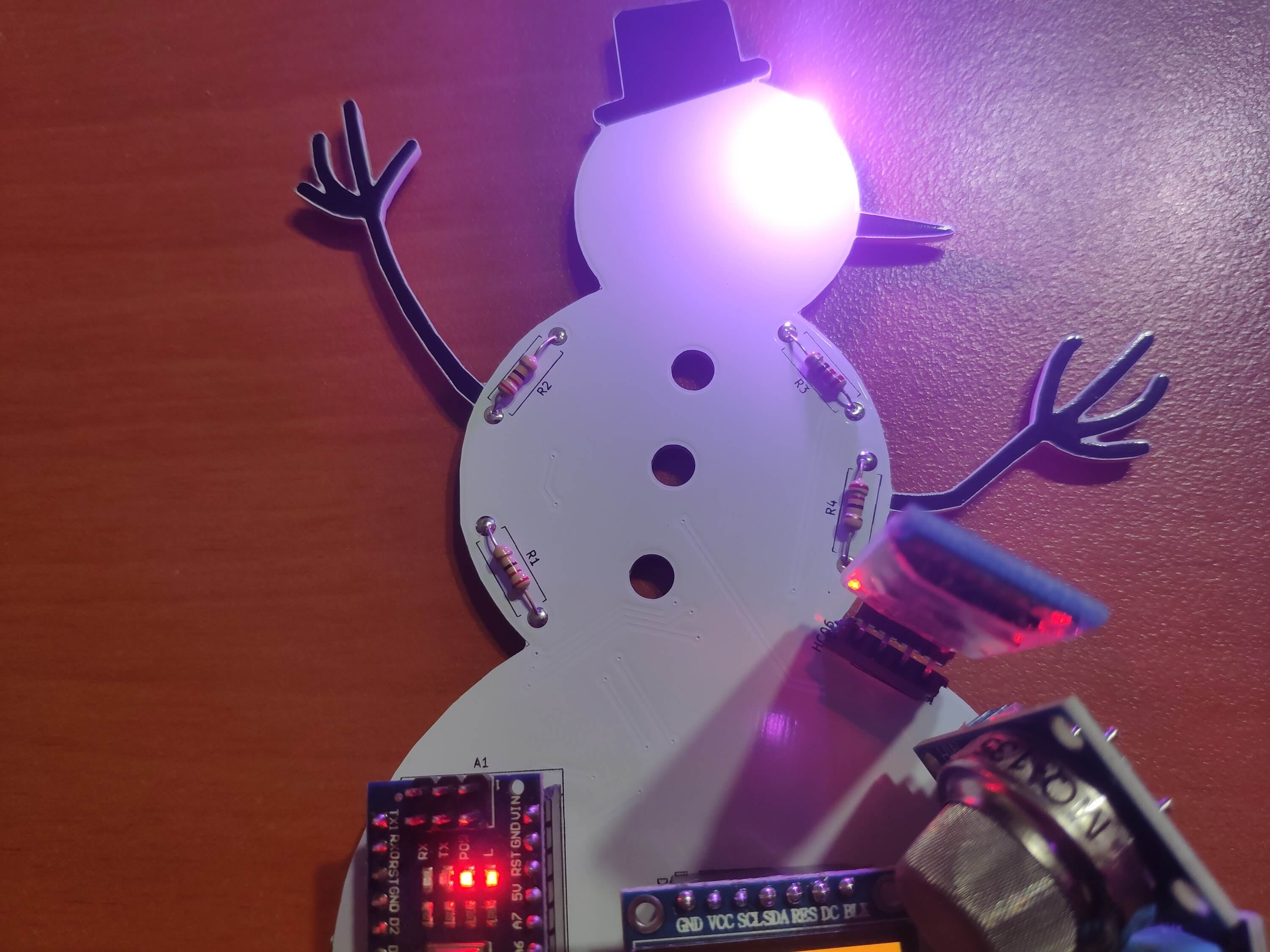
支持蓝牙的雪人天气和空气质量礼品卡
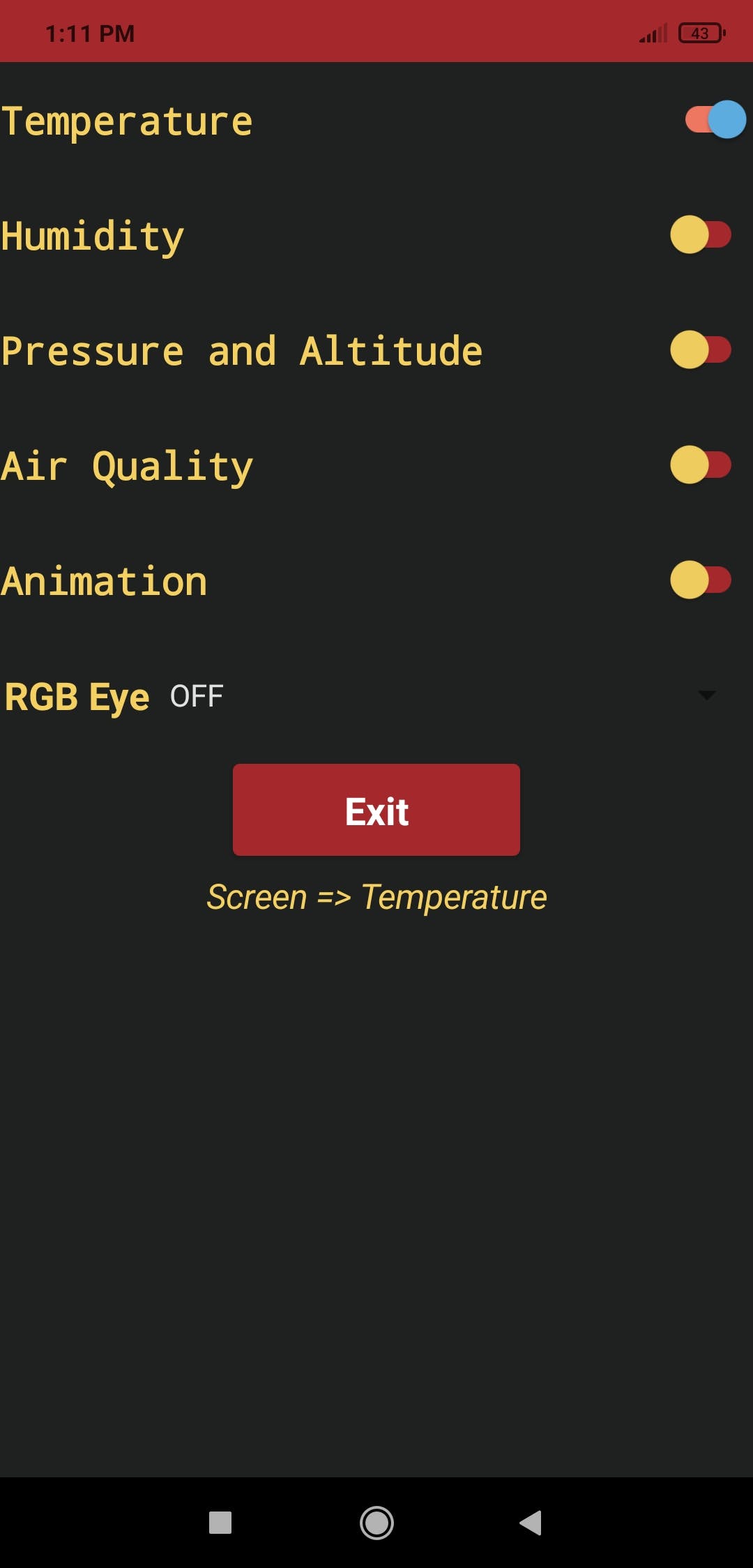
虽然在向经典圣诞主题致敬的同时创造全新的设计对我来说很困难,但我决定设计这张礼品卡,希望即使到下一个平安夜,它也能保持功能和时尚,同时散发出欢乐的回忆圣诞节。为了使这张礼品卡的表现不仅仅是一个令人发指的圣诞装饰品,我将其设计为一个功能齐全的远程家庭自动化界面,用于检测天气和空气质量信息。它有六种不同的模式(屏幕),由其协作的 Android 应用程序控制,如下所示:
- 温度
- 湿度
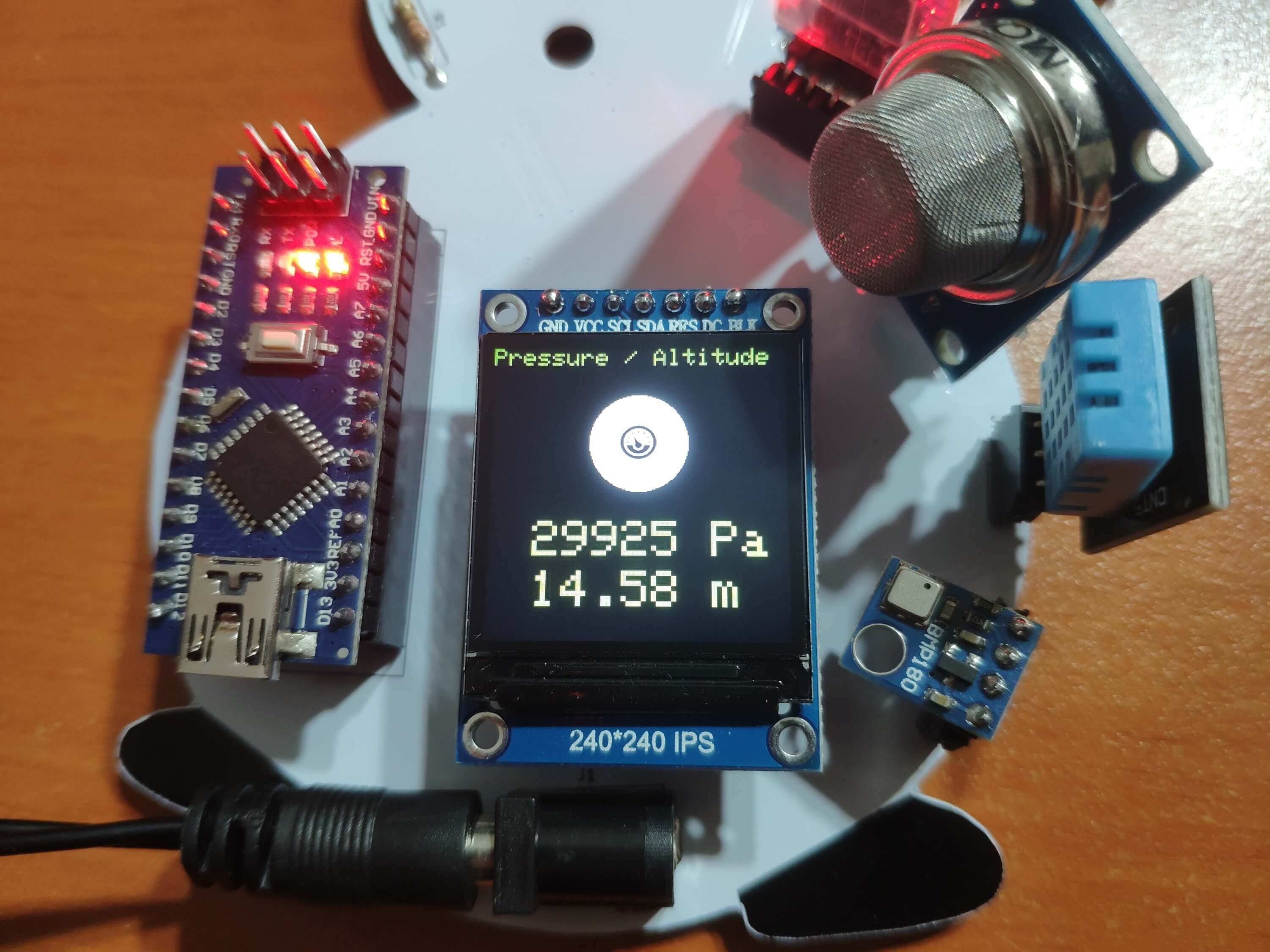
- 压力和海拔高度
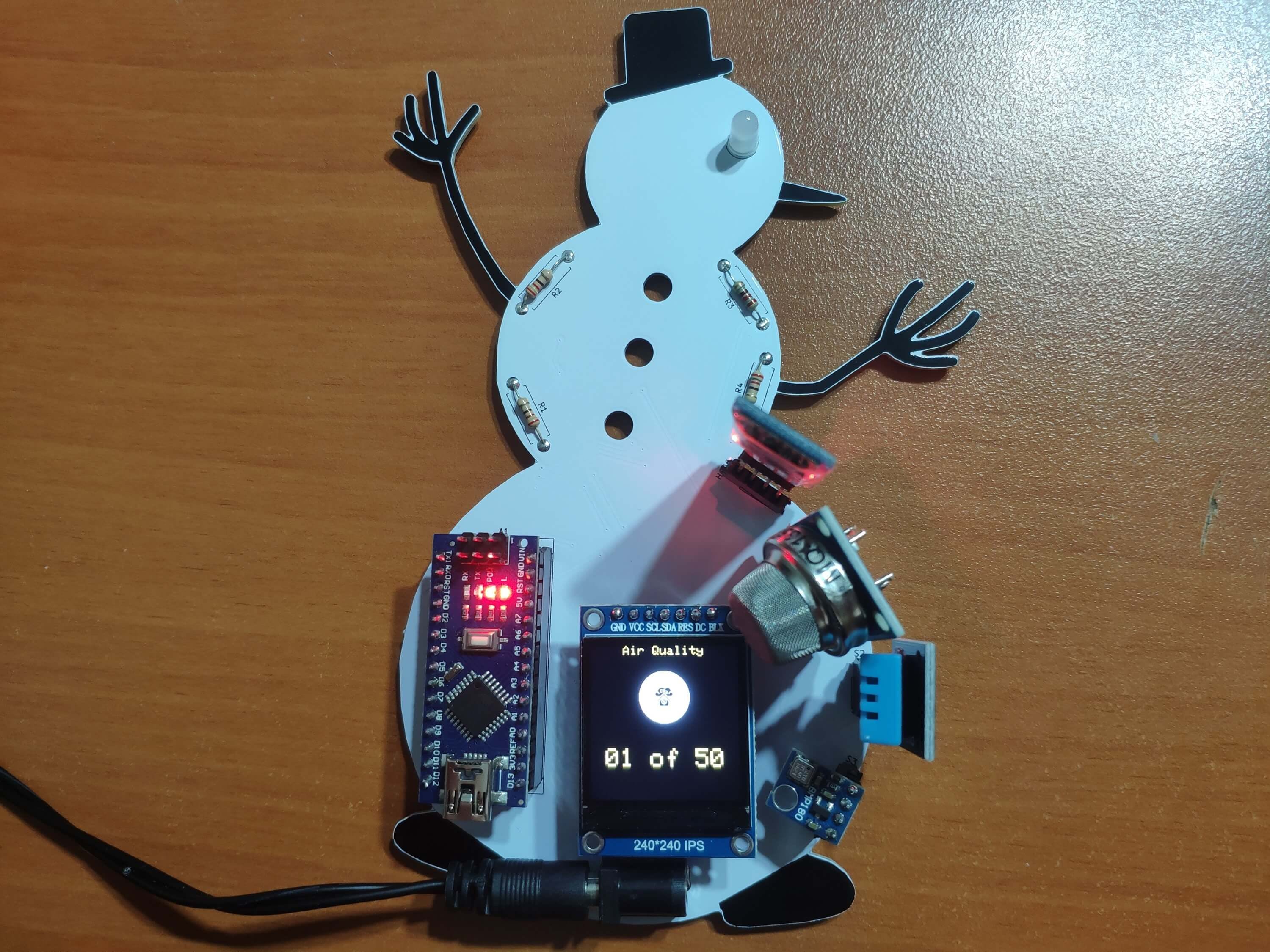
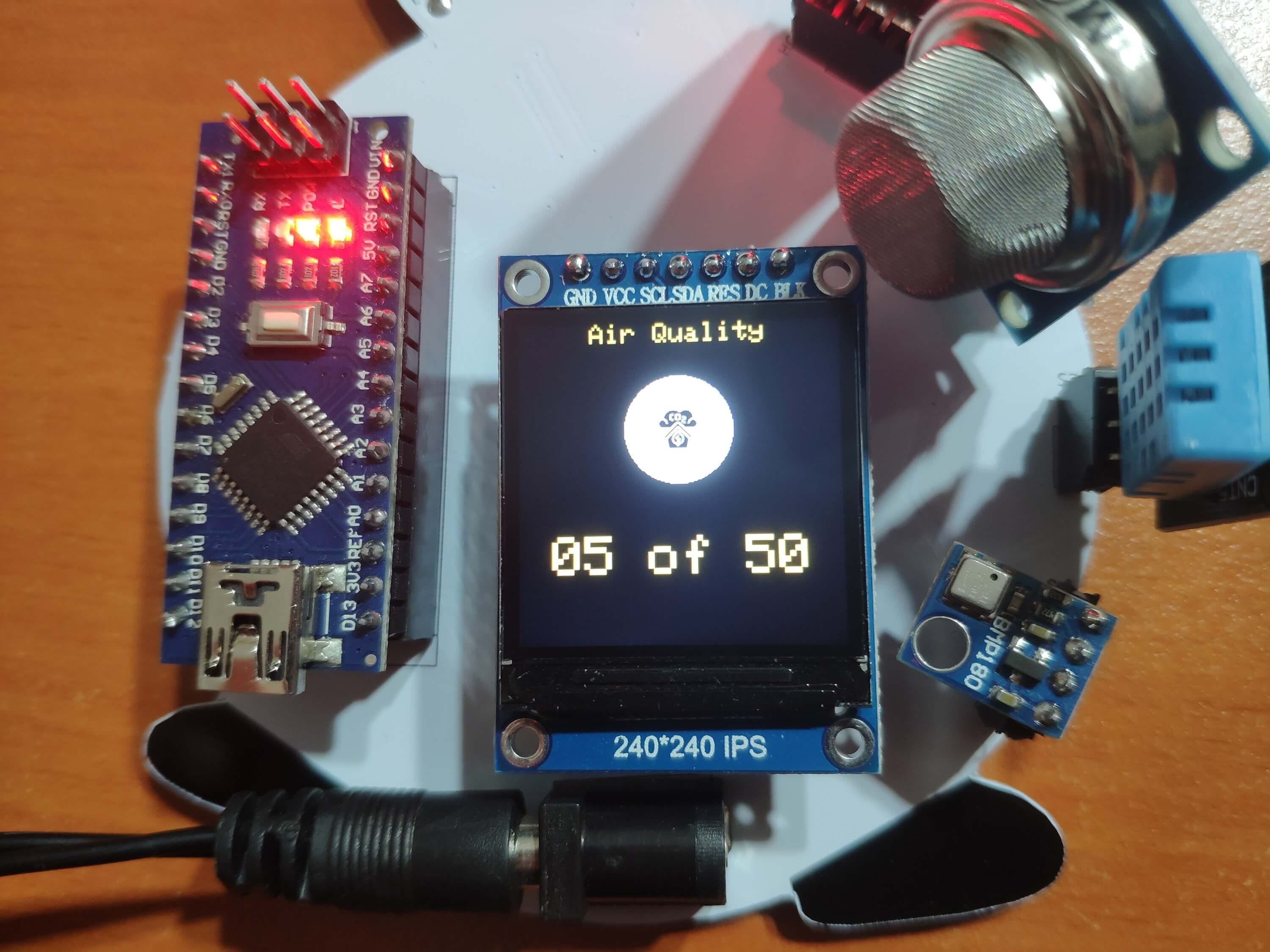
- 空气质量
- 动画
- 主屏幕(新年快乐)
首先,我开发了一个名为 Gift Card 的 Android 应用程序,通过蓝牙控制礼品卡的模式和功能。因此,我在礼品卡中添加了 HC-06 蓝牙模块。
为了能够准确获取天气信息,我使用了 BMP180 气压/温度/高度传感器和 DHT11 温度/湿度传感器。
然后,为了检测空气质量,我使用了MQ-135空气质量传感器,检测范围大,灵敏度高——NH3、NOx、酒精、苯、烟雾、CO2等。
最后,我加入了一个 ST7789 240x240 IPS 屏幕,以显示带有彩色图像和文本的每个屏幕(模式)。另外,我在礼品卡上添加了一个 RGB LED 作为雪人的眼睛。
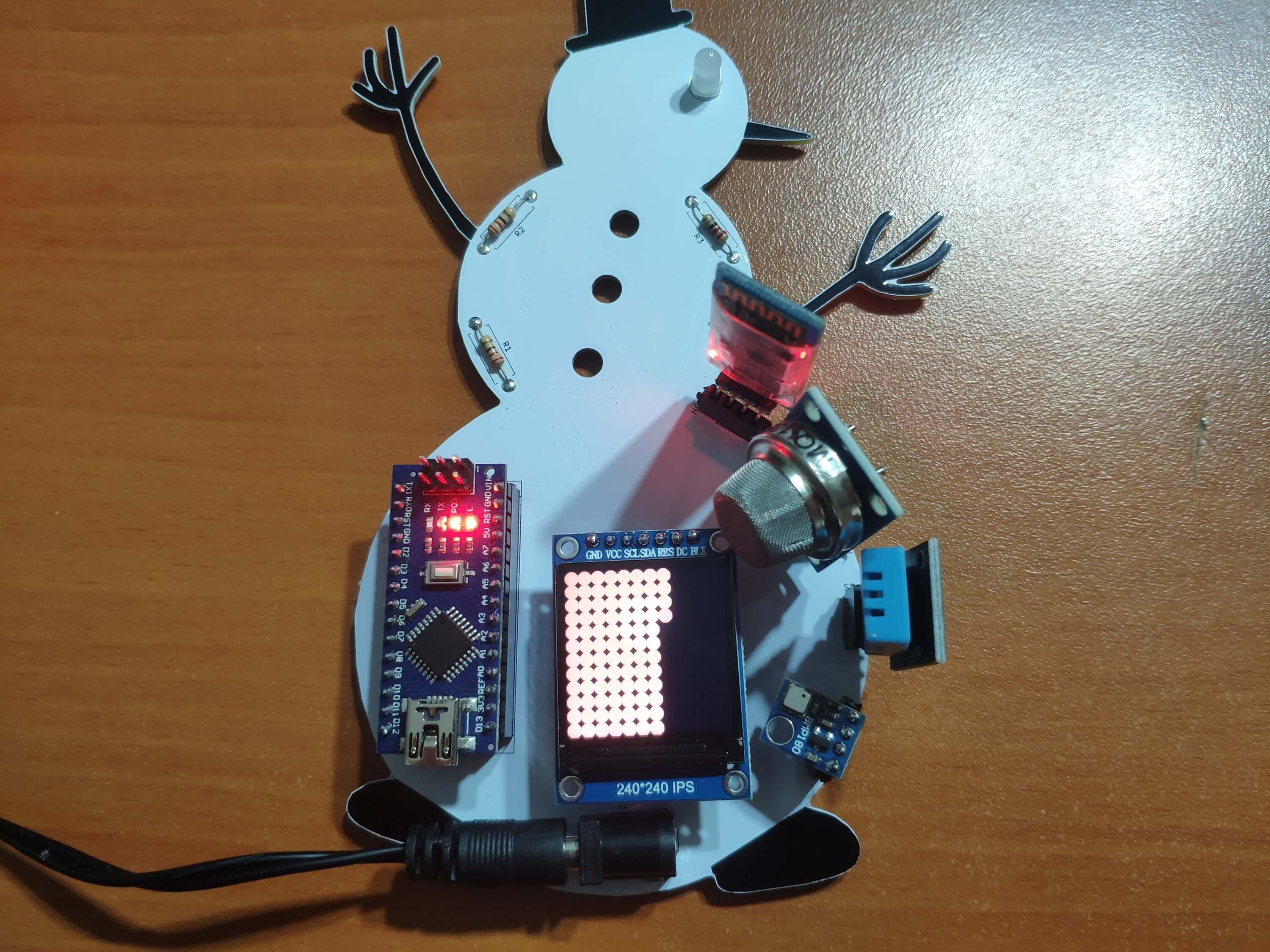
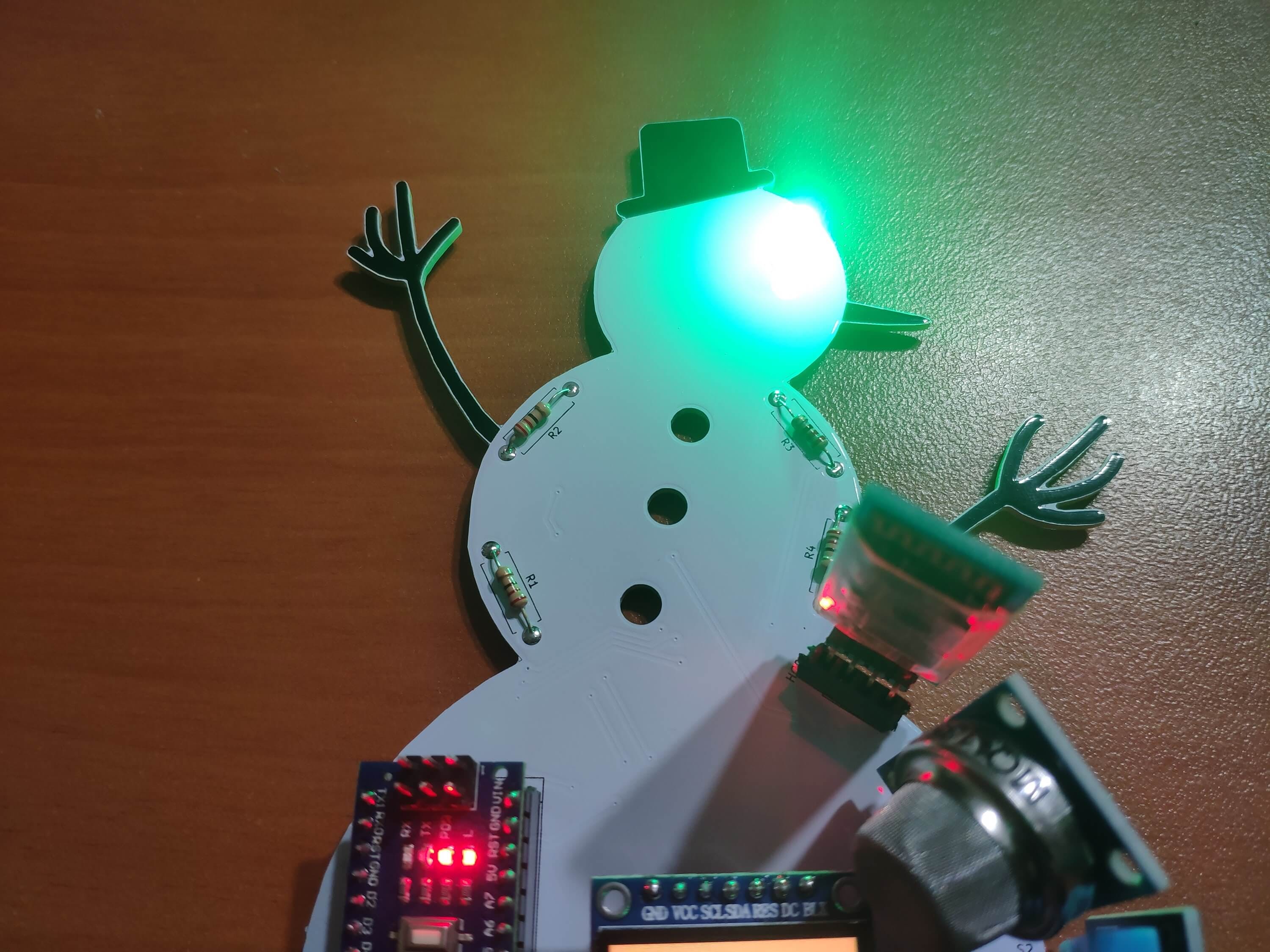
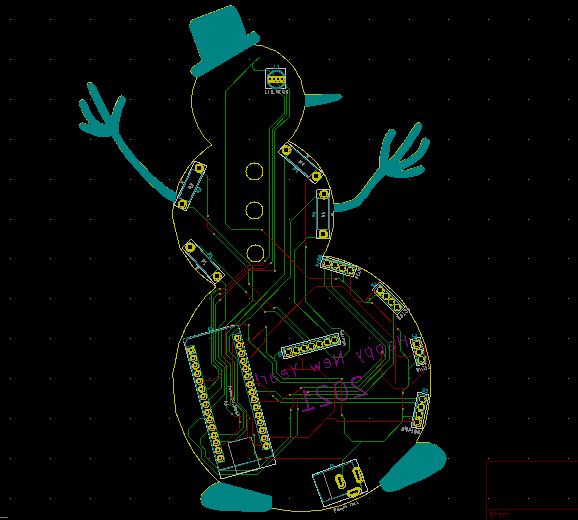
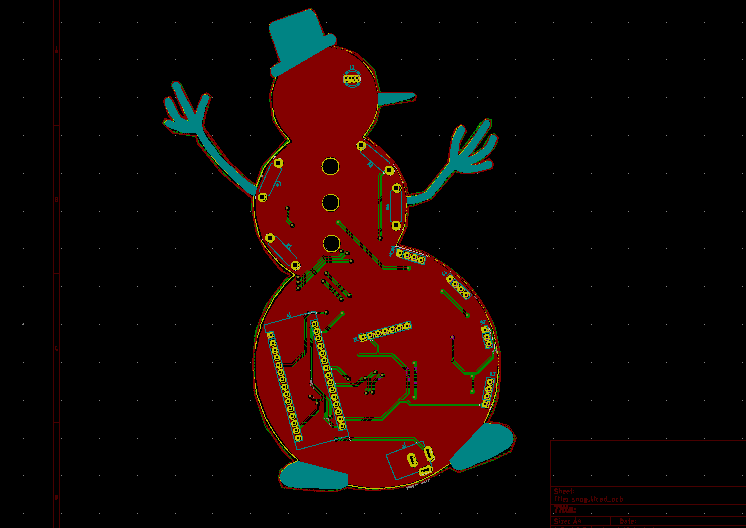
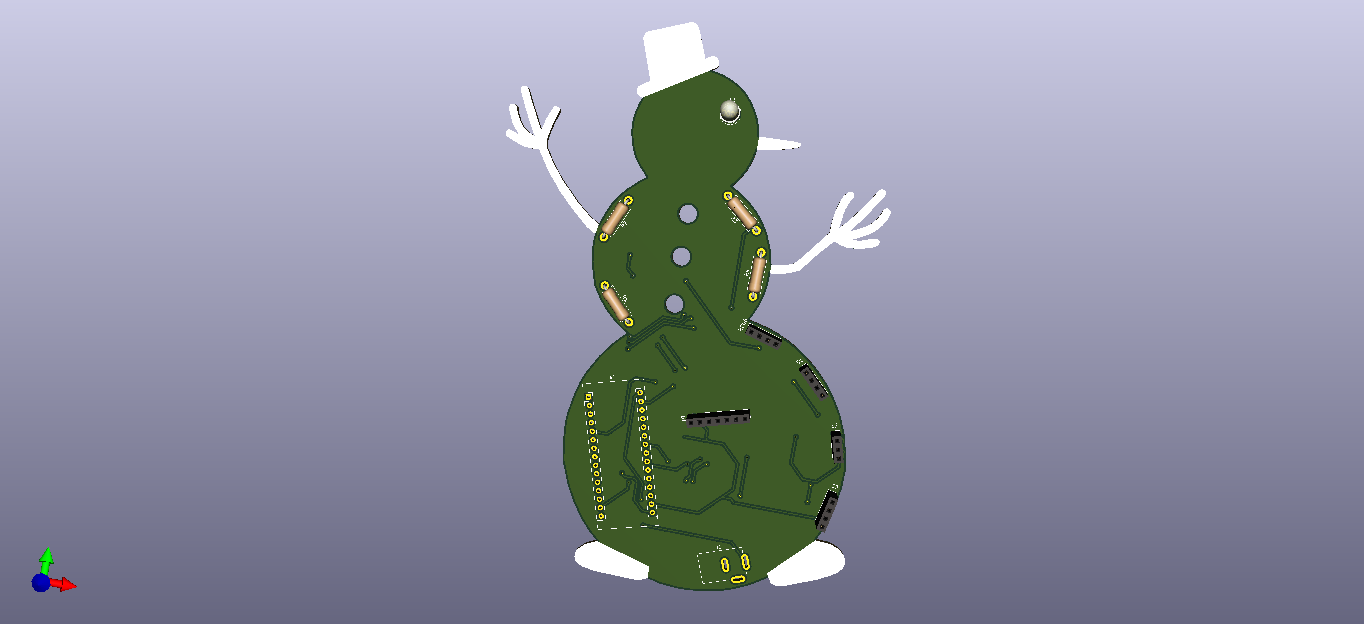
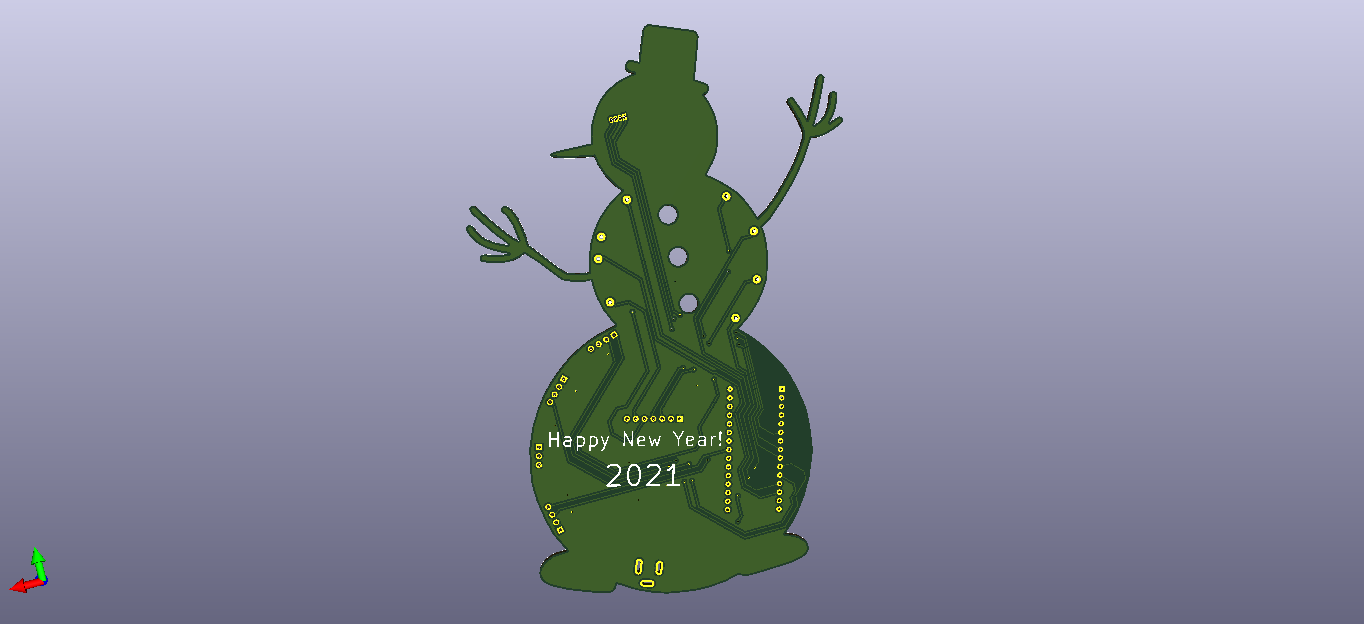
在面包板上完成设计并使用 Android 应用程序测试代码后,我设计了一个具有独特雪人形状的 PCB(雪人礼品卡),为圣诞节创建了一个有趣且贴切的礼品卡设计 :)
我试图使组件尽可能简单以集成到威廉希尔官方网站 板中,以使这张礼品卡即使对于收到它作为圣诞节礼物的新手和初学者来说也易于使用:)


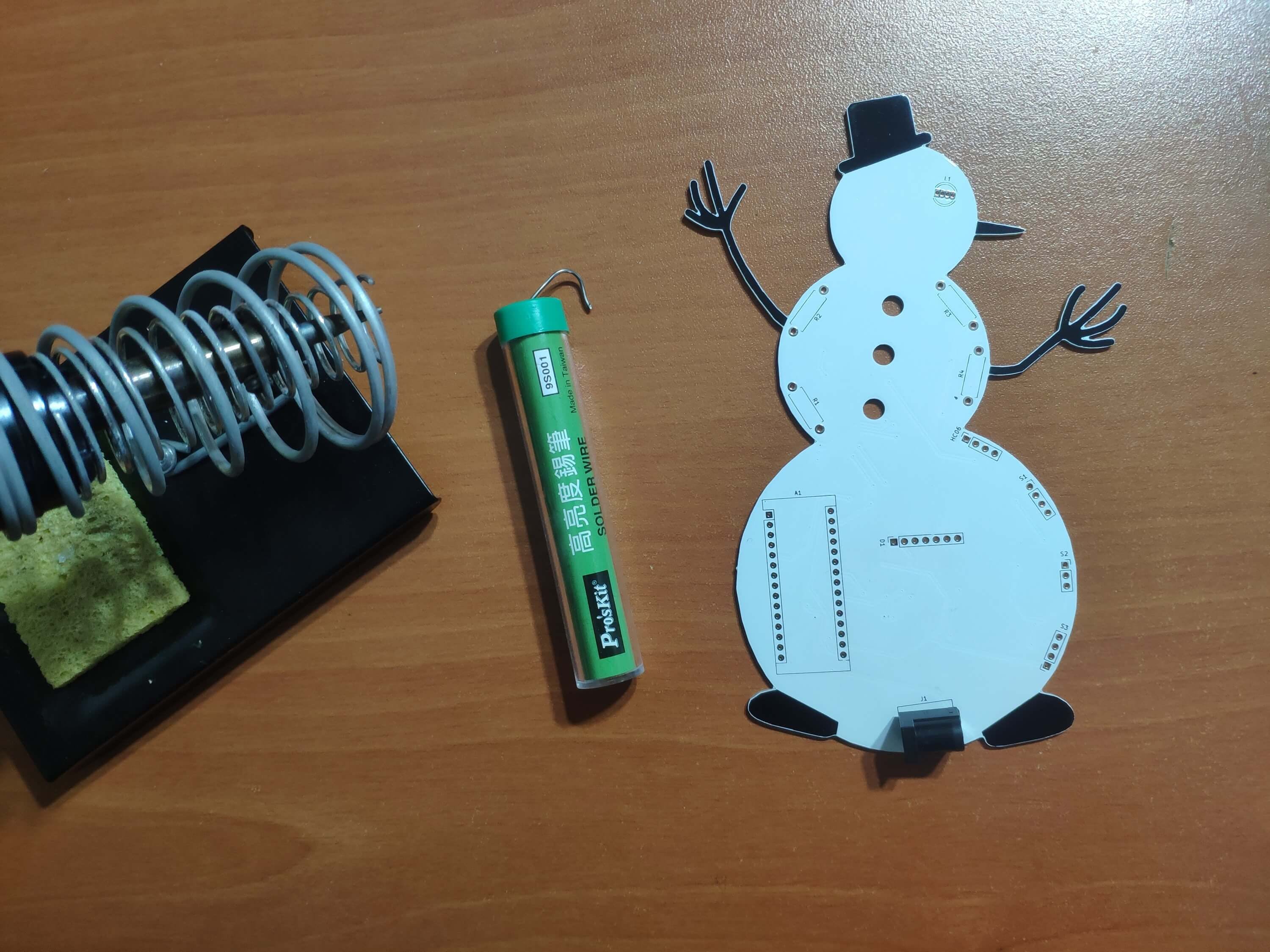
第 1 步:设计和焊接雪人礼品卡 PCB
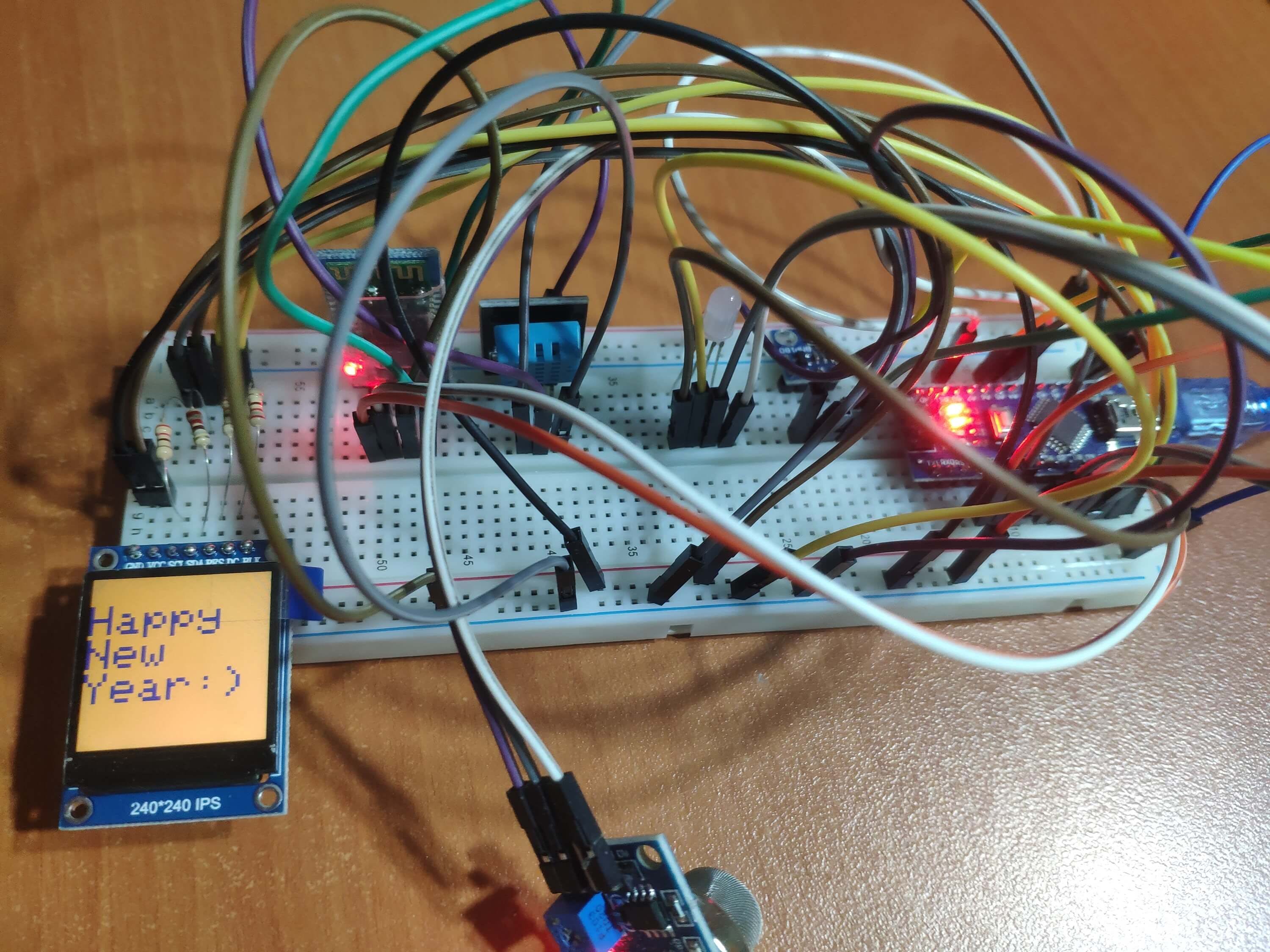
首先,我用面包板上的 Arduino Nano 测试了所有连接和模块。

然后,我使用 KiCad 设计了雪人礼品卡 PCB。我在下面附上了 PCB 的 Gerber 文件,所以如果您愿意,您可以从 PCBWay 订购此 PCB,以制作时尚的雪人礼品卡,送给您的朋友和家人,他们可以将其功能用作家庭自动化界面,甚至可以在下一个圣诞节使用:)


首先,通过使用烙铁,我连接了接头(母)、5mm RGB 共阴极 LED、220Ω 电阻和电源插孔。
PCB上的元件清单:
A1(Arduino Nano 接头)
D1(ST7789 240x240 IPS 接头)
HC06(HC-06蓝牙模块接头)
S1(MQ-135 空气质量传感器接头)
S2(DHT11 温度/湿度传感器接头)
S3(BMP180 气压/温度/高度传感器接头)
R1、R2、R3、R4(220Ω电阻)
L1(RGB共阴极)
J1(电源插孔)



第 2 步:在 MIT APP Inventor 2 上开发礼品卡 Android 应用程序
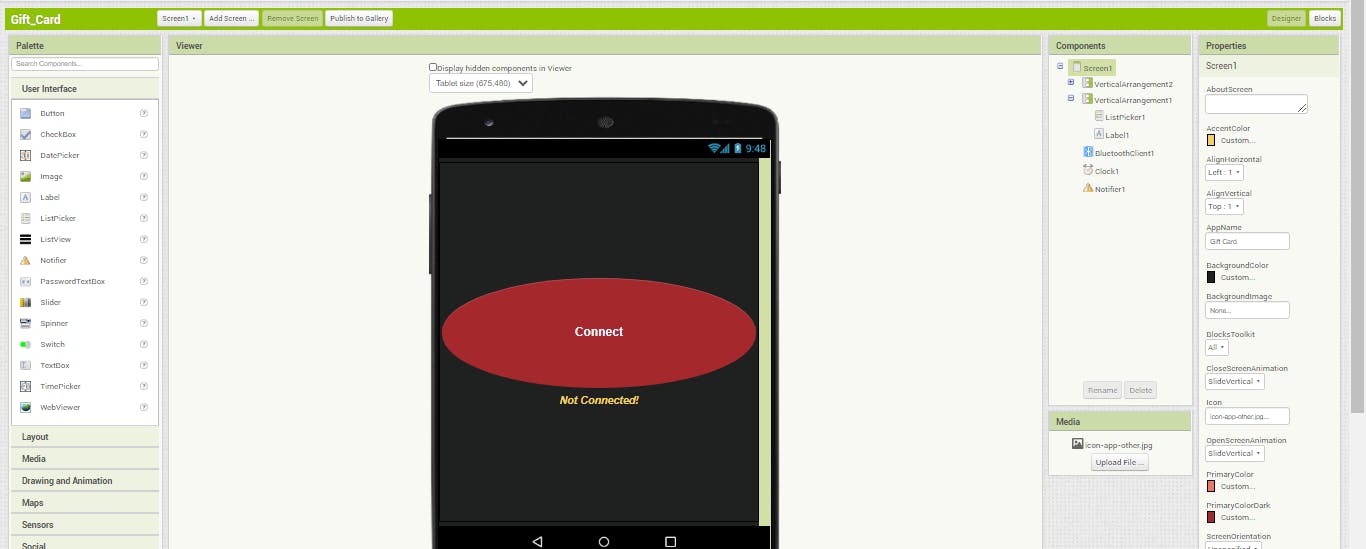
我选择使用 MIT APP Inventor 2 来创建礼品卡 Android 应用程序,因为它易于使用的设计器界面和简单功能的拖放编辑器。MIT App Inventor 是 Google 提供的 Web 应用集成开发环境,现由麻省理工学院维护。
您可以从下面的下载中下载礼品卡 Android 应用程序的 apk 文件 ( Gift_Card.apk ) 以将其安装到您的手机上或将其发送给您想要出示此礼品卡的人。
我还在 Google Play 上发布了该应用程序:
在 Google Play 上下载
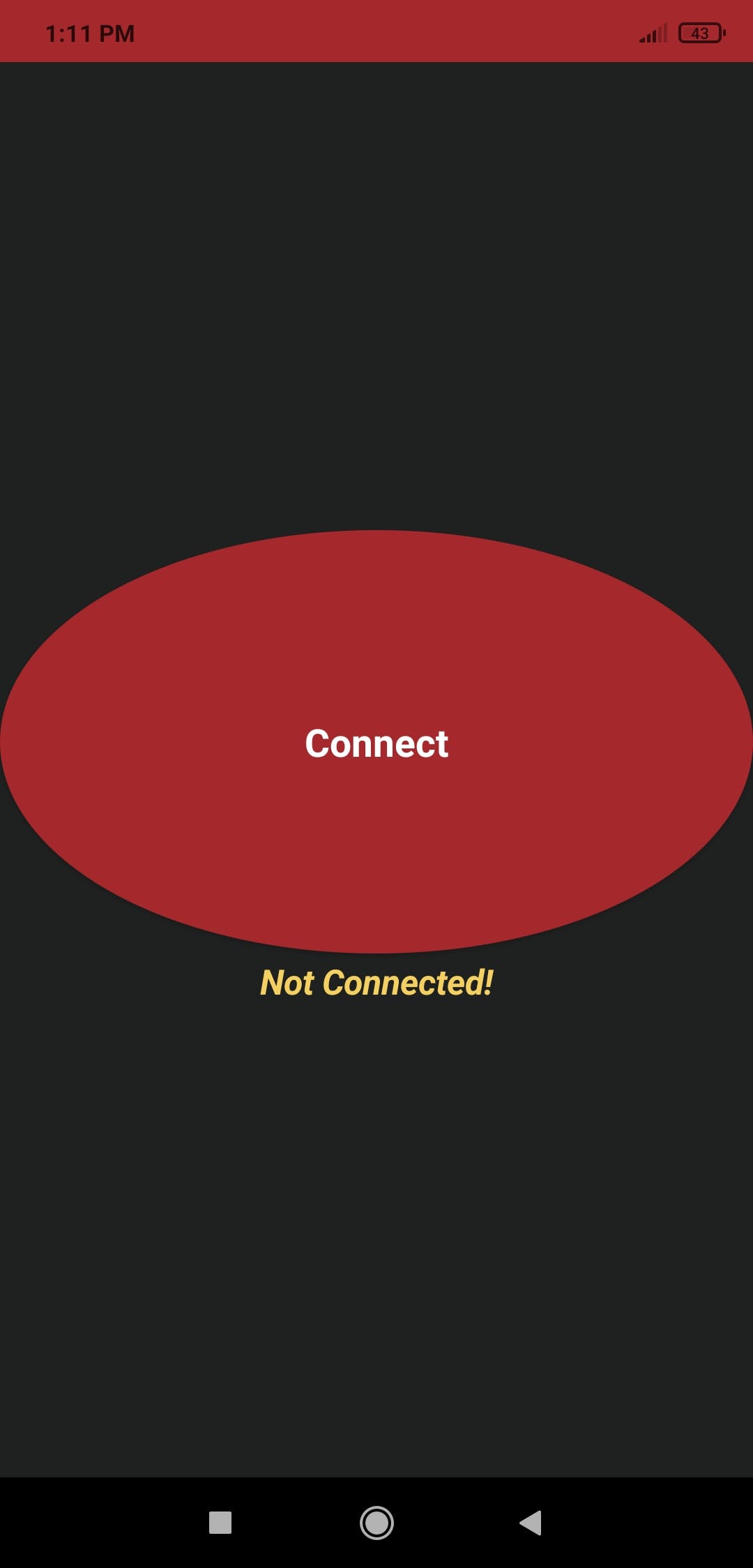
? 安装后,单击 连接 按钮以查看所有已配对的蓝牙设备。

? 然后,如果用户没有以其他方式命名,则选择名为 礼品卡 (HC-06 蓝牙模块)的那一张。

? 如果输入给定密码 (1234) 后与雪人礼品卡 PCB 连接成功,应用程序将打印 Status: Connected 。否则,它会打印 Status: Error 。

如果您想更改应用程序的设计或查看源代码以添加新功能,请按照以下步骤操作:
? 转到MIT App Inventor 2 的主页, 然后单击 Create Apps! 按钮。
? 然后,将应用程序的 aia 文件(Gift_Card.aia)导入 MIT App Inventor 2 以查看应用程序设置和代码。

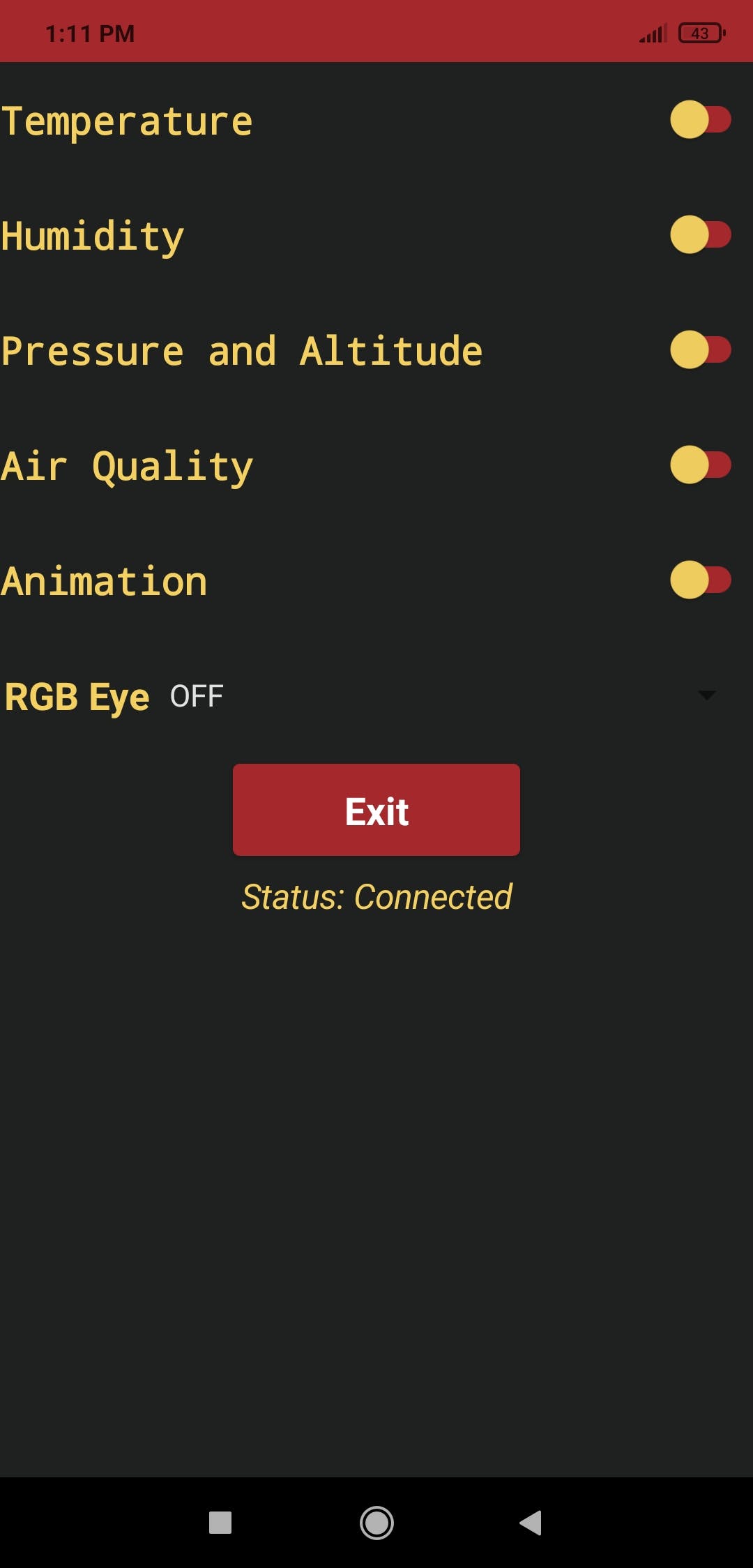
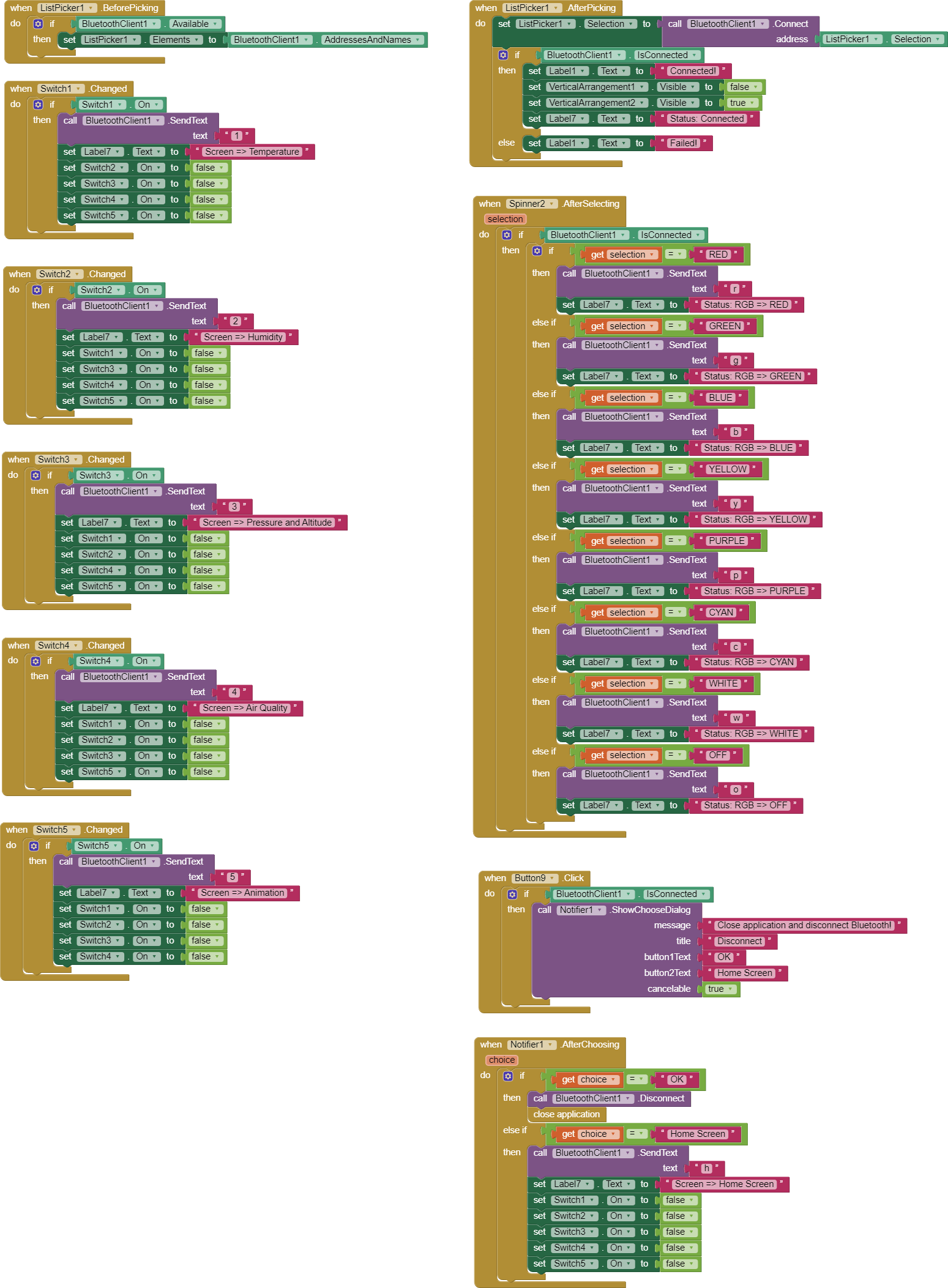
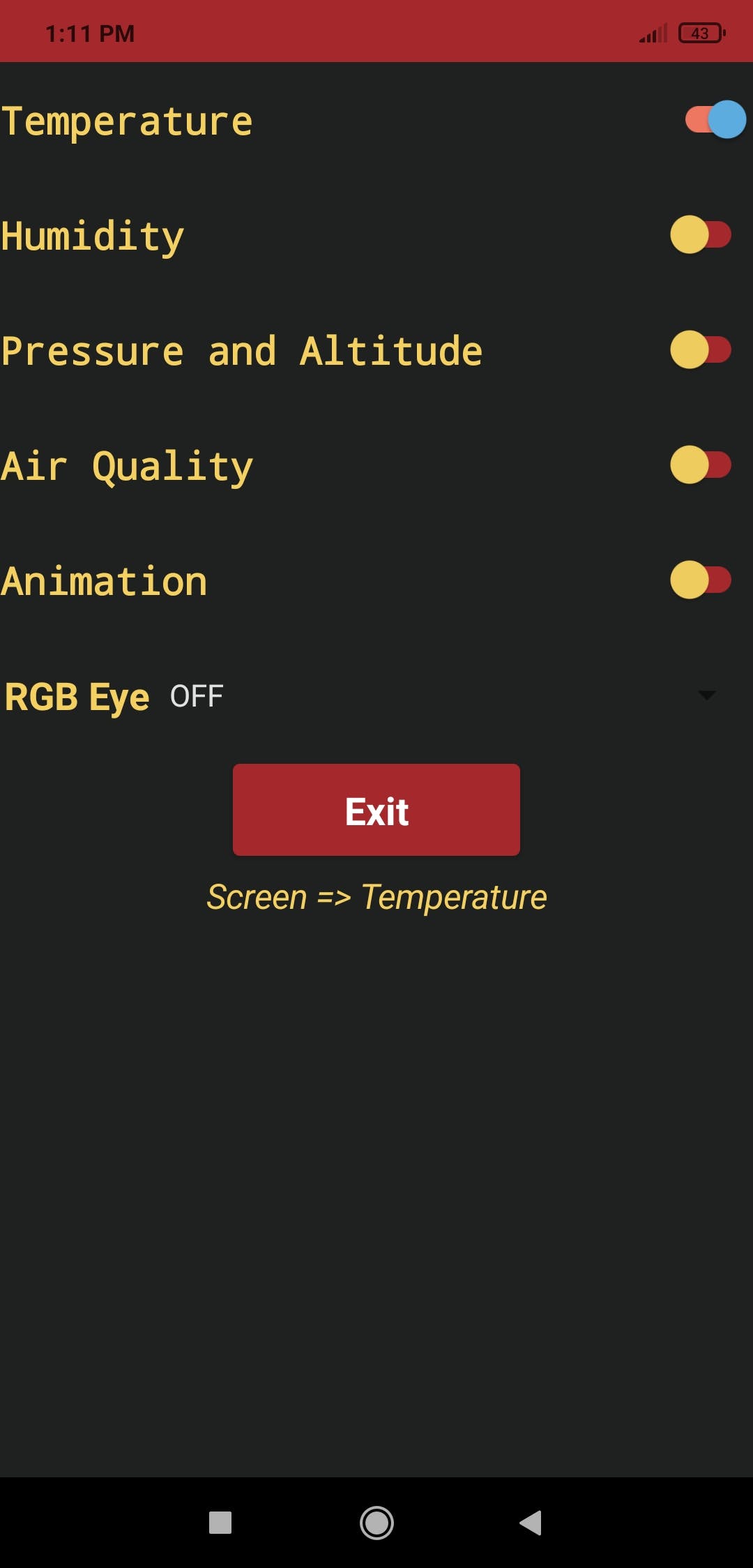
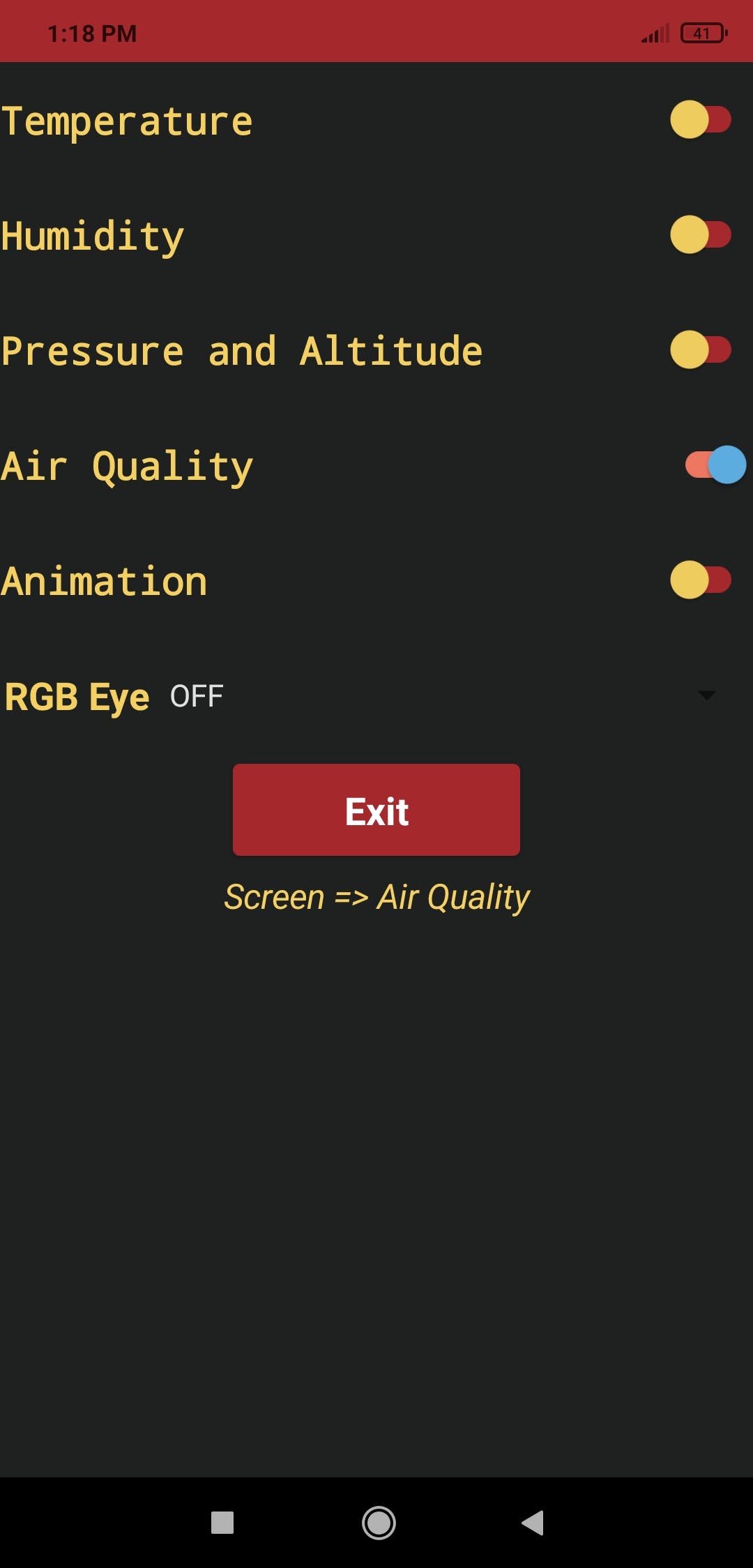
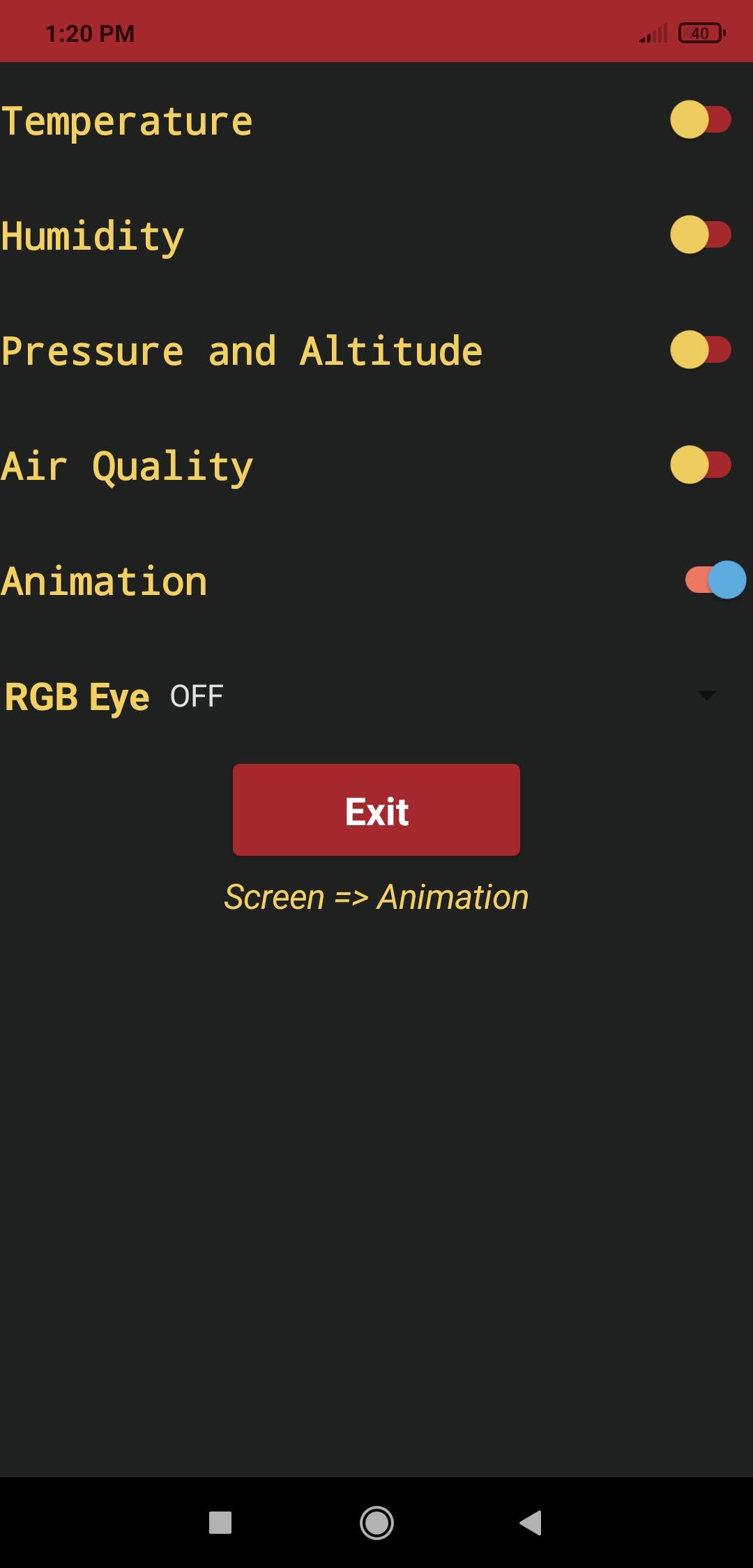
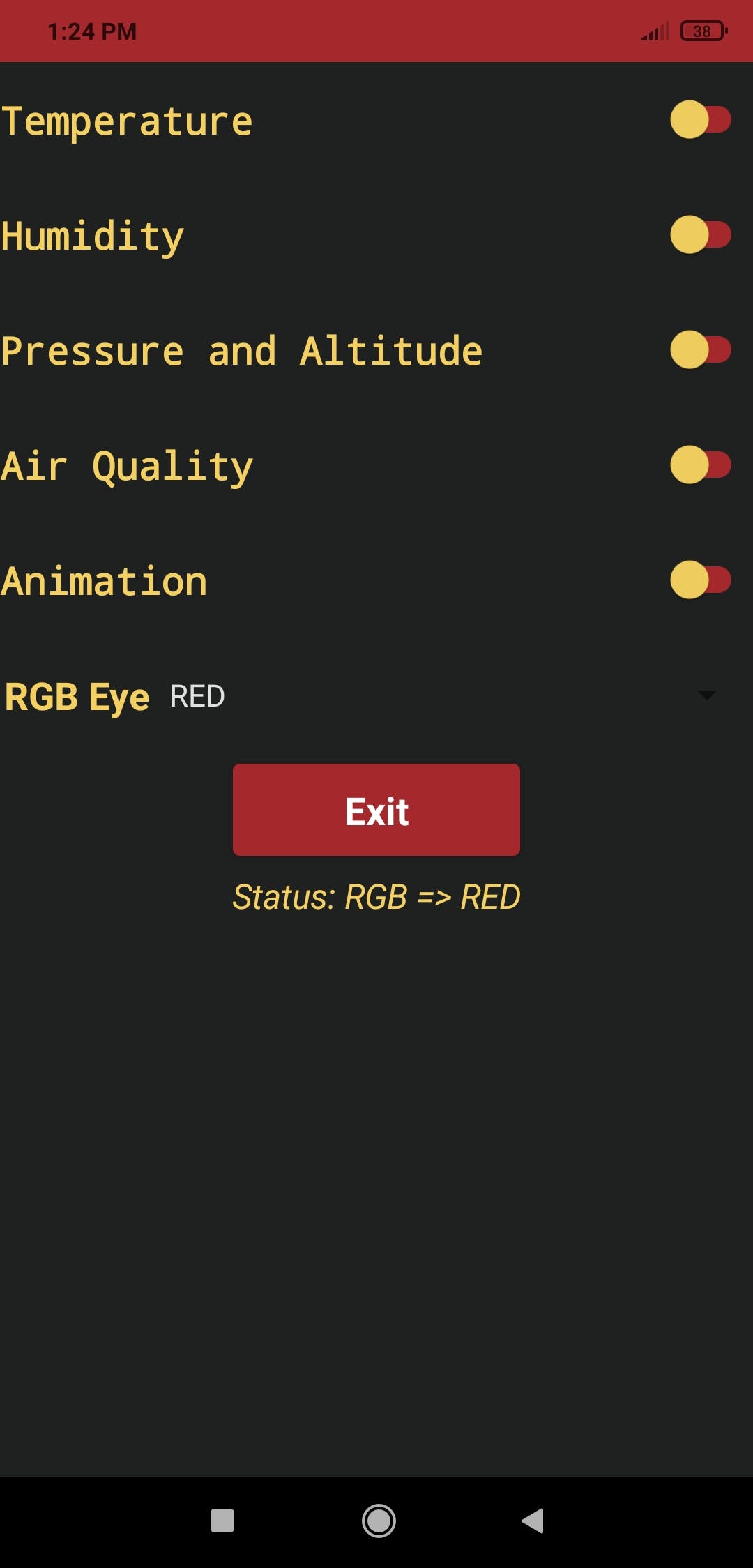
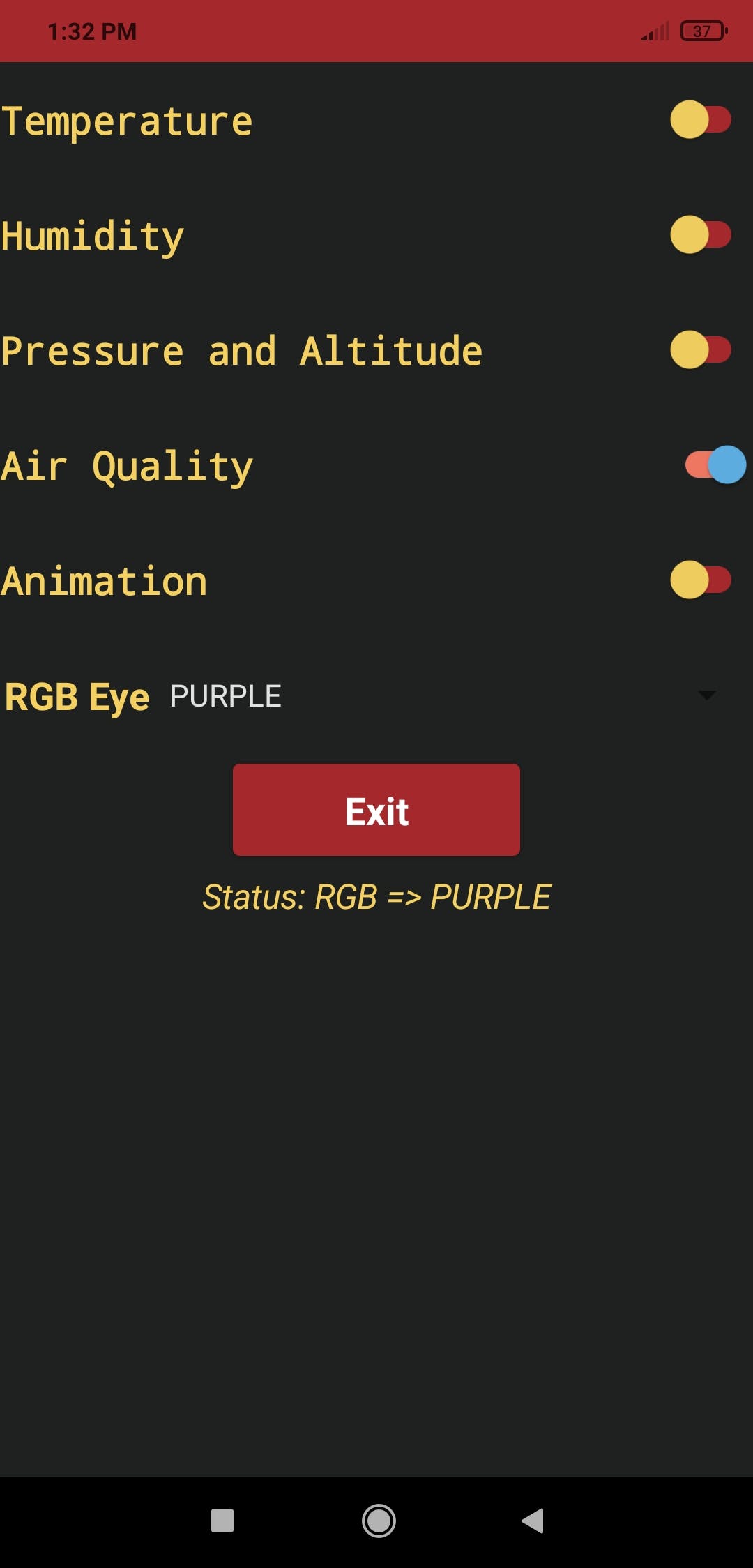
? 该应用程序有两个屏幕、五个开关按钮、一个微调器和一个通知框。您可以使用 块 编辑器更改它们的功能。

第 3 步:对 Arduino Nano 进行编程并设置组件
下载所需的库以控制模块:
BMP180 气压/温度/高度传感器 | 图书馆
DHT11 温湿度传感器 | 图书馆
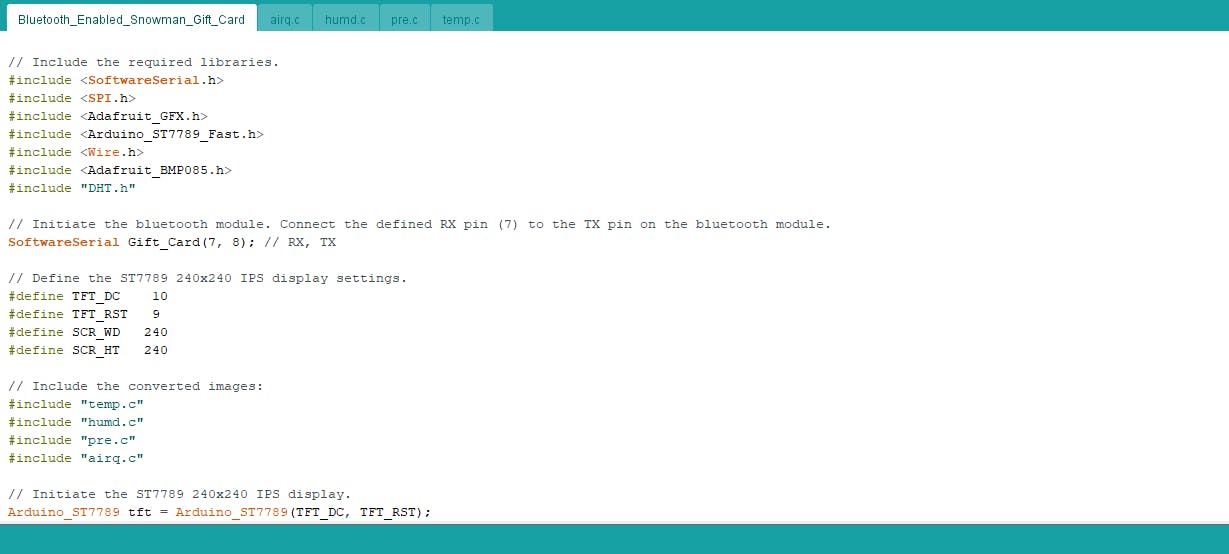
? 包括所需的库。
? 启动 HC-06 蓝牙模块。将定义的 RX 引脚 (7) 连接到蓝牙模块上的 TX 引脚。
;
? 定义 BMP180 传感器设置。
bmp; 温度,_高度; 压力,压力海;
? 定义 DHT11 对象。
dht; 湿度,温度_DHT;
? 定义 MQ-135 引脚和 RGB 引脚。
? 定义界面选项 - home、tem、hum、pres、air、ani。
? 激活蓝牙模块。
? 您可以通过取消注释changeBluetoothSettings() 函数 来更改 HC-06 蓝牙模块的默认设置 -名称:礼品卡,密码:1234,波特率:9600。
void changeBluetoothSettings(){
字符串名称 = ;
字符串密码 = ;
字符串 Uart = ;
礼物卡。();
Gift_Card.println(Name);
串行。 ( );
序列号.println(名称);
延迟();
礼物卡。();
Gift_Card.println(密码);
串行。 ( );
Serial.println(密码);
延迟();
礼物卡。();
Gift_Card.println(Uart);
串行。 ( );
Serial.println(Uart);
延迟();

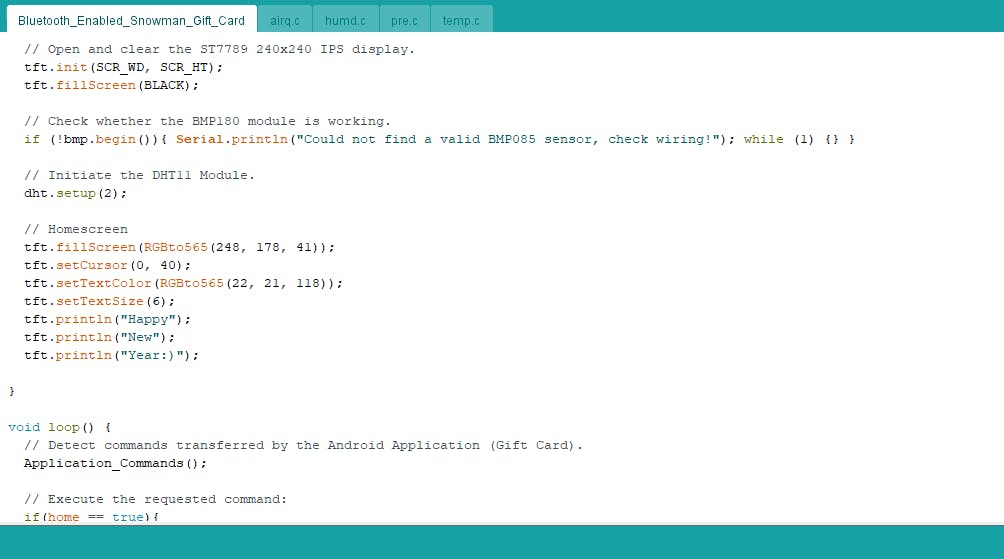
? 检查 BMP180 模块是否正常工作。
? 启动 DHT11 模块。
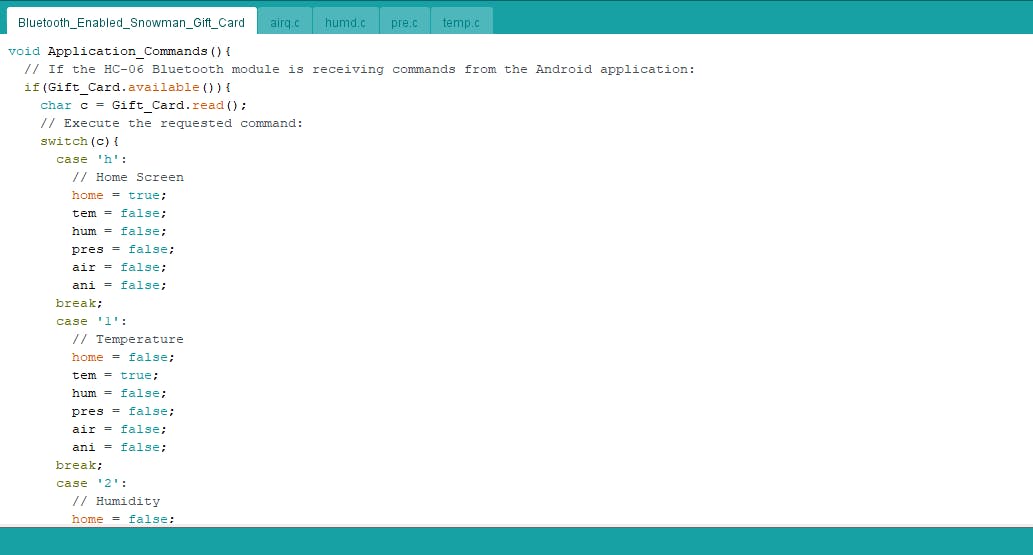
? 在 Application_Commands() 函数中,检测 Android 应用程序(礼品卡)传输的命令。
{
c = Gift_Card.read();
:
home = ;
tem =;
哼=;
压力=;
空气=;
阿尼=;
;
:
home = ;
tem =;
哼=;
压力=;
空气=;
阿尼=;
;
:
家庭湿度 = ;
tem =;
哼=;
压力=;
空气=;
阿尼=;
;
...
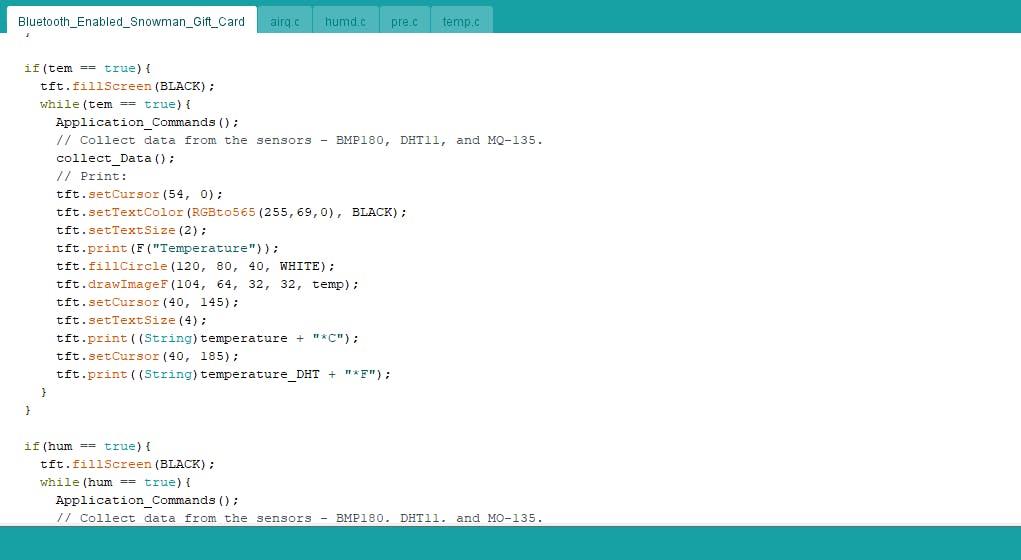
? 执行请求的命令 - home、tem、hum、pres、air、ani。
(家 ==){
tft.fillScreen(RGBto565( , , ));
(家==){
应用程序命令();
主屏幕 tft.setCursor( , );
tft.setTextColor(RGBto565( , , ));
tft.setTextSize( );
tft.println( );
tft.println( );
tft.println( );
}
}
(tem == ){
tft.fillScreen(黑色);
(tem == ){
应用程序命令();
收集数据();
tft.setCursor( , );
tft.setTextColor(RGBto565( , , ), 黑色);
tft.setTextSize( );
TFT。(F());
tft.fillCircle (、)
tft.drawImageF( , , , , temp);
tft.setCursor( , );
tft.setTextSize( );
TFT。((字符串)温度+ );
tft.setCursor( , );
TFT。((字符串)温度_DHT + );
}
}
(嗡嗡声==){
tft.fillScreen(黑色);
(哼==){
应用程序命令();
收集数据();
tft.setCursor( , );
tft.setTextColor(蓝色,黑色);
tft.setTextSize( );
TFT。(F());
tft.fillCircle (、)
tft.drawImageF( , , , , humd);
tft.setCursor( , );
tft.setTextSize( );
tft.println((String)湿度 + );
}
}
...
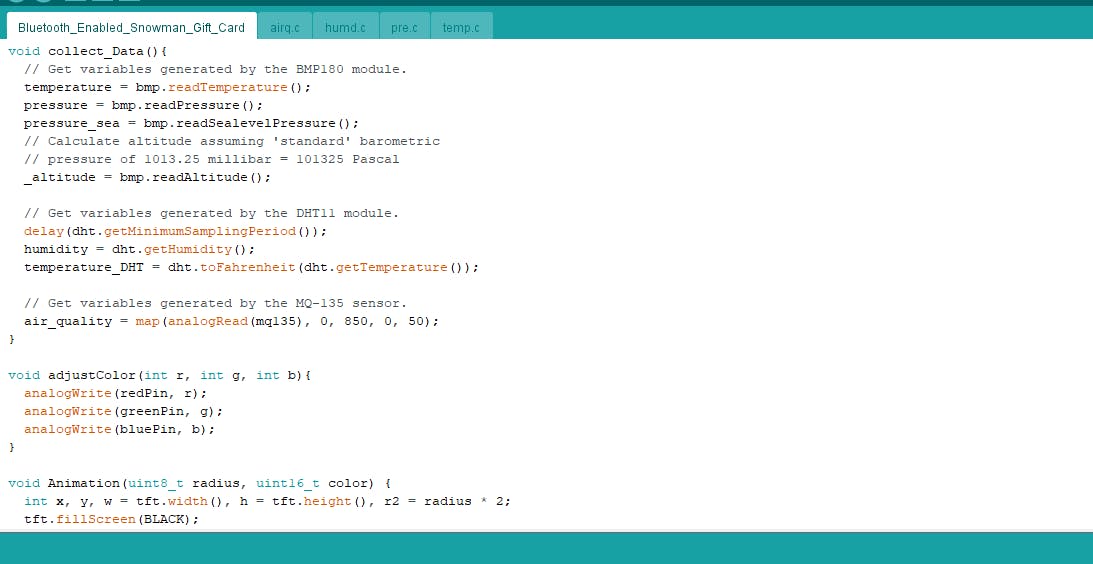
? 在 collect_Data() 函数中,获取 BMP180、DHT11 和 MQ-135 生成的变量。
? 如果您的传感器读数不同,请更改空气质量值的范围 (0 - 50)。
{
温度 = bmp.readTemperature();
压力 = bmp.readPressure();
pressure_sea = bmp.readSealevelPressure();
_altitude = bmp.readAltitude();
延迟(dht.getMinimumSamplingPeriod());
湿度 = dht.getHumidity();
temperature_DHT = dht.toFahrenheit(dht.getTemperature());
air_quality = (analogRead(mq135), , , , );
}
? 在 adjustColor() 函数中,调整雪人礼品卡 PCB RGB 眼睛的颜色。
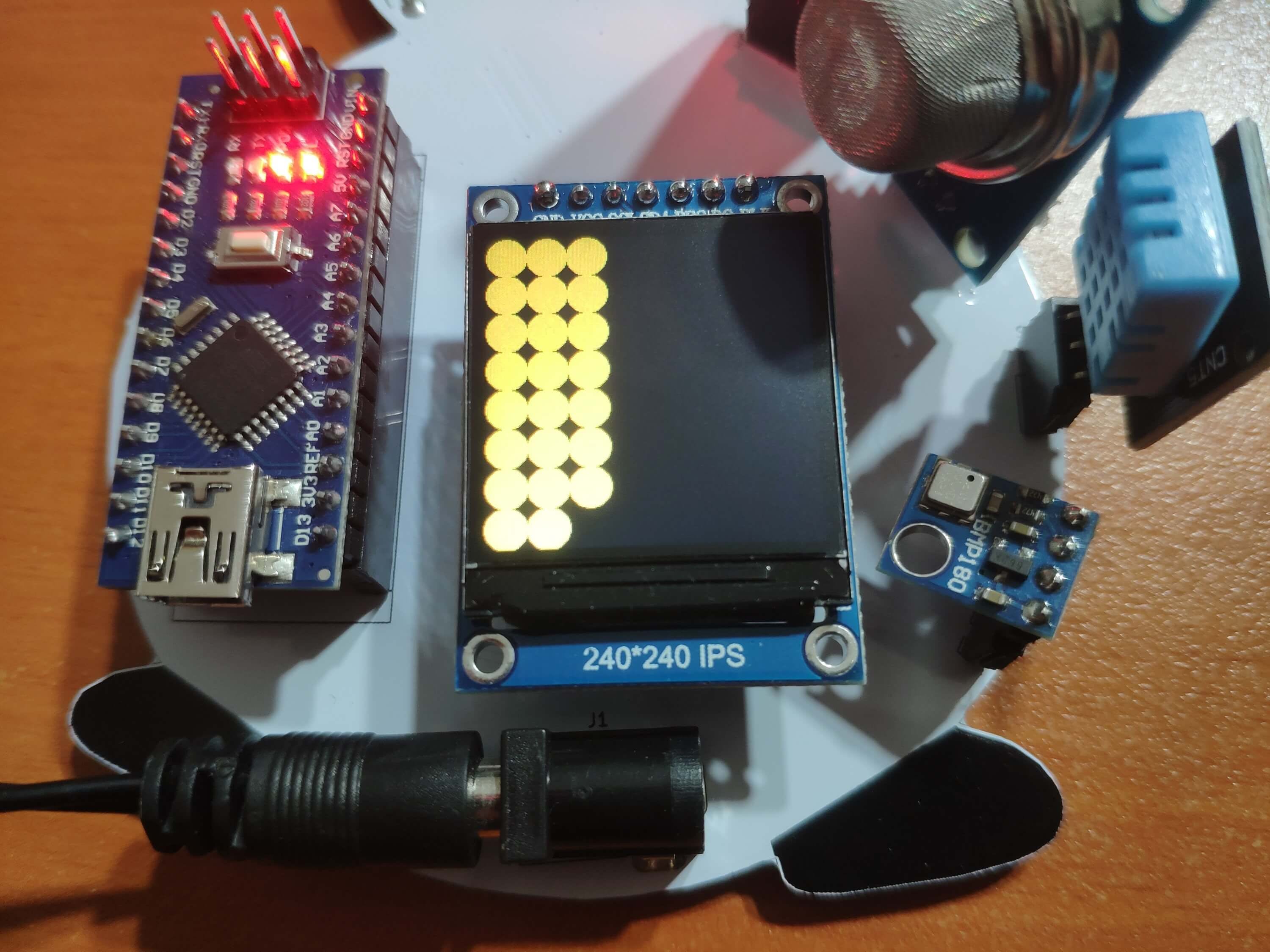
? 在 Animation() 函数中,使用实心圆创建动画屏幕。
{
x, y, w = tft.width(), h = tft.height(), r2 = radius * ;
tft.fillScreen(黑色);
(x=radius; x





步骤 3.1:使用 ST7789 240x240 IPS 屏幕显示图像
下载所需的库以使用 ST7789 240x240 IPS 屏幕:
Arduino_ST7789_Fast | 图书馆
Adafruit_GFX | 图书馆
? 定义 ST7789 240x240 IPS 显示设置。
? 启动 ST7789 240x240 IPS 显示屏。
? 打开并清除 ST7789 240x240 IPS 显示屏。
...
Arduino_ST7789 TFT = Arduino_ST7789(TFT_DC,TFT_RST);
...
tft.init(SCR_WD, SCR_HT);
tft.fillScreen(黑色);
? 使用 RGBto565() 函数在 ST7789 上将 RGB 颜色显示为文本和背景颜色。
tft.fillScreen(RGBto565(248, 178, 41));
tft.setCursor(0, 40);
tft.setTextColor(RGBto565(22, 21, 118));
tft.setTextSize(6);
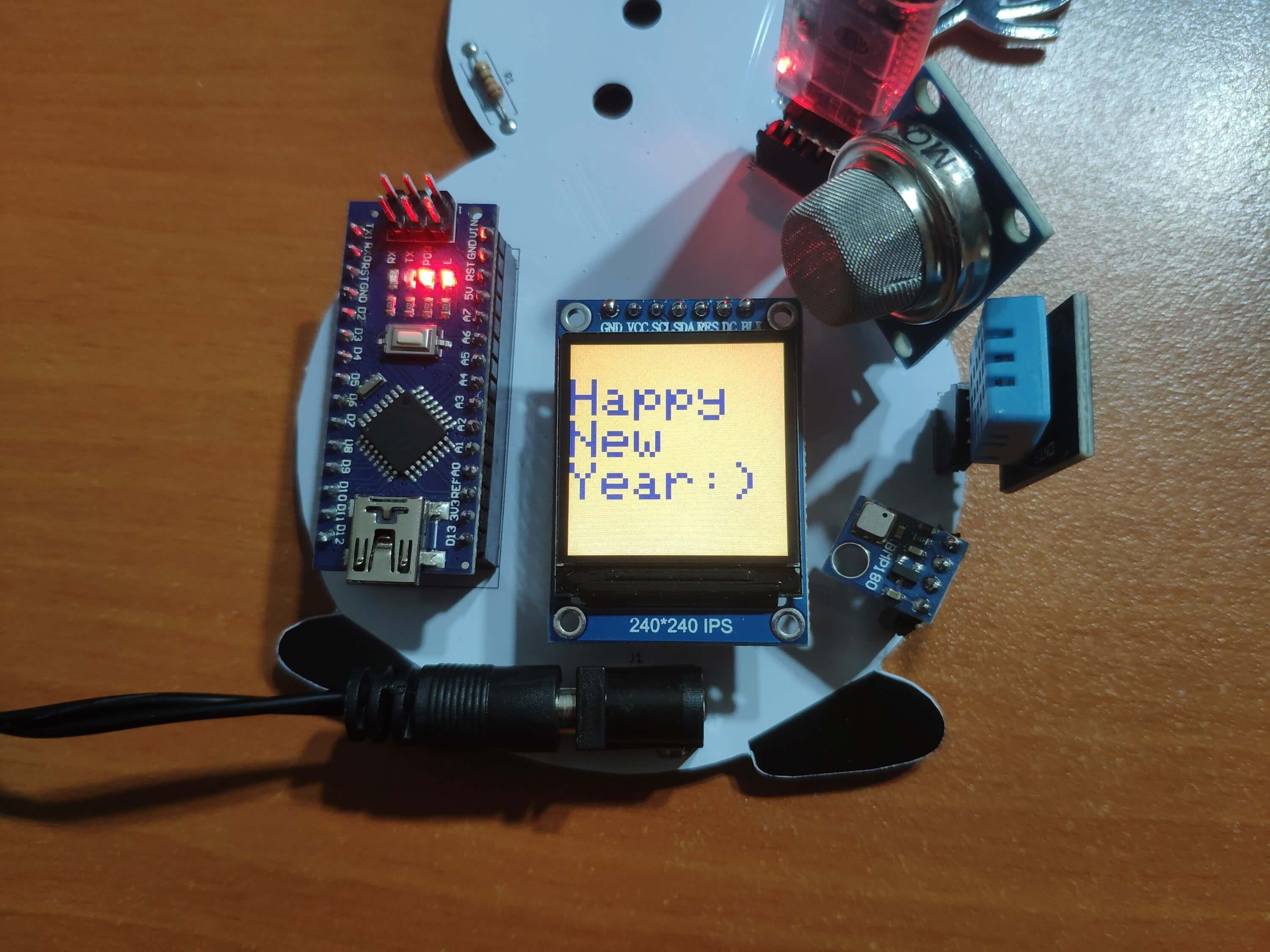
tft.println("快乐");
tft.println("新");
tft.println("年份:)");
? 使用下面的图像转换器将您想要在 ST7789 屏幕上显示的图像转换为 .c 文件:

图像转换器 (UTFT)
? 您可以在代码中下载我在本项目中使用的转换后的图像文件 - temp.c、humd.c、 pre.c和 airq.c。
? 包括并打印转换后的图像。
...
tft.drawImageF( , , , , temp);
tft.drawImageF( , , , , humd);
tft.drawImageF( , , , , pre);
tft.drawImageF ( , ) ;
连接和调整
完成并将代码上传到 Arduino Nano 后,我通过接头将所有必需的组件连接到板上 - HC-06 蓝牙模块、ST7789 240x240 IPS 屏幕、BMP180 气压/温度/高度传感器、DHT11 湿度/温度传感器和 MQ -135 空气质量传感器。

模式和功能
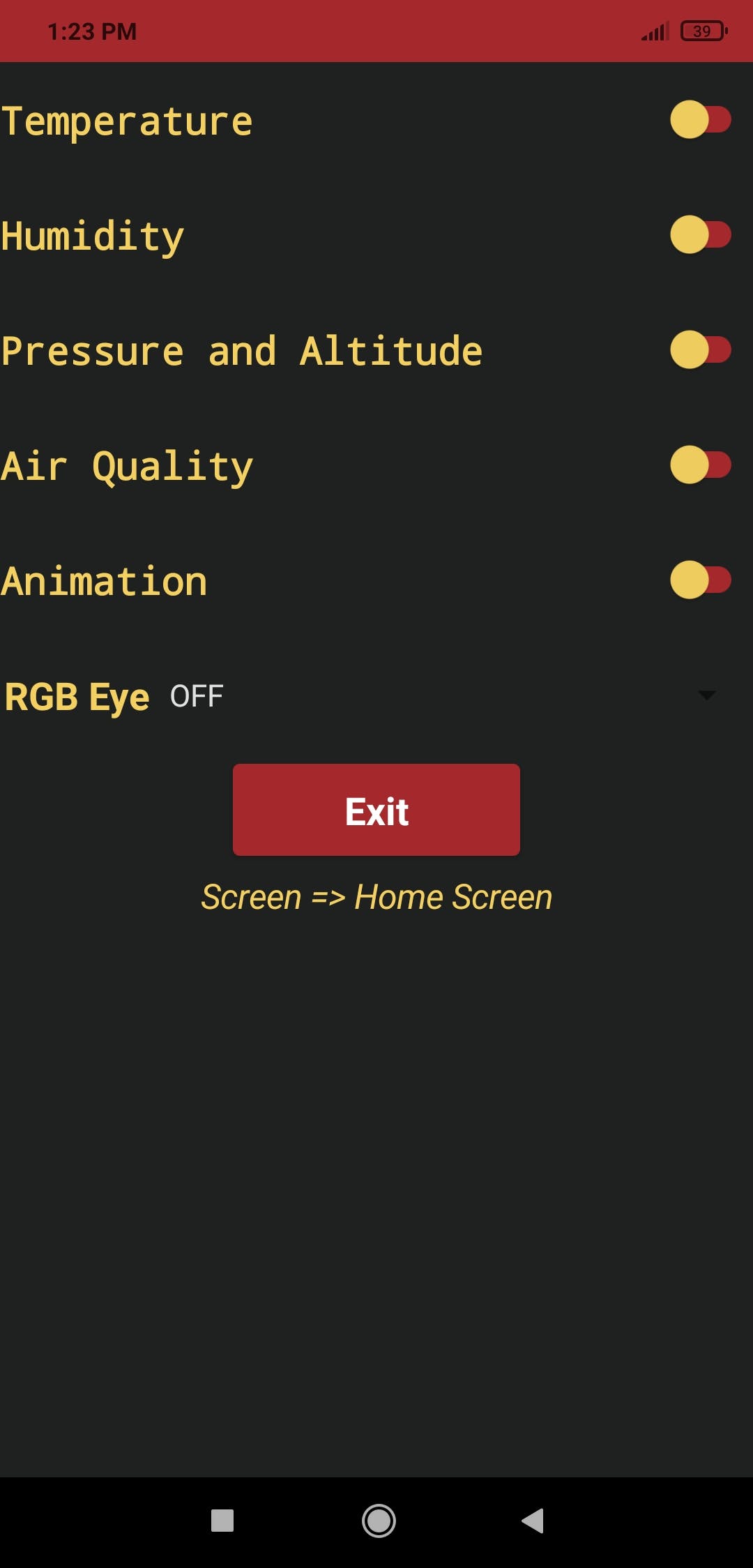
???在默认模式下,当雪人礼品卡开始工作时,它会显示主屏幕显示 新年快乐 :)

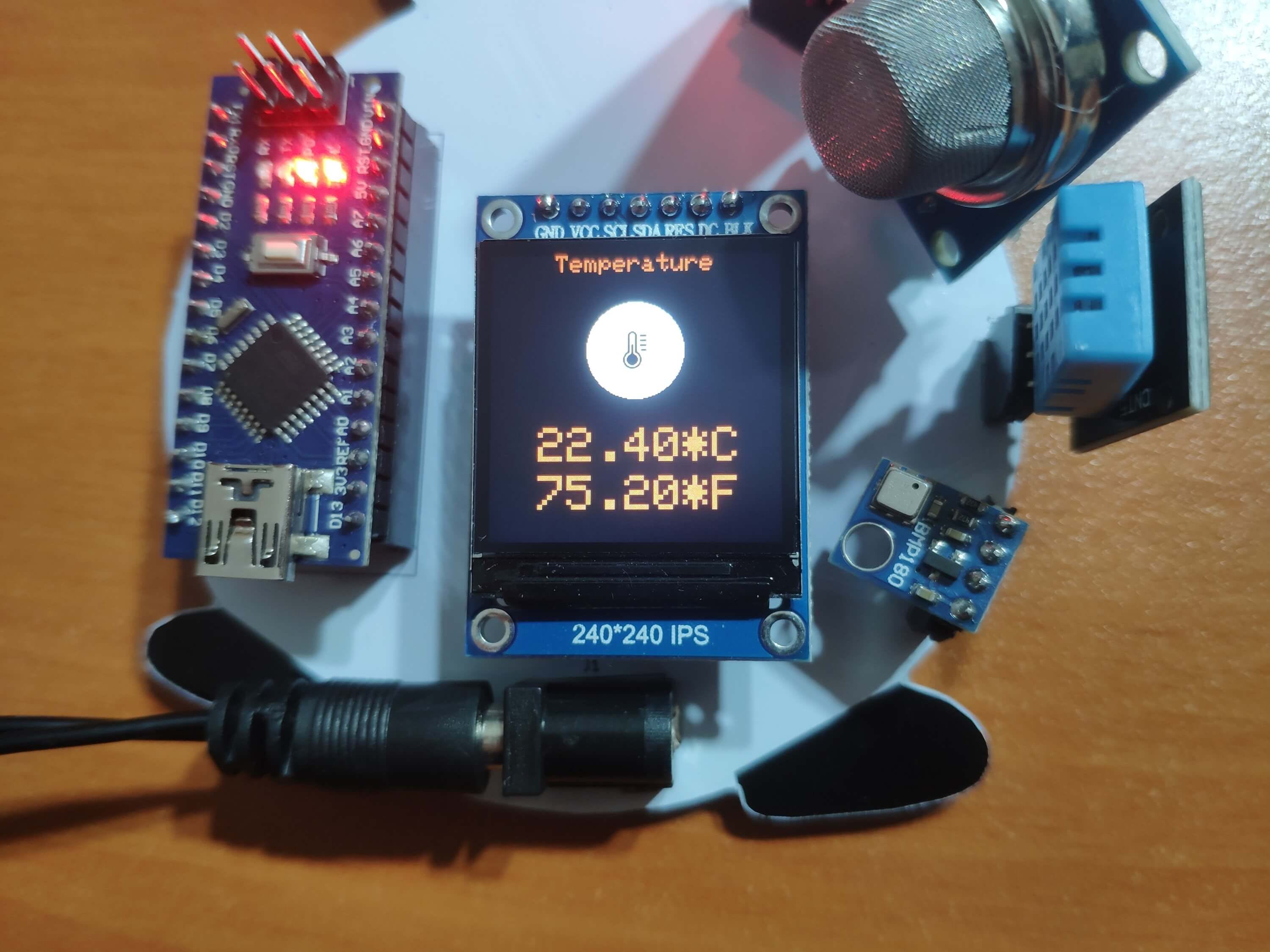
???当用户在礼品卡 Android 应用程序中点击 温度 开关按钮时,礼品卡显示由 BMP180 (°C) 和 DHT11 (°F) 生成的温度变量。



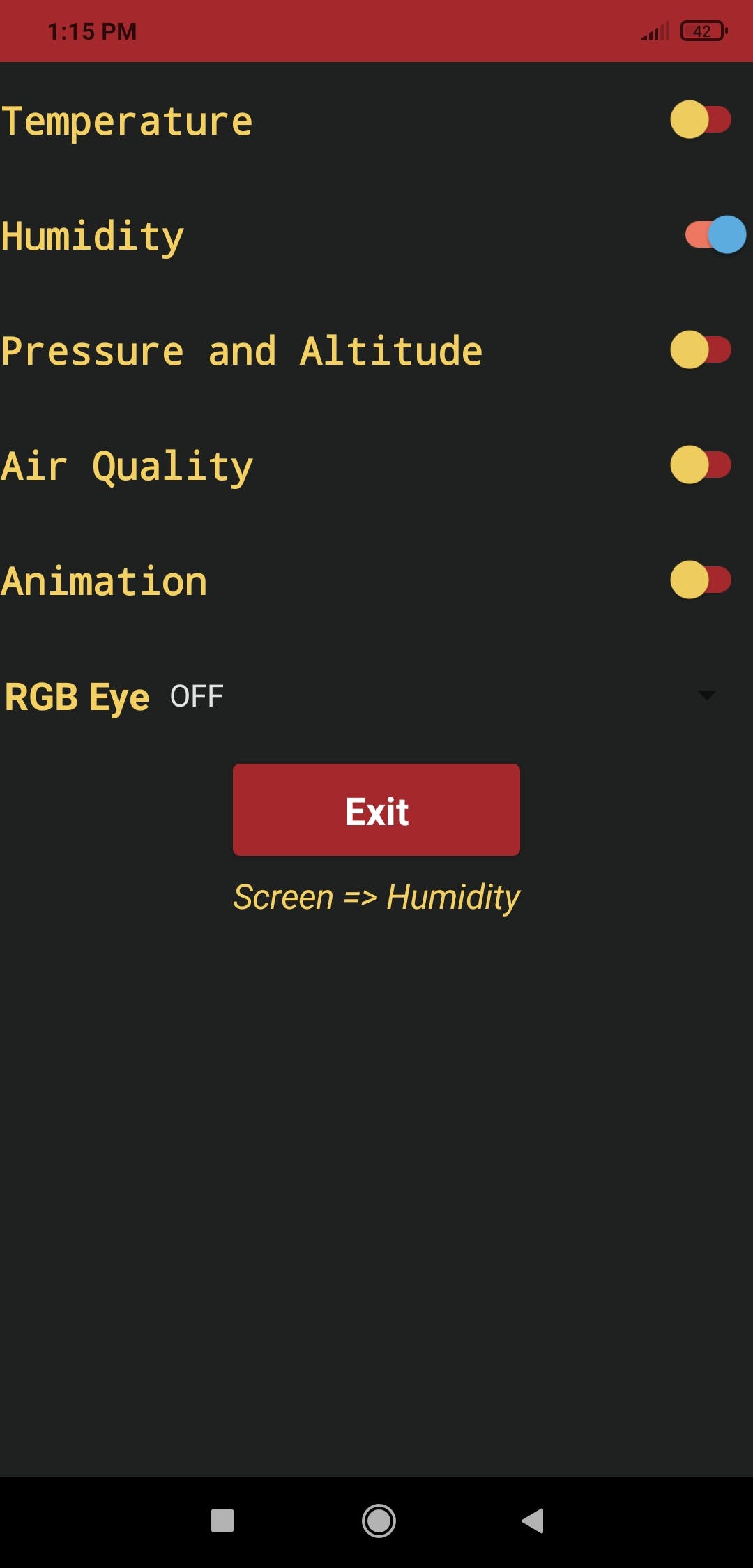
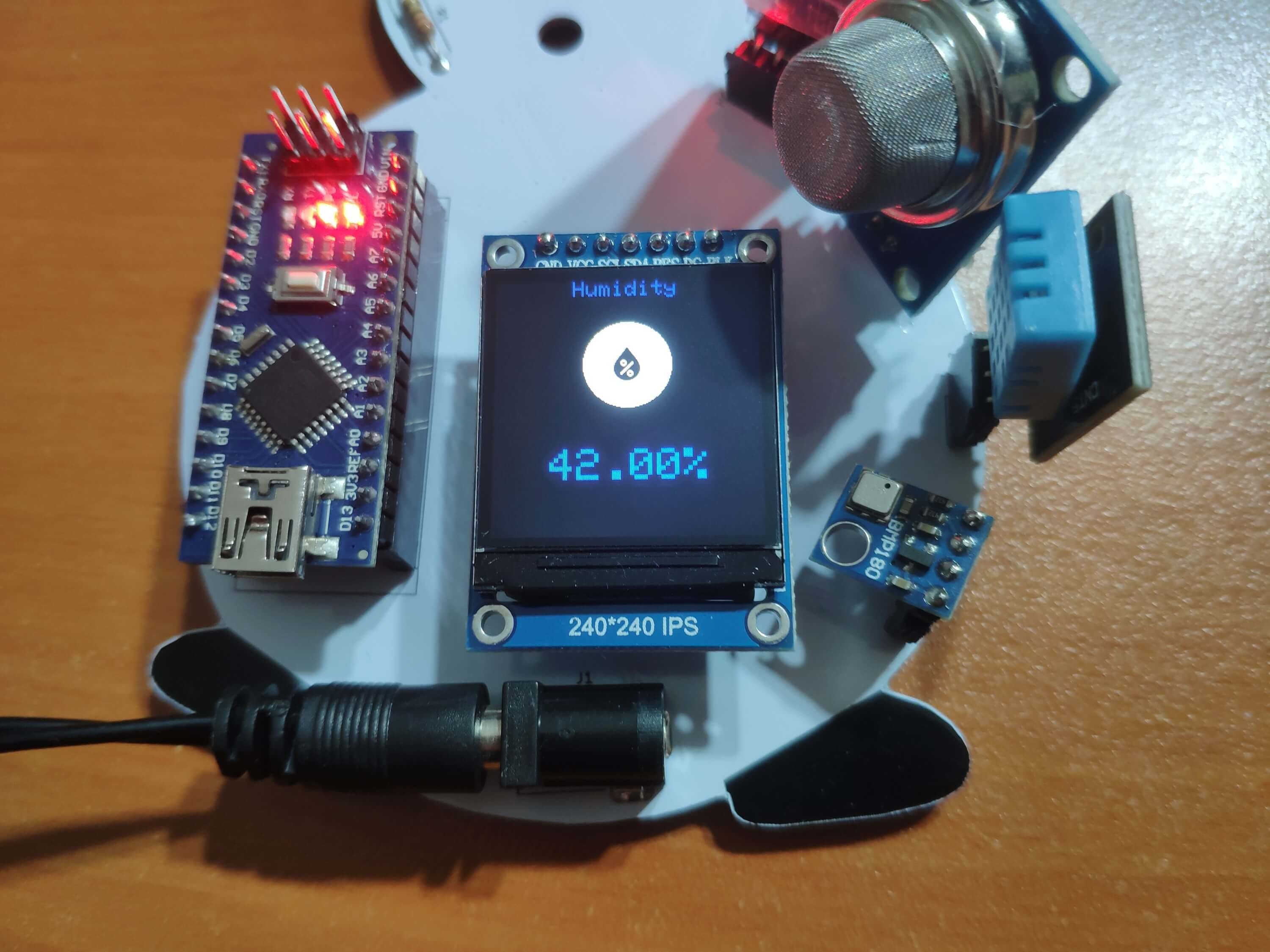
???当用户在礼品卡 Android 应用程序中点击 湿度 开关按钮时,礼品卡显示由 DHT11 生成的湿度变量(%)。



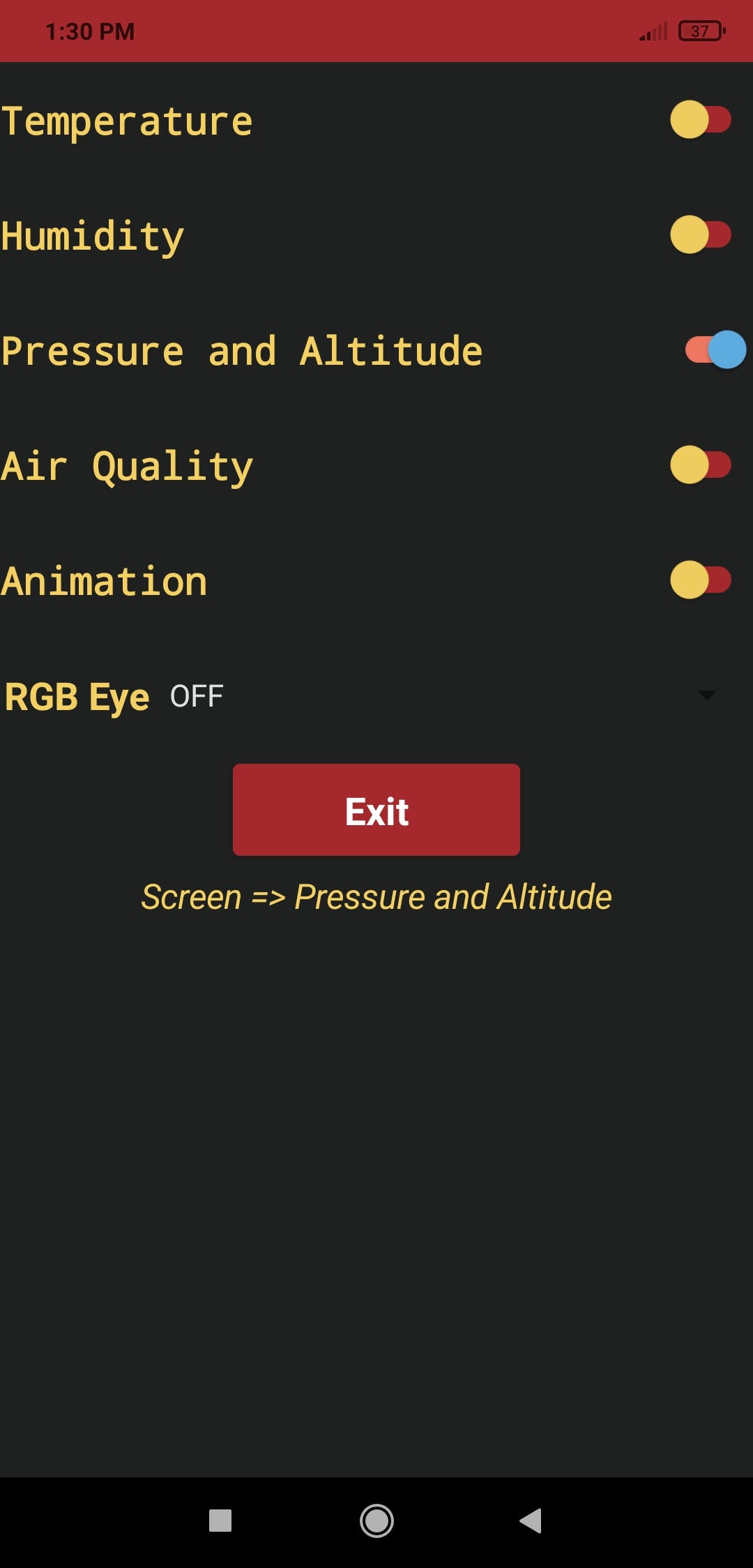
???当用户点击 Gift Card Android 应用程序中的 压力和海拔 开关按钮时,礼品卡会显示 BMP180 产生的压力和海拔变量(Pa/m)。



???当用户在礼品卡 Android 应用程序中点击 空气质量 开关按钮时,礼品卡显示 MQ-135 生成的空气质量变量从 0(正常)到 50(危险)。



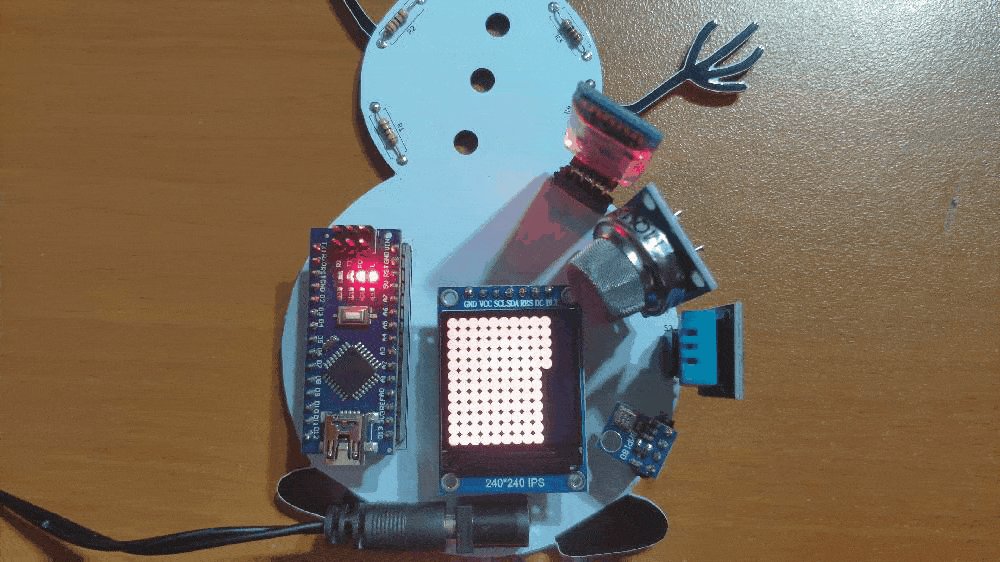
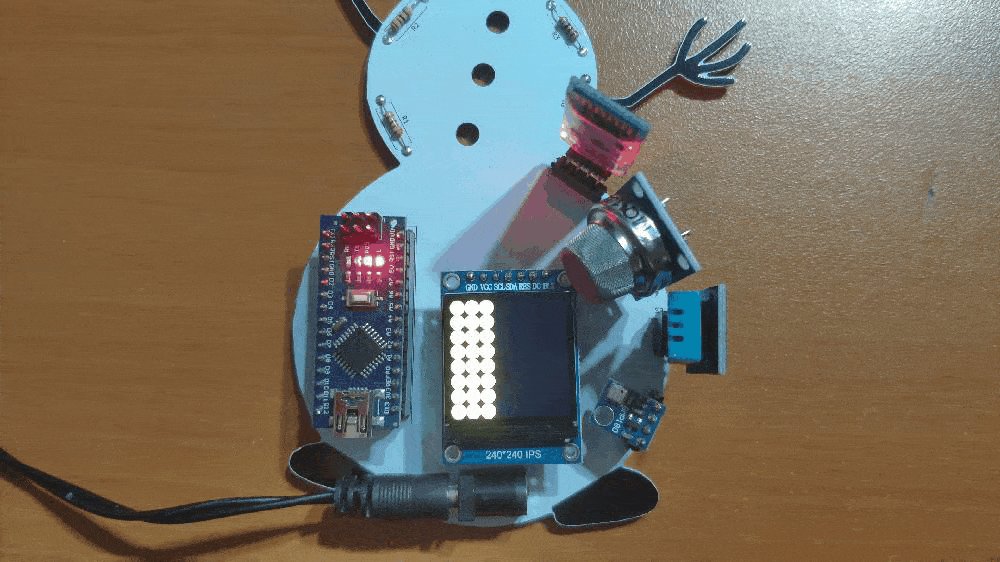
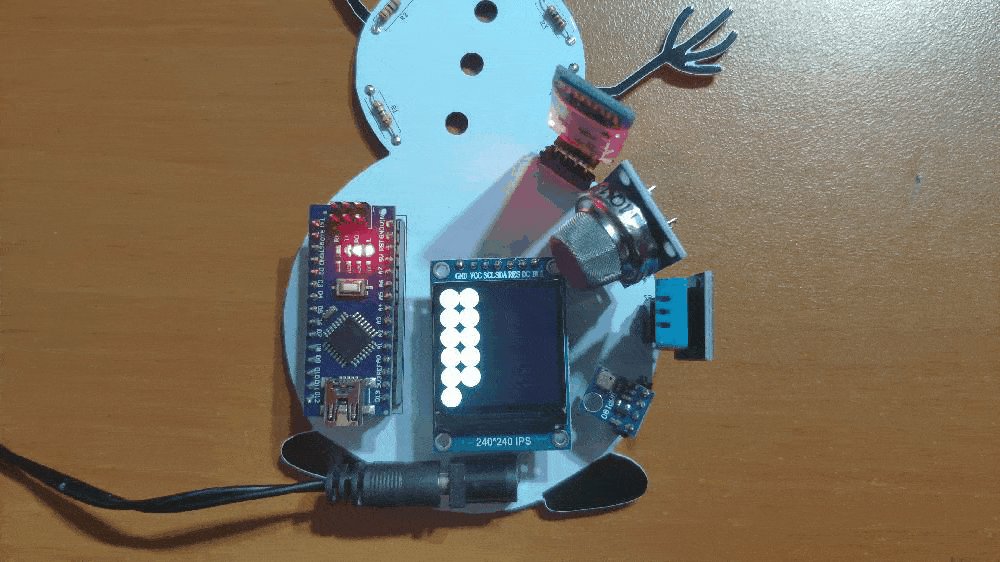
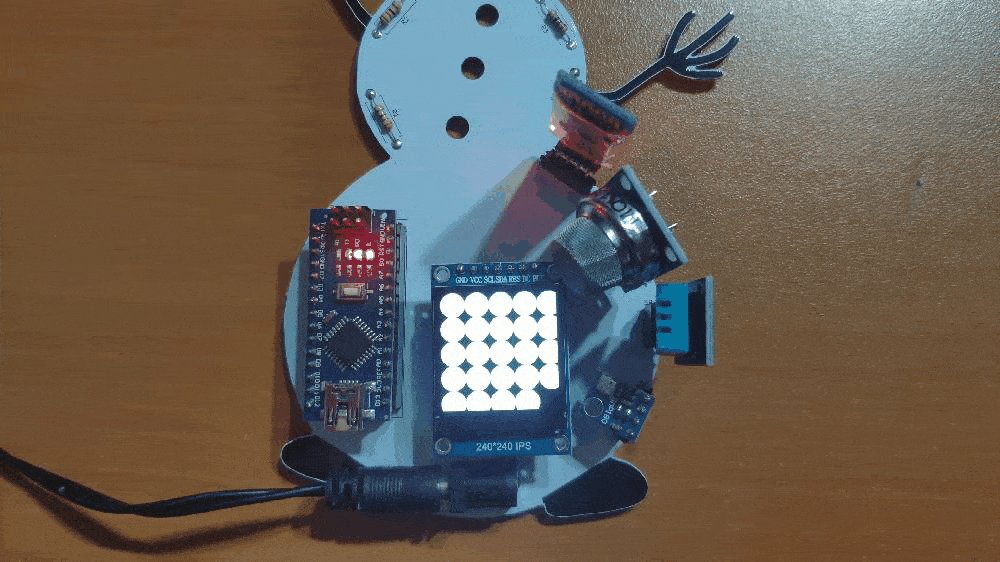
???当用户点击礼品卡 Android 应用程序中的 动画 切换按钮时,礼品卡会在循环中显示带有实心圆圈的动画图案,直到用户选择其他模式。




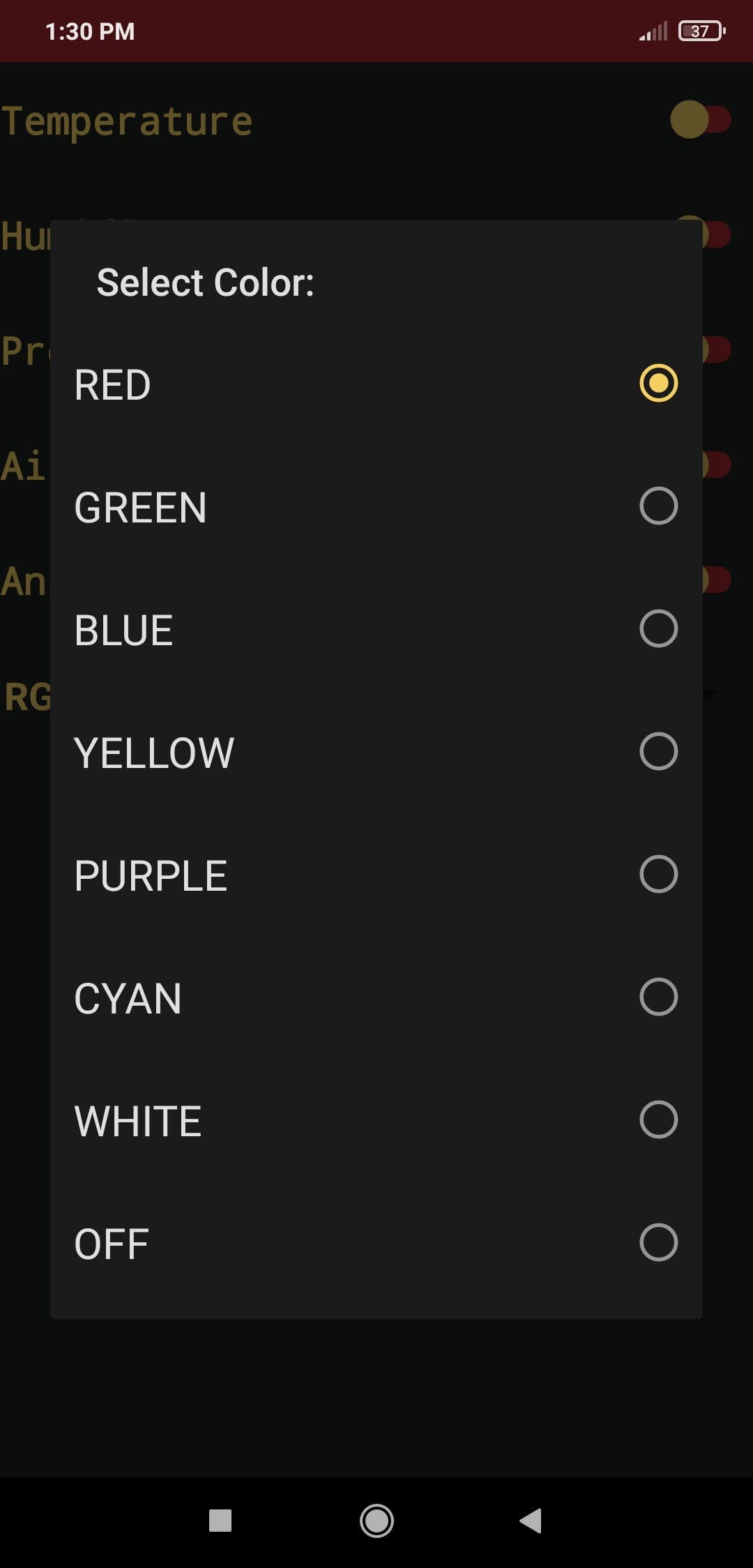
??? 用户在 Gift Card Android 应用程序的RGB Eye微调器中选择任何颜色选项后,礼品卡会调整其 RGB 眼睛的颜色 :
-
红色的
-
绿色
-
蓝色的
-
黄色
-
紫色的
-
青色
-
白色的
-
关闭(黑色)





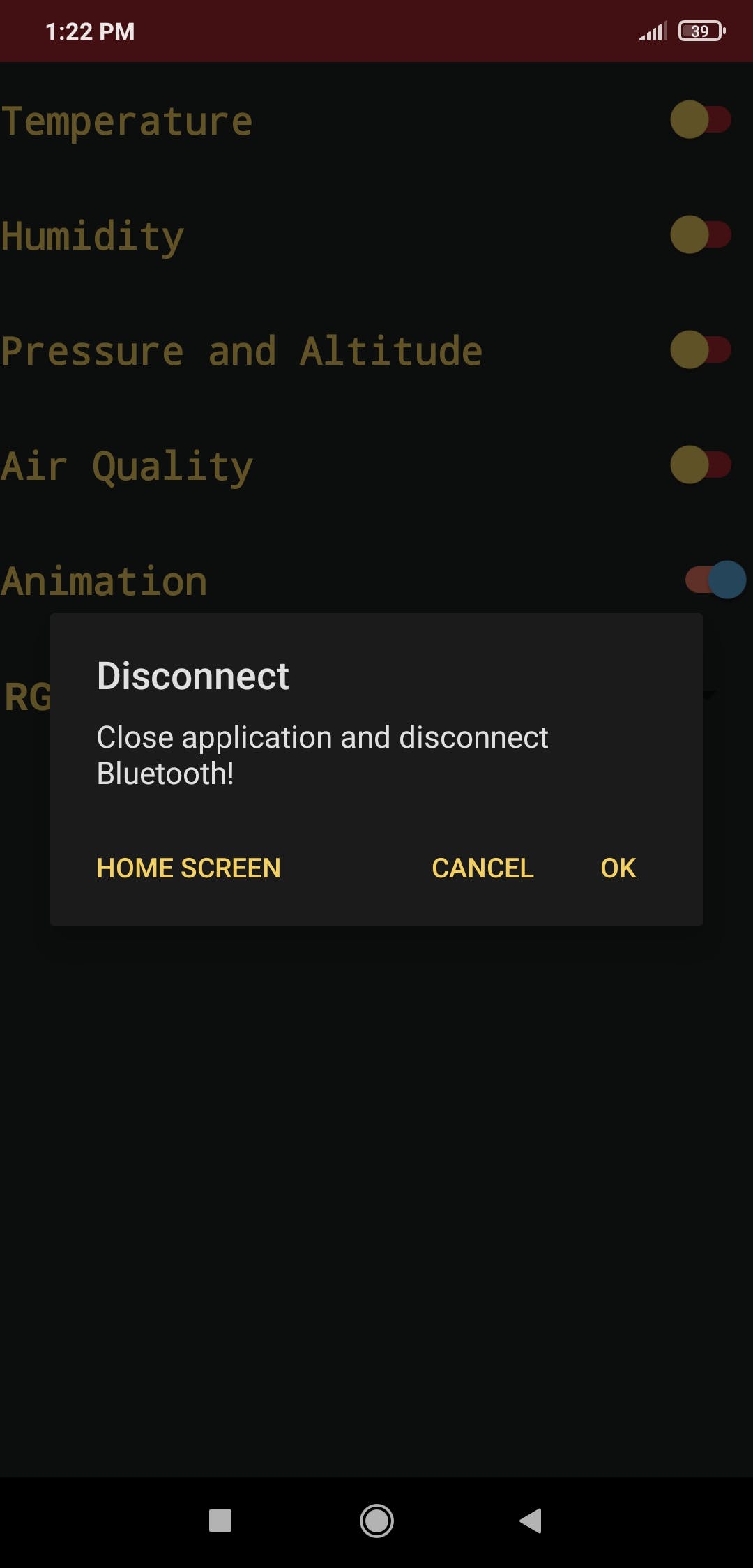
???如果用户单击 Exit 按钮,Android 应用程序会显示 Disconnect 通知框:
-
主屏幕 | 返回主屏幕 - 新年快乐 :)
-
好的 | 关闭应用程序并断开蓝牙!



视频和结论
完成上述所有步骤后,我将雪人礼品卡 PCB 作为装饰品放在圣诞树下,等待其 Android 应用程序发出命令以运行请求的模式。除了作为一种有趣的装饰外,它还可以作为一个令人印象深刻的家庭自动化界面 :)


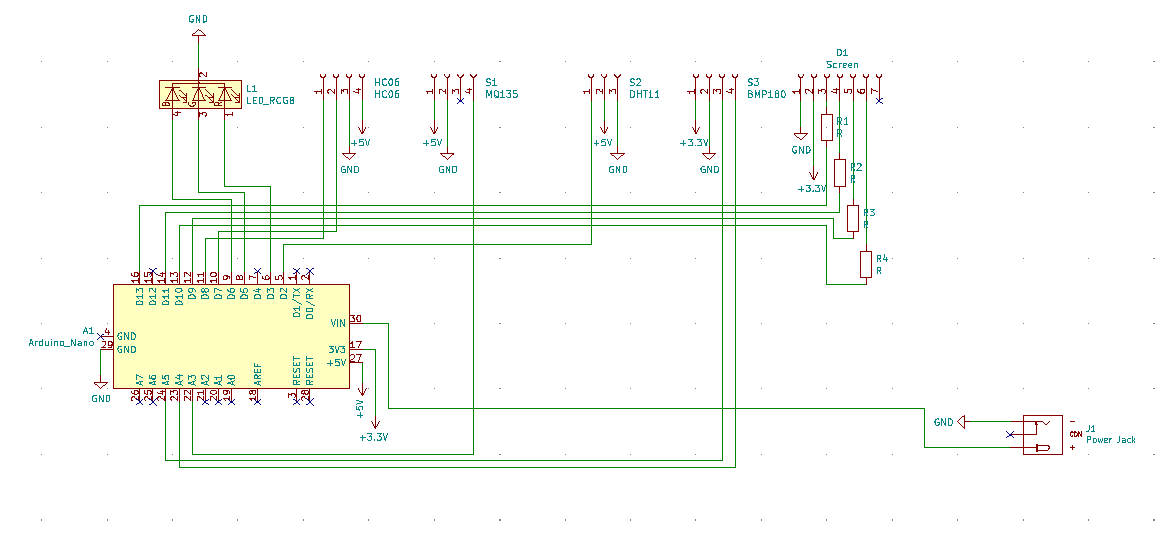
原理图





代码
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





