
资料下载

BME680天气监测装置开源分享
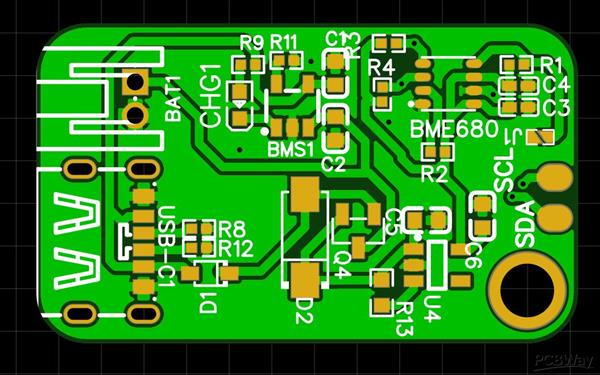
PCB图如下:


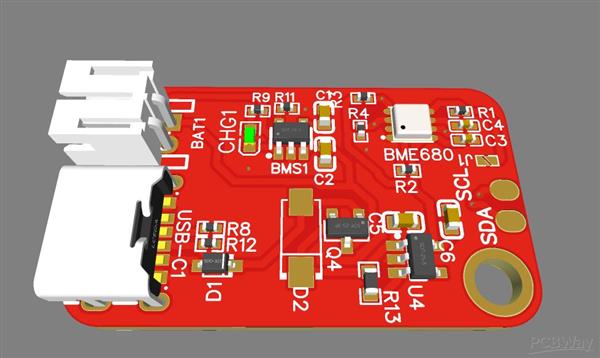
描述
天气监测装置
BME680
BME680 是第一款集成了高线性度和高精度气体、压力、湿度和温度传感器的气体传感器。它专为尺寸和低功耗是关键要求的移动应用和可穿戴设备而开发。BME680 保证 - 根据特定的操作模式 - 优化消耗、长期稳定性和高 EMC 稳健性。为了测量个人健康的空气质量,BME680 中的气体传感器可以检测多种气体,例如挥发性有机化合物 (VOC)。
特征:
个人空气质量追踪器
空气质量测绘
电池充电 (LiPo 3.7V)
USB-C 电源输入
汽车和公共交通工具内的空气质量
增强的上下文意识
准确的步数和卡路里跟踪器
快速 GPS 修复和改进的导航
湿度过高/过低指示器
空气质量和健康指标
睡眠/恢复追踪器
天气趋势
楼梯柜台
地板水平检测

技术规格
电源电压 VDD
1.2 ... 3.6 V
1.71 ... 3.6 V
界面
I2C 和 SPI
平均电流消耗
(1Hz 数据刷新率))
睡眠模式下的平均电流消耗
在 1 Hz 湿度和温度下为 2.1 μA
在 1 Hz 压力和温度下为 3.1 μA
在 1 Hz 湿度、压力和温度下为 3.7 μA
p/h/T/gas 为 0.09?12 mA,取决于操作模式
气体传感器
响应时间 (τ 33-63%)
传感器间偏差
能量消耗
输出数据处理
< 1 s(对于新传感器)
+/- 15% +/- 15
< 0.1 mA 在超低功耗模式下
IAQ 的直接输出:空气质量指数
湿度传感器
响应时间 (τ0-63%)
精度公差
滞后
8 秒
± 3 % 相对湿度
≤ 1.5 % 相对湿度
压力传感器
均方根噪声
灵敏度误差
温度系数偏移
0.12 帕(相当于 1.7 厘米)
± 0.25 %(在 400 m 高度变化时相当于 1 m)
±1.3 Pa/K(在 1°C 温度变化下相当于 ±10.9 cm)
编程指南:


压力测量
可以启用或跳过压力测量。启用后,存在多个过采样选项。压力
测量由 osrs_p<2:0> 设置控制,详见第 5.3.2 节。对于压力测量,
可以进行过采样以降低噪声。压力数据的分辨率取决于 IIR 滤波器(参见第 5.3.2.4 节)
和过采样设置:
启用 IIR 滤波器时,压力分辨率为 20 位
当 IIR 滤波器禁用时,压力分辨率为 16+ (osrs_p-1) 位,例如,当 osrs_p 设置为 '3' 时为 18 位
使用表 12 中列出的变量,以下代码将计算以帕斯卡为单位的补偿压力值)。这是,
但是,建议使用 github 上的传感器 API(第 4 章)以获得更友好的用户体验。
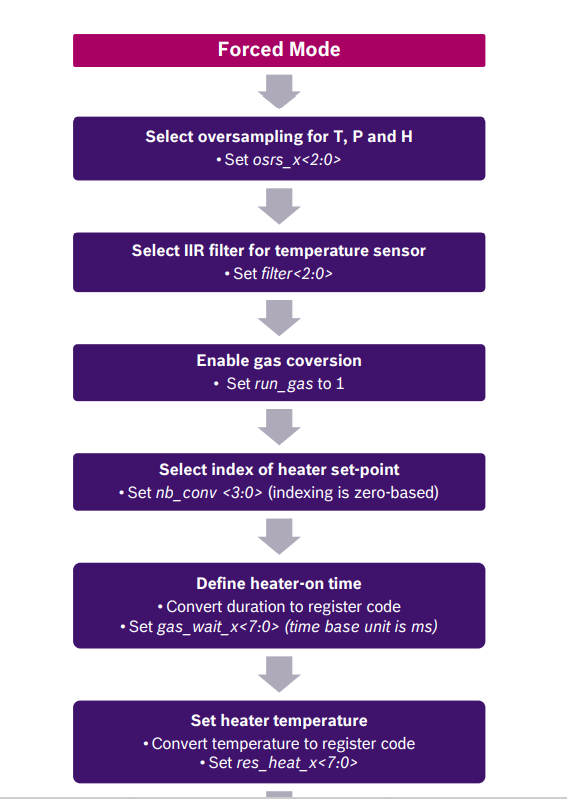
测量流程
参考图 1,BME680 测量周期包括温度、压力和湿度测量以及可选的过采样。此外,它包含气体传感器热板的加热阶段以及气体传感器电阻的测量。
测量期结束后,压力和温度数据可以通过可选的 IIR 滤波器,消除短期波动。对于湿度和气体,不需要这种过滤器,也没有实施。
温度测量
可以启用或跳过温度测量。通常不建议跳过测量,因为温度信息用于补偿其他参数中的温度影响。启用后,存在多个过采样选项。温度测量由 osrs_t<2:0> 设置控制,详见第 5.3.2.2 节。对于温度测量,可以进行过采样以降低噪声。温度数据的分辨率取决于 IIR 滤波器(参见第 5.3.2.4 节)和过采样设置:
启用 IIR 滤波器时,温度分辨率为 20 位
当 IIR 滤波器禁用时,温度分辨率为 16+ (osrs_t-1) 位,例如设置 osrs_t 时为 18 位
组件详细信息:
电池管理系统:(MCP73831)
MCP73831 器件是高度先进的线性充电管理控制器,适用于空间有限、成本敏感的应用。MCP73831 采用 8 引脚 2 mm x 3 mm DFN 封装或 5 引脚 SOT-23 封装。除了物理尺寸小外,所需的外部组件数量也少,这使得 MCP73831 非常适合便携式应用。对于从 USB 端口充电的应用,MCP73831 遵守所有规范 USB 电源总线的规范。
MCP73831 采用恒流/恒压充电算法,具有可选的预处理和充电终止功能。恒定电压调节固定有四个可用选项:4.20V、4.35V、4.40V 或 4.50V,以适应新出现的电池充电要求。恒流值由一个外部电阻器设置。
连接器 (JST PH2)
用于电池和电源输出的行业标准 JST PH2 连接器。能够传导高达 6 安培的电流。
SMD线对板/线对线连接器
2毫米间距
0.5mm 极径
5.4mm x 6.5mm 尺寸
方面:
尺寸:29.97 毫米 x 27.89 毫米
1x M.2 形状 2.2mm 螺丝孔
威廉希尔官方网站 板信息:
信号层数:2
无信号层数:10
组件:26
垫:69
表面垫:60
电镀通孔焊盘:9
无电镀通孔焊盘:0
孔数:0
过孔:30
篮网:15/15
轨道长度:300.7mm
铜面积:4
开源硬件:
这是一个开源设计,所有文件和文档在 GNU V3.0 许可下可供公众使用。您可以修改和重新创建此设计。
Github 上的源文件...
代码
源文件
https://github.com/maitesam/Sensor_solutions
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





