
资料下载

使用Qubitro和RAK WisBlock进行全球天气监测
描述
这个 21 世纪具有重要意义并有许多用途,例如跟踪全球天气状况、农田天气状况和监测工业状况。天气监测可能会提供有关气候现象的数据,例如温度、湿度和气体。如果使用无线通信,该链接将更加方便和用户友好,并且天气监测不需要现场有人在场。因此,在本教程中,我们的 Qubitro 大使团队创建了一个可以监控“全球实时天气状况”的项目。
硬件要求
- WisBlock 基板 (RAK5005-O)
- WisBlock Wi-Fi 模块 (RAK11200)
- WisBlock GNSS 定位模块 (RAK1910)
- WisBlock BME680 环境传感器 (RAK1906)
- WisBlock 光传感器 (RAK1903)
软件要求
- Arduino IDE
- 曲比特
云设置
云平台是制作无线天气监测系统或任何其他无线物联网系统所必需的。对于良好且可靠的云,必须满足某些标准。
使用 Qubitro,用户可以构建简单、可靠且具有成本效益的云解决方案。Qubitro 最重要的功能之一是它的集成选项。有些云解决方案只支持 MQTT,有些只支持 TTN,有些只支持 HTTP,但是提供从 LoRa 到 HTTP 的所有集成选项的提供商怎么样?有许多与 Qubitro 集成的选项。

因此,我们有一个云提供商,但要查看或与他人共享您的 IoT 数据或制作个人应用程序,我们需要一个允许用户创建和共享 IoT 传感器数据的 API。
Qubitro 拥有自己的 API 服务,因此您可以对数据做任何您想做的事情。
配置 Qubitro 平台
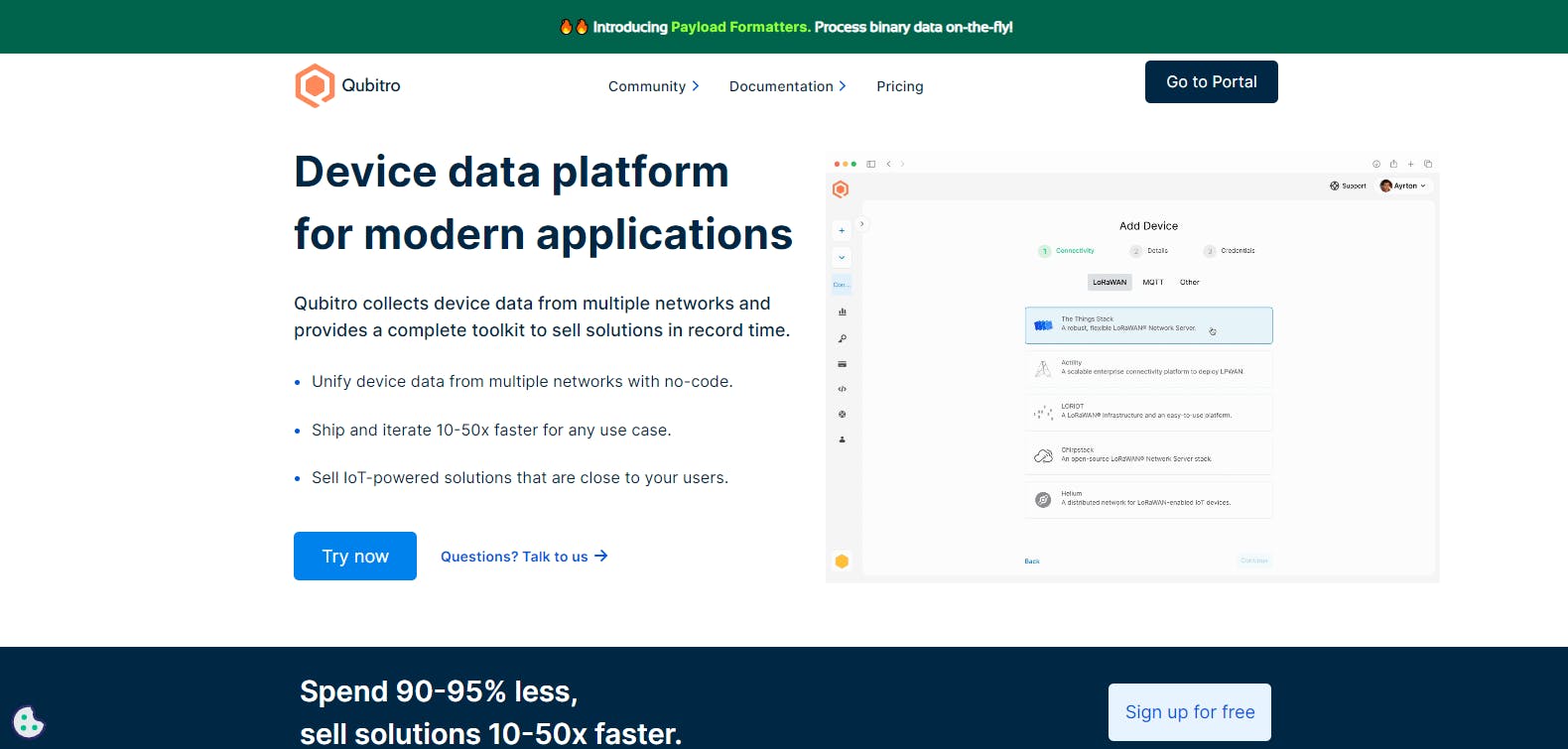
只需在浏览器中输入 qubitro.com,ta-da !我们会在那儿。

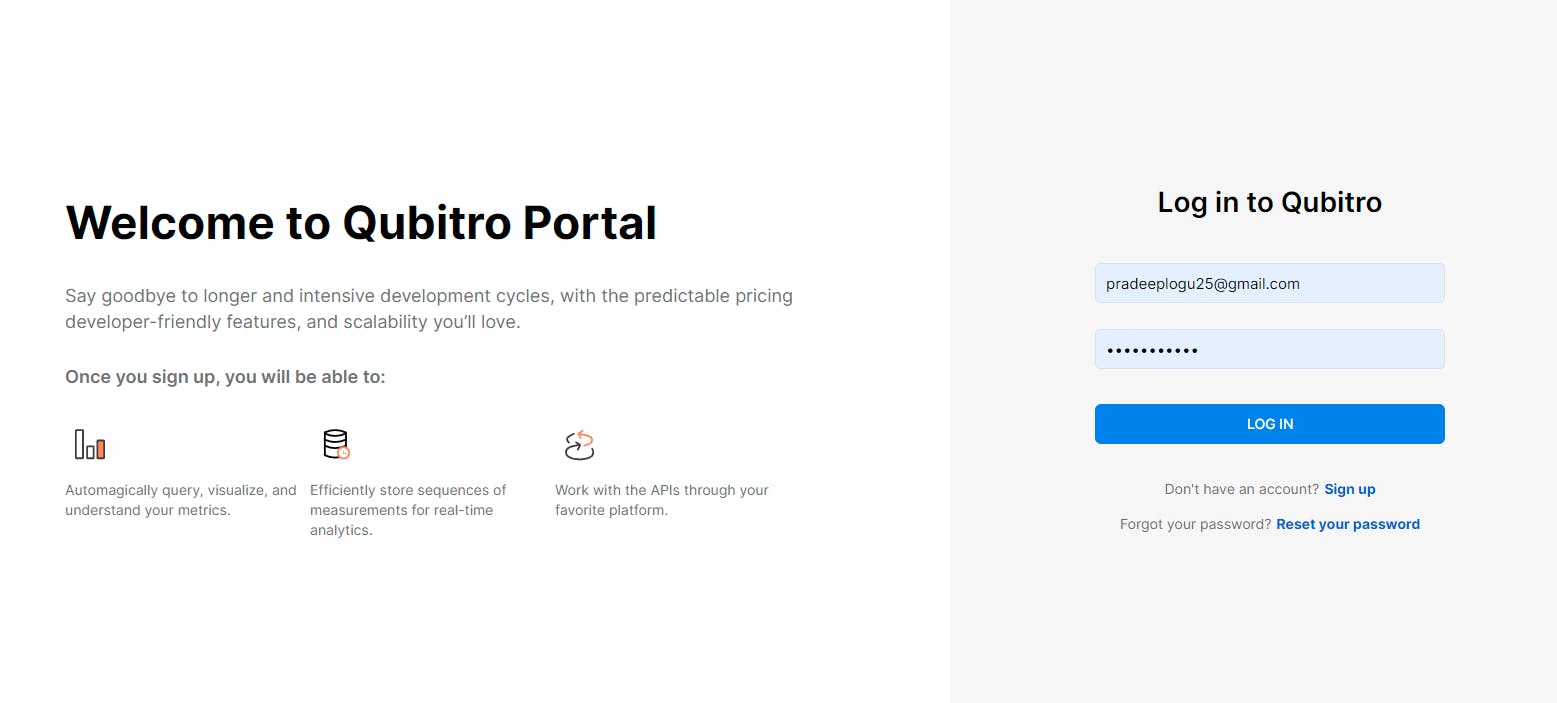
您将看到像上面这样的网页,单击转到门户并创建一个新帐户。
现在您已准备好构建强大且具有未来感的物联网平台。

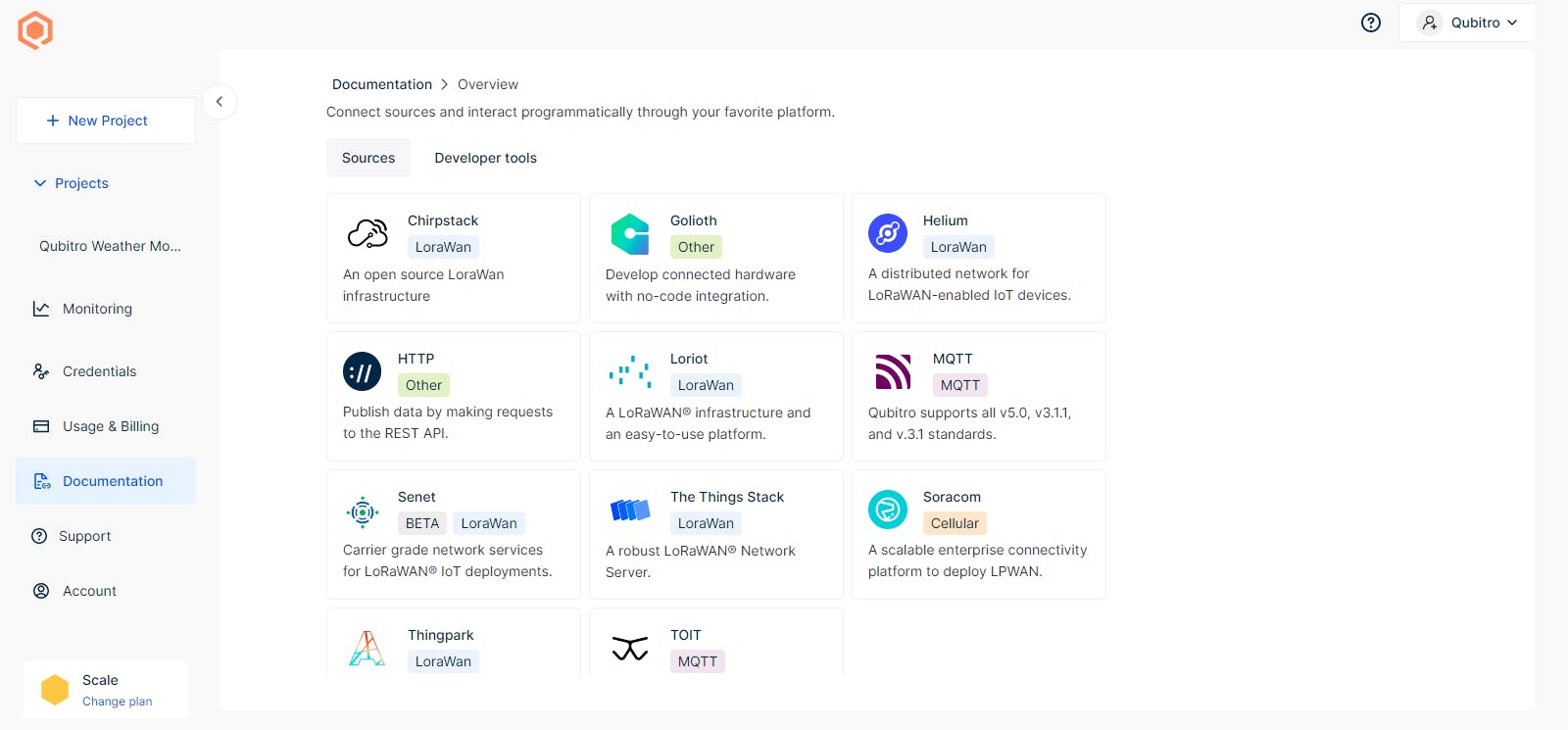
打开门户后,如果您需要任何帮助,只需导航到文档部分,您会发现更多有趣的东西。

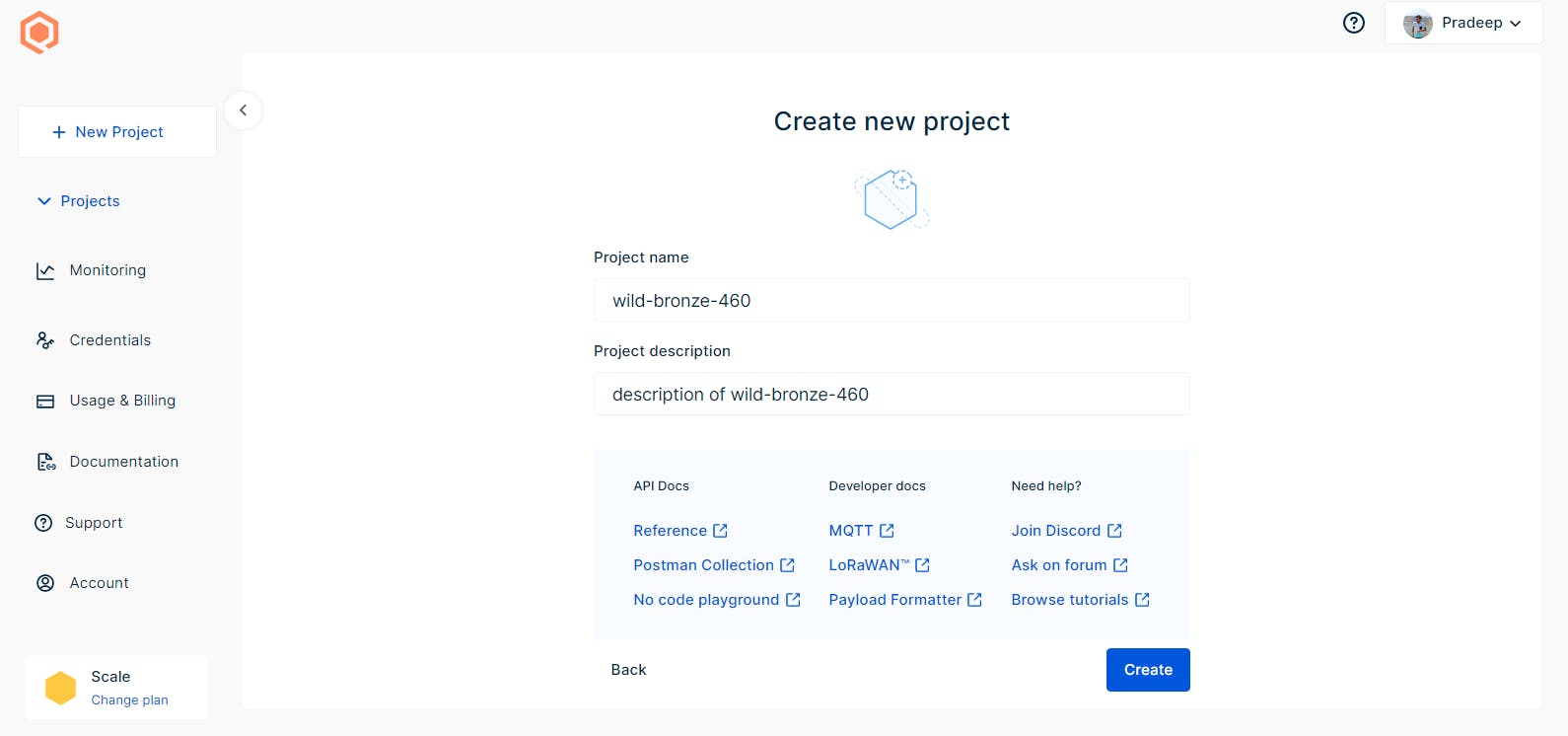
接下来,转到项目部分。它会要求您创建一个新项目。键入您的项目名称和项目描述。

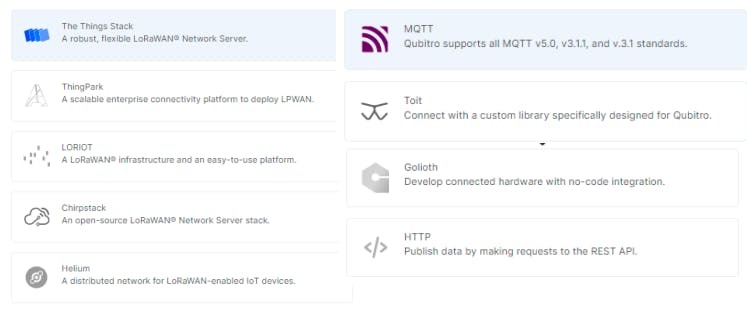
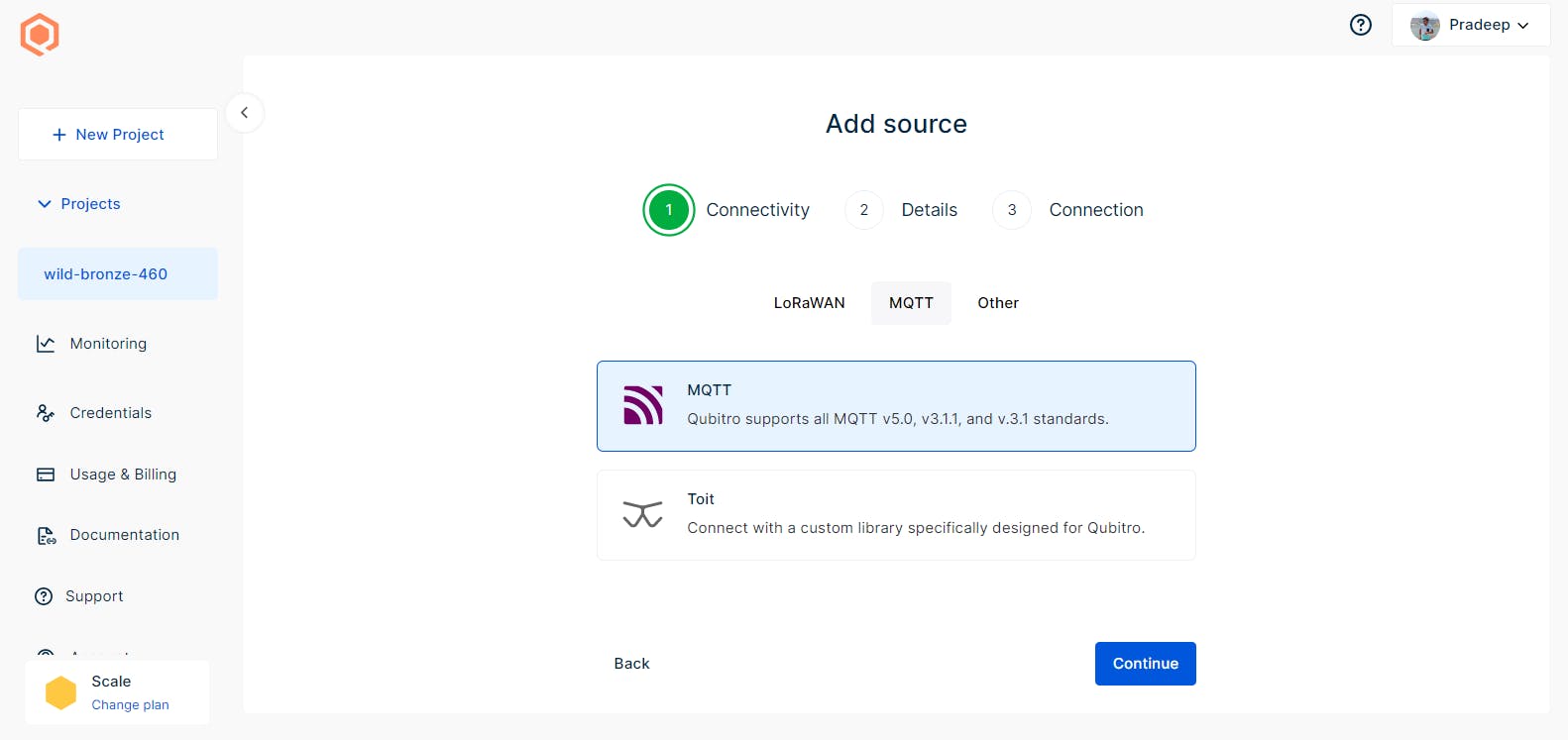
正如我们所提到的,Qubitro 允许您设置多个连接选项,例如 MQTT、TTN、Blues Notehub、Helium 和 Actility。在本教程中,我们将设置一个 MQTT 连接,因此选择 MQTT 并点击继续。

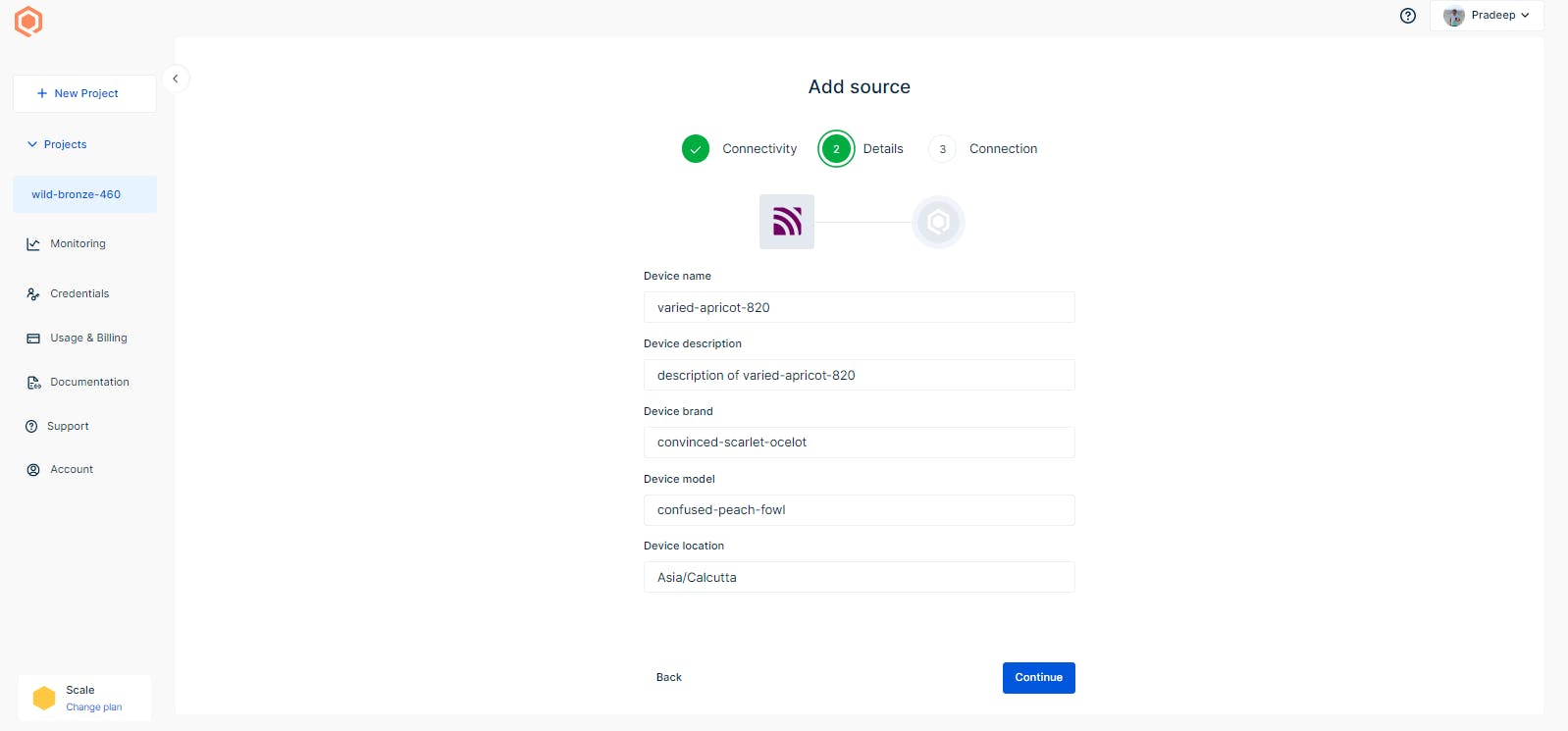
现在您需要将您的第一台设备添加到门户。输入所有需要的设备详细信息。

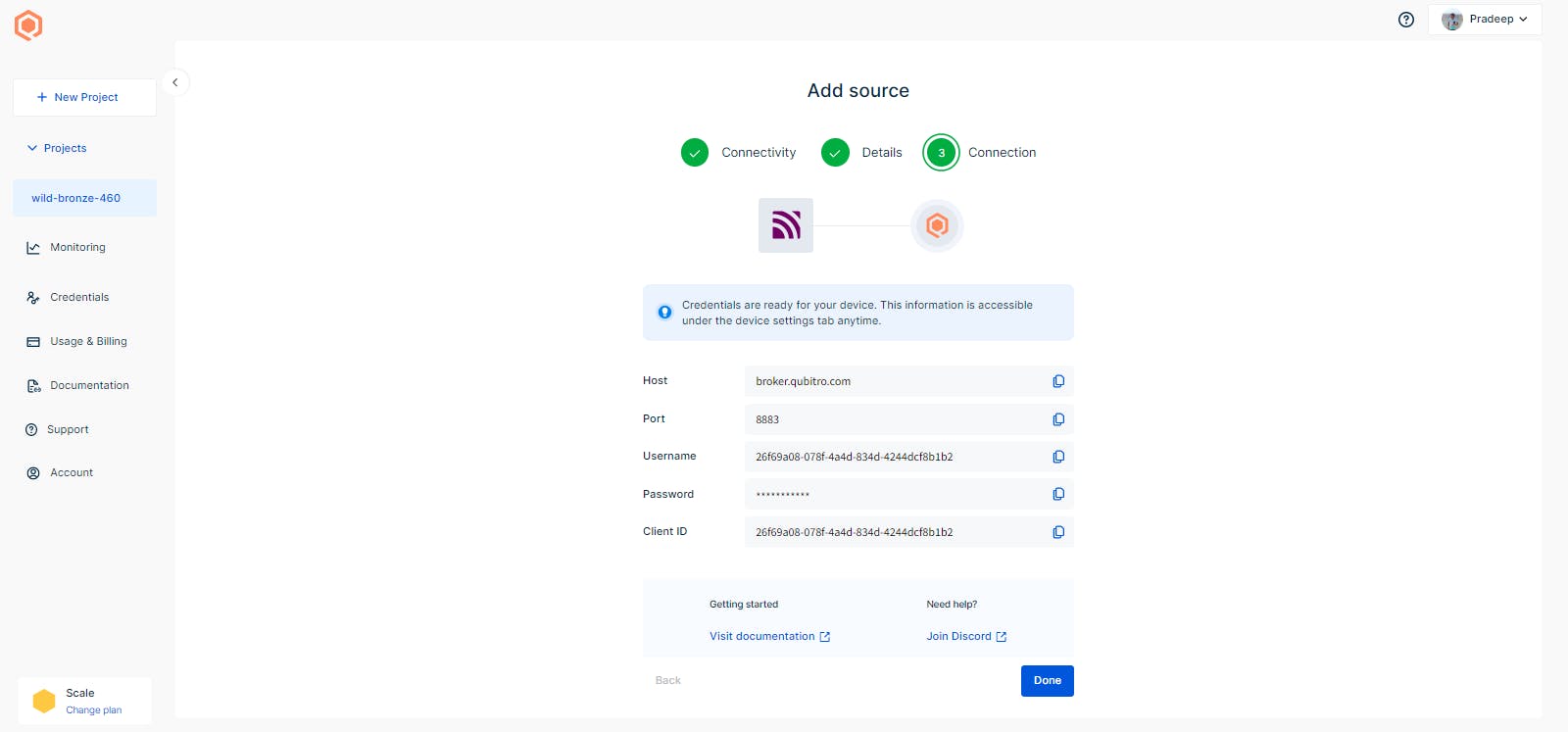
输入所有必要信息后,单击继续,它将显示 MQTT 连接凭据,保存这些凭据,因为我们在下一个模块中需要它。

现在所有的设置都完成了,让我们进入硬件部分。
硬件设置:
接下来,我们转向硬件连接,Rak WisBlock 模块只是即插即用模块,您不需要做任何硬接线,只需将传感器和 ESP32 Core 与基板单击即可。你已准备好出发。
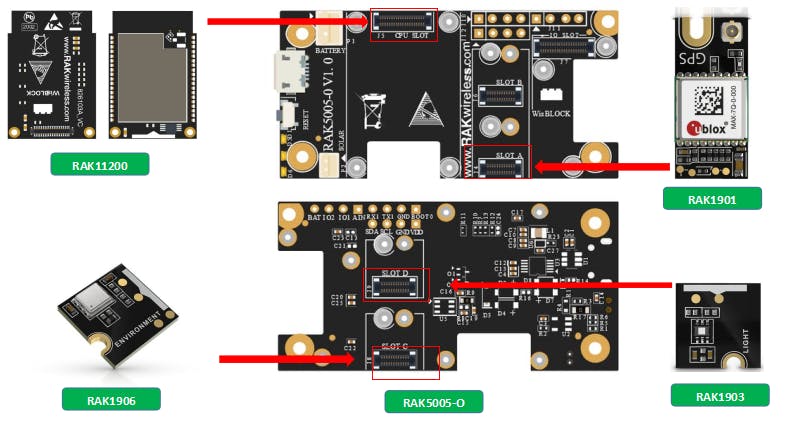
根据威廉希尔官方网站 连接将传感器与基板连接。

[注意:GPS 只能在插槽 A 上工作]
现在我们必须设置 Arduino IDE 来对 RAK 硬件进行编程。所以,我们需要做一些软件配置。请遵循 RAK 无线 WisBlock Arduino BSP 安装指南。
[RAK11200 快速入门指南 | RAK无线文档中心]
完成设置后,将进入编程部分,我们已经修改了传感器代码并在其中添加了 Qubitro 通信。
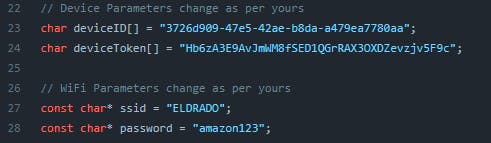
我们必须在 Arduino 代码中添加我们的设备 ID 和设备令牌,相对于您的更改这也更改 Wi-Fi SSID 和密码。

只需尝试使用您的 Arduino IDE 编译以下代码,而不会出现任何错误。
https://github.com/pradeeplogu0/Qubitro-MQTT/blob/master/Qubitro-Weather_Monitoring/Qubitro-Weather_Monitoring.ino
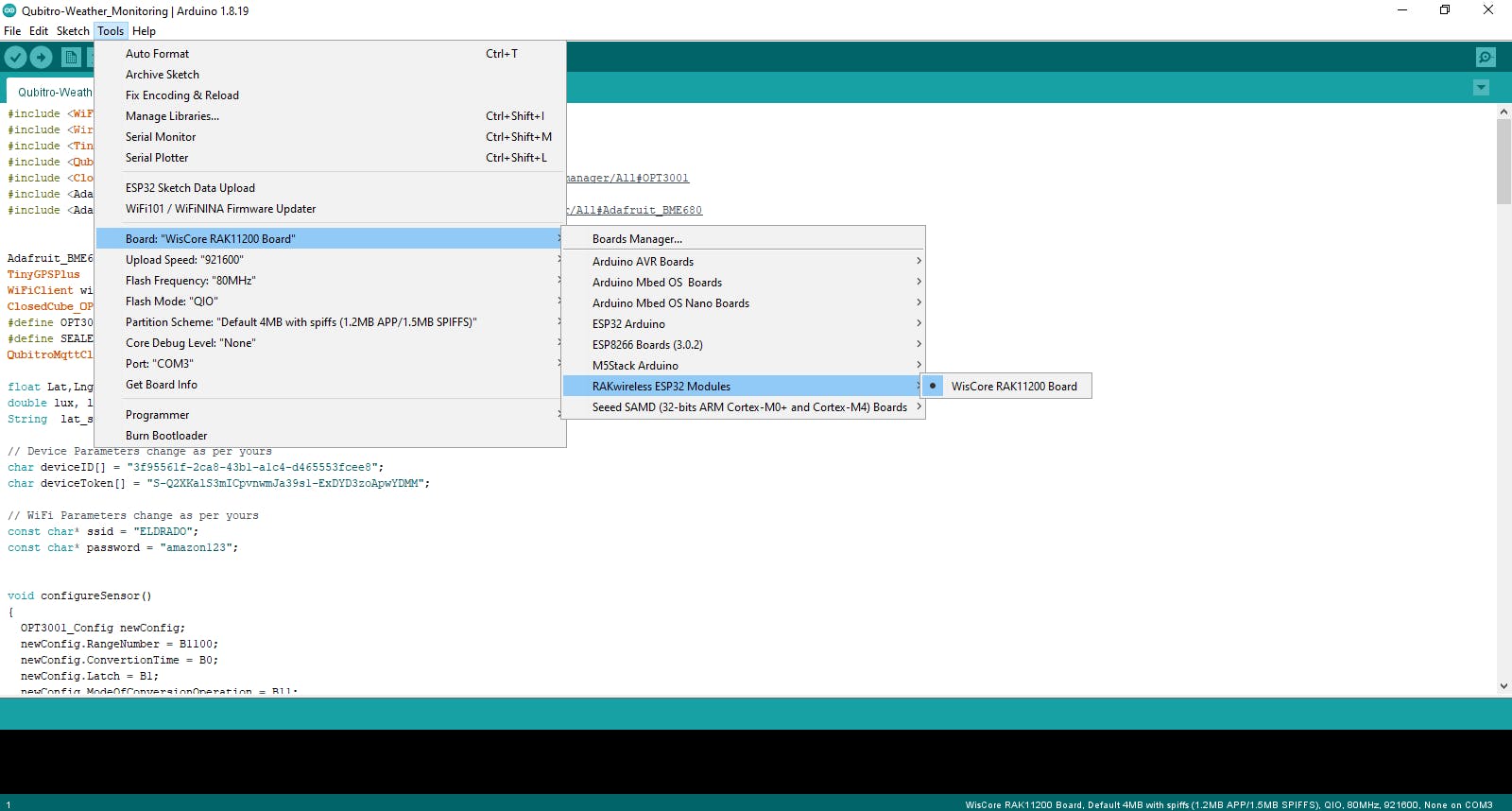
确保正确的板和 COM 端口在您的 IDE 中。

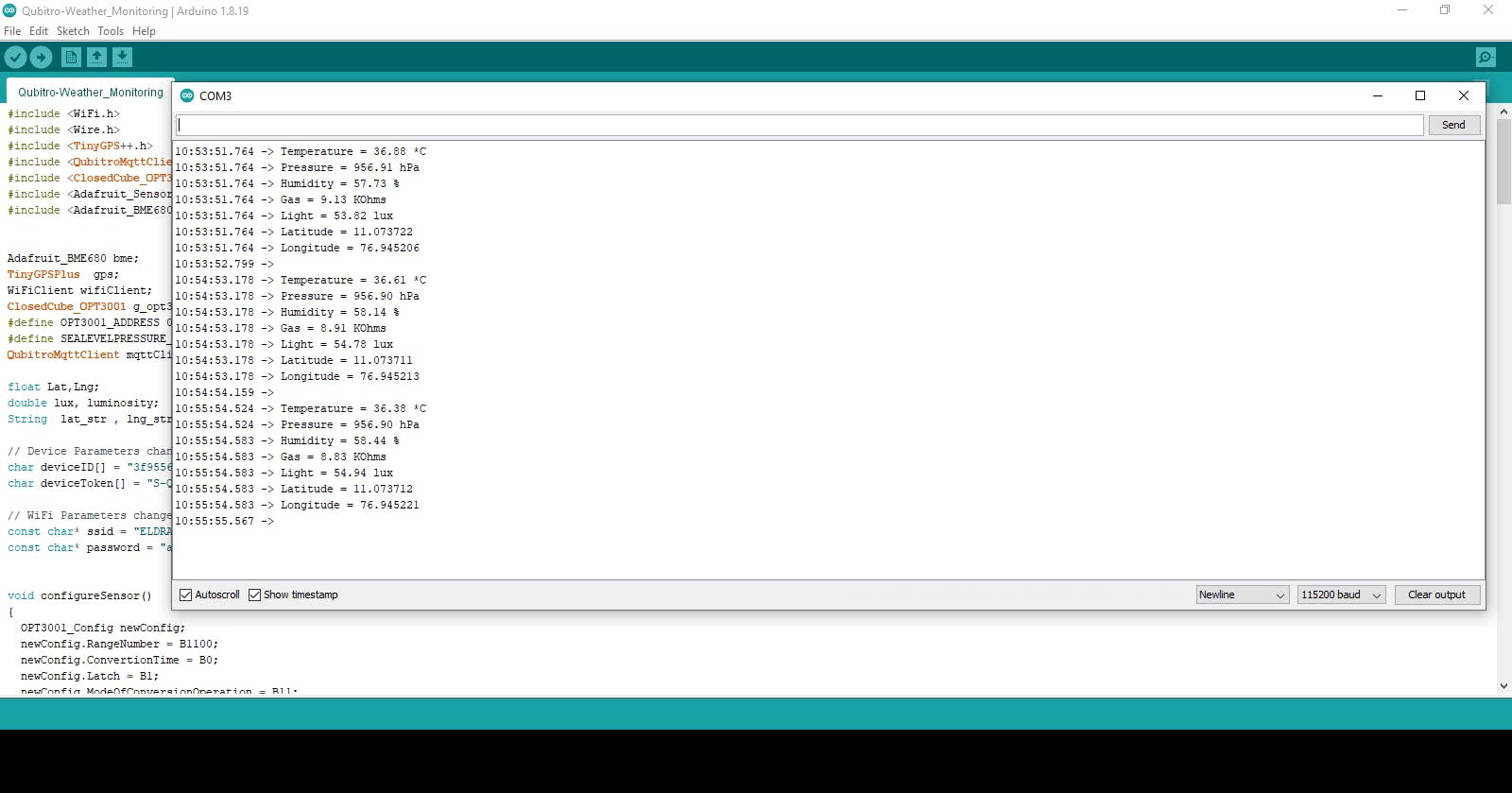
然后将代码上传到您的 RAK WisBlock,然后打开串行监视器并查看结果。一旦它连接到 Qubitro,我们就可以更进一步。

数据可视化:
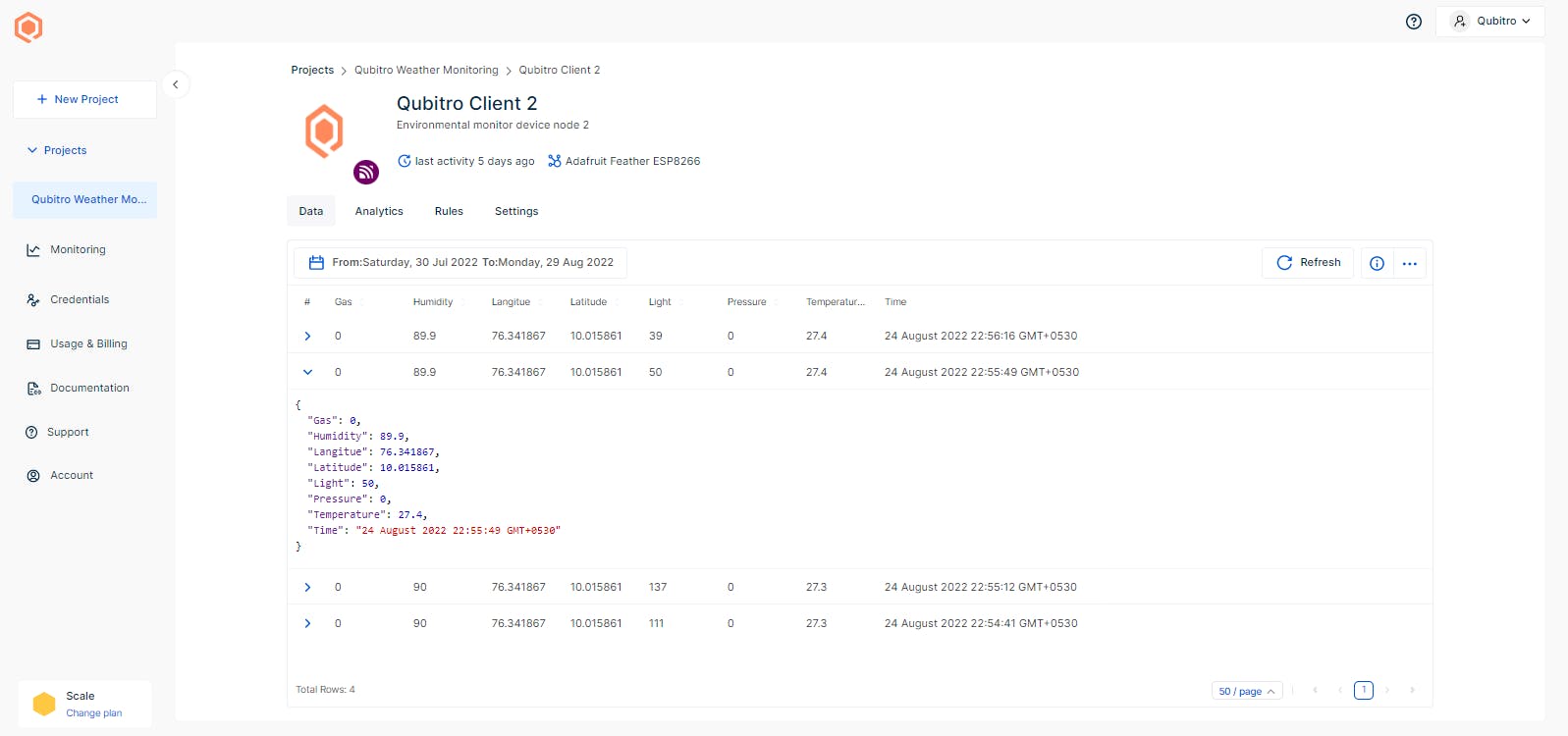
现在我们的硬件已经连接到云端,但是我们需要将数据可视化,对吧?为此,我们必须打开 Qubitro 门户,然后导航到我们的项目。并检查设备数据。

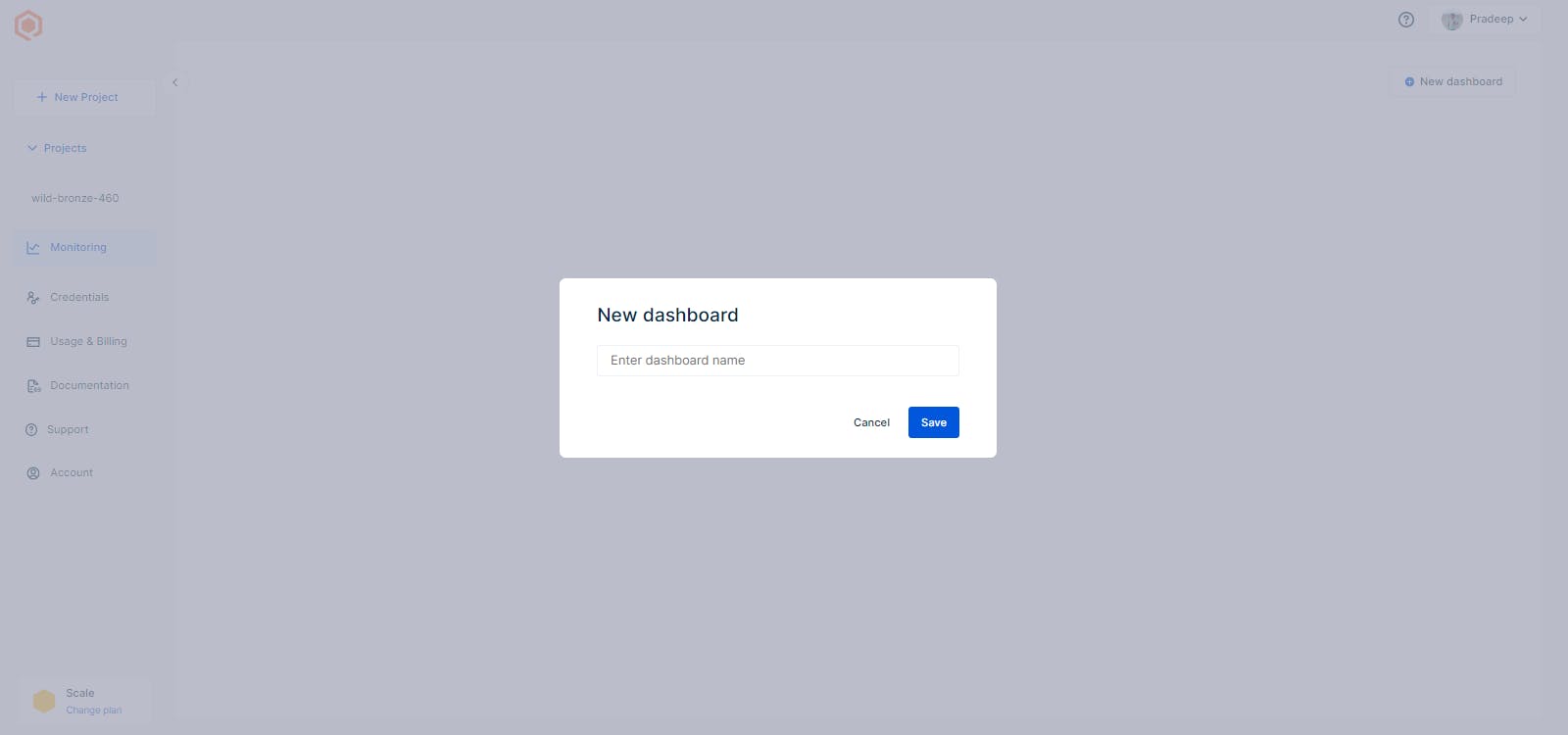
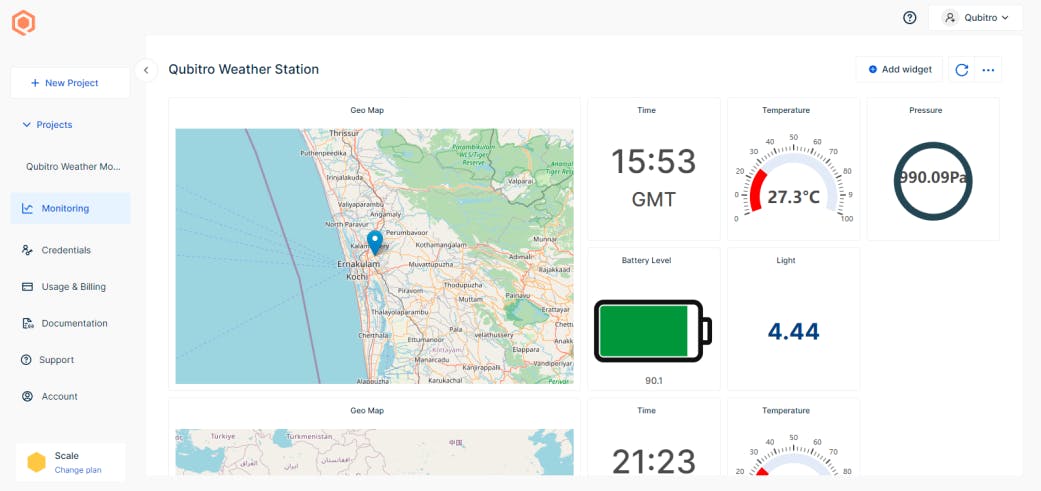
您可以查看 JSON 格式的传感器读数,现在导航到 Monitoring 选项卡,然后创建一个新仪表板。

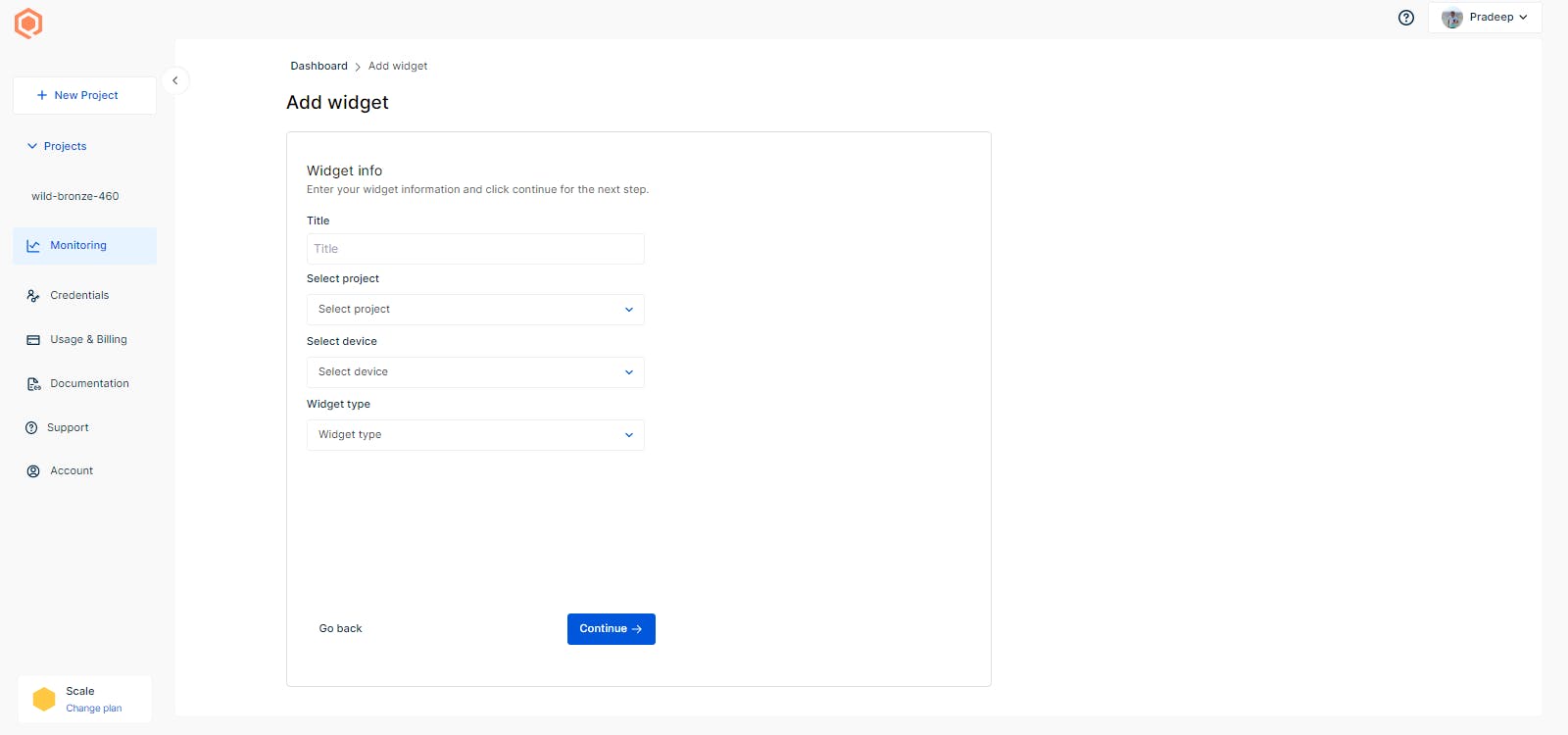
然后创建一个新的小部件并选择设备和数据类型。

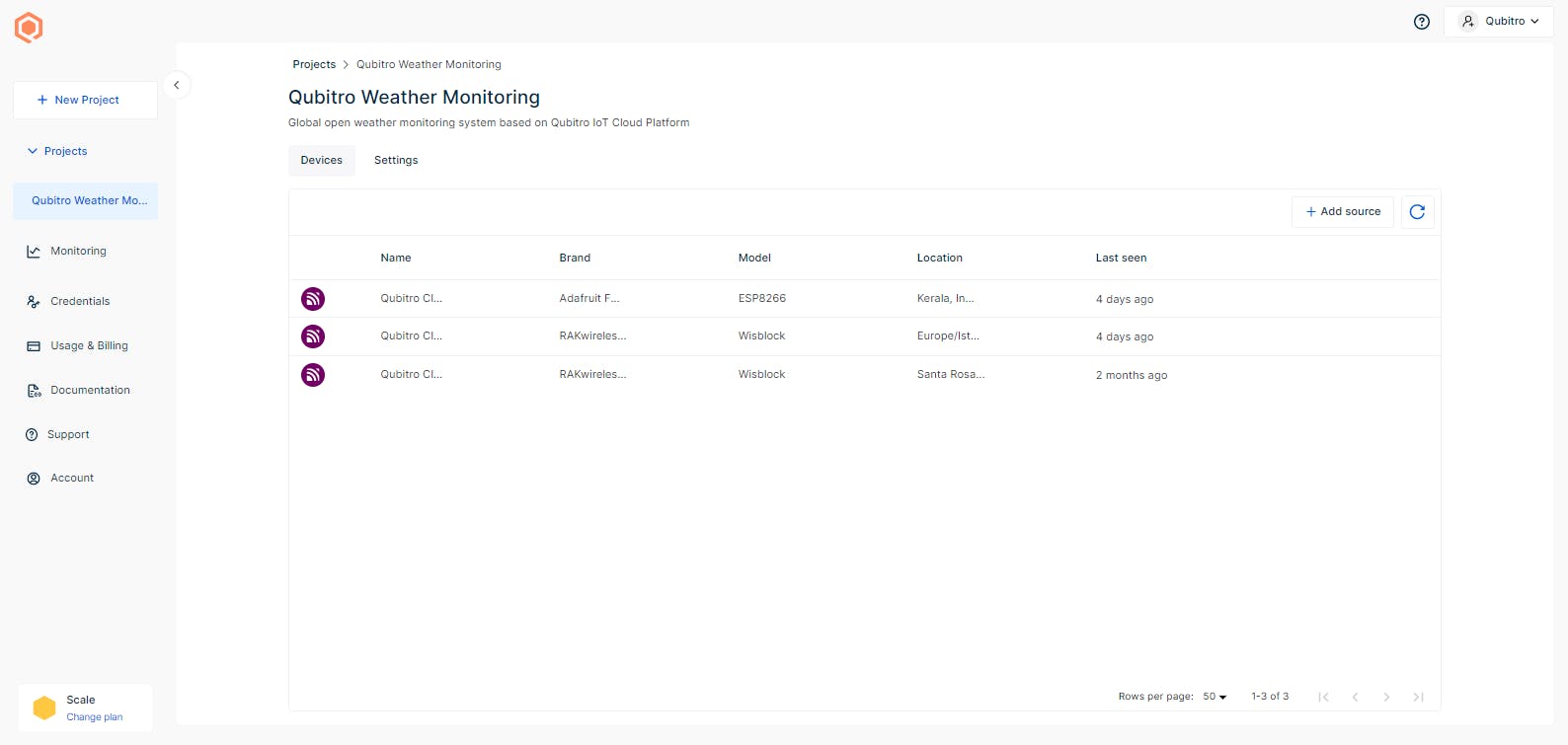
我们添加了三种不同的设备,一种来自阿根廷拉潘帕圣罗莎的罗德里戈,第二种来自印度喀拉拉邦的萨勒曼,第三种来自印度泰米尔纳德邦的 Pradeep。

这是我们最终的仪表板,通过这个仪表板,您可以监控全球 3 个不同地区的实时天气状况。

结论:
我们在 Qubitro 为每个人提供简单且具有成本效益的技术。在本教程中,我们展示了如何使用 Qubitro 和 RAK WisBlock 模块构建您的 DIY 气象站。只需尝试 Qubitro 并与我们的不和谐服务器分享您的经验。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





