
资料下载

具有3种模式的复古未来主义RGB LED腕表
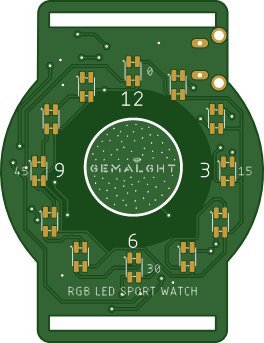
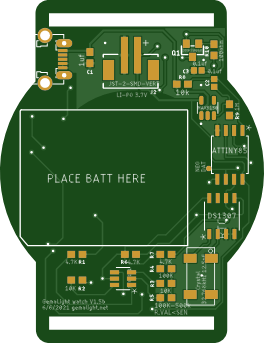
PCB图如下:

描述
具有 3 种模式的复古未来主义 RGB LED 腕表
经过 6 个月的工作,我对结果完全满意。
一款功能齐全的手表,待机时电池使用时间超过一个月,并具有多种功能。
黄色 LED 是小时,蓝色 LED 是分钟,每奇数秒闪烁一次。
10 秒未使用后,手表进入睡眠状态。
它有一个DS1307 RTC来保持时间,它有很多功能:警告灯,手电筒,电池警告和充电状态。
只需一个触摸传感器即可控制所有功能。
可通过微型 USB 充电
在手册中,您可以找到它的所有功能。
附上完整的案例 .stl 文件
我可以安装的最大 Litio batt 是 300mha (30x20x8mm),我没有安装 JST 连接器我直接焊接它。
完整手册:
显示时间。
GemaLight 手表有 12 个 RGB LED,作为小时的时间(在正常模式下为黄色),正如我们在普通手钟中可以找到的那样,每个 LED 依次以 5 的倍数标记分钟(蓝色,每秒闪烁),在传统的手时钟中,0 分钟 LED 对应于 12 小时和 55 分钟 LED 对应于 11 小时。
要显示时间,只需将手指放在设备中央的 GemaLight 标志上的外壳上,它有一个接近传感器,就像一个按钮一样(无需按压)。
将显示时间,您可以抬起手指,10 秒后时钟将通过关闭所有 LED 回到省电模式,但保持时间。
进入不同的模式:
进入选项模式:
- 如果手表处于省电模式;所有 LED 熄灭,执行显示时间的操作,显示时间后立即将手指从传感器上移开。
然后将手指放在传感器上,不要抬起 1 秒钟
- 如果时钟已经显示时间;将手指放在传感器上,不要抬起 1 秒钟。
执行上述操作时,您将进入选项模式,这样时间将不再显示,LED 将开始显示 3 个可用选项。
模式 1:GemaLight(执行我们的日常锻炼)
始终将您的手指放在传感器上,我们等待所需的选项亮起;对应 1hs 的 LED 将亮红色以标记 Gemalight 模式,我们将手指从传感器上移开,该选项将自动选择。此模式下的手表不仅会每秒显示时间,还会打开红色 LED 灯,以实现夜间最大的能见度。
Light Gem 模式有两种模式:
- 活动模式:每偶数秒,所有 LED 将亮起红色,每奇数秒将显示时间,此模式将保持激活状态,直到传感器被激活一秒钟。
- 放松模式:时间将永久显示在屏幕上,从led 0 到led 11 会亮1 个红灯,红灯亮一圈相当于1 秒。
如果你想这样退出;再次按下传感器 1 秒,LED 将从逆时针方向 11 小时开始呈红色亮起,表示正在停用 GemaLight 模式,时间将再次正常显示,10 秒后时钟将进入节能模式。
模式2:手电筒:
始终将您的手指放在传感器上,我们等待所需的选项亮起;2hs对应的led灯会亮白灯表示手电筒模式,我们将手指从传感器上移开,该选项将自动被选中。
所有 LED 都将亮起白色,用作手电筒,照亮我们日常锻炼或一般用途的道路。
要退出手电筒模式,请将手指放在传感器上,直到时间再次显示。
时间变化模式(#3 选项):
始终将您的手指放在传感器上,我们等待所需的选项亮起;与 3hs 对应的 LED 将显示为橙色,我们将手指从传感器上移开,该选项将自动选择。
时间变化分两个阶段发生:在第一阶段,LED 将闪烁橙色并将手指放在传感器上,我们将从一小时增加到一小时,当我们达到所需时间时,我们抬起传感器的手指,如果我们离开时没有触摸传感器 5 秒钟,这将继续保存我们选择的最后一个小时,并将继续显示分钟的调整。
LED 将继续闪烁蓝色,指示分钟的选择,过程与小时相同,我们可以选择 5 的倍数的分钟。
一旦 5 秒后没有触摸传感器,将选择分钟,因此我们将调整时间。
如果我们不选择 3 个选项中的任何一个,时间将再次显示,我们将不得不从一开始重复该过程以进入选项模式。
低电量警告:
当主电池电量低于 15% 时,指示时间的 LED 将显示为红色,表示需要为我们的设备充电。
为了进行充电,我们连接 Micro USB 数据线,小时的 LED 将继续以红色显示,表示充电过程正在进行中。
当电量达到 100% 时,小时的 LED 将显示为绿色,一旦我们断开设备与负载的连接,LED 将再次变为橙色。
了解负载水平:
在时钟关闭的情况下,我们按下传感器 3 秒,直到 LED 亮起显示负载水平,从 LED 0 (12hs) 到 LED 11 显示充电,后者表示最大负载,中间负载水平将显示点亮根据电池状态对应颜色的 LED,当我们看到只有前 3 个 LED 呈红色亮起时,(电池电量低)建议将手表充电。
提示:
- 如果时钟运行不正常或无响应,请连接到负载以重新启动设备。
- 将手表暴露在极端温度或湿度条件下会导致传感器运行不正常或不正常。
- 如果传感器没有响应,请用手指按住 5 秒钟以重新启动它
- 如果您让电池完全放电,手表会失去时间,当您将其连接到充电器时,由于电量太低,它可能不会立即响应,请等待 10 分钟重新启动。不要浸入水中。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






