
资料下载

制作Hexabitz RGB LED项链
描述
介绍:
在这个项目中,时尚艺术与工程技术相遇,形成现代配饰风格。
此外,发光首饰有助于让孩子们在骑自行车时被人看到,并提高在黑暗中骑行和行走时的能见度。
您可以制作任何发光的配饰(发光戒指、发光项链、发光腕带、发光耳环和闪亮的蝴蝶结发饰)。
工具:
1. RGB Led Hexabitz 模块 (H01R01)。
2.红外六位模块(H08R60)。
3. Hexabitz 双串联纽扣电池座模块 (H04R20)。
4. FTDI USB 转 UART 串行电缆。
我是如何建造它的:
本教程将教您制作 Hexabitz RGB LED 项链。
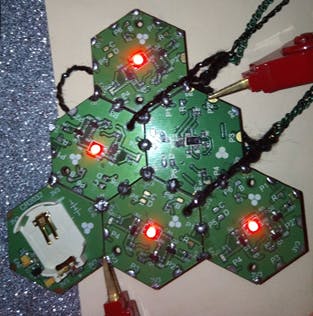
第 1 步 - 规划阵列并组装硬件
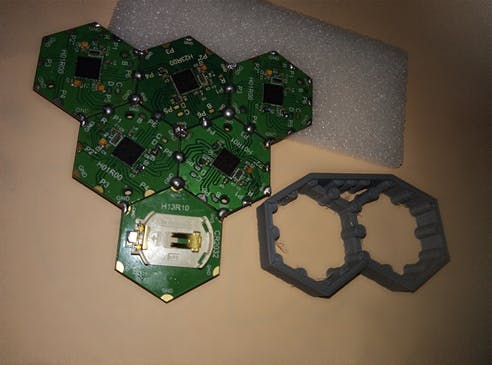
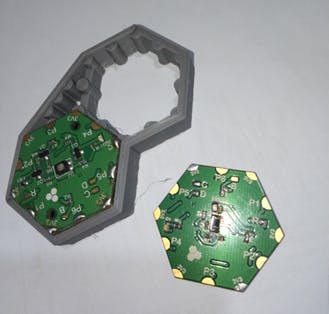
· 我们准备项目组件并通过并排对齐模块来规划我们的阵列设计,并选择项链的设计。




- 然后我们使用Hexabitz Fixture将模块焊接在一起。
笔记:
请务必在焊接前下载每个模块上的固件。



第 2 步 - CLI 连接
1. 从此处为 Windows 操作系统安装 MobaXtrem ,或者我们可以像本指南一样为 Linux/MacOS 安装 Putty。
2. 将 FTDI USB 转 UART 串行电缆连接到 USB 集线器。
3. 将FTDI 电缆的红线连接到 H08R60 模块电源端口顶部。
4. 将FTDI 电缆的黑色线连接到模块电源端口底部。
5. 将FTDI 电缆的黄色线连接到模块端口 P2顶部。
6. 将FTDI 电缆的橙色线连接到模块端口 P2底部。
7. 您应该看到模块上有一个红色 LED 指示灯闪烁。
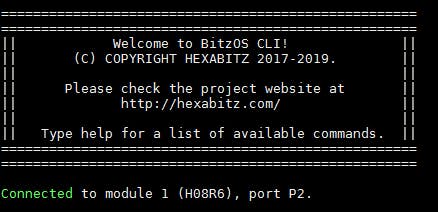
8.在命令窗口中按回车键,您应该会看到 BOS CLI 欢迎消息。如果您拼错了字母,可以使用退格键。
9. 键入状态以查看有关模块端口、固件等的报告。

第 3 步 - 数组探索:
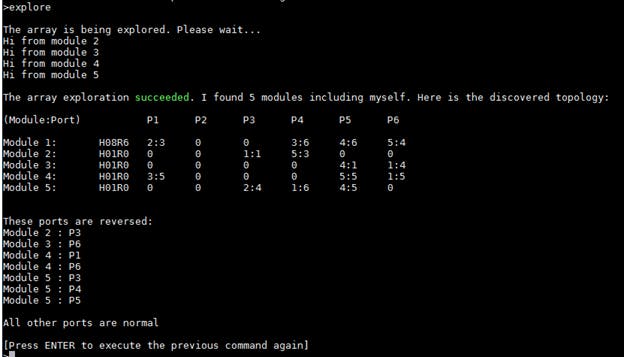
1. 连接到 IR 模块并键入 explore,模块开始相互发现并构建它们的阵列拓扑。


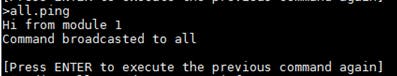
2. 输入 all.ping,两个模块都会 ping。

3、阵列拓扑永久保存。如果您重启,模块将保持其拓扑结构并显示多次闪烁。
笔记:
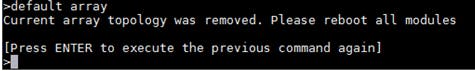
当您决定开始一个新项目时,键入 default array 以删除拓扑并恢复本机固件。

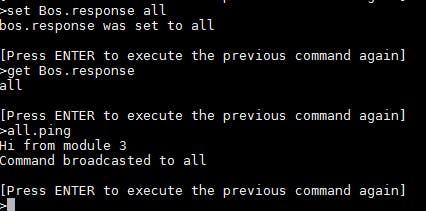
4. 启用数组响应:

5.然后尝试向模块(H01R01)发送命令并查看结果。
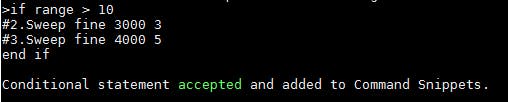
第 4 步 - 命令片段:
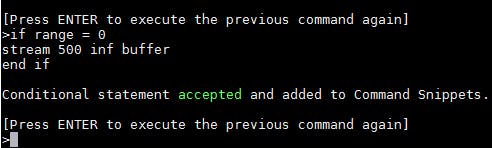
1. 在单独的一行中分别键入以下命令,然后按回车键激活测量过程:

2. 然后选择你想要的颜色并输入命令来显示它,如下所示:





笔记:
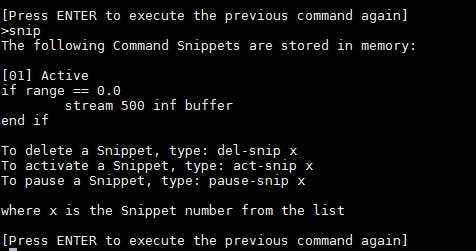
· 键入 snip,查看命令片段列表,然后键入 del-snip 1 删除片段 1。片段和按钮设置将永久存储。如果您重新启动模块,它们仍然存在。
· 您还可以激活和停用(暂停)片段而不删除它。

第 5 步:准备电池座:
为了给 Hexabitz 项链供电,我们使用了(Hexabitz 纽扣电池座模块 (H04R20))。它包含 2 个串联的 CR2032 纽扣锂电池。
请注意,最好使用不带电池的 USB 电缆连接的电源来编写命令片段(以避免电源混乱和重置状态)。完成后,您可以插入电池,然后拔下 USB 数据线。


第六步:穿上它!


笔记:
我们可以在 Hexabitz RGB LED 项链设计中添加许多东西,如钩针花或珍珠来装饰它。


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





