
资料下载

DIY水检测仪/泄漏报警器开源
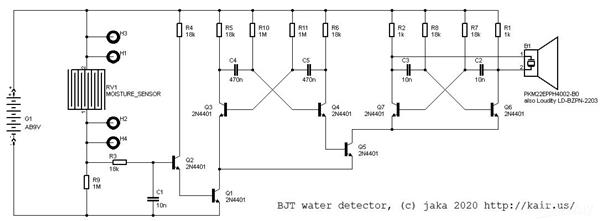
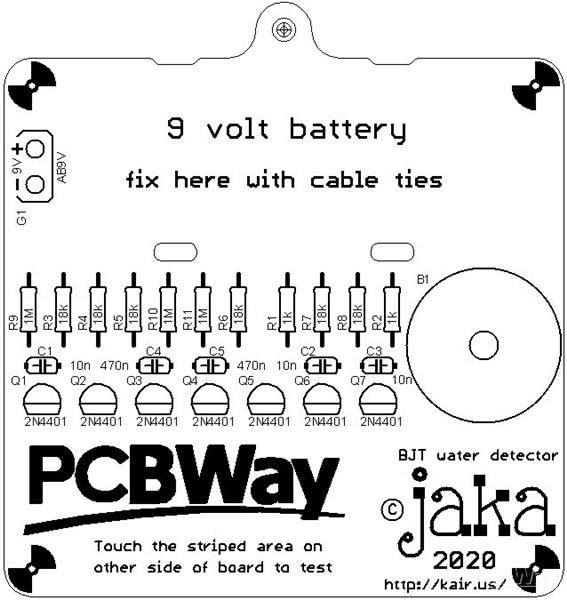
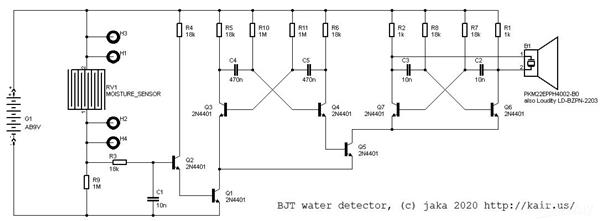
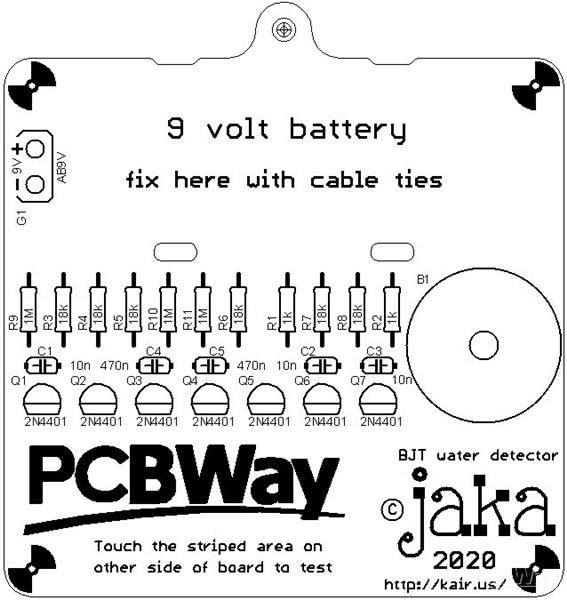
PCB图如下:



成分
| 1 kohm 轴向电阻 | × 2 |
| 18 kohm 轴向电阻 | × 6 |
| 1 Mohm 轴向电阻 | × 3 |
| 10 nF 径向陶瓷电容器 | × 3 |
| 470 nF 径向陶瓷电容器 | × 2 |
| 2N4401 三极管 TO92 | × 7 |
| 22 mm 压电蜂鸣器,例如 Murata PKM22EPPH4002-B0 | × 1 |
| 9V 电池卡扣连接器 | × 1 |
| 150 毫米电缆扎带 | × 2 |
描述
BJT水检测仪
DIY水检测仪/泄漏报警器
这是您可以自己构建的简单水探测器。它可用于许多应用,例如洗碗机和其他水器具的泄漏检测器、花园水箱满水的警报等。它仅使用基本组件(NPN 晶体管、电阻器和陶瓷电容器),并使用 9V 电池运行多年.

威廉希尔官方网站 操作
水检测器威廉希尔官方网站 图如下图所示。传感器是PCB上的图案,也是螺丝孔与传感器并联。当水到达传感器时,小电流流过它。电流由 Q2 和 Q1 放大。R9 确保当传感器上没有水时警报保持关闭。您可以通过增加 R9 来增加灵敏度,并通过减少 R9 来降低灵敏度。如果传感器短路,电阻 R3 将电流限制在安全水平。
晶体管 Q3 和 Q3 构成一个非稳态多谐振荡器(振荡器)。频率由 R10、R11、C4 和 C5 确定,约为 1 Hz。这个振荡器的目的是提供间歇性的哔哔声,这比连续的声音更容易被注意到。它还可以节省一些电量,因为蜂鸣器只有 50% 的时间处于活动状态。晶体管 Q5 提供更多的驱动电流来为末级供电。
最后阶段是另一个振荡器。它的频率设置为大约。4 kHz 以匹配压电发声器 B1 的谐振频率。如果您使用其他类型的压电蜂鸣器,请查看数据表中的谐振频率!如果不是 4 kHz,调整 R7、R8 和/或 C2、C3 以获得正确的频率。压电元件将在很宽的频率范围内工作,但声音在共振频率上是最响亮的。压电元件不喜欢上面有恒定的直流电压,但在这个威廉希尔官方网站 中,这不是问题,因为当压电不发出声音时,最终振荡器的电源会完全切断。

构建自己的水传感器
我设计了一个单面 PCB,您可以从此页面购买。订购时,最好留下评论,它是单侧板,底部铜,底部阻焊和顶部丝印。否则,您可能会收到有关它的其他问题。Eagle 设计文件可从下方下载
bjt_water_detector.zip 原理图和威廉希尔官方网站 板文件,使用 Eagle 5.12 设计

元件值也显示在上面的装配图中并印在丝网上。BOM 也列在此页面上。元件值并不重要,但 R7、R8、C2 和 C3 的值应符合规定,以获得响亮的警报。
使用水检测器
这很简单。只需安装电池并用电缆扎带固定,然后将威廉希尔官方网站 板放置到您要监控的位置。安装 PCB 的方法有很多种:
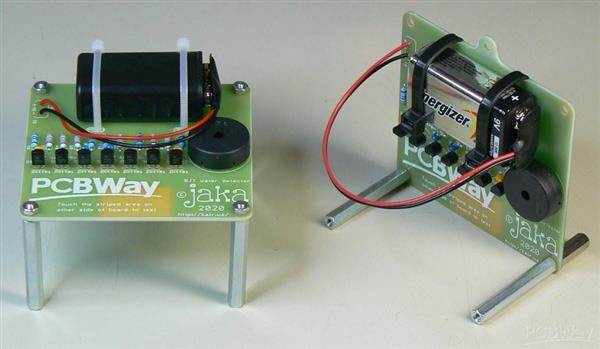
- 使用 M3 支架为威廉希尔官方网站 板制作“支脚”,使其直立,电池在顶部(参见本页顶部右侧的图片)。支座螺钉也可用作传感器,因为螺钉孔与板背面的条纹传感器平行连接
- 支架的不同用法显示在本页顶部图像的左侧。在这种情况下,只有支座充当传感器。当水上升到条纹传感器区域时,整个威廉希尔官方网站 会变湿并且可能无法工作。为了增加灵敏度,您可以在支架底部添加金属线或金属条。
- 从顶部的孔中悬挂 PCB。例如用钉子钉在墙上。
- 用焊料或螺丝将两个螺丝孔上的电线连接起来。然后,您可以将 PCB 放在干燥的地方,然后将电线连接到您要监控的位置。下面的图片显示了浇水桶装满时的监控示例。我使用了实心铜线,因此它们同时用作传感器和吊钩。


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







