
资料下载

智能火灾报警器开源分享
描述
听说过烧毁的房屋和无法控制的火灾。嗯,这是很常见的事情。有时消防员到达得太晚,一切都失去了。如果有一个系统可以检测到火灾并立即通过我们手机上的警报或通知向我们发出信号怎么办?这不是让事情变得更容易吗!
好吧,这可以使用物联网来完成。如果您想知道如何构建自己的火灾报警器,请继续阅读。
该设备的目标是:
- 当温度超过设定的阈值时,通过感应温度来检测火灾。
- 通过警报或自动短信提醒附近的人。
威廉希尔官方网站 连接
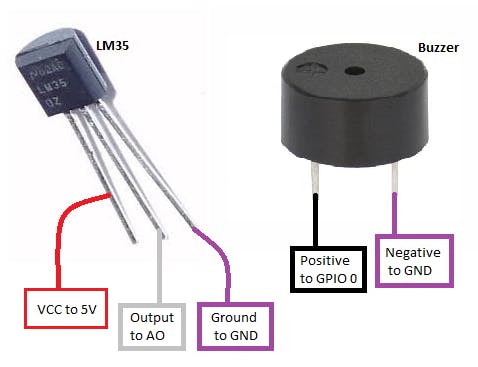
为了构建火警威廉希尔官方网站 ,我们使用了 Bolt WiFi 模块、蜂鸣器和 LM35 传感器。
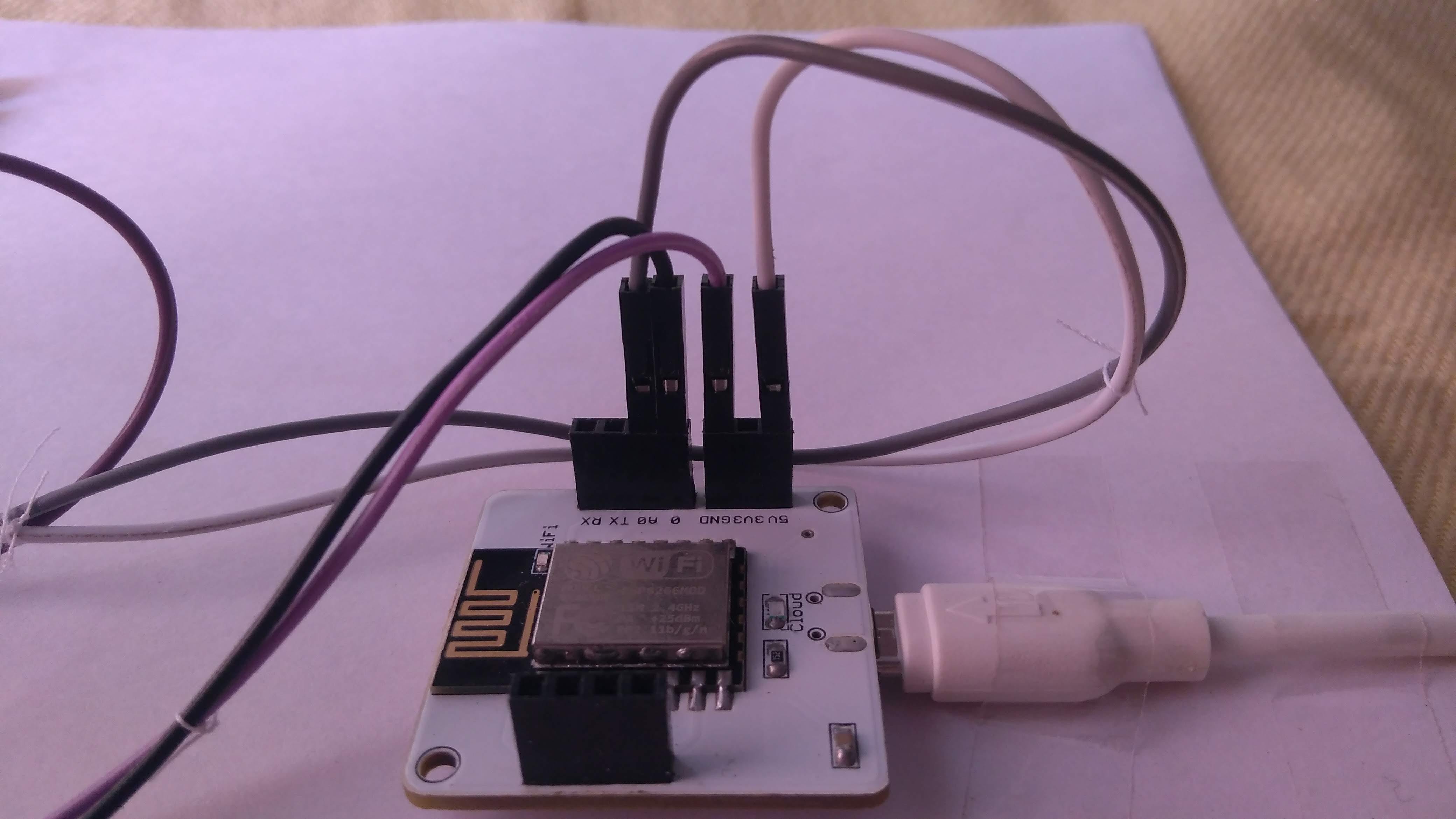
第 1 步]将 Bolt Wifi 模块连接到 USB 电缆,然后连接到电流源。


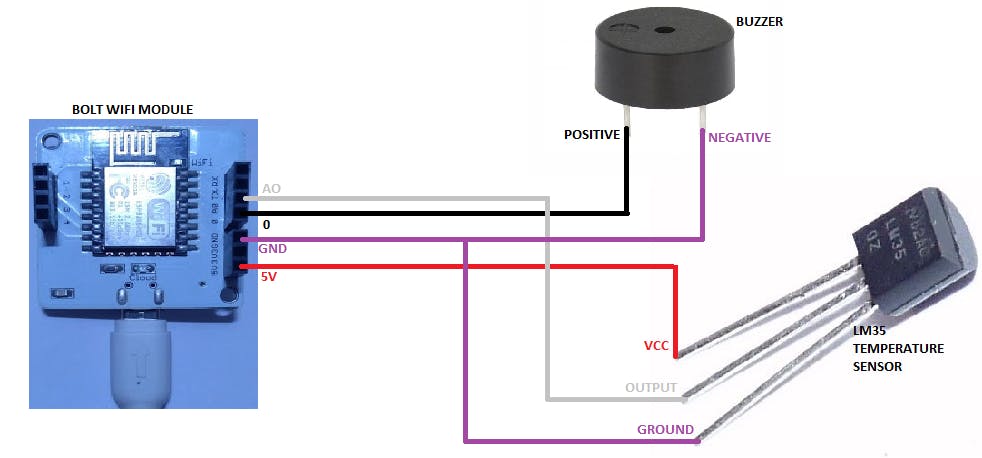
步骤2]威廉希尔官方网站 连接如下:
- LM35 的 VCC 引脚连接到 Bolt Wifi 模块的 5v。(白线)
- LM35 的输出引脚连接到 Bolt Wifi 模块的 A0(模拟输入引脚)。(灰线)
- LM35 的 GND 引脚连接到 GND。(紫线)
- 蜂鸣器的正极引脚连接到 GPIO 引脚 0。(黑线)
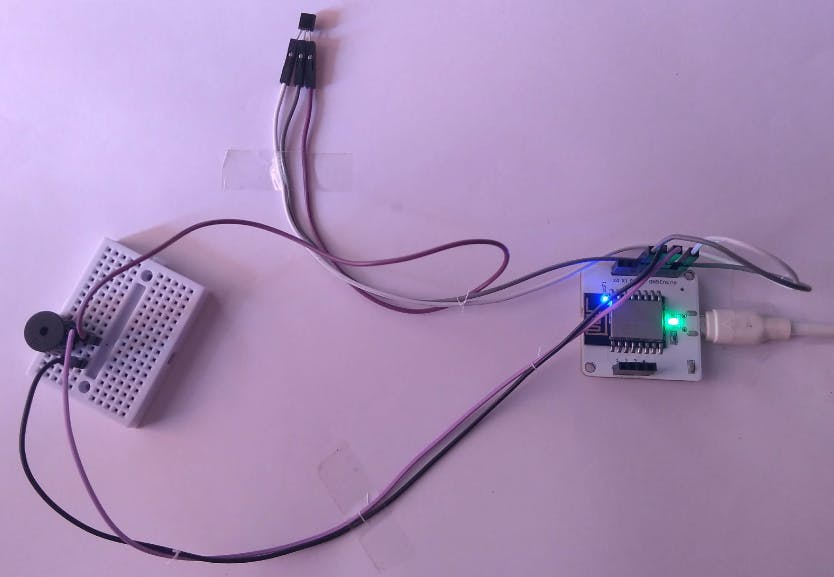
- 蜂鸣器的负极引脚连接到 GND。(紫线)根据需要使用面包板。

步骤 3]现在打开 Bolt WiFi 模块并确保它已连接到 WiFi 和 Bolt Cloud(即蓝色 WiFi LED 稳定,绿色 Cloud LED 亮起)。
如果仍有任何混淆,请参阅https://docs.boltiot.com/docs/setting-up-the-bolt-wifi-module

螺栓凭证
第 1 步]登录到您的 Bolt Cloud 帐户或通过访问https://cloud.boltiot.com/register/创建一个
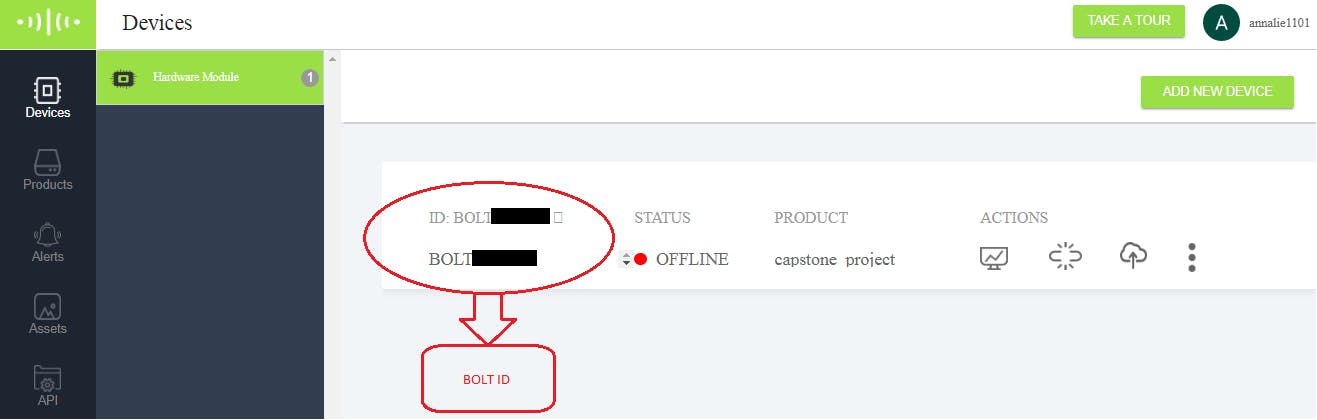
第 2 步]获取您的设备 ID(例如 BOLTXXXXXXX)

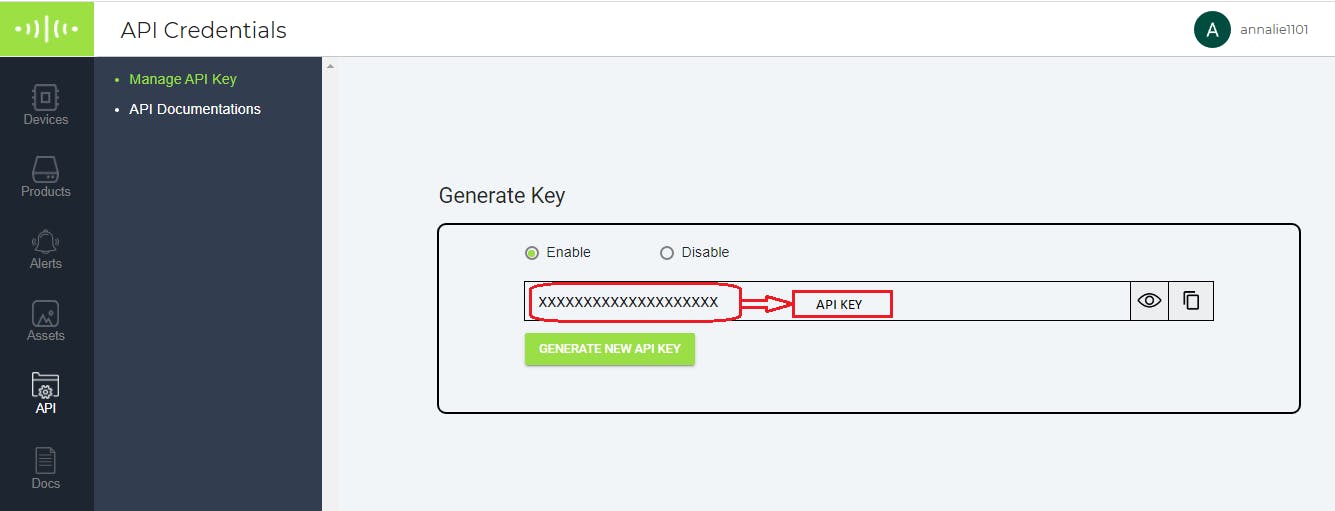
第 3 步]单击 API 选项卡以获取您唯一的 API 密钥。

Twilio 凭证
第 1 步]登录到您的 Twilio 帐户或访问https://www.twilio.com/创建一个新帐户
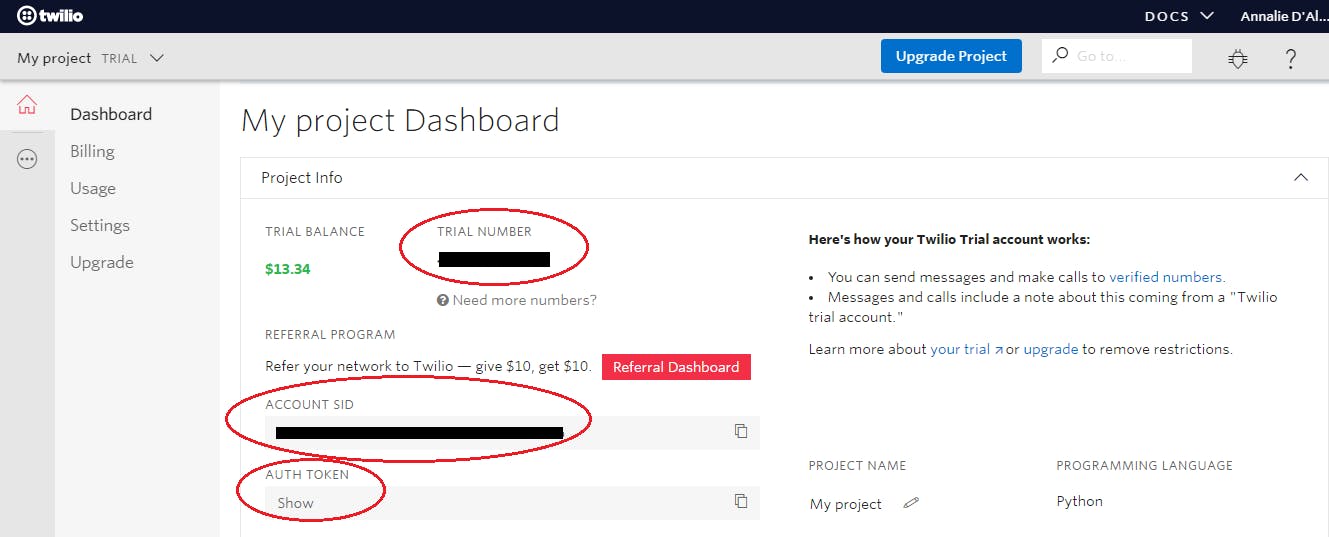
第 2 步]获取您的试用号、帐户 SID 和身份验证令牌。

Ubuntu 服务器
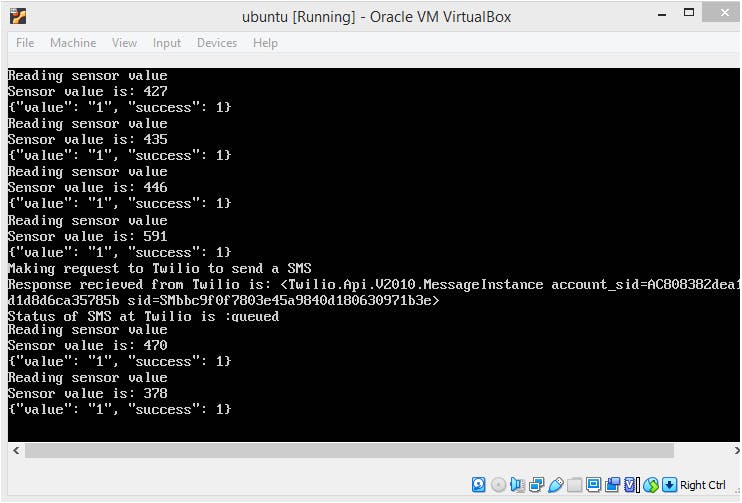
步骤 1]打开 ubuntu 服务器。
下面是运行代码文件后的输出。

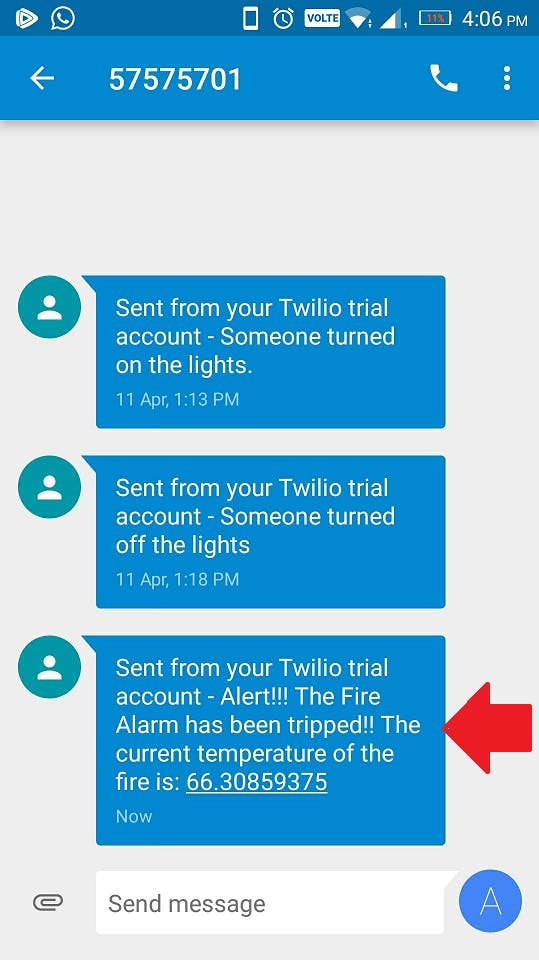
以下是从 Twilio 收到的消息。

耶!!!火警正在工作。
谢谢你的阅读!!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






