
资料下载

使用螺栓的智能火灾报警器
描述
一、背景
Shreyash 是与棉花打交道的公司的主管。棉花对温度非常敏感,一个火花就能让公司损失惨重。Shreyash 必须时刻保持警惕,保持温度或到处移动棉花树干。然后他找到了智能火灾报警器,他设置了一个门槛,现在他的生活变得轻松多了。
该项目具有三个主要功能
- 感应温度
- 蜂鸣器和 LED 响应
- 通过短信通知用户
二、工作项目示范
三、抽象的
单击开始按钮,LM35 开始感应温度。然后使用公式将感测值转换为温度
Temperature=(100*sensor_value)/1024
阈值根据用户要求手动设置。一旦温度超过阈值,蜂鸣器和 LED 就会开始工作(这对两个工人 [聋/盲] 都适用)。除此之外,还会向用户发送一条短信以告知事件。在克服了事故发生时的情况以及当这种情况发生时发送给用户。
四。配置
威廉希尔官方网站 连接
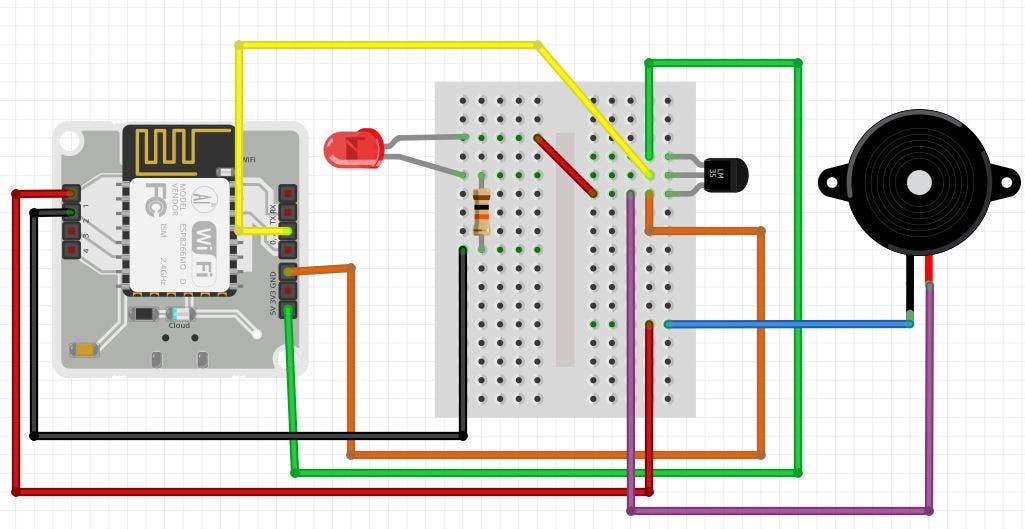
下面显示了与 LM35(温度传感器)、LED、带螺栓的 Peizzo 蜂鸣器的威廉希尔官方网站 连接。

如威廉希尔官方网站 所示,使用了 GPIO 引脚 1、2。连接如下所示
LM35- Temperature Sensor
- 正脚(绿线)——5V
- 输出脚(黄线) -- A0
- 地(橙线)--GND
Buzzer
- 正/长腿(蓝线)——GPIO 2 到 10k Ohm 电阻
- 负极/短腿(紫线)--GND
LED
- 正极/长腿(黑线)--GPIO 1
- 负极/短腿(短红线)--GND
注意:以上三个元件有极性,所以在威廉希尔官方网站 时要注意。
Twilio 帐户
在这里,我们必须先创建 Twilio 帐户,然后转到twilio 网站,您将屏幕如下。按照链接设置 Twilio 帐户。外观可能会改变,但只需遵循显示的文本(设置 Twilio)。从那里您必须复制以下内容,编码时需要它。
- SID
- 身份验证令牌
- Twilio 生成的联系电话
螺栓云帐户
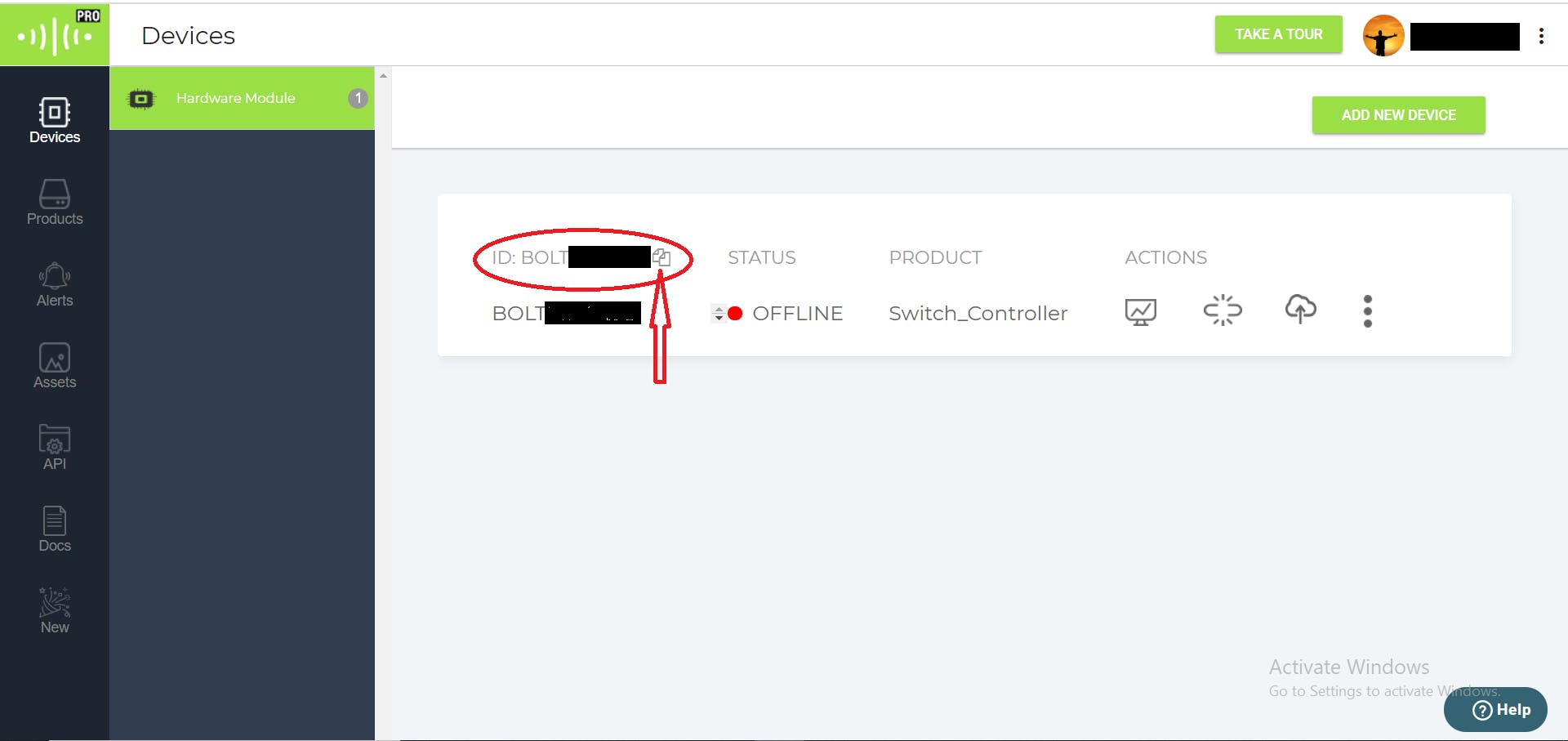
您必须拥有带有 BOLT 设备 ID 的 Bolt API 密钥。这两个东西是在 Bolt Cloud 上找到的,访问https://cloud.boltiot.com/,您将被要求登录,登录您的帐户,您将看到类似以下的屏幕。
复制设备 ID,如下所示。

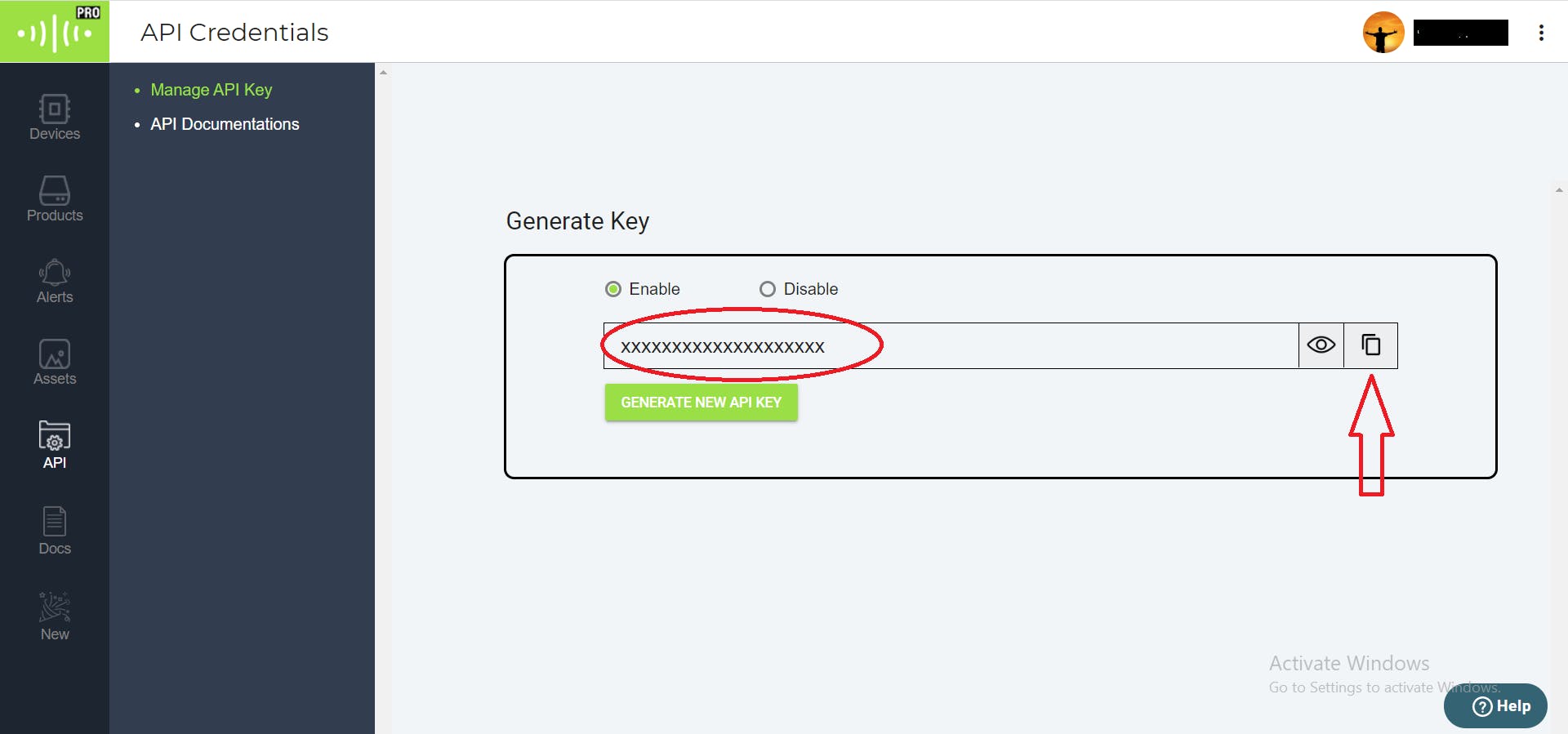
从 API 模块复制 API 密钥,如下所示。

保存这两个东西,API 密钥和设备 ID,这对我们的项目至关重要。
代码文件
该项目的工作代码已在Ubuntu 18.04 中完成。整个项目工作在两个文件上。
- 配置文件
- smart_fire_alarm.py
你必须有python3和boltiot包装。使用以下命令下载 python3。
sudo apt-get install python3
sudo apt-get install pip3
安装python3后,安装boltiot包。
pip3 install boliot
我们将 conf.py 文件分开,它保存了我们所有的关键信息,这些信息因账户而异。该文件用于配置我们的主项目。
以下是配置文件(命名为 conf.py):
SID = "SID Provided By Twilio"
AUTH_TOKEN = "Authentication Token From Twilio"
FROM_NUMBER = "Twilio Provided Contact Number"
TO_NUMBER = "To Number you want to receive message"
API_KEY = "Bolt Api Key"
DEVICE_ID = "BOLTXXXXXX"
通过 LM35 从 Bolt 的 A0 引脚从周围收集温度(A0 用于将模拟值转换为数字)。相同的代码如下。
response = mybolt.analogRead('A0')
阈值放置在代码中
maximum_limit = 38.0
这里38.0℃是代码的阈值,当温度升高超过38℃时,蜂鸣器和LED开始工作,并通过以下代码将SMS发送到代码(conf.py)中指定的手机号码给用户。
mybolt.digitalWrite('1', 'HIGH')
mybolt.digitalWrite('2', 'HIGH')
response = sms.send_sms("Attention !! Fire in Company")
此处 1、2 分别表示端口号。端口 1 用于蜂鸣器,端口 2 用于 LED。随着温度下降,Both(Buzzer, LED) 通过以下代码关闭。
mybolt.digitalWrite('1', 'LOW')
mybolt.digitalWrite('2', 'LOW')
注意:确保两个文件都在同一个目录中。
五、工作
以下工作描述取自参考网站,您可以通过单击[1] 、[2] 、[3]访问该网站
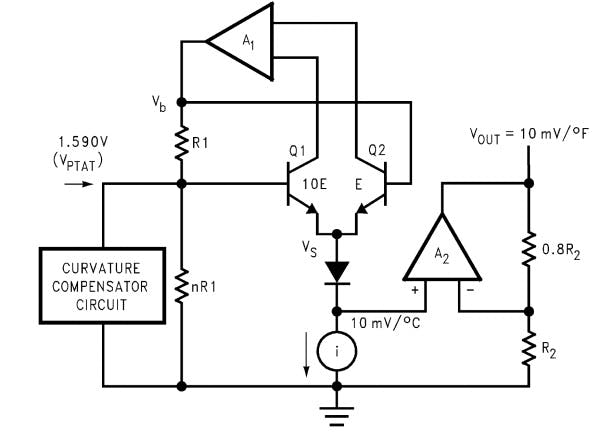
1. LM-35的工作[1]

有两个晶体管(Q1,Q2)。一个的发射器面积是另一个的十倍。这意味着它具有十倍的电流密度,因为相同的电流流过两个晶体管。这会导致电阻器 R1 上的电压与绝对温度成正比,并且在整个范围内几乎是线性的。“几乎”部分由一个特殊的威廉希尔官方网站 处理,该威廉希尔官方网站 可以拉直电压与温度的略微弯曲的曲线图。
顶部的放大器通过比较两个晶体管的输出,确保左侧晶体管 (Q1) 基极的电压与绝对温度 (PTAT) 成正比。
右侧的放大器将绝对温度(以开尔文测量)转换为华氏或摄氏度,具体取决于部件(LM34 或 LM35)。其中带有“i”的小圆圈是恒流源威廉希尔官方网站 。
这两个电阻器在工厂中经过校准,以生产出高精度的温度传感器。
集成威廉希尔官方网站 里面有很多晶体管——两个在中间,一些在每个放大器中,一些在恒流源中,还有一些在曲率补偿威廉希尔官方网站 中。所有这些都适合带有三个引线的微型封装。
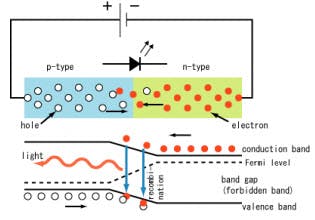
2.LED的工作[2]

简单地说,LED,我们称之为二极管。当二极管正向偏置时,电子和空穴在结上快速移动,并且它们不断结合,相互去除。电子从 n 型硅移动到 p 型硅后不久,它与空穴结合,然后消失。因此,它使完整的原子变得更加稳定,并以微小的光包或光子的形式提供了少量的能量爆发。
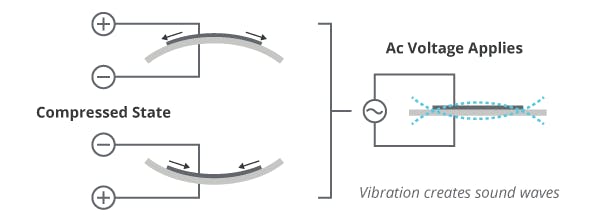
3.压电蜂鸣器的工作[3]

当向压电陶瓷元件施加交流电压时,该元件会径向延伸和收缩。利用压电材料的这一特性,使陶瓷板快速振动产生声波。
在我们的项目中, Vout向 Bolt 的 A0 提供输入,因为 Pin A0 以波的形式接受输入,但我们必须将其转换为人类可读的格式,该任务由 Bolt 完成。A0 将模拟信号转换为数字信号并显示一些值(sensor_value)。在代码中,我们将该值转换为实际温度。按公式
temperature = (sensor_value*100)/1024
现在通过代码,数字信号已发送到端口 1 即蜂鸣器和端口 2 即 LED 以打开并同时开始检查温度,如果温度正常,端口即 1 和 2 分别向蜂鸣器和 LED 发送“低”信号。
六、未来的工作
在这里,我使用温度传感器来检测特定区域的自然异常行为。为了更准确地检测火灾,我们可以使用smoke detector,作为响应,我们可以触发事件,例如starting exhaust fan直到温度恢复正常或Open knob of water tank水会流动并且火会下降。
谢谢你 !!!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






