
资料下载

带MPPT的太阳能充电控制器
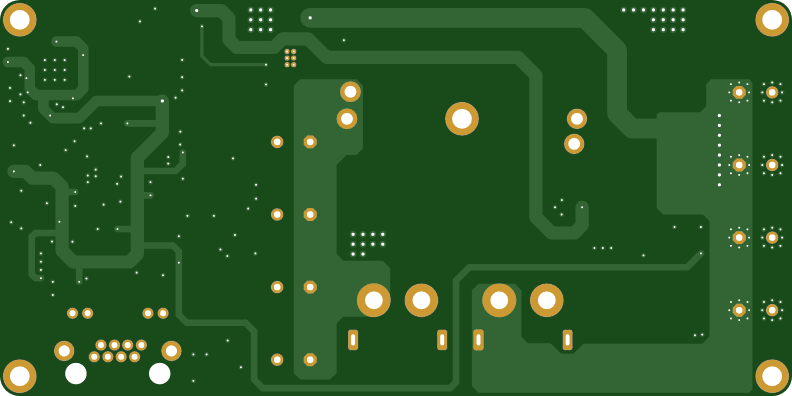
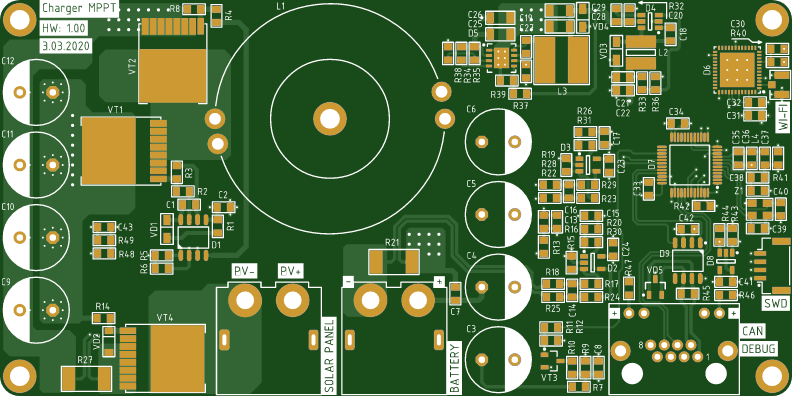
PCB图如下:



成分
| STM32F334C8T6 | × 1 |
| ESP32-PICO-D4 | × 1 |
| IAUT150N10S5N035ATMA | × 3 |
| LM5017SD/NOPB | × 1 |
| NCP5183DR2G | × 1 |
| TSV991ILT | × 2 |
| SN65HVD231DR | × 1 |
描述
带 MPPT 的太阳能充电控制器
带 MPPT 的太阳能充电控制器
GitHub 项目!
充电控制器使用带有板载高分辨率 PWM 控制器 (HRPWM) 的专用 STM32F334C8T6 微控制器进行控制。该设备既可以作为用于研究查找最大功率点 (TMM) 算法的调试综合体,也可以作为在容量高达 500W 的自主太阳能发电厂中工作的完整设备。
1)特点:
输入电压:15...60V
输出电压:12/24V 或 2-6S 锂离子
输出电流:20A
频率:100 kHz
效率:高达 96%
电池类型:AGM、GEL、Li-ion、LiFePo4
接口:CAN、Wi-Fi
尺寸:136 x 70 x 26 毫米
2) 二手保护:
过电流电池
过电流输入
过压电池
过电压 PV
PV反极性(最大100V)
过温
3) 文件:
PDF 中的示意图
物料清单
用于制造的 Gerber 文件
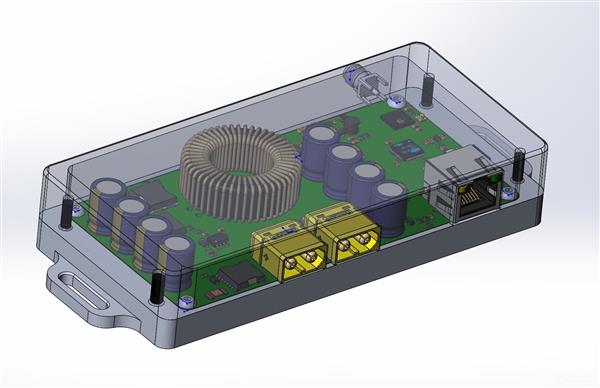
SolidWorks 2018 中的机械项目
在开发充电控制器时,主要重点是使用最好的组件创建可靠的硬件,并实施最有效的 TMM 搜索算法。控制器中没有电解电容,取而代之的是使用寿命更长的固态聚合物电容,并优化了设备的热模式,共同保证了至少10年的使用寿命。这将提高自主微型发电厂的可靠性并降低设备维护成本。
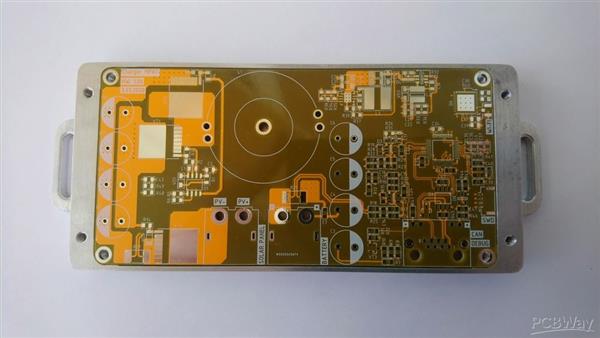
充电控制器由 1.6 mm 厚的 FR-4 材料和 1 Oz 或 35 μm 的铜厚的单个 4 层印刷威廉希尔官方网站 板 (PCB) 制成。改变板的厚度时,需要调整设备的外壳!

该项目的所有源材料均在 MIT 许可下分发。
代码
https://github.com/gardarica/mppt-2420-hardware
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







