
资料下载

ATmega328 MPPT太阳能充电器
描述
嗯,市场上最先进的太阳能充电控制器是最大功率点跟踪 (MPPT)。MPPT 控制器更复杂,也更昂贵。与早期的充电控制器相比,它有几个优点。它的效率提高了 30% 到 40%低温。但是与 PWM 充电控制器相比,制作 MPPT 充电控制器有点复杂。它需要一些电力电子学的基础知识。
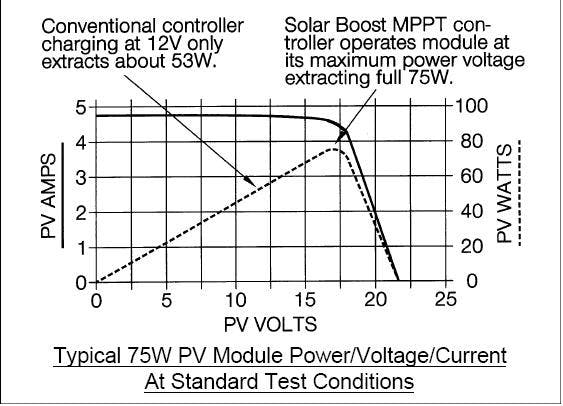
什么是 MPPT?最大功率点跟踪器 (MPPT) 威廉希尔官方网站 基于同步降压转换器威廉希尔官方网站 。它将较高的太阳能电池板电压降低到电池的充电电压。Arduino 试图通过控制占空比来最大化太阳能电池板的瓦特输入,以保持太阳能电池板在其最大功率点运行。最大功率点跟踪器 (MPPT) 控制器通过以以下方式操作 PV 模块来增加充电电流允许模块产生传统充电控制器所能提供的所有功率 当电池放电时,只需将模块连接到电池即可。当此示例中的 75W 模块直接连接到以 12 伏充电的电池时,其发电量被人为限制在约 53 瓦。

MOSFET 驱动器:
MOSFET 驱动器允许来自微控制器的低电流数字输出信号驱动 MOSFET 的栅极。5 伏数字信号可以使用驱动器切换高压 mosfet。MOSFET 有一个栅极电容,您需要对其充电,以便 MOSFET 可以打开并放电以关闭,您可以提供给栅极的电流越大你更快地打开/关闭 mosfet,这就是你使用驱动程序的原因。
对于此设计,我使用 IR2104 半桥驱动器。该 IC 从微控制器获取传入的 PWM 信号,然后驱动高侧和低侧 MOSFET 的两个输出。
输入:
首先,我们必须为栅极驱动器供电。根据数据表,它在 Vcc(引脚 1)上提供,其值在 10-20V 之间。
来自 atmega ic 的高频 PWM 信号进入 IN(引脚 2)。来自 atmega ic 的关闭控制信号连接到 SD(引脚 3)。
输出:
2 个输出 PWM 信号由 HI 和 LO 引脚产生。这使用户有机会微调 MOSFET 的死区开关。
电荷泵威廉希尔官方网站 :
连接在 VB 和 VS 之间的电容器与二极管一起构成电荷泵。该威廉希尔官方网站 将输入电压加倍,因此可以驱动高电平开关。然而,该自举威廉希尔官方网站 仅在 MOSFET 开关时起作用。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






