
资料下载

电子管放大器的自动化
威廉希尔官方网站
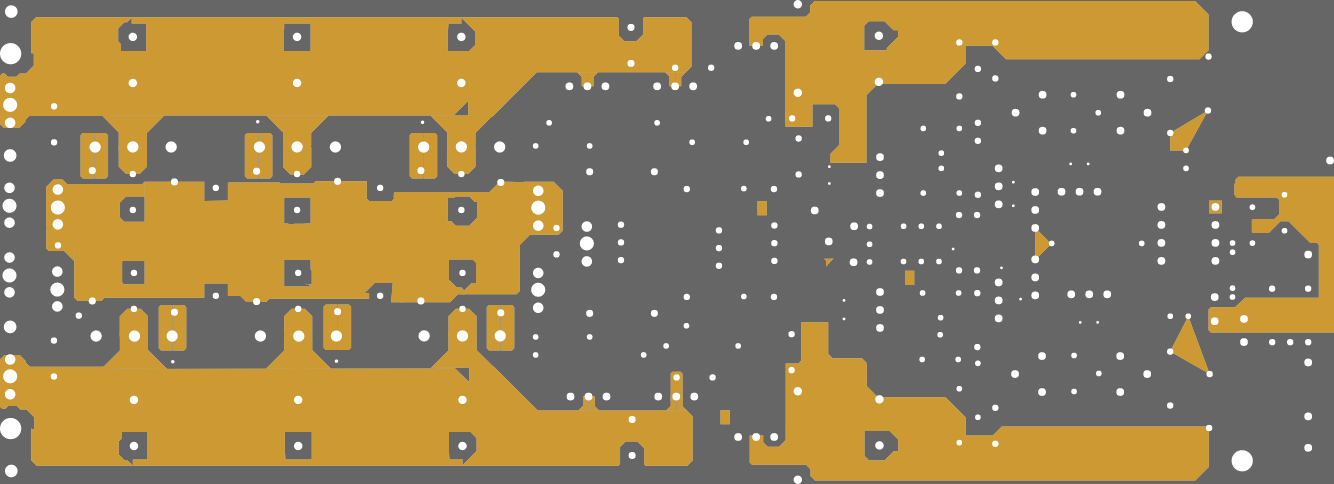
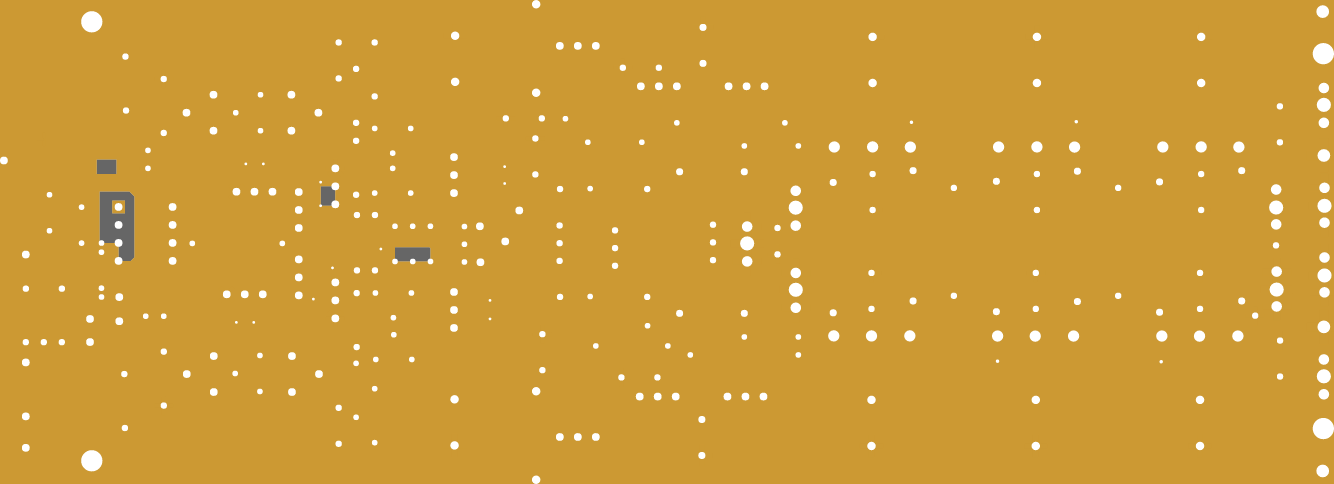
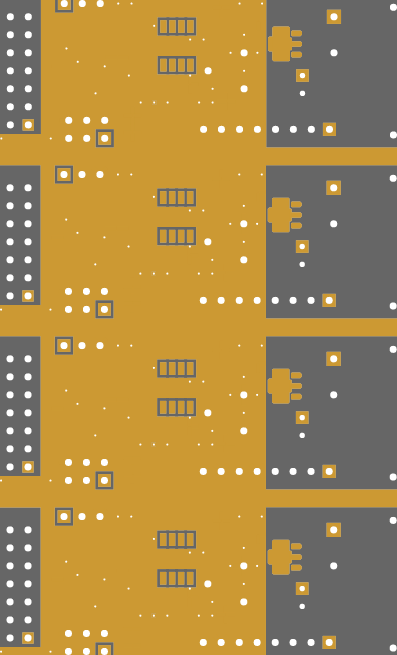
板图如下:


描述
电子管放大器的自动化
该系统基于 ATtiny26 [U2] 微控制器。电流测量是通过连接到无线电管阴极威廉希尔官方网站 的 1R 电阻器间接进行的,如图 2 所示。为了不显着影响管子的工作点,电阻器应具有低电阻。对应于电流的电压由放大器 U1 放大 10 倍,并馈送到内置于微控制器 U2 中的模数转换器。测量结果以 2 行 x 8 个字符的分辨率显示在 LCD 屏幕上。根据跳线 X3 的设置,可以在一个通道(单块)或两个通道(立体声放大器)中进行测量。
带有相关组件的晶体管 Q1 控制电压继电器,阳极延迟时间设置为 60 秒。倒计时显示在 LCD 上。
供电系统是典型的,不需要详细描述。与放大器威廉希尔官方网站 电隔离的小型 2VA 变压器用作电源。这增加了应用的灵活性,但每次使用立体声放大器时,都要检查连接是否会导致放大器出现故障。
电位器 RV1 允许您设置对比度,电阻器 R7 和 R8 负责背光的强度。该模型使用背光显示器。
该系统组装在一块双面印刷威廉希尔官方网站 板上,其组装示意图如图3所示。典型组装方法:首先我们安装SMD元件,然后是通孔元件,然后是LCD,这是机械系统的底座,并使用 2 路插座连接到板。x 2.54 毫米。显示器安装孔用于组装放大器中的所有部件。确保它们没有连接到系统接地。在这种情况下,必须安装绝缘联轴器,以避免系统中出现接地回路。
系统无需启动,只需设置显示对比度和选择测量通道数即可。
显示器安装孔用于将整个设备安装在放大器中。确保它们没有连接到系统的接地端。如果是这样,则需要使用绝缘套管进行安装,以避免系统中出现接地回路。还需要使用文件:IA_Minimeter.hex 对处理器进行编程并设置熔丝位:RCInt = 1MHz, CKSEL3, 2, 1 = 0001; CKSELO = 1; 苏托,1 = 0;博登,博德乐= 0;其他=1。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







