
资料下载

DIY简易PCL82低压电子管放大器
描述
电子管放大器或电子管放大器是一种使用真空管来增加音频信号的幅度或功率的电子设备。在晶体管发明之前,所有的电子放大都是由电子管(电子管)放大器产生的。如今,这种功放再次受到发烧友的青睐,而且价格通常都很高。
电子管放大器会产生更多的总谐波失真,但这种类型的失真(二次谐波)不会对耳朵造成干扰,并且被认为是一种“温暖”悦耳的声音,尤其是在演奏乐器时,这种放大器仍然不可或缺。这种类型的放大器不太受 DIY 爱好者的欢迎,主要是因为它们使用通常难以执行且非常危险的高电压(超过 200V)。这次我将向您介绍如何制作一个非常简单的单管放大器,它也可以在低电压下工作,并由 12V DC 供电。
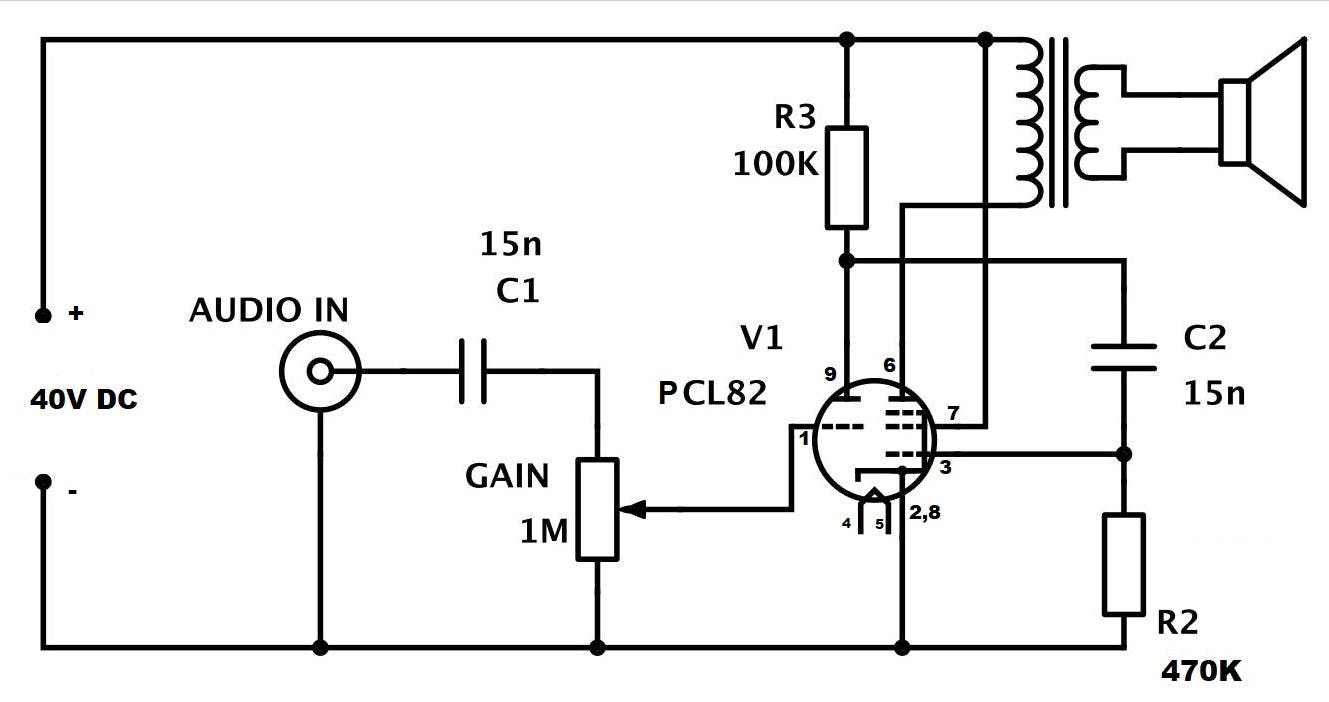
正如我们在示意图中看到的那样,该设备由几个部分组成,我将分别进行描述。

电源部分由 12V 直流电压源组成,然后通过 DC-DC 升压模块升压至 40V,为管阳极供电。该灯的加热电压为 16V/300mA,使用二极管在 7815 稳压器的输出端获得。一个有趣的选择是,如果我们在升压模块的输入端有 16V,在这种情况下,我们可以直接使用这个输入电压来加热,而无需使用稳定器。当然,也可以不使用Boost模块,而是用一个40V直流输出(整流后)加16V交流输出的变压器来加热。我使用描述的电源是因为我在构建时有升压模块。
输入部分由一个电容器和一个值为 1 兆欧的电位器组成,用于调节放大器的增益。这部分是功放的心脏,PCL82管由一个三极管和一个五极管,加上两个电阻和一个电容组成。在不改变原理图的情况下,可以使用 ECL82 代替 PCL82,在这种情况下,加热电压应为 6.3 伏。
最后,输出部分,它由一个从旧电子管收音机中取出的音频变压器组成,或者,在我的例子中,一个功率约为 5 瓦的 220V/6V 电源变压器,其次级部分连接到扬声器.

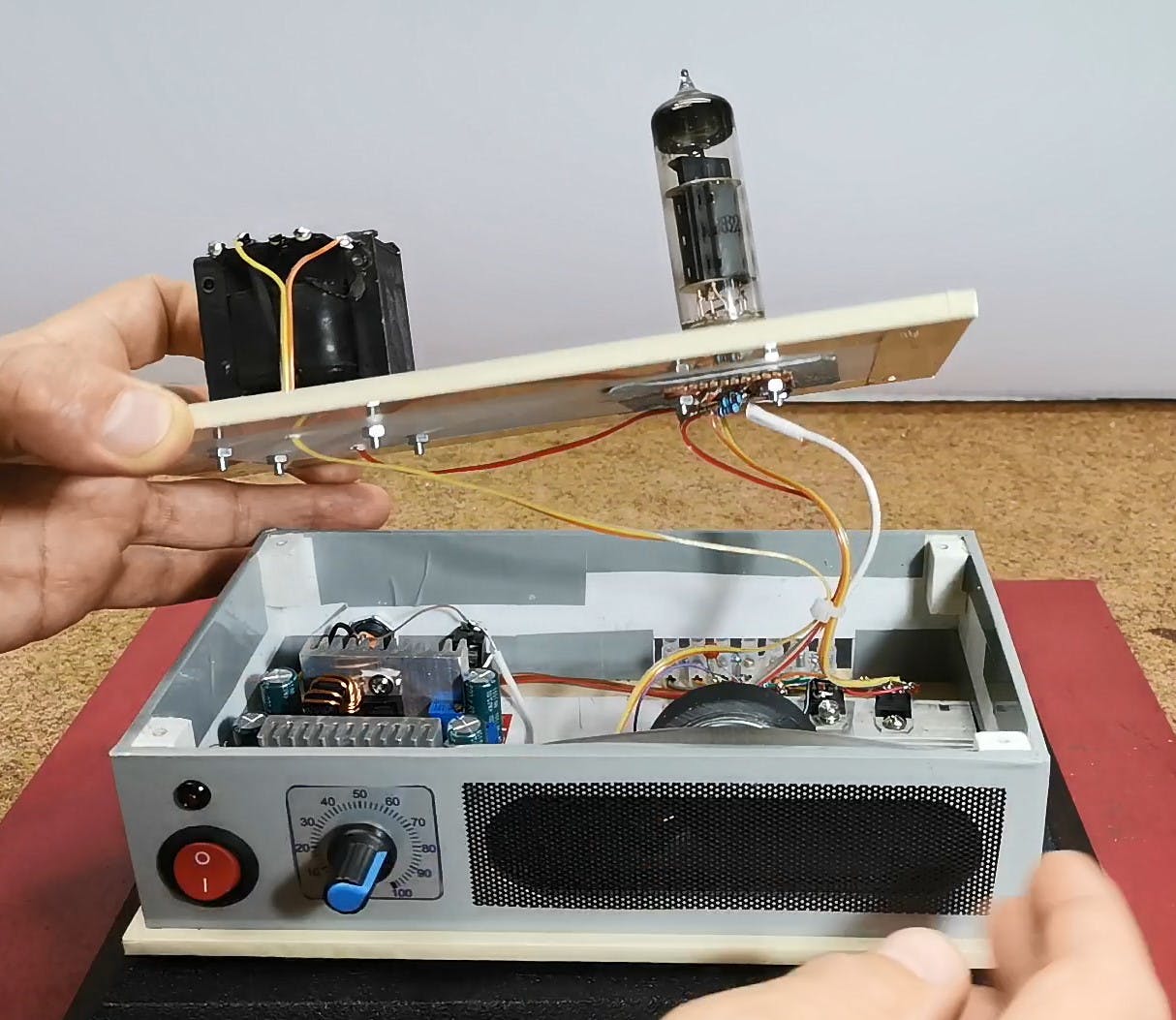
放大器位于安装电子管和音频变压器的顶部面板上,其余部件位于盒子中。输出功率约为 1 瓦,没有令人不快的听觉失真,这对于我制造它的目的来说已经足够了。即,我将在我的下一个简单无线电项目中将此放大器用作音频输出部分。不过对于高灵敏度的喇叭搭配大面积的光膜,这个功率对于正常的听音来说已经足够了。

当来自音调发生器的正弦信号被带到输入端时,让我们在示波器上跟踪输出信号。为此,我将使用多功能设备,它基本上是一个双通道示波器,但也有一个频率高达 7 MHz 的信号发生器。该示波器也是对信号进行 FFT 频谱分析的一个选项。否则,该仪器的目的不是测量失真和信号强度,但我们可以通过目视检查输出信号来大致确定这些特性。在放大器的输入端,我们带来一个频率为 1 kHz 的正弦信号,其形状用蓝色表示,输出信号为黄色。光谱分析为紫色。现在我们放大输出信号,直到我们注意到黄色正弦波出现某些失真。我们注意到当日星开始扭曲时,信号的幅度约为 2Vpp。由于我们知道所用扬声器的电阻为 4 欧姆,根据欧姆定律,输出功率约为 1 瓦,失真最小。
该设备内置于一个由 5mm PVC 板制成并内衬不干胶墙纸的合适的盒子中,它还兼作音箱。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







