
资料下载

使用NE555定时器的IR Jammer威廉希尔官方网站
威廉希尔官方网站
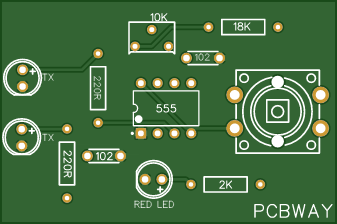
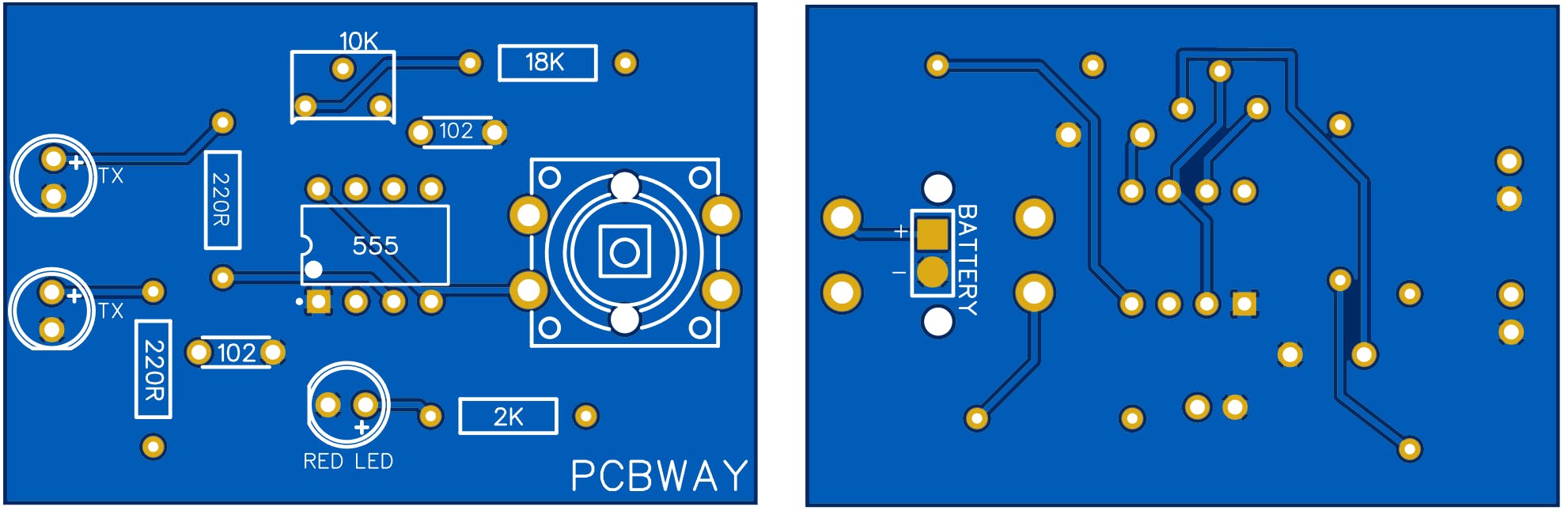
板图如下:



描述
使用NE555定时器的IR Jammer威廉希尔官方网站
我正在大学研究中心研究 IR 协议,然后我想到了 IR 干扰器的想法。所以,我在谷歌上试过了,找到了很多威廉希尔官方网站 ,但问题是哪一个处于工作状态。这就是为什么我尝试在非稳定模式下使用 555 定时器 ic 自己制作。

从之前的项目和研究中我们知道,遥控NEC协议使用38-40khz载波信号,其中也包含数据的实际信息。因此,我们将使用这个概念制作我们的 ow,然后将其放在电视/任何 IR 接收器前面以保持忙碌。这个项目是由 PCBWAY 赞助的,你可以从下面得到我的 PCB 设计。5 块双层板只需 5 美元即可获得您最好的 PCB 原型。
项目理念:

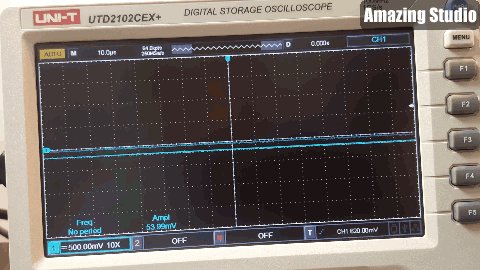
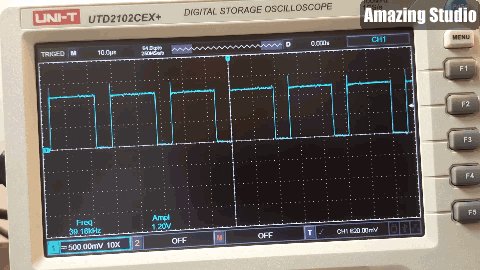
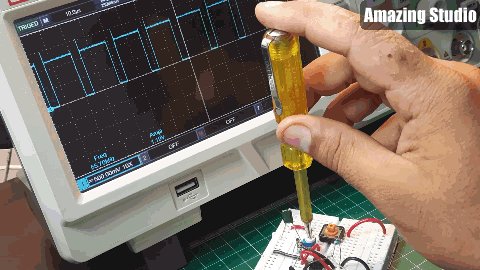
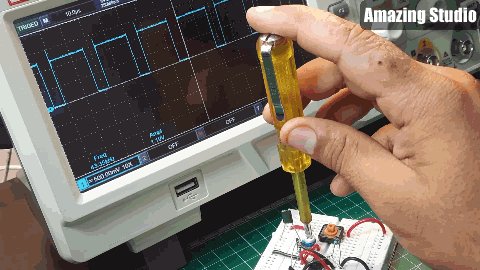
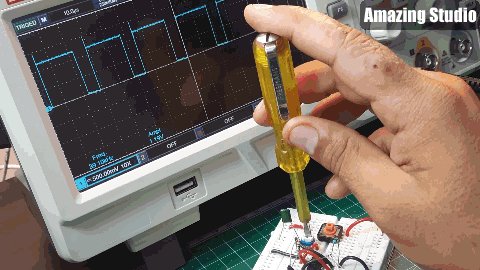
我使用 NEC 协议解码了我的远程值,然后通过示波器,我在 IR LED 的输出上发现了一个 38khz 的信号。这个信号也有一些数据值,会在接收端做出相应的改变。但是我们只能通过向接收器发送空白的38khz信号来稍微修改威廉希尔官方网站 。这将使 IR 接收器在传输中保持忙碌,并且不会给实际远程与接收器通信的机会。空白信号可以在非稳态多谐振荡器模式下使用 555 定时器 IC 生成。
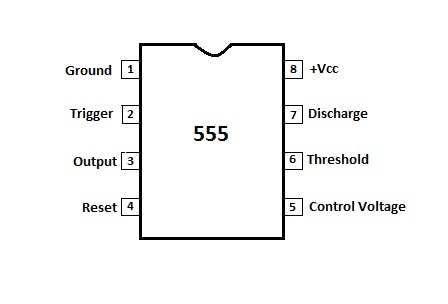
555中的非稳态多谐振荡器:

正如我们看到的555 IC的DIP封装,在非稳态多谐振荡器中可以提供555以下任何所需频率范围的能力,无需任何外部触发脉冲。因此,它是一个自由运行的自触发模式矩形振荡器威廉希尔官方网站 。这个有两个准稳定状态(高和低)。频率和占空比可以使用 2 个电阻器和电容器进行调整。
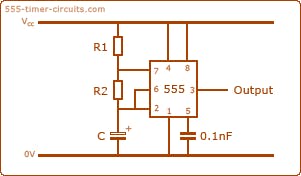
基本威廉希尔官方网站 图:

在威廉希尔官方网站 图中,100k 电阻为 R2,1K 电阻为 R1。C 是连接在 IC 引脚 2 上的电解电容。
输出时间应为高:0.693*(Rt1+Rt2) *Ct
振荡器输出低电平时间:0.693* Rt2*Ct
所需组件:
1) NE 555 定时器集成威廉希尔官方网站
2) 红外发射器 LED
3) 220R、2K和18K电阻
4) 10k 电位器
5) 10nf 电容
6) 轻触开关
7) 9v 电池
8) 来自 PCBWAY 的定制 PCB
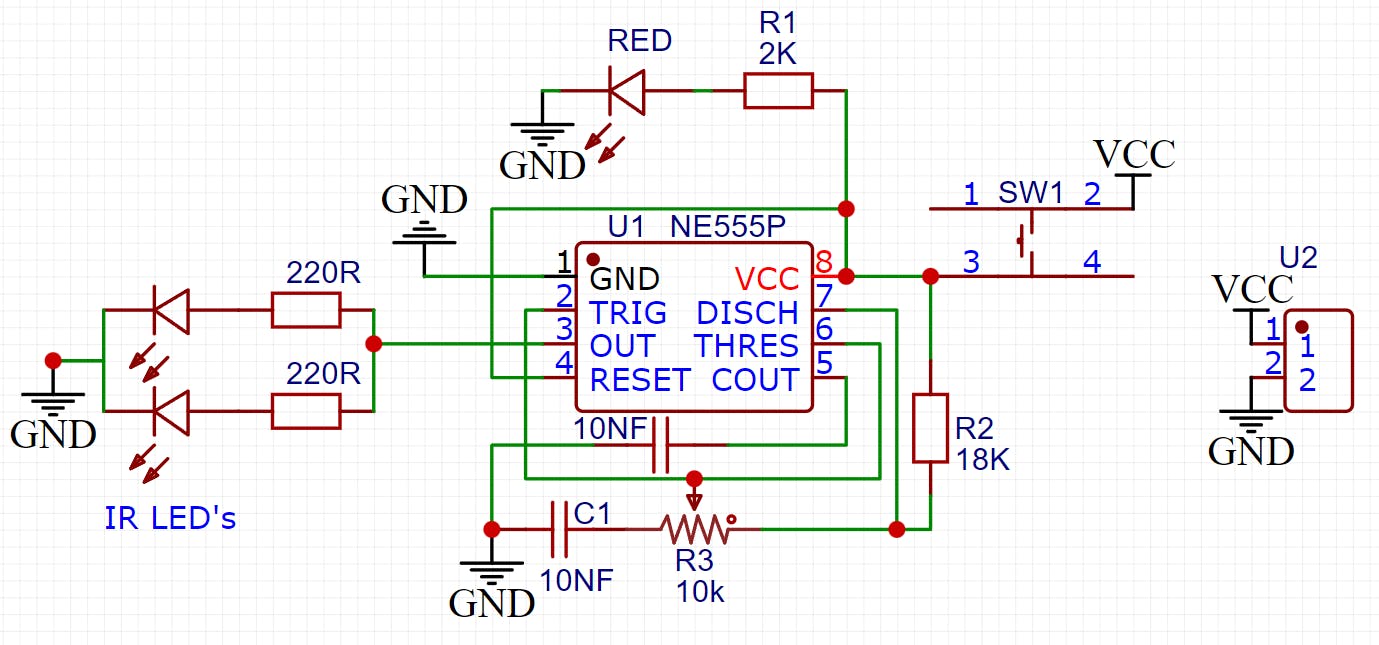
威廉希尔官方网站 原理图:

这是我设计的修改后的威廉希尔官方网站 布局,在这里我对基本布局做了一些改动: 2 个发射器 LED 与 220ohms 限流电阻器一起用于 555 定时器的输出。这是方波振荡器,输出为高电平的时间可以使用电阻器 18k 和 10nf 电容器来确定。该威廉希尔官方网站 可以通过一个触觉开关使用 9v 直流电池供电。

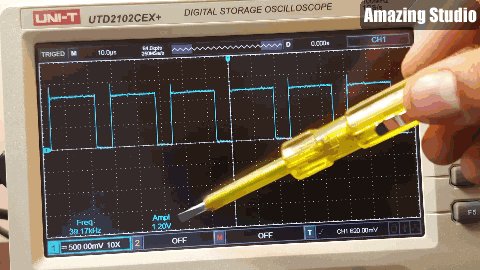
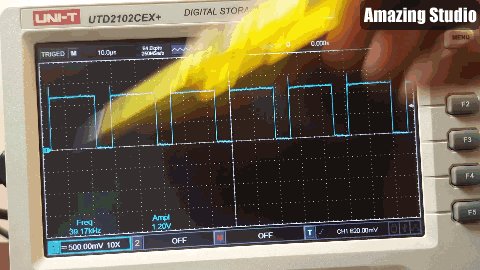
方波频率可以使用 10k 电位器调节。这有助于在 30khz 到 220khz 之间调整频率。通过缓慢转动电位器引起输出变化。这样,我们就可以创建一个 38khz 的空白载频信号。
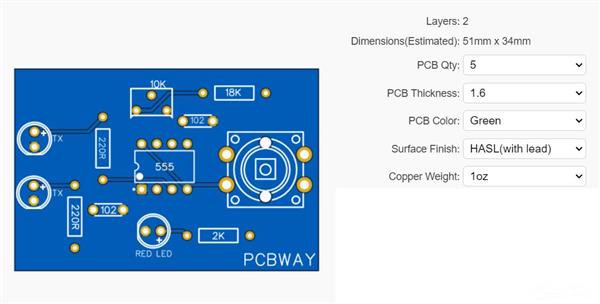
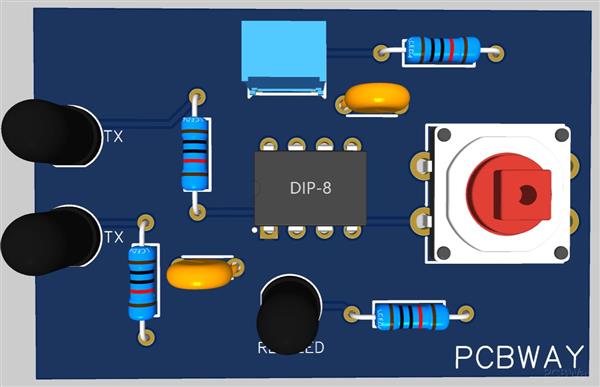
PCB设计:
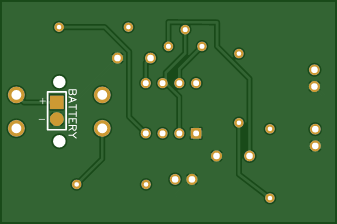
这是修改后的 PCB 布局,如果您想使用与我相同的设计,请从这里获取。

如果您使用此链接注册 PCBWAY,您将获得新用户奖励以及 PCB 原型优惠券。电池连接器位于底层,可连接9伏电池。
在职的:
如上所述,我们不是在入侵系统,而是使用物理设备来保持接收器忙碌。这将有助于阻止与原始遥控器的通信,从而实现干扰概念。
如何从 PCBWAY 订购 PCB。
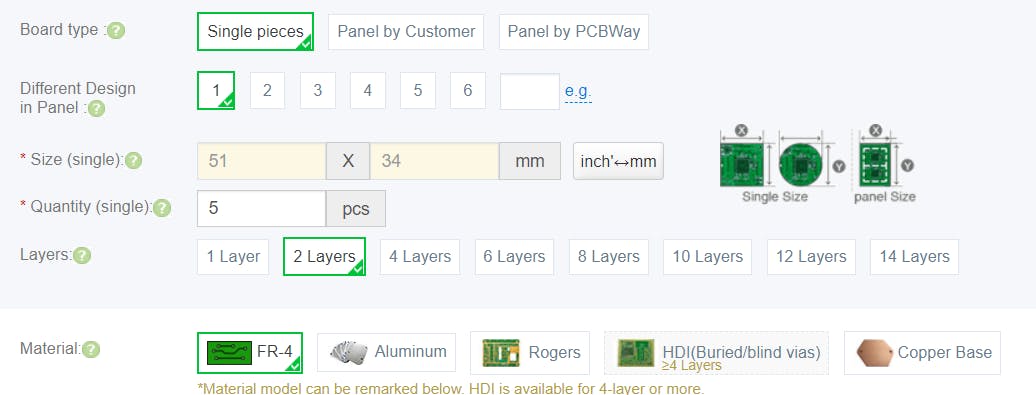
首先,前往 PCBWAY 并使用此链接注册。单击即时报价并选择设计的 PCB 尺寸,如果选择错误,则由 PCBWAY 工程师团队纠正。

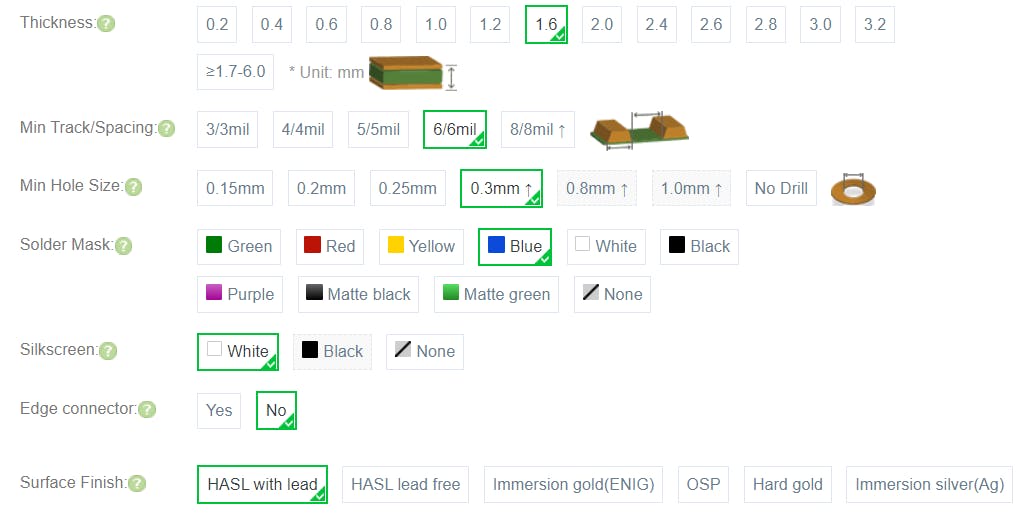
选择数量、厚度、颜色、材料和整理类型。

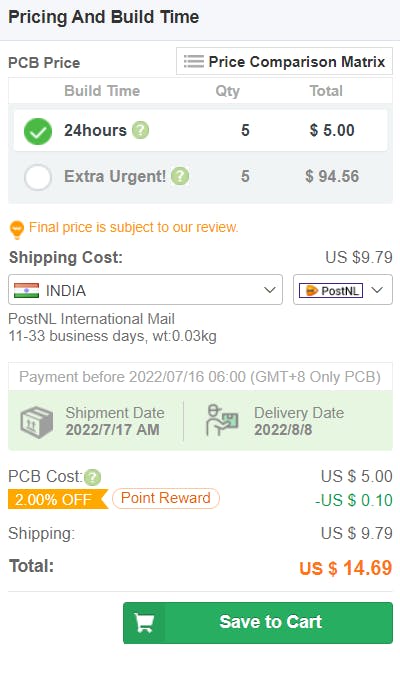
计算 PCB 成本,然后将其保存到购物车。

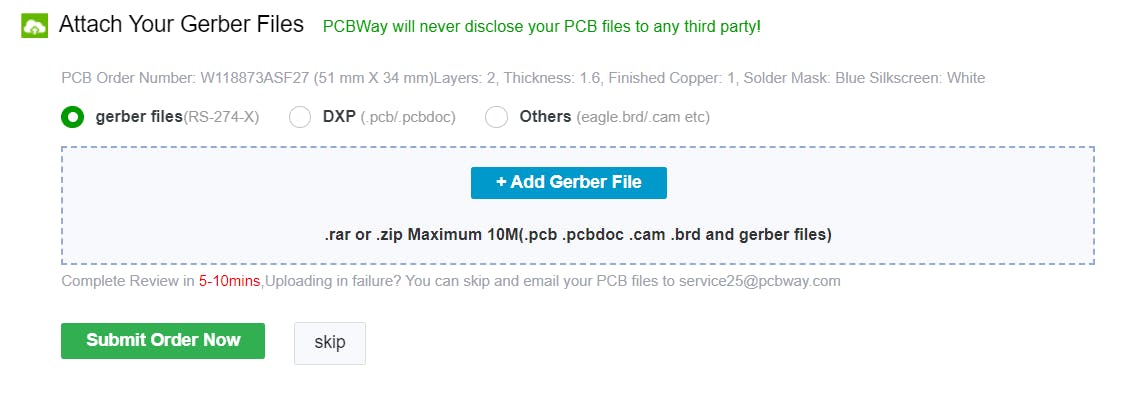
上传 Gerber 文件,现在工程师将检查 PCB 尺寸、轨道和类型,并给您最终报价(这将需要 5 到 10 分钟)。

只需 7 天即可在家结帐并获得您的 PCB。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章








