
资料下载

NE555 IC定时器LED灯板开源分享
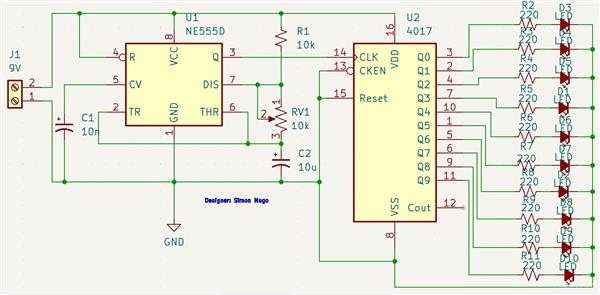
pcb图:
描述
NE555 IC 定时器 LED 灯板
简单的介绍
本项目是构建NE555 IC LED Chaser Board,集成了555定时器IC和CD4017 IC。这种电子威廉希尔官方网站 可以产生视觉上吸引人的效果,其中多个 LED 灯依次点亮。照明一个接一个地重复发生。实际目的是创造一种运行或追逐灯光效果的错觉,其中照明 LED 遵循特定阵列。这种板通常用于标牌、装饰、节日灯饰和显示面板。
该项目是通过使用 555 定时器和 CD4017 IC 实现的。CD4017是十进制计数器集成威廉希尔官方网站 。555 定时器 IC 的目的是产生时钟脉冲,CD4017 用于分频它接收到的频率并驱动连接的 LED。
该项目指导读者如何使用两个主要组件制作一个简单的 LED 追光器威廉希尔官方网站 :555 定时器和 CD4017 IC。
项目所需组件
NE555定时器IC
10 个 LED
CD4017 十进制计数器 IC
10K电阻-1
220欧姆电阻-10
10k 底池 -1
10nF电容
10uF电容
面包板,如果你想在家组装
跳线
9V电源或电池
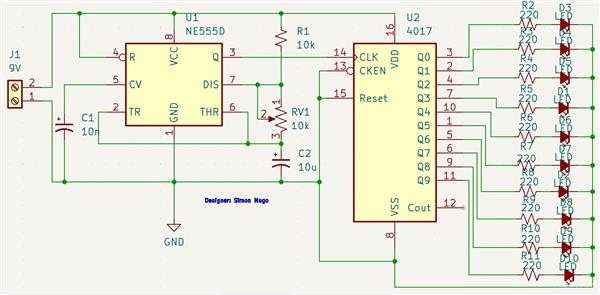
项目威廉希尔官方网站 设计
该威廉希尔官方网站 使用开源软件 KiCAD EDA 工具。

该威廉希尔官方网站 采用NE555定时器IC作为驱动力加上CD4017十进制IC。555 定时器的引脚 1 是将定时器连接到电源负极的地线。引脚 2 是触发器,引脚上的负脉冲将触发器从低状态设置为高状态。引脚 3 是用于驱动任何 TTL 威廉希尔官方网站 的输出。引脚 4 用于复位,用于复位内部触发器,从而控制输出状态。引脚 5 是控制电压,其目的是通过覆盖连接的分压器的 2/3 VCC 电平来控制 555 定时器定时。引脚 6 是连接到比较器正输入的阈值,当施加的电压超过 VCC 的 2/3 触发输出从高电平切换到低电平时,它会重置触发器。引脚 7 是放电引脚,连接到内部 NPN 晶体管的集电极,用于在引脚 3 的输出变低时对定时电容器放电。最后,引脚 8,Supply + VCC 是电源引脚。
计时器是我们威廉希尔官方网站 背后的驱动力。
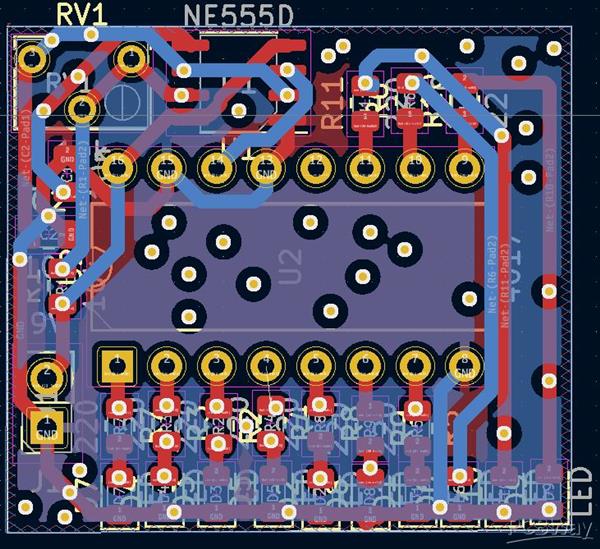
印刷威廉希尔官方网站 板布局
下面是在 KiCAD EDA 中完成的 PCB 布局。

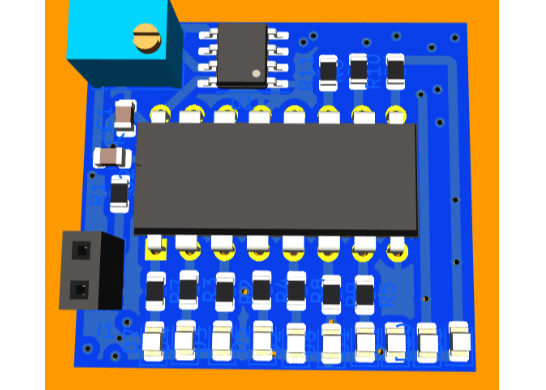
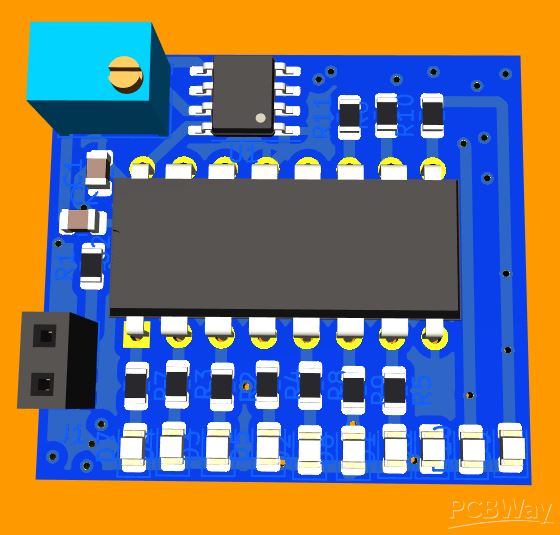
KiCAD EDA 的 3D 输出

PCBway 对制造此类威廉希尔官方网站 板的有益赞助
PCBWay为此类和更多项目的制造提供报价和赞助。您需要做的只是通过 sponsor@pcbway.com 向 PCBWay 发送电子邮件,您的想法可能会被打折甚至完全赞助到实际的最终项目中。PCBway 认可全世界学生和 PCB 电子设计师的努力,您只需要大胆迈出一步,成为他们手下最优秀的设计师之一。把握机会!


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







