

QML中的动画设计,太“难”了
电子说
描述
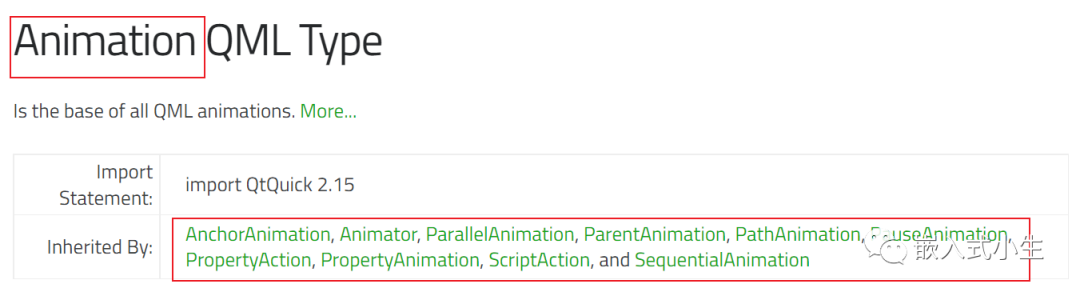
在QML中,提供了很多用于设计炫酷动画的基本类型,如下图所示:

本文将总结QML中的动画类型,以及一些类型的基本使用方法。
一、Animation基本动画类型
首先,肯定是Animation类型,该类型是所有动画类型的基本类型,注意:我们是不能在qml文档中直接使用该类型的,该类型是一个基本类型,为不同的动画方式提供公用的属性和方法(可以理解成在C++中的抽象基类))。
Animation类型提供了四个属性:
(1)alwaysRunToEnd:该属性接收布尔类型的参数。该属性保存动画是否运行到完成才停止。当loops属性被设置时,这个属性是最有用的,因为动画将正常播放结束,但不会重新启动。
(2)loops:该属性接收int类型的参数。该属性保存播放动画的次数。默认是1,如果该属性设置为Animation.Infinite时,动画将不断重复,直到显式停止(将running属性设置为false,或者调用stop()方法)。
(3)paused:该属性接布尔类型的参数。该属性标识动画是否暂停。设置paused属性可以控制动画是否暂停。在JavaScript中使用pause()和resume()方法也可以强制暂停和恢复动画。
(4)running:该属性接收布尔类型的参数。该属性标识动画当前是否正在运行。
Animation类型提供三个信号:
(1)finished():该信号在动画自然完成时发出。注意:当run被设置为false时,不会触发该信号;loops属性被设置为Animation.Infinite的动画也不会触发该信号。
(2)started():这个信号在动画开始时发出。只有顶级、独立的动画才会触发该信号。过渡中的动画或动画组中的动画不会触发该信号。
(3)stopped():当动画结束时发出该信号。动画可能已手动停止,或者可能已运行完成。
Animation类型提供六种方法:
(1)complete():停止动画,跳转到最终属性值。如果动画没有运行,调用此方法将没有效果。在调用complete()之后,running属性将被设置为false。与stop()不同,complete()会立即将动画快进到结束位置。例如下列代码:
Rectangle {
NumberAnimation on x { from: 0; to: 100; duration: 500 }
}
上面代码中,使用NumberAnimation类型动画Rectangle的x属性值,动画范围值为:0~100。当我们在250ms时调用stop()函数,x属性值将是50;如果调用complete(),x属性值将为100。
(2)pause():该方法将暂停动画。如果动画已经暂停或者处于未运行状态,调用该方法将没有效果。在调用pause()之后,pause属性将被设置为true。
(3)restart():该方法将重新开始动画。该方法理解成是stop和start的组合:先调用stop()停止动画,然后再调用start()开始动画。
(4)resume():恢复暂停的动画。如果动画没有被暂停或没有运行,调用此方法将没有效果。在调用resume()之后,pause属性将被设置为false。
(5)start():该方法将开始动画。如果动画已经运行了,调用该方法将没有效果。在调用start()之后,running属性将被设置为true。
(6)stop():停止动画。如果动画没有运行,调用该方法将不起作用。在调用stop()之后,running和paused属性都将被设置为false。通常情况下,stop()会立即停止动画,并且动画不会对属性值产生进一步的影响。在以下代码中:
Rectangle {
NumberAnimation on x { from: 0; to: 100; duration: 500 }
}
假如我们在250ms时停止动画,x属性的值将为50。但如果我们设置了alwaysRunToEnd属性,running属性会立即变为false,但是动画将继续运行,直到动画到完成位置才停止。
二、QML中的动画类型
(2-1)动画和转场类型
在QML用于描述动画和转场的类型如下表所示:
| 序号 | 名称 | 解释 |
|---|---|---|
| 1 | Transition | 表示状态变化时的动画转换 |
| 2 | SequentialAnimation | 串行运行动画 |
| 3 | ParallelAnimation | 并行运行动画 |
| 4 | Behavior | 为属性更改指定默认动画 |
| 5 | PropertyAction | 设置动画期间的属性更改 |
| 6 | PauseAnimation | 用于在动画过程中暂停动画 |
| 7 | SmoothedAnimation | 该类型允许属性平滑的跟踪值 |
| 8 | SpringAnimation | 允许属性以类似弹簧的运动方式跟踪一个值 |
| 9 | ScriptAction | 在动画过程中运行脚本 |
(2-2)基于数值的属性动画类型
QML中基于数值的动画类型如下表所示:
| 序号 | 名称 | 解释 |
|---|---|---|
| 1 | AnchorAnimation | Anchor变化动画 |
| 2 | NumberAnimation | 数值改变动画 |
| 3 | ColorAnimation | 颜色改变动画 |
| 4 | ParentAnimation | 父值变化动画 |
| 5 | PathAnimation | 路径改变动画 |
| 6 | PropertyAnimation | 属性改变动画 |
| 7 | RotationAnimation | 旋转值改变动画 |
| 8 | Vector3dAnimation | QVector3d值改变动画 |
四、设计动画
在上述第一小节中,描述了QML中动画的基本类型:Animation,该类型是所有动画的基本类型,我们已经知道,在实际设计动画时是不能直接使用该类型的,需要去使用它的派生类型。
当我们在创建动画时,需要为对象的属性使用适当的动画类型,并根据所需的行为类型选择动画方式。
设计动画,我们应该考虑如何为对象添加动画,总结起来,有以下四种方法:
(4-1)直接属性动画
该种方法通过动画对象的属性值来创建,随着时间的推移逐渐改变属性值。属性动画通过在属性值变化之间插入值来平滑的移动。属性动画提供了时间控制,并允许通过缓动曲线进行多种插值。例如下列代码:
Rectangle {
id: colorRectangle
width: 75;
height: 75
color: "blue"
opacity: 1.0
MouseArea {
anchors.fill: parent
onClicked: {
animateColor.start()
}
}
PropertyAnimation {
id: animateColor;
target: colorRectangle;
properties: "color";
to: "red";
duration: 1000
}
}
(4-2)预定义目标和属性
在直接属性动画方法中,PropertyAnimation类型对象需要指定特定的目标和属性值,用于指定想要动画的对象和属性。除此之外,我们还可以使用
import QtQuick 2.0
Rectangle {
id: rect
width: 100; height: 100
color: "red"
PropertyAnimation on x { to: 100 }
PropertyAnimation on y { to: 100 }
}
上述代码中,使用PropertyAnimation指定了在rect代表矩形的x和y属性上的动画。
预定义目标和属性也可以在分组动画中使用,用于确保组内所有动画都应用到相同的属性上。例如下列代码:
Rectangle {
width: 100; height: 100
color: "yellow"
SequentialAnimation on color {
ColorAnimation { to: "red"; duration: 1000 }
ColorAnimation { to: "blue"; duration: 1000 }
}
}
上述代码中,将以串行方式动画Rectangle的color属性。颜色动画使用ColorAnimation类型来描述,在上述代码中,Rectangle的颜色将从黄色变成红色,然后变成蓝色。
(4-3)状态转换动画
在Qt Quick中,States是Item的属性配置项,属性可能有不同的值来反映不同的状态。状态变化会带来属性变化,这时候我们可以平滑过渡属性变化,从而可以形成动画效果。
QML中,Transition用于包含动画类型,来表示状态变化引起的属性变化。
例如:假设按钮可能有两种状态,当用户单击按钮时为按下状态,当用户释放按钮时为释放状态。因此,我们可以为每个状态分配不同的属性配置。然后使用一个Transition将使从被按下状态到被释放状态的变化产生动画效果。同样地,在从释放状态到按下状态的变化过程中也会有一个动画。代码如下:
Rectangle {
width: 75;
height: 75
id: button
state: "RELEASED"
radius: 5
MouseArea {
anchors.fill: parent
onPressed: button.state = "PRESSED"
onReleased: button.state = "RELEASED"
}
states: [
State {
name: "PRESSED"
PropertyChanges { target: button; color: "blue"}
},
State {
name: "RELEASED"
PropertyChanges { target: button; color: "red"}
}
]
transitions: [
Transition {
from: "PRESSED"
to: "RELEASED"
ColorAnimation { target: button; duration: 100}
},
Transition {
from: "RELEASED"
to: "PRESSED"
ColorAnimation { target: button; duration: 100}
}
]
}
上述代码中,是由状态和状态转换动画组合完成的,首先使用State定义矩形的两种状态:PRESSED、RELEASE,在这两种状态下分别定义两种颜色。然后使用Transition定义两种状态转换动画:(1)从PRESSED到RELEASE状态转换动画。(2)从RELEASE到PRESSED状态转换动画。在MouseArea类型鼠标事件处理程序中指定鼠标操作对应的矩态:当鼠标按钮按下时,button为PRESSED状态;当鼠标按钮释放时,button为RELEASE状态。运行效果如下图所示:

将to和from属性绑定到状态名称,将把特定的转换分配给状态更改。将to属性设置为通配符“*”,表示转换适用于任何状态更改:
transitions:
Transition {
to: "*"
ColorAnimation { target: button; duration: 100}
}
(4-4)使用Behavior定义默认的属性动画
默认的属性动画是使用Behavior设置的。在Behavior类型中声明的动画应用于属性,并使属性值的变化发生动画。Behavior类型有一个enabled属性来特意启用或禁用行为动画。当属性值发生改变时,将按照Behavior指定的动画进行动画改变。
例如下列代码:
Rectangle {
id: rect
width: 100;
height: 100
color: "red"
Behavior on width {
NumberAnimation { duration: 1000 }
}
Behavior on x
{
NumberAnimation{duration: 1000}
}
Behavior on color{
ColorAnimation {duration: 1000}
}
Behavior on radius
{
NumberAnimation{duration:1000}
}
MouseArea {
anchors.fill: parent
onClicked: {
rect.width = 50;
rect.x = 100
rect.color = "blue";
rect.radius = 50;
}
}
}
上述代码中,使用Behavior为Rectangle的width、x、color和radius属性指定了默认动画。然后定义了一个MouseArea用于接收鼠标事件,在鼠标的点击事件处理程序中,改变width、x、color和radius属性的值,那么该Rectangle将按照默认指定的动画来更改属性值。效果如下:
Behavior on是将行为动画分配到属性上的一种快捷方法。
五、并行或串行播放动画
动画可以并行运行,也可以串行运行。并行动画会同时播放一组动画,而串行动画会依次播放一组动画。在SequentialAnimation和ParallelAnimation中分组的动画会按顺序或并行播放动画。例如下列代码:
Rectangle {
id: banner
width: 150;
height: 100;
border.color: "black"
color:"lightblue"
Column {
anchors.centerIn: parent
Text {
id: text1
text: "iriczhao - 01"
opacity: 0.01
color:"red"
}
Text {
id: text2
text: "iriczhao - 02"
opacity: 0.01
color:"white"
}
Text {
id: text3
text: "iriczhao - 03"
opacity: 0.01
color:"blue"
}
spacing: 10
}
MouseArea {
anchors.fill: parent
onPressed: playTextBanner.start()
}
SequentialAnimation {
id: playTextBanner
running: false
NumberAnimation { target: text1; property: "opacity"; to: 1.0; duration: 200}
NumberAnimation { target: text2; property: "opacity"; to: 1.0; duration: 200}
NumberAnimation { target: text3; property: "opacity"; to: 1.0; duration: 200}
}
}
上述代码首先定义了三个本文显示类型,分别显示不同的文本,然后定义了MouseArea类型用于接收鼠标的点击事件,该鼠标点击区域为长为150,宽度为100的Rectangle。还设计了一个名为playTextBanner的串行动画。当我们的鼠标在id为banner的矩形区域内点击的时候,将会执行这个串行动画。在串行动画中,使用NumberAnimation数值动画类型改变三个Text类型文本的“opacity”属性值,从而实现三个文本的依次显示。效果如下:

一旦单个动画被放置到SequentialAnimation或ParallelAnimation中,它们就不能再独立的启动和停止。串行或并行动画必须以一个组的方式启动和停止。
SequentialAnimation类型对于播放Transition动画也很有用,因为动画是在Transition内部并行播放的。
五、尾
本文主要记录了关于QML动画的基本类型,以及使用这些类型设计动画的基本方法。State、Transition和Animation派生类型是设计QML动画的必须元素。高版本的Qt支持使用时间线和关键帧来创建动画,这一部分内容就在后续文中写了。
在实际使用中,我们不用手动去编写动画相关的代码,可以直接使用Qt Design Studio去设计即可,该工具会自动生成动画相关的代码,我们只需要能看懂生成的代码就可以了,开发效率是非常高的。
审核编辑 :李倩
-
招聘平面灯光动画设计2014-05-12 0
-
基于QML进行界面开发2018-08-24 0
-
三维产品动画设计价值2019-08-24 0
-
请问QML中鼠标事件如何使用?2020-11-20 0
-
嵌入式系统中动画设计方法的适用度分析,不看肯定后悔2021-04-28 0
-
移植qml键盘后无法使用怎么解决2021-12-30 0
-
如何去实现RK3326 android系统的开关机动画设计呢2022-02-17 0
-
嵌入式系统中动画设计方法的适用度分析2009-12-22 661
-
LM555QML Timer2018-11-02 500
-
DS1776QML DS1776QML PI 总线收发器2018-10-16 106
-
微软曝win10 21H2引入全新的动画设计2020-12-18 1196
-
Compose中的动画API概览及使用方法2022-06-06 2362
-
在JavaScript中动态的创建QML对象2022-09-01 1572
-
如何使用QML Profiler来分析QML应用2022-09-13 2118
-
在QML动画设计中通过指定关键帧创建时间线动画2022-10-10 2144
全部0条评论

快来发表一下你的评论吧 !

