
资料下载

使用DHT22和Arduino进行温度监测
描述
描述:
我想要它!我一直讨厌我朋友塔吉的大车在挡风玻璃上显示速度。我必须拥有它,当然我必须自己做!

软件观点:
投影威廉希尔官方网站 最困难和最令人困惑的部分是 7 段显示器与 BCD 解码器的连接,因为数字是“倒置的” (镜像)。
有 3 个按钮:+ 和 - 用于增加/减少亮度和 S/H 以在速度(km/h)和航向(度)之间切换;在 Heading 的情况下,红色 LED 也会亮起,表示移动时指南针的“度数”(1-360°)。它不是电子罗盘,而是 GPS,您需要移动才能获得有关您移动方向的正确信息。一分钟后亮度保存在 EEPROM存储器中。通过 PWM 引脚改变显示器和 LED 的亮度。
代码的一个重要部分是用于从 GPS 收集数据,主要是速度和方向,将它们从每个 NMEA 语句中取出。即使使用 String 类,主要用于 Serial NMEA 语句操作,整个阐述流程也稳定可靠;它使用“serialEvent()”每秒从 GPS 接收一次数据,然后调用“nmeaExtractData()”,最后使用“nmea0183_checksum() 检查数据包以确保数据完整性。如果您使用其他品牌和型号的 GPS确保句子结构相同,否则您必须在此处进行一些更改。例如,EM406A 使用“$GPRMC”数据包 id,BT220 使用“$GNRMC” ...只是一个小的名称更改...一个有用的链接可以帮助您进行校验和测试:它包含:id、时间、有效性、纬度、经度、速度、真实路线、日期、变化和校验和。
$GNRMC, 095836.000, A, 4551.9676, N, 01328.7118, E, 2.09, 341.84, 280519,, *08
该草图提供了一次启用每个显示 BCD 解码器的锁存器,在二进制 4 位总线上设置代码编号,禁用锁存器,等等当值更改时。左侧不重要的零被消隐(不显示)。
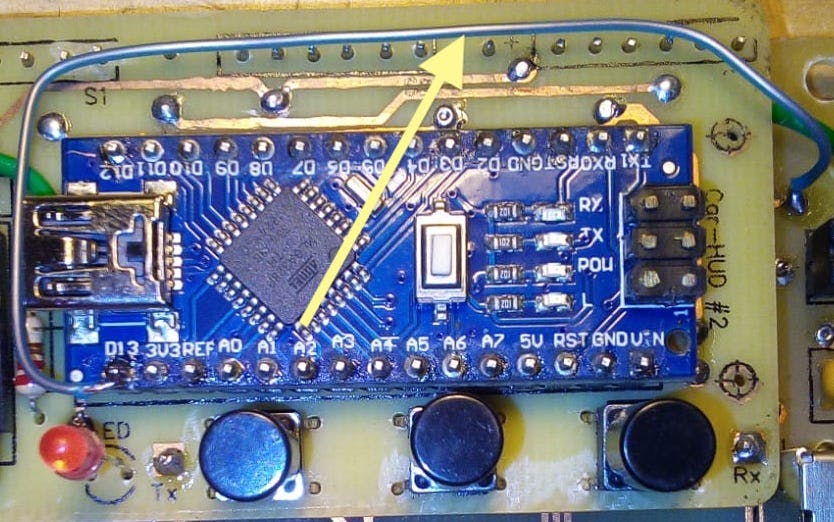
在将新草图加载到MCU之前,请记住取出跳线:它连接到 Arduino 的 Rx 引脚,并且在加载过程中它肯定会与 GPS Tx 冲突。软件加载后,将跳线重新放置到位以恢复正常功能。

组件列表:
- 1 x MCU Arduino Nano
- 3 x 5161as 七段显示器,共阴极,红色
- 1 x Beitian BN-220 串行 TTL GPS(1 Hz GNRMC 语句)
- 1 x 跳线
- 3 个按钮(常开)+ 3 个盖子
- 22 x 1/4W 220 欧姆电阻
- 1 x 3mm LED,红色
- 2 x 100n 电容器
- 3 x 14511 BCD 解码器 + 锁存器
- 1 x USB "B" 母头
- 1 x 带状线 2x 公针(用于跳线)
- 1 x 带状线 4x 公针,可弯曲至 90°(用于 GPS)
- 1 x 尾缆将 GPS 连接到板载 4 个引脚
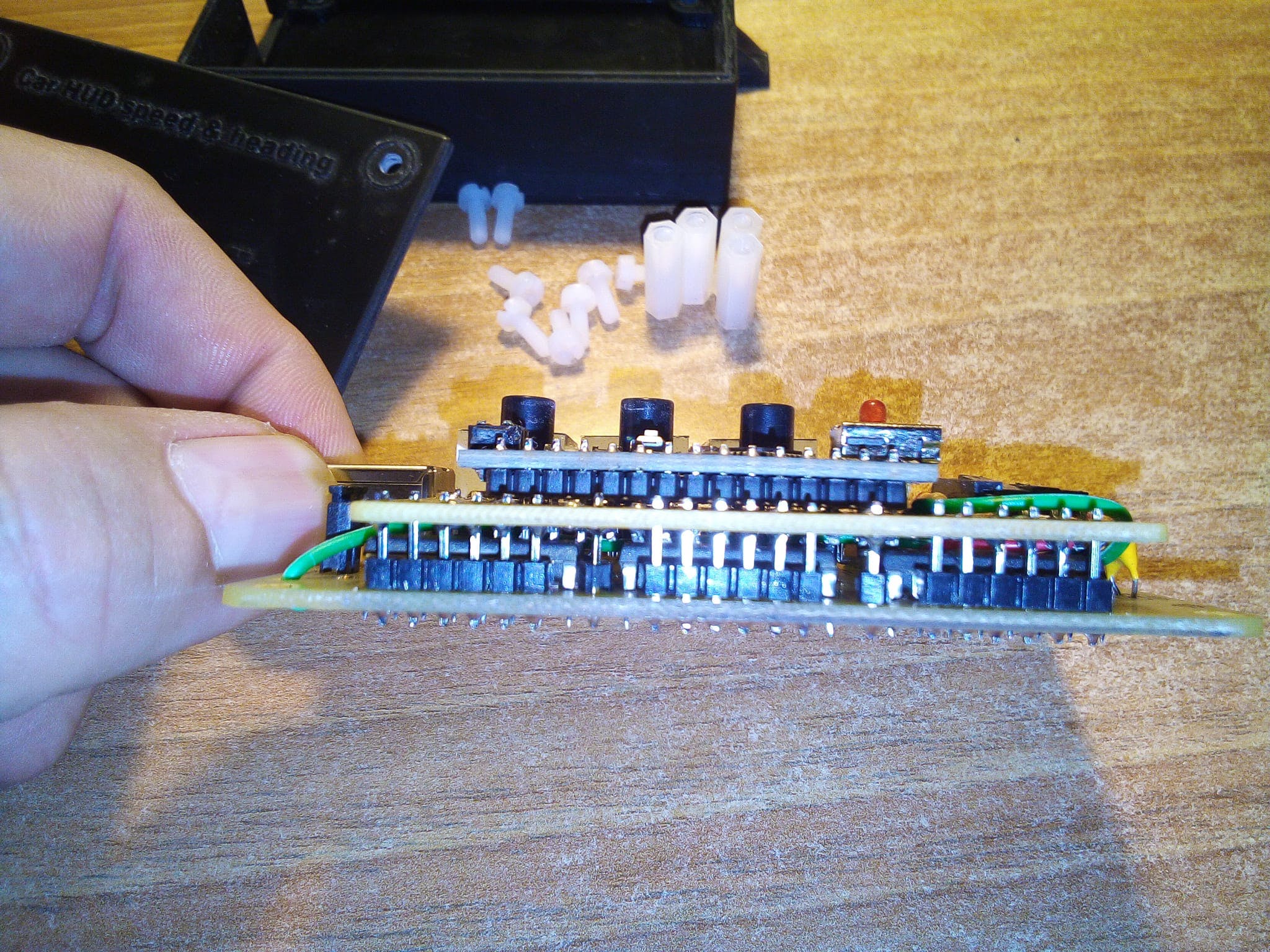
- 22 个带状线公针,用于将两个 PCB 堆叠在一起
- 1 x 片双面胶,用于将 GPS 粘贴在 PCB 上
- 6 x 车削带状线 5x 母针(用于显示器)
- 50 x 铜 0.6mm 铆钉
- 8 个 M3 螺丝
- 4 x M3 母塔 20 毫米高
- 1 个塑料盒 + 封面(查看我准备打印的 3D 文件,如下)
PCB(印刷威廉希尔官方网站 板):
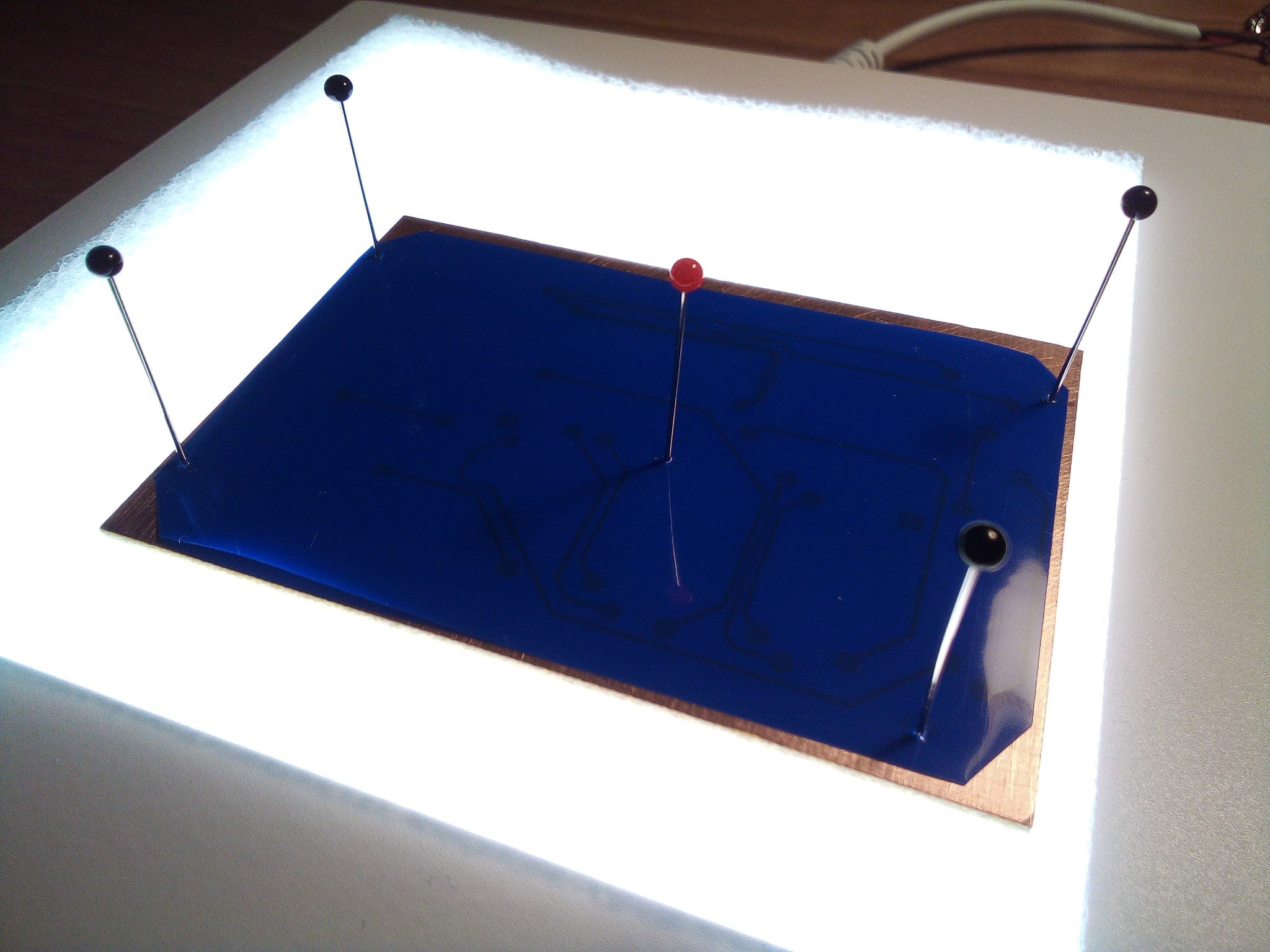
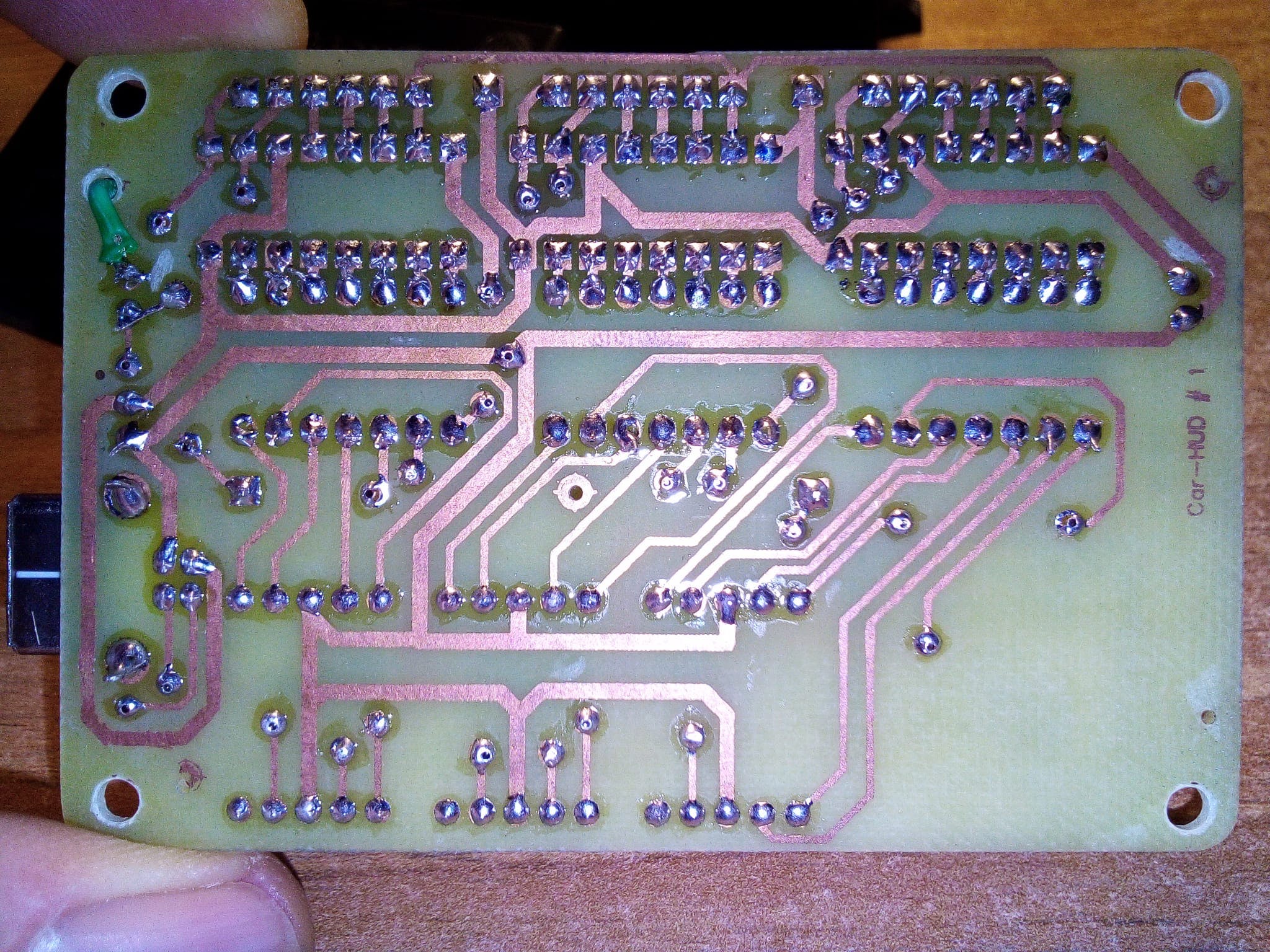
出于这个原因,我使用了两个双面 PCB ,大约 50 个通过铆钉或引脚用于解决整个威廉希尔官方网站 的路线。首先还有5 个对齐孔。我在每块 PCB 上设计了这 5 个对齐点。在下载部分,您有所有的 PCB 文件、元件和焊接面,镜像,用于通过激光打印机在“黄色”或“蓝色”纸张上下载和打印; 这次我用的是蓝色的,但黄色的也很好,价格也更低。我不得不说蓝色的纸张更好......打印时记得禁用碳粉节省设置,改为使用 1200 dpi 分辨率以获得深黑色效果。墨粉从魔片转移到 PCB 的过程是使用热熨斗完成的......在网上有一些教程展示了如何制作好的 PCB ,但请记住这些要点:完美清洁并轻轻刷铜一块厨房 ruvid 海绵,熨烫 5 分钟,水热冲击,通过 5 个孔的方式将两个面对齐(我在一个大的白色 LED 表面上使用了 5 个引脚来查看孔),在腐蚀过程中保护另一个面。打印还组件面使项目“专业”:-)

注意:图片是在最后一个版本之前拍摄的,这意味着一些细节可能会有所不同:即最终版本中 PCB 周围奇怪的绿线消失了,或者跳线已从 PCB #1 移动到 PCB #2。您应该将 GPS 设置为 9600 bps 速度,仅 1Hz GNRMC NMEA 语句;这可以使用它自己的设置软件来完成。最后,在焊接 USB 母连接器之前,在其下方粘贴一小块绝缘胶带,以避免与铜线发生不必要的接触,在组件一侧,就在它的下方。


第一次通电你会发现这些数字是“不可读的”,因为它是用来查看它们反映在挡风玻璃(镜子)上的。将其安装在汽车驾驶员座椅前部,找一个舒适的地方并固定。我建议在点火位置后连接 USB 电源线,以便在发动机开/关时打开/关闭。这就是女士们先生们!
新闻和改进:
- 25.03.2021:为完成该项目,我在此链接上准备了两个 3D .STL 模型:您可以在其中下载有关此项目的异形盒及其盖板的文件通过 3D 打印机进行打印。
- 2021 年 7 月 20 日:提供 V2(版本 2)软件,连同两根电线和一个电阻器,您将在显示屏上显示海拔信息为千米(即 0.89 = 890m),只需再按一次 S/ H键!使用说明: 1)通过自带软件设置GPS也输出$GNGGA nmea语句;2)切断d5 Arduino pwm引脚与威廉希尔官方网站 其余部分之间的实际连接,用220ohm电阻将其连接到中央显示小数点引脚;3) 将 d13 Arduino 数字引脚连接到连接 d5 的威廉希尔官方网站 ;看看下面的几张图片;4) 在您的 Arduino Nano 上安装 V2 草图。
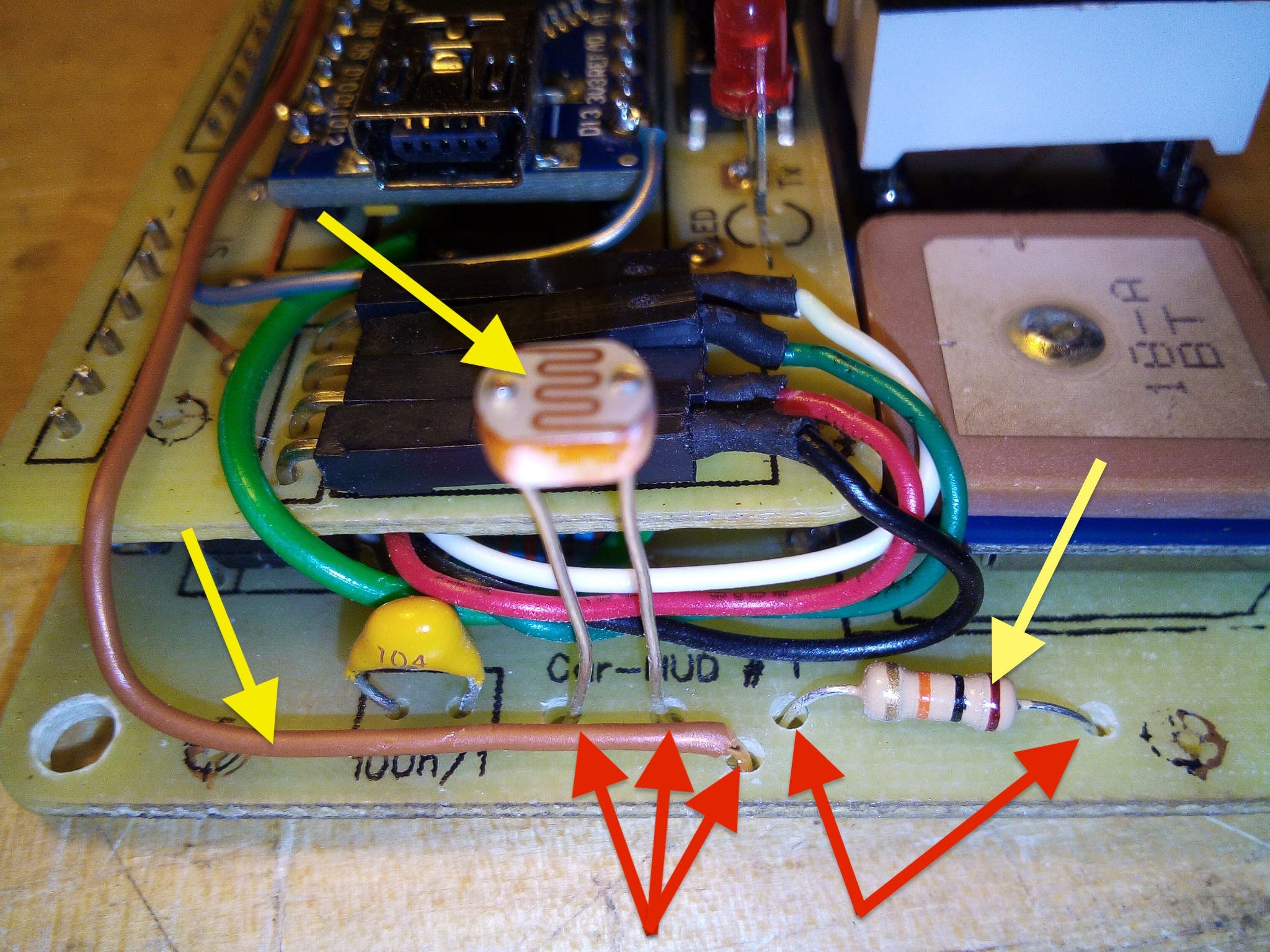
- 01.11.2021:版本 V2.2 已为您准备就绪。有什么新的?关于高度(V2 已经存在),hud 显示最高 999m 的完整值,从 1000m 开始,它显示千值,即 1.24 (1240m) 或 2.02 (2020m)。我添加了一个 LDR 光敏电阻 GL5539、一个 10kOhm 电阻和 2 根电线。查看下面的图片以了解 V2.2 模组并在您的 Arduino 上安装 V2.2 草图。LDR 传感器将根据光照水平(白天、阴天或夜晚)自动修改亮度(3 级)。按钮(+)和(-)仍然可以手动修改亮度,它们有优先权;要返回自动,只需同时按下 (+) 和 (-) 按钮一会儿。不再使用用于存储亮度级别的内部 EEPROM。先做V2模组吧!



开车时,只是开车。安全驾驶!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





