
资料下载

互联网OLED时钟开源分享
描述
介绍
这是我第一个使用 OLED 显示模块的项目,我想到的第一个想法是制作一个 OLED 时钟。我对 OLED 技术很着迷,因为它结构紧凑,功耗更低,不需要背光,并且与 LCD 相比可以显示深黑色。此外,Adafruit 库提供了几个功能,可在制作 OLED 相关项目时提供简单性。在这个项目中,OLED 显示屏以数字和模拟时钟样式提供日期、日期和时间。
由于 NodeMCU 内置了 ESP8266 WiFi 模块,我决定使用 NTP 服务器来获取准确的时间,而不是使用额外的 RTC 模块。作为一个优势,用户无需手动设置时间,因为 NodeMCU 与 NTP 服务器同步,前提是它可以通过 WiFi 访问互联网。
网络时间协议 (NTP) - NTP 是一种标准 Internet 协议 (IP),用于同步连接到网络的计算机时钟。
在我的程序中,我指定了 NTP 服务器的地址,因为"asia.pool.ntp.org" 它返回亚洲分区时间。我从 NTP 服务器收到的时间比我的国家(即印度)慢 5:30 小时,所以我必须将我的偏移时间(在代码中)设置为 19800(5 小时 30 分钟 = 19800 秒)以获得正确的时间。
显示模拟式时钟
我在制作模拟风格时钟时使用了三角概念。
基本逻辑是根据时间计算时钟的指针(小时、分钟和秒)要移动的角度,并使用角度的正弦和余弦函数来获得位移的 x、y 坐标。在中心坐标和位移的 x、y 坐标之间绘制一条线可以提供时钟的正确指针移动。
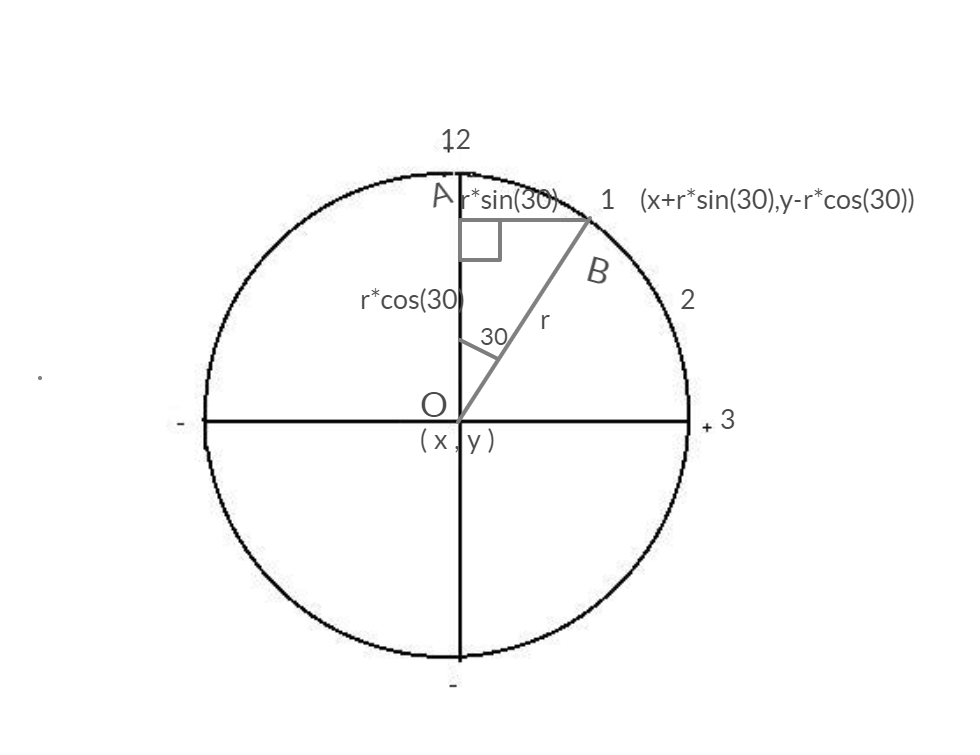
我们知道秒针每 60 秒移动 360 度。所以 1 秒钟,秒针移动 360/60=6 度。同样,分针每分钟移动 360/60 分钟 = 6 度,时针每小时移动 360/12 小时 = 30 度。时钟圆的中心坐标和半径是固定的。从下图中,使用正弦和余弦函数,我们可以获得时钟的位移 x 和 y 坐标。
在这个例子中,考虑秒针在第一象限的 30 度。因此,经过的秒数是 30/6 = 5 秒,即:秒针指向时针 1。要找到 x 坐标中的位移,我们需要计算 AB 的长度,即 r*Sin(30 )。同样,对于 y 坐标位移,我们需要计算 OB 的长度,即 r*Cos(30),其中 'r' 是圆的半径。

使用中心坐标和位移坐标,可以使用 Adafruit GFX 库函数绘制一条指示秒针的线
void drawLine(x_center,y_center,x_center + r*sin(angle),y_center - r*cos(angle), color);
在第一象限,随着时钟从 0 度移动到 90 度(即从 0 到 15 秒),x 坐标应保持增加,y 坐标应保持减少。这就是我使用 + r*sin(angle) and的原因- r*cos(angle)。
由于 IDE 使用弧度来计算三角正弦和余弦(请参见此处),因此我将角度乘以 0.0174533(如 1 度 = 0.0174533 弧度)以将其转换为弧度,结果将在 -1 和 1 之间。
虽然我相信这种语法只适用于第一象限,但当我也尝试使用其他象限时,我注意到一个完整的顺时针旋转(位移坐标没有符号变化)。不同象限中正弦和余弦符号的变化可能是因素(需要弄清楚)。
同样的概念也被用于指示分针和时针。
上传代码
该代码需要在 IDE 上安装以下库-
1. Fabrice Weinberg 的NTPClient 。
2. Adafruit 的 Adafruit SSD1306 。
3. Adafruit 的 Adafruit GFX 库。
在将源代码上传到 NodeMCU 之前,请确保在源代码中输入 WiFi 路由器的SSID和密码。
这是该项目的最终演示。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






