
资料下载

微型互联网气象站开源项目
描述
有很多应用程序可以让您将智能手机连接到物联网。我已经尝试了很多,但通常都很失望。布林克不是这样!它非常灵活,拥有漂亮的用户界面,适用于各种物联网平台,并且可以在 Android 和 iPhone 上运行。爱好者也可以免费使用!所以这是一个相对简单的物联网项目,让我可以使用 Blynk 进行探索。
硬件
这个项目的硬件相当简单。我们使用处理 WiFi 的 Arduino Nano 33 IoT、一个将温度、湿度和气压全部集成在一个单元中的 BME280 传感器板,以及一个 1 英寸的 OLED 显示屏。这三个都在 3.3 伏电压下运行良好。显示显然是可选的 - 目标是让气象站显示在您的手机上。但是,在处理 Blynk 和您的智能手机之前,首先在 OLED 显示屏上启动和运行所有内容变得更加容易。
下面的示意图显示了硬件是如何互连的。传感器和显示接口均采用 I2C。理论上,一个 I2C 可以支持多个设备,但是传感器和显示器的库有一些冲突,所以我最终得到了两个不同的 I2C 端口。传感器在模拟引脚 4 和 5 处使用正常的默认 I2C 端口。显示器使用在数字引脚 4 和 5 处设置的辅助 I2C 端口。 (是的,它们是相反的 - SDA 是数字引脚 5))

硬件封装在一个前面清晰的小塑料外壳中,以便可以查看显示。它是塑料的,因为它需要对 WiFi 的 RF 透明。它需要相对防风雨,但传感器通过底部的 1/2" 孔暴露在外部天气中。传感器的连接使其正好位于该孔内。我将所有东西都安装在外壳内胶水,但如果你打算在夏天炎热的时候把它放在外面,你可能想用环氧树脂代替。
通过 USB 电缆供电。这样,它可以通过开箱即用的单根电缆进行编程或供电。该电缆可以在编程时连接到您的计算机,或者在用作气象站时连接到插入式 USB 电源。
软件
在 Arduino 上运行的软件不仅仅是传感器、显示器和 Blynk 库示例的混搭。涉及的库是传感器的 Adafruit_BME280_Library、显示器的 ss_oled 库和 Blynk 的 Blynk 库。这三个都可以直接从 Arduino 的库管理器下载。您可能想分别试验这些库中的每一个,以便更好地理解每个库。
Blynk 有很多关于如何配置硬件以与其交互的示例:https ://examples.blynk.cc/不幸的是,它没有将 Nano 33 IoT 列为其支持的 Arduino 之一。但 Blynk 确实支持 WiFiNINA,它被 Nano 33 IoT 和其他几个 Arduino 处理器使用。所以添加这两个包含解决了这个问题:#include
您将在我的代码中看到的另一项添加是:#include
注意 - 大气压力通常报告为校正到海平面。在较高海拔处,大气压力明显下降,因此要将传感器的值校正为海平面上的等效读数,您必须在每 1000 英尺海拔的测量值中添加一个大约 1 英寸汞柱的值。在我自己的附加代码中,你会看到我添加了 1.3 来补偿我自己海拔 1300 英尺的高度。您将需要更改此值以匹配您自己的高度。每 1000 英尺 1 英寸汞柱只是一个粗略的估计。如果你想要一个精确的修正,网上有表格可以为你提供精确的海拔修正。
没有 Blynk 的气象站
此时,您可以设置硬件,并使用我的附加软件在 OLED 显示屏上显示天气数据。只需在 Setup 中注释掉 Blynk.begin() 行,即可让气象站自行运行。(如果您不注释掉 Blink.begin(),没有与 Blynk 的有效连接,则草图将停止或挂起。)在下一节中,我们将讨论 Blynk,如何设置它在 Arduino 草图和智能手机上显示手机上的气象站。
布林克
Blynk 很容易安装在你的 iPhone 或 Android 上,并附带详细的文档:http ://docs.blynk.cc/ 但是那里有太多的信息和太多的选项,一开始我发现事情有点混乱,所以我会在这里提供我自己的如何开始使用 Blynk 的版本。
我在 iPhone 上使用了 Blynk,但我认为与 Android 的体验非常相似,您可以按照我的说明使用任何一个。拥有应用程序后,您需要创建一个帐户。从那里,在应用程序中,您创建一个新项目。您的项目提供了一个身份验证代码,用于将您的硬件与您的项目链接。您的第一项工作是通过 WiFi 将您的硬件连接到您的 Blynk 项目。您可以使用示例.blynk.cc 上名为 Blynk Blink 的 Blynk 默认草图/程序来完成此操作并进行测试,它允许您打开和关闭 Nano 33 IoT 上的板载 LED。我的建议是,在尝试让气象站与 Blynk 合作之前,先尝试一下并让它工作。
我们已经讨论了一些关于配置我们的软件以使我们的 Nano 33 IoT 与 Blynk 一起工作的内容。如果您打开examples.blynk.cc ,它默认为 ESP8266 板。找到 #include
除了为 Nano 33 IoT 添加 WiFiNINA 支持外,正如我们已经讨论过的,您需要添加 WiFi 凭据和 Blynk 项目的身份验证代码。我们将在一分钟内解释打开和关闭 LED,但首先,让我们检查连接。正确配置并运行 Blynk Blink 草图后,打开 Arduino 的串行监视器,您应该能够看到与 Blynk 云服务器的连接。此时,我们可以搁置硬件,在手机上使用 Blynk 应用程序。
我承认我发现 Blynk 应用程序有些混乱。左上角的图标允许您在项目之间进行选择,也可以注销您的帐户。右上角允许您进入和退出编辑项目模式。中间那个做什么取决于你在哪里。

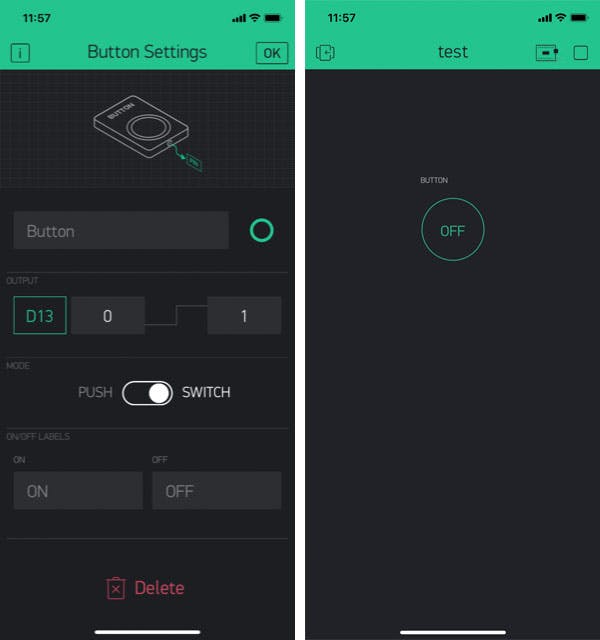
要控制我们的板载 LED,我们需要在应用程序中进入编辑模式。然后您将看到一个空白屏幕。如果您向左滑动,它将移到一边以显示小部件工具箱。通过单击选择一个按钮,它现在将出现在主屏幕上。在此处单击它,它将打开以进行配置。将其从推送模式移至切换模式。使用引脚选择来选择板载 LED - Nano 33 IoT 上的数字引脚 13。现在点击确定,然后点击右上角的图标退出编辑模式。您的按钮现在应该控制 LED。
带有 Blynk 的气象站
我们现在准备将我们的气象站链接到我们的 Blynk 项目。打开我附加的软件,在设置中取消注释 Blynk.begin() 行,添加您的项目身份验证代码和 WiFi 凭据,然后上传到 Arduino。

在手机上打开 Blynk。如果您按照本教程进行操作,您的按钮仍然存在,并且应该仍然能够打开和关闭板载 LED。进入编辑模式,单击按钮进行配置,然后使用最底部的 Delete 将其删除。现在转到工具箱并选择一个标签值。它在显示下方的列表中。返回显示页面,单击标签值显示进行配置。单击 pin,然后选择 Virtual pin V3。我们将在下一段中解释虚拟引脚。现在对于标签,它说“例如温度”类型“温度/pin.#/deg.F”。.# 告诉应用程序显示小数点后一位。选择大文本大小,并将刷新间隔保留为推送,文本颜色保留为绿色。现在单击确定。您的标签值现在几乎可以显示温度了,但它太窄了。慢慢选择它 - 足够慢以至于它不会重新进入配置模式。标签的轮廓将亮起。现在可以拉伸它以显示整行。它也可以四处移动,尽管我们不会在这里这样做。将其拉伸到屏幕上大约 3/4 的位置。然后退出编辑模式,您应该会看到手机上显示的温度。
在我们完成配置 Blynk 之前,有必要解释一下我们刚刚在设置温度显示时看到的一些事情。Blynk 使用了一个有点独特的想法,称为虚拟引脚。显示值小部件可以设置为读取我们处理器上的模拟引脚,或设置为读取数字引脚是高电平还是低电平。但更多时候,我们想要显示变量的内容。我们通过为该变量分配一个虚拟引脚号来做到这一点,从那时起,Blynk 应用程序将通过它的虚拟引脚号引用该变量。因此,在我的软件中,您将看到我将华氏温度分配给虚拟引脚 V3 的位置。
另一个值得一提的 Blynk 想法是我们在 Push 模式下留下的 Refresh Interval。这意味着 Arduino 草图正在推出数据,在我们的例子中,每分钟更新一次温度、湿度和气压。但 Blynk 也支持 Pull 方法,其中 Blynk 应用程序设置间隔并询问硬件以获取新数据。
所以现在让我们完成在 Blynk 上显示我们的气象站。您将需要另外两个标签值显示,一个用于湿度百分比(虚拟引脚 V4),另一个用于“英寸汞柱”或英寸汞柱(虚拟引脚 V5)的压力。为了让它看起来像我的,你会想要金色的湿度和红色的压力。对于湿度,我显示小数点后一位;对于压力,我显示了小数点后两位。
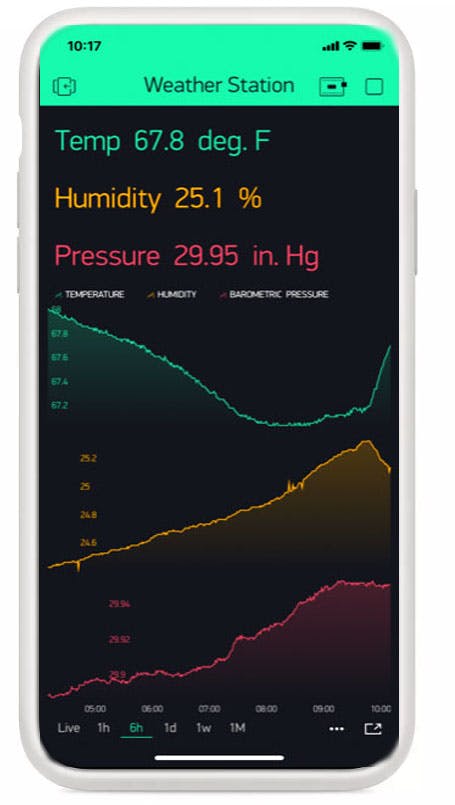
如果您现在有显示温度、湿度和气压的三个标签值显示,您可以添加所有三个的图表。这是通过添加 SuperChart 小部件来完成的。首先,将其向下拉伸,使其充满屏幕的其余部分。然后点击它进行配置。我打开了显示 x 轴值,并选择了实时分辨率、1 小时、6 小时、1 天、1 周、1 个月。和 3 个月。我们需要三个数据流——一个用于我们的 3 个变量中的每一个。要配置每个数据流,请单击其右侧的图标。我们需要再次为每个选择虚拟引脚。对于 y 轴缩放,选择高度。然后对于温度,将高度设置为 67 - 100。对于湿度,将高度设置为 34 - 66。对于压力,将高度设置为 0 - 33。设置颜色以匹配标记值。打开显示 Y 轴。就是这样。退出编辑模式,你的手机显示应该和我的一样。图表需要一点时间才能开始。要获得快速结果,请查看实时或 1 小时分辨率。
您可能想了解的 Blynk 的另一项功能是与其他智能手机共享您完成的 Blynk 项目,以便不止一部手机可以查看气象站。要启动共享,请将您的项目置于编辑模式,然后单击项目设置的顶部中间图标。打开共享,然后生成一个链接。它会给你一个二维码,你可以通过电子邮件发送或以其他方式分享。新用户需要 Blynk 应用程序,但不需要 Blynk 上的帐户。未注册用户的应用程序有一个链接,用于加载另一个人的 Blynk 项目的二维码。而已。
这是对 Blynk 的一个非常有限的介绍,但应该给你一个很好的起点。我之前提到 Blynk 是免费的 - 几乎是免费的。小部件和共享都消耗了 Blynk 称之为能量的点。我认为您可以免费获得 2500 分。这对于免费完成这个项目来说已经绰绰有余了。但分享或添加它可能会导致你耗尽 Blynk 能量。我花了 6 美元获得了额外的 5000 积分。如果您开始使用 Blynk 进行其他项目,您可能需要花费几美元购买 Blynk 燃料。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





