
资料下载

用于检测地震并测量其强度的地震仪
描述
地震仪是一种用于检测地震并测量其强度的设备。基本上这些都是非常精密的仪器,而且自建相对困难。市售传感器非常昂贵,而对冲击敏感的廉价电子模块对此目的不够敏感。
在接下来的文字和视频中,您可以看到一个便宜且相对容易DIY的设备的创建,但它可以与此类昂贵的商业设备相媲美
否则,地震仪本身由两部分组成,一个机械震颤探测器和一个电子部分,将这些震颤转化为电信号,放大它们并将其转换为数字信号,然后我们可以在 PC 数据记录软件上进行可视化监控。

为了将震颤转换为电信号,使用永磁体作为可移动部件,并使用带有许多绕组的螺线管将磁体转换为电信号。在这种特殊情况下,我使用了一个小型电源变压器的初级绕组,其功率为 1.8 W,电阻为 1.2 kOhms。在这个线圈是一个胶合的铝板,它具有消除移动磁铁振荡的功能,称为“伦茨效应”。

Т他的下一个模块用于放大此信号并包含一个低噪声运算放大器(TL061,NE5534..)或仪器运算放大器(OP07,OP27,LT1677...),但它与带有外部电源的旧好741配合得很好供应。现在这个增强的模拟信号是在 Arduino 微控制器的 A0 输入端获取的。事实上,Arduino 代表了模数转换器。出于测试目的,我们可以将 arduino 示例用于名为“AnalogInOutSerial”的 a / d 转换器,但当然,最好的代码是名为“NERdaq”的代码。NERdaq 是 New England Research 开发的数据采集系统,用于支持学校中基于 slinky 的地震仪。daq 围绕 arduino 构建,并将 16 位(过采样)值流式传输到 USB 端口;数据以大约 18.78 个样本/秒的速度进行采样。
该代码包含几个专门为此目的开发的过滤器。通过串行协议处理的信号被传送到数据记录软件,用于存储数据和可视化表示。
为此目的最好的免费软件是“Amaseis”和最新的“JAmaseis”(Java Amaseis)。
在 Jameseis 的帮助下,您可以在 IRIS 服务器上上传实时数据。例如,您可以在以下位置查看来自我的地震仪的实时数据:
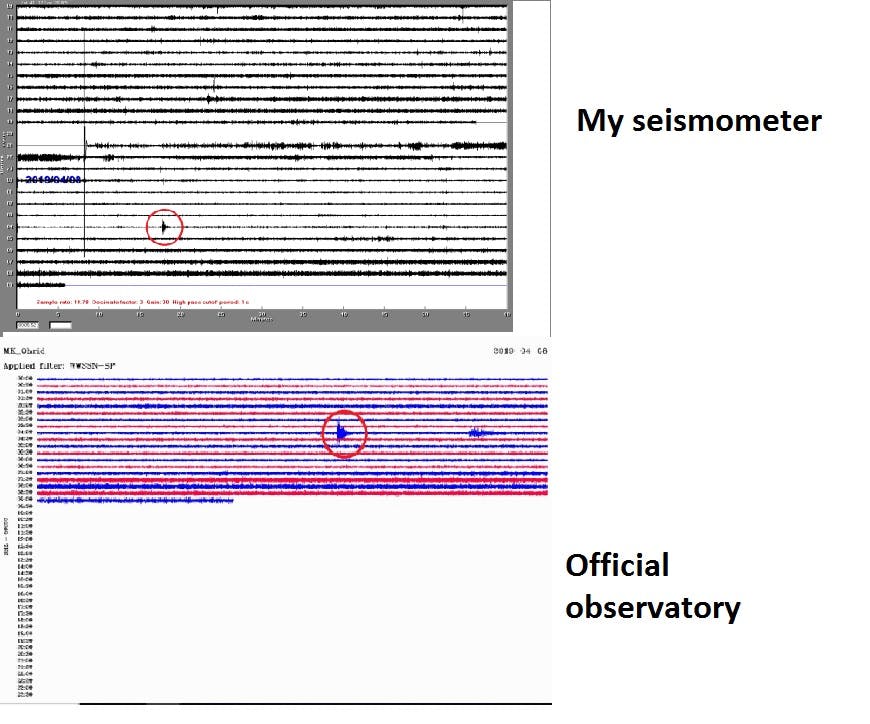
在下面的图片中,您可以将我的地震仪与我市官方地震台的地震仪进行比较。这是一次非常弱的震颤,正如您所看到的,两个地震图之间几乎没有区别,这证实了这种自制廉价地震仪的灵敏度和精度。

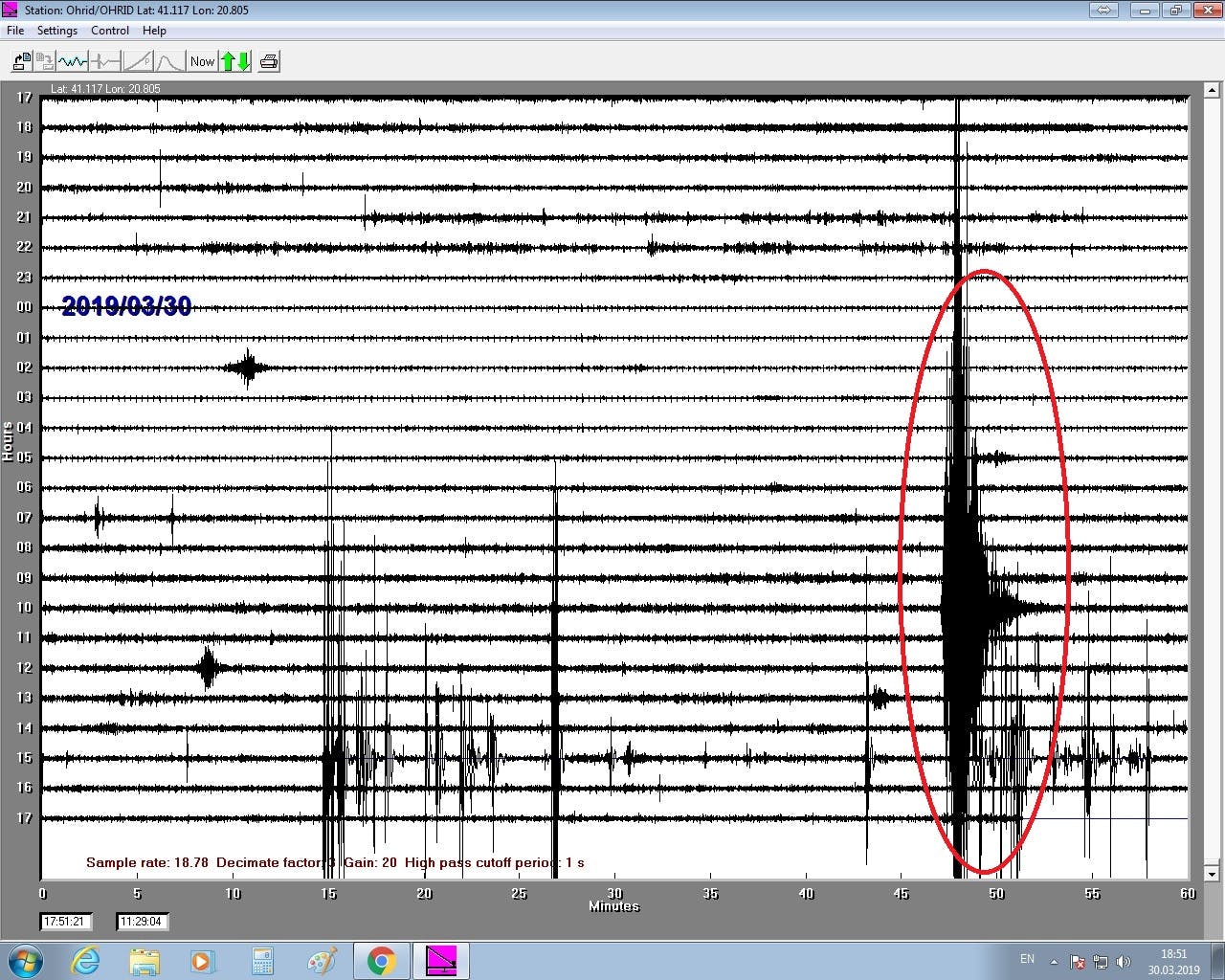
下图是希腊地震,震级为 5.2 里氏度,我的地震仪记录在距离震中 220 公里处。

该仪器对气流非常敏感,因此必须妥善保护。
最后,这是我发明并获得专利的全新传感器设计,既非常灵敏又易于构建。我根据之前制造此类设备的经验进行了预测。在我的视频频道上,您可以看到我其他预制的自制地震仪:
-DIY简单又便宜的压电地震仪
-10$ 灵敏地震仪
-DIY雷曼地震仪
-DIY水平摆式地震仪
-DIY AS1地震仪
-TC1垂直地震仪


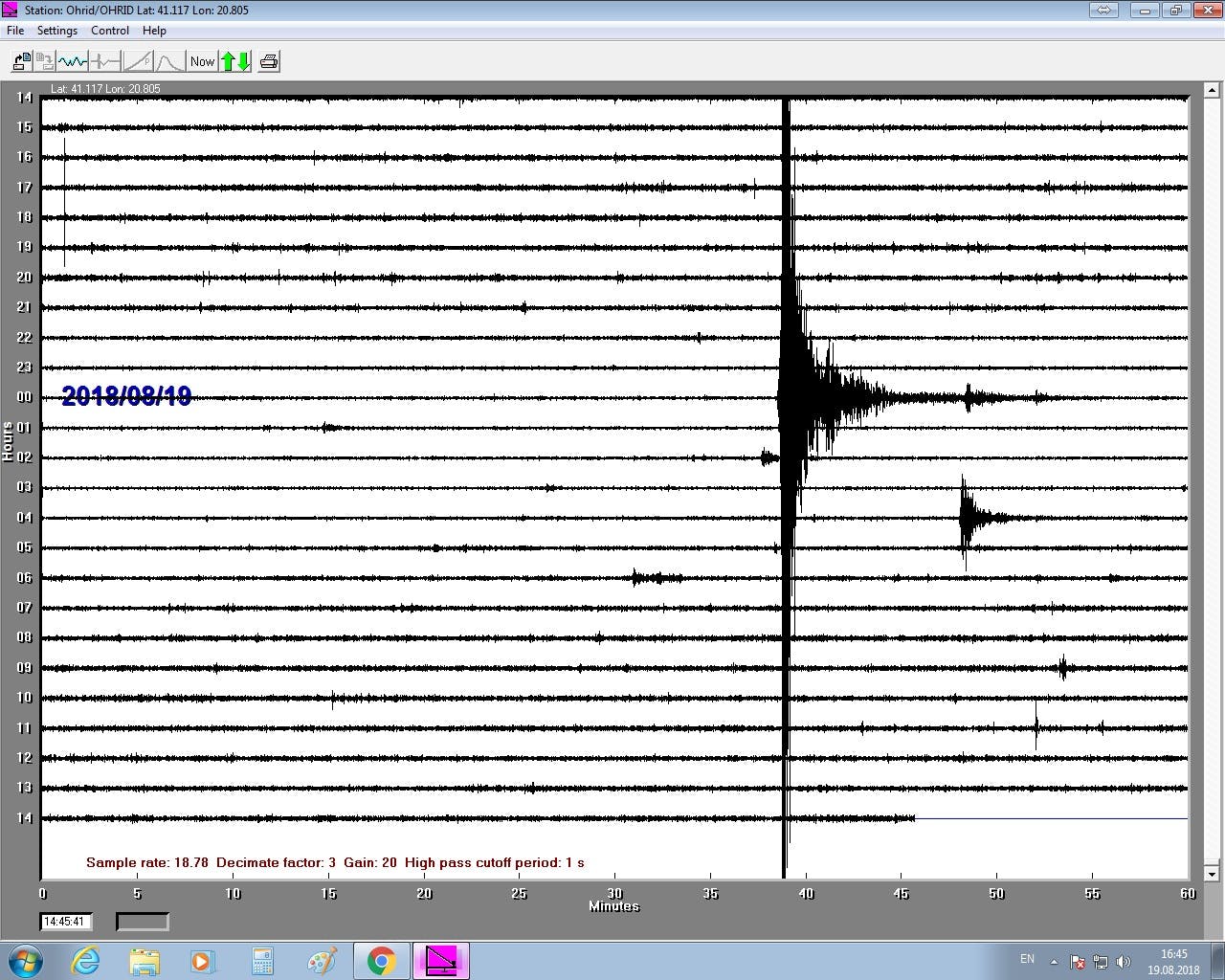
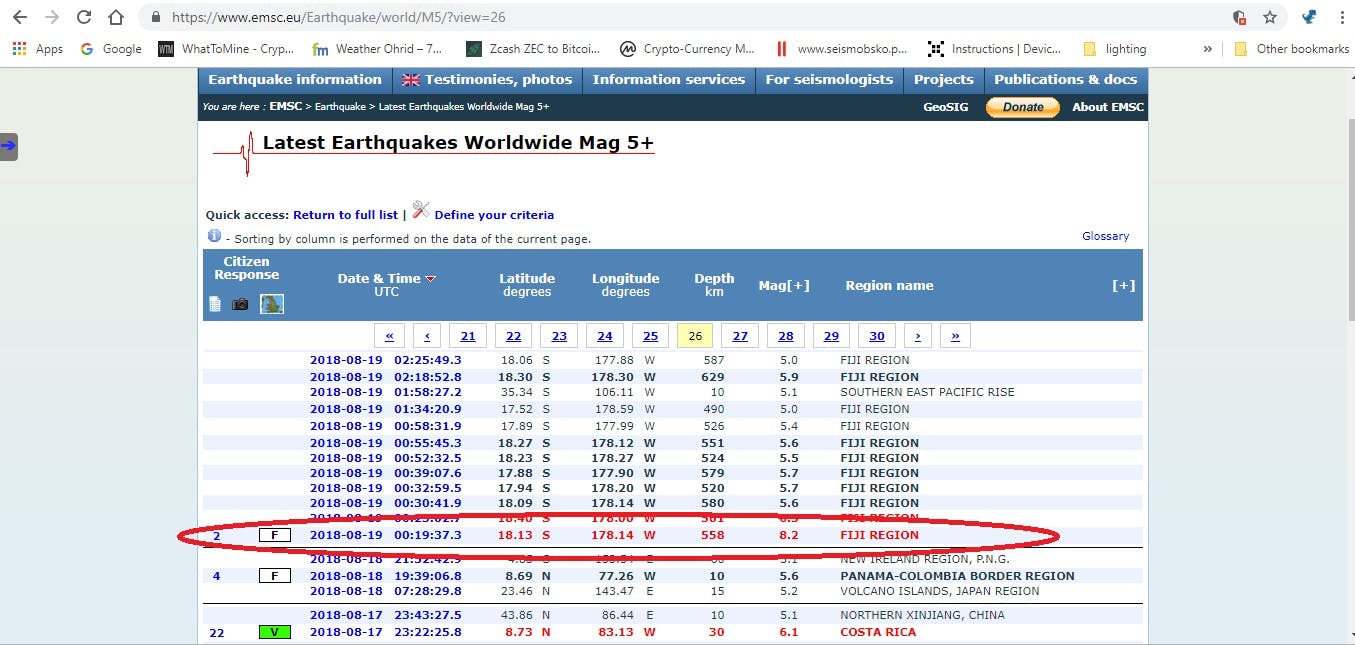
上图:2018 年 8 月 19 日斐济地区发生地震,千里之外
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






