
资料下载

实时地震探测系统开源分享
描述
描述
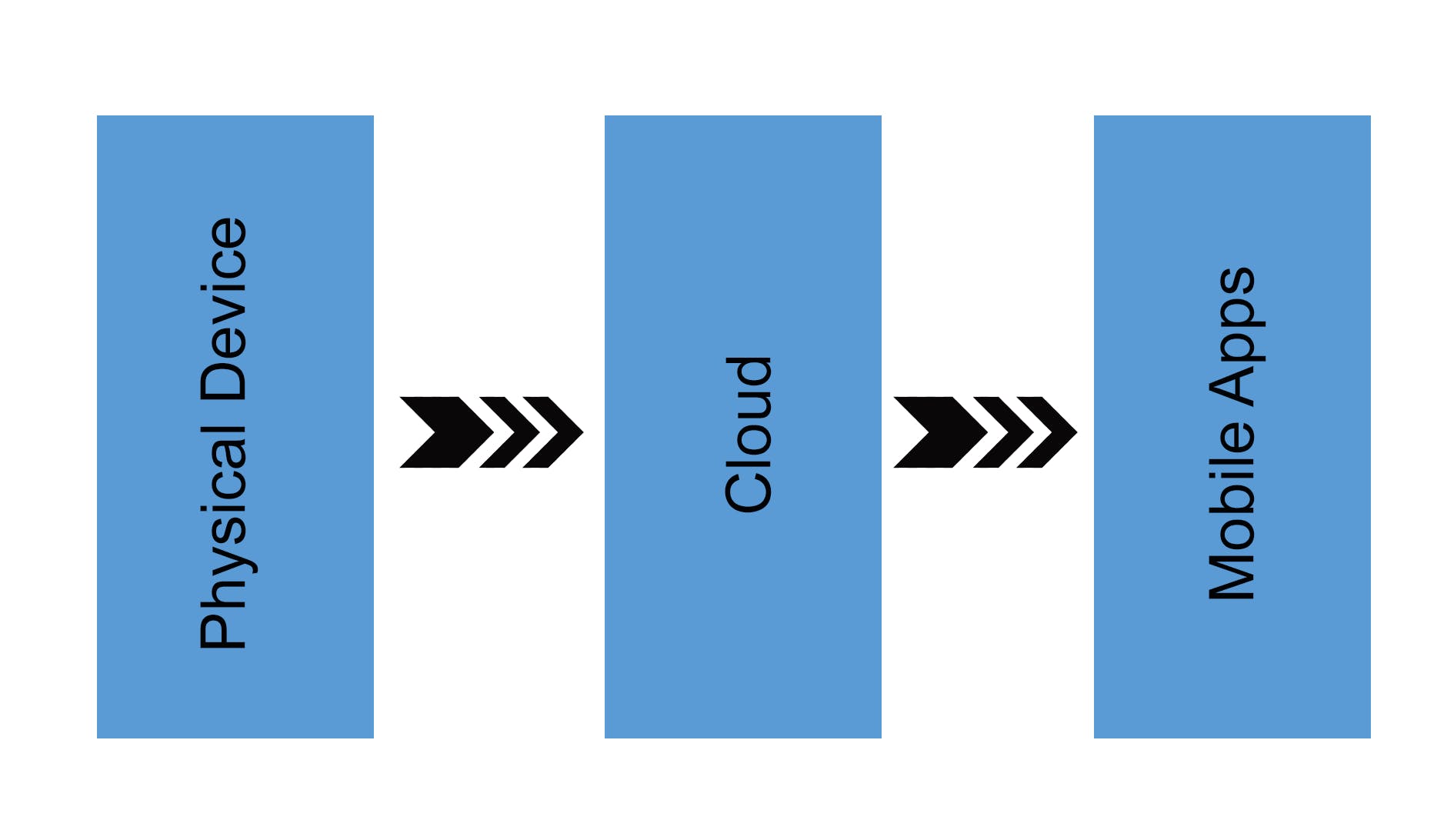
地震的实时检测非常重要。它可以挽救宝贵的生命。在这个项目中,我们开发了一个地震探测系统。我们的系统由两部分组成,一个用于通知或监测地震的移动应用程序,一个用于检测地震的嵌入式系统(物理设备)。我们需要将物理设备放置在地球表面,以感知地震期间的振动模式。
该设备是使用quickLogic羽毛开发板开发的。WIFI模块(ESP32开发板)用于将地震(振动)数据传输到云端。云将数据(地震数据)广播到所有连接的设备(移动应用程序)。

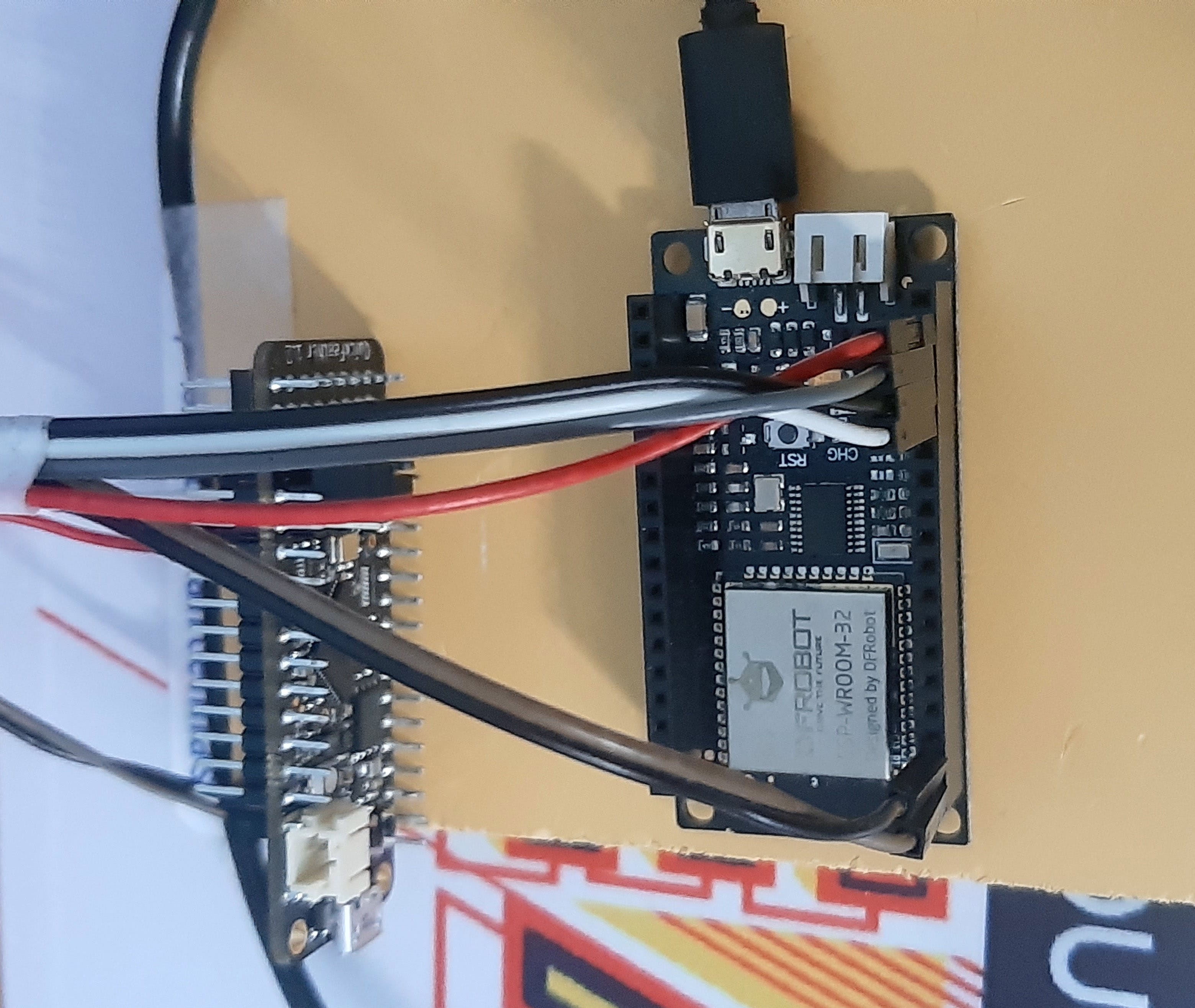
原型系统由下面列出的几个组件组成:
- QuickLogic 的 QuickFeather
- DFrobot 的 Firebeetle ESP32
下面还有其他几个软件包。
- QuickLogic 的 QORC-SDK
- Arduino IDE
- 数据采集实验室、Analytics Studio、SensiML 的开放式网关

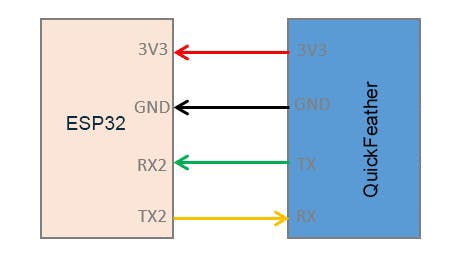
QuickFeather 开发板和 ESP32 板之间的连接是使用 UART 的,简单的原理图如图(下)所示:

收集和标记数据
(注意:SensiML Toolkit 文档提供了安装和使用本项目中使用的 Data Collection Lab 和 Analytics Studio 的指南。请始终参阅该文档以了解任何详细信息。)
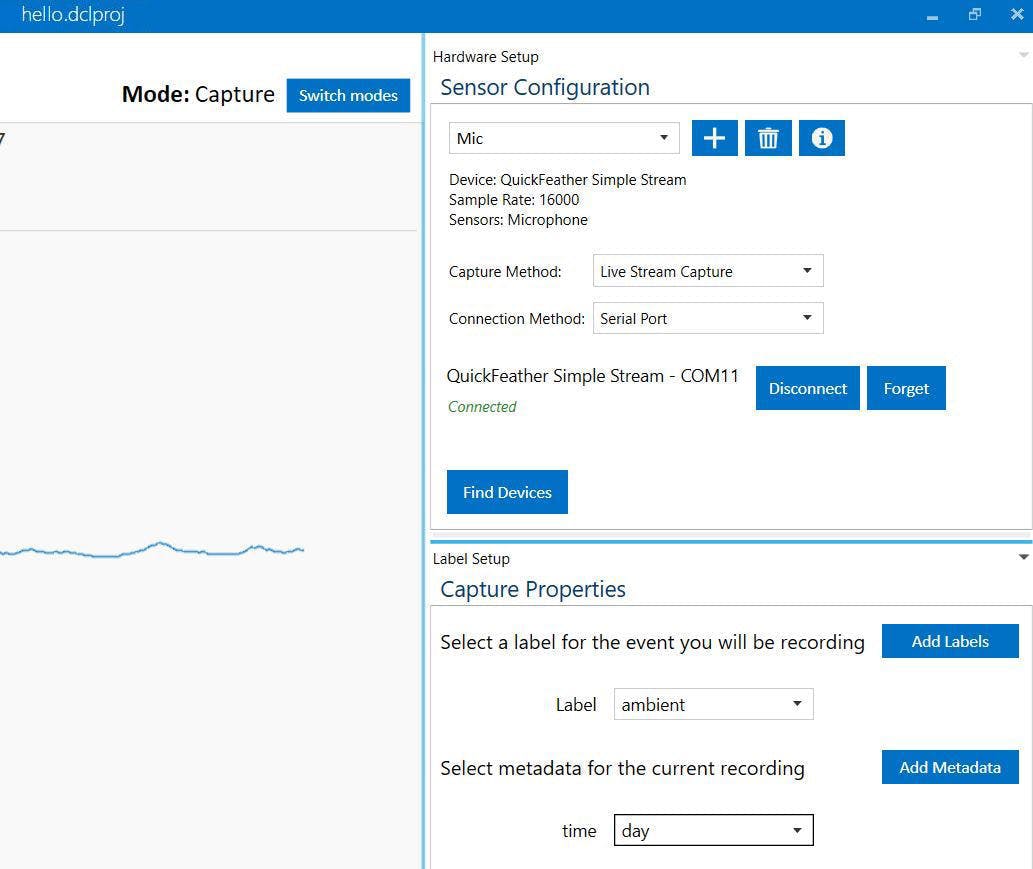
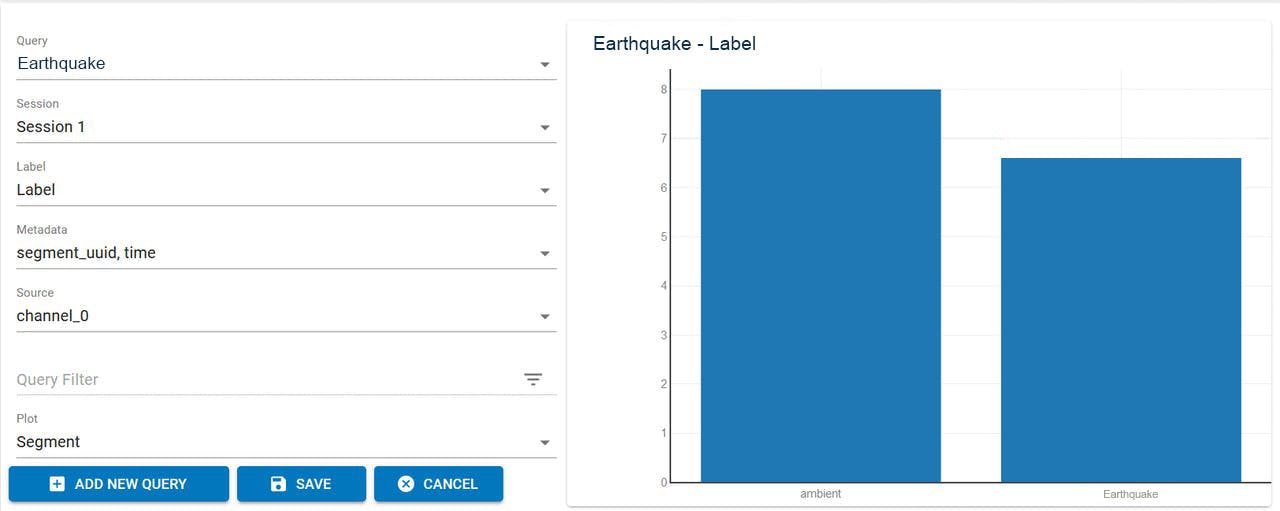
从 QuickFeather 设备的 SensiML 文档链接下载用于音频数据捕获的二进制文件,然后按照教程进行安装。使用如下所示的配置设置捕获样本数据以获取环境(正常)和地震(振动)音频的样本。

在捕获大量样本后,将它们标记为环境和地震。这里我们使用移动振动模式作为地震样本数据。
数据准备和建立模型
在使用 Data Capture Lab (DCL) 捕获合理数量的环境和地震音频样本并添加必要的标签后,音频文件将上传到SensiML Analytics Studio进行数据准备和建模。以下是从 DCL 音频文件中检索到的示例音频片段。

我们使用 Analytics Studio 的构建模型部分构建模型(有关详细信息,请参阅SensiML 工具包文档)。
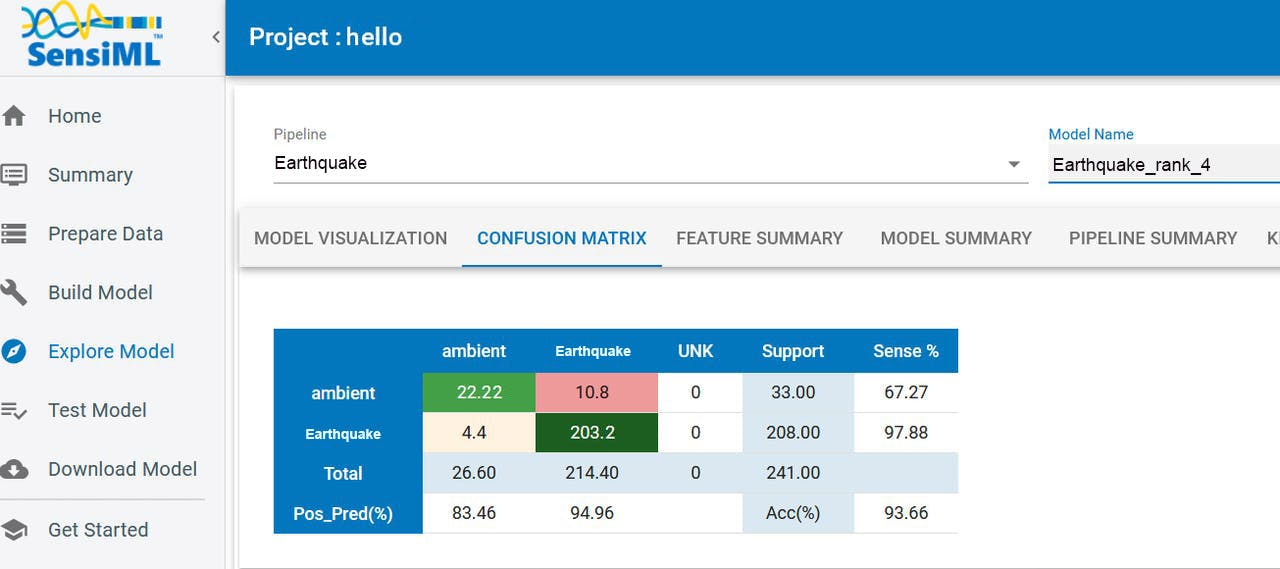
SensiML Analytics Studio 的“探索模型”部分有助于评估开发的模型。我们开发的模型的混淆矩阵如下:

部署 Model 0n QuickFeather
模型准备好后,下一步是创建一个知识包,该知识包可以部署回 QuickFeather 以在野外进行推理。在 Studio 的“下载模型”部分,确认部署包的所需设置并选择“下载”。(同样,有关不同配置选项的详细信息,请参阅 SensiML 文档。)
我们创建了用于在 QuickFeather 板上部署模型的知识包。我们从 sensiML Studio 下载模型。(同样,有关不同配置选项的详细信息,请参阅 SensiML 文档。)
准备 ESP32 开发板和 Thinger.io 云
ESP32 开发板用于从 QuickFeather 板采集数据,并负责将采集到的数据传输到云端。我们通过使用 Arduino IDE 闪存来准备 ESP32 板(在其上加载源代码)。
(参考https://docs.thinger.io/了解thinger.io中的云准备、设备连接和端点创建),这些视频也有助于学习thinger.io
我们为 Android 平台开发了一款移动应用程序,用于通过云监控来自物理设备的地震数据。
示范
** Android 版本的 APK 可在源代码部分找到(如果需要,可以使用它)。
参考
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





